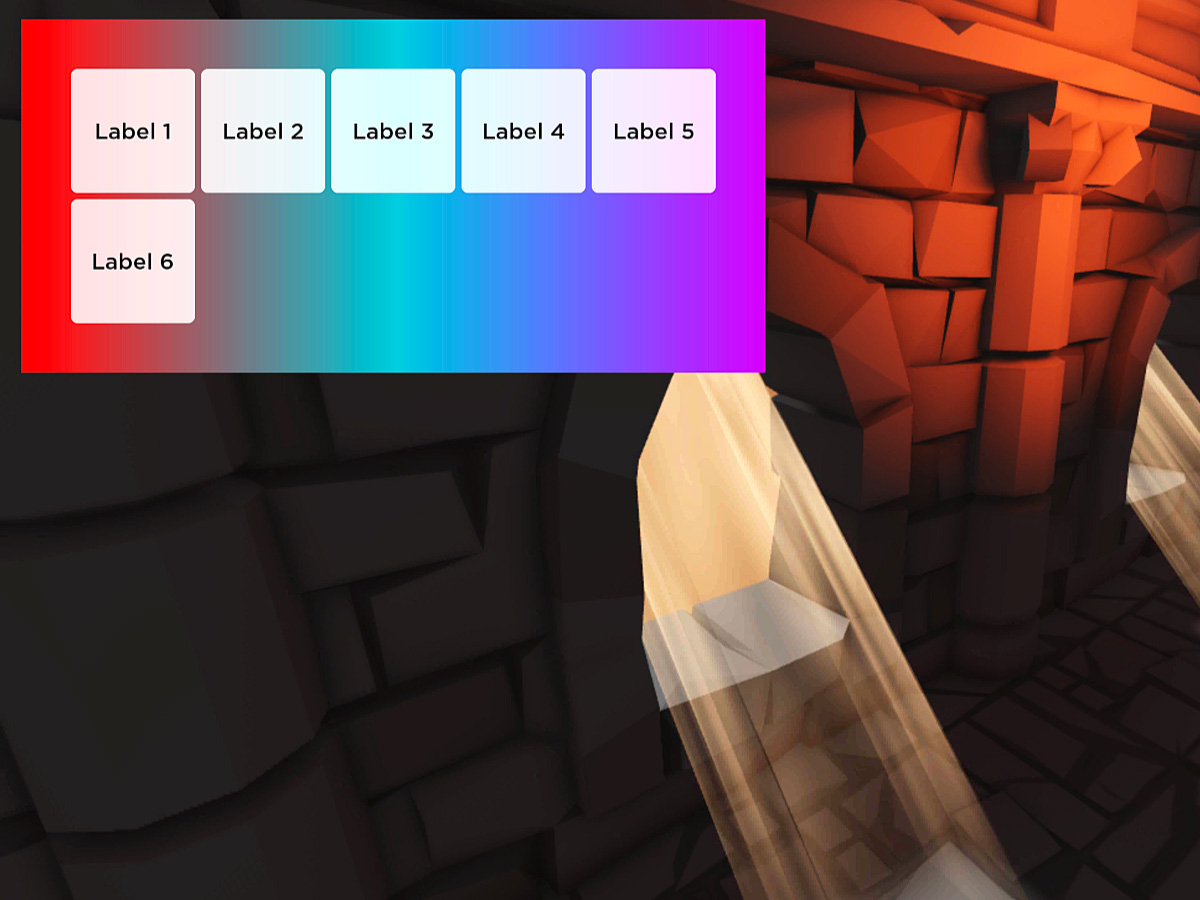
Używając modyfikatorów wyglądu , możesz dalej dostosować wygląd swojego GuiObjects.
- Zastosuj gradient do tła obiektu.
- Zastosuj pociągnięcie do tekstu lub ramki.
- Ustaw okrągłe krawędzie dla obiektu.
- Zwiększ przestrzeń między granicami obiektu.
Stopień
Przedmiot UIGradient zastosuje gradient koloru i przejrzystości do swojego rodzica GuiObject.


