Es kann interessant sein, über andere Spieler zu lernen.Das Profilkarte Entwicklermodul ist eine großartige Möglichkeit, mehr Informationen über andere innerhalb eines Erlebnisses zu sehen, von Abzeichen bis zu den Lieblingsspielen des Spieler:in.
Modul-Verwendung
Installationen
Um das Profilkarte -Modul in einem Erlebnis zu verwenden:
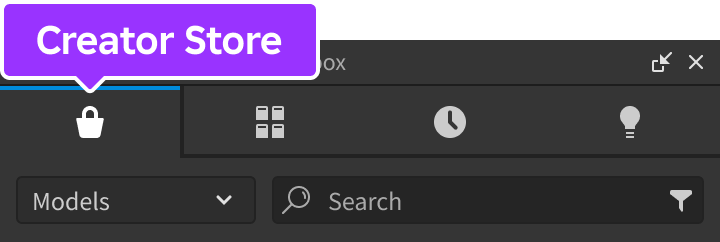
Stellen Sie sicher, dass die Sortierung der Modelle ausgewählt ist, dann klicken Sie auf die Schaltfläche Alle sehen für Kategorien .

Suchen und klicken Sie auf die Entwickler-Module -Kachel.

Suchen Sie das Profilkarte -Modul und klicken Sie darauf oder ziehen Sie es in die 3D-Ansicht.

In dem Explorer-Fenster verschiebe das gesamte Profilkarte -Modell in ServerScriptService .Wenn das Erlebnis ausgeführt wird, verteilt sich das Modul auf verschiedene Dienste und beginnt zu laufen.

Ansichten
Profilkarten haben unterschiedliche Ansichten, abhängig davon, ob du deine eigene Karte oder die Gutscheineines anderen Spieler:inanzeigst.
Wenn du zum ersten Mal in das Erlebnis spawnst, erscheint ein Icon über deinem Charakter.Das Anklicken des Symbols öffnet die Ansicht.Sobald die Karte geschlossen ist, verschwindet das Symbol, aber du kannst die Karte jederzeit wieder öffnen, indem du auf deinen Charakter klickst.

Wenn du deine eigene Gutscheinanzeigst, erscheint sie wie bei einem anderen Spieler:in, mit Ausnahme von Platzhaltertext, der für leere Eingänge angezeigt wird.Zusätzlich unterliegt der Statusstring der Textfilterung , wie jede freie Texteingabe sein sollte.




API-Referenz
Funktionen
konfigurieren
konfigurieren(config: table )
Übernimmt Standard-Konfigurationsoptionen durch die folgenden Schlüssel-/Werte in der config Tabelle.Diese Funktion sollte von einem LocalScript innerhalb von StarterPlayerScripts aufgerufen werden.
| Schlave | Beschreibung | Standardmäßig |
|---|---|---|
| alwaysOnTop | Wenn true , zeigt der Lokalisator-Icon oben auf allem, verhindert, dass sie von 3D-Weltobjekten blockiert werden. | wahr |
| showPersonalIndicator | Wenn true , zeigt der persönliche Indikator an, wenn ein Spieler der Erlebniszum ersten Mal beitritt. | wahr |
| showBlur | Wenn true , zeigt der verschwommene Bildschirmhintergrund an, wenn ein Spieler in den Bearbeitungsmodus wechselt. | wahr |
| maxClickDistance | Die maximale Entfernung vom Kamera-Blickpunkt erscheint eine Karte, wenn ein Charakter angeklickt wird, in Stollen gemessen. | 100 |
| backgroundColor | Hintergrundfarbe für die Karte ( Color3 ). | [228, 255, 255] |
| backgroundTransparency | Transparenz der GutscheinbackgroundColor. | 0.2 |
| isScaled | Wenn true , skaliert die Größe des Textes automatisch, um die Höhe des Platzzu füllen. | falsch |
| isTruncated | Wenn true , versteckt automatisch die Enden von Zeichenketten, die sonst zu lang wären, um sie richtig anzuzeigen. | wahr |
| hasRoundedCorners | Wenn true , werden die Ecken der Gutscheingerundet. | falsch |
| cornerRadiusValue | Wert des UICorner Eckenradius, wenn hasRoundedCorners ist true. | 20 |
| hasBorder | Wenn true , zeigt eine Grenze für die Gutscheinan. | falsch |
| borderColor | Farbe des Randes der Gutschein( Color3 ). Gilt nur, wenn hasBorder ist true . | [228, 255, 255] |
| borderThickness | Dicke der Gutschein, wenn hasBorder ist true. | 3 |
| borderTransparency | Transparenz der Gutschein, wenn hasBorder ist true. | 0 |
| borderLineJoinMode | Eckenstil des Randes der Gutschein( Enum.LineJoinMode ). Gilt nur, wenn hasBorder ist true . | Round |
| headerFontSize | Schriftgröße für den Kopf der Gutschein. | 18 |
| headerFontType | Schriftart für den Kopf der Gutschein( Enum.Font ). | GothamBlack |
| textFontSize | Schriftgröße für den Körpertext der Gutschein. | 15 |
| textFontType | Schriftart für den Körpertext der Gutschein( Enum.Font ). | GothamMedium |
Lokales Skript