Ze względu na podstawowy model klient-serwerowy Roblox Engine, ważne jest, abyś przetestował swoje doświadczenie w różnych trybach przed wypuszczeniem go do publiczności.Wszystkie opcje testowe są dostępne z zakładki Test.
Opcje testowania gry
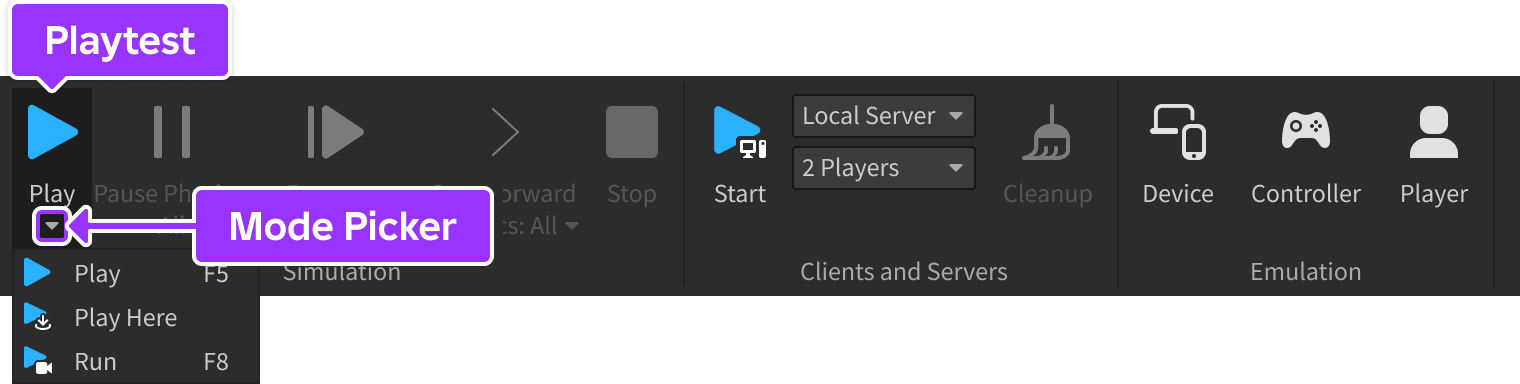
Istnieją trzy wspólne opcje do testowania doświadczenia.Kliknięcie małej strzałki pod głównym przyciskiem pozwala wybrać z każdej opcji i ustawić tę opcję jako domyślną.

| Akcja | Skrót | Opis |
|---|---|---|
| Odtwórz | F5 | Zaczyna symulować doświadczenie, wstawiając swój awatar na SpawnLocation lub koordynaty około (0, 100, 0). |
| Graj tutaj | Rozpoczyna symulację doświadczenia, wstawiając awatar przed obecną pozycją kamery. | |
| Wykonaj | F8 | Rozpoczyna symulację doświadczenia, ale nie wstawia twojego awatara.Symulacja zaczyna się od obecnej pozycji kamery i możesz się poruszać za pomocą elementy sterującekamery Studio. |
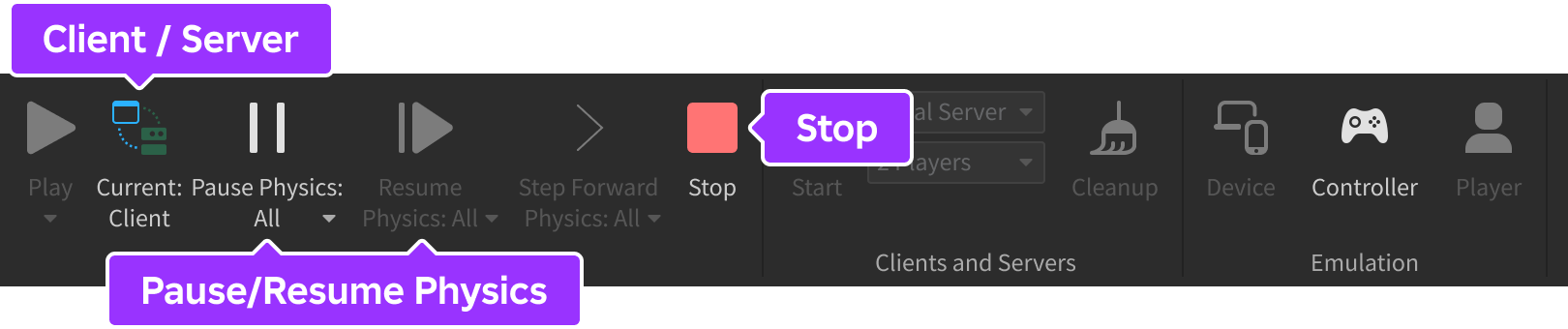
Gdy test odtwarzania jest uruchomiony, dostępne stają się następujące opcje:

| Akcja | Skrót | Opis |
|---|---|---|
| Klient / Serwer | Podczas testowania gry w trybie "graj solo" ( Graj lub Graj tutaj ), przełącza między trybem klienta i trybem serwera .Zobacz przełączanie klienta/serwera dla szczegółów. | |
| Przerwać fizykę / Wznowić fizykę | Pozwala ci pauzować i wznowić fizykę bez wyłączania renderowania. | |
| Zatrzymaj | ShiftF5 | Zatrzymuje symulację doświadczenia i zresetowuje wszystkie obiekty i instancje do tego, jak były przed Grą , Grą tutaj lub Uruchomieniem kliknięciem. |
Przełącz klient/serwer
Podczas testowania w trybie Graj lub Graj tutaj , Studio uruchamia dwie oddzielne symulacje — jedną symulację klienta i jedną symulację serwera , które mogą zapewnić bardziej dokładne wrażenie, jak doświadczenie będzie wykonywane w produkcji.
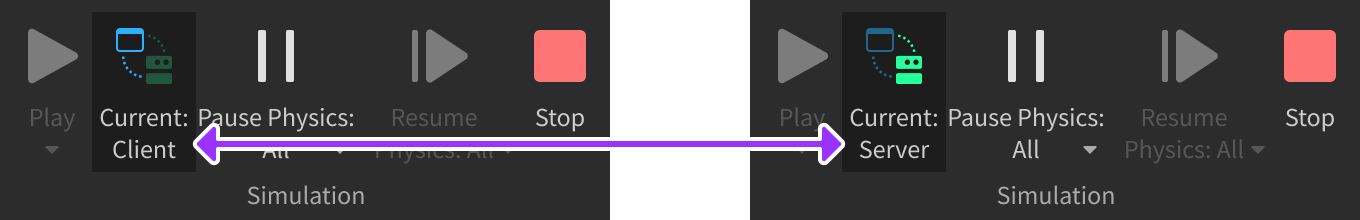
Gdy grasz solo, możesz przełączać między trybami klienta i serwera , klikając przycisk przełączania klienta/serwera .Kiedy przełączysz, przycisk zmienia się, aby odzwierciedlić obecny tryb symulacji.

Sterowanie i kamera
W zależności od trybu kontrola twojej postaci i kamery zmienia się następująco:

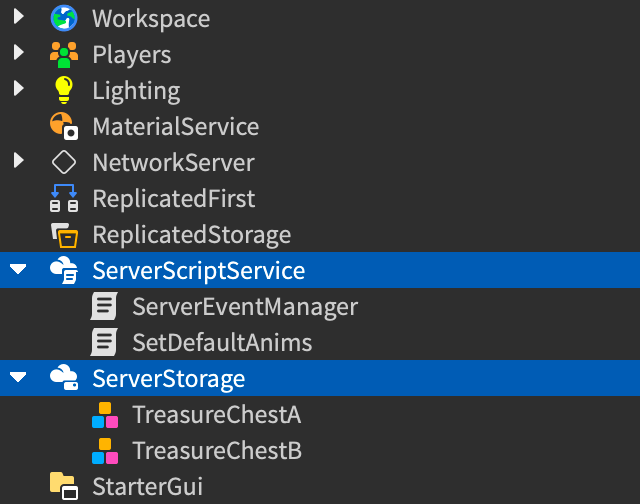
Okno explorera
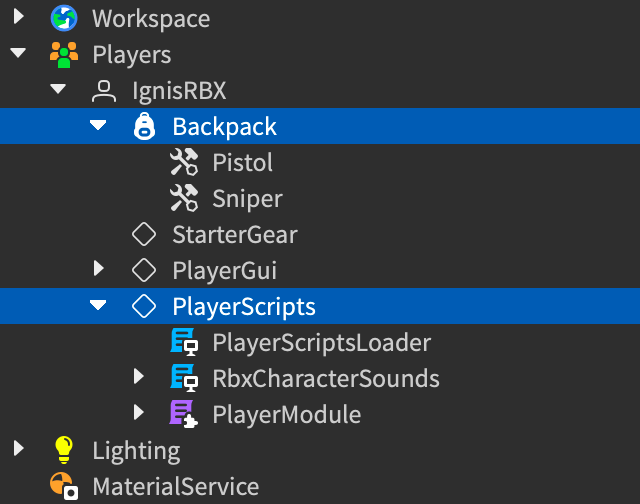
W hierarchii okna Eksplorator, niektóre obiekty istnieją tylko w ich oczekiwanych pojemnikach.


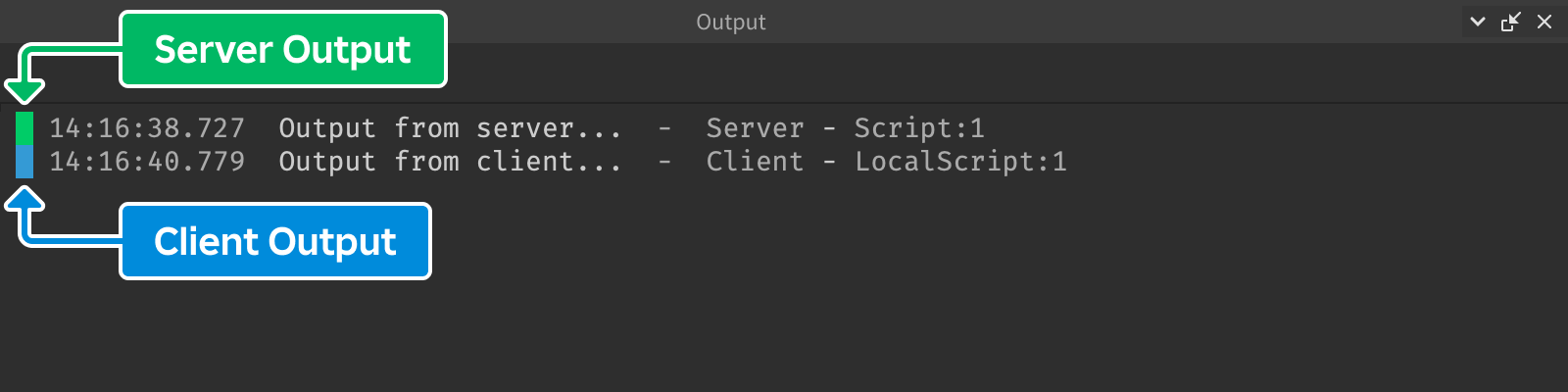
Wyjście
W oknie Wyjście wiadomości są oznaczone niebieskim (klient) lub zielonym (serwer), wskazując na ich pochodzenie z klienta lub serwera.Dla wiadomości wyświetlanych z ModuleScripts , kolor etykiety jest określany przez to, czy moduł został wezwany z strony klienta LocalScript lub ze strony serwera Script.

