200M+ Xbox ve PlayStation oyuncusu ile konsollar, daha fazla kullanıcı çekmek için önemli bir fırsat sunar.Düzenli cihazlara kıyasla, denetleyiciler ve konsolların 10 ayaklık UI deneyimine tasarım yapmak, deneyiminizin konsollarda başarılı olmasına yardımcı olmak için izlemeniz gereken bazı özel talimatlar vardır.
Kontrolörler için tasarım
Konsol deneyimleri, pürüzsüz etkileşimler için özel tasarımlar gerektiren giriş kontrolörleri aracılığıyla kullanıcılardan komut alır.
Arayüzü basitleştirin

Konsollar için UI tasarımını basitleştirmek için aşağıdakileri uygulayın:
Erişilebilir navigasyon kontrolü : Dört yönü de dahil olmak üzere temel navigasyon, kullanıcıların konsollar üzerinde içeriğinizle etkileşime girdiği ve etkileşime geçtiği şekli kontrol eder.Kullanıcıların bu temel navigasyon denetimlerkullanarak tüm UI öğelerine erişebildiğinden emin olun, böylece deneyiminizin her etkileşimli parçasına kolayca erişebilirler.
Varsayılan kontrolör navigasyonu : Kullanıcılar sanal kurörü etkinleştirerek UI menülerine erişebilir, ancak tüm kullanıcılar süreçle aşina değildir, bu nedenle kullanıcıların sanal kurörü etkinleştirmesini gerektirmek yerine UI'nizin kontrolör navigasyonunu varsayılan seçenek olarak desteklemeniz gerekir.
