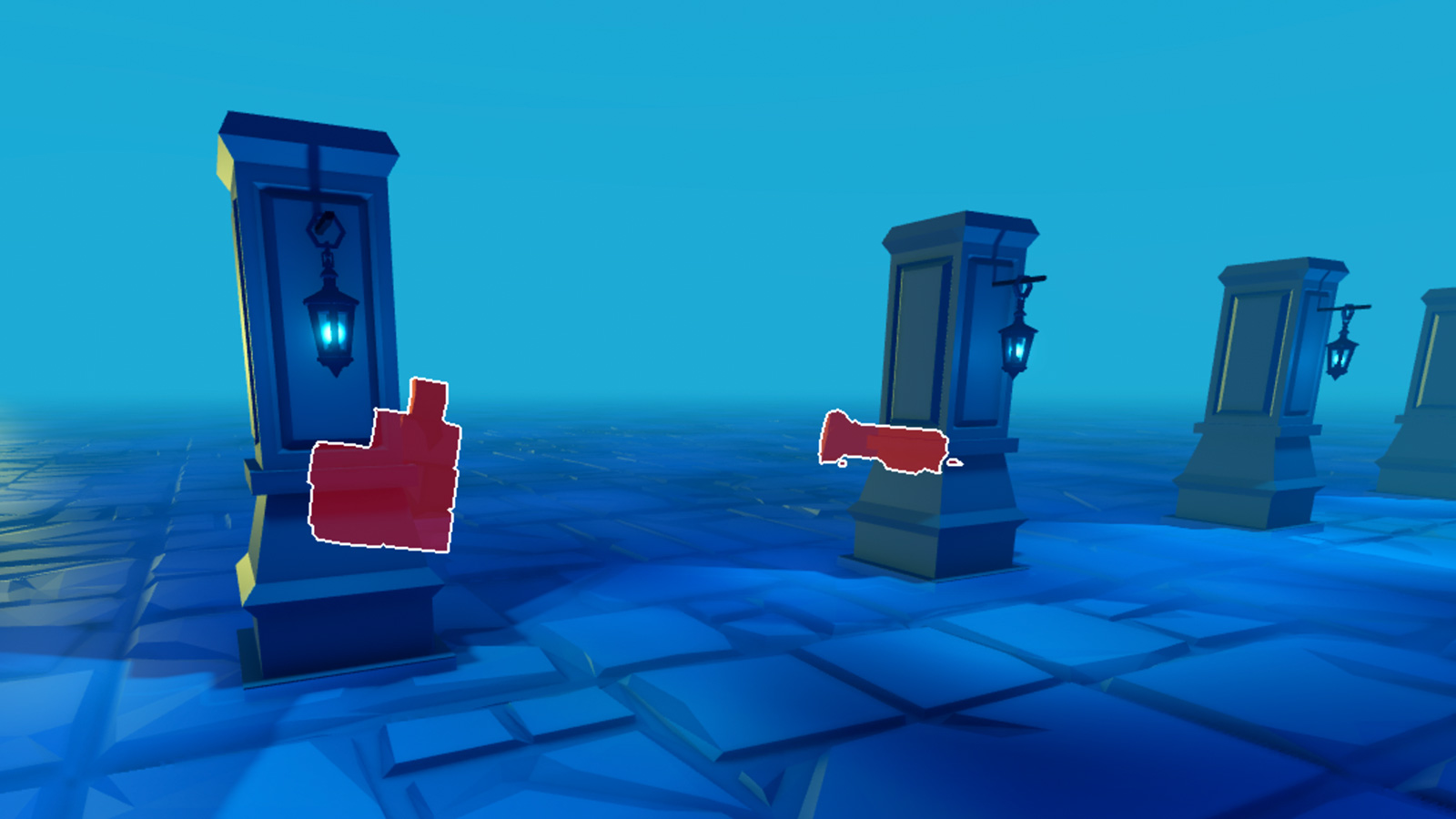
ตัวอย่าง Highlight เป็นเอฟเฟกต์ภาพที่คุณสามารถใช้เพื่อเรียกความสนใจไปยังวัตถุเฉพาะภายในประสบการณ์ทุกเอฟเฟกต์ไฮไลต์มีเส้นขอบรูปร่าง รอบวัตถุ ที่ล้อมรอบวัตถุและโอเวอร์เลย์แข็ง ภายใน ที่แสดงบนวัตถุคุณสามารถปรับแต่งส่วนประกอบทั้งสองนี้อย่างอิสระเพื่อเปลี่ยนรูปลักษณ์ของไฮไลต์



แอปพลิเคชันที่มีประโยชน์ของเอฟเฟกต์ไฮไลต์รวมถึง:
- ให้ข้อเสนอแนะทางสายตาว่าวัตถุมีความสำคัญและ/หรือสามารถโต้ตอบได้
- ทำให้วัตถุระยะไกลมองเห็นได้ผ่านวัตถุที่ใกล้กับผู้ใช้มากขึ้น
- บ่งบอกตำแหน่งและสถานะของตัวละครอื่น ๆ ปัจจุบัน
เพิ่มไฮไลต์
