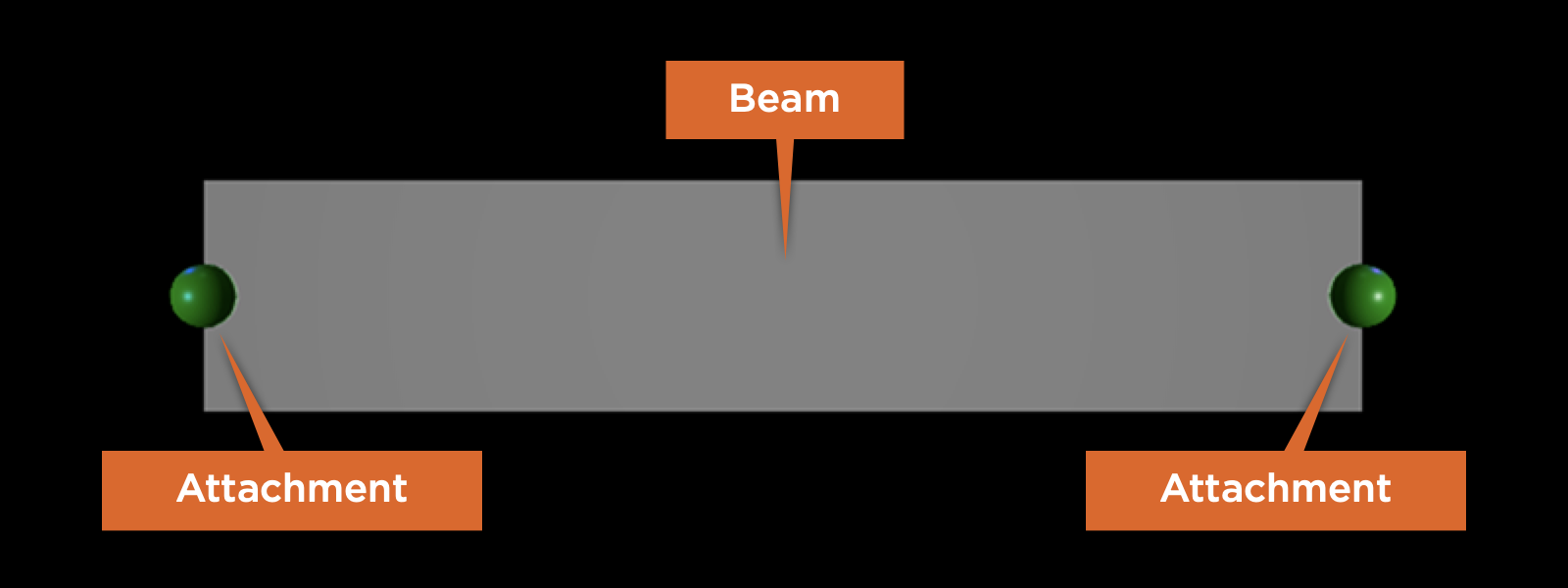
Un Beam est un objet qui rend un Texture entre deux objets Attachment. En définissant les propriétés de rayon, vous pouvez :
- Ajoutez une texture et un gradient de couleur pour créer des visuels intéressants comme des cascades et des champs de force.
- Modifiez la transparence d'un rayon au fil du temps afin qu'il disparaisse au fil du temps.
- Déformez sa forme en modifiant la largeur ou la courbe de chaque point d'attache.
- Spécifiez la longueur et le mode de la texture pour affecter la façon dont elle se répète sur la longueur du rayon.
Créer des faisceaux
Avant de commencer à créer un rayon, il est utile de basculer la visibilité des pièces jointes pour que vous puissiez voir où le rayon commence et se termine.
- Accédez à l'onglet modèle de la barre d'outils.
- Si elle n'est pas actuellement activée, activez Détails des contraintes .
Pour créer un rayon :
Créez deux parties et positionnez-les à une courte distance l'une de l'autre.L'un servira de début du rayon et l'autre de fin du rayon.Groupez les parties dans un Model .
Dans la fenêtre Explorateur , ajoutez un objet Attachment à chaque partie :
- Passez la souris sur une partie et cliquez sur le bouton ⊕. Un menu contextuel s'affiche.
