L'instance Highlight est un effet visuel que vous pouvez utiliser pour attirer l'attention sur un objet spécifique dans une expérience.Chaque effet d'accentuation a une silhouette contour qui entoure l'objet et un surajout solide intérieur qui s'affiche sur l'objet.Vous pouvez personnaliser indépendamment ces deux composants pour modifier l'apparence visuelle du surbrillance.



Les applications utiles de l'effet d'évidence incluent :
- Fournir un retour visuel indiquant que l'objet est important et/ou interactif.
- Rendre les objets distants visibles à travers des objets plus proches de l'utilisateur.
- Indiquer la position et l'état actuels d'autres personnages.
Ajouter des mises en évidence
En tant que limite de performance, Studio ne montre que 31 instances simultanées Highlight sur le côté client à la fois.Si vous ajoutez plus que cette limite, les instances supplémentaires Highlight sont ignorées silencieusement.
Notez également que les mises en évidence sur les appareils de bas de gamme peuvent être plus pixélisées, mais sinon, elles ressembleront à celles des autres appareils avec toute combinaison de paramètres.
Parent à des objets
Pour ajouter un effet de mise en évidence à un objet, vous pouvez parent une nouvelle Highlight directement à l'objet.
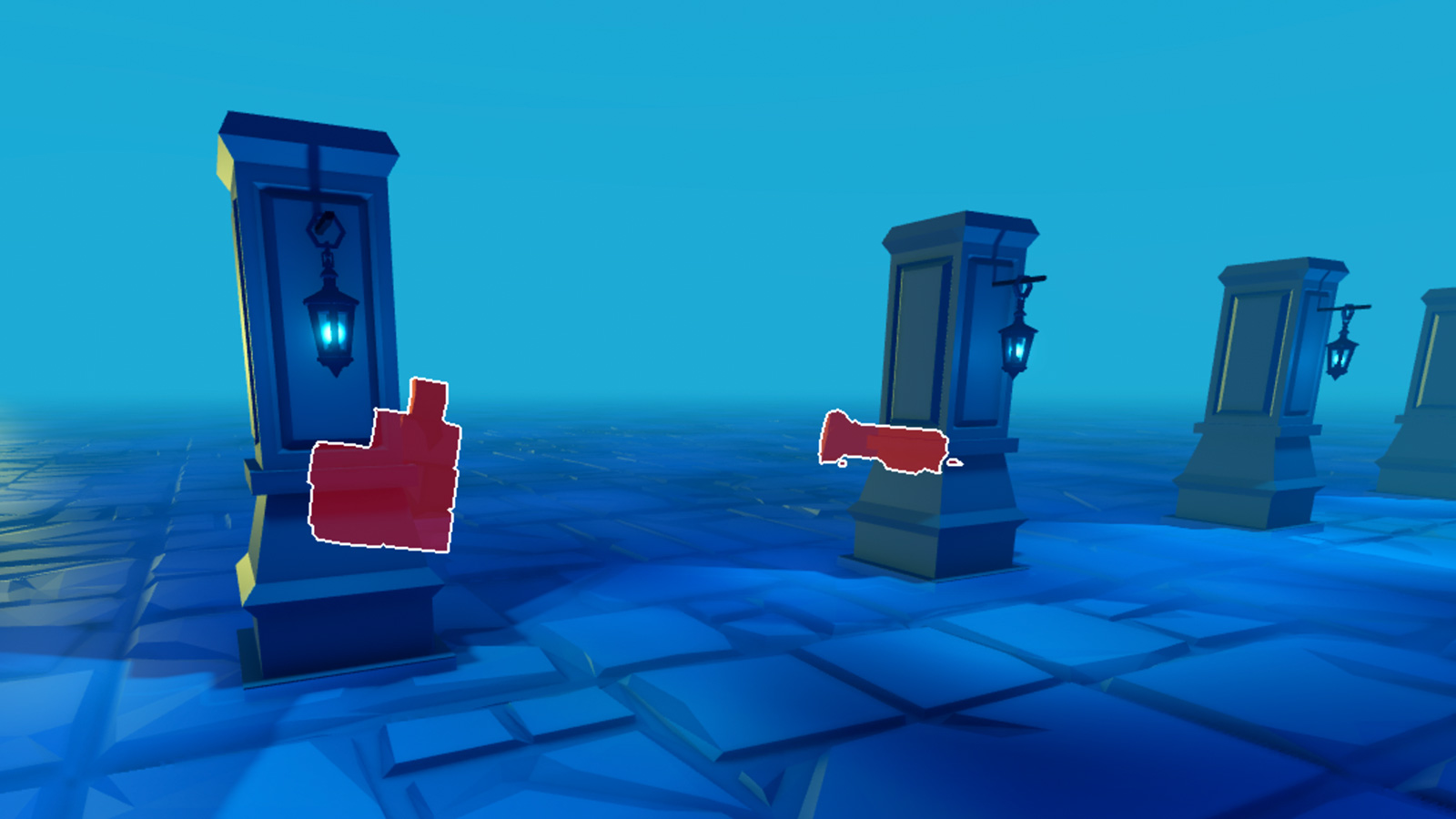
Dans le menu, insérez un Surbrillance .La mise en évidence s'affiche sur l'objet avec ses valeurs de propriété par défaut qui créent un contour blanc et un surluminosité rouge.