ในฐานะขีดจํากัดประสิทธิภาพ Studio จะแสดงเฉพาะ 31 ตัวอย่างพร้อมกัน Highlight บนเครื่องไคลเอนต์ในแต่ละครั้งหากคุณเพิ่มมากกว่าขีดจํากัดนี้ ตัวอย่างเพิ่มเติม Highlight จะถูกเพิกเฉยอย่างเงียบๆ
โปรดทราบว่าไฮไลต์บนอุปกรณ์ระดับต่ำอาจมีความละเอียดน้อยกว่า แต่จะดูเหมือนเดียวกันกับอุปกรณ์อื่นที่มีการรวมการตั้งค่าใดๆ ก็ได้
พ่อกับวัตถุ
เพื่อเพิ่มเอฟเฟกต์ไฮไลต์ให้กับวัตถุ คุณสามารถปักหมุดใหม่ Highlight โดยตรงให้กับวัตถุ
จากเมนูใส่ ไฮไลต์ ไฮไลต์จะแสดงบนวัตถุด้วยค่าคุณสมบัติเริ่มต้นที่สร้างเส้นสีขาวและการโอเวอร์เรย์สีแดง

ตั้งค่าผู้ตกแต่ง
หรือคุณสามารถวางตัวอย่าง ภายนอกความสัมพันธ์ลูก/พ่อได้ทั้งภายในพื้นที่ทำงาน , , หรือ , จากนั้นตั้งค่าคุณสมบัติของมันเป็น หรือ ที่คุณต้องการเน้น
