A CFrame 、 協調フレーム の略称、は 3D オブジェクトを回転および配置するために使用されるデータタイプです。オブジェクトプロパティまたはスタンドアロンユニットとして、CFrame には、各軸の回転データとグローバルの x-, y-, そして z-座標が含まれています。また、CFrames には、3D 空間のオブジェクトを操作するのに役立つ機能が含まれています。
ゲーム内の CFrame アプリケーションのいくつかの例は次のとおりです:
- プロジェクタのレーザーブラスタでターゲットとなるプレイヤーの位置のように、プロジェクタの遠隔ターゲットポイントを見つける
- カメラを動かして、プレイヤーがそれらと対話するときに特定の NPC に焦点を合わせます。
- プレイヤーの頭の上にステータスインジケーターを配置して、麻痺、強化、毒殺などの状態を表示する
CFレームの基本
CFレームを位置付ける
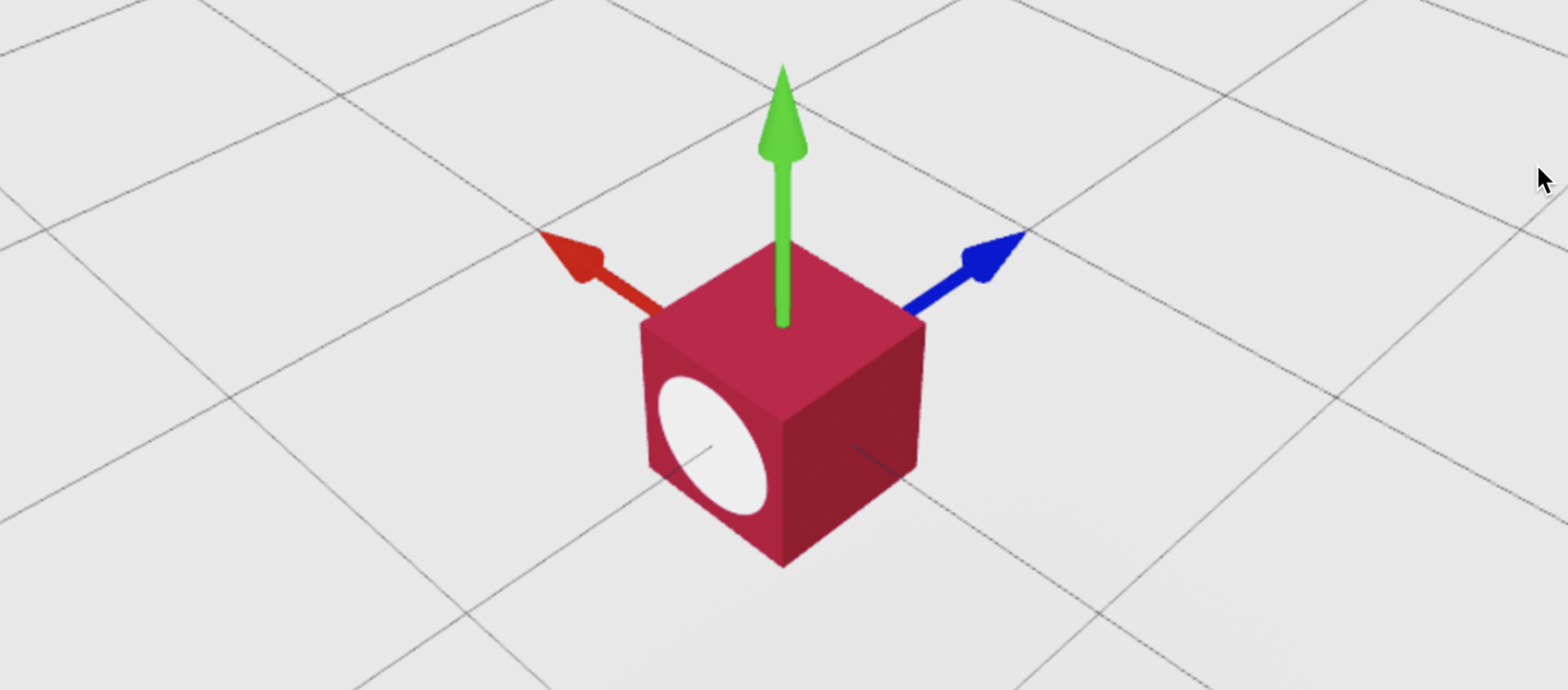
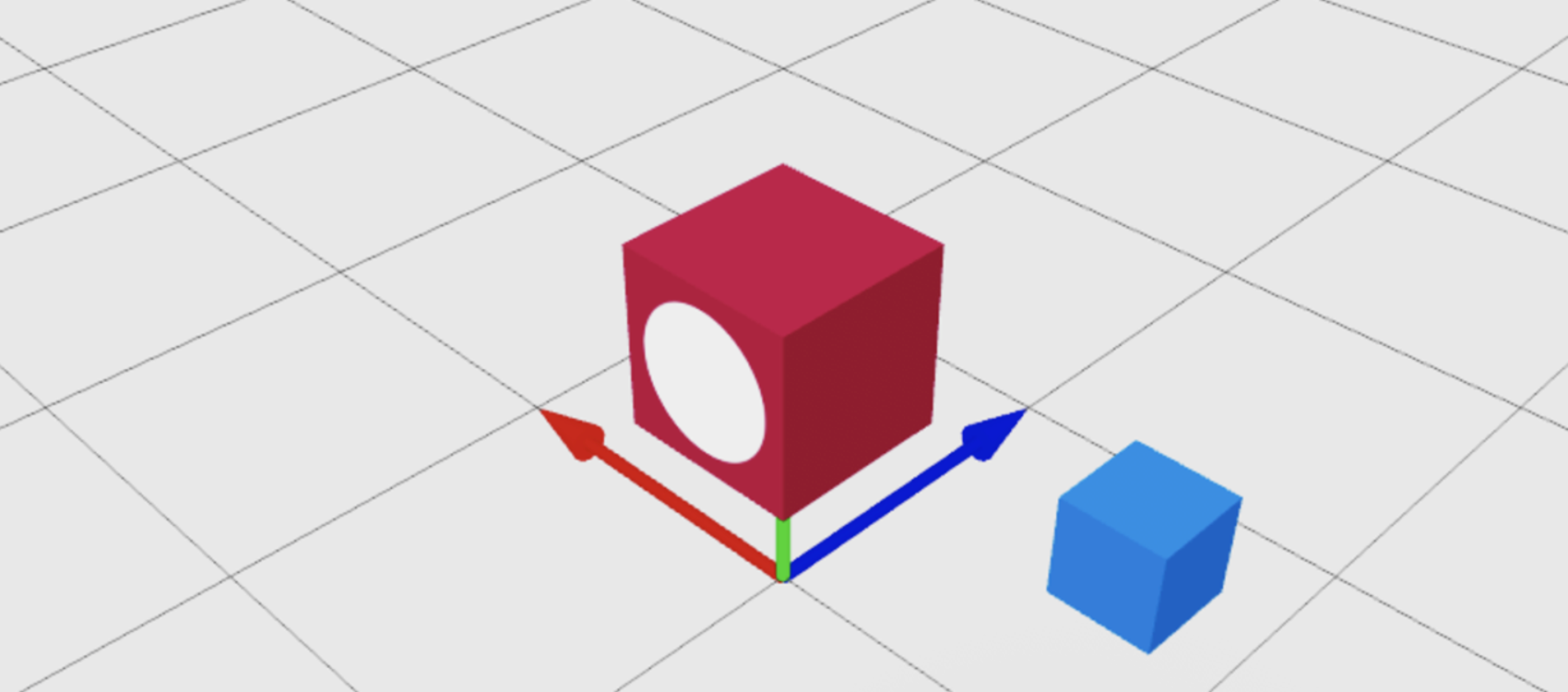
You can create an empty CFrame at the default position of (0, 0, 0) by using CFrame.new() .