Với TextChatService, bạn có thể sử dụng bong bóng trò chuyện để hiển thị bong bóng trò chuyện có thể tùy chỉnh trên avatar và NPC của người dùng.Trò chuyện bong bóng có thể làm cho trải nghiệm của bạn trở nên sống động hơn về mặt hình ảnh và giúp người dùng dễ dàng xác định các tin nhắn và người phát ngôn của họ theo cách có liên quan về ngữ cảnh.Tính năng này đặc biệt hữu ích cho những trải nghiệm mà người dùng cần tập trung vào nội dung trong khi giao tiếp với người khác theo cách ít xâm phạm hơn.
Bật chat bong bóng
Để bật chat bong bóng trong trải nghiệm của bạn:
Trong cửa sổ Explorer, chọn BubbleChatConfiguration dưới TextChatService.

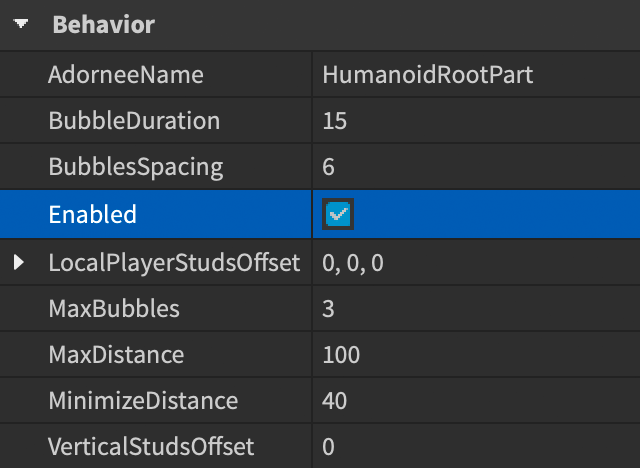
Trong cửa sổ Tính năng, kiểm tra hộp kiểm BubbleChatConfiguration.Enabled.

Tùy chỉnh bong bóng
Sau khi bật chat bong bóng, bạn có thể tùy chỉnh sự xuất hiện và hành vi của bong bóng trò chuyện để phù hợp với chủ đề trải nghiệm của bạn.Sử dụng cửa sổ Tính năng của BubbleChatConfiguration đối với thay đổi cơ bản như màu văn bản và khoảng cách, hoặc thực hiện tùy chỉnh nâng cao cho hình nền bong bóng hình ảnh và các điều chỉnh hình ảnh khác.

Ngoài ra, thêm một LocalScript trong StarterPlayerScripts với tất cả các cài đặt tùy chỉnh của bạn.Điều này cho phép động cơ áp dụng các tùy chỉnh của bạn trong thời gian chạy, vượt qua các cài đặt trong Studio.Nó hữu ích để thêm hiệu ứng đặc biệt vào bong bóng trò chuyện khi người dùng kích hoạt một số sự kiện hoặc điều kiện nhất định.
Tùy chỉnh cơ bản
Bảng sau đây hiển thị các thuộc tính tùy chỉnh bong bóng trò chuyện phổ biến. Để có danh sách đầy đủ các thuộc tính tùy chỉnh, xem BubbleChatConfiguration .
| Tài sản | Mô tả | Mặc định |
|---|---|---|
| BackgroundColor3 | Màu nền của bong bóng trong Color3 . | [250, 250, 250] |
| FontFace | Font của văn bong bóng. | BuilderSansMedium |
| TextColor3 | Màu của văn bản bong bóng trong Color3 . | [57, 59, 61] |
| TextSize | Kích thước của văn bản bong bóng. | 16 |
Tùy chỉnh nâng cao
Đối với tùy chỉnh nâng cao của bong bóng của bạn, thêm các đối tượng UI đại diện cho một số khía cạnh của sự xuất hiện của bong bóng như trẻ em dưới BubbleChatConfiguration, bao gồm:
- ImageLabel cho cài đặt hình ảnh nền.
- UIGradient cho cài đặt độ mờ nền.
- UICorner cho hình dạng góc của bong bóng.
- UIPadding cho khoảng trống lót giữa văn bản và cạnh bong bóng, so với kích thước bình thường của cha.