ปรับแต่งไฮไลท์
คุณสามารถเปลี่ยนคุณสมบัติของตัวอย่าง Highlight เพื่อสร้างเอฟเฟกต์ภาพที่น่าสนใจที่เน้นวัตถุในธีมด้วยประสบการณ์ของคุณอย่างถูกต้อง
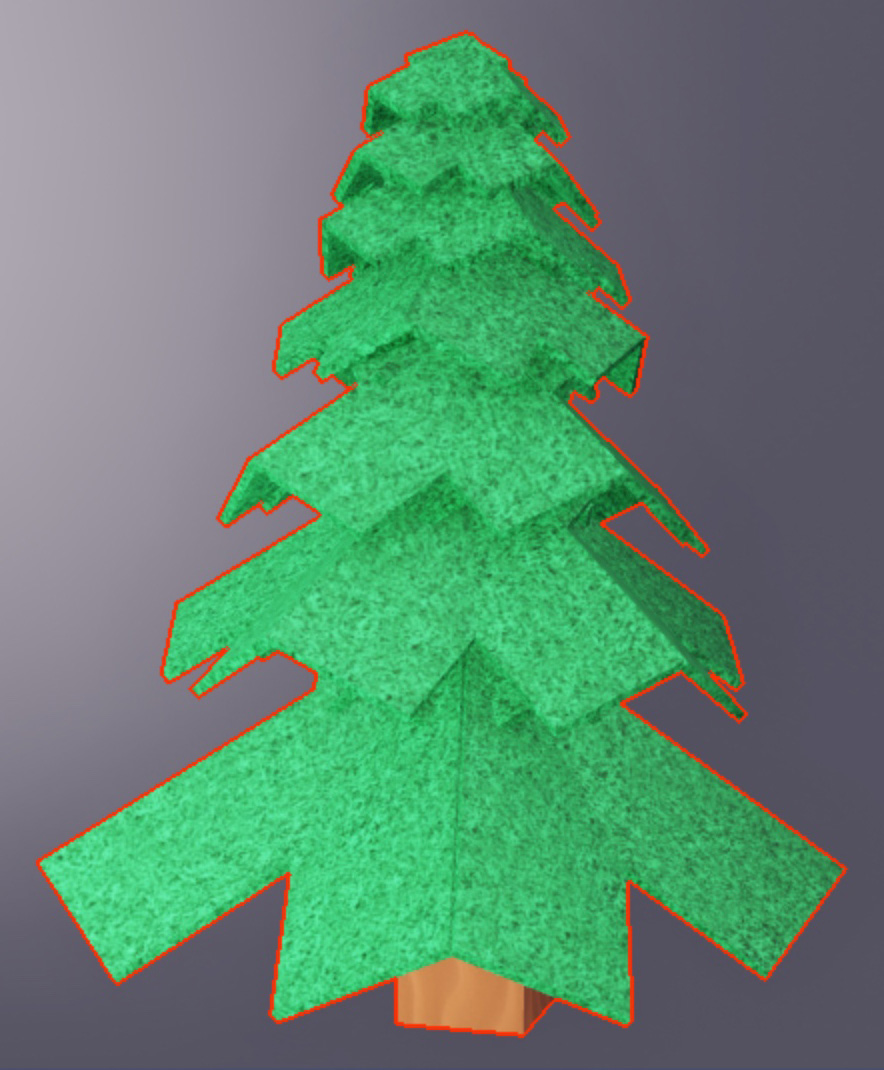
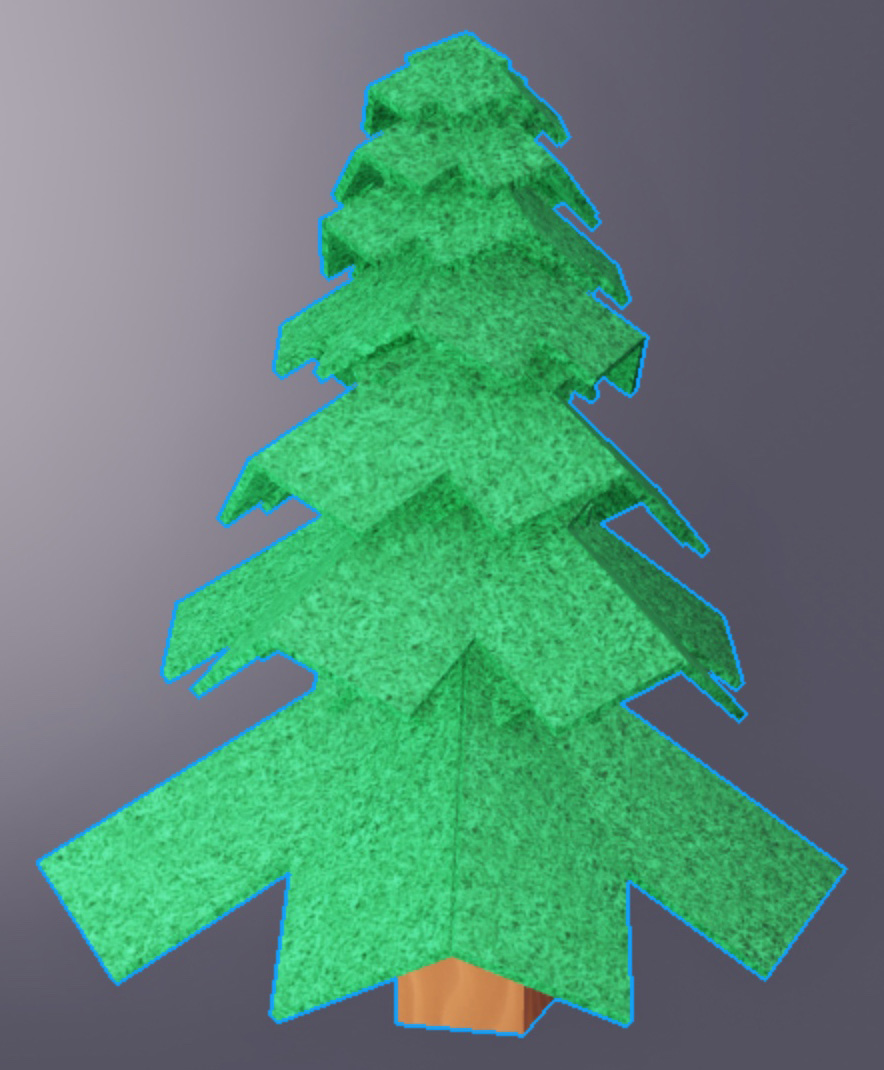
สีขอบ
คุณสมบัติ OutlineColor ตั้งค่าค่า Color3 ของเส้นสรุปไฮไลท์



ความโปร่งใสของขอบเขต
คุณสมบัติ OutlineTransparency ตั้งค่าการมองเห็นขอบเขตของไฮไลต์เป็นค่าใดก็ได้ระหว่างค่าเริ่มต้นของ 0 (ทึบ) และ 1 (ไม่มองเห็น)


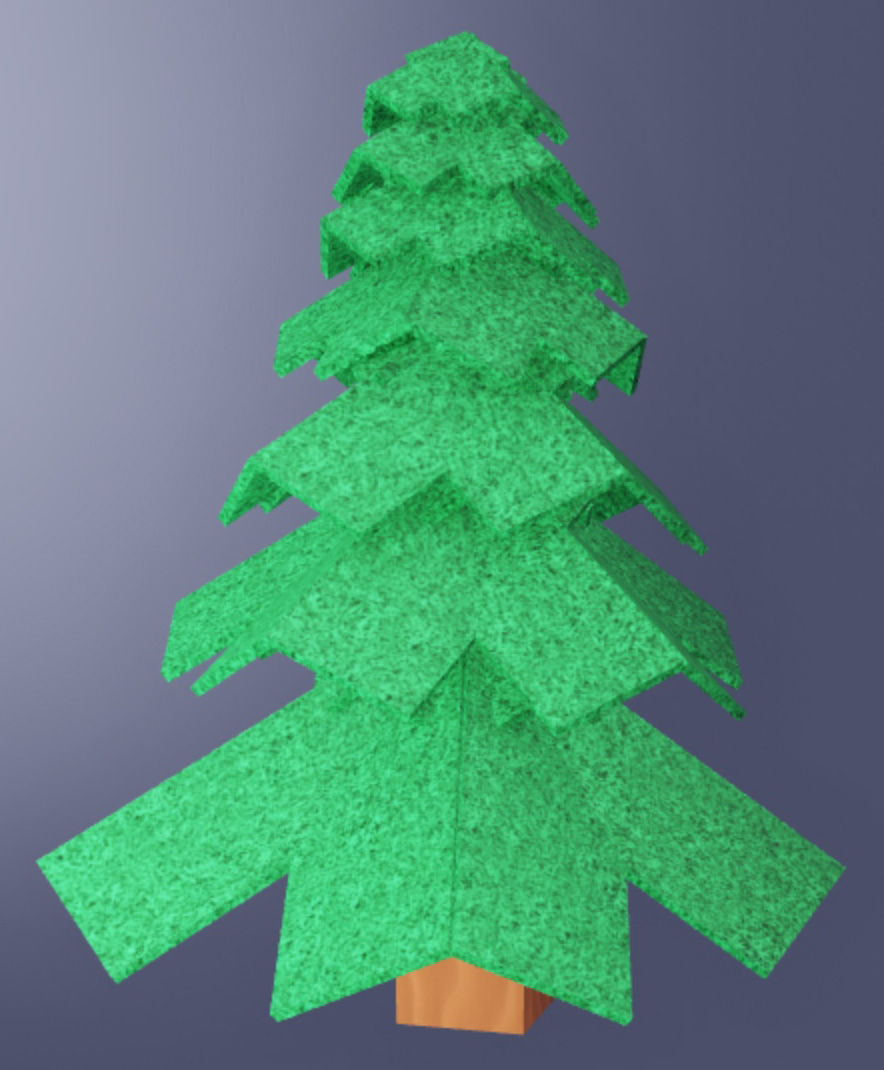
เติมสี
คุณสมบัติ FillColor ตั้งค่าค่า Color3 ของภายในไฮไลท์



เติมความโปร่งใส