特定のポイントに CFrame を配置するには、x-, y-, および z-座標を CFrame.new() の引数として提供します。次の例では、redBlock パーツの CFrame プロパティが newCFrame に変更され、位置を (-2、2、4) に移動します。


代わりに、新しい Vector3 位置を CFrame.new() に提供して、同じ結果を得ることができます:
CFrame を回転
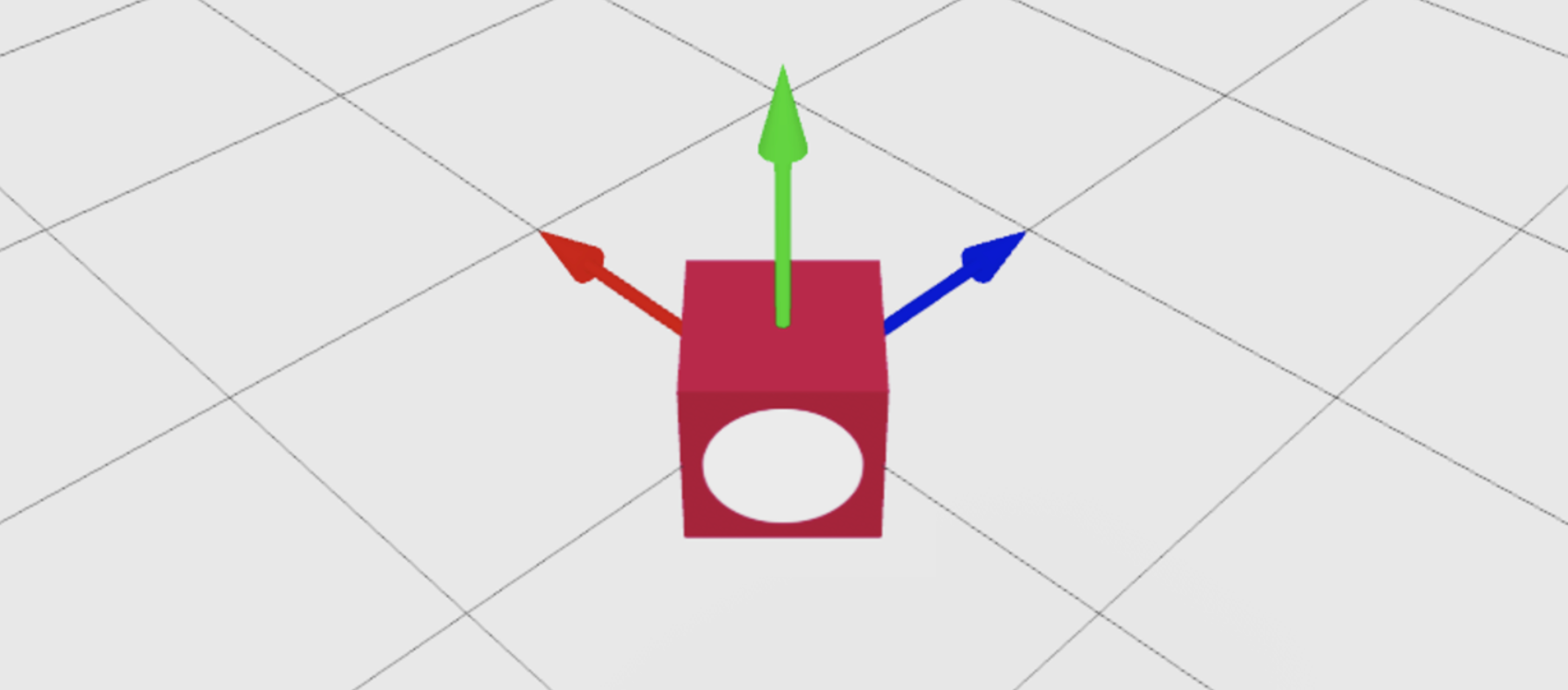