Définir l'adorné
Alternativement, vous pouvez placer l'instance Highlight à l'extérieur d'une relation enfant/parent dans l'espace de travail, StarterPlayer, StarterGui, StarterPack ou ReplicatedStorage, puis définir sa propriété Adornee sur le Model ou le BasePart que vous voulez mettre en évidence.
Personnaliser les mises en évidence
Vous pouvez modifier les propriétés d'une instance Highlight pour créer des effets visuels intéressants qui mettent en évidence correctement les objets en thème avec votre expérience.
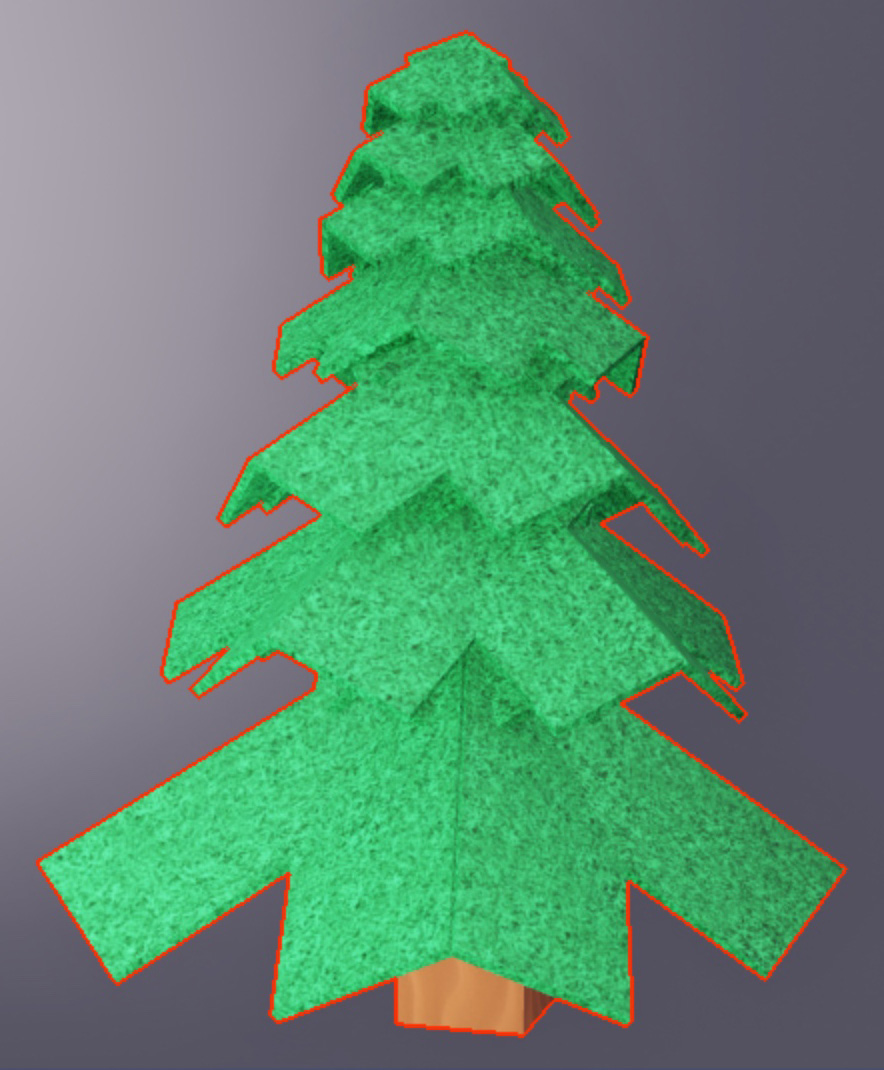
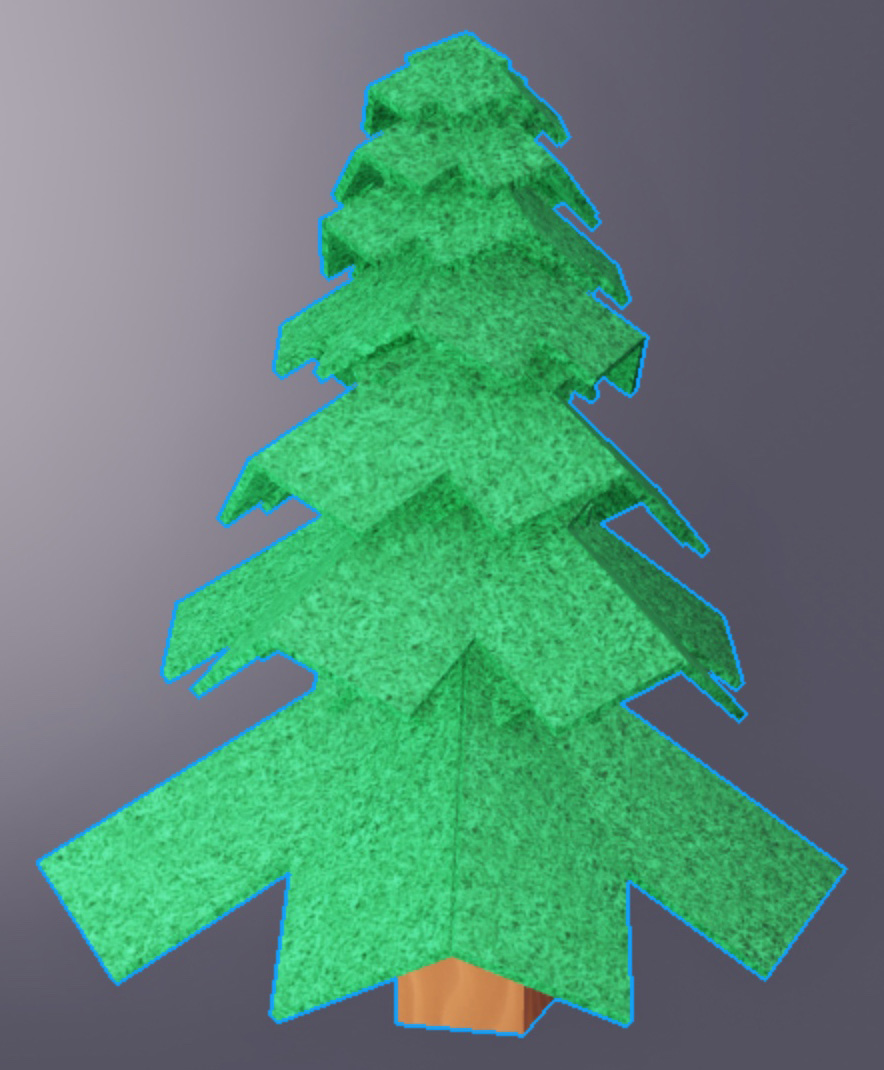
Couleur de contour
La propriété OutlineColor défini la valeur Color3 de l'aperçu de l'éclairage.



