In-Erlebnis-UI-Container enthalten GuiObjects, die Sie innerhalb der 3D-Welt Ihrer Erfahrung anzeigen möchten.
- Ein SurfaceGui ermöglicht das Rendern von UI-Objekten auf der Oberfläche eines Teils in der 3D-Welt, während gleichzeitig eine grundlegende Benutzerinteraktion auftretenkann.
- Ein BillboardGui ist ein Container für UI-Objekte, die im 3D-Raum erscheinen, aber immer der Kamera gegenüberstehen.
Oberflächen-UI
Ähnlich wie und , UI-Objekte wie und stehen in der gleichen Richtung wie die Oberfläche, die sie bearbeiten können, durch die Eigenschaften.

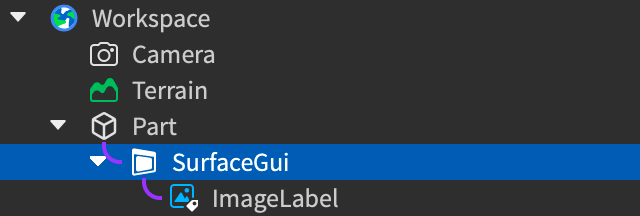
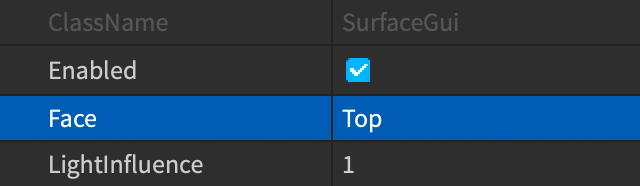
Um ein auf ein Erlebnis anzuwenden, gib es einfach diesem Teil als Elternteil und lege die Eigenschaftenfest.Kind-UI-Objekte erscheinen dann auf dieser Seite des Elternteils.


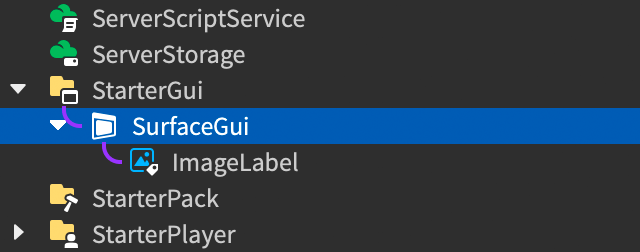
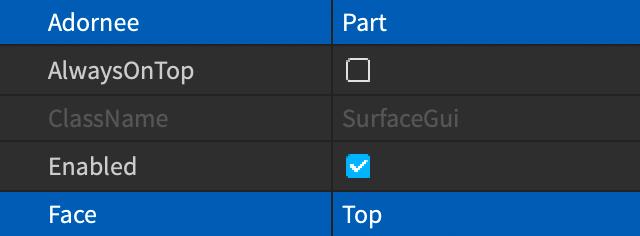
Alternativ kannst du das SurfaceGui innerhalb eines Containers wie StarterGui platzieren und dann seine Adornee Eigenschaft auf jede BasePart festlegen, sowie das Ziel Face.Einstellung Adornee übernimmt die direkte Elternvereinigung, ermöglicht mehr Flexibilität bei der Platzierung, da sie während der Laufzeit von einem Skript festgelegt werden kann.


