UI 개체가 레이아웃 구조의 제어를 받지 않거나 크기 조정기/제약 조건의 제어를 받지 않는 한, 해당 개체의 위치와 크기에 완전히 제어할 수 있습니다.개체가 겹치는 레이어의 Z-인덱스 순서도 설정할 수 있습니다.
핵심 속성
모든 GuiObjects 공유 코어 속성 집합을 위치 , 크기 , 앵커 및 레이어 화면 또는 경험 내 컨테이너 내에 배치합니다.
위치
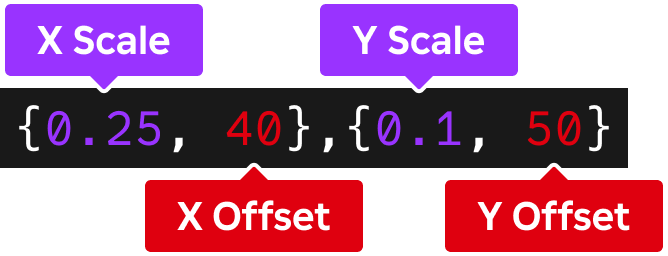
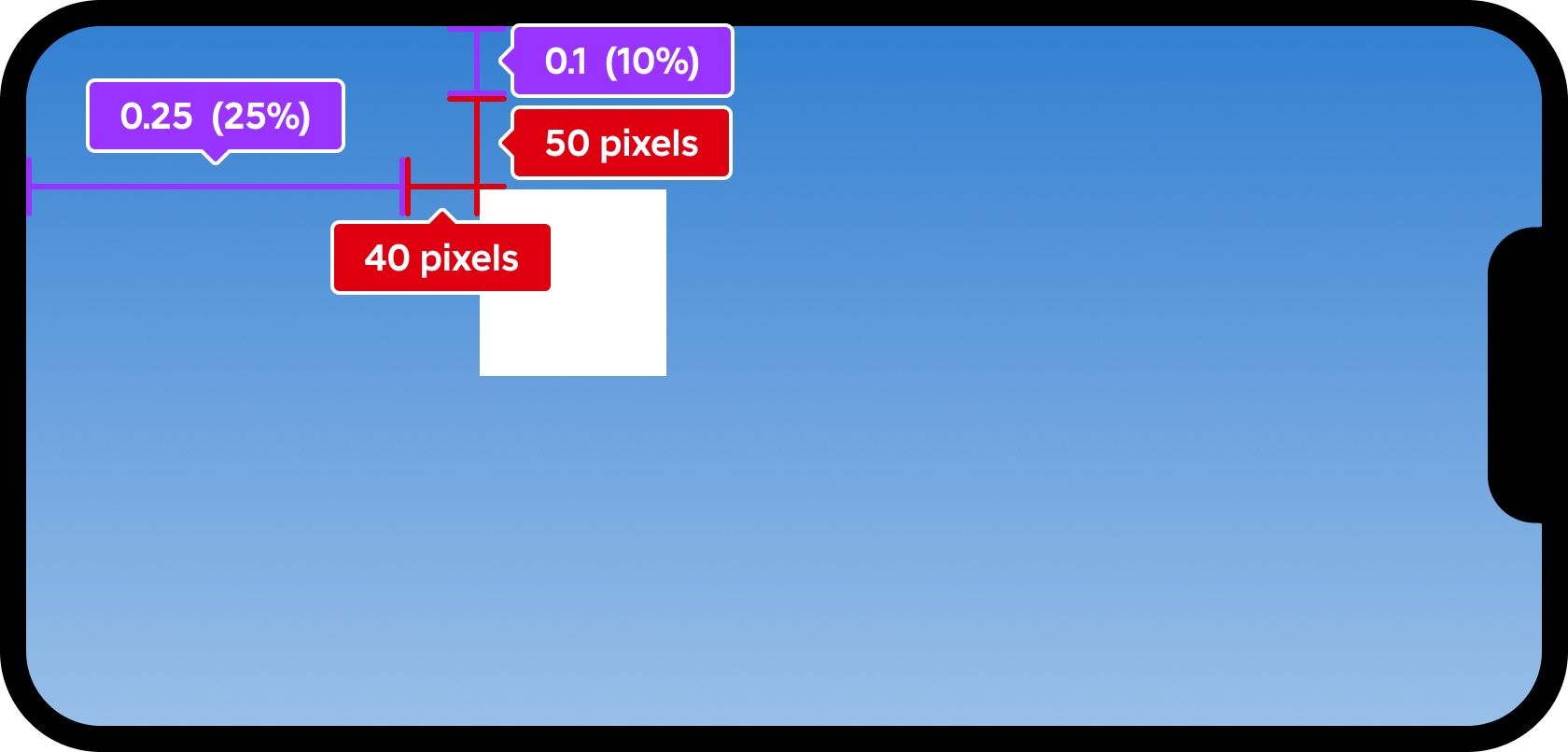
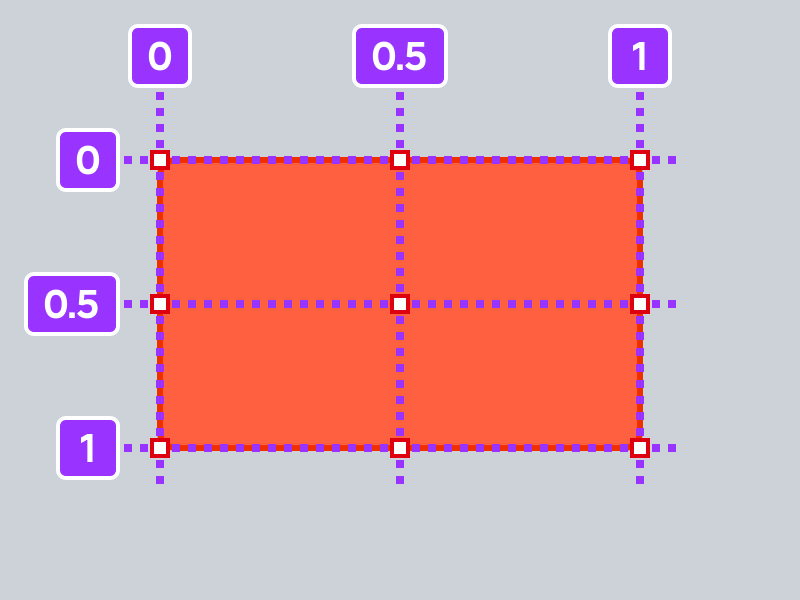
속성은 X Y 및 Y 축을 따라 개체를 위치시키는 좌표 집합입니다.A UDim2 는 각 축에 대한 Scale 및 Offset 값으로 나타납니다:

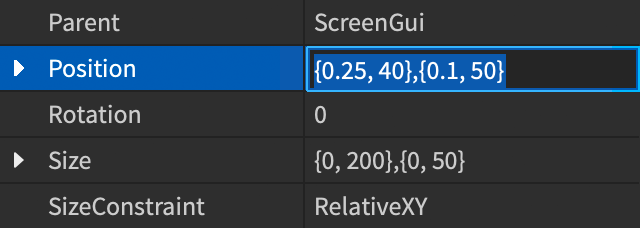
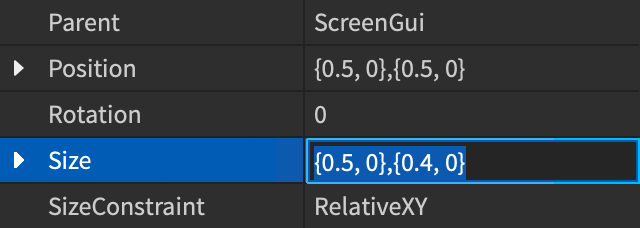
선택된 GuiObject 의 위치를 편집하려면 속성 창에서 위치 필드를 클릭하고 새로운 UDim2 좌표 설정입력하십시오.


크기
Size``Datatype.UDim2축과 Y 축을 따라 개체의 크기를 조정하는 코디네이트 세트 입니다.A UDim2 는 각 축에 대한 Scale 및 Offset 값으로 나타납니다:
- 규모 — 해당 축을 따라 컨테이너의 크기의 백분율 을 나타내는 값, 모든 오프셋 값에 더하여 추가됩니다.
- 오프셋 — 해당 축을 따라 개체의 픽셀 크기를 나타내는 값, 모든 규모 값에 더하여 추가됩니다.