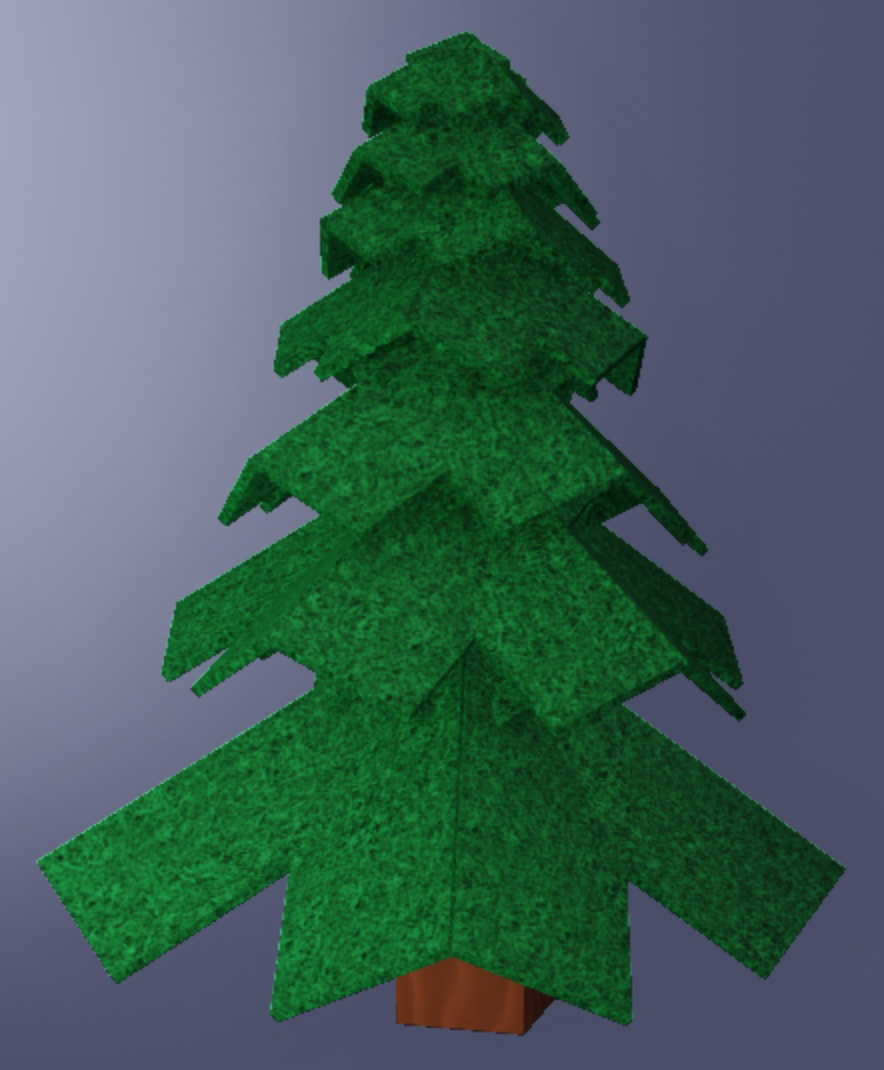
Transparence du contour
La propriété OutlineTransparency défini la visibilité du contour de l'highlight à n'importe quelle valeur entre la valeur par défaut de 0 (opaque) et 1 (invisible).


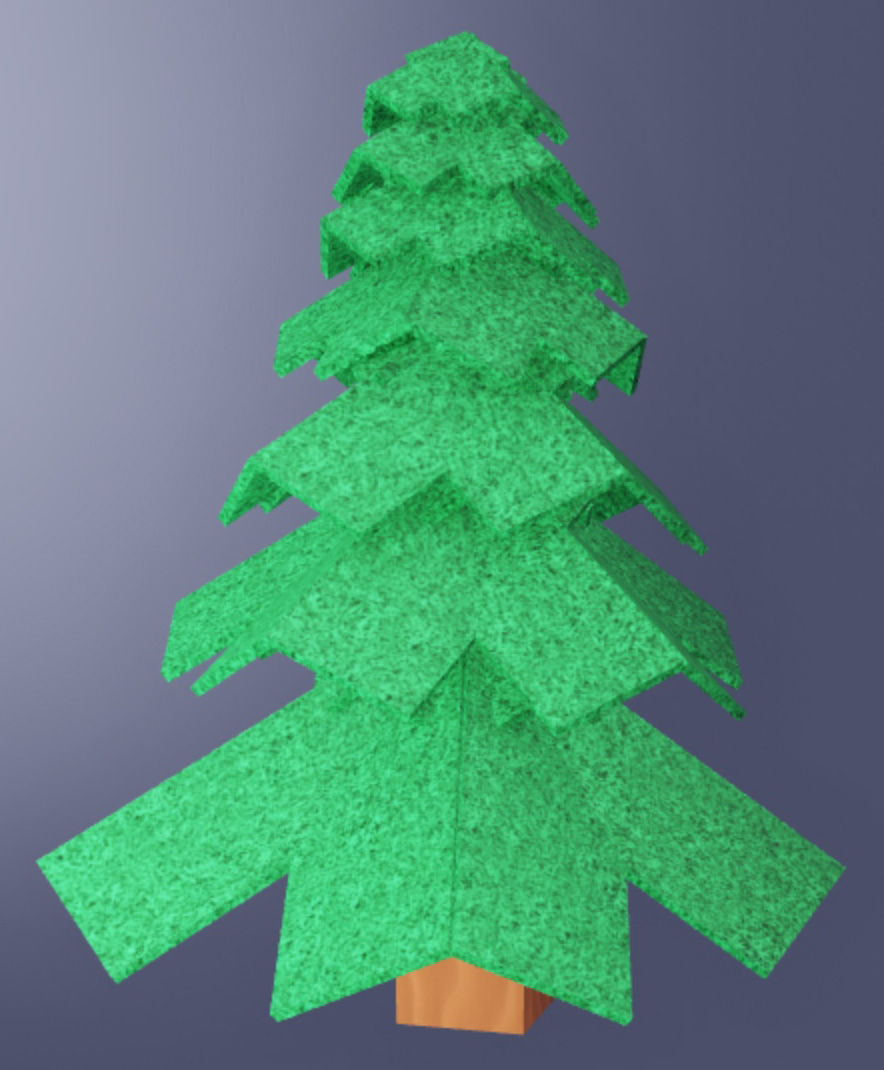
Remplir la couleur
La propriété FillColor défini la valeur Color3 de l'intérieur du surbrillance.



Remplir la transparence
La propriété FillTransparency définit la visibilité de l'intérieur du surbrillance à n'importe quelle valeur entre la valeur par défaut de 0 (opaque) et 1 (invisible).Vous pouvez utiliser cette propriété pour déterminer la quantité de la couleur existante de l'objet que vous voulez que les spectateurs voient.



Mode de profondeur
La propriété DepthMode contrôle la façon dont l'effet s'affiche par rapport à d'autres objets dans le monde.
AlwaysOnTop — Permet à la mise en évidence d'afficher indépendamment s'il y a des objets entre la caméra et l'objet mis en évidence.Cela signifie que le lecteur est toujours capable de voir l'événement en surbrillance indépendamment de ce qui se trouve entre l'objet en surbrillance et la caméra.
Occluded — Masque le surbrillance s'il y a des objets entre la caméra et l'objet en surbrillance.Cela signifie que le spectateur ne peut voir l'objet que s'il n'y a pas d'objets obstruants entre l'objet mis en évidence et la vue de la caméra.

Activé
La propriété Enabled permet de rapidement activer ou désactiver l'évidence sans aucun impact sur les performances .
Conseils de performance
Bien que vous ayez beaucoup d'options pour personnaliser Highlight les instances, les conseils suivants sont recommandés pour améliorer les performances de votre expérience sur tous les appareils :
