Eventsequencer ist ein mächtiges Framework, mit dem du aktiv, mehrere Server übergreifende Ereignisse und Szenen auf einer strukturierten Reihe von Aktionen und Auslösern bauen kannst.Genauer gesagt hilft Ihnen dieses Modul:
- Baue ein Ereignis oder eine Szene auf einem strukturierten Framework durch zeitlich geplante Konfigurationen von Audiodateien, Animationen und Teenagern auf.
- Übergang zwischen mehreren Szenen auf mehreren Servern, Synchronisierung komplexer Animationen und Visualisierungen mit einer Zeitachse.
- Suche durch ein Ereignis und prüfe die Erfahrung für Test- und Entwicklungszwecke.
Dieser Rahmen wurde in Roblox-Veranstaltungen wie den Twenty One Pilots- und 24kGoldn-Konzerten sowie vielen stark frequentierten Erlebnissen getestet.
Um Veranstaltungssequenzierer in Aktion innerhalb eines bearbeitbaren Ortes zu sehen, schau dir die Konzertvorlage in Roblox Studio an.Diese Vorlage ist ein umfassender Ausgangspunkt für Entwickler, um Ereignisse/Konzerte zu erstellen und sich mit den verschiedenen beteiligten Funktionen und Komponenten vertraut zu machen.

Modul-Verwendung
Installationen
Um den Eventsequencer -Framework in einem Erlebnis zu verwenden:
Stellen Sie sicher, dass die Sortierung der Modelle ausgewählt ist, dann klicken Sie auf die Schaltfläche Alle sehen für Kategorien .

Suchen und klicken Sie auf die Entwickler-Module -Kachel.

Suchen Sie das Ereignisssequenzierungsmodul und klicken Sie darauf oder ziehen Sie es in die 3D-Ansicht.

In dem Explorer Fenster verschiebe das gesamte Eventsequenzierungsmodell in den ServerScriptService .Wenn das Erlebnis ausgeführt wird, verteilt sich das Modul auf verschiedene Dienste und beginnt zu laufen.

Framework-Modelle
Ersetzungsmodus
Der Standard-Framework-Modus ist Ersetzungsmodus , in dem Sie einzigartige Szenen entwerfen, indem Sie 3D-Objekte , Terrain , Beleuchtungseigenschaften , Umwelteffekte und Benutzeroberflächen-Objekte in den Umgebungsfolder des Frameworks legen.Wenn eine Szene geladen wird, werden diese Objekte und Eigenschaften in , und verteilt, um bestehende Objekte/Eigenschaften zu ersetzen, um einen geklonten Platzzu bilden.
inline-Modus
Ein alternativer Framework-Modus ist Inline-Modus , in dem Sie ähnlich einzigartige Szenen mit Skriptlogik für ihren Fluss/Ereignisse entwerfen, aber der Framework wird nicht zerstören vorhandene 3D-Objekte , Terrain , Beleuchtungseigenschaften , Umwelteffekte und Benutzeroberflächenobjekte, um Assets/Eigenschaften von einer Szene aus der Umgebung -Ordner beim Laden zu klonen.
Um den inline-Modus zu aktivieren:
Im Inneren des Eventsequenzers -Modells, das du in ServerScriptService platziert hast, gehe zurück und wähle den Inline -Wert innerhalb des ReplicatedStorage -Ordners aus.

Im Eigenschaften-Fenster schalte die Wert -Checkbox ein.

Erstelle Szenen
Eine Szene ist im Wesentlichen Teil eines Gesamtevent oder einer Cutscene, die in einer Reihe von Ordnern zusammengefasst ist.Jede Szene enthält Skriptlogik, die ihre Fluss/Ereignisse definiert, und eine Szene kann ihre eigenen 3D-Objekte , Terrain, Beleuchtungseigenschaften, Umwelteffekte und Benutzeroberflächenobjekte speichern.
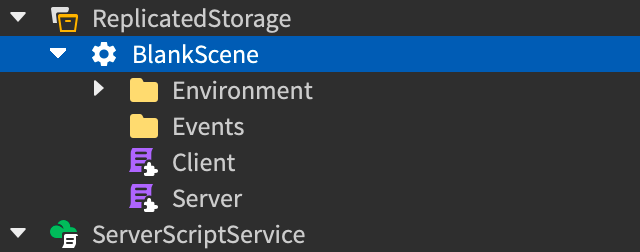
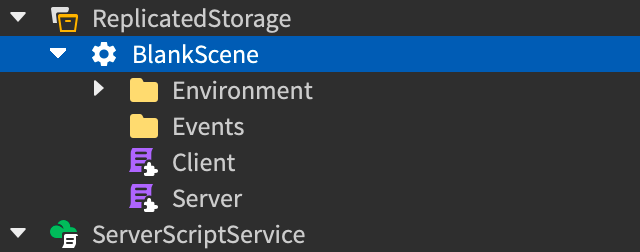
Um schnell zu beginnen, kannst du eine leere Szene im Hauptordner des Moduls finden:
Erweitere den Ordner Eventsequencer und suche dir den Ordner Leere Szene an.