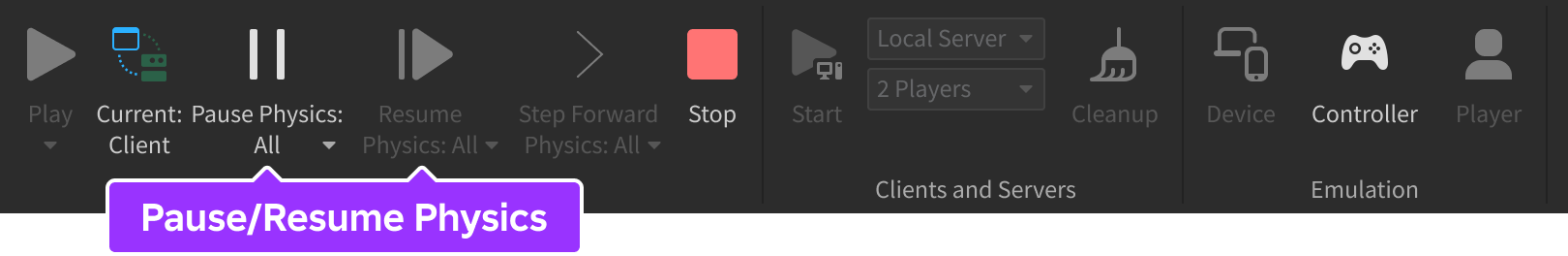
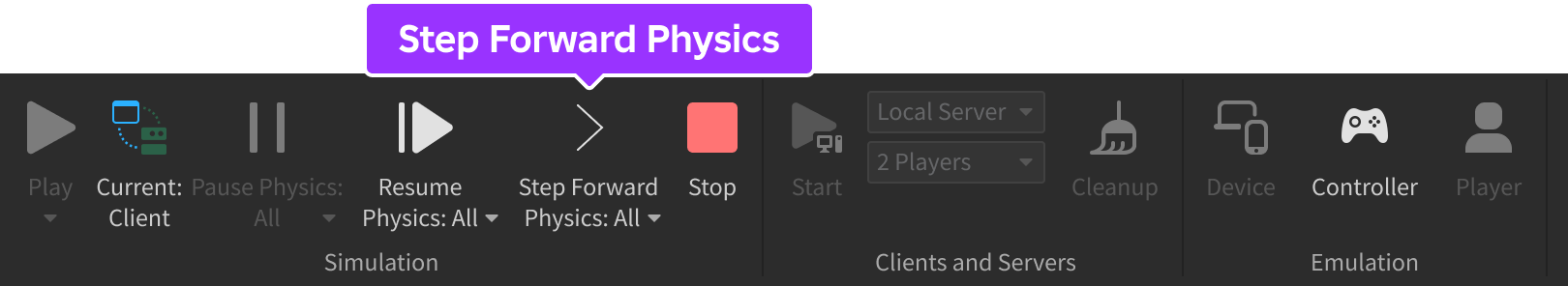
Pauza i wznowienie fizyki
Podczas testowania gry, przyciski Pause Physics i Resume Physics są przydatne do debugowania ephemeralnych scen i mechanizmów, bez wyłączania renderowania.

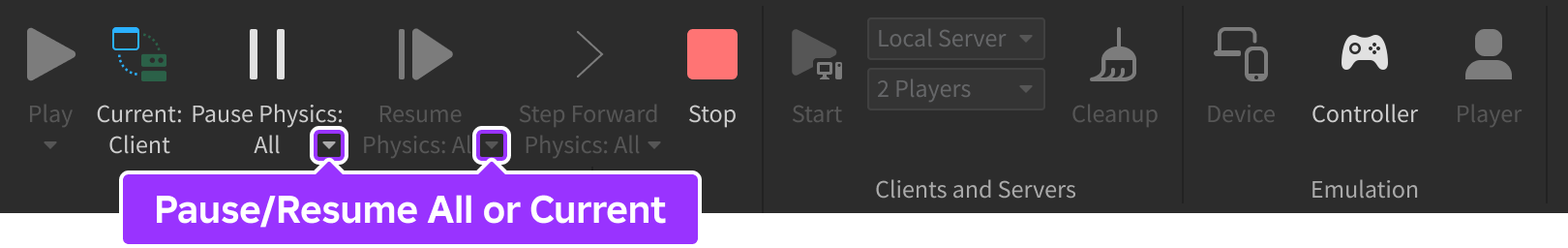
Domyślnie przerwanie i wznawianie fizyki działa na obu serwerach klienta i , jak wskazano przez notację Wszystko .Jeśli chcesz wstrzymać lub wznowić tylko fizykę klienta lub , kliknij małą strzałkę na jednym z przycisków i wybierz Obecny .Następnie, w zależności od wybranego widoku za pomocą przełącznika Klient/Serwer , przerwa lub wznowienie będą działać tylko na tej stronie symulacji.

