Kontenery UI w doświadczeniu przechowują GuiObjects, które chcesz wyświetlić w świecie 3D swojego doświadczenia.
- A SurfaceGui pozwala na renderowanie obiektów interfejsu użytkownika na powierzchni części w świecie 3D, jednocześnie umożliwiając wystąpienie podstawowej występowaćużytkownika.
- A BillboardGui jest kontenerem dla obiektów interfejsu, które pojawiają się w przestrzeni 3D, ale zawsze skierowane są w stronę kamery.
Powierzchnia interfejsu
Podobnie do i , obiekty interfejsu użytkownika takie jak i są skierowane w tym samym kierunku, co powierzchnia, na której się znajdują, edytowane za pomocą właściwości .

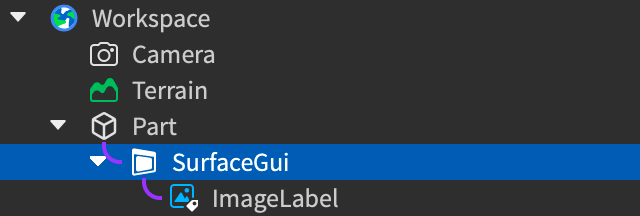
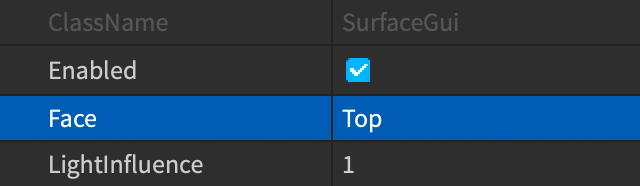
Aby zastosować SurfaceGui do doświadczenia BasePart, po prostu przypisz je do tej części i ustaw właściwość SurfaceGui.Face.Wtedy pojawiają się dziecięce obiekty UI na tej twarzy części rodzicielskiej.


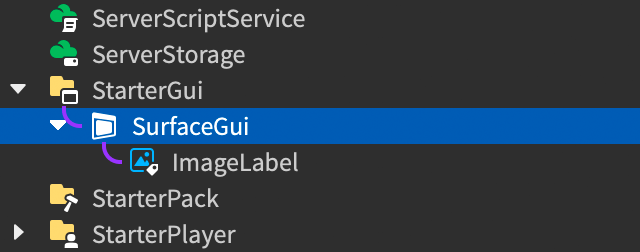
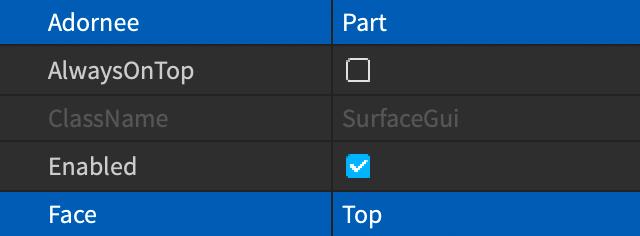
Alternatywnie możesz umieścić SurfaceGui wewnątrz kontenera takiego jak StarterGui i następnie ustawić jego właściwość Adornee na dowolną BasePart , a także cel Face.Ustawienie Adornee nadpisuje bezpośrednie powiązanie rodzica, umożliwiając większą elastyczność w umieszczeniu, ponieważ można go ustawić z kodu podczas uruchamiania.


