Dengan 200M+ pemain Xbox dan PlayStation, konsol menawarkan peluang besar bagi Anda untuk menarik lebih banyak pengguna.Dibandingkan dengan perangkat biasa, merancang untuk kontroler dan pengalaman UI 10 kaki konsol memiliki beberapa panduan khusus yang perlu Anda ikuti untuk membantu pengalaman Anda berhasil di konsol.
Desain untuk kontroler
Pengalaman konsol menerima perintah dari pengguna melalui kontrol input, yang memerlukan desain khusus untuk interaksi lancar.
Sederhanakan UI

Terapkan yang berikut untuk mempermudah desain UI untuk konsol:
Kontrol navigasi yang dapat diakses : Navigasi dasar, termasuk empat arah, pilih, dan kembali, mengontrol bagaimana pengguna bergerak dan berinteraksi dengan konten Anda di konsol.Pastikan pengguna dapat mengakses semua elemen UI menggunakan kendalinavigasi dasar ini, sehingga mereka dapat dengan mudah mengakses setiap bagian interaktif dari pengalaman Anda.
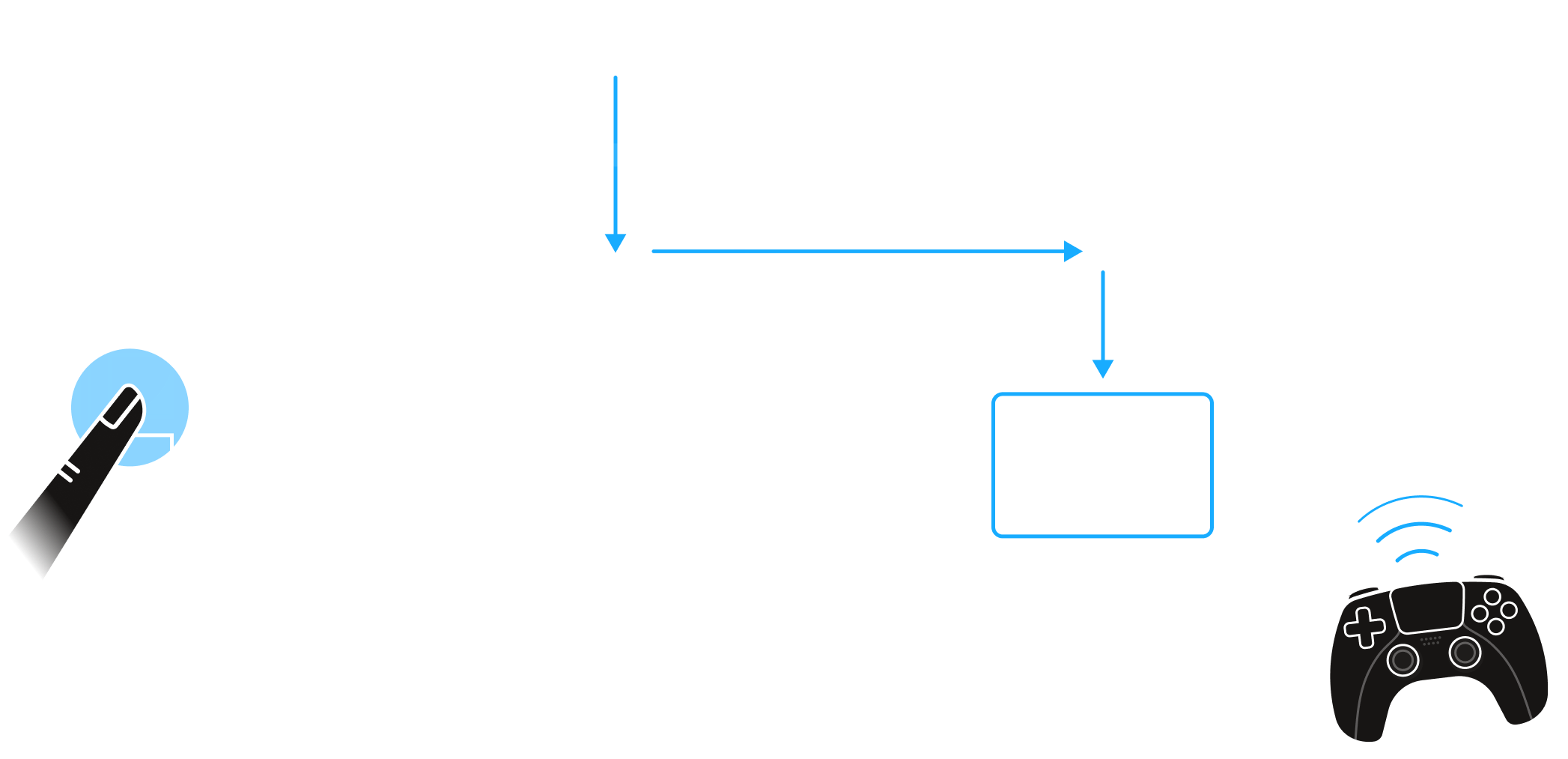
Navigasi kontrol default : Meskipun pengguna dapat mengakses menu UI dengan mengaktifkan kursor virtual, karena tidak semua pengguna akrab dengan prosesnya, Anda perlu mendukung navigasi kontrol UI Anda sebagai opsi default daripada memerlukan pengguna untuk mengaktifkan kursor virtual.