Możesz skonfigurować gradient za pomocą:
- Wybór punktu początkowego gradientu (wewnątrz lub na zewnątrz granic rodzica) za pomocą właściwości Offset.
- Wybór kąta gradientu za pomocą właściwości Rotation.
Kolorowa sekwencja
Aby ustawić sekwencję kolorów gradientu:
W oknie Eksploratora wybierz >.
W oknie Właściwości , kliknij w polu Kolor , a następnie kliknij przycisk … po prawej stronie pola wprowadzenia.Wyskakująca sekwencja kolorów.

Każdy trójkąt na osi dolnej sekwencji kolorów jest punktem kluczowym , który określa wartość koloru na tym punkcie.

Kliknij punkt kluczowy w sekwencji kolorów, a następnie kliknij mały kwadrat obok Kolor , aby otworzyć okno Kolory wyskakujące.
Wybierz pożądany kolor dla punktu kluczowego.

Jeśli jest to konieczne, możesz:
- Dodaj kolejny punkt kluczowy, klikając gdziekolwiek na wykresie.
- Przeciągnij istniejący punkt kluczowy do nowej pozycji lub wybierz punkt kluczowy i wprowadź określoną wartość czasu za pomocą wejścia Czas .
- Usuń punkt kluczowy, wybierając go i klikając przycisk Usuń .
- Zresetuj sekwencję, klikając przycisk Zresetuj .
Przezroczystość
Aby dostosować przejrzystość gradientu na całym jego zakresie:
W oknie Eksploratora wybierz >.
W oknie Właściwości , kliknij w polu właściwości Przezroczystość , a następnie kliknij przycisk … po prawej stronie pola wprowadzenia.Wyskakująca sekwencja liczb.

Każdy kwadrat na grafiku sekwencji liczbowej jest punktem kluczowym , który określa wartość przejrzystości na tym punkcie.

Kliknij i przeciągnij dowolny punkt kluczowy, lub wybierz punkt kluczowy i wprowadź konkretną kombinację czasu/wartości za pomocą wejść Czas i Wartość .