선택한 GuiObject 의 크기를 편집하려면 크기 필드를 속성 창에 클릭하고 새로운 UDim2 좌표 설정입력하십시오.


앵커 포인트
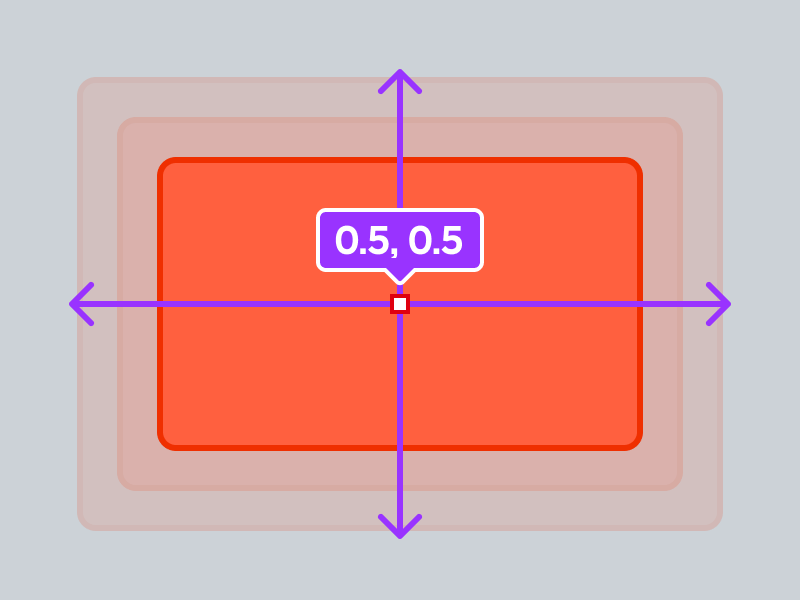
속성은 개체가 원점에서 위치와 크기를 변경하는 지점을 정의합니다.기본값 AnchorPoint 은 개체의 왼쪽 상단 모서리에 앵커를 배치하는 값입니다.The default values are those that place the anchor in the top‑left corner of the object.
값은 개체의 크기 에 비해 에서 로, 즉 개체의 크기 에 비해 개체의 값의 절반은 수평 및 수직으로 개체의 중간 지점에 앵커 포인트를 배치(50%)하고, 개체의 위치나 크기가 변경되면 해당 위치나 크기가 이 지점으로 이동하고 확장됩니다.


선택한 GuiObject의 앵커 포인트를 보고 편집하려면:
ZIndex
속성은 서로 레이어 순서에서 렌더링하고 겹치는 것을 정의합니다.새로운 렌더링 레이어를 생성하려면 각 개체에 대해 ZIndex 속성을 다른 양의 정수 또는 음수 값으로 설정해야 합니다.
UI 컨테이너(예: ScreenGui)와 같은 경우 기본 ZIndexBehavior 항상 부모 위의 자식을 렌더링하고, 각 자식의 ZIndex 는 다른 항목을 렌더링하는 순서를 결정하는 데 사용됩니다.
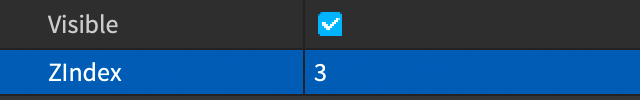
개체의 를 편집하려면 ZIndex 를 속성 창에서 찾아서 새 정수 값을 입력하십시오.

레이아웃 구조
레이아웃 구조는 수평 또는 수직 목록, 동일한 크기의 타일 그리드, 페이지 시퀀스 등을 신속하게 구성하고 표시할 수 있습니다. , 예를 들어 수평 또는 수직 목록, 동일한 크기의 타일 그리드, 페이지 시퀀스 등을 구성하고 표시합니다.레이아웃은 일반적으로 제어하는 개체의 위치 / 크기를 재정의하거나 영향을 미칩니다.