Kompleksitas kontrol minimal : Tidak seperti metode input yang dapat diketuk atau diklik, pengguna konsol menavigasi dengan menekan satu tombol sekaligus, jadi tindakan yang melakukan satu gerakan di perangkat lain mungkin membutuhkan gerakan ekstra dengan kontroler.Pastikan bahwa tindakan kunci dalam pengalaman Anda hanya mengambil beberapa langkah untuk diakses.
Tidak ada jendela obrolan : Terlepas dari apakah Anda menggunakan sistem obrolan default dalam pengalaman atau mem fork sistem obrolan lama sebagai sistem obrolan khusus Anda, nonaktifkan jendela obrolan untuk pengalaman konsol.
Tambahkan kontrol tambahan
Tidak seperti ponsel dan desktop, navigasi selalu berurutan di konsol, sehingga pengguna tidak dapat melompat di antara elemen jauh secepat di perangkat lain.Untuk meningkatkan kecepatan navigasi, pertimbangkan untuk menambahkan tombol tambahan dan pintasan untuk tindakan penting dalam pengalaman.
Sesuaikan ikon tombol dinamis

Saat pengalaman Anda berkembang ke lebih banyak platform, pastikan untuk menampilkan ikon tombol yang sesuai dengan perangkat yang berbeda. UserInputService memiliki dua metode yang tersedia yang dapat mencapai ini:
UserInputService:GetStringForKeyCode() dapat mengonversi kode kunci pencarian AS ke tata letak keyboard konsol.Ini berguna untuk menampilkan aset khusus Anda sebagai ikon tombol untuk mencocokkan tampilan dan perasaan pengalaman Anda.Contoh berikut menunjukkan bagaimana Anda dapat mengidentifikasi aset khusus untuk Enum.KeyCode.ButtonA :
