Highlight インスタンスは、エクスペリエンス内の特定のオブジェクトに注目を呼びかけるために使用できる視覚効果です。すべてのハイライト効果には、オブジェクトを囲むシルエット アウトライン と、オブジェクト上に表示される固体オーバーレイ インテリア があります。これらのコンポーネントの両方を独立してカスタマイズして、ハイライトのビジュアル外外見を変更できます。



ハイライト効果の有用なアプリケーションには、次があります:
- オブジェクトが重要であり/または相互作用可能であるという視覚フィードバックを提供する。
- ユーザーに近いオブジェクトを介して、遠隔オブジェクトを可視化する。
- 他のキャラクターの現在の位置とステータスを示す。
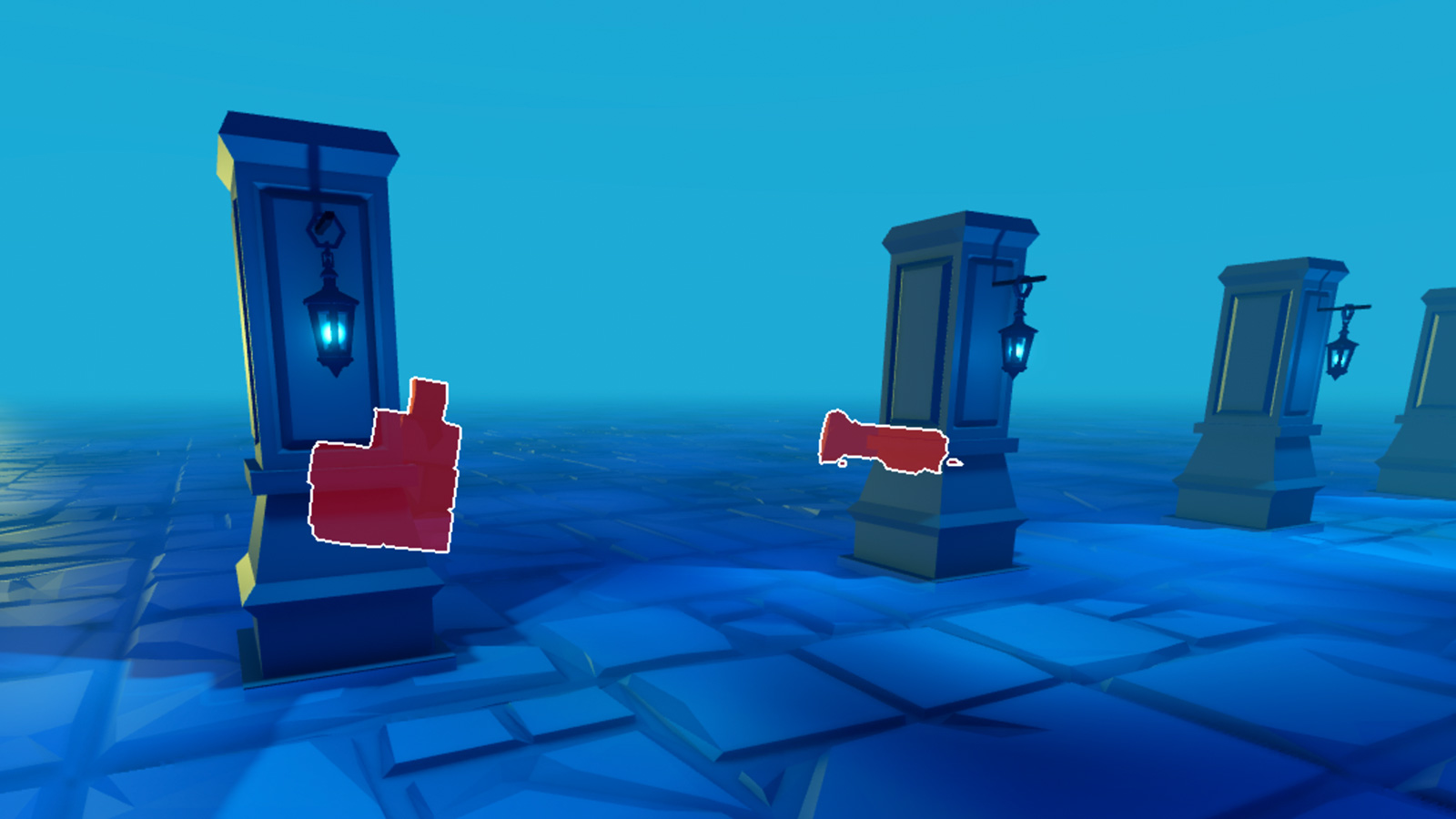
強調を追加
パフォーマンス制限として、Studio はクライアント側で一度に 31 個の同時 Highlight インスタンスを表示します。この制限を超えて追加すると、追加の Highlight インスタンスは無視されます。