- Dans le menu contextuel, insérez une pièce jointe .
- Répétez pour l'autre partie.
Dans la fenêtre Explorateur , ajoutez un objet Beam au modèlisation:
Passez la souris sur le modèle et cliquez sur le bouton ⊕. Un menu contextuel s'affiche.
Dans le menu contextuel, insérez un rayon .

Sélectionnez le nouvel objet poutre et attribuez ses accessoires. Assurez-vous d'attribuer chaque propriété d'accessoire à un objet différent Attachment.
- Dans la fenêtre propriétés , sélectionnez la propriété Attachment0 . Votre curseur change.
- Dans la fenêtre Explorateur , sélectionnez l'attachement de la partie que vous voulez que soit le début de votre rayon.
- De retour dans la fenêtre propriétés , sélectionnez la propriété Attachement1 . Votre curseur change.
- Dans la fenêtre Explorateur , sélectionnez l'attachement de la partie que vous voulez que la fin de votre rayon soit.

Personnaliser les faisceaux
En expérimentant les propriétés suivantes, vous pouvez personnaliser l'apparence visuelle d'un rayon pour créer des éléments de jeu uniques comme des champs de force, des cascades et des obstacles sur le chemin.
Texteur
La propriété Texture rend cette texture sur toute la longueur du rayon.Vous pouvez définir la propriété d'un rayon Texture à n'importe quel ID de ressource.Pour plus d'informations, y compris sur la façon d'ajouter ou de télécharger vos propres textures, voir ici.

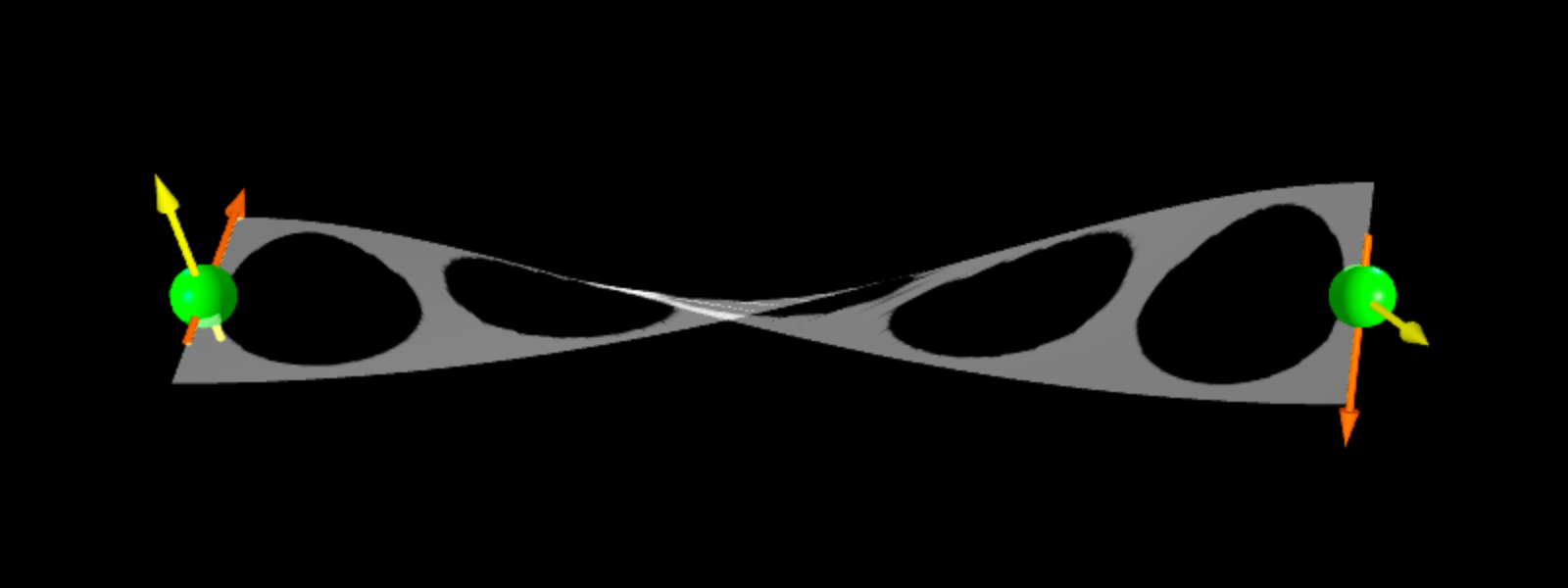
Un rayon rend sa texture en utilisant deux triangles dessinés entre Segments , et les segments sont disposés entre l'orientation des deux points d'attache.Lorsque vous faites pivoter les points d'attache dans différentes directions, les segments tournerégalement.