Gdy fizyka jest wstrzymywana, możesz kroczyć do przodu 1/60 sekundy (60 Hz) poprzez kliknięcie przycisku Krok naprzód w fizyce .Podobnie jak sąsiednie przyciski po lewej stronie, kliknięcie małej strzałki pozwala przełączyć kroki klienta i/lub serwera między Wszystkie lub Obecne .

Zauważ następujące szczegóły techniczne w odniesieniu do przerwy/wznowienia fizyki:
- Chociaż Animations nie są oparte na fizyce, przyciski paska narzędzi również wstrzymują/wznawiają animacje.
- Pauzowanie lub wznowienie fizyki nie ma wpływu na uruchamianie skryptów.
- Tylko powiadomienia o wywołaniu RunService , PreAnimation , PreSimulation , i PostSimulation , a także Stepped przerwa lub wznowienie za pomocą tych przycisków paska narzędzi.Inne wezwania (PreRender, Heartbeat i RenderStepped) nadal się uruchamiają, zachowując normalną funkcjonalność skryptów kamery, renderowanych wizualizacji i pluginów.
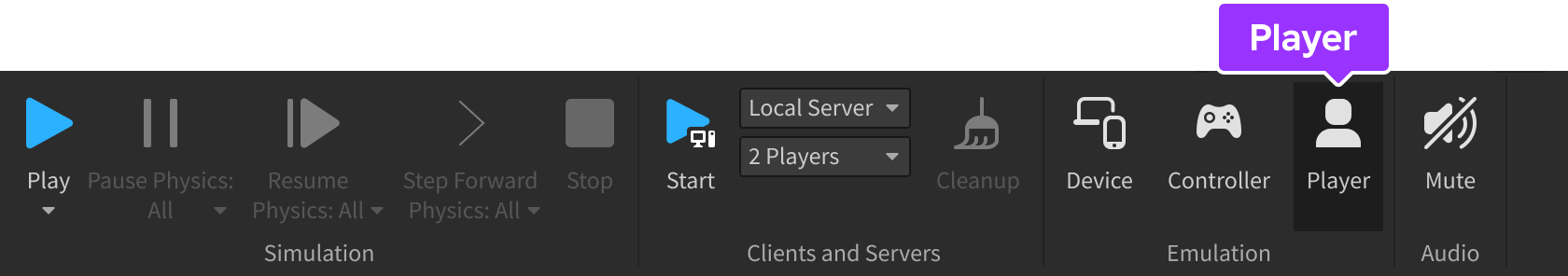
Symulacja wielu klientów
Używając opcji klientów i serwerów , możesz uruchomić wiele sesji Studio, jedna działająca jako serwer, a każda działająca jako klient.Ten tryb testowy jest cennym narzędziem do porównania tego, jak klient "widzi" inne klienty w doświadczeniu.
Upewnij się, że Lokalny serwer jest wybrany w górnym pudełku, a następnie wybierz liczbę sesji gracza do przetestowania.Zazwyczaj wystarczy 1–2 graczy, choć możesz symulować aż do ośmiu.
Naciśnij przycisk Rozpocznij , aby rozpocząć symulację klient-serwer.

Gdy skończysz testować, naciśnij przycisk Oczyszczenie z dowolnej sesji symulacyjnej, aby zamknąć wszystkie symulowane klienty i symulowany serwer.
Testowanie współpracy
Jeśli pracujesz nad doświadczeniem z innymi w trybie współpracy, możesz przetestować z innymi twórcami w następujący sposób:
Wybierz Test zespołu w górnym pudełku i naciśnij przycisk Rozpocznij , aby opublikować obecny stan doświadczenia i utworzyć nową sesję Studio z włożonym charakterem.

