Ein Foto zu machen ist eine perfekte Art, eine großartige Erlebniszu feiern.Das Fotostudio Entwicklermodul ist ein einfach zu verwendendes Fotostaging-Tool, mit dem die Spieler eine einzigartige Pose mit einem Hintergrund einnehmen können, der ihre Erlebnisrepräsentiert.
Modul-Verwendung
Installationen
Um das Foto-Studio -Modul in einem Erlebnis zu verwenden:
Stellen Sie sicher, dass die Sortierung der Modelle ausgewählt ist, dann klicken Sie auf die Schaltfläche Alle sehen für Kategorien .

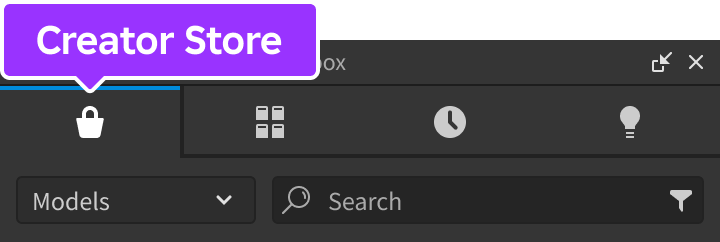
Suchen und klicken Sie auf die Entwickler-Module -Kachel.

Suchen Sie das Foto-Standmodul und klicken Sie darauf oder ziehen Sie es in die 3D-Ansicht.

In dem Explorer Fenster verschiebe das gesamte Fotostudio Modell in ServerScriptService .Wenn das Erlebnis ausgeführt wird, verteilt sich das Modul auf verschiedene Dienste und beginnt zu laufen.

Positioniere den Stand
Das Modul kommt mit einem Foto-Stand -Modell, das du in der 3D-Welt positionieren kannst.Dieses Modell ist das, mit dem Spieler interagieren, um ein Foto einzurichten.
Lokalisieren Sie das Fotostudio Mesh innerhalb des Arbeitsbereichs Ordners des Hauptordners des Moduls.

Bewegen Sie es in die oberste Ebene der Arbeitsplatz -Hierarchie und positionieren Sie es dort, wo gewünscht.

Konfigurieren
Das Modul ist vordefiniert, um für die meisten Anwendungsfälle zu arbeiten, aber es kann durch die configure-Funktion leicht angepasst werden.Zum Beispiel, um die Standardnachricht unten am Foto zu ändern:
In StarterPlayerScripts erstelle ein neues LocalScript und benenne es in Konfigurieren von Fotokabinen um.