| 형세 | 설명 |
|---|---|
| 목록 | UIListLayout 위치 형제 GuiObjects 를 부모 컨테이너 내의 가로 행이나 세로 열로 배치합니다. |
| 그리드 | UIGridLayout 위치 형제 GuiObjects 부모 컨테이너 내의 동일 크기의 일괄 세포 그리드에서. |
| 테이블 | UITableLayout 위치 형제 GuiObjects 및 자식을 테이블 형식으로 변환합니다. |
| 페이지 | UIPageLayout 형제를 스크립팅을 통해 전환할 수 있는 고유한 페이지로 구성합니다. organizes its sibling GuiObjects into unique pages that you can transition to through scripting. |
크로스 플랫폼 요소
Roblox는 본질적으로 크로스 플랫폼 이며, 플레이어가 PC나 콘솔에서 경험을 발견하고 참여할 수 있고, 나중에 전화기를 집어 들어 멈춘 곳에서 계속할 수 있기 때문입니다.한 플랫폼에 최적화하고 다른 플랫폼을 무시하는 대신, 지원하기로 선택한 모든 플랫폼 에서 액세스하고 즐길 수 있도록 Roblox 경험을 디자인해야 합니다.
예약된 영역
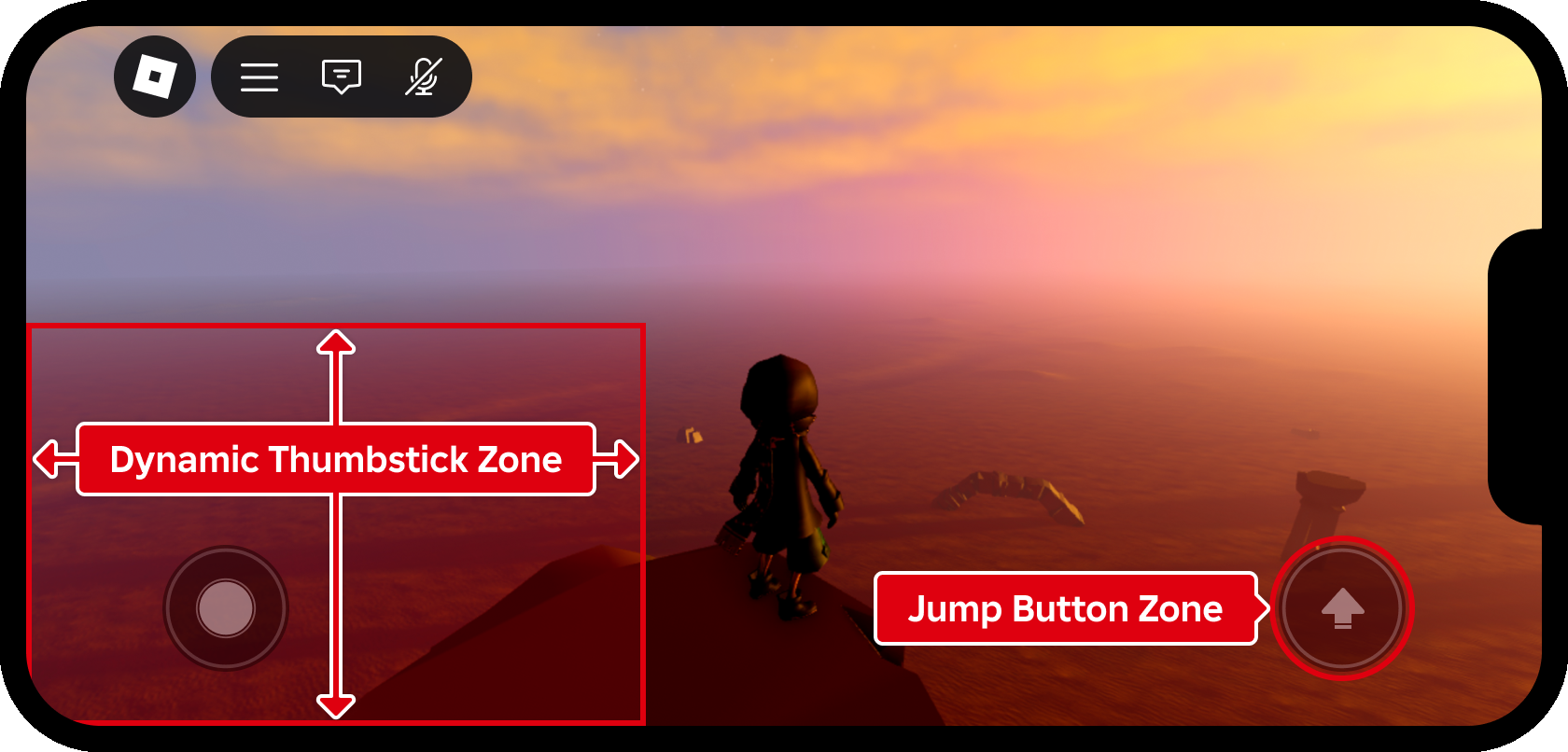
모바일 장치에서 기본 컨트롤은 화면의 왼쪽 하단과 오른쪽 하단 영역을 차지합니다.경험의 UI를 디자인할 때 이러한 영역에 중요한 정보나 가상 버튼을 배치하지 않도록 하십시오.