Couleur
La propriété Color teinte la texture du rayon à une teinte spécifique ou à un gradient ColorSequence sur toute sa longueur.
Dans la fenêtre Explorateur , sélectionnez le rayon.
Dans la fenêtre propriétés , sélectionnez la propriété couleur . Vous pouvez soit :
Cliquez sur le carré de couleur pour ouvrir la fenêtre contextuelle Couleurs et sélectionnez une couleur.
Saisissez trois chiffres dans le champ de valeur de couleur RGB.

透明ité transparence
La propriété Transparency défini la transparence du rayon comme une valeur cohérente ou comme un NumberSequence avec des gammes allant de 0 (totalement opaque) à 1 (totalement effacer).
- Dans la fenêtre Explorateur , sélectionnez le rayon.
- Dans la fenêtre propriétés , sélectionnez la propriété transparence .
- Saisissez l'opacité souhaitée pour le faisceau.
Largeur
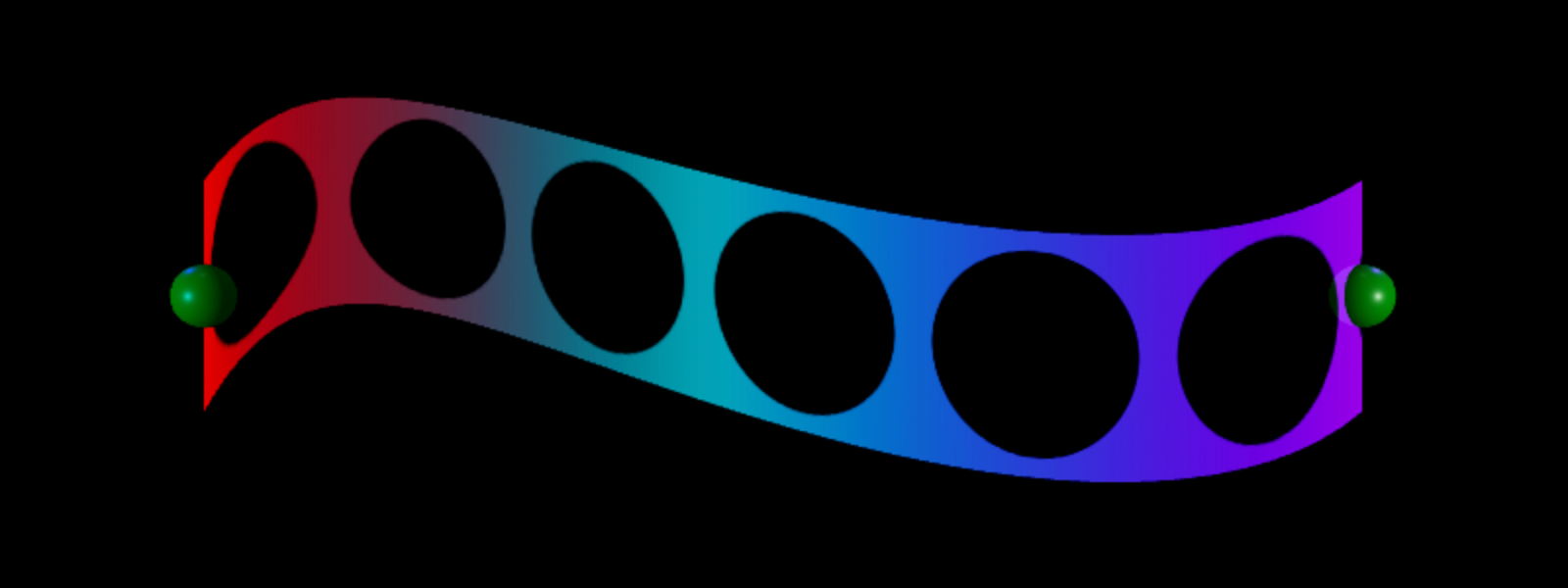
Vous pouvez définir la largeur du faisceau en studs à chaque extrémité en configurant les propriétés Width0 et Width1.Une valeur plus élevée correspond à une plus grande largeur et une valeur inférieure correspond à une plus petite largeur.Si vous définissez l'une de ces valeurs à une taille inférieure à 0, Studio la restaure à 0 .
