使用者介面 (UI) 結合藝術視覺設計與通訊中心資訊設計,生成玩家與其互動的菜單、商店布局、頭掛顯示(HUD)和其他介面。使用者體驗(UX)涉及玩家如何與遊戲互動、如何讓遊戲知道他們的選擇,以及如何從一個選擇移動到另一個選擇。雖然 UI 和 UX 經常會協同工作,但UX帶有更多關注互動性和玩家體驗而不是UI的視覺和資訊設計。
UI
介面共享重要資訊,例如命中點、任務目標和價格,讓玩家做出決定並導航遊戲。因為遊戲通常會以此為主要方式與玩家溝通,因此介面對玩家的體驗至關重要。設計不佳的介面可能讓玩家感到困惑和挫折,導致保留率低下,而設計熟練的介面可能會有助於參與和營利化。有效設計的使用者介面採用以下原則:
- 優先級
- 注意
- 視覺語言
- 慣例
- 一致性
優先級
首先分享最重要的資訊被稱為資訊階層。這在限制資訊的遊戲中特別重要,玩家經常會根據受限的資訊做出即時決定。當優先考慮 UI 時,確認哪些是對玩家體驗最為重要或最相關的內容,並確保它們不僅易於訪問,而且易於找到。考慮這些問題:
- 玩家目前正在做什麼?
- 對他們來說最重要的事情是什麼,或者他們有什麼資格獲得?
- 他們有哪些選擇可以做?
- 他們需要哪些資訊才能做出這些選擇?
- 他們會多頻繁地參與這些選擇?
重要資訊和功能在遊戲過程中會發生變化,取決於玩家所扮演的角色、在遊戲世界中的位置和持有的物品。介面可以設計只呈現有意義的內容--根據每個上下文中有用的內容切換按鈕和資訊。這樣可以確保玩家總是擁有他們需要的東西,而不是所有他們不需要的東西。
