Die Highlight Instanz ist ein visueller Effekt, mit dem du die Aufmerksamkeit auf ein bestimmtes Objekt innerhalb einer Erlebnisrichten kannst.Jeder Highlight-Effekt hat eine Umrisslinie Umriss , die das Objekt umschließt, und eine feste Überlackierung Innen , die über dem Objekt angezeigt wird.Du kannst diese beiden Komponenten unabhängig voneinander anpassen, um das visuelle Aussehendes Highlights zu modifizieren.



Nützliche Anwendungen des Highlight-Effekts umfassen:
- Geben visueller Feedback, dass ein Objekt wichtig und/oder interaktiv ist.
- Fernobjekte durch Objekte sichtbar machen, die dem Benutzer näher sind.
- Anzeigen der aktuellen Position und des Status anderer Zeichen.
Füge Highlights hinzu
Als Leistungslimit zeigt Studio nur 31 gleichzeitige Highlight Instanzen auf der Clientseite gleichzeitig an.Wenn du mehr als dieses Limit hinzufügst, werden die zusätzlichen Highlight Instanzen ignoriert.
Beachten Sie auch, dass Highlights auf Low-End-Geräten möglicherweise pixeliger sein, aber ansonsten wie auf anderen Geräten mit jeder Kombination von Einstellungen aussehen werden.
Eltern gegen Objekte
Um einem Objekt einen Highlight-Effekt hinzuzufügen, kannst du ein neues Highlight direkt an das Objekt anstecken.
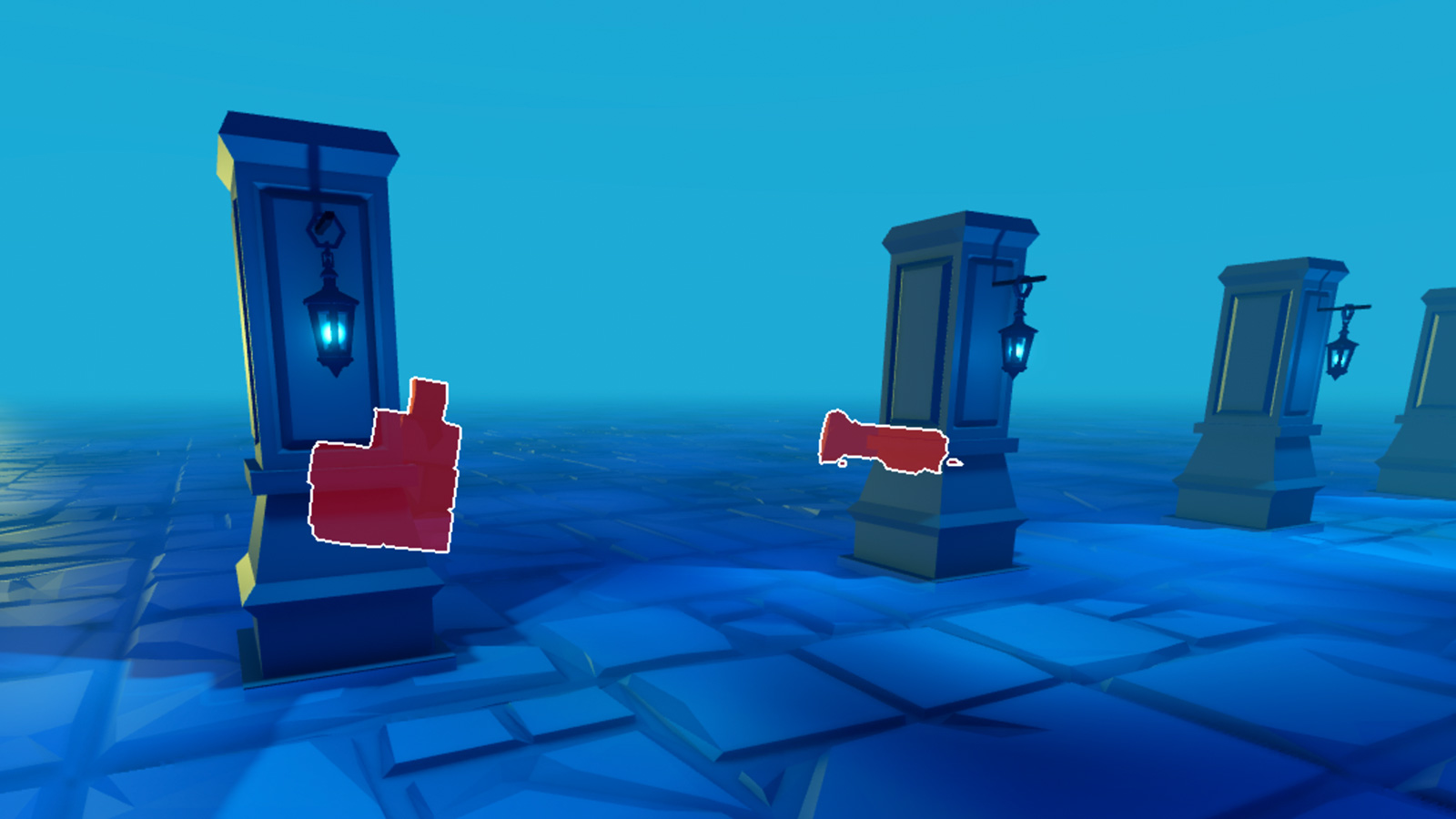
Aus dem Menü, füge ein Highlight ein.Das Highlight wird auf dem Objekt mit seinen Standard-Eigenschaftswerten angezeigt, die einen weißen Umriss und eine rote Tönung überlagern.