Bewegen oder kopieren Sie den gesamten Ordner Leere Szene in ReplicatedStorage .

Zeitdauer
Jede Szene sollte eine Zeitlänge haben, in Sekunden, die ihre Dauer definiert - genau wie ein Film oder ein Konzert eine bestimmte Dauer hat.Die Zeitdauer wird als numerisches Attribut auf dem Ordner der Szene mit dem Namen Zeitdauer definiert, die Sie direkt in Studio festlegen können oder programmatisch über .


Umwelt
Der Ordner Umgebung einer Szene enthält alles, was Benutzer sehen und hören, einschließlich 3D-Objekte, Terrain, Beleuchtungseigenschaften und Umwelteffekte, und Benutzeroberflächenobjekte.Wenn eine Szene geladen wird, werden diese Objekte und Eigenschaften in Workspace , Terrain und Lighting verteilt, um bestehende Objekte/Eigenschaften zu ersetzen, um einen geklonten Platzzu bilden.
Der Umgebung -Ordner enthält die folgenden Container:
| Container | Beschreibung |
|---|---|
| Client | Enthält alle Assets, die geladen werden, wenn sich ein Benutzer (Client) dem Ereignis anschließt, wie Benutzeroberflächenobjekte oder eine Rig. |
| SpielerSpawns | Enthält Teile, wo Benutzer beim Beitreten spawnen. Jedes Teil in diesem Ordner verhält sich ähnlich wie ein SpawnLocation . |
| Server | Enthält alle Assets, die beim ersten Laden einer Szene auf einem Server geladen werden müssen. Es wird empfohlen, dass die meisten visuellen Assets hierher gehen. |
| Gelände | Enthält Gelände. |
| Belichtung | Enthält globale Beleuchtungseigenschaften als Attribute, sowie Modifizierer wie atmosphärische Effekte und Post-Processing-Effekte. |
Ereignisse
Der Ordner Ereignisse einer Szene ist rein ein Platzhalter für , die zwischen den Modulen Client und Server kommunizieren.Es ist keine Anforderung, etwas in diesem Ordner zu platzieren.
Client
Dieses Skript führt Schema-Logik auf dem Client aus.
Server
Dieses Skript führt Schema-Logik auf dem Server aus.
Szenarioschemata
Das Schema einer Szene definiert, was an welchem Punkt der Zeitachse der Szene passiert. Du solltest ein Schema einer Szene in ihren Client- und Server-Modulen definieren und Lebenszyklus-Haken einfügen, um zu verwalten, wann Konfigurationen auftreten.
Lebenszyklus-Haken
Schema Lebenszyklus-Haken lässt dich verwalten, wann Szenenoperationen auftreten. Eine Produktionsszene wird in der Regel im einfachsten Fluss ausgeführt:
Aufruf kann unterbrochen werden, wenn gesucht wird:
Alle drei Haken können sich auch wiederholen, wenn die Szene wiedergegeben wird:
- Auf Einrichtung → Auf Ausführung → Auf Endszene … Wiedergeben → Auf Einrichtung → Auf Ausführung → Auf Endszene
Konfigurationen
Schema Konfigurationen definieren die Kernoperationen einer Szene, zum Beispiel das Abspielen von Audio um 00:32, das Einlegen einer Animation, die mit diesem Audiodateiensynchronisiert wird, das Planen eines Szene-Events wie eine anzeigenund mehr.Jede Konfiguration unterstützt bestimmte Rückruffunktionen, bei denen der erste Parameter ( self ) die Instanzist.
Suchen Sie Szenen
Eine einzigartige Funktion von EventSequencer ist die Fähigkeit, umher durch Szenen zu "suchen", wie Sie es durch ein Video suchen könnten.Im Ersetzungsmodus kannst du auch zwischen Szenen wechseln, um ein gesamtes Mehr-Szenen-Ereignis vor der Veröffentlichung in die Produktion zu prüfen.
Die Suche nach einer Szene ist nicht für alle zugänglich , da Benutzer, die einfach nur das Event genießen, nicht die Möglichkeit haben sollten, seinen Zeitfluss zu kontrollieren.Stattdessen musst du die Erlaubnis gewähren, basierend auf dem Ereignis PlaceId und spezifischen UserIds und/oder Gruppen und Rollen innerhalb von ihnen.
Erstelle ein neues Script innerhalb von ServerScriptService.
Füge den folgenden Code in das neue Skript, das. PL: die Skriptsein.
Skript - Suchen-Berechtigungen festlegenlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))EventSequencer.setSeekingPermissions({placeIDs = {},userIDs = {},groups = {{GroupID = , MinimumRankID = },}})Füllen Sie die folgenden Tabellen innerhalb der setSeekingPermissions Anruf wie folgt aus:
placeIDs Kommasgetrennte Liste von PlaceId Werten, um die Suche innerhalb zu unterstützen. userIDs Kommasgetrennte Liste von UserIds für diejenigen, die innerhalb der unterstützten Orte suchen können. groups Kommasgetrennte Liste von Tabellen, jede enthält eine Gruppe-ID und den minimalen Rang der Mitglieder dieser Gruppe, die innerhalb der unterstützten Orte suchen können.
Plug-in
Das Szene-Manager-Plugin ist ein nützliches Werkzeug zum Laden und Entladen von Szenen, Beleuchtung und Terrain.Es wird dringend empfohlen, Inline-Modus zu verwenden, anstatt manuell Szene-Objekte und -Eigenschaften zu platzieren/zu bearbeiten.
Um das Plug-inzu installieren:
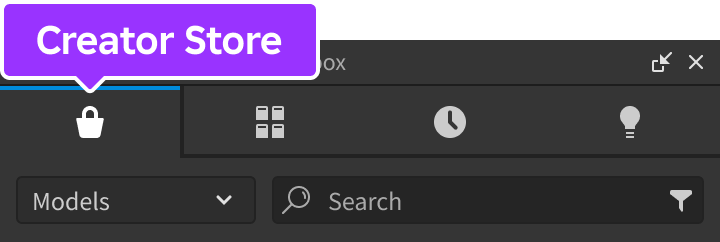
Von Studio's Ansicht Menü öffnen Sie die Toolbox .