例子
無關元素可能會造成混亂和分心。法術綁定角色扮演 具有清潔、最小化的用戶介面,對於移動介面特別重要,因為小螢幕可以很容易被過多的按鈕、螢幕和文字淹沒。


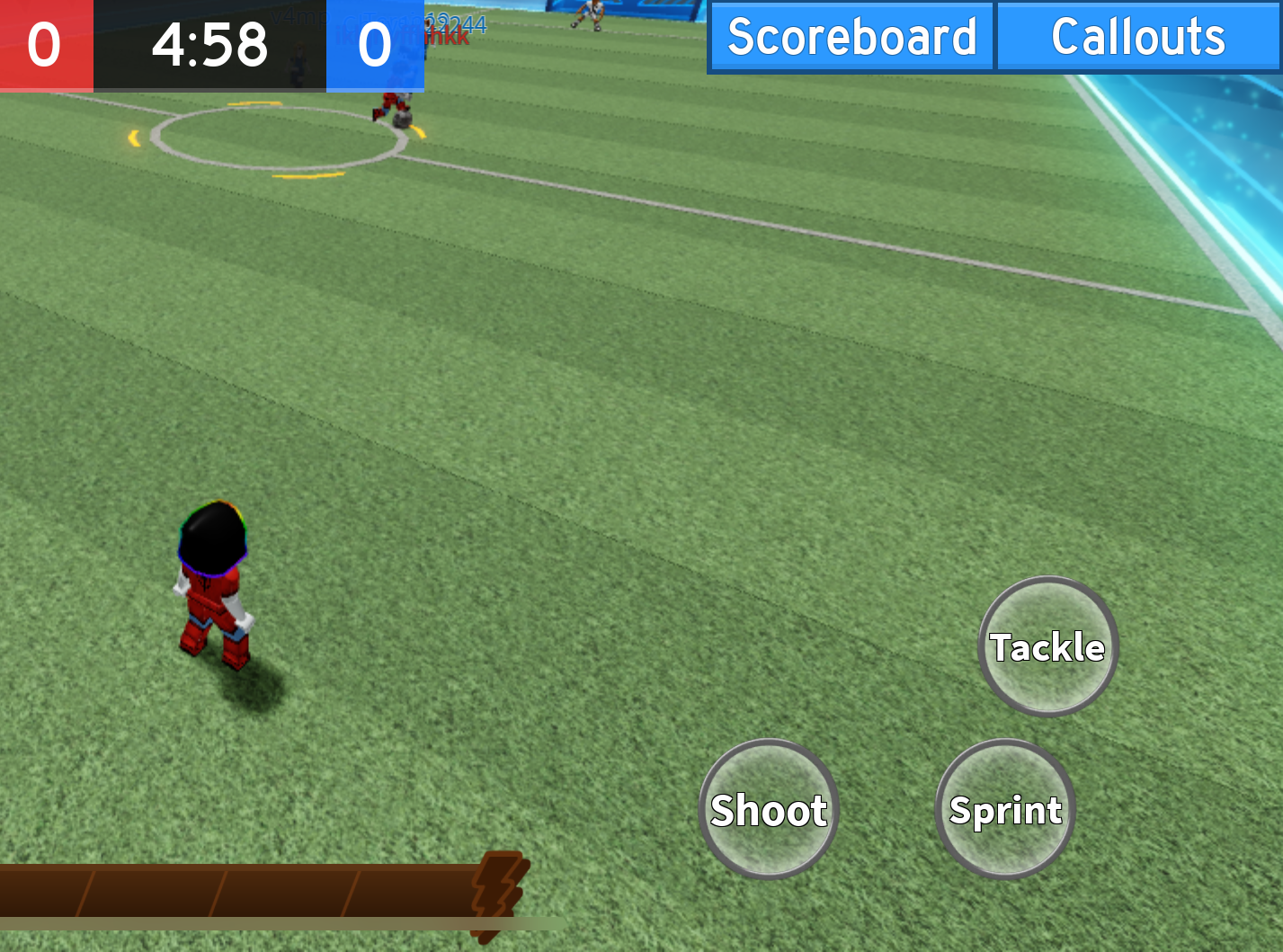
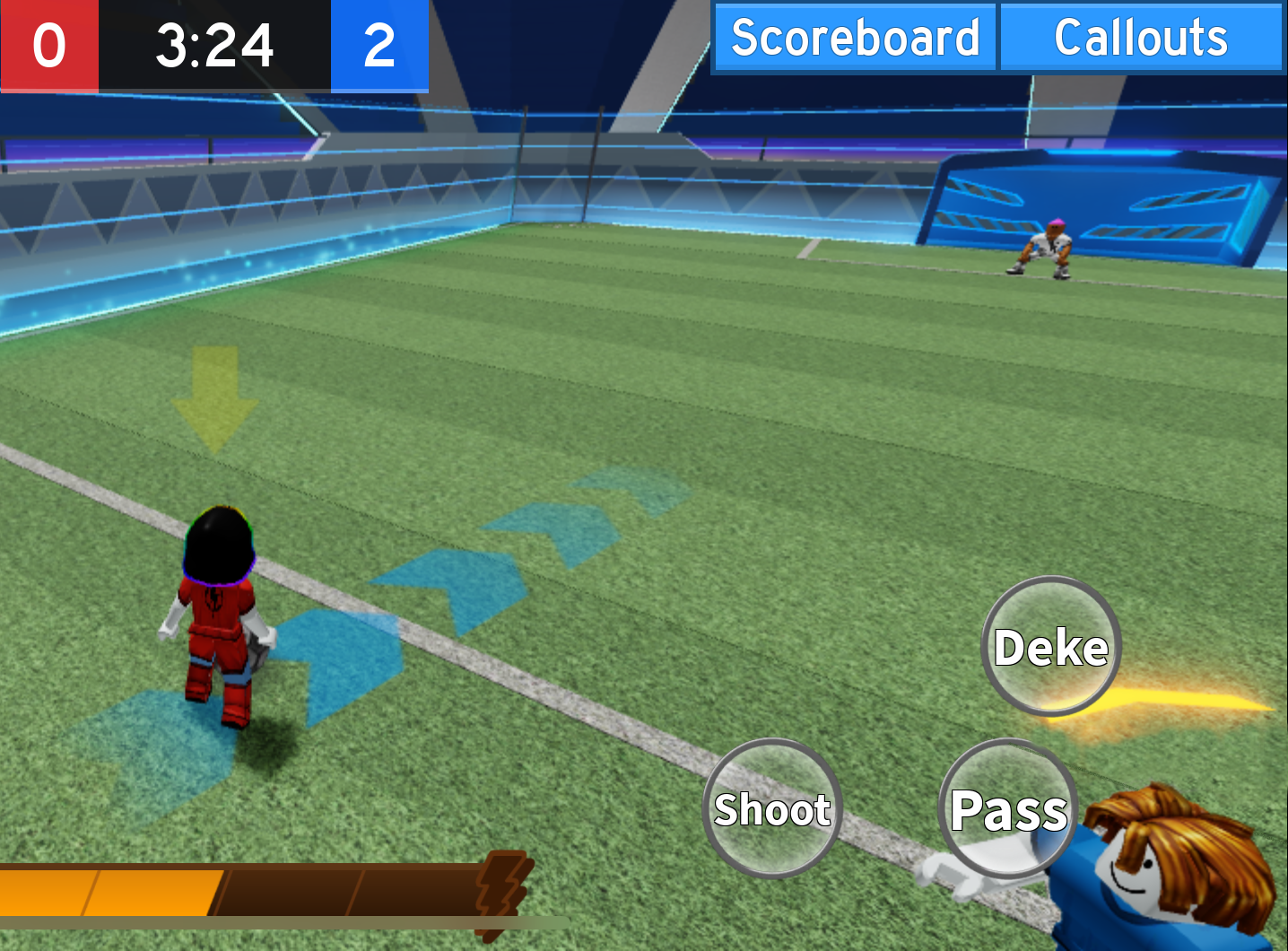
在 超級射門聯盟 中,玩家互動會根據他們是否控制球而有所不同。沒有球,玩家可以衝刺和鏟球來重新獲得控制。一旦擁有,按鈕切換到德克和通過,讓玩家躲避對手並傳球。通過切換這些按鈕,使用者介面保持上下文有用,避免不必要的分心。
在 生存遊戲中, 玩家需要意識到他們的生命值和飢餓狀態況,並有快速存取地圖、庫存和工具的能力。這些資訊讓他們能夠做出決定並優先考慮生存的行動。如果這些資訊或工具難以找到或缺少,生存就會變得更加挑戰和無意義地挫折。

注意
雖然最小化、優先級和上下文化的用戶介面,玩家仍可能需要幫助來找到他們需要的東西。UI 設計師可以使用多種視覺工具來捕捉和引導玩家的注意力,例如:
- 顏色: 亮顏色比沉默顏色更容易引起注意。使用鮮豔的顏色為重要的文字、按鈕和其他元素提供色彩,使用淺色為較不重要的元素提供色彩。這種對比增強了可見度並減少了分心。
- 尺寸:: 較大的元素更容易被注意到,並被認為比較重要。
- 空間: 被充足的負空間或墊子環繞的元素會引人注目。