Größe und Position
Die "Leinwand" eines SurfaceGui nimmt die gesamte Face des Elternteils oder Adornee des Teils ein.Als Best Practice wird empfohlen, dass Sie Skalierung -Werte für die Größe und Position von Kind-UI-Objekten wie ImageLabels.Du kannst auch ein UIAspectRatioConstraint auf die Kinder der SurfaceGui anwenden, um ihre gewünschte Aspektverhältnis unabhängig von der Größe des Gesichts beizubehalten.
Verschlussmodus
Die Eigenschaft AlwaysOnTop bestimmt, ob die SurfaceGui über 3D-Inhalten gerendert wird oder durch sie blockiert wird.Wenn auf false (Standard) eingestellt, wird der SurfaceGui wie andere 3D-Inhalte gerendert und durch andere 3D-Objekte ausgeblendet.Wenn es auf true festgelegt ist, wird es immer über dem 3D-Inhalt gerendert und wird nicht von Helligkeit/Licht im Umgebungbeeinflusst.
Helligkeit und Lichtbeeinflussung
Brightness und LightInfluence arbeiten zusammen, um zu bestimmen, wie die Umgebungslicht die UI-Inhalte des SurfaceGui beeinflusst.
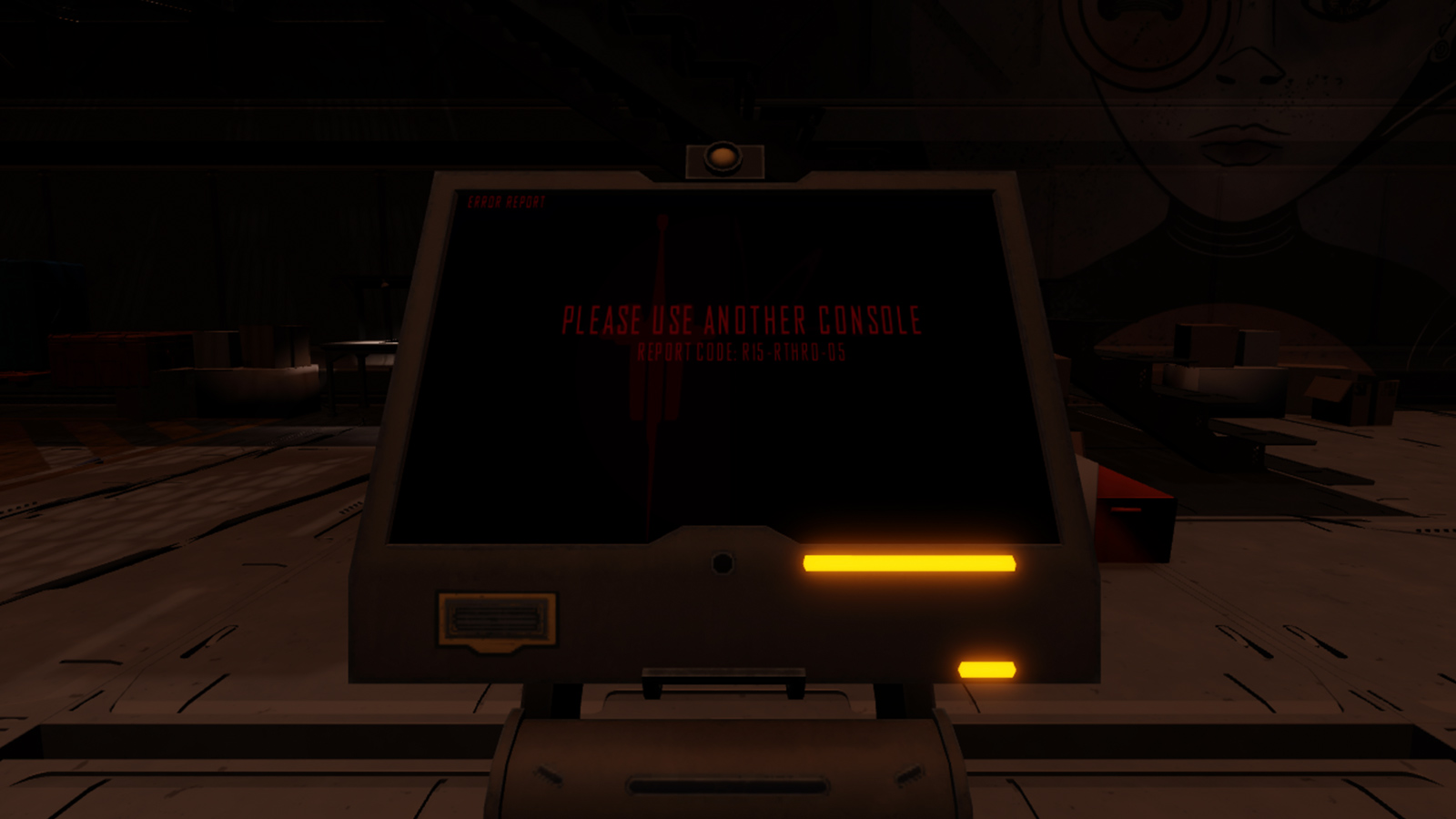
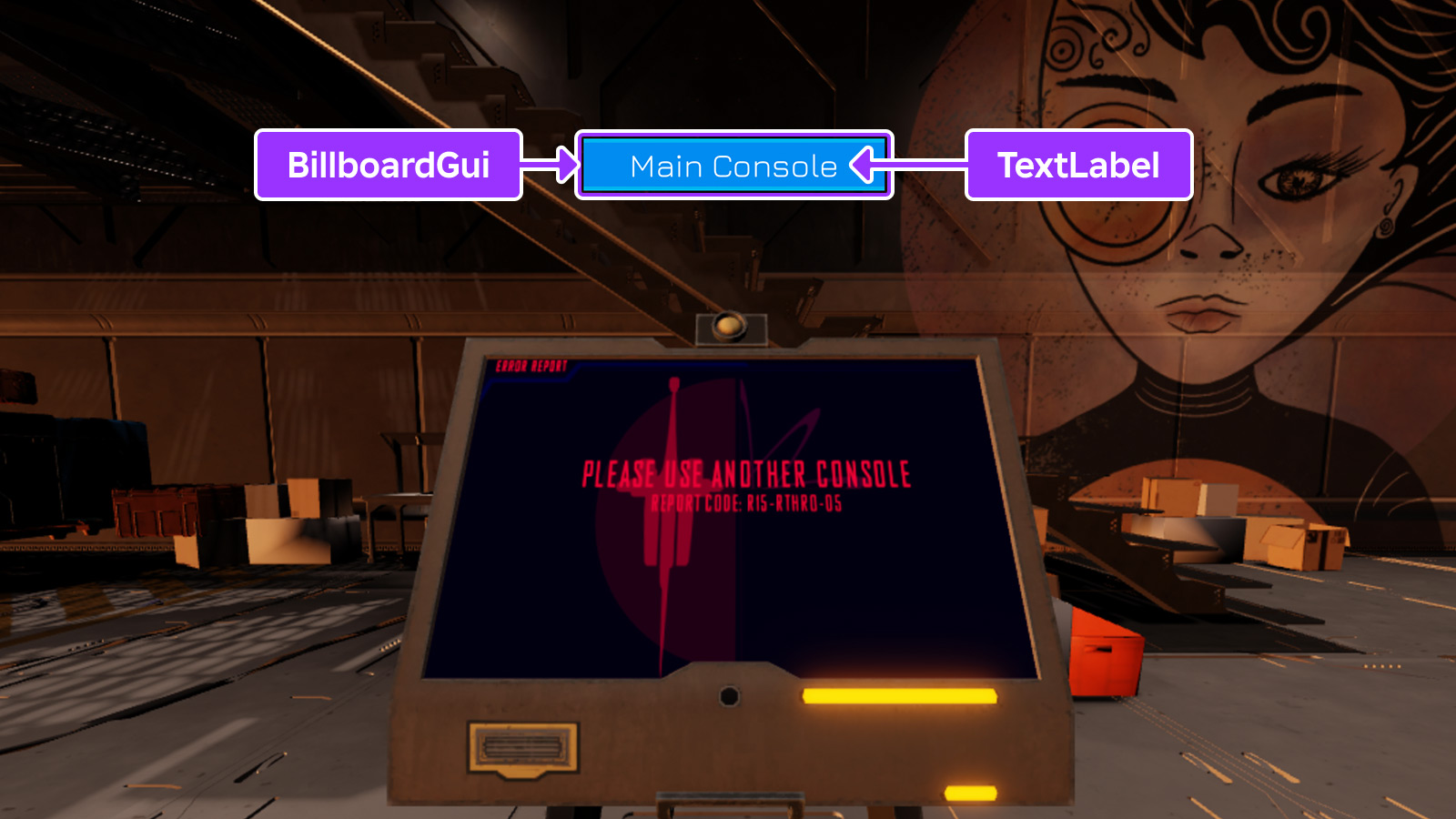
Brightness bestimmt den Faktor, mit dem emittiertes Licht in einem Bereich von 0 bis 1000 skaliert wird, so dass du das SurfaceGui mit seiner Umgebung abstimmen kannst.Zum Instanzkann eine Videowerbetafel in einem dunklen Raum heller gemacht werden, indem Brightness auf 10 erhöht wird.
LightInfluence steuert, wie stark der SurfaceGui von der Beleuchtung am Ort beeinflusst wird, in einem Bereich von 0 bis 1 .Dies auf 1 einzustellen bedeutet, dass die umgebende Beleuchtung die volle Kontrolle über das Aussehen hat, während das Festlegen auf 0 bedeutet, dass die Beleuchtung keine Auswirkung hat.