Mit der Creator-Store -Registerkarte ausgewählt, wählen Sie Plugins aus dem Dropdown-Menü.

Geben Sie im Suchfeld Szene-Manager ein und drücken Sie Enter, um das Plug-inzu finden.

Klicken Sie auf das Symbol des Plug-in, um seine Details anzuzeigen, und klicken Sie dann auf die Schaltfläche Installieren .
Sobald das Plugin installiert ist, wird es in der Tab Plugins von Studio angezeigt.
Szenen laden und entladen
Wie in Erstellung von Szenen beschrieben, enthält der Ordner Umgebung einer Szene alles, was Benutzer sehen und hören, einschließlich 3D-Objekte.Das Plugin hilft dir, die Assets einer Szene schnell in oder aus organisierten Ordnern innerhalb des Arbeitsbereichs zu laden.
| Action | Beschreibung |
|---|---|
| Client laden | Wenn der Inhalt des Clients der Szene nicht geladen wird, verschiebt er seinen Umgebung / Client -Ordner in den Arbeitsbereich / Szenenclient -Ordner. |
| Server laden | Wenn der Serverinhalt der Szene nicht geladen wird, verschiebt er seinen Umgebungsbereich / Server -Ordner in den Arbeitsbereich / Szenenserver -Ordner. |
| Client entladen | Wenn der Inhalt des Clients der Szene geladen wird, verschiebt er seinen Client -Ordner von Arbeitsplatz / Szenenclient zurück in den [Szene] / Umgebung -Ordner. |
| Server entlasten | Wenn der Serverinhalt der Szene geladen wird, verschiebt er seinen Server -Ordner von Arbeitsplatz / Szenenserver zurück in den [Szene] / Umgebung -Ordner. |
| Alle Szenen entladen | Bewegt jede geladene Szene Client und Server Ordner zurück in ihren Umgebungsfolder . |
Speichern und laden von Beleuchtung
Der oberste Service Lighting speichert alle Beleuchtungs- und visuellen Effekte eines Ortes.Da es sich um einen obersten Dienst handelt, kannst du ihn nicht manuell in den Umgebung / Server / Umgebung / Client -Ordner einer bestimmten Szene verschieben.Stattdessen kannst du das Plugin verwenden, um seine Eigenschaften und Kinder in den Umgebungsfolder / Beleuchtungsfolder der Szene zu kopieren.
Konfigurieren Sie die Beleuchtungseigenschaften der Szene, Postbearbeitungseffekte, Atmosphäreneffekte und Skyboxen durch den obersten Service.