Rozmiar i pozycja
Płótka SurfaceGui zajmuje całą Face część rodzica lub Adornee część.Jako najlepsza praktyka zaleca się, abyś użył skali wartości dla rozmiaru i pozycji dziecięcych obiektów UI, takich jak .Możesz również zastosować UIAspectRatioConstraint do dzieci SurfaceGui w celu zachowania ich pożądanej proporcji aspektu niezależnie od rozmiaru twarzy.
Tryb zasłaniania
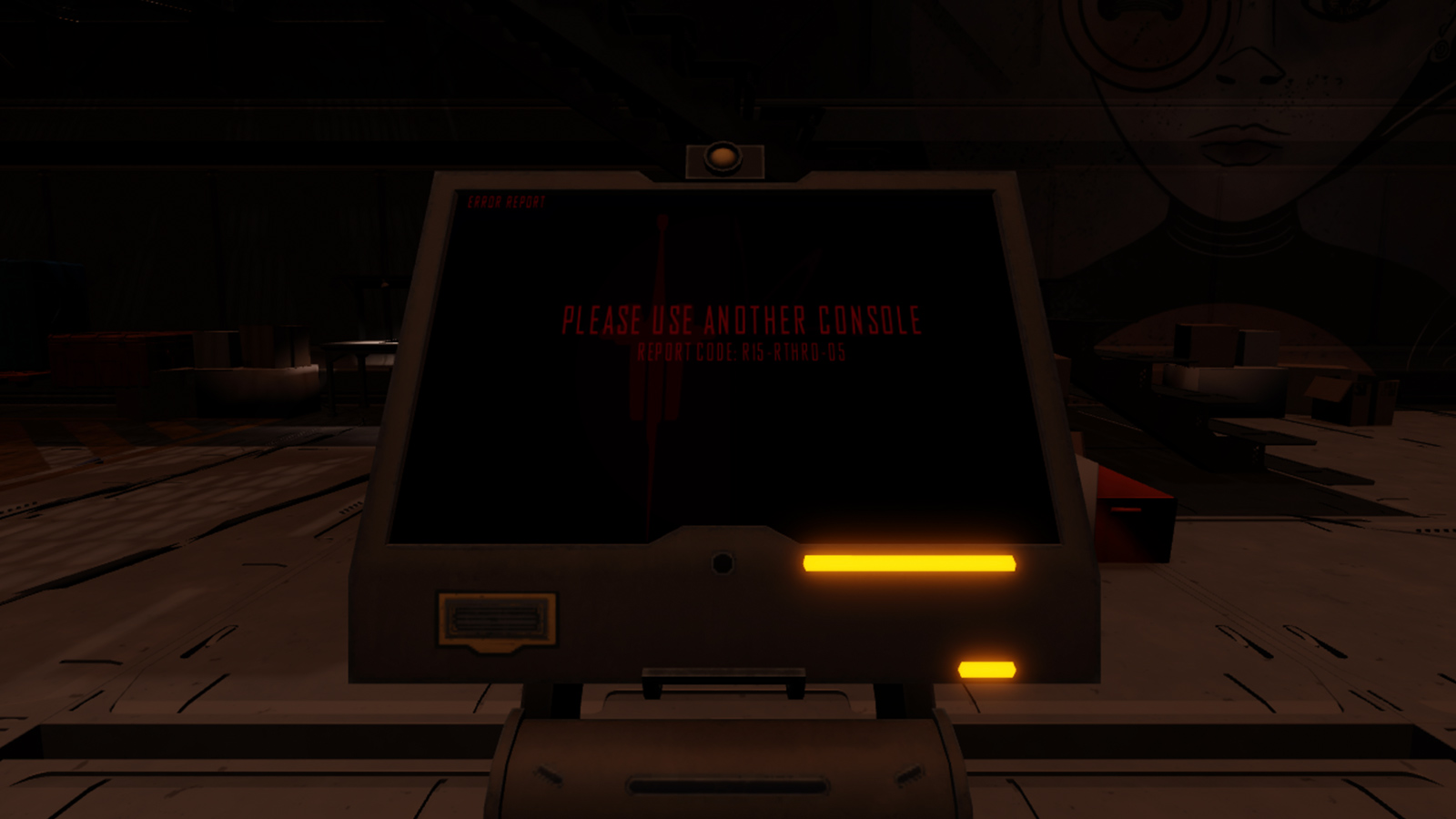
Właściwość AlwaysOnTop określa, czy SurfaceGui zostanie wyrenderowane nad treścią 3D lub zostanie przez nią zablokowane.Gdy ustawiono na false (domyślnie), SurfaceGui renderuje się jak inne treści 3D i jest ukrywany przez inne obiekty 3D.Gdy ustawiono na true, zawsze renderuje się nad treścią 3D i nie jest wpływany przez jasność/światło w środowisku 3D.
Jasność i wpływ światła
Brightness i LightInfluence pracują wspólnie, aby określić, w jaki sposób światło środowiskowe wpływa na zawartość interfejsu użytkownika SurfaceGui .
Brightness określa czynnik, przy którym emitowane światło jest skalowane w przedziale od 0 do 1000, pozwalając dopasować SurfaceGui do jego środowisko.Na instancjabillboard wideo może być rozjaśniony w ciemnym pokoju poprzez zwiększenie Brightness do 10.
LightInfluence kontroluje, jak dużo SurfaceGui jest wpływane przez oświetlenie w miejsce, w zakresie od 0 do 1 .Ustawienie tego na 1 oznacza, że otoczenie oświetlenia ma pełną kontrolę nad wyglądem, podczas gdy ustawienie go na 0 oznacza, że oświetlenie nie ma żadnego wpływu.