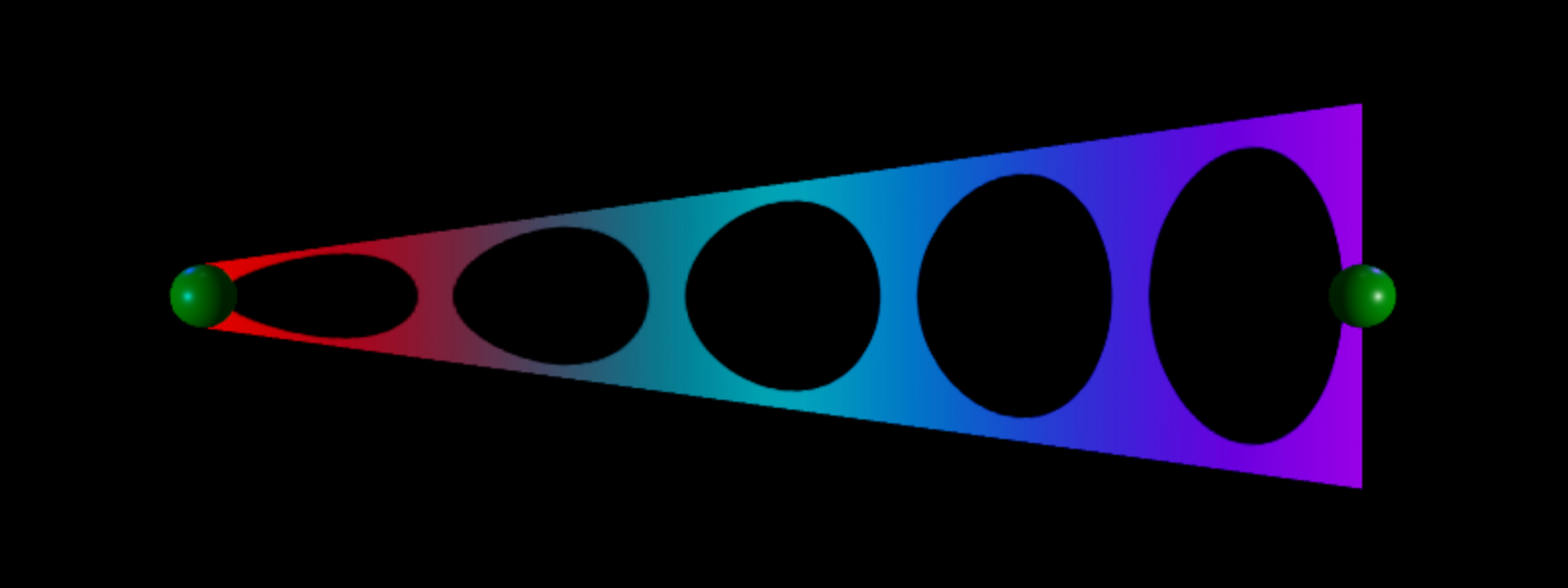
Le rayon ci-dessous a une valeur Width0 de 0.5 et une valeur Width1 de 3 .

