Instansi Highlight adalah efek visual yang dapat Anda gunakan untuk menarik perhatian ke objek tertentu dalam pengalaman.Setiap efek sorotan memiliki siluet garis besar yang mengelilingi objek dan overlay padat interior yang ditampilkan di atas objek.Anda dapat menyesuaikan kedua komponen ini secara independen untuk mengubah penampilanvisual sorotan.



Aplikasi berguna dari efek sorotan termasuk:
- Memberikan umpan balas visual bahwa suatu objek penting dan/atau dapat berinteraksi.
- Membuat objek jauh terlihat melalui objek yang lebih dekat dengan pengguna.
- Menunjukkan posisi dan status karakter lain saat ini.
Tambahkan sorotan
Sebagai batas kinerja, Studio hanya menampilkan 31 instans simultan Highlight pada sisi klien pada satu waktu.Jika Anda menambahkan lebih dari batas ini, instans tambahan Highlight diabaikan diam-diam.
Perhatikan juga bahwa sorotan pada perangkat kelas bawah mungkin lebih berPixel, tetapi akan tampak sama pada perangkat lain dengan kombinasi pengaturan apa pun.
Orangtua ke objek
Untuk menambahkan efek sorotan ke objek, Anda dapat memindahkan baru Highlight langsung ke objek.
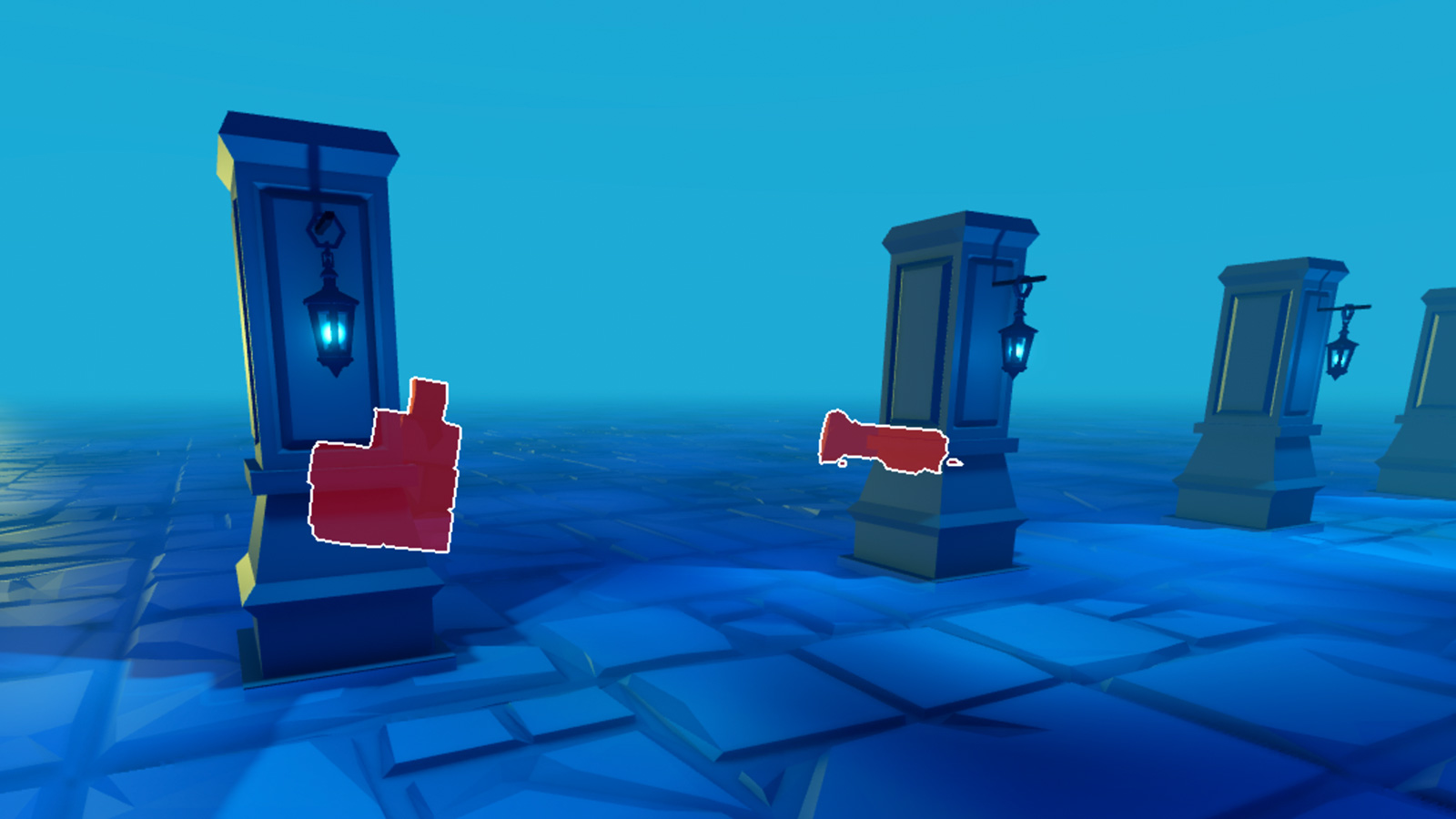
Dari menu, masukkan Sorotan .Highlight ditampilkan pada objek dengan nilai properti defaultnya yang menciptakan garis putih dan overlay tinta merah.