Setze das Adornement
Alternativ kannst du die Highlight Instanz außerhalb einer Kind/Eltern-Beziehung innerhalb des Arbeitsbereichs platzieren, StarterPlayer , StarterGui , StarterPack oder ReplicatedStorage , dann seine Adornee Eigenschaft auf die Model oder BasePart festlegen, die du hervorheben möchtest.
Hervorhebungen anpassen
Du kannst die Eigenschaften einer Highlight Instanz ändern, um interessante visuelle Effekte zu erstellen, die Objekte in Thema mit deiner Erlebnisrichtig hervorheben.
Rahmenfarbe
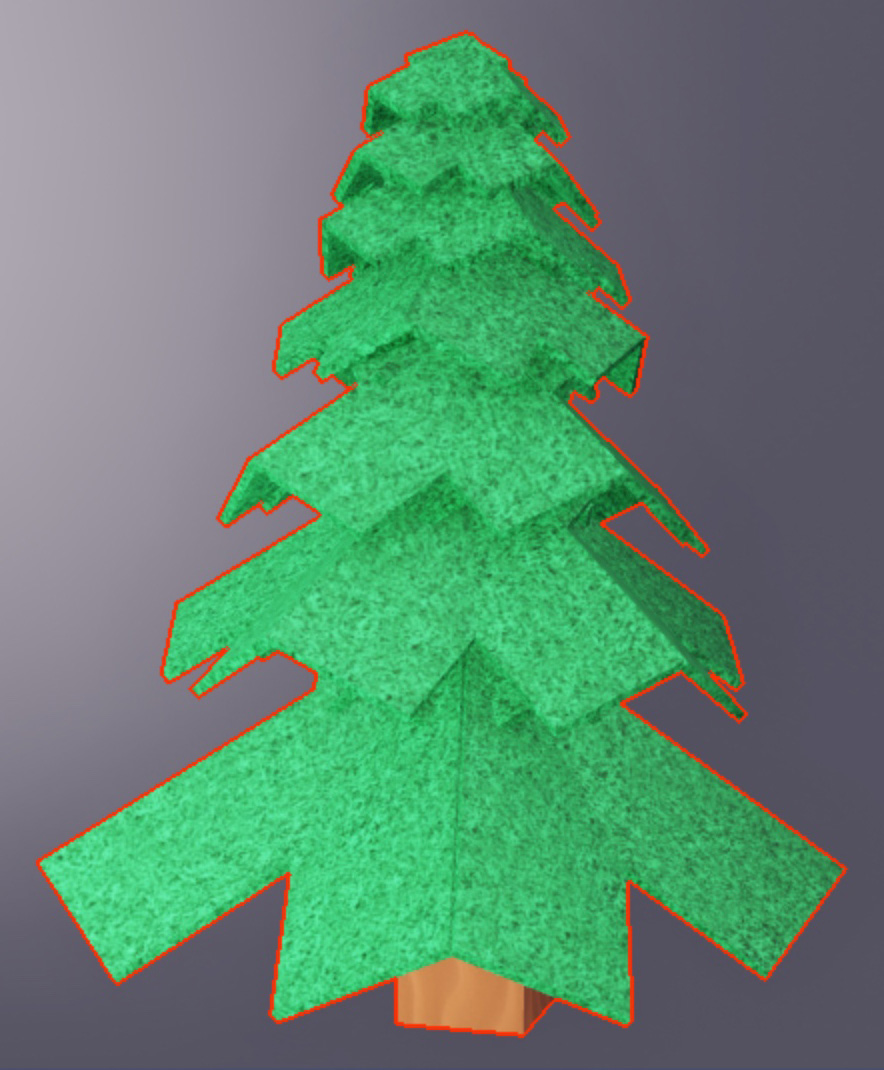
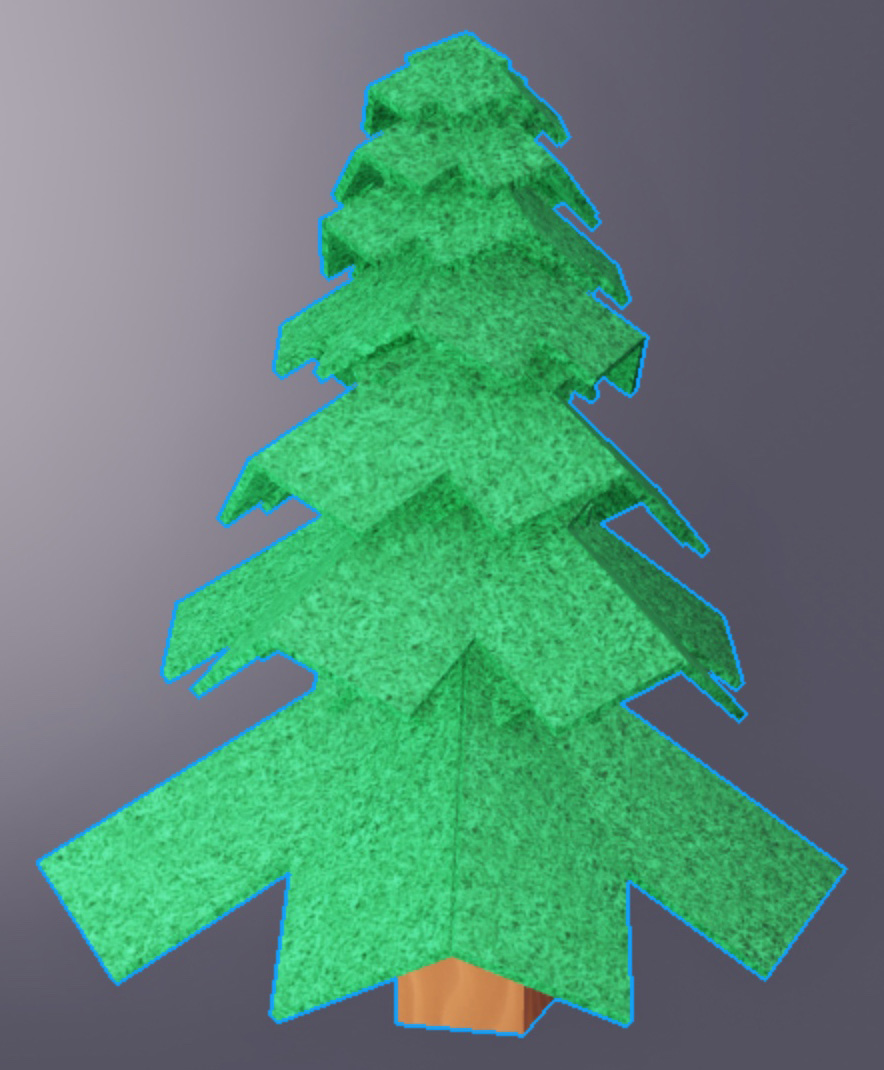
Die OutlineColor Eigenschaft legt den Color3 Wert des Umrisses der Markierung fest.