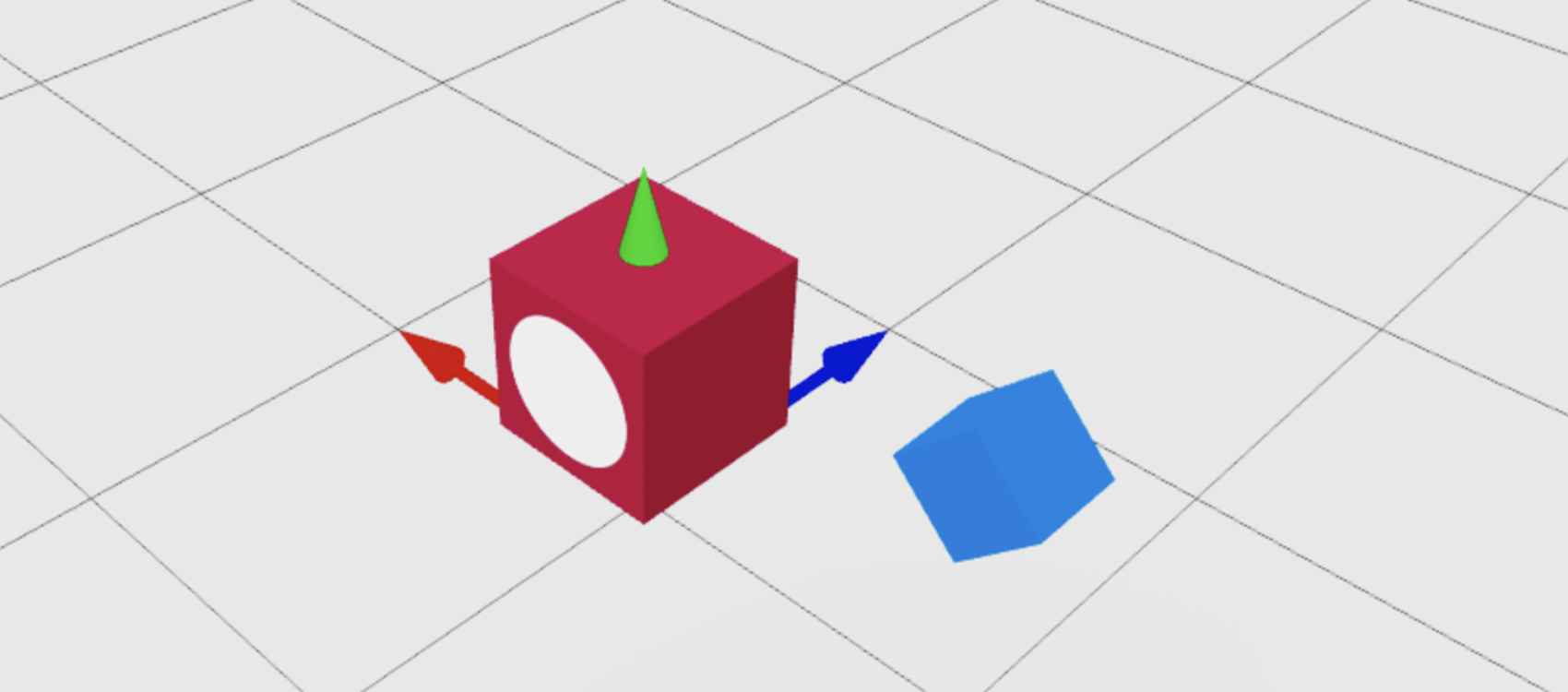
回転した CFrame を作成するには、必要な軸のためのラジアンで回転角を提供する CFrame.Angles() コンストラクターを使用してください。CFrame.Angles() のパラメータは、度ではなくラジアンです。度を好む場合は、math.rad() を使用して度をラジアンに変換します。次の例では、redBlock 部分が y-軸で 45 度時計回りに回転します。


ポイントに向かって CFrame に面する