Klicke im Szene-Manager -Plugin-Fenster auf Beleuchtung speichern für die gewünschte Szene.
Wählen und erweitern Sie die Umgebung / Beleuchtung Konfiguration dieser Szene und Sie sehen die gleichen Beleuchtungseigenschaften wie Attributen des Ordners, sowie geklonte Kinder des obersten Lighting.

Klonierte Instanzen 
Gespeicherte Attribute Sobald Licht-Eigenschaften und -Kinder für eine Szene gespeichert wurden, kannst du sie schnell wieder in den obersten Lighting Service laden, indem du auf Licht laden im Plugin-Fenster klickst.
Geländespeichern und laden
Da Terrain oben eine oberste Klasse innerhalb von Workspace ist, kannst du generiertes oder geschnittenes Terrain nicht manuell in den Umgebungsbereich / Server oder Umgebungsbereich / Client -Ordner einer bestimmten Szene verschieben.Stattdessen kannst du das Plugin verwenden, um es in den Umgebungsfolder / Terrain-Ordner der Szene zu kopieren.
Konfiguriere das Gelände der Szene durch den obersten Terrain -Dienst.

Klicke im Szene-Manager -Plugin-Fenster auf Terrain speichern für die gewünschte Szene.
Wähle und erweitere den Umgebung / Terrain -Ordner dieser Szene und du wirst ein Terrainregion -Objekt sehen, das das gespeicherte Geländedarstellt.