Sau khi thêm các đối tượng này, bạn có thể thay đổi các thuộc tính của các đối tượng này áp dụng cho bong bóng trò chuyện cho tùy chỉnh bong bóng nâng cao.Ví dụ sau đây LocalScript thêm hình nền và cạnh sắc nét cho bong bóng:
Tùy chỉnh bong bóng nâng cao

Các bảng sau đây mô tả các trẻ em có sẵn GuiObject và sửa đổi xuất hiện với các thuộc tính tùy chỉnh hợp lệ của chúng cùng với chúng:
| Tài sản | Mô tả | Mặc định |
|---|---|---|
| Image | ID tài sản của hình nền bong bóng. | |
| ImageColor3 | Màu nhuộm của hình nền bong bóng trong Color3 . | [255, 255, 255] |
| ImageRectOffset | Offset của khu vực hình ảnh được hiển thị từ trên cùng bên trái bằng像素. | (0, 0) |
| ImageRectSize | Kích thước của khu vực hình ảnh được hiển thị bằng điểm. Để hiển thị toàn bộ hình ảnh, hãy đặt chiều cao hoặc chiều rộng thành 0 . | (0, 0) |
| ScaleType | Loại thước đo để hiển thị hình ảnh khi kích thước của nó khác với kích thước tuyệt đối của bong bóng. | Stretch |
| SliceCenter | Cắt ranh giới của hình ảnh nếu hình ảnh là hình ảnh có 9 lát cắt. Chỉ áp dụng khi bạn đặt ScaleType là Slice . | (0, 0, 0, 0) |
| SliceScale | Tỷ lệ thước đo của các cạnh cắt nếu hình ảnh là hình ảnh được cắt 9 lần. Chỉ áp dụng khi bạn đặt ScaleType như Slice . | 1 |
| TileSize | Kích thước ô lát của hình ảnh. Chỉ áp dụng khi bạn đặt ScaleType là Tile . | (1, 0, 1, 0) |
Tùy chỉnh theo bong bóng
Bạn có thể tùy chỉnh riêng lẻ và thay đổi hành vi bong bóng trò chuyện dựa trên các điều kiện cụ thể để vô hiệu hóa cài đặt chung của bạn.Ví dụ, bạn có thể sử dụng bong bóng trò chuyện để phân biệt NPC và người dùng, nhấn mạnh tình trạng tháisức khỏe quan trọng, và áp dụng các hiệu ứng đặc biệt cho các tin nhắn có chữ khóa được xác định trước.
Để đặt tùy chỉnh cho mỗi bong bóng, hãy thêm một bên khách LocalScript sử dụng BubbleChatMessageProperties , điều này thay thế các tính chất phù hợp của BubbleChatConfiguration , và điện thoại trả lại TextChatService.OnBubbleAdded để xác định cách tùy chỉnh mỗi bong bóng.Phản hồi cung cấp cho bạn với thuộc tính TextChatMessage và trang trí, vì vậy bạn có thể áp dụng tùy chỉnh dựa trên các thuộc tính liên quan đến người dùng, nội dung trò chuyện, tính chất của người dùng và bất kỳ điều kiện đặc biệt nào bạn muốn định nghĩa.