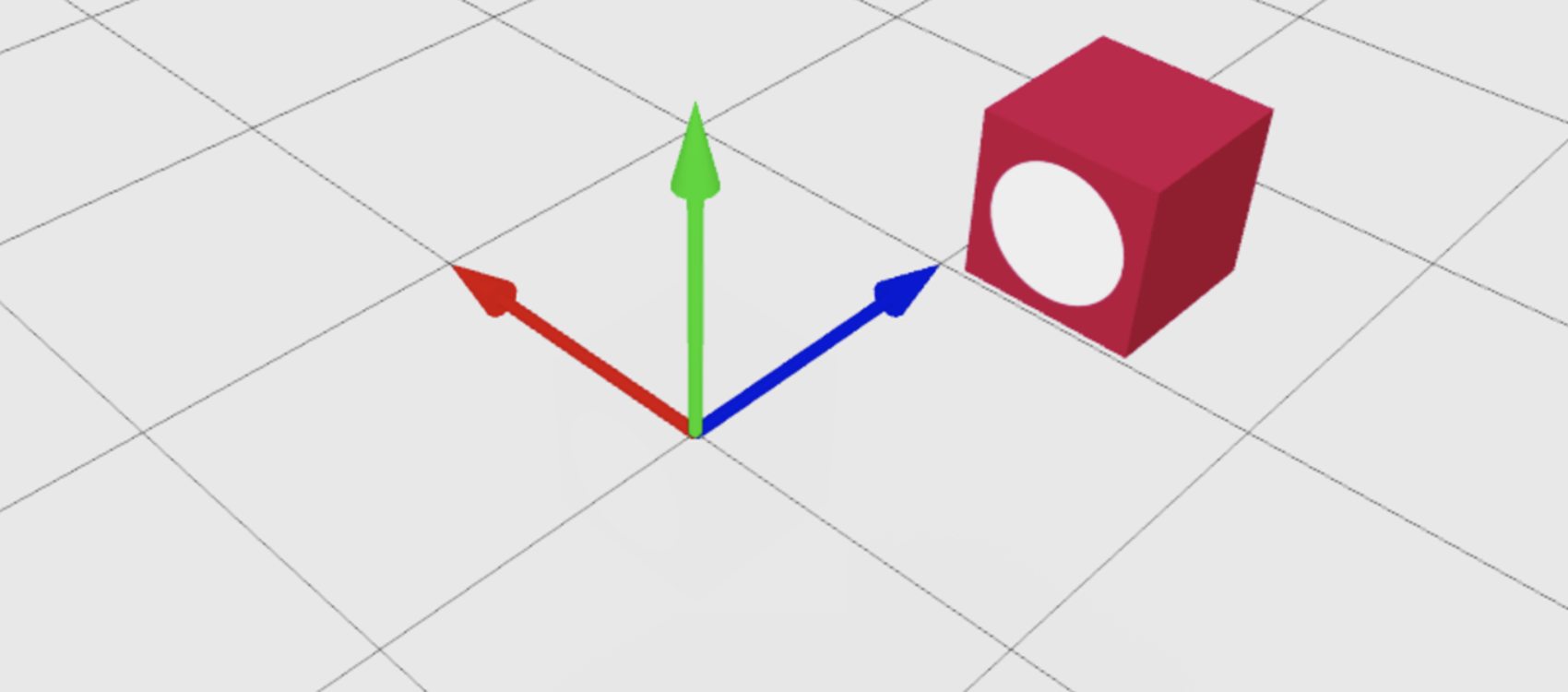
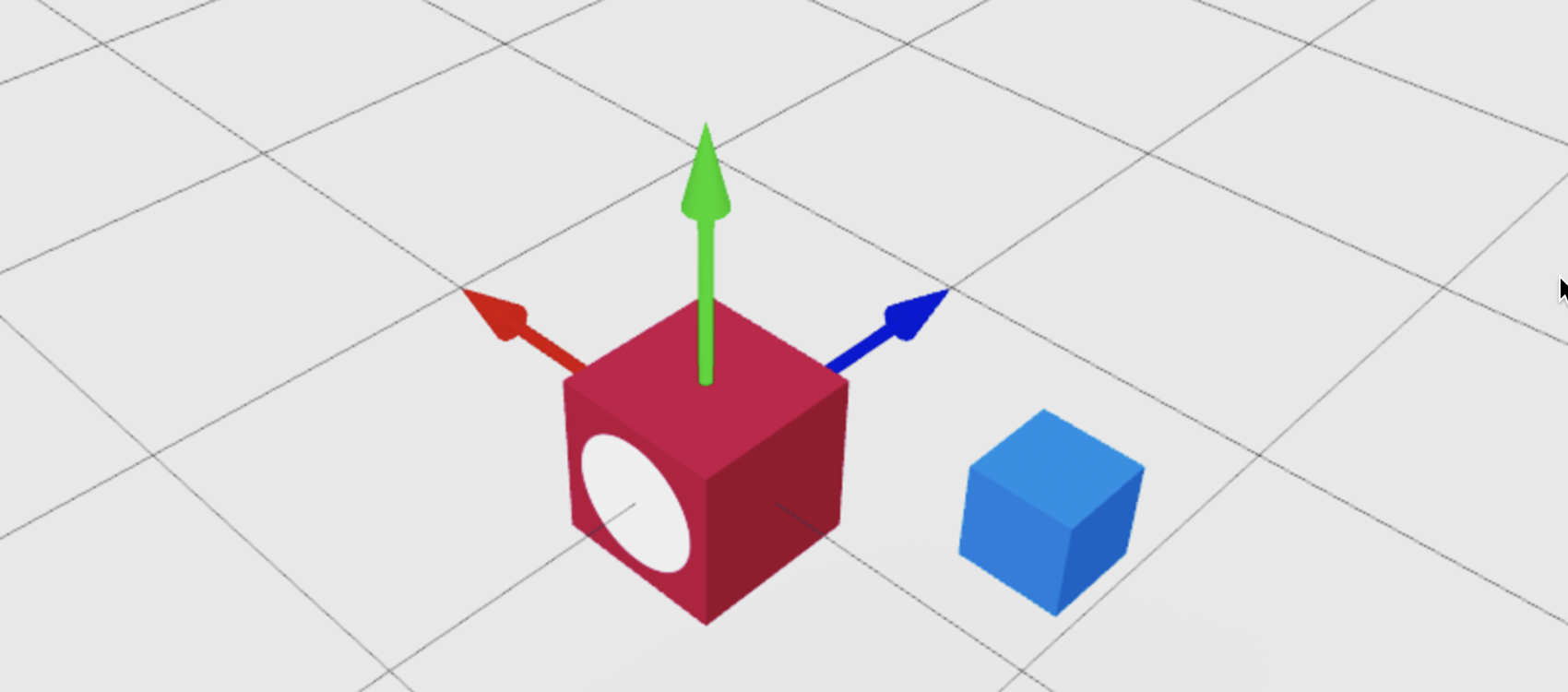
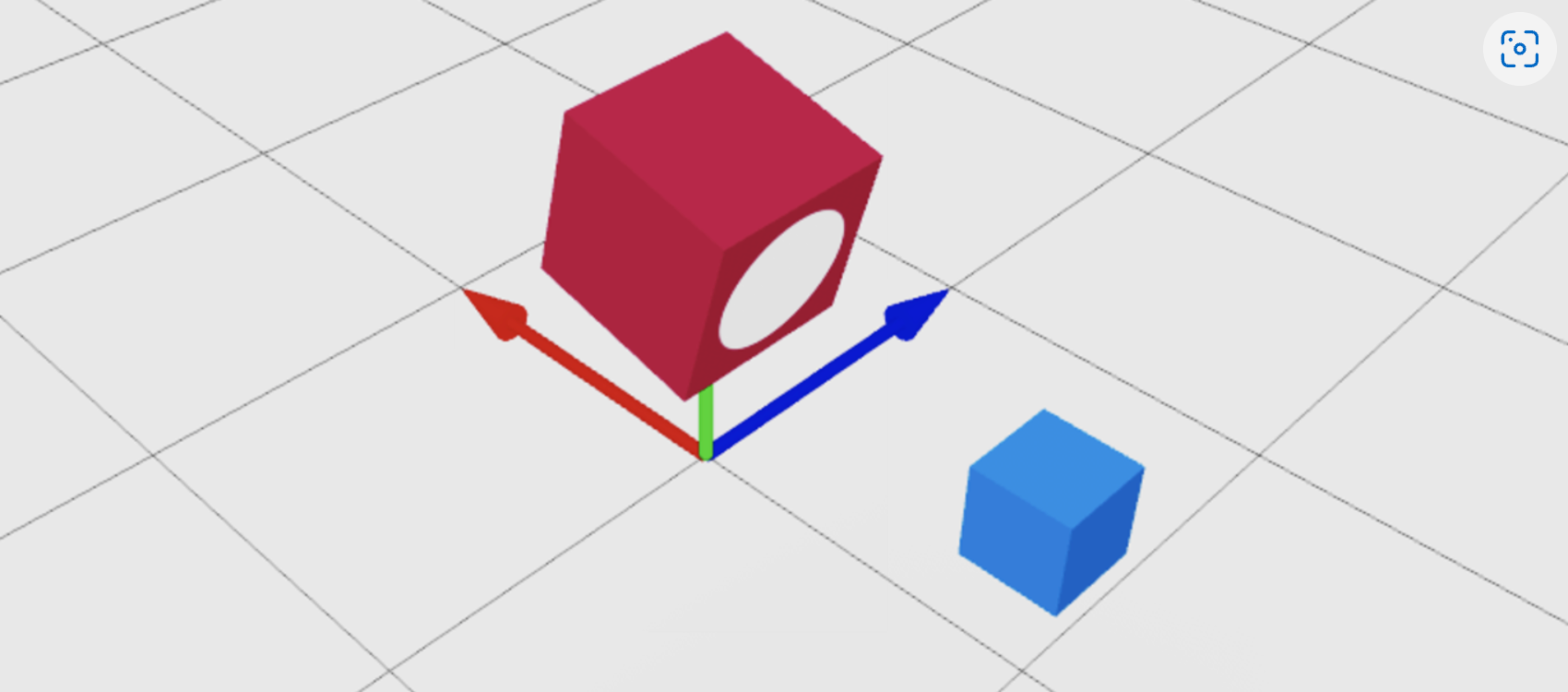
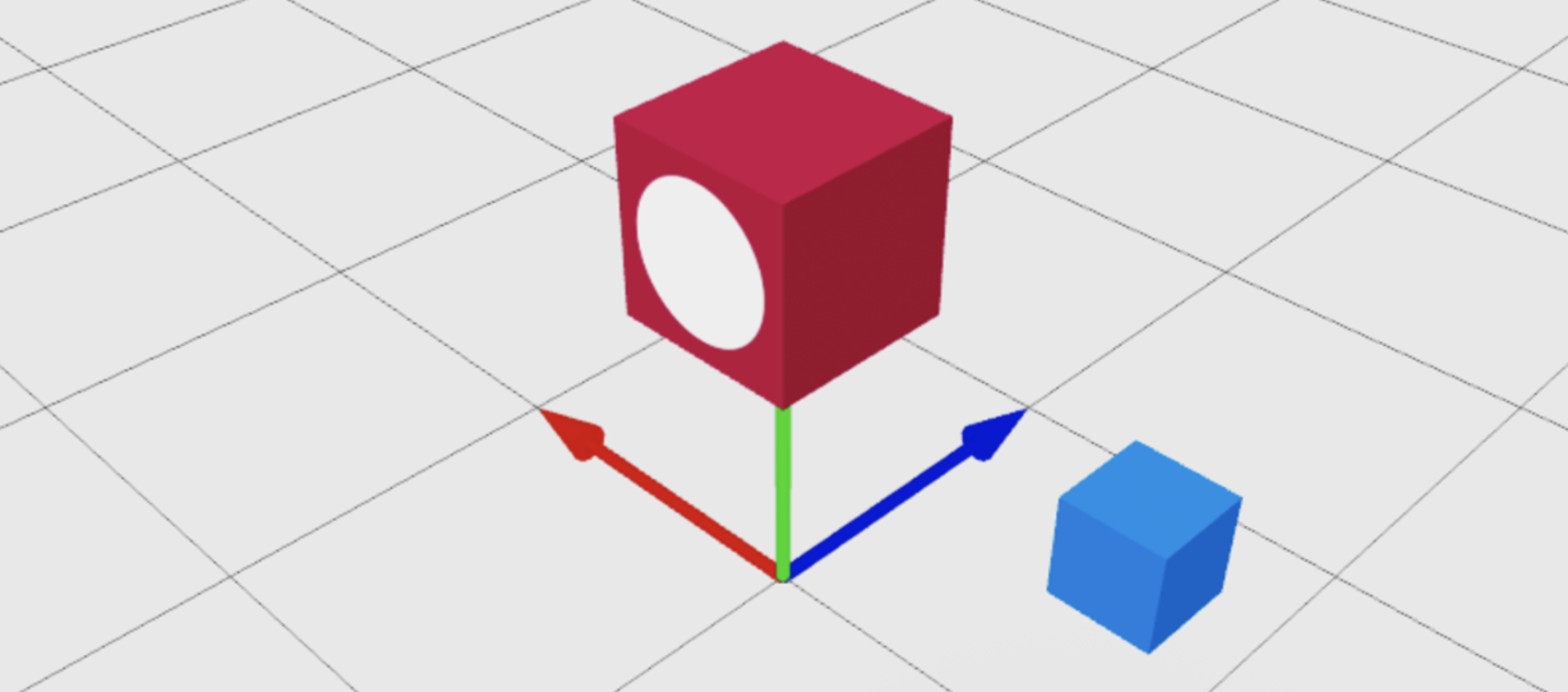
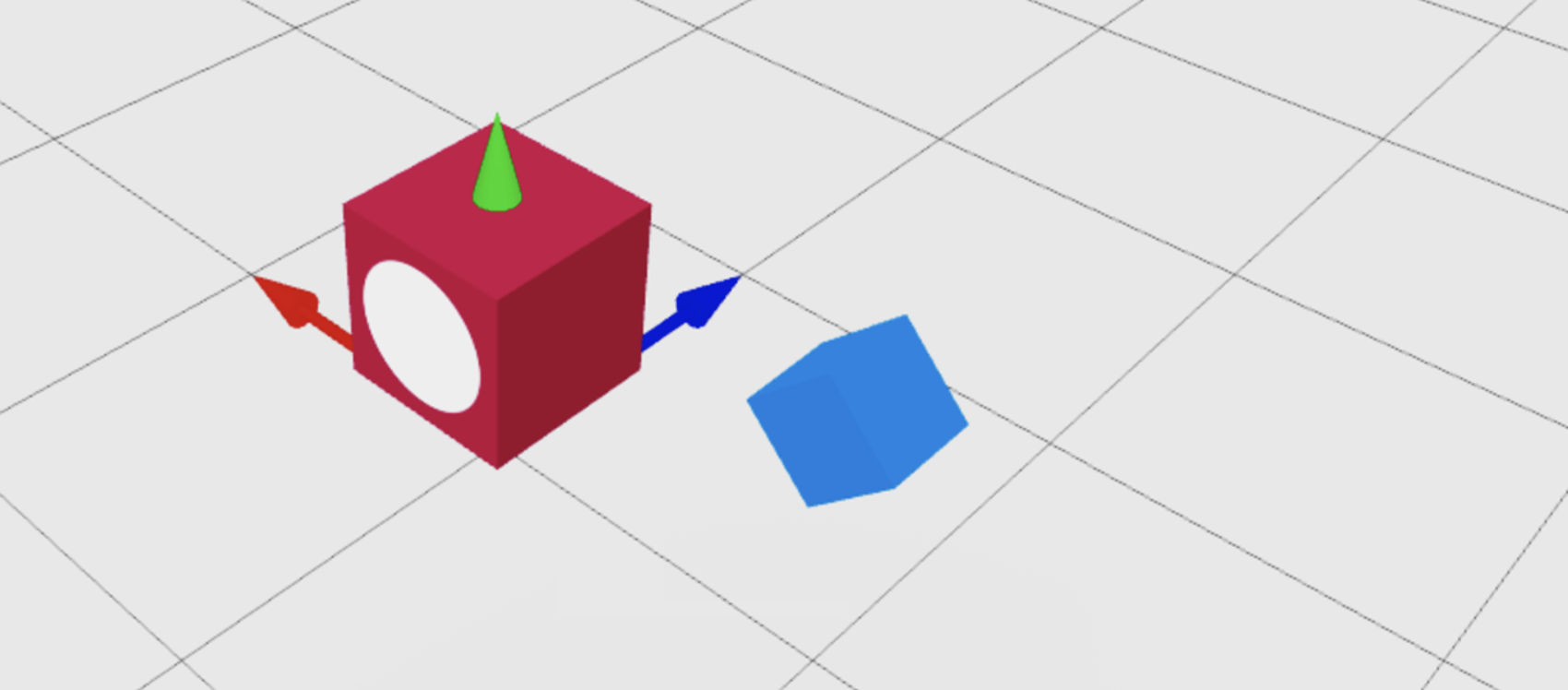
CFrame.new() を使用して、CFrame の前面を世界の特定の場所に向けることができます。