คุณสมบัติ FillTransparency ตั้งค่าการมองเห็นภายในของไฮไลท์เป็นค่าใดก็ได้ระหว่างค่าเริ่มต้นของ 0 (ทึบ) และ 1 (ไม่สามารถมองเห็นได้)คุณสามารถใช้คุณสมบัตินี้เพื่อกำหนดจํานวนสีที่มีอยู่ของวัตถุที่คุณต้องการให้ผู้ดูเห็น



โหมดความลึก
คุณสมบัติ DepthMode ควบคุมวิธีที่ผลจะแสดงตามความสัมพันธ์กับวัตถุอื่นๆ ในโลก
AlwaysOnTop — อนุญาตให้ไฮไลต์แสดงไม่ว่าจะมีวัตถุระหว่างกล้องและวัตถุที่เน้นหรือไม่ซึ่งหมายความว่าผู้ดูสามารถมองเห็นไฮไลต์ได้เสมอ ไม่ว่าสิ่งที่อยู่ระหว่างวัตถุที่เน้นและกล้องจะเป็นอะไร
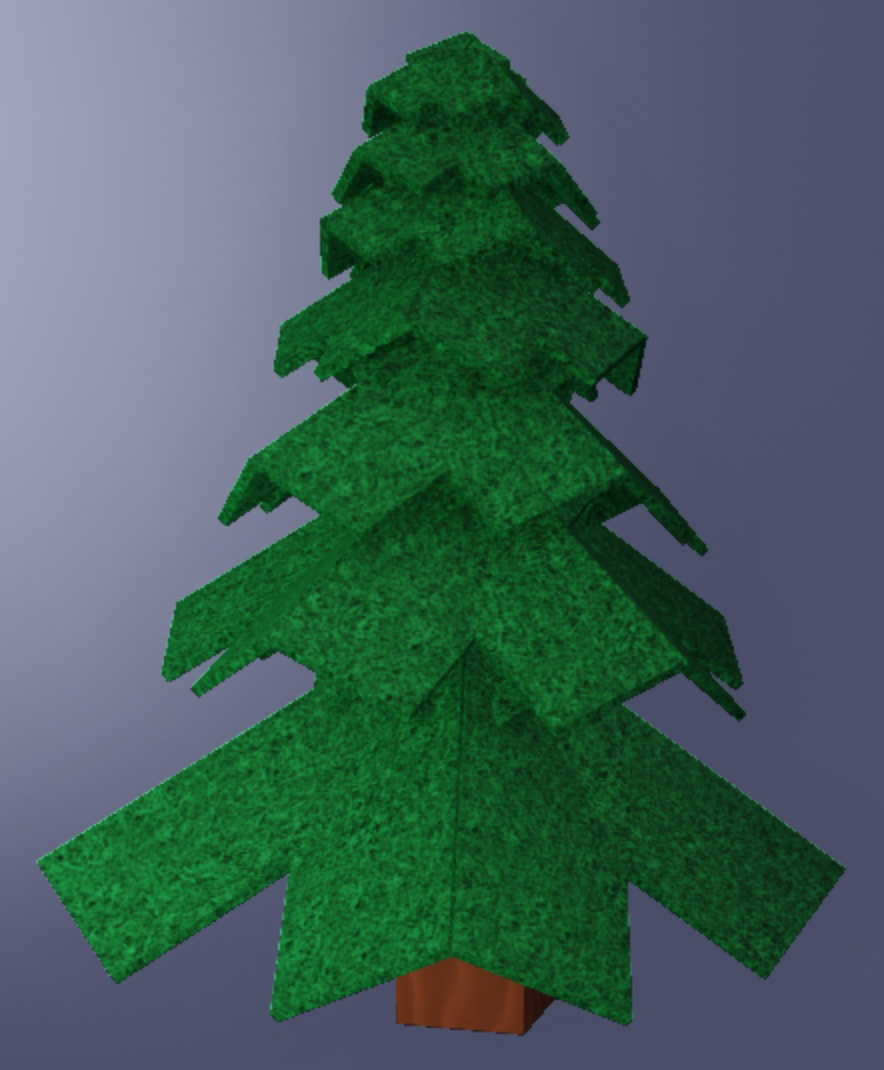