- 距離:: 集群元素暗示連接。將相關功能和項目放置在一起,玩家可以更容易理解其關聯,並更容易找到它們。
- 運動: 動畫元素吸引注意力。即使是輕微的運動也可以使元素在靜態對手中脫穎而出。粒子效果、搖晃按鈕和動畫箭頭經常在教學中用於指引。
這些工具與溫和有關。過度使用明亮的運動元素可能會凌亂和困惑玩家,而不是幫助他們。
例子
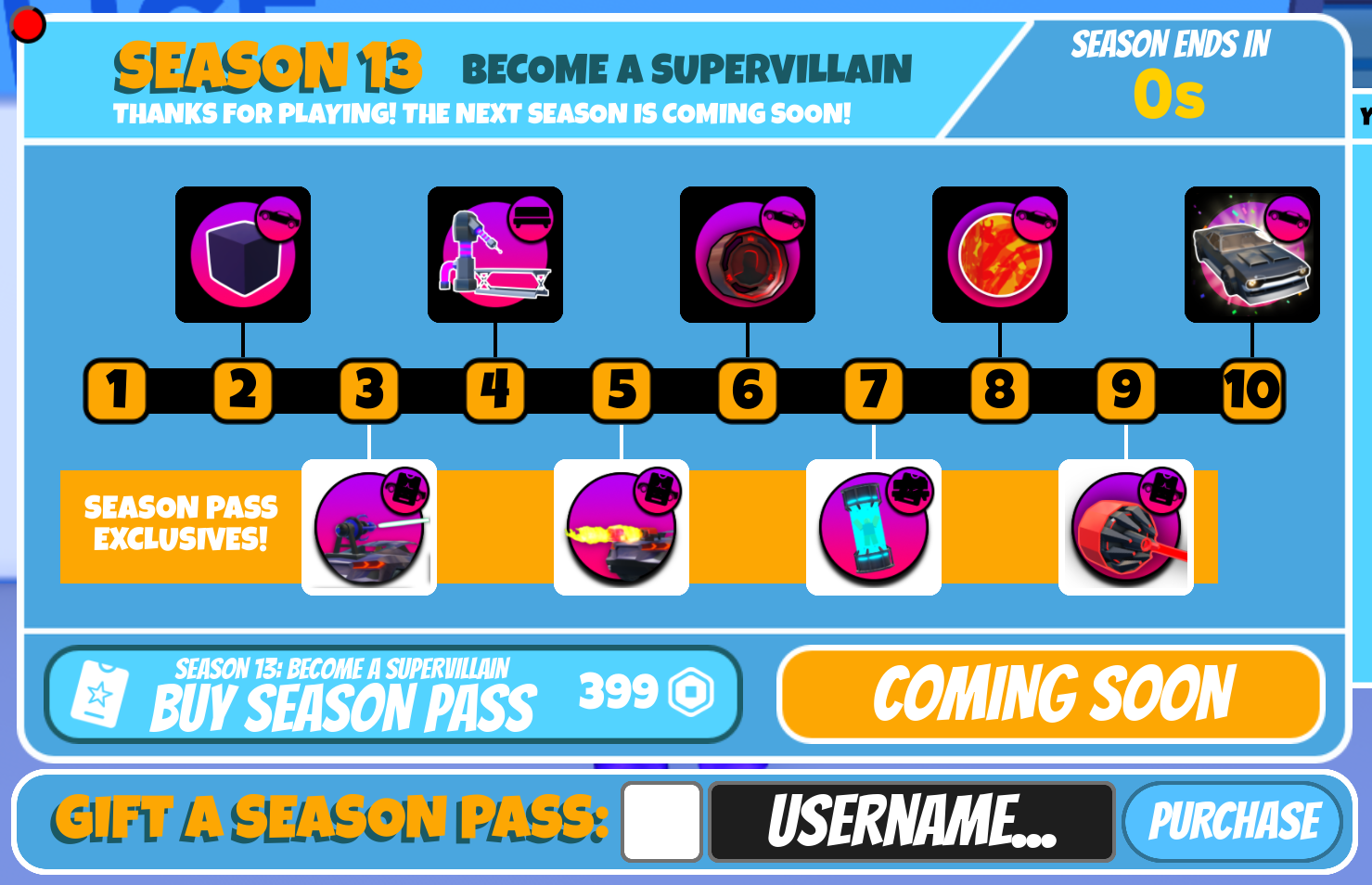
在 監獄逃脫 的季節通行證 UI 中,一條金黃色的條紋躺在季節通行證獨家圖示下,吸引注意力到高級獎勵並使其與免費獎勵區別開來。

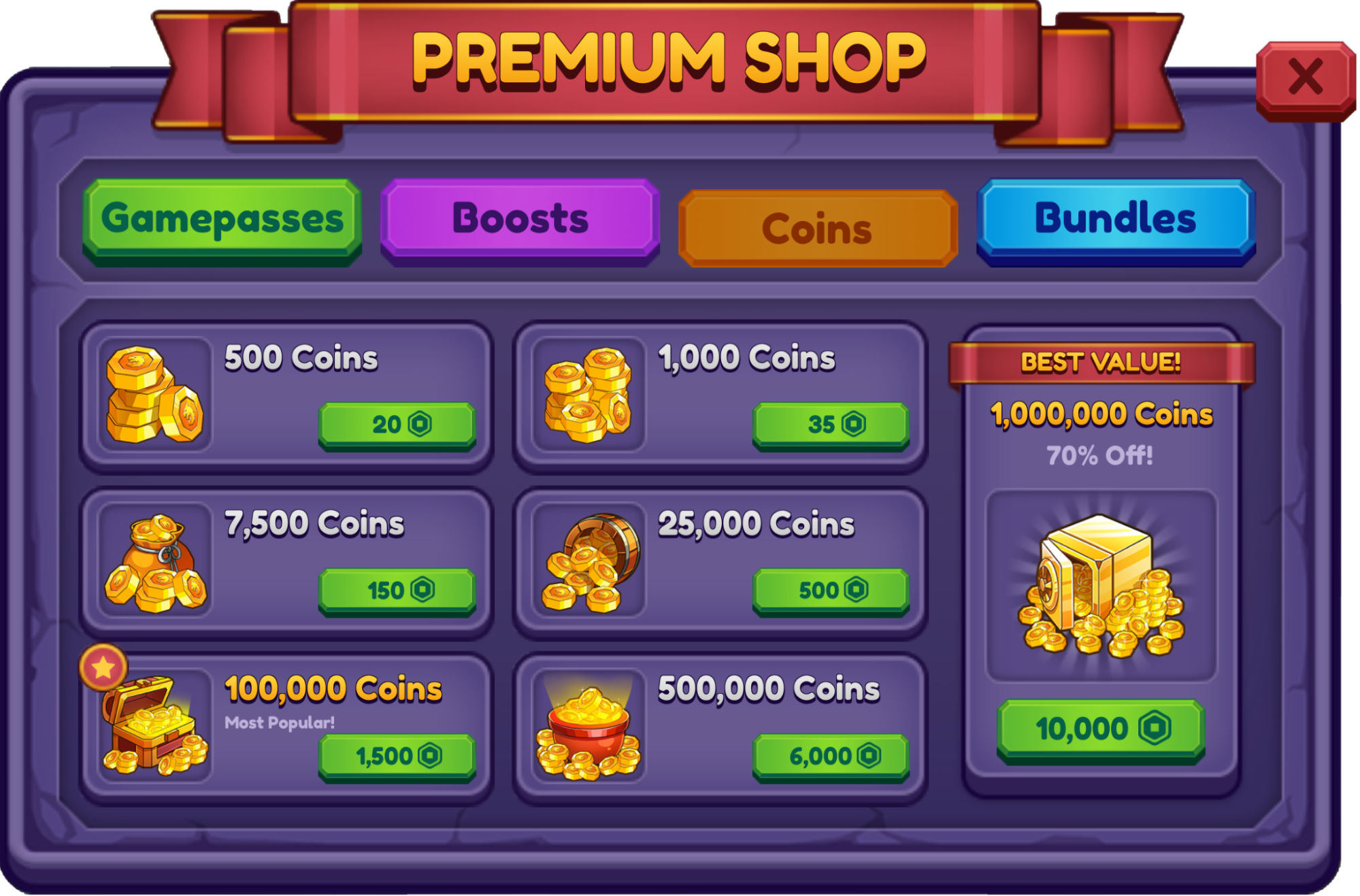
在 龍之旅 中,視覺優先級是給予最高價值的硬幣包,通過增加其大小並將其與更多墊片分開,以區分它與較小的包。

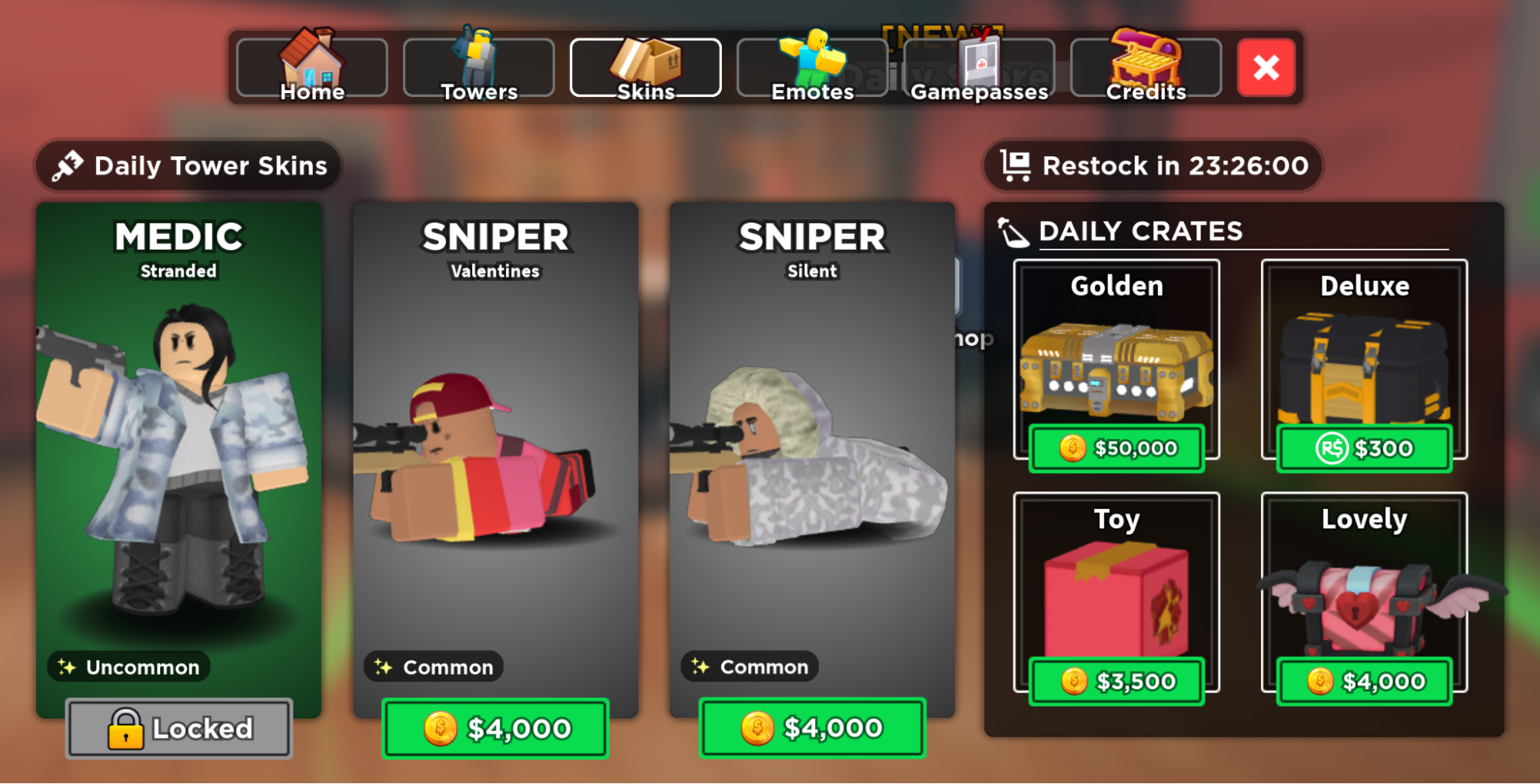
在 塔防模擬器 中,尺寸和距離都用於視覺分組並區分每日塔皮與每日箱子。

視覺語言
除了指向玩家在畫面上最重要的元素之外,UI 設計師還會開發一種視覺語言來幫助玩家理解他們看到的內容。視覺語言是一組明確且一致的設計選擇,可在一眼中提供關於元素目的、狀態、關聯和相關性的信息。語言是由像形狀、顏色和風格等工具構建的。視覺語言的一些用途包括:
圖示
圖示可以使用傳達意義和聯繫的視覺身份。例個體、實例,與特定統計相關的圖示可能會分享顏色調色板和類似形狀,讓玩家識別和理解其功能。