Longueur/mode de la texture
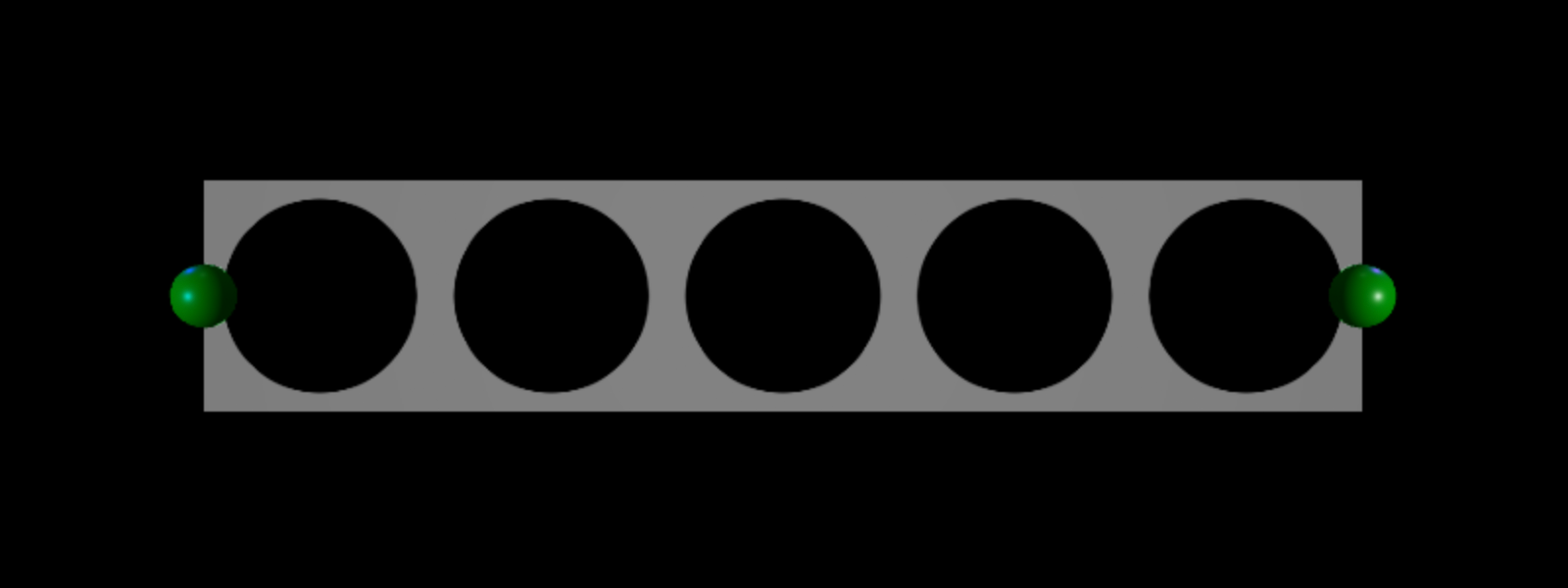
La longueur d'un rayon TextureLength et TextureMode détermine la façon dont sa texture se répète le long de sa longueur.
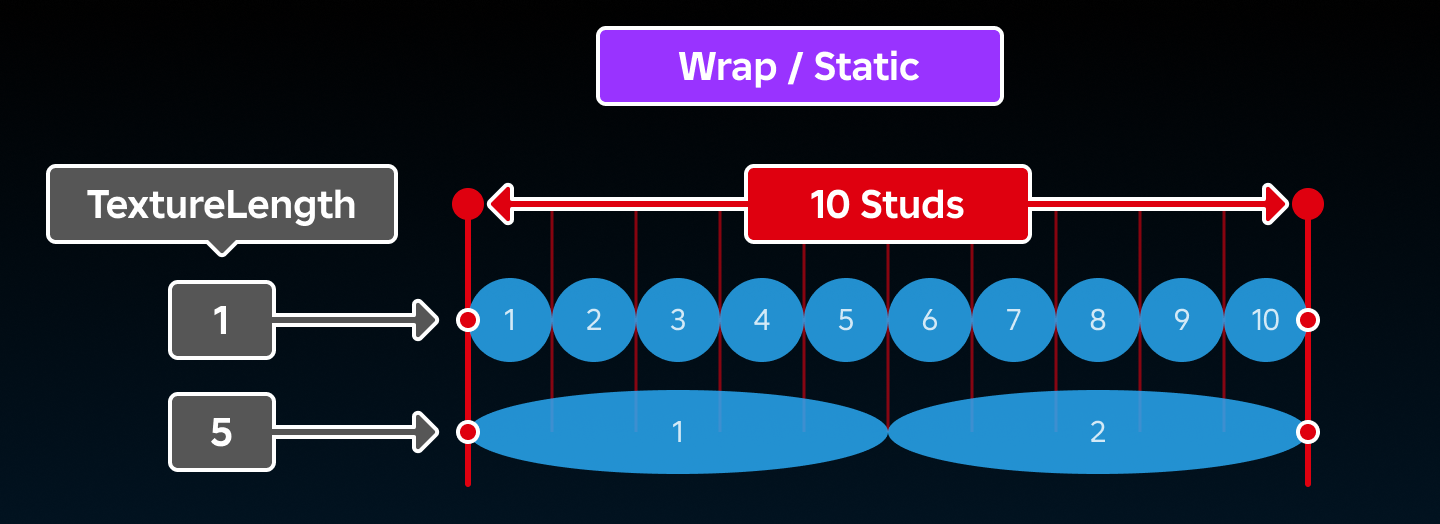
Lorsque TextureMode est défini sur Enum.TextureMode.Wrap ou Enum.TextureMode.Static, les répétitions de texture correspondront à la longueur globale du rayon (en studs) divisée par son TextureLength.