Mengidentifikasi Aset Kustomlocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappings = {ButtonA = "rbxasset://BUTTON_A_ASSET", -- Ganti dengan aset Tombol A yang diinginkanButtonCross = "rbxasset://BUTTON_CROSS_ASSET" -- Ganti dengan aset ButtonCross yang diinginkan}local mappedKey = UserInputService:GetStringForKeyCode(key)local image = mappings[mappedKey]imageLabel.Image = imageUserInputService:GetImageForKeyCode() kembali mengembalikan ikon default Roblox untuk kode kunci yang diminta sebagai pengganti mudah, seperti contoh berikut untuk pemetaan Enum.KeyCode.ButtonA menunjukkan:
Mengapa Mapping Default Ikonlocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappedIcon = UserInputService:GetImageForKeyCode(key)imageLabel.Image = mappedIcon
Berikan umpan balas masukan

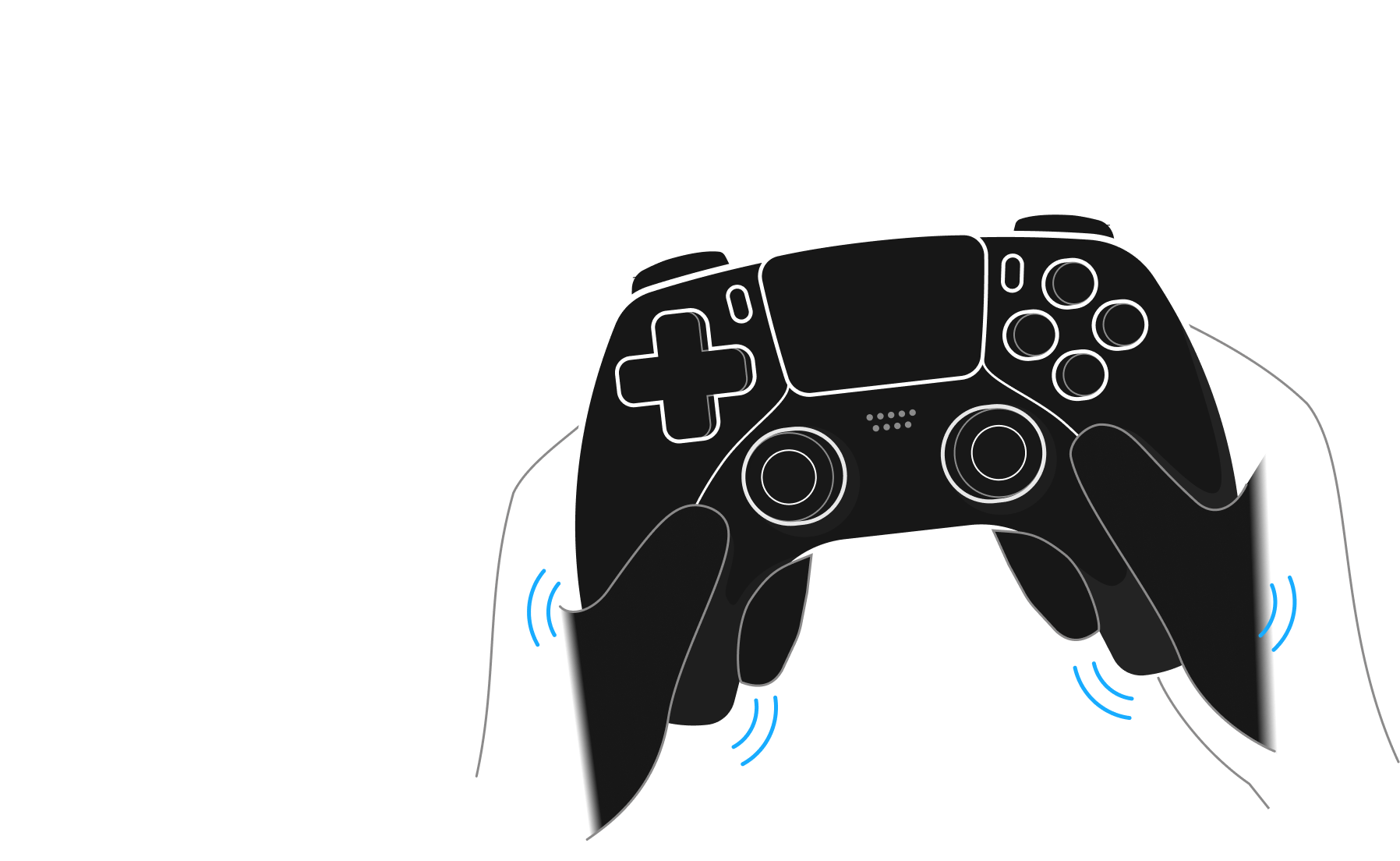
Salah satu keuntungan unik dari controller adalah kemampuan untuk memberikan umpan balas haptik dengan menggetarkan kontroler secara fisik untuk melibatkan indra sentuhan pengguna.Anda dapat menggunakan HapticService untuk meningkatkan keterlibatan pengguna dan memberikan umpan masukanyang berguna.Contoh yang dapat lebih imersif dengan umpan balas haptik termasuk:
- Peristiwa dramatis fisik, seperti ledakan atau tabrakan.
- Peristiwa yang membutuhkan perhatian pengguna, seperti lonceng pintu atau pelanggan baru yang masuk ke belanja.
- Notifikasi tindakan UI, seperti menggulir ke akhir daftar atau mengklik tombol yang dinonaktifkan.