低エンドデバイスのハイライトがピクセル化される可能性があることに注意してくださいが、そうでない場合は、設定の組み合わせに関係なく他のデバイスと同じように見えます。
オブジェクトへの親
オブジェクトにハイライト効果を追加するには、新しい Highlight を直接オブジェクトに親付けることができます。
メニューから、 ハイライト を挿入します。ハイライトは、デフォルトのプロパティ値を持つオブジェクトに表示され、白いアウトラインと赤い彩色オーバーレイを作成します。

装飾を設定する
代わりに、ワークスペース内、 、 、 、または の外部に、 インスタンスを配置し、その プロパティを強調したいものに設定します。
ハイライトをカスタマイズ
インスタンスのプロパティを変更して、自分の経験に関連するテーマのオブジェクトを正しく強調する興味深いビジュアル効果を作成できます。
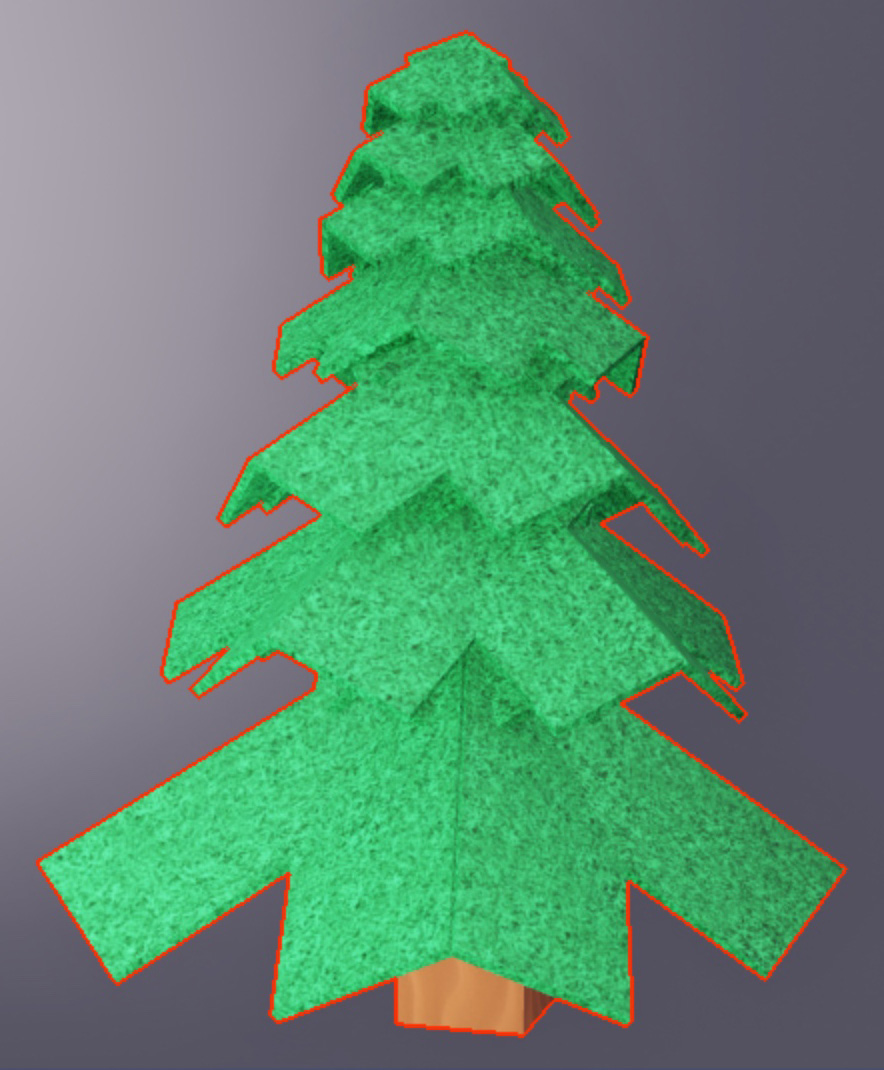
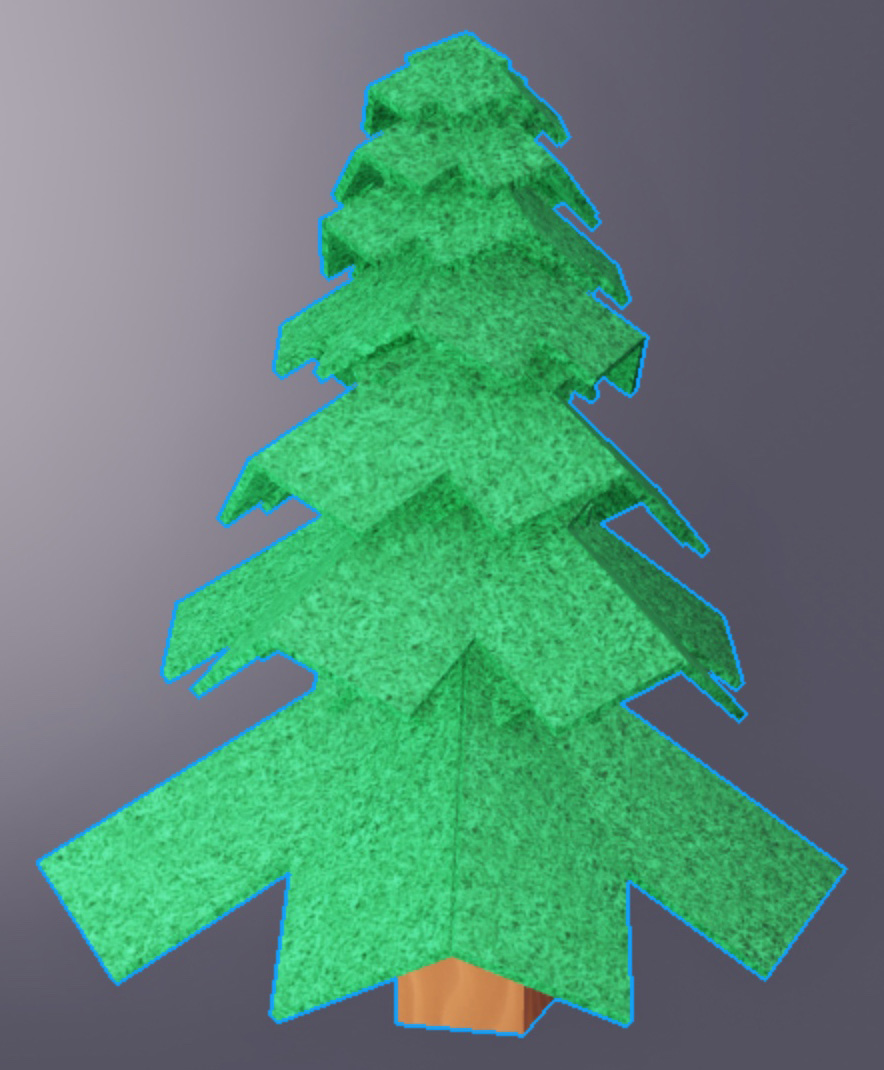