Occluded — ซ่อนไฮไลต์หากมีวัตถุระหว่างกล้องและวัตถุไฮไลต์ซึ่งหมายความว่าผู้ดูสามารถเห็นวัตถุได้เฉพาะถ้าไม่มีวัตถุกีดขวางระหว่างวัตถุที่เน้นและมุมมองของกล้อง

เปิดใช้งาน
คุณสมบัติ Enabled ช่วยให้คุณสามารถเปิดใช้งานหรือปิดการใช้งานไฮไลต์ได้อย่างรวดเร็วโดยไม่มีผลกระทบต่อประสิทธิภาพ ****
เคล็ดลับประสิทธิภาพ
ในขณะที่คุณมีตัวเลือกมากมายในการปรับแต่งตัวอย่าง Highlight คุณควรทำตามเคล็ดลับต่อไปนี้เพื่อเพิ่มประสิทธิภาพประสบการณ์ของคุณบนอุปกรณ์ทั้งหมด:
การเพิ่มหรือลบ Highlight สามารถทําให้เกิดขั้นตอนการสร้างภาพรวมใหม่ที่อาจนําไปสู่การเพิ่มประสิทธิภาพและการดึงเพิ่มเติมได้หากคุณต้องการเปลี่ยนรูปลักษณ์ของตัวอย่าง Highlight หรือซ่อน/แสดงชั่วคราวบนวัตถุ ควรปรับแต่งคุณสมบัติของตัวอย่าง Highlight โดยตรงเนื่องจากการเปลี่ยนคุณสมบัติใดๆ ของตัวอย่าง Highlight การดำเนินการ
ครั้งแรก Highlight ที่แสดงบนหน้าจอใช้ค่าใช้จ่ายด้านประสิทธิภาพมากที่สุด (ถึง 1 มิลลิวินาตของเวลา GPU บนอุปกรณ์เคลื่อนที่)สำหรับไฮไลต์เพิ่มเติมนอกเหนือจากครั้งแรกคุณไม่ควรเห็นผลกระทบด้านประสิทธิภาพที่สำคัญบนแพลตฟอร์มใดๆ
บนอุปกรณ์เคลื่อนที่ไฮไลต์มีราคาแพงมากขึ้นเมื่อครอบคลุมหน้าจอมากขึ้นบนแพลตฟอร์มอื่น ๆ ไฮไลต์มีค่าใช้จ่ายด้านประสิทธิภาพเดียวกันไม่ว่าจะครอบคลุมหน้าจอเท่าใด
บนทุกแพลตฟอร์ม ไฮไลต์ที่ไม่ปรากฏบนหน้าจอ (ไม่ว่าจะถูกปิดการใช้งานหรือโปร่งใสอย่างเต็มที่) ไม่มีค่าใช้จ่ายด้านประสิทธิภาพ