Widoczność na odległość
MaxDistance kontroluje, jak daleko od kamery SurfaceGui zostanie wyświetlone, zanim przestanie renderować.Wartość 0 oznacza, że nie ma ograniczenia i będzie renderować się nieskończenie daleko.Domyślna wartość 1000 działa dobrze w większości przypadków.
Dla SurfaceGuis, które pojawiają się na zewnątrz, zaleca się, aby MaxDistance było wystarczająco wysokie, aby zapewnić, że interfejs użytkownika kontenera jest wystarczająco mały na ekranie, gdy pojawia się lub znika, minimalizując efekt nagłego wyskakiwania/znikania.
Wyświetl kolejność
Jeśli na tej samej twarzy istnieją wiele pojemników SurfaceGui , możesz je rozłożyć przez Z‑index poprzez ich właściwość ZOffset (zmiana tego nie wizualnie "podnosi" lub "opada" pojemnik z powierzchni).
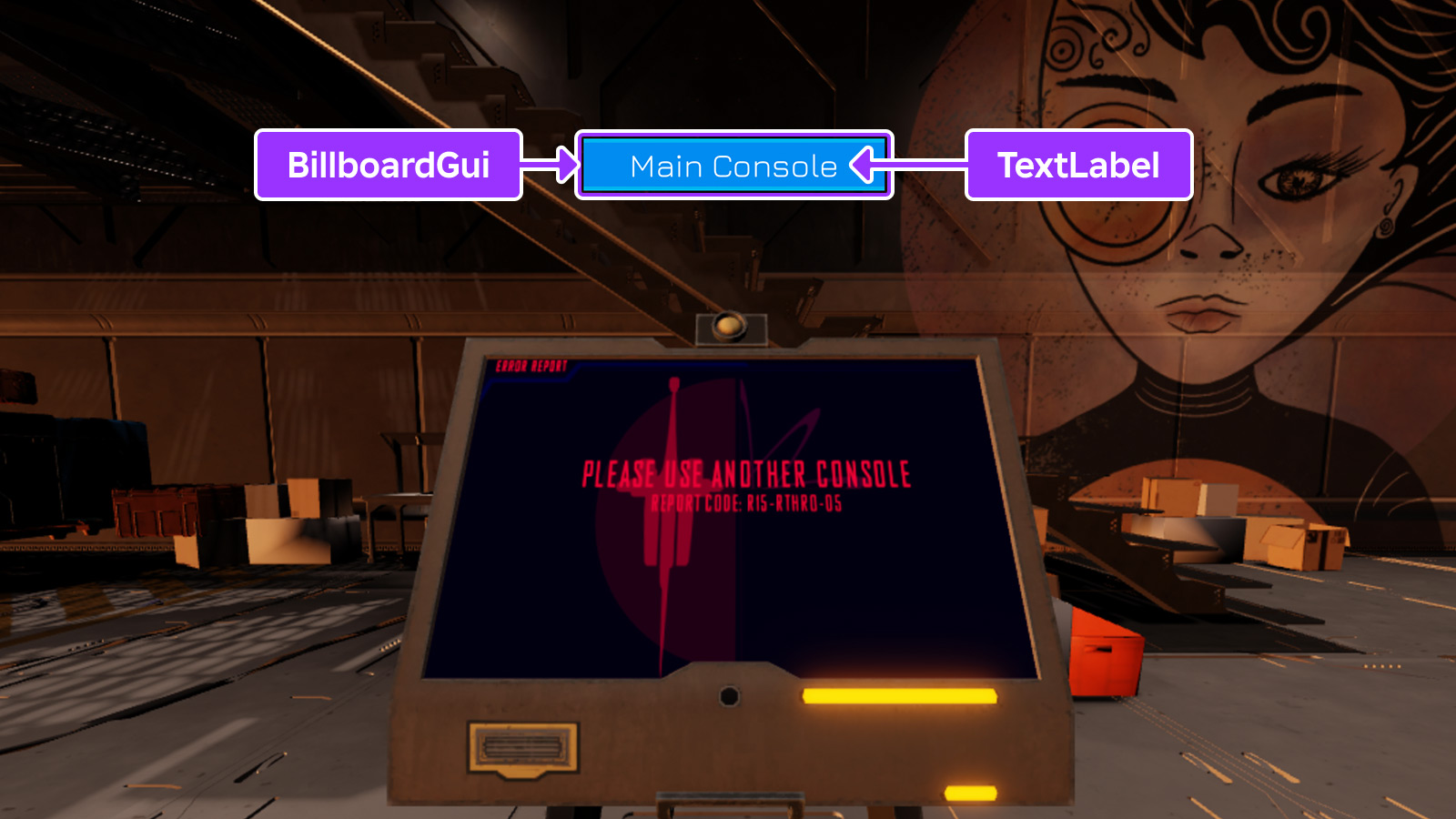
Interfejs billboardowy
Kontener BillboardGui wyświetla obiekty interfejsu użytkownika w przestrzeni 3D, ale w przeciwieństwie do SurfaceGui dzieci z BillboardGui zawsze patrzą na kamerę.Ten pojemnik jest przydatny do wyświetlania informacji skierowanych w górę powyżej obiektów doświadczenia, takich jak liczniki zdrowia lub nazwy nad postaciami graczy, znaczników przewodzących graczom do obiektu w świecie 3D i więcej.