Füge den folgenden Code in das neue Skript, das. PL: die Skriptsein.
LocalScript - Konfigurieren von PhotoBoothlocal ReplicatedStorage = game:GetService("ReplicatedStorage")local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))PhotoBooth.configure({frameMessage = "First Photo Booth Capture!",})
Verbinden mit Ereignissen
Jedes Mal, wenn die Fotokabine einen neuen Bildschirm für einen lokalen Client anzeigt, wird ein entsprechendes Ereignis ausgelöst.Diese Ereignisse können in einem LocalScript verbunden werden, damit Sie mit Ihrer eigenen benutzerdefinierten Logik antworten können.
Lokales Skript
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))
PhotoBooth.countdownStarted:Connect(function()
print("The countdown has started")
end)
PhotoBooth.printoutShown:Connect(function()
print("The printout is showing")
end)
PhotoBooth.promptShown:Connect(function()
print("The camera prompt is showing")
end)
GUI-Sichtbarkeit
Standardmäßig versteckt die Fotokabine alle ScreenGuis und CoreGuis wenn ein Foto inszeniert wird.Wenn du dieses automatische Versteckungsverhalten überschreiben und programmatisch entscheiden möchtest, welche GUIs sichtbar bleiben sollen, füge die hideOtherGuis und showOtherGuis Rückrufe hinzu und antworte mit deiner eigenen benutzerdefinierten Logik.
Lokales Skript
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local StarterGui = game:GetService("StarterGui")
local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))
local player = Players.LocalPlayer
local playerGui = player:WaitForChild("PlayerGui")
local hiddenInstances = {}
-- Erstellen einer Bildschirm-GUI, die nicht versteckt wird
local specialGuiInstance = Instance.new("ScreenGui")
-- Ziehe die Bildschirm-GUI über der grafische Benutzeroberfläche
specialGuiInstance.DisplayOrder = 1
specialGuiInstance.Parent = playerGui
-- Setze das Attribut auf der Bildschirm-GUI, um das Verstecken zu verhindern
specialGuiInstance:SetAttribute("ShowInPhotoBooth", true)
-- Text-Label zur grafische Benutzeroberflächehinzufügen
local specialLabel = Instance.new("TextLabel")
specialLabel.Size = UDim2.fromScale(1, 0.1)
specialLabel.Text = "Remains visible when taking a photo"
specialLabel.Font = Enum.Font.GothamMedium
specialLabel.TextSize = 24
specialLabel.Parent = specialGuiInstance
PhotoBooth.hideOtherGuis(function()
-- Verstecke alle von der Entwicklerin definierten Bildschirm-GUIs außer denen, die mit dem Attribut markiert sind
local instances = playerGui:GetChildren()
for _, instance in instances do
if instance:IsA("ScreenGui") and not instance:GetAttribute("ShowInPhotoBooth") and instance.Enabled then
instance.Enabled = false
table.insert(hiddenInstances, instance)
end
end
-- Bestimmte Kern-GUIs verbergen
StarterGui:SetCoreGuiEnabled(Enum.CoreGuiType.PlayerList, false)
end)
PhotoBooth.showOtherGuis(function()
-- Zeige alle entwicklerdefinierten Bildschirm-GUIs, die versteckt wurden
for _, instance in hiddenInstances do
instance.Enabled = true
end
hiddenInstances = {}
-- Zeige spezifische Kern-GUIs, die versteckt wurden
StarterGui:SetCoreGuiEnabled(Enum.CoreGuiType.PlayerList, true)
end)
API-Referenz
Funktionen
konfigurieren
konfigurieren(config: table )
Übernimmt Standard-Konfigurationsoptionen durch die folgenden Schlüssel-/Werte in der config Tabelle.Diese Funktion kann nur von einem LocalScript aufgerufen werden.
| Schlave | Beschreibung | Standardmäßig |
|---|---|---|
| frameMessage | Nachricht, die am unteren Rand des Fotos angezeigt wird. Ihre Dauer kann über die EigenschaftenfadeUiDelay gesteuert werden. | „Verwende dein Gerät, um einen Screenshot zu machen und zu teilen!" |
| fadeUiDelay | Zeit, die Rahmenrichtungsmeldung anzuzeigen, bevor sie verschwindet, in Sekunden. Setze sie auf eine negative Zahl, um nie verschwinden zu lassen. | 3 |
| closeButtonImage | Bild, das für die Schaltfläche "Schließen" verwendet wird, platziert über dem closeButtonBackgroundImage Bild. | „rbxassetid://7027440823“ |
| closeButtonBackgroundImage | Hintergrundbild, das für die Schaltfläche "Foto schließen" verwendet wird. | „rbxassetid://7027440891“ |
| cameraLandscapePosition | Entfernung der Kamera der Fotokabine, vorne und nach oben vom Charakter, wenn ein Foto im Landschaftsmodus aufgenommen wird ( Vector2 ). | (5, 2) |
| cameraPortraitPosition | Entfernung der Kamera der Fotokabine, vorne und nach oben vom Charakter, wenn ein Foto im Portrait-Modus aufgenommen wird ( Vector2 ). | (10, 1) |
| countdownFont | Schriftart, die für die Zahlen im Countdown verwendet wird ( Enum.Font ). | GothamBlack |
| countdownTextColor | Farbe der Zahlen im Countdown ( Color3 ). | [255, 255, 255] |
| printoutCharacterPosition | Position des Charakters auf dem Bildschirm, wenn die Ausgabe angezeigt wird ( UDim2 ). | (0.5, 0, 0.5, 0) |
| printoutCharacterSize | Betrag des Bildraums, den der Charakter im Ausdruck einnimmt ( UDim2 ). | (1, 0, 1, 0) |
| characterAnimation | Asset-ID der Animation, die der Charakter im Foto einnimmt, unterbrochen bei seinem Startrahmen. | „rbxassetid://6899663224“ |
| filterImage | Bild, das über das Foto als Filter angewendet wird. Wenn nil , wird ein Standardfilter verwendet, der die Bildränder verdunkelt. | nil |
LocalScript - Konfigurieren von PhotoBooth
Hintergründe setzen
setBackgrounds(Hintergründe: table )
Übernimmt die Standard-Hintergründe, die von der Fotokabine bereitgestellt werden.Hintergrundbilder sollten bei einer Aspektverhältnis von 16:9 (1024×768) für ein optimales Erlebnis sein und ihre Asset-IDs sollten im Arrayenthalten sein.1–4 (einschließlich) Hintergründe können bereitgestellt werden.
Lokales Skript
Ereignisse
Countdown gestartet
Feuert, wenn die Countdown beginnt. Dieses Ereignis kann nur in einem LocalScript verbunden werden.
Lokales Skript' hightlight='5-7
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))
PhotoBooth.countdownStarted:Connect(function()
print("The countdown has started")
end)
printoutZeigt
Feuert, wenn die Ausgabe dem Benutzer angezeigt wird. Dieses Ereignis kann nur in einem LocalScript verbunden werden.
Lokales Skript' hightlight='5-7
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))
PhotoBooth.printoutShown:Connect(function()
print("The printout is showing")
end)
promptAngezeigt
Feuert, wenn die Ausgabe geschlossen ist und die Kamerataste wieder angezeigt wird. Dieses Ereignis kann nur in einem LocalScript verbunden werden.
Lokales Skript' hightlight='5-7
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local PhotoBooth = require(ReplicatedStorage:WaitForChild("PhotoBooth"))
PhotoBooth.promptShown:Connect(function()
print("The camera prompt is showing")
end)
Rückrufe
andere Guis ausblenden
hideOtherGuis(Callback: function )
Dieser Rückruf wird sofort ausgeführt, bevor die Ausgabe angezeigt wird, so dass du ganze ScreenGuis oder Elemente innerhalb von ihnen deaktivieren kannst, bevor die Ausgabe angezeigt wird.GUIs, die von der Fotokabine verwendet werden, haben das Attribut ShowInPhotoBooth auf wahr gesetzt.Siehe GUI-Sichtbarkeit für Details und Codes.
zeigenOtherGuis
zeigenOtherGuis(Callback: function)
Dieser Rückruf wird ausgeführt, nachdem die Ausgabe geschlossen wurde, so dass du ganze ScreenGuis oder Elemente innerhalb von ihnen wieder aktivieren kannst.GUIs, die von der Fotokabine verwendet werden, haben das Attribut ShowInPhotoBooth auf wahr gesetzt.Siehe GUI-Sichtbarkeit für Details und Codes.