썸브 영역
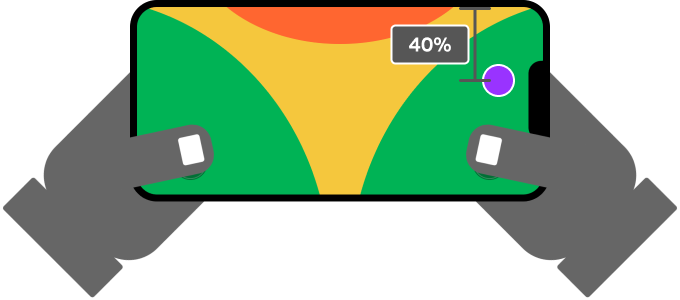
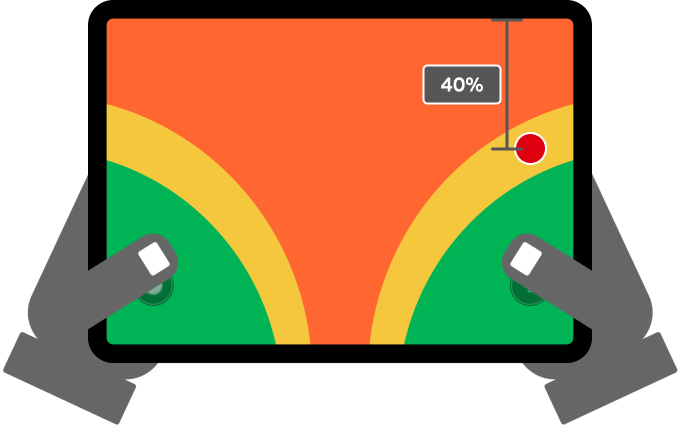
대부분의 모바일 플레이어는 가상 썸스틱과 점프 버튼에 각각 두 개의 손가락을 사용합니다.장치의 물리적 크기와 플레이어의 손에 따라 바닥 모서리에서 너무 멀리 도달하면 불편하거나 불가능해지므로 쉽게 접근할 수 있는 영역 외부에 자주 사용되는 버튼을 배치하지 않아야 합니다.