OutlineTransparenz
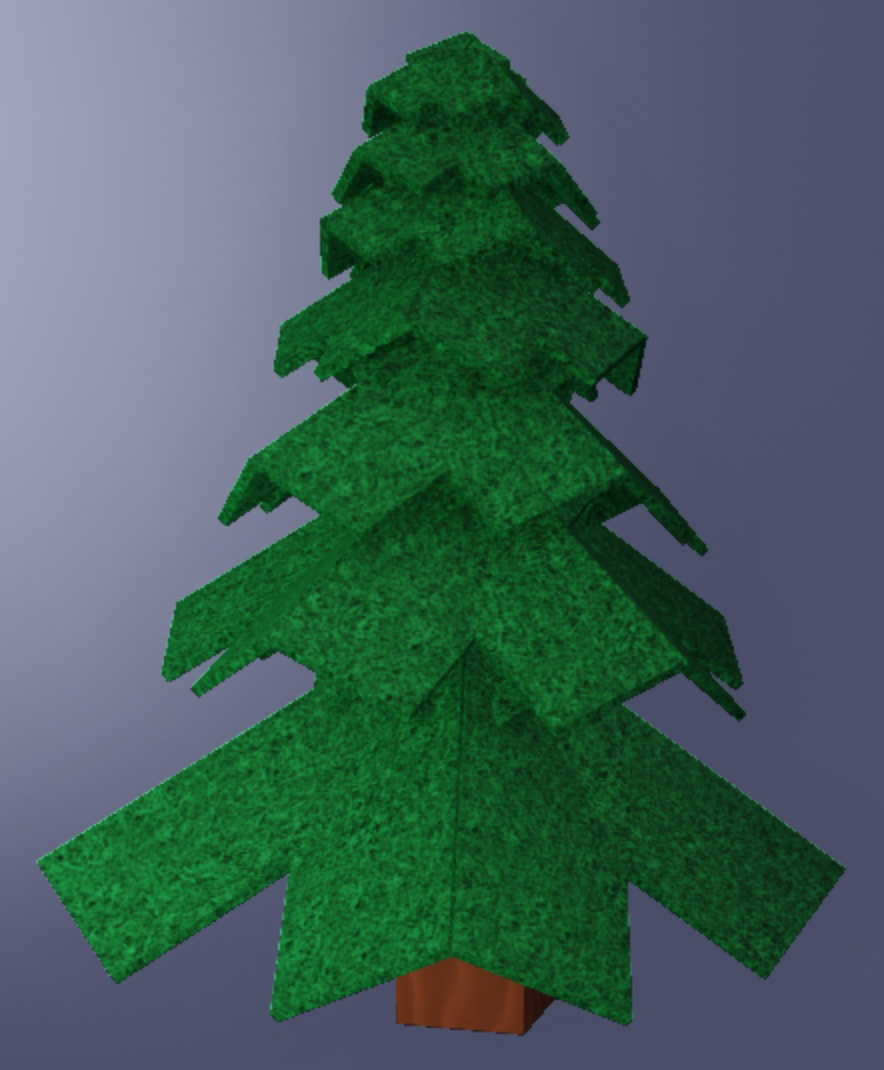
Die OutlineTransparency Eigenschaft legt die Sichtbarkeit des Umrisses des Highlights auf einen beliebigen Wert zwischen dem Standardwert von 0 (opak) und 1 (unsichtbar) fest.


Füllfarbe
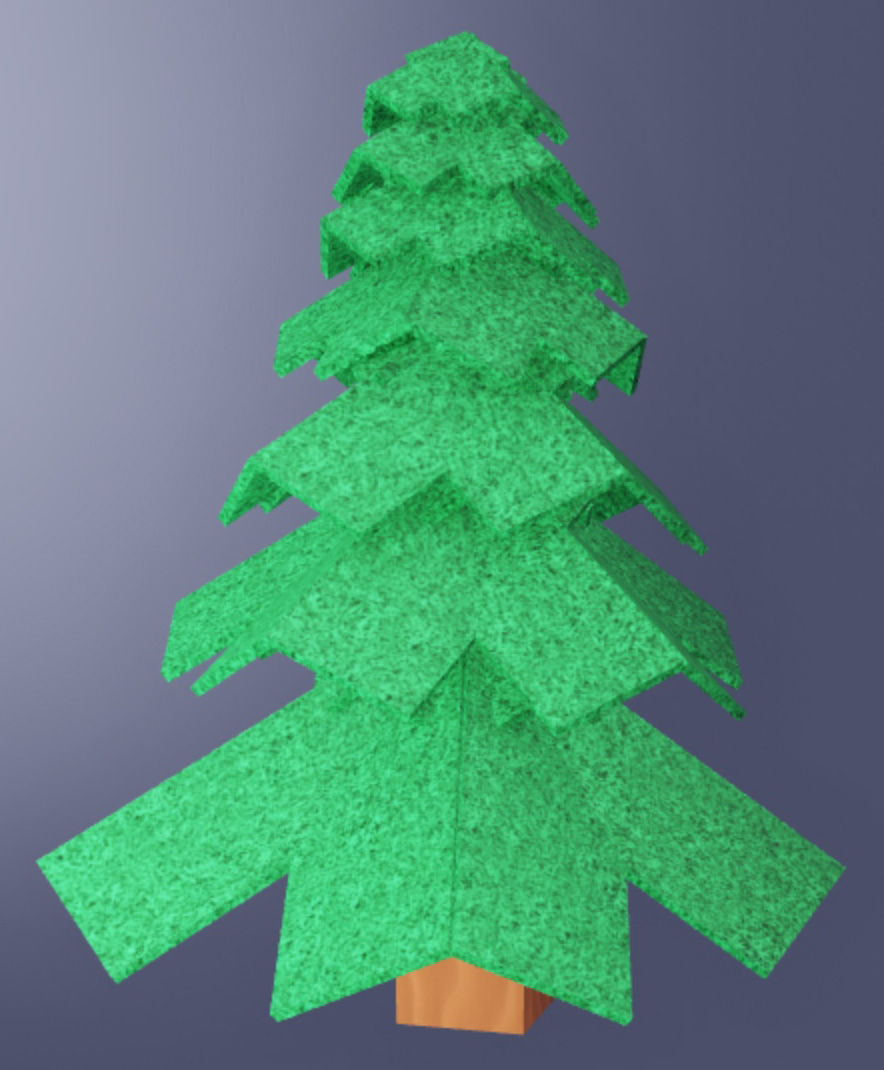
Die FillColor Eigenschaft legt den Color3 Wert des Inneren der Markierung fest.