Sichtweite der Entfernung
MaxDistance steuert, wie weit von der Kamera die SurfaceGui angezeigt wird, bevor es aufhört zu rendern.Ein Wert von 0 bedeutet, dass es kein Limit gibt und es sich unendlich weit entfernt rendern wird.Der Standardwert von 1000 funktioniert für die meisten Fälle gut.
Für SurfaceGuis, die im Freien erscheinen, wird empfohlen, dass MaxDistance hoch genug ist, um sicherzustellen, dass die Benutzeroberfläche des Containers auf dem Bildschirm ausreichend klein ist, wenn sie erscheint oder verschwindet, wodurch der plötzliche Pop-in/out-Effekt minimiert wird.
Anzeigereihenfolge
Wenn mehrere SurfaceGui -Container auf derselben Seite existieren, können Sie sie durch Z‑Index durch ihre ZOffset -Eigenschaft übereinander stapeln (wenn Sie dies ändern, "heben" oder "senken" den Container nicht visuell von der Oberfläche).
Werbetafel-Benutzerinterface
Der BillboardGui -Container zeigt Benutzeroberflächen im 3D-Raum an, aber anders als SurfaceGui stehen die Kinder eines BillboardGui immer vor der Kamera.Dieser Container ist nützlich für die Anzeige von Informationen, die nach außen gerichtet sind, über In‑Experience-Objekte wie Gesundheitsmesser oder Namen über Spielercharaktere, Markierungen, die Spieler in die 3D-Welt führen, und mehr.