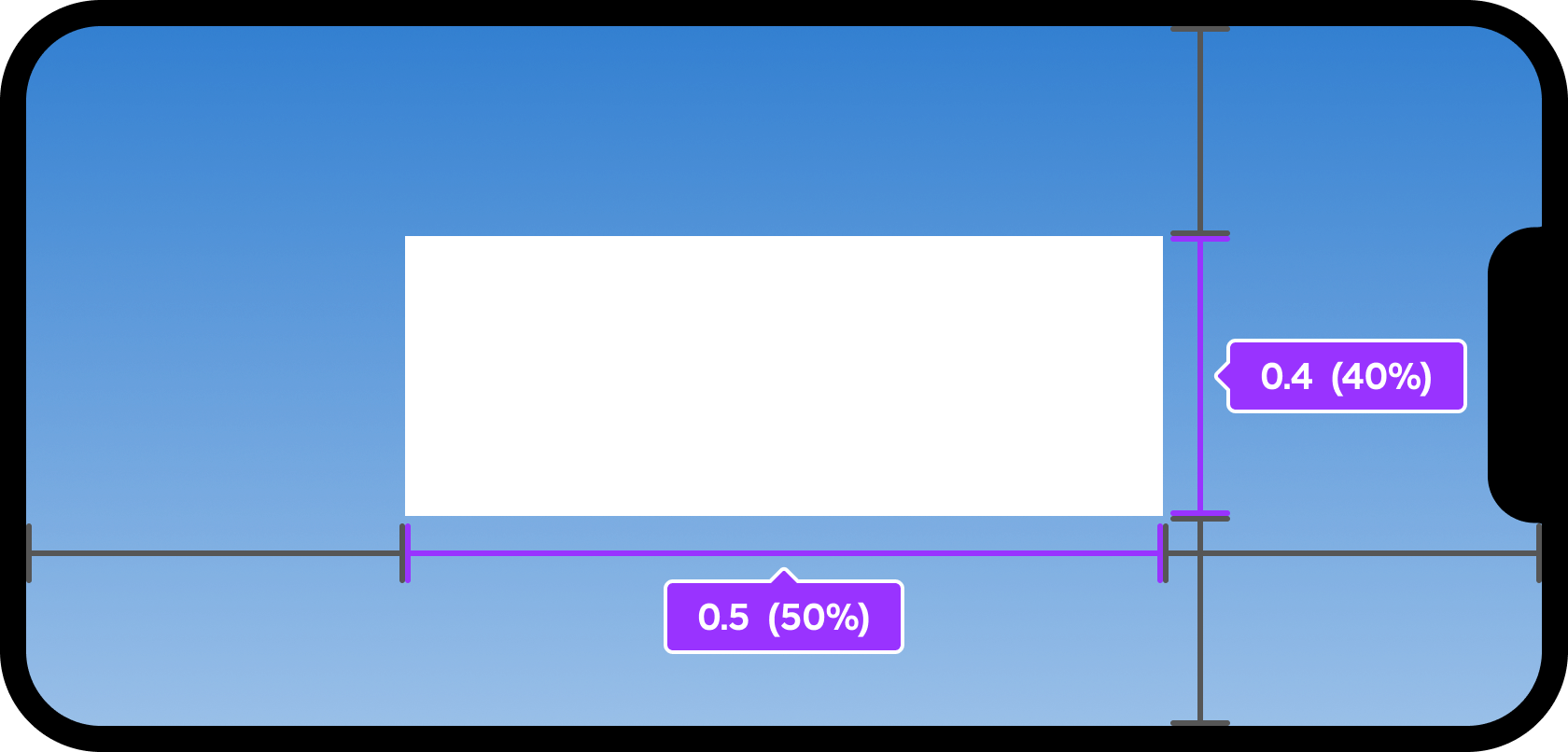
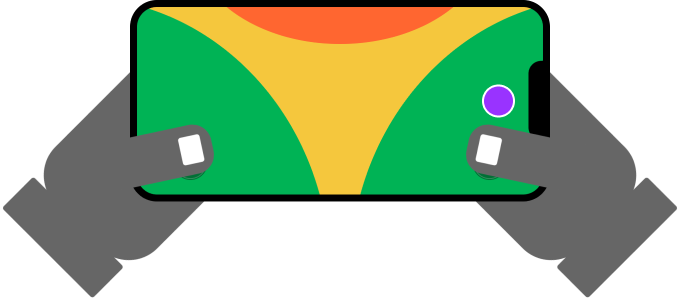
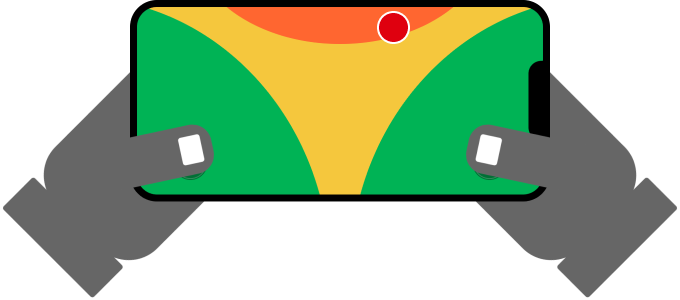
편안한 엄지 영역은 태블릿에 더 큰 화면이 있기 때문에 휴대폰과 태블릿 사이에서 다릅니다.화면 상단의 40% 아래에 배치된 버튼은 휴대폰에서 액세스할 수 있지만 태블릿에서는 거의 액세스할 수 없습니다.