Sobald das Terrain für eine Szene gespeichert ist, kannst du es schnell wieder in den obersten Service laden, indem du auf das Plugin-Fenster Terrain laden klickst.
API-Referenz
Schema-Lebenszyklus-Haken
Bei der Einrichtung
Der OnSetup Lebenszyklus-Haken ist für die Initialisierung von Assets und Variablen gedacht, die in OnRun oder OnEndScene referenziert werden, die Einrichtung von connections, die für die Dauer der Szene gedacht sind, etc.Dieser Haken erhält den timePositionObject -Parameter, der es Ihnen ermöglicht, die aktuelle Zeit bei der Einrichtung zu lesen.
Client- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
local clientEnvironment
local serverEnvironment
local dummy
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Client)")
-- Zugangsszene-Umgebungen; gilt nicht für den Inline-Modus
clientEnvironment = EventSequencer.getCurrentSceneEnvironment()
serverEnvironment = EventSequencer.getCurrentServerEnvironmentFromClient()
-- Warten auf Assets
dummy = clientEnvironment:WaitForChild("Dummy")
print("Current time is:", timePositionObject.Value)
end
Server- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
local serverEnvironment
local partColorConnection
local changePartColorEvent = script.Parent.Events.ChangePartColor
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Server)")
-- Zugangs-Szene-Umgebung; gilt nicht für Inline-Modus
serverEnvironment = EventSequencer.getCurrentSceneEnvironment()
partColorConnection = changePartColorEvent.OnServerEvent:Connect(function(player, changedPart, newColor)
serverEnvironment.changedPart.Color = newColor
end)
print("Current time is:", timePositionObject.Value)
end
Aufruf
Aufruf ist der Hauptbetriebszyklus-Hook innerhalb eines Schema.Es sollte alle zeitgesteuerten Konfigurationen für die Szene enthalten, von der Wiedergabe von Audio oder einer Animation bis zur Planung eines Ereignisses wie einem Feuerwerksdisplay.
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
local MainAudio = Schema:audio({
StartTime = 1,
SoundId = "rbxassetid://1838673350",
OnStart = function(self)
print("Audio playing")
end,
OnEnd = function(self)
print("Audio ended")
end
})
end
OnEndSzene
Der OnEndScene -Lebenszyklus-Haken ist nützlich, um alles aufzuräumen, was in der Szene heraussteht, wie z. B. die Trennung von Verbindungen, die in OnSetup oder OnRun erstellt wurden, die für die Dauer der Szene bleiben.
Server- Schema
Schema.OnEndScene = function()
print("OnEndScene (Server)")
if partColorConnection then
partColorConnection:Disconnect()
partColorConnection = nil
end
end
Schema-Konfigurationen
audiodateien
Erstellt ein Sound Objekt im Arbeitsbereich, das zu einer bestimmten Zeit abgespielt wird.Der Ton wird dann gelöscht, nachdem die Szene vorbei ist oder nachdem das Sound Objekt aufgehört hat zu spielen.
| Konfigurierungs Schlüssel | Beschreibung |
|---|---|
| StartTime | Wann das Audio in Bezug auf die Dauer der Szene, in Sekunden, wiedergegeben werden soll. |
| SoundId | Asset-ID des Audios zum Abspielen. |
| OnStart | Benutzerdefinierte Funktion, die abgefeuert wird, wenn das Audio beginnt zu spielen. |
| OnEnd | Benutzerdefinierte Funktion, die abgefeuert wird, wenn das Audio abgespielt ist. |
| Volume | Lautstärke des Sound Objekts; Standard ist 0.5. |
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
local MainAudio = Schema:audio({
StartTime = 1,
SoundId = "rbxassetid://1838673350",
OnStart = function(self)
print("Audio playing")
end,
OnEnd = function(self)
print("Audio ended")
end
})
end
animieren
Erstellt ein Animation, das zu einer bestimmten Zeit abgespielt wird.
| Konfigurierungs Schlüssel | Beschreibung |
|---|---|
| StartTime | Wann die Animation in Bezug auf die Dauer der Szene, in Sekunden, wiedergegeben werden soll. |
| EndTime | Optionale Zeit, um die Animation in Bezug auf die Dauer der Szene in Sekunden zu beenden. |
| Rig | Das Animationsgerät, um die Animation abzuspielen. |
| AnimationId | Asset-ID der Animation zum Abspielen. |
| Speed | Wiedergabegeschwindigkeit der Animationen; Standard ist 1. |
| FadeInTime | Menge der Zeit, die in der Animationenverschwindet, in Sekunden; Standard ist 0.2 (Sekunden). |
| FadeOutTime | Anzahl der Sekunden, in denen die Animationenverschwindet, in Sekunden; Standard ist 0.2 (Sekunden). |
| OnStart | Benutzerdefinierte Funktion, die abgefeuert wird, wenn die Animation beginnt zu spielen. |
| OnEnd | Benutzerdefinierte Funktion, die abgefeuert wird, wenn die Animation fertig ist. |
| Looped | Ob die Animationengeschleift werden soll; Standard ist false. |