按鈕
作為玩家輸入的主要形式,按鈕必須易於識別。容器中的房屋按鈕,例如環繞文字或圖示的顏色,與背景區分,讓它們看起來互動。添加亮點或陰影可以提升它們的觸感吸引力,建議 3D 深度。

文字
包含重要高級資訊的標題和頭枕應該比身體文字更大且更粗。高度可讀且與背景顏色對比良好的顏色應該被考慮。像顏色和粗體字選項一樣的風格選擇可以突出遊戲內物品、統計資料或能力的重要信息。選擇字體時,總是要優先考慮可讀性。

一旦視覺語言被設計,就可以記錄在 風格指南 中,這是一組規則和範例,可以幫助團隊上的每個人理解如何在遊戲中一致應用語言。
慣例
常見的設計選擇通常會在許多不同的遊戲中看到。一些例子包括:
- 按下時關閉對話框的按鈕上的 X 符號
- 顏色灰適用於目前無法使用的按鈕
- 一個鎖定按鈕或功能的圖示覆蓋按鈕或功能來表示玩家尚未獲得或解鎖它
由於其廣泛使用,玩家通常熟悉這些慣例。利用這種熟悉度可以使界面更直觀,並減少對遊戲特定說明的需求。在目標類別內玩遊戲可以幫助識別玩家可能認識的規則。UI 設計師可能會選擇一種獨特的方法來更好地匹配他們的遊戲,但了解這些規範會影響他們的決策過程。

X 關閉按鈕在 命運之風 , 龍之冒險 , BotClash Simulator 和 門

一致性
無論使用者介面設計師做出什麼決定,他們應該在整個遊戲中一致應用它們。一致性可幫助玩家更有效地穿越遊戲,並防止混亂和挫折。
以下是遊戲中的一些 UI 一致性示例:
- 「健康」狀態在所有文字、相關圖示和健康條中顯示綠色。
- 隨時 NPC 對話提到遊戲內物道具時,會用粗體突出顯示。
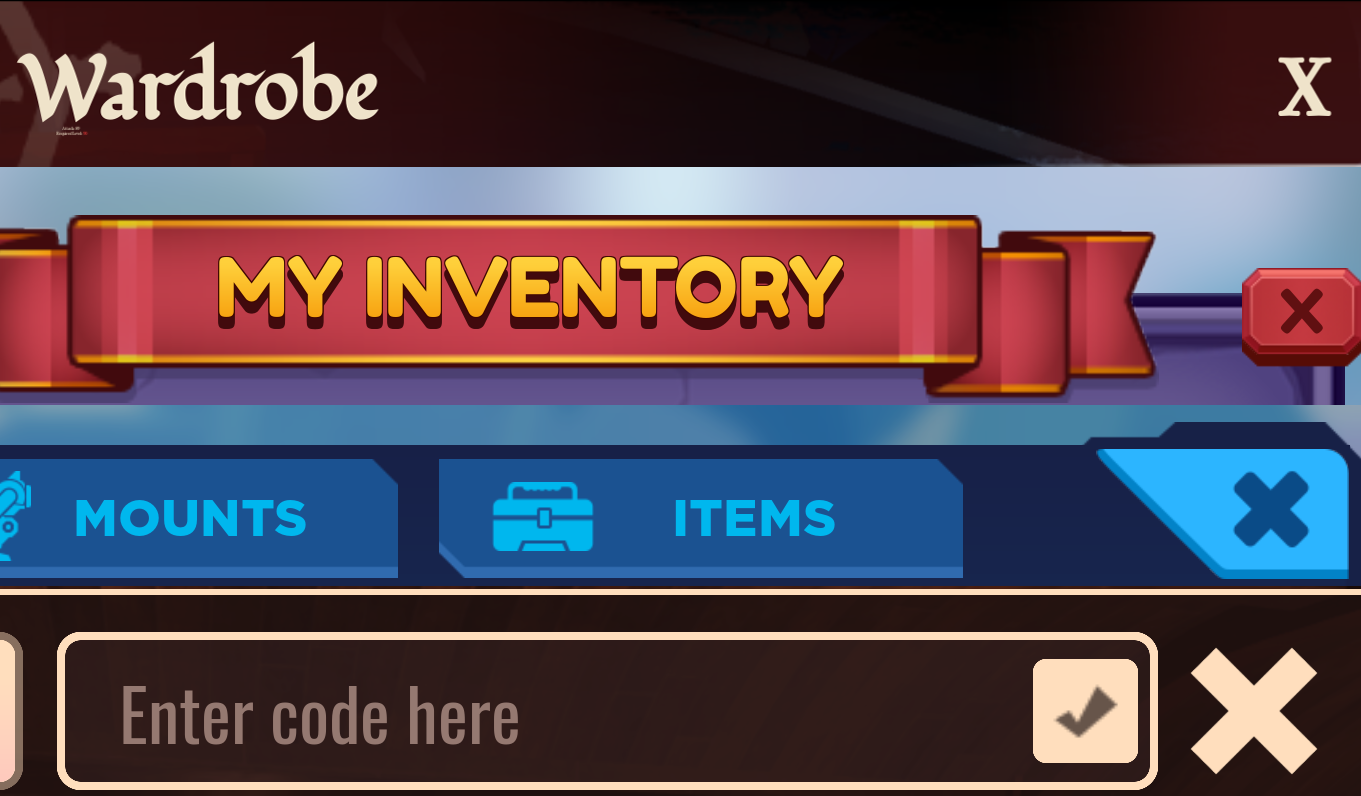
- 關閉按鈕總是正方形、紅色,並包含白色 X,只在對話框右上角出現。
- 每當玩家無法在商購物購買物品時,價格會顯示為紅色。
這些選擇是有意識的,旨在簡化玩家的理解和導航。透過一致地應用它們,玩家可以將相關元素聯繫起來、識別重要物品、發展肌肉記憶、做出迅速的明智決定,並花較多時間沉浸在遊戲中。
UX
UX 設計與玩家如何與遊戲互動、如何讓遊戲知道他們的選擇以及如何從一個選擇移動到另一個有關。雖然UX經常與使用者介面(UI)密切合作,但它更專注於互動性和玩家體驗而不是UI的視覺和資訊設計。
了解玩家
UX 設計師的主要目標是創建易於理解、不具干擾性且方便玩家使用的互動和流程。這個過程從理解玩家本身開始,即一個遊戲的目標觀眾。當識別體驗的玩家時,請考慮以追蹤中因素:
人口統計: 人口統計資料可以幫助設計人員決定設計選擇,透過揭露關於玩家群組的一般資訊。例如,年輕玩家通常更有可能在手機或平板電腦上玩遊戲,而不是在個人電腦上,因此那些瞄準該群眾的遊戲通常會優先設計和拋光手機用戶體驗。
經驗等級: 開發者可選擇為擁有少量遊戲體驗、較大數量或位於中間的玩家設計。熟悉經驗豐富的玩家的互動,例如點擊數字鍵以在工具欄裝備一個項目,或按下 c 以蹲下,可能對經驗不足的玩家不明顯,需要額外的傳訊或訓練。