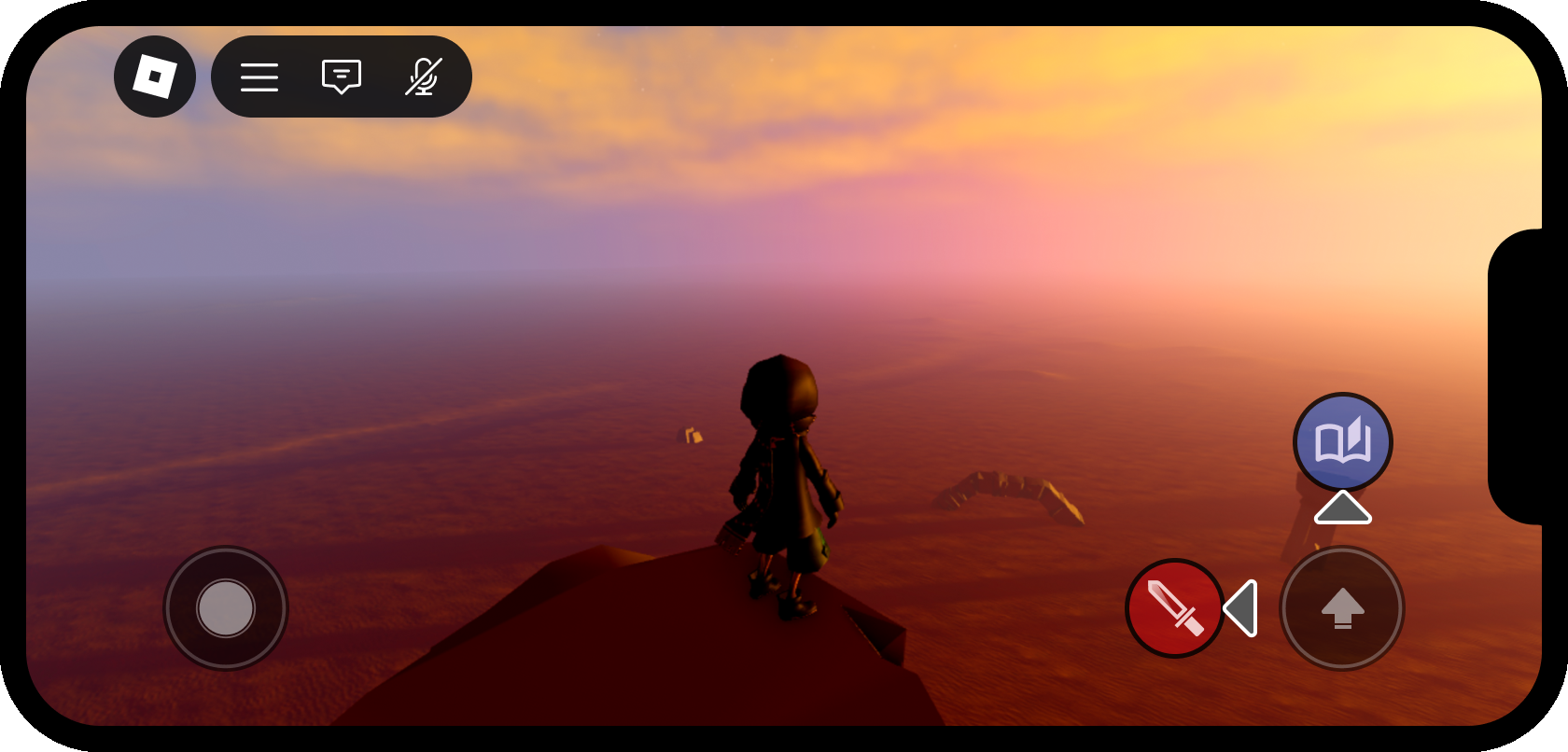
두 전화기와 태블릿 모두에서 신뢰할 수 있는 방법은 기본 점프 버튼과 같은 자주 사용되는 컨트롤 근처의 사용자 지정 버튼의 상대 위치 지정, 그리고 쉽게 도달할 수 있는 위치에 배치하는 것입니다.

다음 코드는 내에 클라이언트 측 스크립트에 배치되어 점프 버튼의 위치를 가져오고 왼쪽에 20픽셀의 자리 표시자 버튼을 생성합니다.