概要カラー
The プロパティは、ハイライトの概要の値を設定します。



概要の透明性
OutlineTransparency プロパティは、ハイライトの概要の可視性をデフォルト値の 0 (不透明) と 1 (見えない) の間の任意の値に設定します。


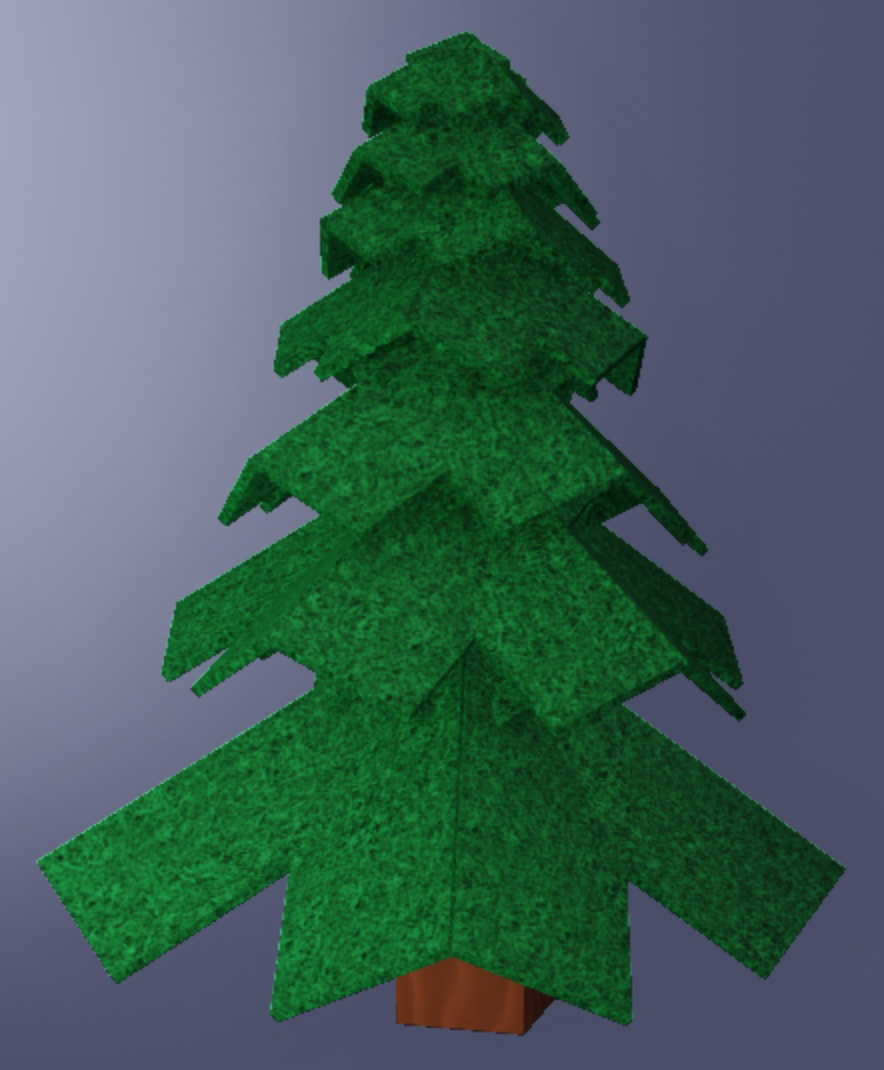
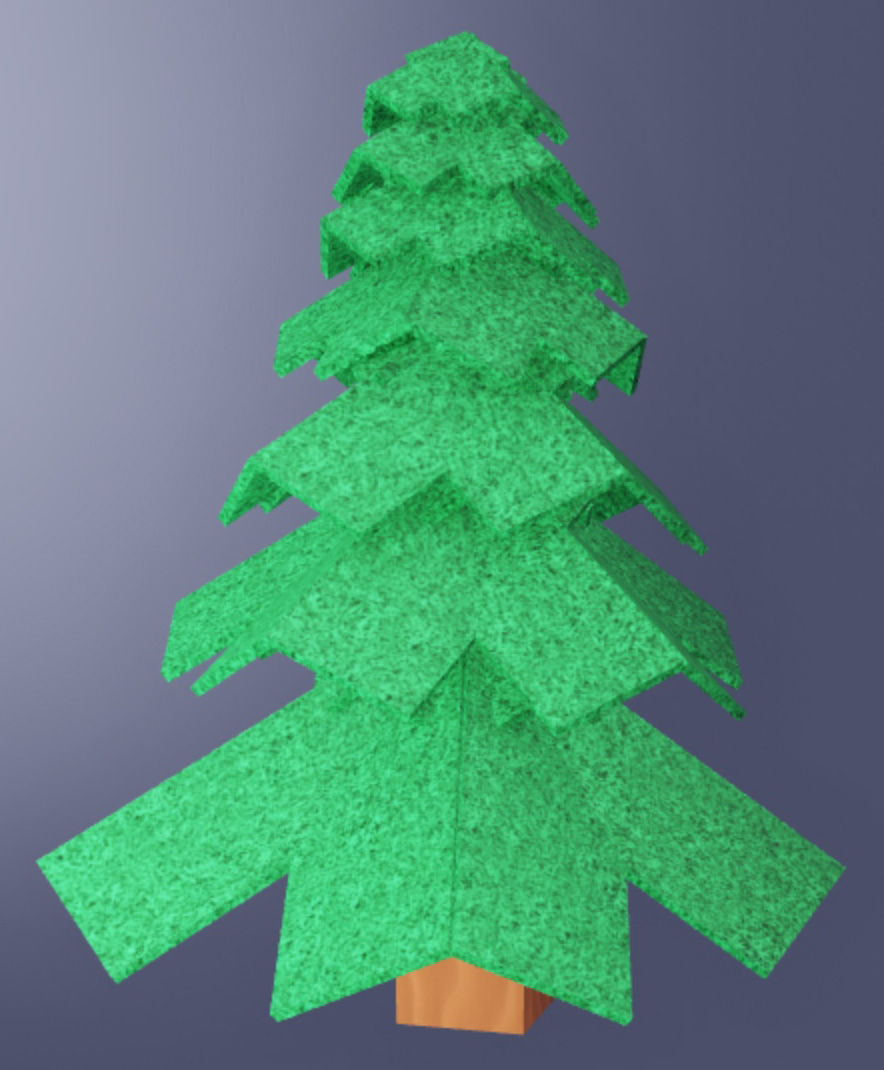
フィル充色
The FillColor プロパティは、ハイライトの内部の値を Color3 設定します。



透明度を満たす
FillTransparency プロパティは、ハイライトの内部の可視性をデフォルト値の 0 (不透明) と 1 (見えない) の間の任意の値に設定します。このプロパティを使用して、ビューアが見るべきオブジェクトの既存の色の割合を決定できます。



深度モード
DepthMode プロパティは、世界の他のオブジェクトに関連して効果が表示される方法を制御します。