Minimal kontrolör giriş karmaşıklığı : Tıklanabilir veya tıklanabilir giriş yöntemlerinin aksine, konsol kullanıcıları bir kez bir düğmeye basarak gezinir, bu nedenle diğer cihazlarda bir hareket yapan bir eylem bir kontrolörle ekstra hareketler yapabilir.Deneyiminizdeki anahtar eylemlerin sadece birkaç hareketle erişebileceğinden emin olun.
Sohbet penceresi yok : Deneyimsel varsayılan metin sohbet sistemini kullanıyor olsanız veya miras sohbet sistemini özel sohbet sisteminiz olarak yeniden başlatıyor olsanız, konsol deneyimleri için sohbet penceresini devre dışı bırakın .
Ek kontrol ekleyin
Mobil ve masaüstü cihazlardan farklı olarak, navigasyon konsollarda daima sıralıdır, böylece kullanıcılar diğer cihazlarda olduğu kadar uzak elementler arasında hızlıca atlayamazlar.Navigasyon hızını artırmak için, gerekli deneyim içi eylemler için ekstra düğmeler ve kısa yollar ekleyin.
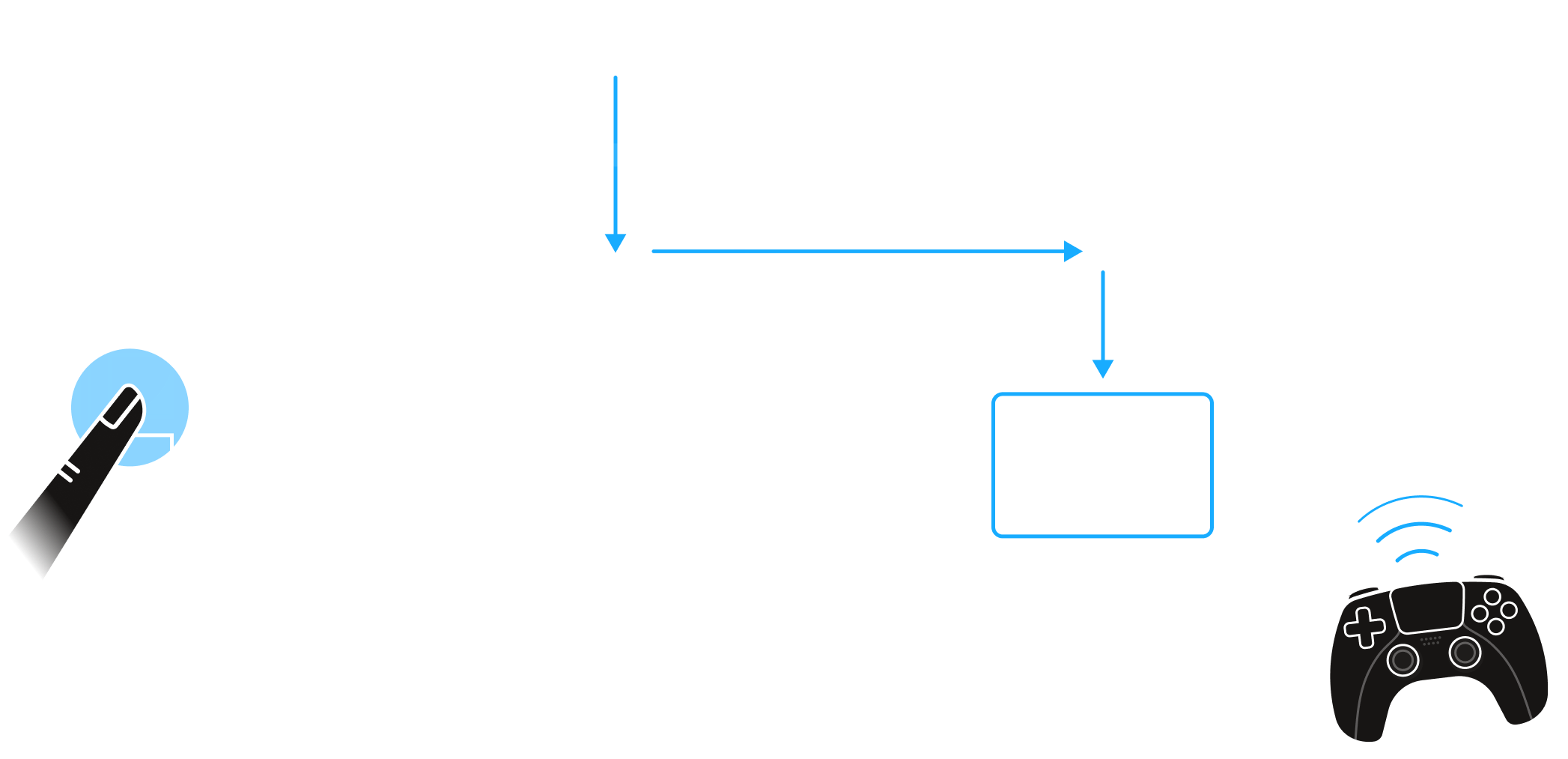
Dinamik düğme simgelerini barındırma

Deneyiminiz daha fazla platforma genişledikçe, farklı cihazlara uyan düğme simgeleri gösterin.UserInputService bu hedefe ulaşabilecek iki yöntem vardır:
UserInputService:GetStringForKeyCode() ABD sorgu anahtar kodlarını konsol klavye düzenlerine dönüştürebilir.Özel varlıklarınızı deneyimin görünümüne ve hissine uymak için düğme simgeleri olarak göstermek için yararlıdır.Aşağıdaki örnek, özel varlıkları Enum.KeyCode.ButtonA için nasıl haritalayabileceğinizi gösterir:
Özel Varlıkları Haritalamalocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappings = {ButtonA = "rbxasset://BUTTON_A_ASSET", -- İstediğiniz ButtonA öğesi ile değiştirButtonCross = "rbxasset://BUTTON_CROSS_ASSET" -- İstediğiniz ButtonCross öğesi ile değiştir}local mappedKey = UserInputService:GetStringForKeyCode(key)local image = mappings[mappedKey]imageLabel.Image = imageistek edilen anahtar kodu için Roblox varsayılan simgelerini kolayca değiştirilebilir yedek parçalar olarak geri döndürür, örneğin aşağıdaki çizimde gösterildiği gibi:
Varsayılan Simgelerin Haritalanmasılocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappedIcon = UserInputService:GetImageForKeyCode(key)imageLabel.Image = mappedIcon
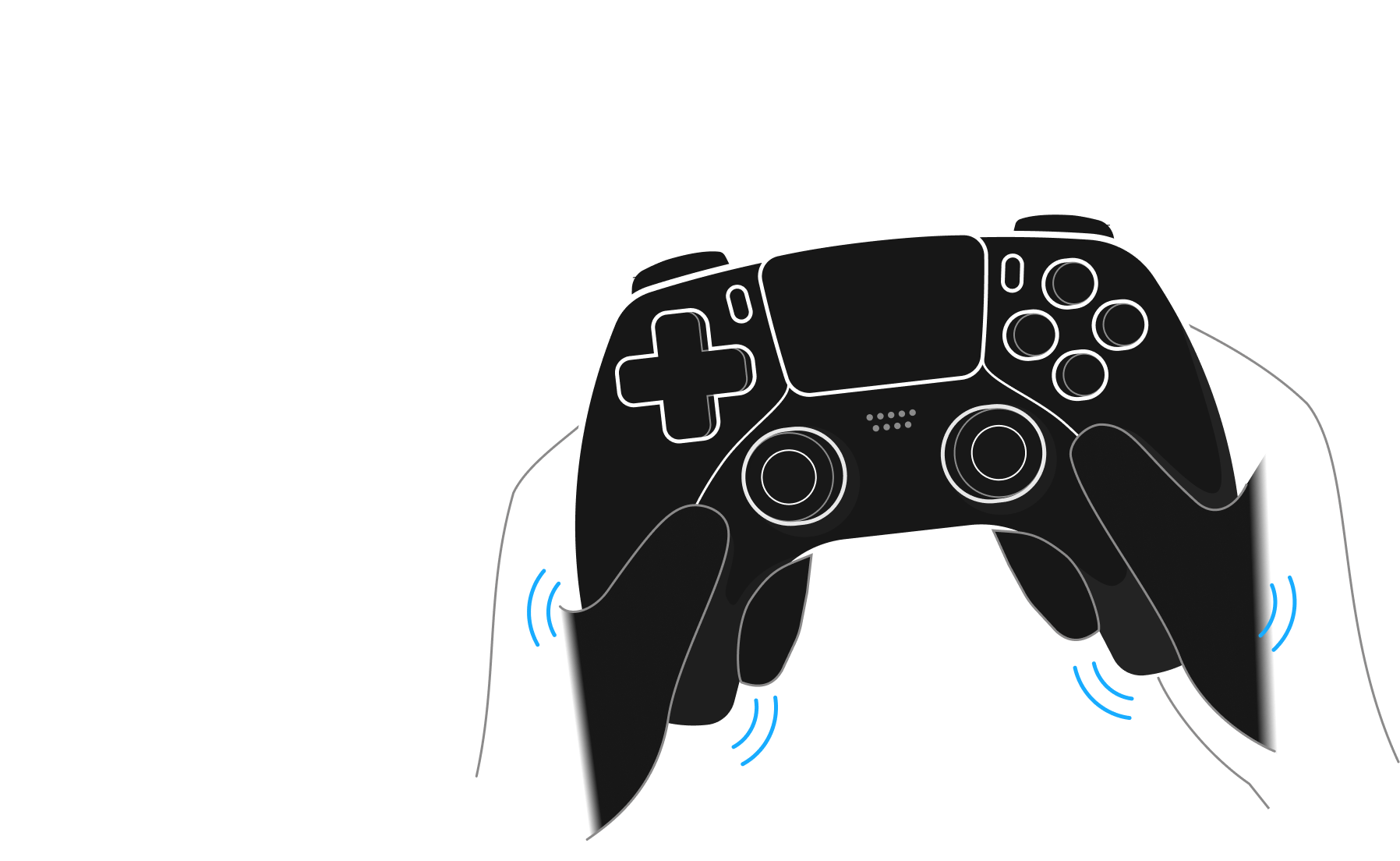
Haptik geri dönüşbildirim sağla

Kontrolörlerin benzersiz bir avantajı, kullanıcıların dokunma duygusunu etkilemek için kontrolörü fiziksel olarak titreten yeteneğidir.Kullanıcı derinlemesini geliştirmek ve yararlı geri dönüşbildirim sağlamak için HapticService kullanabilirsiniz.Haptik geri bildirim ile daha etkili olabilecek örnekler şunlardır:
- Patlamalar veya çarpışmalar gibi fiziksel olarak dramatik olaylar.
- Kapı çaldırma gibi kullanıcının dikkatine ihtiyaç duyan olaylar veya alışveriş yapyeni bir müşterinin girmesi gibi.
- Bir listeden sonuna kadar kaydırma veya devre dışı bir düğmeye tıklama gibi UI eylem bildirimleri.