클라이언트 스크립트 - 점프 버튼 근처의 사용자 지정 버튼
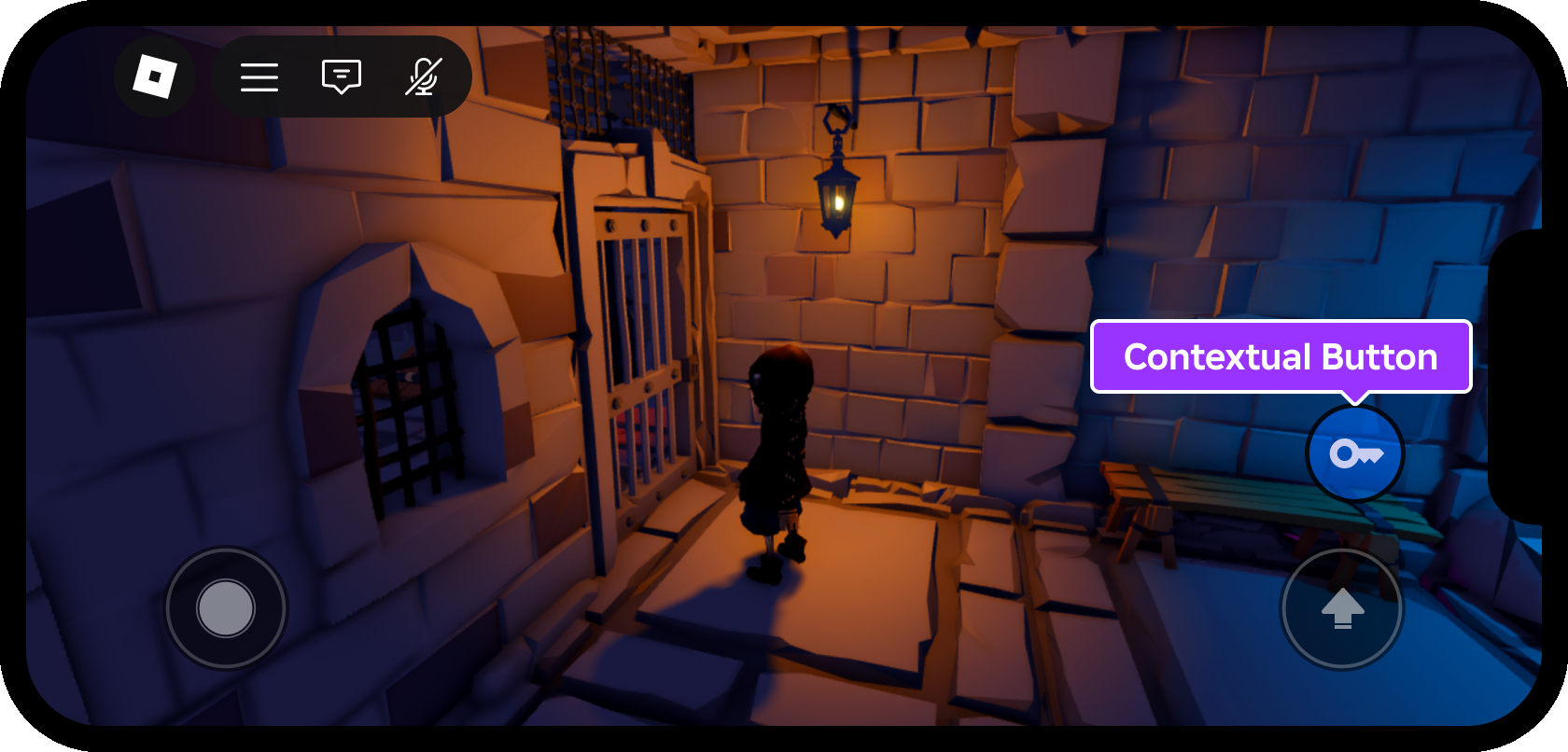
컨텍스트 기반 UI
모바일 장치에서 화면 공간이 제한되어 있으므로 활성 게임 플레이중에 가장 중요한 정보만 표시해야 합니다.예를 들어, 경험에 문과 보물 상자를 열기 위한 특수 입력 작업이 포함되어 있으면 화면에 항상 "열림" 버튼을 표시하는 것이 의미가 없습니다.대신, 캐릭터가 문이나 상자에 접근할 때만 입력을 수락하기 위해 근접 프롬프트나 유사한 방법을 사용하십시오.