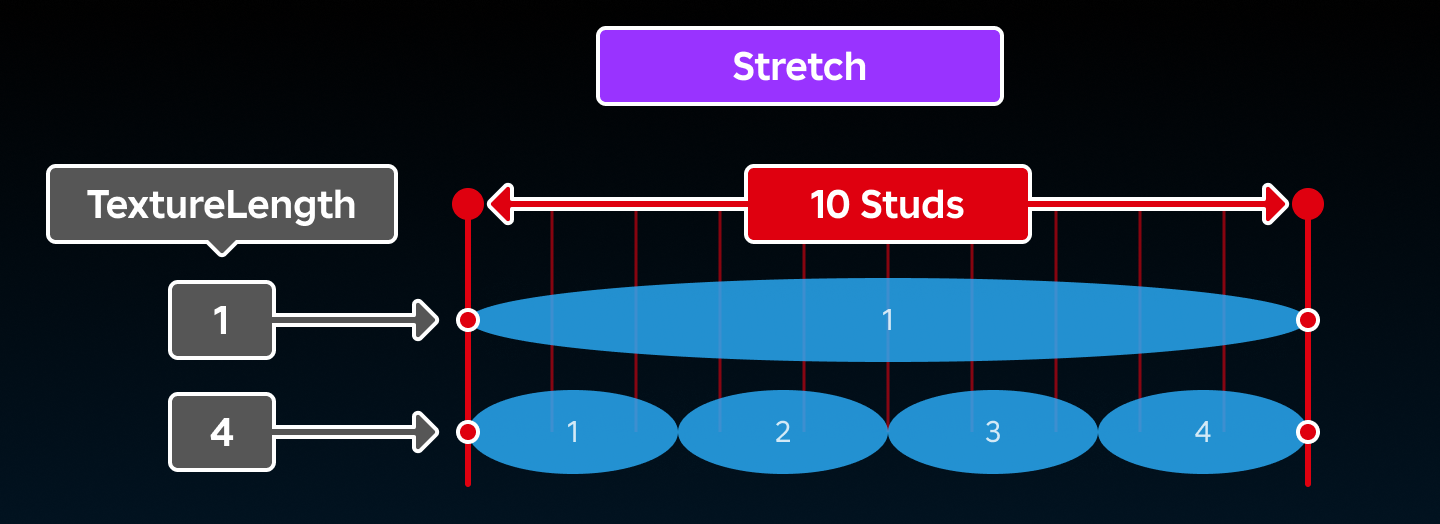
Lorsque TextureMode est défini sur Enum.TextureMode.Stretch, la texture se répétera TextureLength fois sur la longueur globale du rayon.

Face à face
Un rayon est une projection 2D existant dans l'espace 3D, ce qui signifie qu'il peut ne pas être visible sous tous les angles.La propriété FaceCamera, lorsqu'elle est définie à true, garantit que le rayon est toujours dirigé vers le CurrentCamera, quelle que soit son orientation.