Inni współpracownicy mogą następnie dołączyć, naciskając Dołącz z zakładki Test .
Emulacja urządzenia
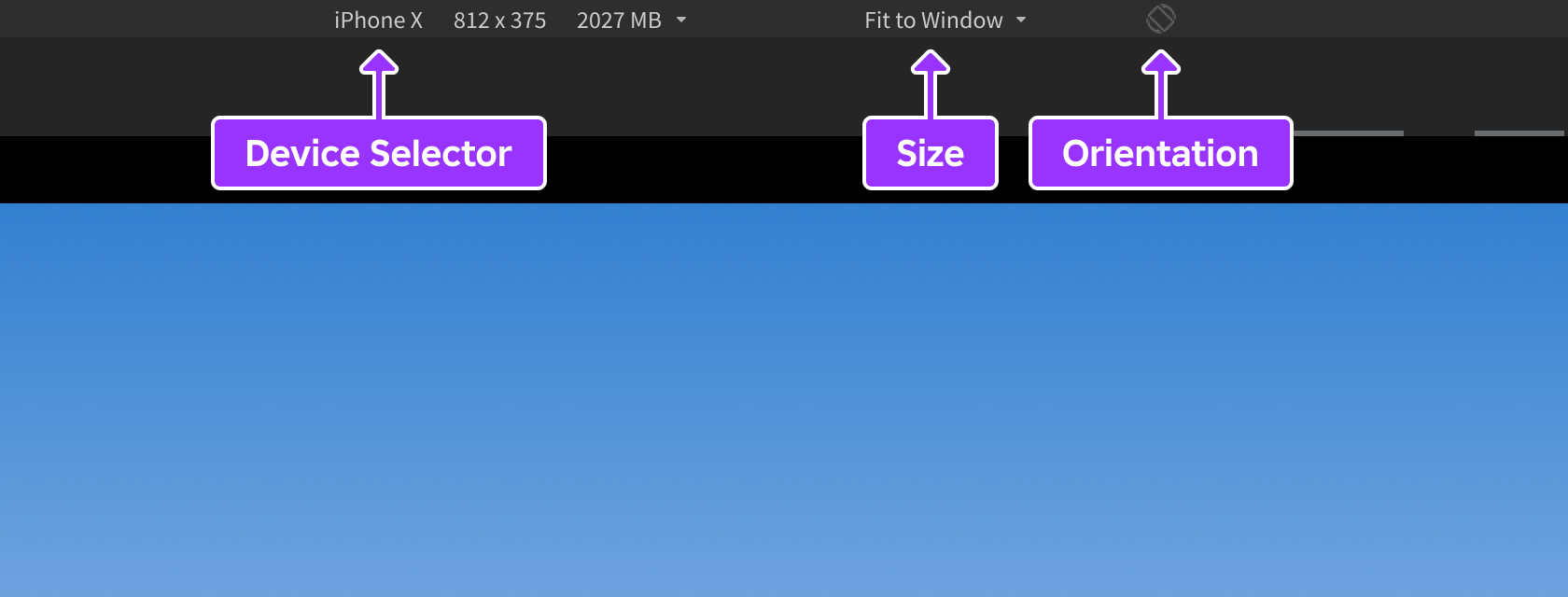
Emulator urządzeń pozwala na emulację różnych urządzeń bezpośrednio w Studio, zapewniając wgląd w to, jak sterowania działają na urządzeniach mobilnych, konsole i gogle VR, a także w to, jak elementy interfejsu na ekranie wyglądają na różnych rozdzielczościach ekranu i proporcjach aspektu.

W trybie emulacji możesz wybrać urządzenia z menu rozwijanego wyboru urządzeń powyżej 3D okna widoku, aby emulować mniej potężne urządzenia i testować doświadczenia strumieniowania włączonego w przypadku, gdy treść 3D dynamicznie się ładuje i rozładowuje w zależności od dostępnej pamięci.Możesz również dostosować rozmiar widoku i zmienić orientację między trybem krajobrazowym a portretowym.