HapticService ayrıca bir kontrolördeki bireysel motorları kontrol etmenize izin verir, böylece titreşimlerin yoğunluğunu ve süresini bireysel olarak ayarlayabilirsiniz, böylece farklı amaçlar için farklı titreşimler ayarlayabilir ve geri geri dönüştetiklenmesiyle tutarlılığı koruyabilirsiniz.Haptikleri dikkatlice tasarlayın ve aşırı kullanımdan kaçının, çünkü kullanıcılar sürekli titreşimleri rahatsız edici ve sinir bozucu bulabilir.
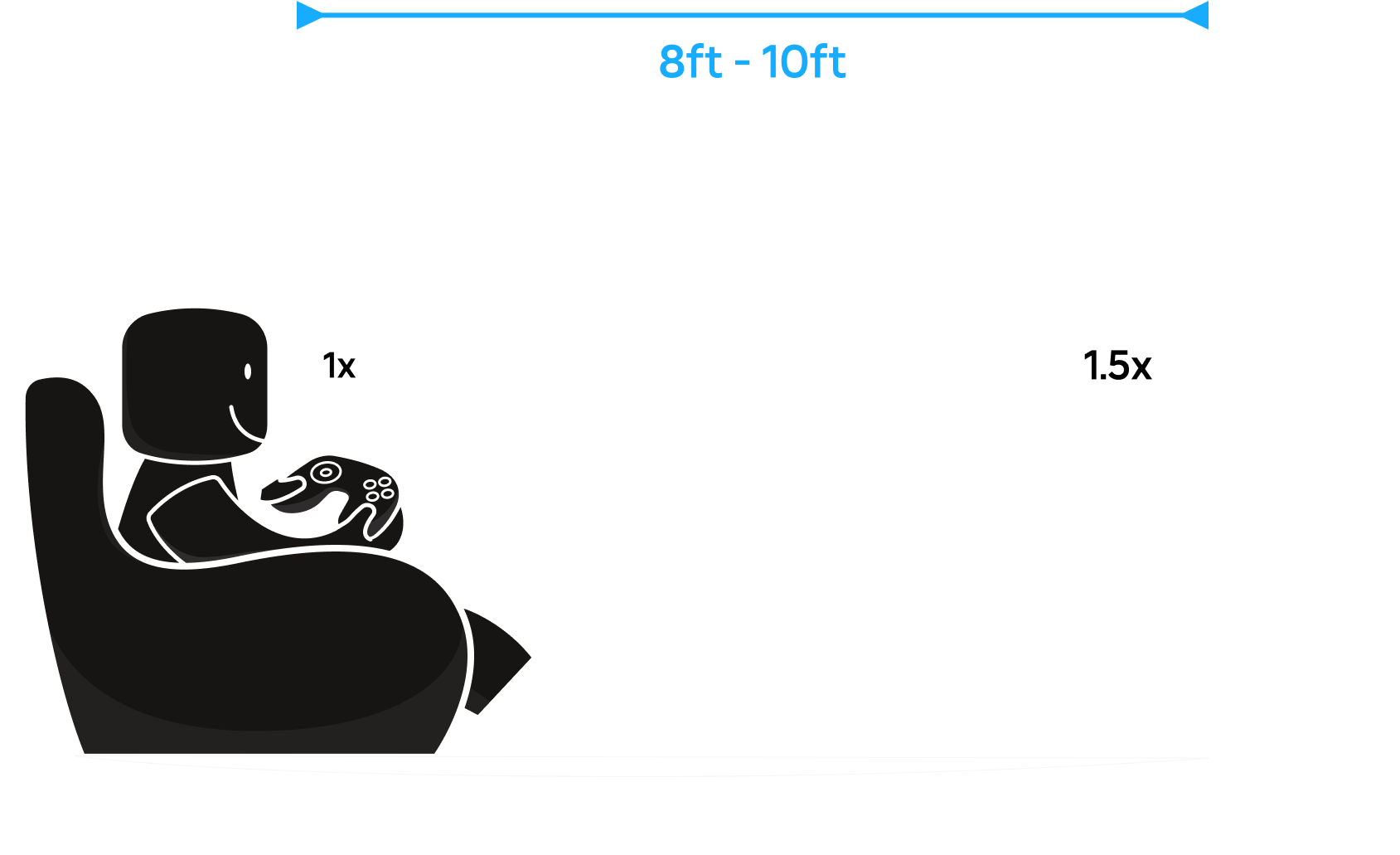
10ft deneyimi için inşa et

Konsollarda, kullanıcılar genellikle ekrandan 10 feet uzakta oturuyor.1.5x bir ölçek faktörü, UI'nin konforlu, yön verkolay ve okunabilir yazı tipleriyle olduğundan emin olur.