| SyncToAudio | Tabelle, die definiert, ob die Animation auf eine Audio-Konfiguration synchronisiert werden soll. Akzeptiert die folgenden Schlüssel:
|
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
local MainAudio = Schema:audio({
StartTime = 1,
SoundId = "rbxassetid://1838673350",
})
local DanceAnimation = Schema:animate({
AnimationId = "rbxassetid://3695333486",
Rig = Dummy,
Speed = 1,
FadeInTime = 0.1,
FadeOutTime = 0.3,
SyncToAudio = {
Audio = MainAudio,
StartAtAudioTime = 5,
},
OnStart = function(self)
print("Animation playing")
end,
OnEnd = function(self)
print("Animation stopped")
end
})
end
tween
Erstellt ein konfigurierbares Tween, das bei der Suche und beim dynamischen Beitritt erhalten bleibt, was bedeutet, dass Sie Teenager an getrennten Punkten in der Zeit ketten können und alles wie erwartet spielen und synchronisieren sollte.
| Konfigurierungs Schlüssel | Beschreibung |
|---|---|
| StartTimes | Tabelle der Startzeiten in Bezug auf die Dauer der Szene, in Sekunden. |
| Tween | Tabelle, die das Objekt und die Eigenschaften definiert, die zum Tween. Akzeptiert die folgenden Schlüssel:
|
| OnStart | Benutzerdefinierte Funktion, die abgefeuert wird, wenn der Teenager beginnt zu spielen. |
| OnHeartbeat | Benutzerdefinierte Funktion, die auf jedem Heartbeat feuert; erhält die Teenager-Alpha als ihren zweiten Parameter. |
| OnEnd | Benutzerdefinierte Funktion, die abgefeuert wird, wenn der Teenager das Spiel beendet. |
| SyncToAudio | Tabelle, die definiert, ob der Teenager in eine Audio-Konfiguration synchronisiert werden soll. Akzeptiert die folgenden Schlüssel:
|
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
local MainAudio = Schema:audio({
StartTime = 1,
SoundId = "rbxassetid://1838673350",
})
local LightFadeOut = Schema:tween({
StartTimes = {29.884},
Tween = {
Object = game:GetService("Lighting"),
Info = TweenInfo.new(2, Enum.EasingStyle.Sine, Enum.EasingDirection.Out),
Properties = {
Brightness = 0,
}
},
SyncToAudio = {
Audio = MainAudio,
StartAtAudioTimes = {5, 7.2, 9.4, 11.6},
},
OnStart = function(self)
print("Tween playing")
end,
OnHeartbeat = function(self, alpha)
print("Tween alpha", alpha)
end,
OnEnd = function(self)
print("Tween completed")
end,
})
end
zeitraum
Führt eine benutzerdefinierte Rückruffunktion über eine bestimmte Dauer auf einer bestimmten Frequenz in Sekunden aus.Nützlich für die Wiederholung von Ereignissen wie blinkenden Lichtern, Pulsieren der Intensität eines Audiodateienusw.Die niedrigste mögliche Frequenz beträgt 0 Sekunden, aber technisch gesehen ist die Mindestfrequenz immer gekappt auf Heartbeat.
| Konfigurierungs Schlüssel | Beschreibung |
|---|---|
| StartTime | Beginn der Intervallzeit in Bezug auf die Dauer der Szene, in Sekunden. |
| EndTime | Ende der Intervalldauer in Bezug auf die Dauer der Szene, in Sekunden. |
| Frequency | Wie oft die OnInterval-Funktion in Sekunden initiierensoll, wobei die erste Ausführung bei StartTime liegt. |
| OnStart | Benutzerdefinierte Funktion, die abgefeuert wird, wenn die Reihe von Intervallen beginnt. |
| OnInterval | Benutzerdefinierte Funktion, die bei jedem Intervall innerhalb der angegebenen Dauer abgefeuert wird ( StartTime bis EndTime ). |
| OnEnd | Benutzerdefinierte Funktion, die abgefeuert wird, wenn die Serie von Intervallen endet. |
| SyncToAudio | Tabelle, die definiert, ob die Intervalldauer auf eine Audio-Konfiguration synchronisiert werden soll. Akzeptiert die folgenden Schlüssel:
|
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
local MainAudio = Schema:audio({
StartTime = 1,
SoundId = "rbxassetid://1838673350",
})
local ClientTimerUpdate = Schema:interval({
Frequency = 1,
SyncToAudio = {
StartAtAudioTime = 2.5,
EndAtAudioTime = 10,
Audio = MainAudio
},
OnInterval = function(self)
print(MainAudio.Sound.TimePosition, MainAudio.CurrentSoundIntensityRatio)
end,
})
end
zeitplan
Ähnlich wie Intervall, außer dass du mehrere spezifische Startzeiten für dasselbe Ereignis definieren kannst, z. B. die Planung einer Feuerwerksausgabe zweimal in einer Szene.
| Konfigurierungs Schlüssel | Beschreibung |
|---|---|
| StartTimes | Tabelle der Startzeiten in Bezug auf die Dauer der Szene, in Sekunden. |
| OnStart | Benutzerdefinierte Funktion, die zu jeder angegebenen Zeit in der StartTimes Tabelle abgefeuert wird. |
| Skippable | Boolean definiert, ob das geplante Ereignis für Benutzer übersprungen werden kann, die sich spät anmelden, oder für die Suche vor einer geplanten Startzeit.Wenn auf false festgelegt, treten alle geplanten Event-Startzeiten vor der Anschlusszeit auf.Wenn auf true festgelegt, erscheinen nur die Startzeiten, die nach Beitritt/Suche geplant auftreten.Standard ist false. |