Jeśli jest to konieczne, możesz:
- Dodaj kolejny punkt kluczowy, klikając gdziekolwiek na wykresie.
- Usuń punkt kluczowy, wybierając go i klikając przycisk Usuń .
- Zresetuj sekwencję, klikając przycisk Zresetuj .
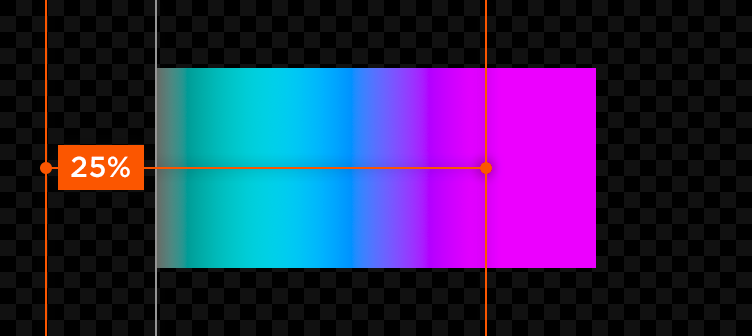
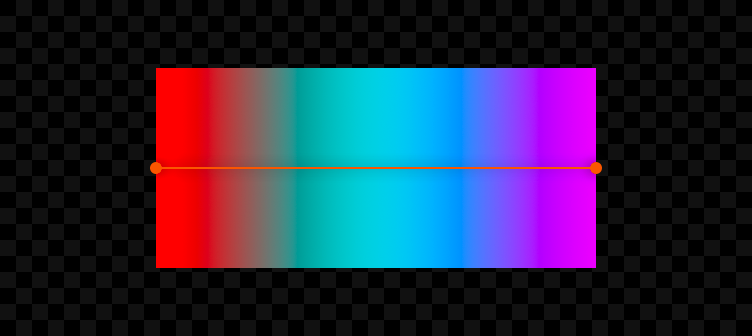
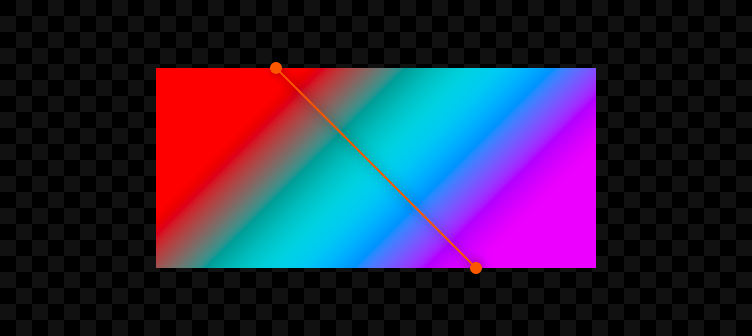
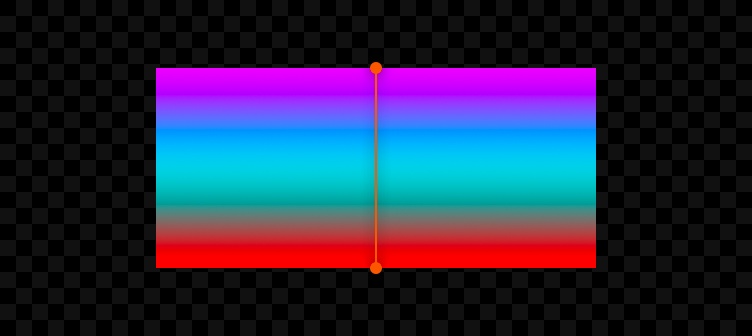
Odległość i rotacja
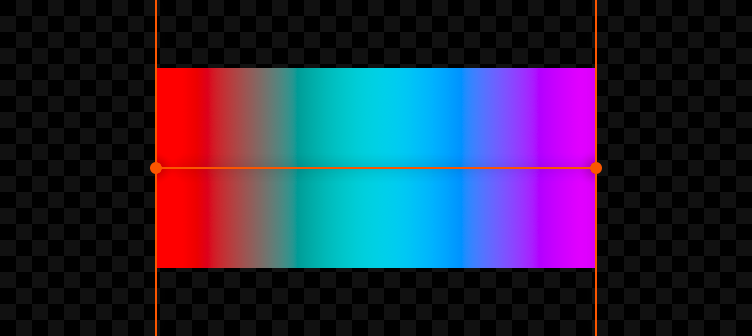
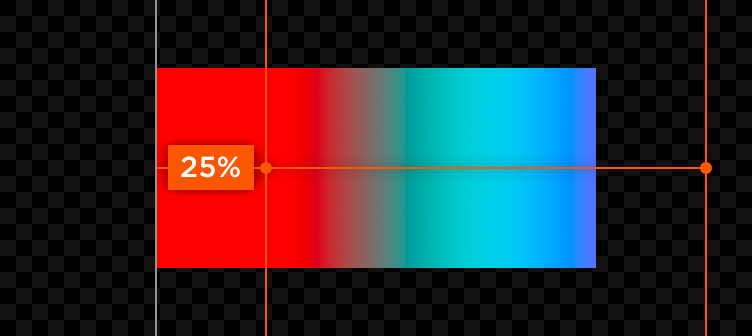
Właściwości Offset i Rotation pozwalają dostosować punkty kontroli gradientu i jego kąt.Jak pokazano w poniższych diagramach, opiera się na procentach szerokości lub wysokości rodzica, a obie pozytywne lub negatywne wartości są ważne.



Podobnie, gdy obrócisz gradient, punkty kontroli również się obrócą.