HapticService juga memungkinkan Anda untuk mengontrol motor individu di dalam kontroler untuk menetapkan intensitas dan durasi getaran secara individual, sehingga Anda dapat menetapkan getaran yang berbeda untuk tujuan yang berbeda dan mempertahankan konsistensi dengan mana tindakan memicu umpan masukan.Desain haptik dengan hati-hati dan hindari penggunaan berlebih, karena pengguna mungkin menemukan getaran konstan yang tidak menyenangkan dan menjengkelkan.
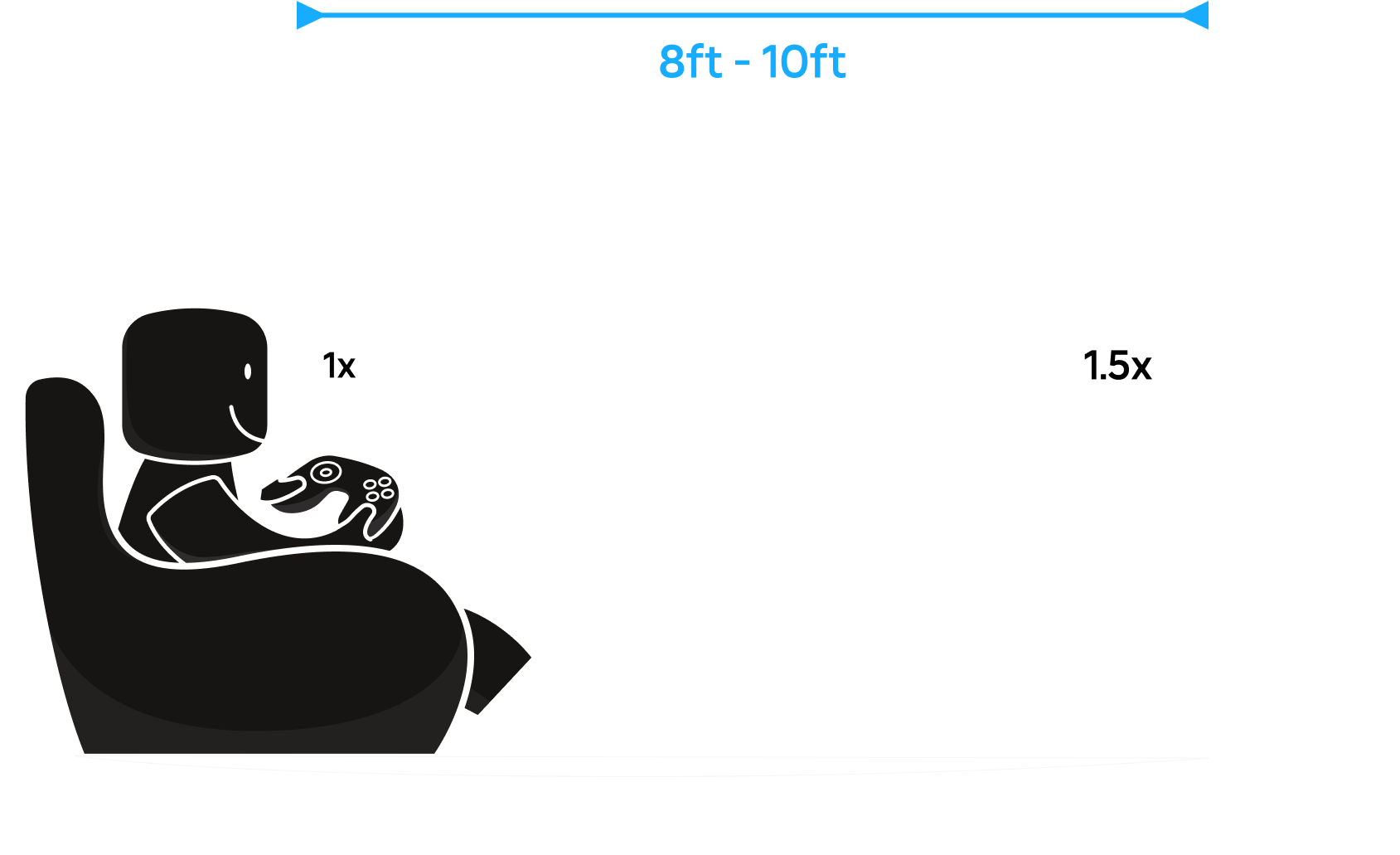
Membangun untuk pengalaman 10ft

Ketika di konsol, pengguna biasanya duduk 10 kaki dari layar.Faktor skala 1,5x memastikan bahwa UI nyaman, mudah di menavigasi, dan dengan huruf yang dapat dibaca.