| SyncToAudio | Tabelle, die definiert, ob die Agenda mit einer Audio-Konfiguration synchronisiert werden soll. Akzeptiert die folgenden Schlüssel:
|
Client- Schema
Schema.OnRun = function()
print("OnRun (Client)")
Schema:schedule({
StartTimes = {5, 27.25},
OnStart = function(self)
-- Temporäre Herzschlagverbindung initialisieren
local tempConnection = RunService.Heartbeat:Connect(function()
end)
-- Informierungsrahmen der Verbindung
Schema:inform(tempConnection)
end
})
end
informieren
Informiert den Framework über Modulen, Benutzeroberflächen, Verbindungen usw.die im OnRun-Lebenszyklus-Haken erstellt werden, sicherstellen, dass sie ordnungsgemäß gereinigt werden, wenn gesucht wird.Verwendungsfälle umfassen:
Informieren des Rahmens einer temporären ad-hoc-Verbindung wie RunService.Heartbeat, damit die Verbindung beim Versuch, zu einem früheren Punkt der Dauer der Szene, aufgeräumt wird.
Server- SchemaSchema.OnRun = function()print("OnRun (Server)")Schema:schedule({StartTimes = {5},OnStart = function(self)-- Temporäre Herzschlagverbindung initialisierenlocal tempConnection = RunService.Heartbeat:Connect(function()end)-- Informierungsrahmen der VerbindungSchema:inform(tempConnection)end})endAufruf einer benutzerdefinierten "Bereinigung"-Funktion in einem ModuleScript, die eine Verbindung oder andere Referenzen während des OnRun Lebenszyklus-Hooks initialisiert.
Server- Schemalocal ReplicatedStorage = game:GetService("ReplicatedStorage")local RunService = game:GetService("RunService")local customModule = require(ReplicatedStorage:WaitForChild("CustomModule"))local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))local Schema = EventSequencer.createSchema()Schema.OnRun = function()print("OnRun (Server)")Schema:schedule({StartTimes = {5},OnStart = function(self)-- Funktion "init" im benutzerdefinierten Modul aufrufencustomModule.init()-- Rufen Sie die Funktion "clean" im benutzerdefinierten Modul auf der BereinigungaufSchema:inform(customModule, customModule.clean)end,})endModuleScript - Personalisiertes Modullocal RunService = game:GetService("RunService")local CustomModule = {}CustomModule.init = function()-- Herzfrequenzverbindung initialisierenCustomModule.connection = RunService.Heartbeat:Connect(function()end)endCustomModule.clean = function()-- Trennen und löschen Sie die Herzfrequenzverbindungif CustomModule.connection thenCustomModule.connection:Disconnect()CustomModule.connection = nilendendreturn CustomModule
Funktionen
ladeSzene
loadScene(sceneName: string , startTime: number ?)
Lädt eine Szene programmatisch von sceneName und startet sie von startTime von Beginn an.Es wird eine 5-Sekunden-"Gnadenfrist" geben, in der die Szene vom Server geladen wird, bevor die Suche erfolgt und die Szene beginnt zu spielen.Das bedeutet, dass, wenn du loadScene("[SceneName]", 20) um genau 4:15:00 Uhr anrufst, der Framework zusätzlich zu den angeforderten 20 Sekunden 5 Sekunden warten wird, die Szene um 4:15:25 Uhr starten.
Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Finden Sie die nächste Szene heraus, die geladen wird, wenn die aktuelle Szene fertig ist
EventSequencer.onOrchestrationFinished:Connect(function(endedSceneName)
if endedSceneName == "PreShow" then
-- Präsentation "PreShow" beendet; ladet die erste Szene im Konzert
EventSequencer.loadScene("Track1")
elseif endedSceneName == "Track1" then
-- Track1" beendet; ladet die zweite Szene im Konzert
EventSequencer.loadScene("Track2")
else
-- Schleife zurück zur Vorshow-Szene
EventSequencer.loadScene("PreShow")
end
end)
Schema erstellen
createSchema(): table
Gibt eine Instanz des Szenen-Schemas zurück, um Logik für die Szene zu erstellen.
Client- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Client)")
end
suchen
seek(zeit: number )
Suche nach dem time Wert, in Sekunden, vom Anfang der derzeit geladenen Szene.
Skript
setSceneWarningTime
setSceneWarningTime(endSceneTimeWindow: number )
Legt die Menge der Zeit vom Ende aller Szenen fest, an denen eine Warnung verschickt wird .Du kannst die Warnung entweder clientseitig durch aufSceneEndingWarningForClient oder serverseitig durch aufSceneEndingWarningForServer erkennen.
Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Landschaft laden
EventSequencer.loadScene("BeautifulScene")
-- Stelle die Warnzeit auf 5 Sekunden vor Ende der Szene ein
EventSequencer.setSceneWarningTime(5)
-- Erkennen, wenn die Szene kurz vor dem beenden
EventSequencer.onSceneEndingWarningForServer:Connect(function()
warn("Scene is about to end!")
end)
setSeekingPermissionen