Fülltransparenz
Die FillTransparency Eigenschaft legt die Sichtbarkeit des Inneren des Highlights auf einen beliebigen Wert zwischen dem Standardwert von 0 (opak) und 1 (unsichtbar) fest.Sie können diese Eigenschaft verwenden, um festzustellen, wie viel der vorhandenen Farbe des Objekts die Betrachter sehen sollen.



Tiefenmodus
Die DepthMode Eigenschaft steuert, wie der Effekt in Bezug auf andere Objekte in der Welt angezeigt wird.
AlwaysOnTop — Ermöglicht es, die Markierung trotzdem anzuzeigen, ob es zwischen der Kamera und dem markierten Objekt Objekte gibt.Das bedeutet, dass der Anzeiger die Highlights immer sehen kann, unabhängig davon, was zwischen dem hervorgehobenen Objekt und der Kamera ist.
Occluded — Versteckt das Highlight, wenn es zwischen der Kamera und dem hervorgehobenen Objekt Objekte gibt.Das bedeutet, der Anzeiger kann das Objekt nur sehen, wenn es keine behindernden Objekte zwischen dem hervorgehobenen Objekt und dem Ansichtder Kamera gibt.

Aktiviert
Die Eigenschaft Enabled ermöglicht es Ihnen, das Highlight schnell zu aktivieren oder zu deaktivieren, ohne Auswirkungen auf die Leistung .
Leistungstipps
Während Sie viele Möglichkeiten haben, Highlight, empfehlen sich die folgenden Tipps, um die Leistung Ihrer Erlebnisauf allen Geräten zu verbessern:
Das Hinzufügen oder Entfernen von Highlight kann zu einem Geometrie-Wiederaufbau-Schritt führen, der zu Leistungsspitzen und zusätzlichen Ziehaufrufen führen kann.Wenn Sie das Aussehen einer Highlight Objektändern oder sie vorübergehend verbergen/anzeigen möchten, ist es am besten, die Eigenschaften der Highlight Instanz direkt anzupassen, da das Ändern einer Eigenschaft der Highlight Instanz leicht ist und sich nicht auf die Erfüllungauswirkt.
Roblox zeigt Objekte in einer Rückreihenfolge von vorne nach hinten an, was Probleme verursachen kann, wenn du Objekte mit einem Kind Highlight innerhalb anderer Objekte einbettest, die auch Kinder Highlight Instanzen haben.Aus diesem Grund ist es am besten, Objekte mit Highlight Instanzen außerhalb einer Eltern-/Kind-Beziehung zu anderen Objekten mit Highlight Instanzen zu halten.
Die erste Highlight auf dem Bildschirm gerendete kostet die meiste Leistung (bis zu 1 Millisekunde GPU-Zeit auf mobilen Geräten).Für zusätzliche Highlights jenseits der ersten solltest du keinen signifikanten Leistungseinschlag auf einer Plattform sehen.
Auf mobilen Geräten sind Highlights teurer in Bezug auf die Leistung, wenn sie mehr vom Bildschirm abdecken.Auf anderen Plattformen haben Highlights die gleichen Leistungskosten, unabhängig von ihrer Bildschirmabdeckung.
Auf allen Plattformen werden Highlights, die nicht auf dem Bildschirm sichtbar sind (ob deaktiviert oder vollständig durchsichtig), keine Leistungskosten verursachen.