Các thuộc tính tùy chỉnh cơ bản sau đây hiện có cho tùy chỉnh theo bong bóng:
| Tài sản | Mô tả | Mặc định |
|---|---|---|
| BackgroundColor3 | Màu nền của bong bóng trong Color3 . | (250, 250, 250) |
| BackgroundTransparency | Độ trong suốt nền của bong bóng. | 0.1 |
| FontFace | Font của văn bong bóng. | BuilderSansMedium |
| TextColor3 | Màu của văn bản bong bóng trong Color3 . | [57, 59, 61] |
| TextSize | Kích thước của văn bản bong bóng. | 16 |
Ví dụ sau đây thêm hiệu ứng đặc biệt cho bong bóng trò chuyện của người dùng VIP bằng cách kiểm tra xem liệu người gửi tin nhắn trò chuyện có đặc tính IsVIP không:
Bong bóng VIP
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Xử lý sự kiện khi một bong bóng trò chuyện mới được thêm vào trải nghiệm
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Kiểm tra xem tin nhắn trò chuyện có TextSource (người gửi) liên kết với nó không
if message.TextSource then
-- Tạo một instance BubbleChatMessageProperties mới để tùy chỉnh bong bóng trò chuyện
local bubbleProperties = Instance.new("BubbleChatMessageProperties")
-- Nhận người dùng gửi tin nhắn trò chuyện dựa trên UserId của họ
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
if player:GetAttribute("IsVIP") then
-- Nếu người chơi là VIP, tùy chỉnh các thuộc tính bong bóng trò chuyện
bubbleProperties.TextColor3 = Color3.fromHex("#F5CD30")
bubbleProperties.BackgroundColor3 = Color3.fromRGB(25, 27, 29)
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.PermanentMarker)
end
return bubbleProperties
end
end
Tất cả các tùy chọn tùy chỉnh nâng cao đều có sẵn cho tùy chỉnh theo bong bóng.Tương tự như tùy chỉnh nâng cao cho bong bóng chung, thêm các ví dụ bạn muốn tùy chỉnh làm con của BubbleChatMessageProperties .Ví dụ sau đây thêm một hiệu ứng độ dốc đặc biệt cùng với các thuộc tính khác để chat bong bóng của người dùng với tình trạng sức khỏe thấp bằng cách kiểm tra thuộc tính Humanoid.Health của nhân vật tin nhắn trò chuyện:
Bong bóng sức khỏe thấp
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Xử lý sự kiện khi một bong bóng trò chuyện mới được thêm vào trải nghiệm
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Kiểm tra xem tin nhắn trò chuyện có TextSource (người gửi) liên kết với nó không
if message.TextSource then
-- Nhận người dùng đã gửi tin nhắn trò chuyện bằng cách sử dụng UserId của họ
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
-- Tìm humanoid trong nhân vật của người dùng
local humanoid = player.Character:FindFirstChildWhichIsA("Humanoid")
if humanoid and humanoid.Health < 25 then
-- Tạo một instance BubbleChatMessageProperties mới để tùy chỉnh bong bóng trò chuyện
local bubbleProperties :BubbleChatMessageProperties = Instance.new("BubbleChatMessageProperties")
-- Tùy chỉnh các thuộc tính bong bóng trò chuyện cho tình trạng sức khỏe thấp
bubbleProperties.BackgroundColor3 = Color3.fromRGB(245, 245, 245)
bubbleProperties.TextColor3 = Color3.fromRGB(234, 51, 96)
bubbleProperties.TextSize = 20
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.DenkOne)
-- Thêm một UIGradient làm con để tùy chỉnh độ dốc
local uiGradient : UIGradient = Instance.new("UIGradient")
uiGradient.Color = ColorSequence.new(Color3.fromRGB(110, 4, 0), Color3.fromRGB(0, 0, 0))
uiGradient.Rotation = 90
uiGradient.Parent = bubbleProperties
return bubbleProperties
end
end
end
Hiển thị bong bóng thủ công
Bạn có thể muốn hiển thị bong bóng trò chuyện khi người chơi chưa gửi tin nhắn, chẳng hạn như với NPC.Sử dụng phương pháp TextChatService:DisplayBubble() để hiển thị bong bóng trò chuyện bằng tay.
Tùy chỉnh của các bong bóng này giống như tùy chỉnh của các bong bóng được hiển thị tự động khi Người chơi gửi tin nhắn thông qua Kênh văn bản bằng cách sử dụng lại TextChatService.OnBubbleAdded callback .
Bong bóng NPC
Hiển thị bong bóng trò chuyện cho các nhân vật không phải người chơi (NPC) bằng cách gọi TextChatService:DisplayBubble(character, message), với nhân vật NPC và tin nhắn là tham số.Những bong bóng này có thể tùy chỉnh bằng cách sử dụng lại TextChatService.OnBubbleAdded callback giống như bất kỳ bong bóng trò chuyện khác.
TextChatService:DisplayBubble() chỉ hoạt động trên các kịch bản bên khách, vì vậy hãy chắc chắn sử dụng một Script với RunContext được đặt thành Enum.RunContext.Client , hoặc một LocalScript trong một thùng chứa thích hợp , như StarterPlayerScripts .Nếu bạn gắn một ProximityPrompt vào một NPC, một kịch bản hiển thị bong bóng trò chuyện có thể trông như thế này:
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local prompt = Workspace.SomeNPC.ProximityPrompt
local head = prompt.Parent:WaitForChild("Head")
prompt.Triggered:Connect(function()
TextChatService:DisplayBubble(head, "Hello world!")
end)