類型熟悉度: 類似於一般經驗等級,類型熟悉度反映玩家的經驗等級與特定類型的遊戲。在 Roblox 上擊中流行類型的遊戲,例如角色扮演、生存恐怖和第一人稱射擊,可能會有許多已經玩過類似遊戲的潛在玩家。其他類型的遊戲可能擁有較少的經驗玩家,但經驗差距可以通過教學和使用來克服。
遊戲風格: 玩家通常會喜歡特定類型的玩 遊玩,從競爭和成就收集到探索和合作。這些偏好不僅反映在玩家喜歡的遊戲機制中,還會影響UX決策。設計師考慮要優先哪些互動、要拋光哪些以及要向玩家提供哪些。它們也考慮玩家在與這些互動進行時會擁有的心態以及它們努力激發的情緒。
考慮這些因素後,選擇目標玩家群組(或群組),通過會面、與他們一起遊玩和了解目標和偏好來更好地 inform設計選擇。
設計互動
互動是允許玩家在遊戲中體驗和溝通選擇的功能。UX 設計師希望這些互動是直觀的,並需要盡量少的解釋。為了達到這一目標,他們會使用:
- 慣例
- 比喻
- 回饋
慣例
規則 是玩家可能從其他遊戲中熟悉的UX設計和原則。

常見的慣例包括:
- Roblox 開發人員使用的「E」靠近提示,用於向玩家指示物品可以互動,如果他們站得夠近,它就會出現。
- 「C」鍵可讓玩家的人偶下蹲,以便它們能夠穿過障礙物或進入緊湊的空間。
- 將工具欄中的數字鍵裝備物品移至虛擬人偶的手中,以便它們可以使用。
- 走進地面上的圓圈,以便排隊參加比相符。