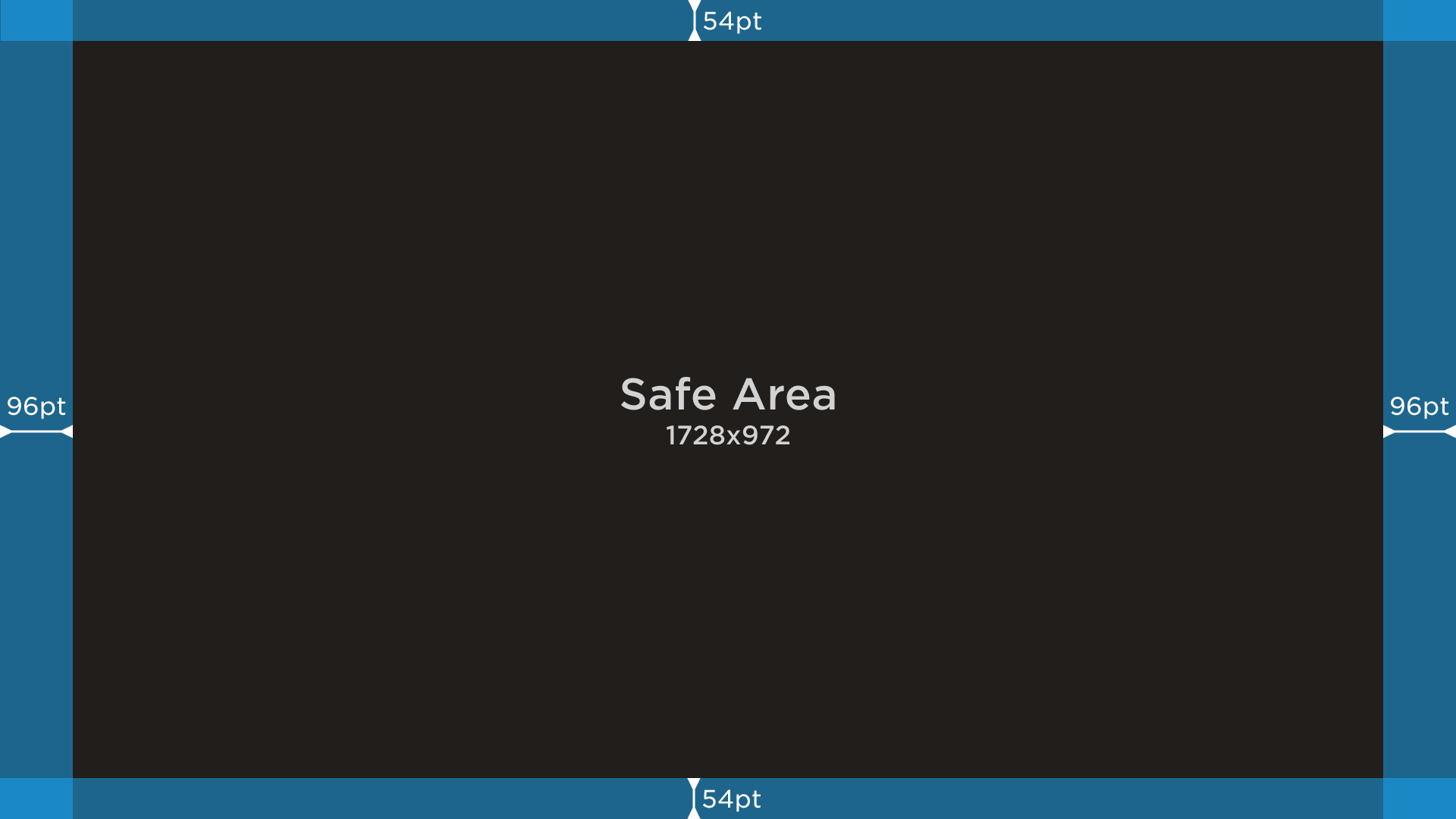
TV güvenli alanı düşünün

Tarihsel ve teknik kısıtlamalar nedeniyle tüm TV'ler ekran kenarlarına tamamen içerik göstermediğinden, önemli deneyim elemanlarının çeşitli TV'lerde görülebilmesi için TV'ye güvenli alanlara UI öğeleri yerleştirin.