Okrągły szlag
Instancja UIStroke stosuje obrys do tekstu lub ramkę. Główne funkcje obejmują:
- Możliwość ustawienia przeźroczystości uderzenia niezależnie od przeźroczystości rodzica.
- Trzy style rogów (okrągły, zaokrąglony lub zaostrzony) (okrągły, zaokrąglony lub zaostrzony).
- Wsparcie dla gradientu linii poprzez instancję UIGradient.
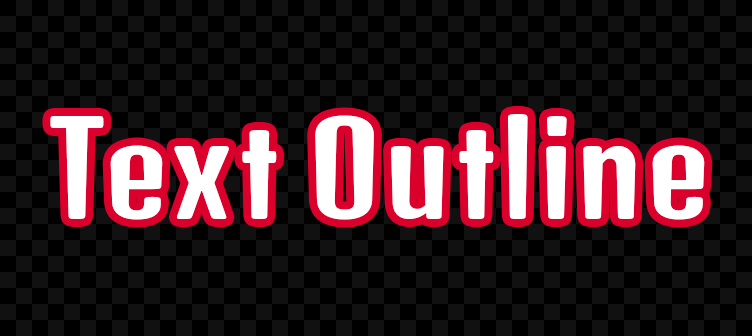
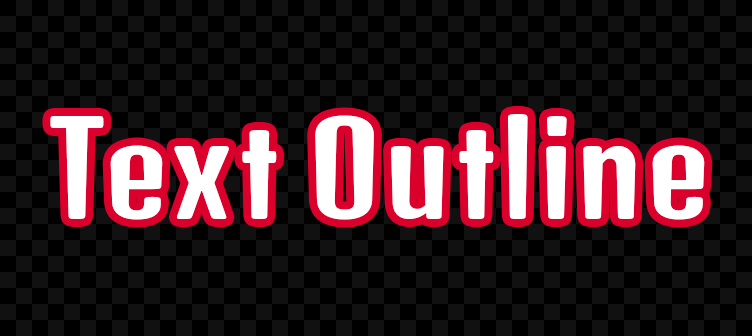
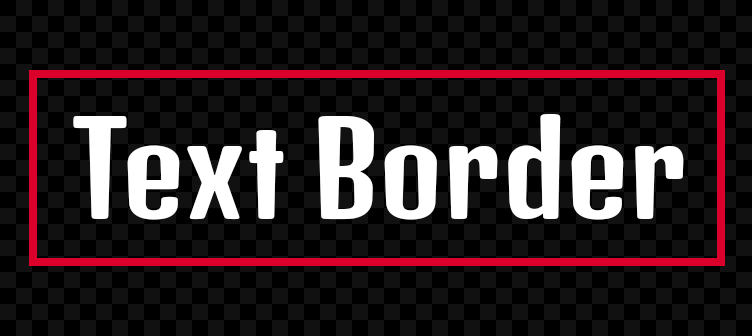
Kontur tekstu / granica
W zależności od rodzica, UIStroke działa jako kontur tekstu lub jako granica .Kiedy rodzisz UIStroke do obiektu tekstowego, dotyczy to konturu tekstu; kiedy rodzisz UIStroke do innego GuiObjects, dotyczy to granicy.


Gdy zostanie zastosowany do obiektu tekstowego, możesz anulować domyślne zachowanie pisma za pomocą właściwości ApplyStrokeMode, pozwalając na zastosowanie pisma do granic obiektu zamiast samego tekstu.Możesz nawet kontrolować kontur i granice tekstu niezależnie od rodzicowania dwóch instancji UIStroke do obiektu tekstowego, jeden ustawiony na Kontekstowy i drugi na Granica .


Grubość
Możesz ustawić szerokość pisma za pomocą właściwości Thickness, która jest mierzona w pikselach od zewnętrznych krawędzi rodzica.


Kolor / gradacja
Możesz ustawić kolor oczek poprzez właściwość Color, a także wstawić dziecko UIGradient instancję, aby utworzyć pasek gradientów.


Przezroczystość
Właściwość Transparency ustawia przejrzystość pisma niezależnie od przejrzystości pisma rodzica BackgroundTransparency lub TextTransparency.Umożliwia to renderowanie tekstu i granic, które są "próżniowe" (składające się wyłącznie z konturu).


Styl kątowy
Właściwość LineJoinMode pozwala ci kontrolować, w jaki sposób interpretowane są krawędzie.Akceptuje wartość Okrąg , Ząbkowanie lub Okrągły narożnik .



Roczki
Instancja UICorner stosuje deformację do wszystkich czterech kątów swojego rodzica GuiObject.Możesz kontrolować zastosowany promień za pomocą właściwości CornerRadius używając Scale lub Offset.

runduje krawędzie do procenta w oparciu o całkowitą długość najkrótszego krawędnia rodzica, co oznacza, że skala lub wyższa deformuje rodzica w kształt "pill", niezależnie od jego szerokości lub wysokości.Offset zaokrągla rogi do określonej liczby pikseli , niezależnie od szerokości/wyсоты rodzica.
Przepustka
Przedmiot A UIPadding zastosuje górne, dolne, lewe i/lub prawe wypełnienie do zawartości rodzica GuiObject.
Na przykład możesz przesunąć tekst w górę lub w dół przy użyciu odległości od dołu przycisku.