當特定實現或設計選擇因易於使用而受到歡迎時,就會建立規則。例如「C」以蹲姿,很容易記住,因為它是「蹲」一詞的第一個字母,並且靠近WASD,玩家使用來導覽的按鍵。這是一種簡單的互動,可以快速進行且在壓力下進行,這是因為嘗試隱藏或逃離接近的威脅是蹲下的常見用例。
比喻
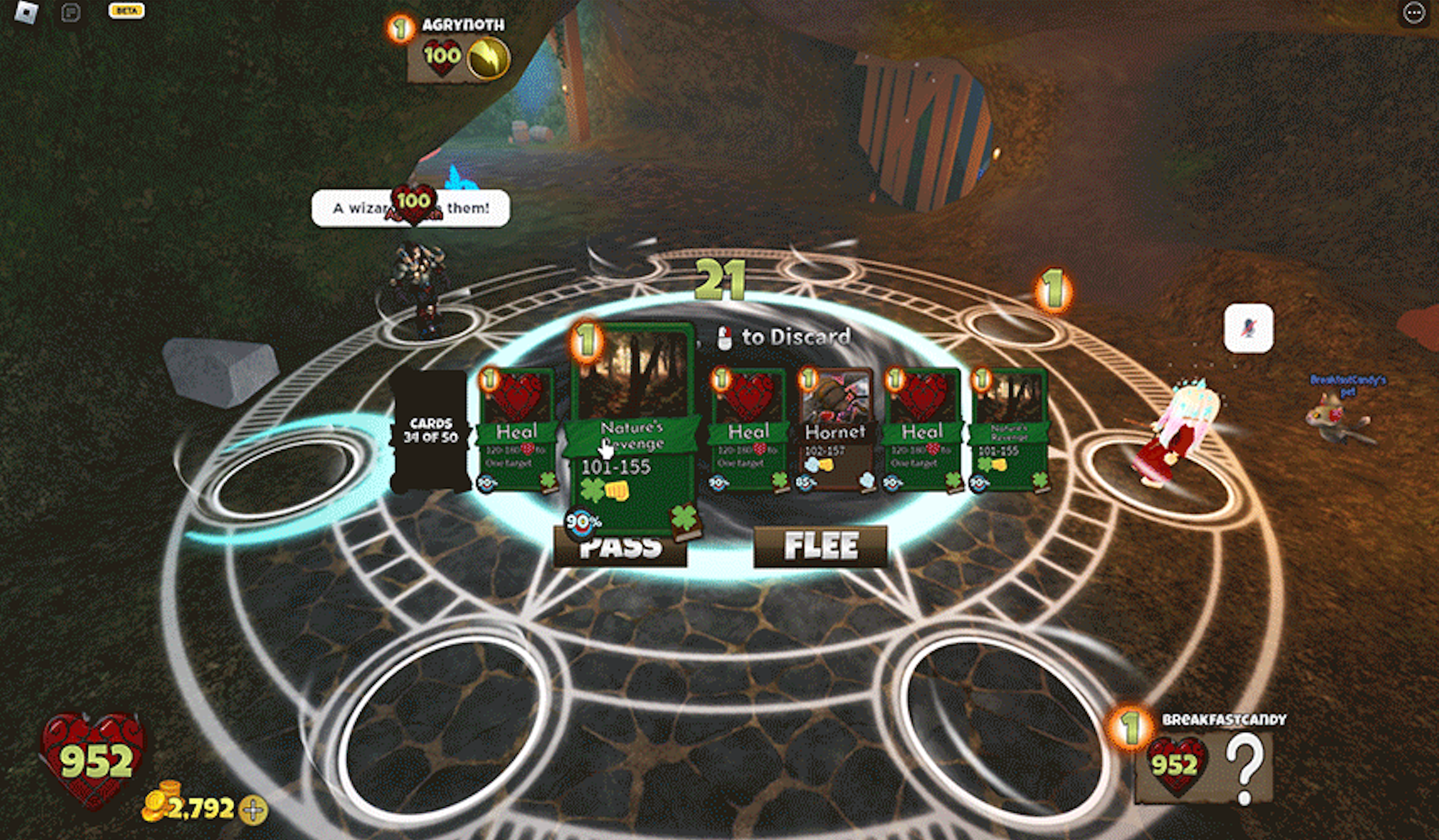
比喻 將抽象概念關聯到更熟悉的概念,創建一個快捷的理解方式。在 法術綁定巫師角色扮演遊戲 的這個例子中,施放魔法法術的行動是由從一組卡牌中抽取卡片來執行的。基於甲板的用戶介面/體驗將抽象的施法行為轉換為玩家更容易理解和快速理解的東西。這不會改變施法行動本身,但可以讓玩家更容易理解和快速理解它。

回饋
從遊戲傳送到玩家的通訊被稱為反饋。回饋幫助玩家理解他們已經執行的行動在遊戲中產生了效果。它可以幫助學習遊戲功能,並添加一層波蘭語,使特性更容易使用。回饋的一些例子包括:
- 一名敵人播放其「命中」反應動畫來表示已受到玩家武器的傷害
- 一個按鈕,可變更顏色以指示漂浮、壓低和釋放(已選擇)狀態
- 當玩家完成購買時,收銀機發出「cha-ching!」的音效
- 隨著玩家完成任務目標,進度條填滿
當回饋缺乏或不足時,玩家可能不知道他們做了什麼、效果是否良好或不良,甚至不知道他們使用的功能是否正常運作或遇到錯誤。
設計流程
玩家完成目標通常需要多次互動。UX 設計師關心玩家是如何從一個動作或使用者介面螢幕或選擇跳到下一個,並確保這些路徑是合理且方便的。