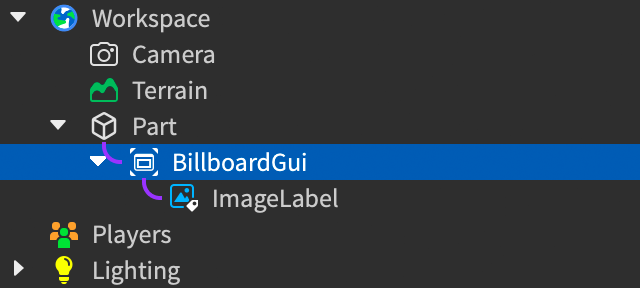
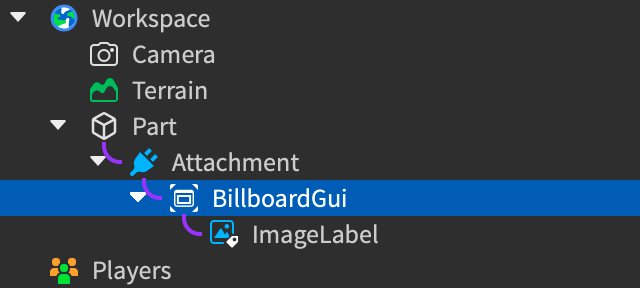
Um eine BillboardGui mit einer Erfahrung BasePart oder Attachment zu verknüpfen, verknüpfe sie einfach mit diesem Teil oder Anhang und, wenn gewünscht, passe ihre Größe/Position an.


Alternativ kannst du das BillboardGui innerhalb eines Containers wie StarterGui platzieren und dann seine Adornee Eigenschaft auf jede BasePart oder Attachment Eigenschaft festlegen.Diese Methode bietet mehr Flexibilität bei der Platzierung, da Adornee von einem Skript während der Laufzeit festgelegt werden kann, zum Beispiel, um während der Laufzeit einen BillboardGui über den Kopf von Spielercharaktern zu platzieren.
Größe und Position
Für die Größenbestimmung von Billboards legen die Skalierung -Komponenten des Size die Studgröße der Billboard im Platzfest.Zum Beispiel bildet eine Einstellung von {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) eine Werbetafel mit einem Aspektverhältnis von 10:2, die je nach ihrer Entfernung von der Kamera größer oder kleiner wird.
Für die Positionierung verschiebt die StudsOffset-Eigenschaft die Billboard-Kanvas auf der X -Achse (links/rechts), die Y -Achse (aufwärts/abwärts) und die Z -Achse (vorwärts/hinten) im Verhältnis zur Kamera.
Verschlussmodus
Die Eigenschaft AlwaysOnTop bestimmt, ob die BillboardGui über 3D-Inhalten gerendert wird oder durch sie blockiert wird.Wenn auf false (Standard) eingestellt, wird der BillboardGui wie andere 3D-Inhalte gerendert und durch andere 3D-Objekte ausgeblendet.Wenn es auf true festgelegt ist, wird es immer über dem 3D-Inhalt gerendert und wird nicht von Helligkeit/Licht im Umgebungbeeinflusst.
Helligkeit und Lichtbeeinflussung
Brightness und LightInfluence arbeiten zusammen, um zu bestimmen, wie die Umgebungslicht die UI-Inhalte des BillboardGui beeinflusst.
Brightness bestimmt den Faktor, mit dem emittiertes Licht in einem Bereich von 0 bis 1000 skaliert wird, so dass du das BillboardGui mit seiner Umgebung abstimmen kannst.Zum Instanzkann eine Videowerbetafel in einem dunklen Raum heller gemacht werden, indem Brightness auf 10 erhöht wird.
LightInfluence steuert, wie stark der BillboardGui von der Beleuchtung am Ort beeinflusst wird, in einem Bereich von 0 bis 1 .Dies auf 1 einzustellen bedeutet, dass die umgebende Beleuchtung die volle Kontrolle über das Aussehen hat, während das Festlegen auf 0 bedeutet, dass die Beleuchtung keine Auswirkung hat.

Sichtweite der Entfernung
MaxDistance steuert, wie weit von der Kamera die BillboardGui angezeigt wird, bevor es aufhört zu rendern.Ein Wert von 0 oder inf (Standard) bedeutet, dass es keine Einschränkung gibt und es unendlich weit entfernt gerendert wird.