Tetapkan adornee
Alternatifnya, Anda dapat menempatkan instansi Highlight di luar hubungan anak/orangtua di dalam ruang kerja, StarterPlayer , StarterGui , StarterPack , atau ReplicatedStorage , kemudian atur propertinya Adornee ke Model atau BasePart yang ingin Anda soroti.
Sorotan kustomisasi
Anda dapat mengubah properti instansi Highlight untuk membuat efek visual yang menarik yang dengan benar menyoroti objek dalam tema dengan pengalaman Anda.
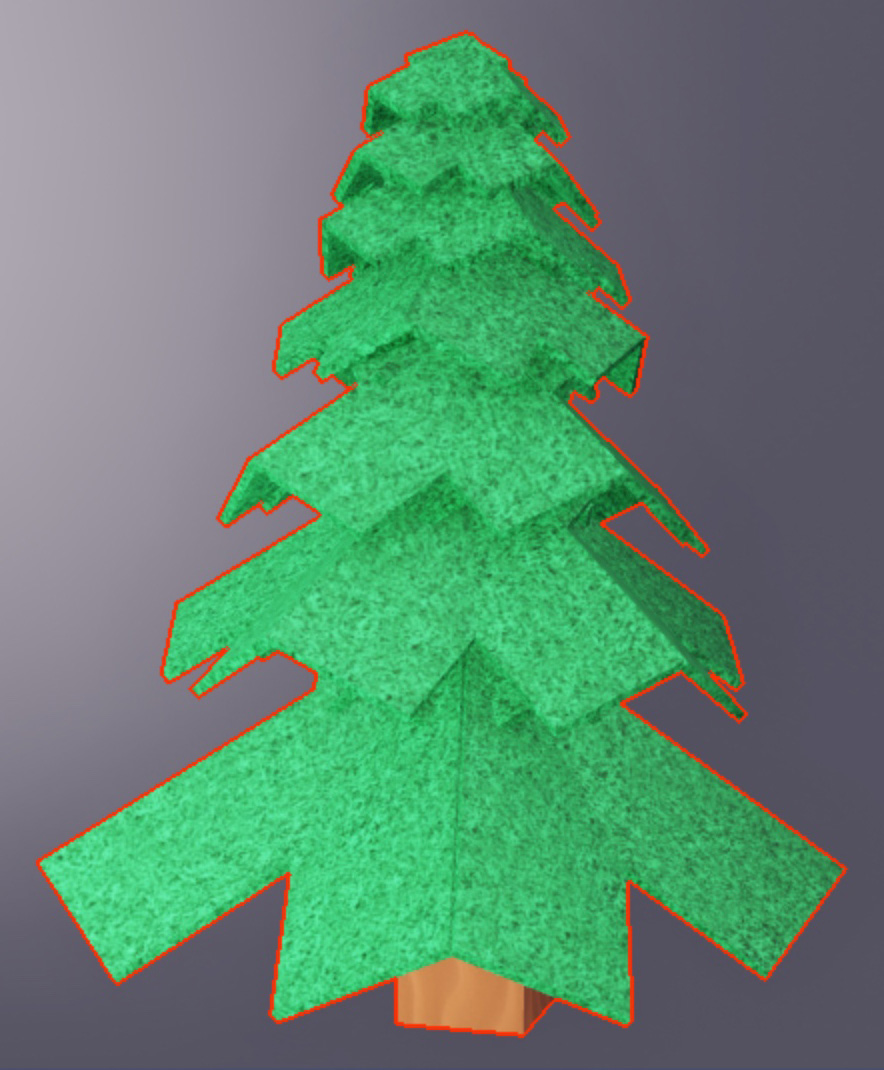
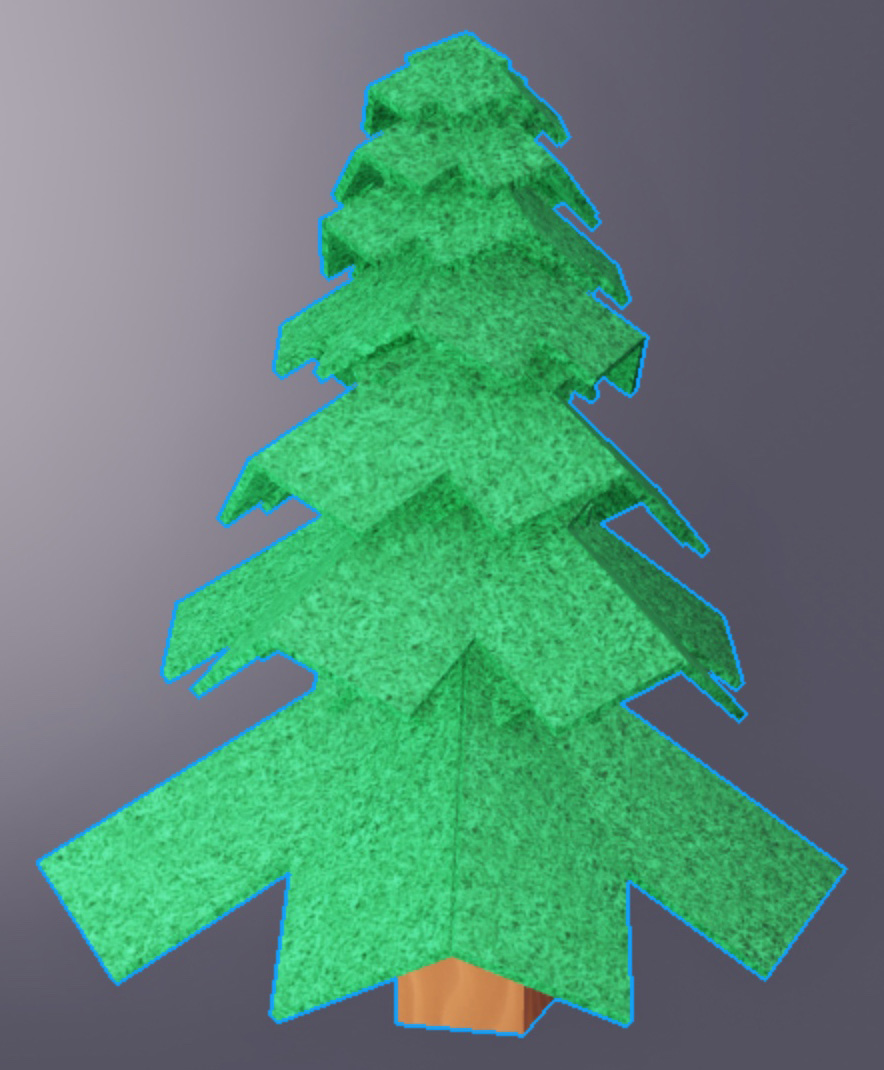
Warna Garis Besar
Properti OutlineColor menetapkan nilai Color3 dari garis bawah sorotan.