AlwaysOnTop — カメラとハイライトオブジェクトの間にオブジェクトがあるかどうかにかかわらず、ハイライトを表示できます。これは、ハイライトを見ることができるのは、強調済みオブジェクトとカメラの間に何があっても関係ないということです。
Occluded — カメラとハイライト対象の間にオブジェクトがある場合、ハイライトを非表示にします。これは、ハイライトされたオブジェクトとカメラのビューの間に障害物がない場合にのみ、ビューアがオブジェクトを見ることができるということです。

有効化済み
Enabled プロパティを使用すると、パフォーマンスに影響を与えずにハイライトを迅速に有効化または無効化できます **** 。
パフォーマンスヒント
インスタンスをカスタマイズするための多くのオプションがある一方、次のヒントはすべてのデバイスでエクスペリエンスのパフォーマンスを向上させるために推奨されています:
Highlight を追加または削除すると、パフォーマンスのスパイクと追加のドローコールが生じる可能性のあるジオメトリの再構築ステップが発生する可能性があります。インスタンスの外観を変更したり、一時的にオブジェクトに隠したり表示したい場合は、インスタンスのプロパティを直接カスタマイズするのが最適です。なぜなら、インスタンスのプロパティを変更することは軽量であり、パフォーマンスに影響を与えません。
画面に最初にレンダリングされた Highlight は、ほとんどのパフォーマンスコストを発生させます (モバイルデバイスの GPU 時間で最大 1 ミリ秒)最初以上の追加ハイライトでは、どのプラットフォームでも大きなパフォーマンス影響は見られないはずです。
モバイルデバイスでは、スクリーンのより多くをカバーすると、パフォーマンスに関連するコストが増加します。他のプラットフォームでは、ハイライトはスクリーンカバレッジに関わらず、同じパフォーマンスコストが発生します。
すべてのプラットフォームで、画面に表示されないハイライト (無効になっているか、完全に透明であるかどうか) は、パフォーマンスコストがかかりません。