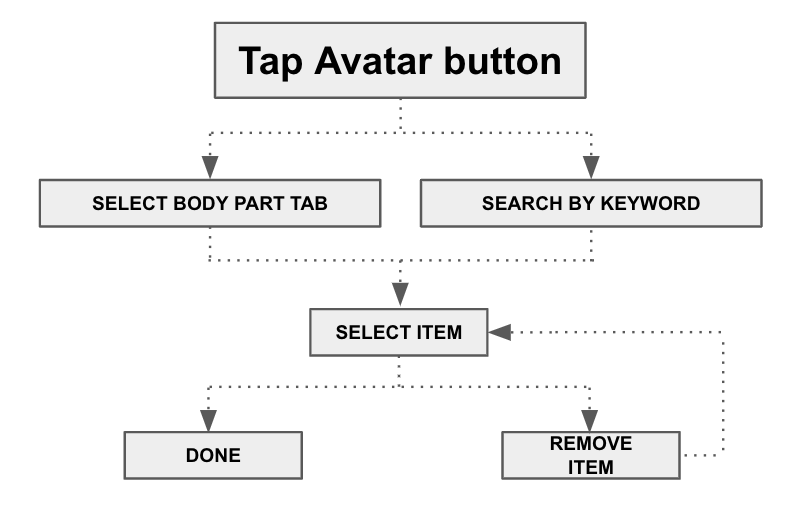
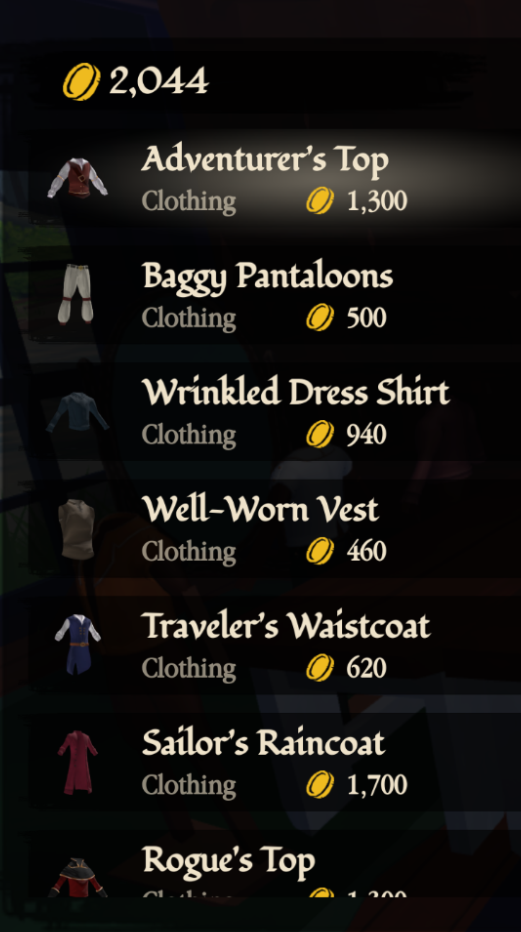
例如,在 貝瑞大道RP 上裝備一個物品在虛擬人偶上,玩家必須:
- 找到並點擊虛擬人偶按鈕
- 選擇一個物品類別(臉、頭、頸等)
- 滾動以找到感興趣的項目
- 點擊物品以在他們的虛擬人偶上裝備它
- 尋找並點擊「完成」按鈕以退出虛擬人偶自訂
這些步驟一起代表了虛擬人偶自訂流程。這個流程簡單且直接,需要的步驟最少,以便裝備一件物道具。因為玩家不需要執行許多動作或過度思考他們需要做的事情,這個流程在 摩擦 上很低,是達到目標所需的努力的測量。
設計高效、低摩擦流程需要仔細考慮使用案例。這些使用案例可以用作玩家目標,例如:
- 想要能夠快速修改虛擬人偶
- 在修改時輕鬆找到項目
- 在選擇前預覽項目
- 選擇後輕鬆移除物品
這些目標然後指導了功能的 UI 和UX設計:
- 玩家通過HUD上的顯著按鈕存取虛擬人偶自訂功能,並可立即開始為虛擬人偶裝備物品
- 標籤將項目排序為方便的類別,搜尋欄允許玩家直接搜索項目
- 項目會立即在虛擬人偶上預覽
- 玩家可以再次點擊以取消選擇或點擊裝備列表中的項目來取消選擇
設計師可以開始布置介面並計畫玩家完成修改他們的虛擬人偶目標所需的步驟。這個過程可以透過使用 流程圖 來幫助,這會視覺上顯示玩家在導航介面時的行動。這些圖表可幫助識別被忽略的步驟、步驟不清晰或不便的痛點,以及過度摩擦。