Dinamik olarak boyutlandırılan UI'yi uygula
Her şeyi bir çerçevenin yüzdesi olarak ölçmek için mutlak boyutları ve mutlak konumları kullanarak UI'nizi uygulayın.Tüm UI boyutlarına bir ölçek faktörü dahil edin:
- Önce daha düşük çözünürlükler için geliştirme.
- Kullanıcı arayüzünü ölçeklendirmek için mutlak konumları ve UISizeConstraint kullanarak.
- Çıktı özelliklerine dayalı ölçeklendirme ile GuiService:IsTenFootInterface() .
- Kullanıcı arayüzü ölçeklendikçe ekranda gürültü azaltmak için ScrollingFrame uygulanıyor
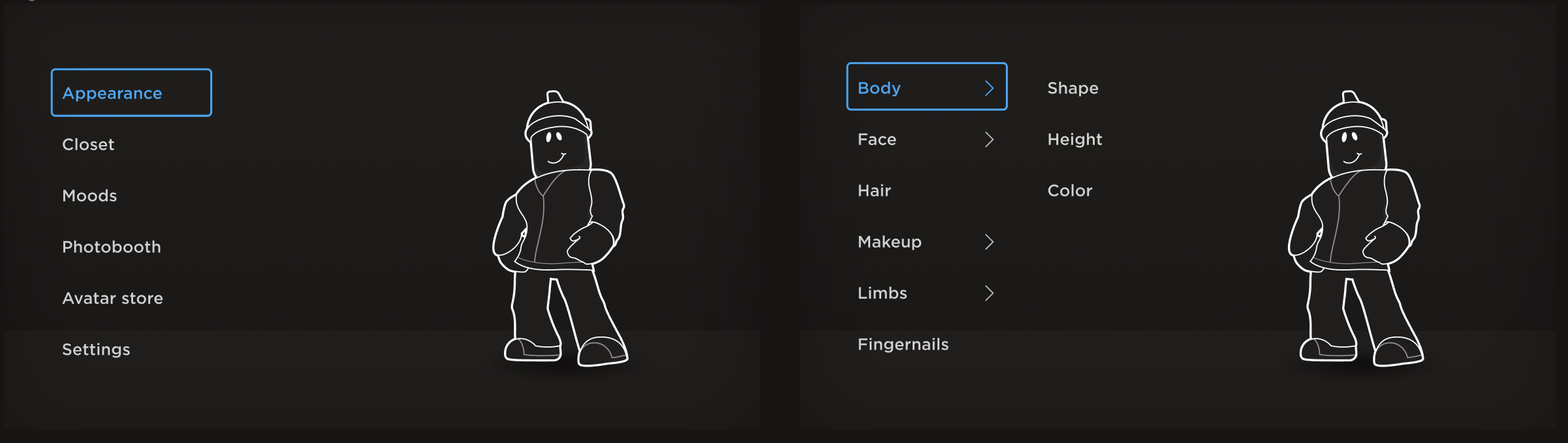
Progresif açıklamayı uyarla

İlerici açıklama, gelişmiş veya nadiren kullanılan özellikleri ikincil bir ekrana erteyebilir.UI'nizi temizlemenin ve kullanımını kolaylaştırmanın en iyi yollarından biridir.Konsol Kullanıcı Deneyimiiçin, kullanıcının ekranlara girmesi ve çıkması daha yaygın ve daha hızlıdır; masaüstleri için tasarlanmak gibi her şeyi tek bir ekrana sığdırmak yerine.
Ses geri dönüşbildirimi sağla
Masaüstü veya mobil arayüzlerden farklı olarak, genellikle sessiz olan veya ince haptik geri bildirimlere dayanan etkileşimlere ek olarak, konsol etkileşimlerini geliştirmek için ses efektleri ekleyebilirsiniz.Kullanıcılar bir denetleyici kullanarak arayüzü gezdiğinde, genel deneyimi artırabilecek seçimleri onaylamak veya sinyal menü gezintisini onaylamak için ses efektlerini dahil etmeyi düşünün.