Courbe
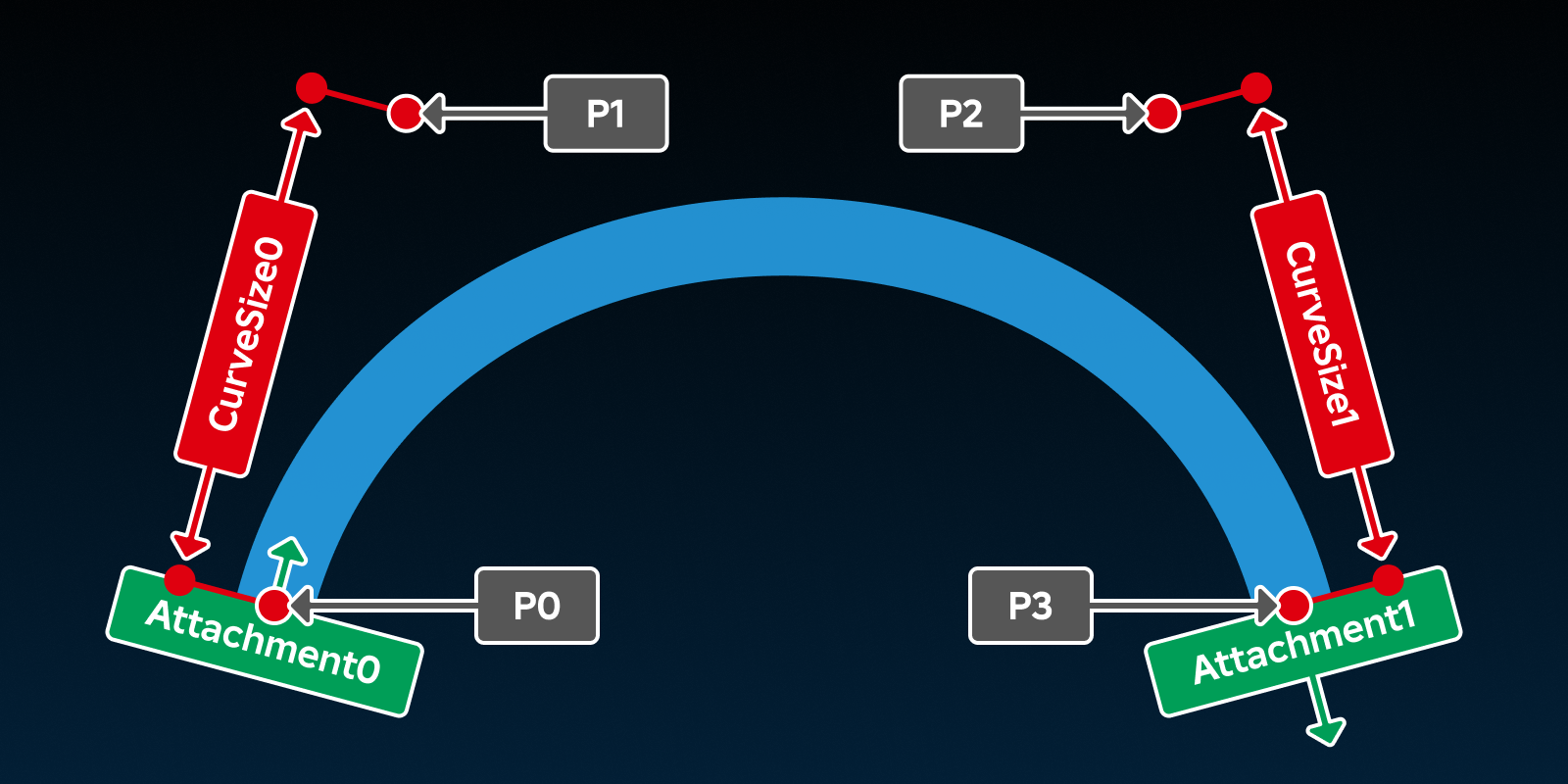
Les faisceaux sont configurés pour utiliser une courbe Bézier cubique formée par quatre points de contrôle.Cela signifie qu'ils ne sont pas limités à des lignes droites et que la courbe du rayon peut être modifiée en modifiant CurveSize0, CurveSize1 et l'orientation du rayon Attachments.
- P0 — Le début du rayon ; position de Attachment0.
- P3 — La fin du rayon ; position de Attachment1.