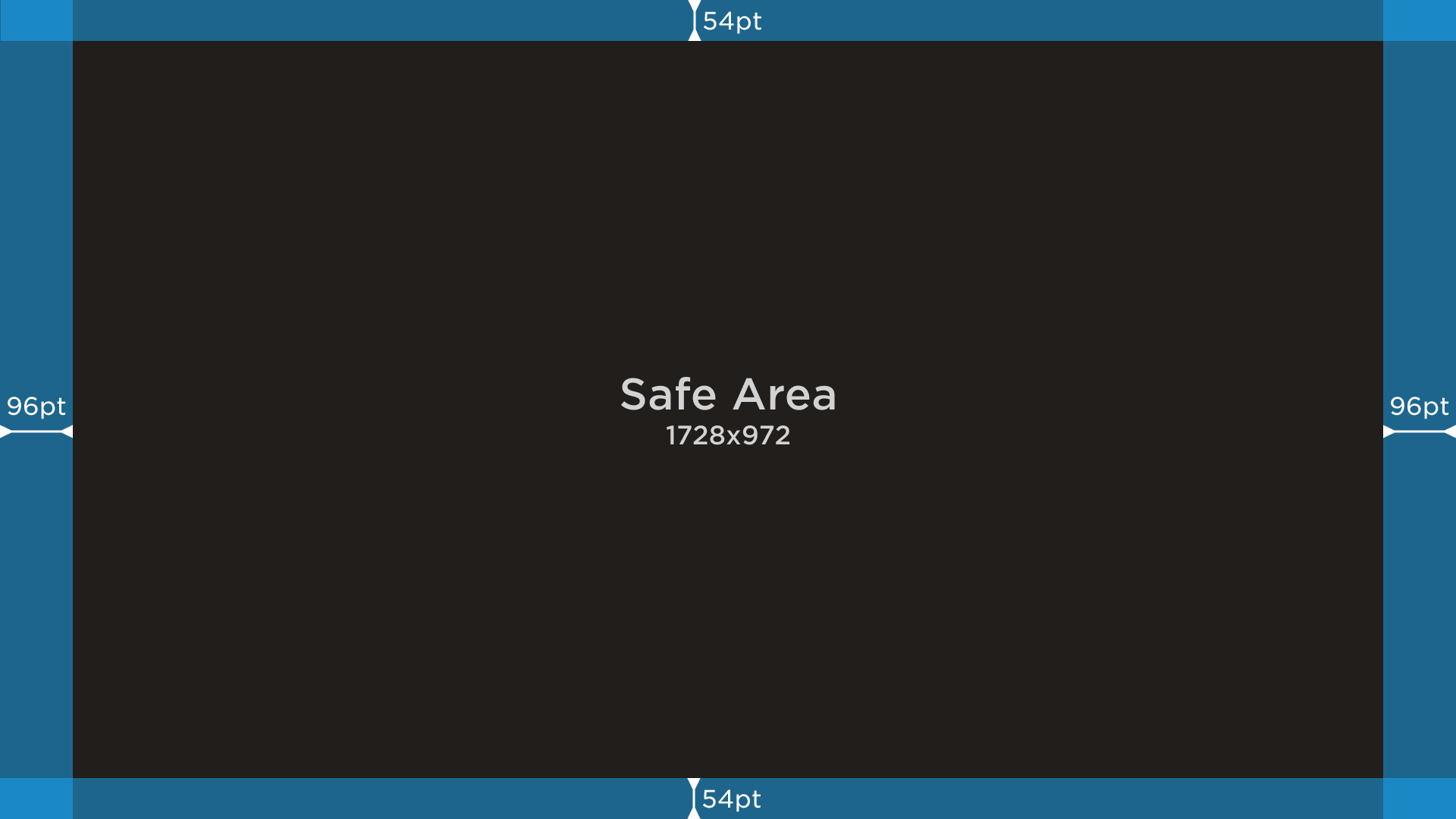
Pertimbangkan area aman TV

Karena tidak semua TV menampilkan konten sepenuhnya ke bagian ujung layar karena batasan historis dan teknis, letakkan elemen UI di area TV-aman untuk memastikan elemen pengalaman penting terlihat di berbagai TV.