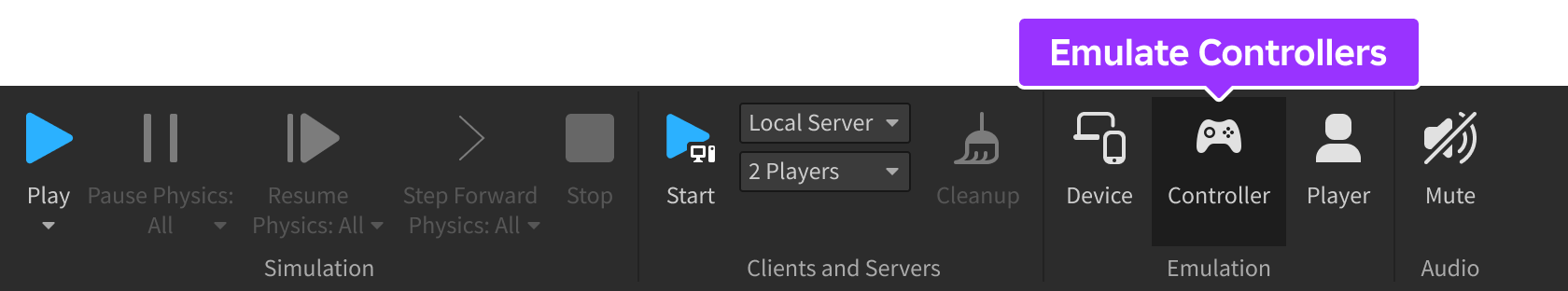
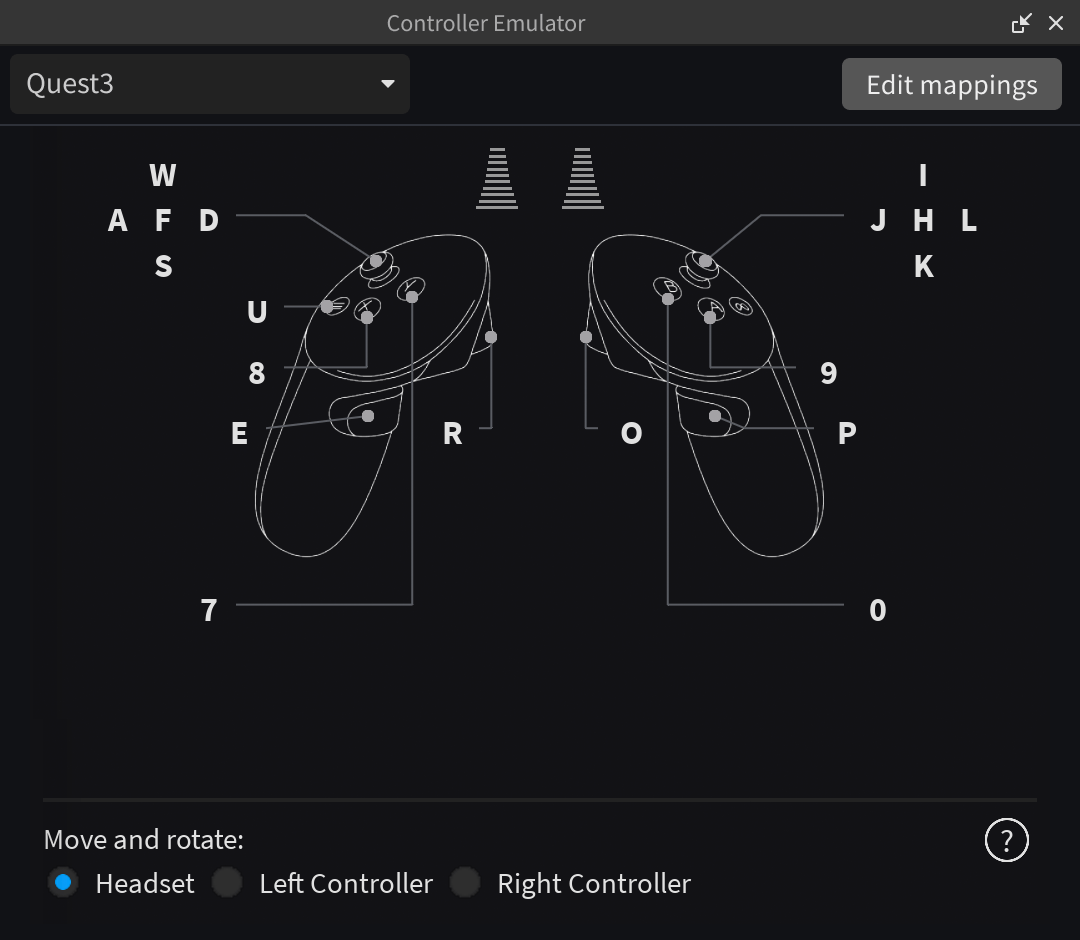
Emulacja kontrolera
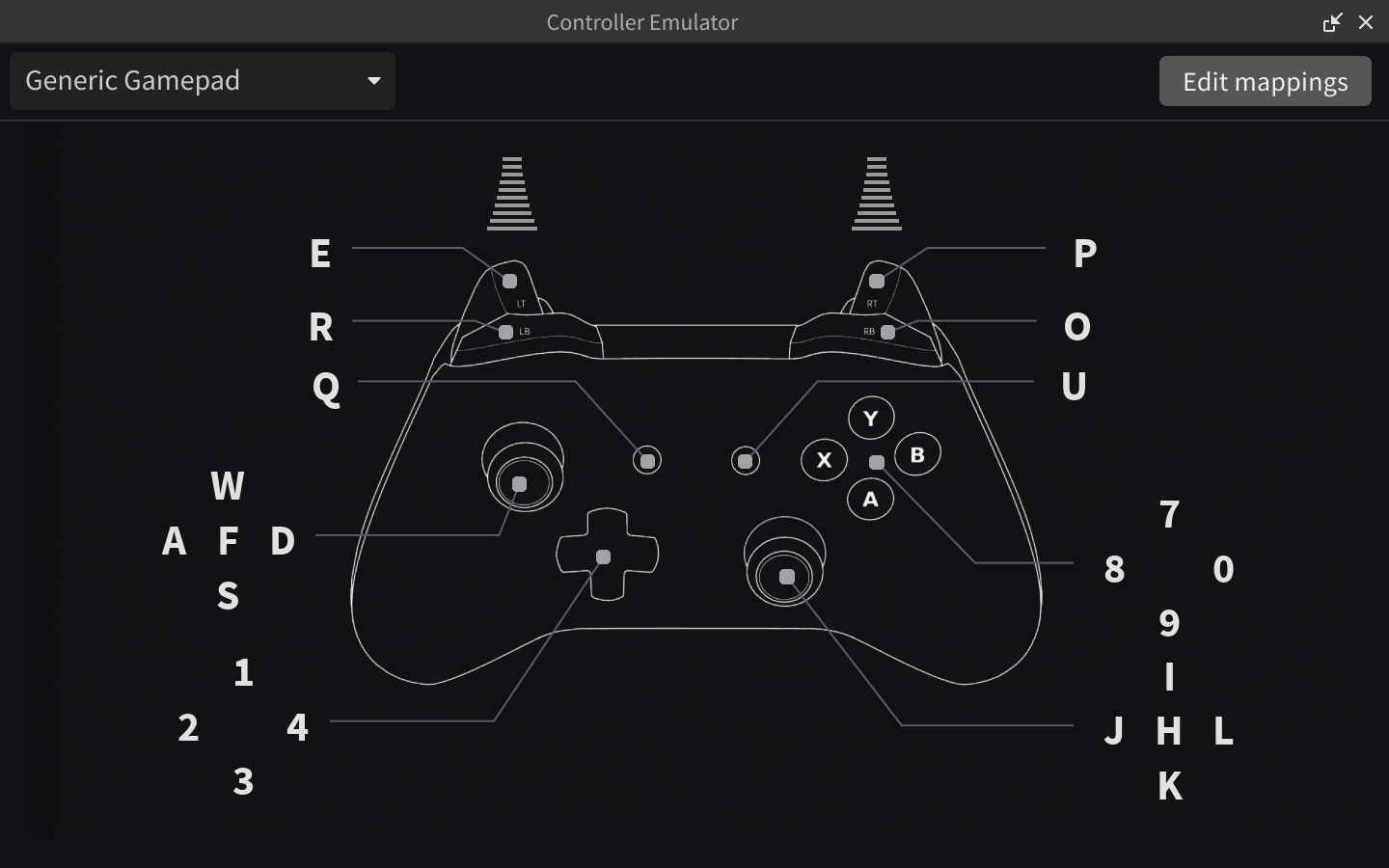
Emulator kontrolera pozwala dokładnie emulować wejście z gamepada bezpośrednio w Studio.Domyślnym kontrolerem jest ogólny gamepad, ale możesz wybrać alternatywy dla urządzeń PlayStation, Xbox i Quest z menu wyboru po lewej stronie górnej.