setSeekingPermissions(Berechtigungen: table )
Gewährt Berechtigungen, die auf der Grundlage des Ereignisses von PlaceId basieren, sowie spezifische UserIds und/oder Gruppen und Rollen innerhalb von ihnen.Siehe suche und wechsle Szenen für weitere Informationen.
erhaltenCurrentSceneEnvironment
getCurrentSceneEnvironment(): Folder (Gebiete)
Gibt die Client- oder Serverseite-Umgebung der aktuellen Szene zurück, abhängig davon, ob sie vom Client-Schema-Skript oder vom Server-Schema-Skript ausgerufen wird, resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp. resp
Client- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
local clientEnvironment
local serverEnvironment
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Client)")
-- Zugangsszene-Umgebungen; gilt nicht für den Inline-Modus
clientEnvironment = EventSequencer.getCurrentSceneEnvironment()
serverEnvironment = EventSequencer.getCurrentServerEnvironmentFromClient()
print("Current time is:", timePositionObject.Value)
end
Server- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
local serverEnvironment
local partColorConnection
local changePartColorEvent = script.Parent.Events.ChangePartColor
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Server)")
serverEnvironment = EventSequencer.getCurrentSceneEnvironment()
partColorConnection = changePartColorEvent.OnServerEvent:Connect(function(player, changedPart, newColor)
serverEnvironment.changedPart.Color = newColor
end)
end
getCurrentServerEnvironmentFromClient
getCurrentServerEnvironmentFromClient(): Folder (Gebräuchlich)
Gibt die Server-seitige Umgebung des aktuellen Szenarios zurück.Im Gegensatz zu getCurrentSceneEnvironment kannst du dies von dem Client Skript, das. PL: die Skriptsaus aufrufen.
Client- Schema
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
local Schema = EventSequencer.createSchema()
local clientEnvironment
local serverEnvironment
Schema.OnSetup = function(timePositionObject)
print("OnSetup (Client)")
-- Zugangsszene-Umgebungen; gilt nicht für den Inline-Modus
clientEnvironment = EventSequencer.getCurrentSceneEnvironment()
serverEnvironment = EventSequencer.getCurrentServerEnvironmentFromClient()
print("Current time is:", timePositionObject.Value)
end
istLadeSzene
istLadeSzene(): boolean
Aufgerufen vom Server, um zu erfahren, ob eine Szene derzeit geladen wird.
Skript
Ereignisse
aufSceneEndingWarningForClient
Feuert auf dem Client, bevor die Szene beenden.Die Standardzeit beträgt 3 Sekunden, aber du kannst sie über setSceneWarningTime konfigurieren.Dieses Ereignis kann nur in einem LocalScript verbunden werden.
Lokales Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Erkennen, wenn die Szene kurz vor dem Ende steht (clientseitig)
EventSequencer.onSceneEndingWarningForClient:Connect(function()
warn("Scene is about to end!")
end)
aufSceneEndingWarningForServer
Feuert auf dem Server, bevor die Szene beenden.Die Standardzeit beträgt 3 Sekunden, aber du kannst sie über setSceneWarningTime konfigurieren.Dieses Ereignis kann nur in einem Script verbunden werden.
Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Erkennen, wenn die Szene kurz vor dem Ende steht (seitens des Servers)
EventSequencer.onSceneEndingWarningForServer:Connect(function()
warn("Scene is about to end!")
end)
onSceneLoadedFür Client
Feuert auf dem Client, wenn die Szene beginnt. Dieses Ereignis kann nur in einem LocalScript verbunden werden.
Lokales Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Erkennen, wenn die Szene beginnt (clientseitig)
EventSequencer.onSceneLoadedForClient:Connect(function()
warn("Scene is starting!")
end)
aufOrchestrationAbgeschlossen
Feuert auf dem Server, wenn eine Szene ihre Länge der Zeit erreicht hat und effektiv beendet wurde.Dieses Ereignis erhält ein endedSceneName String-Namensargument für die Szene, die gerade beendet wurde, und du kannst dieses Ereignis konditionell eine andere Szene laden verknüpfen.Kann nur in einem Script verbunden werden.
Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local EventSequencer = require(ReplicatedStorage:WaitForChild("EventSequencer"))
-- Finden Sie die nächste Szene heraus, die geladen wird, wenn die aktuelle Szene fertig ist
EventSequencer.onOrchestrationFinished:Connect(function(endedSceneName)
if endedSceneName == "PreShow" then
-- Präsentation "PreShow" beendet; ladet die erste Szene im Konzert
EventSequencer.loadScene("Track1")
elseif endedSceneName == "Track1" then
-- Track1" beendet; ladet die zweite Szene im Konzert
EventSequencer.loadScene("Track2")
else
-- Schleife zurück zur Vorshow-Szene
EventSequencer.loadScene("PreShow")
end
end)