Ajouter ou supprimer un Highlight peut provoquer une étape de reconstruction de géométrie qui peut entraîner des pics de performance et des appels de dessin supplémentaires.Si vous voulez changer l'apparence d'une instance Highlight ou la masquer temporairement sur un objet, il est préférable de personnaliser les propriétés de l'instance Highlight directement, car changer n'importe quelle propriété de l'instance Highlight n'a pas d'impact sur les performances.
Roblox dessine des objets dans un ordre d'arrière en avant, ce qui peut causer des problèmes si vous insérez des objets avec un enfant Highlight à l'intérieur d'autres objets qui ont également des enfants Highlight instances.Pour cette raison, il est préférable de garder les objets avec Highlight instances en dehors d'une relation parent/enfant avec d'autres objets avec Highlight instances.
Le premier Highlight rendu sur l'écran implique la plupart du coût de performance (jusqu'à 1 milliseconde de temps GPU sur les appareils mobiles).Pour des mises en évidence supplémentaires au-delà de la première, vous ne devriez pas voir d'impact majeur sur les performances sur n'importe quelle plateforme.
Sur les appareils mobiles, les mises en évidence sont plus coûteuses en termes de performance lorsqu'elles couvrent plus de l'écran.Sur d'autres plateformes, les mises en évidence ont le même coût de performance, quelle que soit leur couverture d'écran.
Sur toutes les plateformes, les mises en évidence qui ne sont pas visibles à l'écran (qu'elles soient désactivées ou entièrement transparentes) ne génèrent aucun coût de performance.