Podczas testowania gry możesz kontrolować doświadczenie za pomocą wirtualnego kontrolera za pomocą myszy.
Możesz także kliknąć Edytuj mapy w prawym górnym rogu, aby zobaczyć i edytować mapy kluczy dla wirtualnego kontrolera, na przykład E do ButtonL2 lub 9 do ButtonA.Te mapy są zapisywane tak jak inne ustawienia Studio (na kontrolerze, na użytkowniku, na komputerze) i są przetłumaczone na wydarzenia na gamepadzie zarówno w oknie emulatora, jak i w widoku 3D.
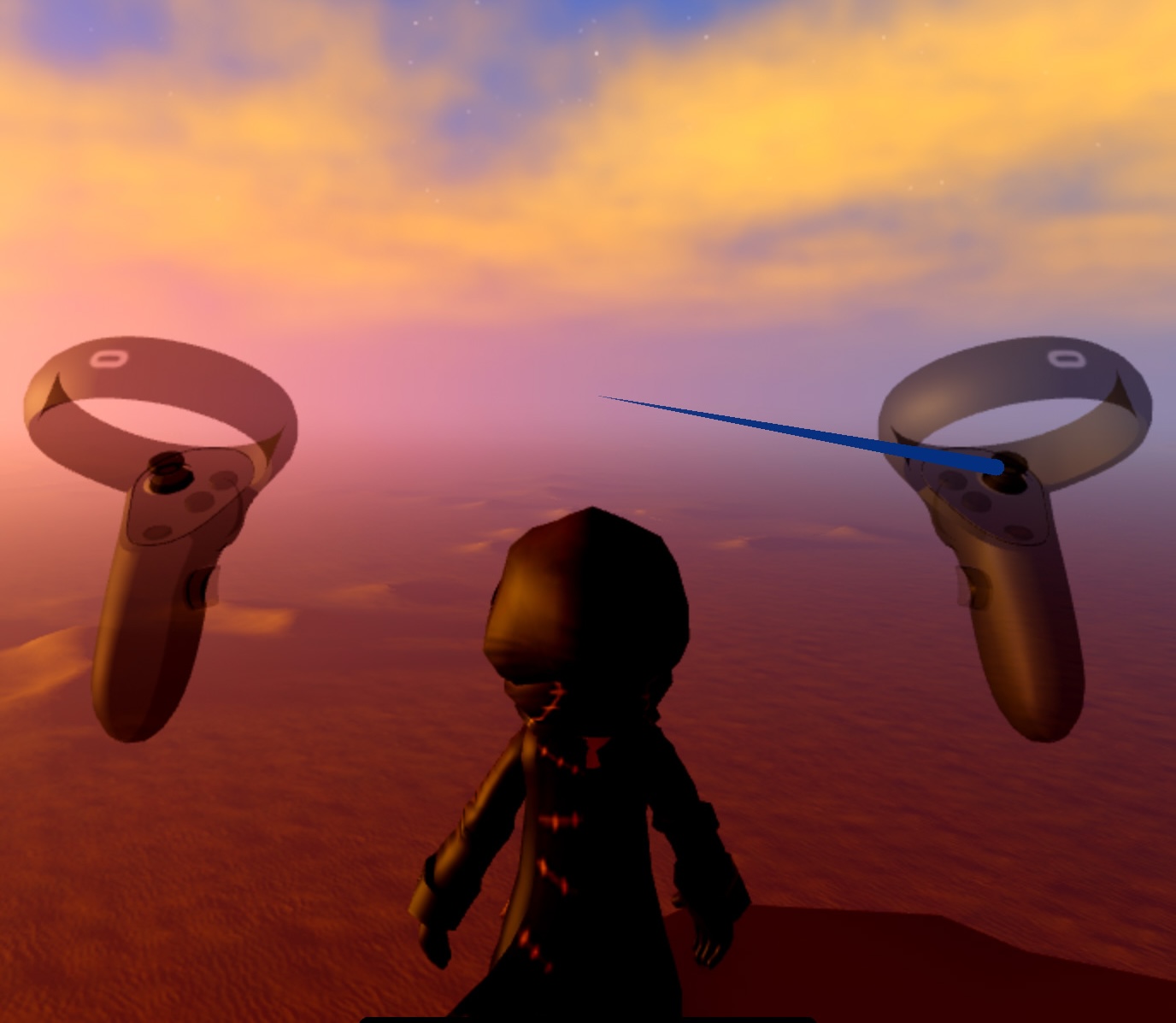
Emulacja VR
Emulacja VR pozwala testować doświadczenia VR w Studio bez fizycznych zestaw słuchawkowy.Tak jak emulowanie dowolnego innego urządzenie, użyj menu wyboru urządzenia, aby wybrać Meta Quest 2 lub Meta Quest 3 .Emulator kontrolera automatycznie wybiera odpowiedni kontroler dla zestaw słuchawkowy.