Implementasikan UI berukuran dinamis
Laksanakan UI Anda menggunakan ukuran relatif dan posisi relatif untuk mengukur semuanya sebagai persentase dari frame.Memasukkan faktor skala ke semua ukuran UI dengan:
- Berkembang untuk resolusi yang lebih rendah terlebih dahulu.
- Menggunakan posisi relatif dan UISizeConstraint untuk memperluas UI.
- Skalierung berdasarkan karakteristik output dengan GuiService:IsTenFootInterface().
- Menerapkan ScrollingFrame untuk mengurangi kekacauan di layar saat UI meningkat.
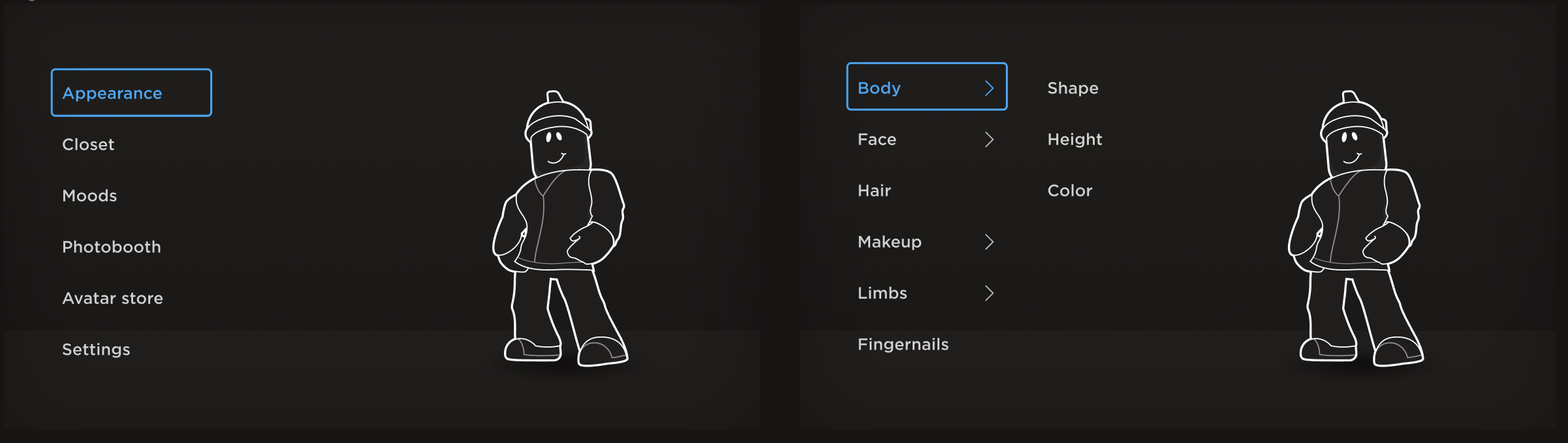
Adapt pengungkapan progresif

Pengungkapan progresif menunda fitur canggih atau jarang digunakan ke layar sekunder.Ini adalah salah satu cara terbaik untuk membersihkan UI Anda dan memudahkan penggunaannya.Untuk konsol UX, umum dan lebih cepat untuk memiliki pengguna masuk dan keluar dari layar daripada menyesuaikan semuanya ke satu layar seperti merancang untuk desktop.
Berikan umpan balik masukan
Tidak seperti antarmuka desktop atau seluler, di mana interaksi biasanya diam atau bergantung pada umpan balas masukanhalus, Anda dapat menambahkan efek suara untuk meningkatkan interaksi konsol.Ketika pengguna menavigasi melalui UI menggunakan kontroler, pertimbangkan untuk menyertakan efek suara untuk mengonfirmasi pilihan atau perjalanan menu sinyal, yang dapat meningkatkan pengalaman keseluruhan.