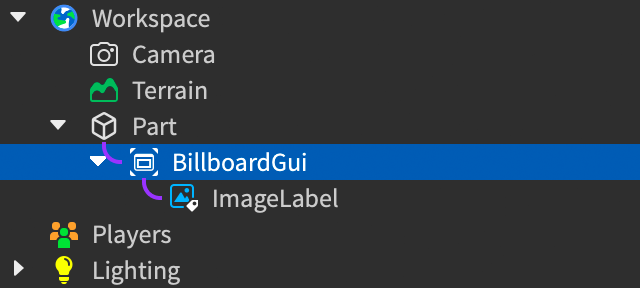
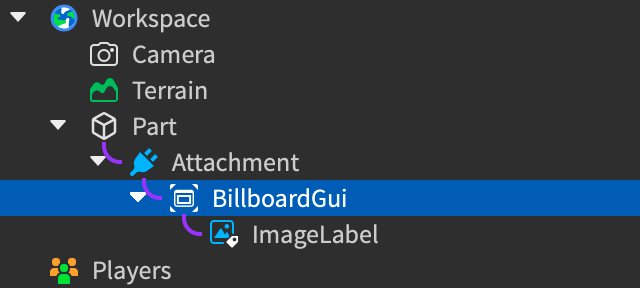
Aby połączyć BillboardGui z doświadczeniem BasePart lub Attachment , po prostu przypisz go do tej części lub załącznika i, jeśli chcesz, dostosuj jego rozmiar/pozycję .


Alternatywnie możesz umieścić BillboardGui wewnątrz kontenera takiego jak StarterGui i następnie ustawić jego właściwość Adornee na dowolną BasePart lub Attachment.Ta metoda oferuje większą elastyczność w umieszczeniu, ponieważ Adornee można ustawić z kodu podczas uruchamiania, na przykład, aby umieścić BillboardGui nad głową postaci gracza podczas uruchamiania.
Rozmiar i pozycja
Dla rozmiaru billboardów komponenty skali skali zestawu właściwości ustawiają rozmiar stud billboardu w przestrzeni 3D.Na przykład ustawienie {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) tworzy billboard z proporcją 10:2, który skala się większa lub mniejsza w zależności od odległości od kamery.
Aby umieścić, właściwość StudsOffset przesuwa płaszcz banera na osi X (lewo/prawo), osi Y (w górę/w dół) i osi Z (do przodu/do tyłu) względem kamery.
Tryb zasłaniania
Właściwość AlwaysOnTop określa, czy BillboardGui zostanie wyrenderowane nad treścią 3D lub zostanie przez nią zablokowane.Gdy ustawiono na false (domyślnie), BillboardGui renderuje się jak inne treści 3D i jest ukrywany przez inne obiekty 3D.Gdy ustawiono na true, zawsze renderuje się nad treścią 3D i nie jest wpływany przez jasność/światło w środowisku 3D.
Jasność i wpływ światła
Brightness i LightInfluence pracują wspólnie, aby określić, w jaki sposób światło środowiskowe wpływa na zawartość interfejsu użytkownika BillboardGui .
Brightness określa czynnik, przy którym emitowane światło jest skalowane w przedziale od 0 do 1000, pozwalając dopasować BillboardGui do jego środowisko.Na instancjabillboard wideo może być rozjaśniony w ciemnym pokoju poprzez zwiększenie Brightness do 10.
LightInfluence kontroluje, jak dużo BillboardGui jest wpływane przez oświetlenie w miejsce, w zakresie od 0 do 1 .Ustawienie tego na 1 oznacza, że otoczenie oświetlenia ma pełną kontrolę nad wyglądem, podczas gdy ustawienie go na 0 oznacza, że oświetlenie nie ma żadnego wpływu.

Widoczność na odległość
MaxDistance kontroluje, jak daleko od kamery BillboardGui zostanie wyświetlone, zanim przestanie renderować.Wartość 0 lub inf (domyślna) oznacza, że nie ma ograniczenia i będzie renderować się nieskończenie daleko.