Kombinacja słuchawki i wielu kontrolerów, każdy z śledzeniem ruchu, czyni emulację VR bardziej skomplikowaną:
Do emulacji śledzenia ruchu naciśnij Alt1 ( ⌥1 ) aby zamknąć mysz i odblokować mysz z widoku.
Użyj Shift← lub Shift→ aby przełączać między powszechnymi kombinacjami zestaw słuchawkowy, lewego kontrolera i prawego kontrolera.Na przykład możesz użyć opcji Słuchawki , aby rozejrzeć się, gdy pójdziesz do przodu z lewym przyciskiem kontrolera, ale następnie przełącz się na Prawy kontroler , gdy musisz używać kontroli ruchu, aby celować w cel.
Słuchawki VR
Jeśli chcesz wspierać słuchawki wirtualnej rzeczywistości (VR) dla swojego doświadczenia, upewnij się, że przetestujesz lub symulujesz VR w Studio.Studio wspiera testowanie wszystkich słuchawek VR, które są kompatybilne z OpenXR, otwartym standardem przemysłowym zapewniającym dostęp do VR.
Konfiguracja słuchawek
Aby włączyć testowanie Studio w VR, musisz połączyć słuchawki z komputerem i skonfigurować uruchomienie czasu wykonania OpenXR przed uruchomieniem Studio.Jeśli już uruchomiłeś Studio, najpierw wyjdź i ukończ kroki konfiguracyjne.
Jeśli masz tylko jeden zestaw słuchawkowyVR, instalacja odpowiedniej aplikacji VR automatycznie konfiguruje czas wykonania dla Ciebie.Jeśli masz wiele słuchawek, musisz skonfigurować czas wykonania ręcznie i upewnić się, że tylko skonfigurujesz ten, który chcesz używać do testowania.
Następujące kroki są dla dwóch najpopularniejszych aplikacji VR:
- SteamVR dla słuchawek takich jak HTC Vive i Valve Index.
- Oculus dla słuchawek takich jak Meta Quest i Oculus Rift.
- Zainstaluj i otwórz aplikację SteamVR na komputerze.
- Pod Ustawieniami SteamVR , wybierz zakładkę Rozwój . Następnie wybierz Pokaż zaawansowane ustawienia .
- Ustaw SteamVR jako czas wykonania OpenXR.
- Włącz kontrolery, naciskając przycisk System , aż usłyszysz dźwięk beepowania.
- Aby wyłączyć kontroler, naciśnij i przytrzymaj przycisk System , aż usłyszysz ten sam dźwięk beepowania.
Jeśli poprawnie wykonasz kroki, ikony statusu w aplikacji SteamVR i światła statusowe na sprzęcie powinny być wszystkie zielone, co oznacza, że konfiguracja została zakończona.
aplikacjaRoblox Quest
Możesz przetestować swoje doświadczenia w aplikacji Roblox na Quest bez łączenia słuchawki do komputera.Użyj następujących kroków, aby uzyskać dostęp do swojego doświadczenia na słuchawkach w tym trybie:
- W Studio opublikuj doświadczenie i ustaw doświadczenie na prywatne.
- Używając swojego Pulpitu nawigacyjnego twórcy lub linku w Studio, otwórz stronę doświadczenia w przeglądarce internetowej.
- Na stronie doświadczeń dodaj doświadczenie do ulubionych, klikając ikona Ulubione .
- Używając zestaw słuchawkowy, otwórz niezależną aplikacjaRoblox.
- Przewiń w dół do sekcji Ulubione na stronie głównej i uruchom swoje doświadczenie.
Tryb VR Studio
Po skonfigurowaniu słuchawki możesz włączyć tryb testowania Studio VR poprzez następujące kroki:
- W menu Plik wybierz Ustawienia studia .
- Wybierz rendowanie .
- Pod ogólnymi ustawieniami, włącz tryb VR .
Możesz teraz przetestować swoje doświadczenie za pomocą swojego ustawienia VR używając dowolnej z dostępnych opcji testowania gry.Podczas sesjatestowania VR, jeśli przewód odłączy się lub zamkniesz aplikację Roblox Studio Beta na zestaw słuchawkowy, musisz ponownie uruchomić Studio, aby ponownie przeprowadzić testy.
Emulacja gracza
Aby uzyskać szczegółową emulację doświadczenia lokalizacji i polityki treści, możesz przetestować za pomocą emulatora Gracza .

Gdy okno emulatora jest otwarte, przełącz Włącz profil testowy .Emulacja pozostanie włączona (włączona lub wyłączona), nawet jeśli zamkniesz okno.
W dół w oknie, powszechnie używane opcje obejmują:
| Opcja | Opis |
|---|---|
| Lokalny | Pozwala na emulację lokalizowanego języka podczas testowania gry. |
| Pseudolokalizacja | Wymienia postacie z podobnymi, ale nieco różnymi postaciami, aby łatwo było zidentyfikować, które ciągi przechodzą przez system tłumaczenia tłumaczenia.Włączenie tego pomaga ci zidentyfikować nielokalizowany tekst bez konieczności zmiany języka emulacji.Na przykład:
|
| Rozciągnij | Przedłuża ciągi tekstowe przez czynnik określony za pomocą suwaka. Na przykład:
|
| Obszar | Pozwala na emulację kraju/regionu gracza podczas testowania; wybór ten może wpłynąć na inne przełączniki i pola zaznaczenia w oknie, jak opisano w GetPolicyInfoForPlayerAsync(). |