Transparansi Garis Besar
Properti OutlineTransparency menetapkan visibilitas garis sorotan ke nilai apa pun di antara nilai default dari 0 (opak) dan 1 (tidak terlihat).


Isi Warna
Properti FillColor menetapkan nilai Color3 interior sorotan.



Isi Transparansi
Properti FillTransparency menetapkan visibilitas interior sorotan ke nilai apa pun di antara nilai default 0 (opak) dan 1 (tidak terlihat).Anda dapat menggunakan properti ini untuk menentukan berapa banyak warna objek yang ada yang ingin Anda tampilkan kepada pemirsa.



Mode Kedalamana
Kontrol properti DepthMode menentukan bagaimana efek ditampilkan dengan menghormati objek lain di dunia.
AlwaysOnTop — Memungkinkan sorotan ditampilkan terlepas dari apakah ada objek di antara kamera dan objek yang disorot.Ini berarti pemirsa selalu dapat melihat sorotan terlepas dari apa yang ada di antara objek yang disorot dan kamera.
Occluded — Menyembunyikan sorotan jika ada objek di antara kamera dan objek yang disorot.Ini berarti pemirsa hanya dapat melihat objek jika tidak ada objek penghalang di antara objek yang disorot dan pandangan kamera.

Diaktifkan
Properti Enabled memungkinkan Anda untuk dengan cepat mengaktifkan atau menonaktifkan sorotan tanpa dampak pada kinerja .
Tip kinerja
Sementara Anda memiliki banyak pilihan untuk menyesuaikan instansi Highlight , tips berikut direkomendasikan untuk meningkatkan kinerja pengalaman Anda di semua perangkat:
Menambahkan atau menghapus Highlight dapat menyebabkan langkah pembangunan ulang geometri yang dapat menyebabkan lonjakan kinerja dan panggilan tarik ekstra.Jika Anda ingin mengubah penampilan kejadianHighlight atau menyembunyikan/menampilkannya sementara pada objek, yang terbaik adalah menyesuaikan properti instansi Highlight langsung, karena mengubah properti instansi Highlight tidak mempengaruhi pelaksanaan.
Roblox menarik objek dalam urutan dari belakang ke depan, yang dapat menyebabkan masalah jika Anda menyertakan objek dengan anak Highlight di dalam objek lain yang juga memiliki anak Highlight instansi.Untuk alasan ini, yang terbaik adalah menyimpan objek dengan Highlight instansi di luar hubungan orangtua/anak dengan objek lain dengan Highlight instansi.
Yang pertama Highlight ditampilkan di layar membutuhkan sebagian besar biaya kinerja (hingga 1 milidetik waktu GPU di perangkat seluler).Untuk sorotan tambahan di luar yang pertama, Anda tidak harus melihat dampak kinerja signifikan di platform apa pun.
Di perangkat seluler, sorotan lebih mahal dalam kinerja ketika mereka mencakup lebih banyak layar.Di platform lain, sorotan memiliki biaya kinerja yang sama terlepas dari penutupan layar mereka.
Di semua platform, sorotan yang tidak terlihat di layar (baik dinonaktifkan atau benar-benar transparan) tidak menimbulkan biaya kinerja.