次の例では、redBlock 部分位置が (0、3、0) であり、白い円で標識された前面表面をblueCube 部分に向けています。


CFrame をオフセット
オブジェクトを現在の位置から特定のスタッド数でオフセットするには、オブジェクトの位置に Vector3 を追加または削除し、新しい CFrame に新しい を追加または削除します。オブジェクトを使用するための適切に形式化された 位置を取得するには、ここで見られるように、その プロパティ ( ) は便利なショートカットです。


同じ技術を使用して、別のオブジェクトの位置からオブジェクトをオフセットできます。次の例では、Vector3 がブロックの位置ではなく、ブルーキューブの位置で新しく作成された CFrame に追加されます。


ダイナミック CFrame オリエンテーション
CFrame.new() および CFrame.Angles() コンストラクターは、世界内の特定の方向にオブジェクトを再配置または回転させますが、固定の世界位置と回転角度に時々頼ることはできません。例えば:
- 世界のどこかに立っているプレイヤーの前に直接浮動宝物を配置し、どの方向にも向かっています。
- 魔法の精霊をプレイヤーの右肩上に直接表示する。
これらの場合、構築者の代わりに CFrame メソッドを使用します。
相対位置
CFrame:ToWorldSpace() 関数は、オブジェクトの CFrame を、自分のローカルオリエンテーションを尊重して、新しい 世界 オリエンテーションに変換します。これにより、現在の位置/回転に関係なく、自分自身または他のオブジェクトとの間のパーツのオフセットが理想的になります。
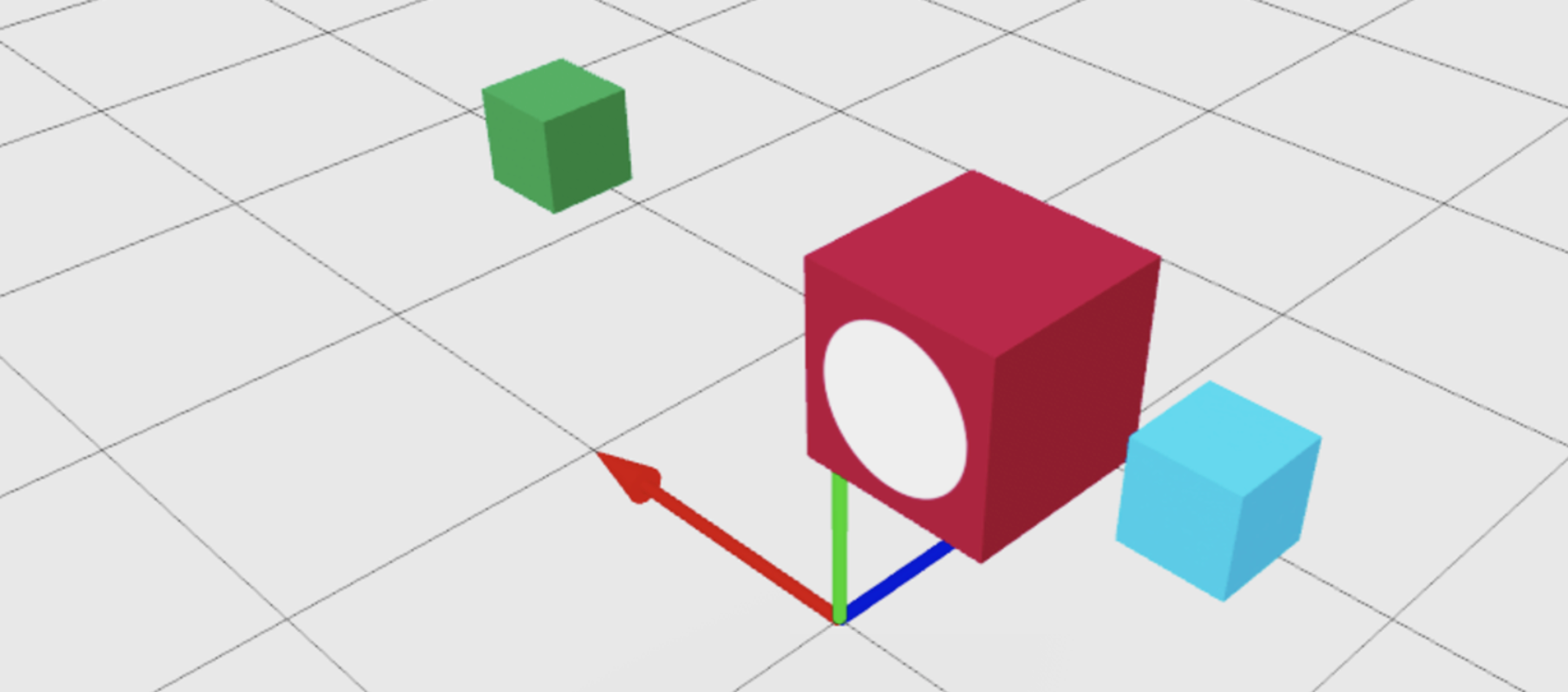
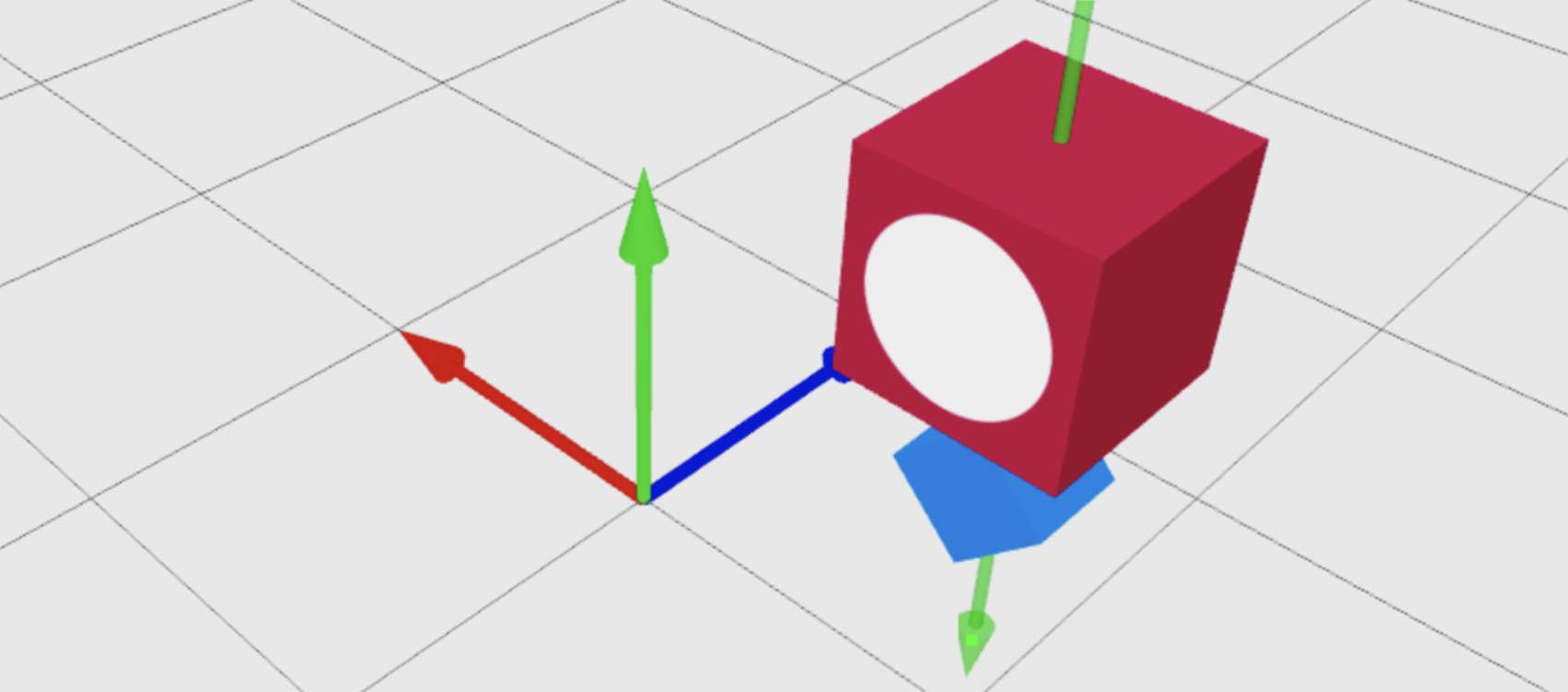
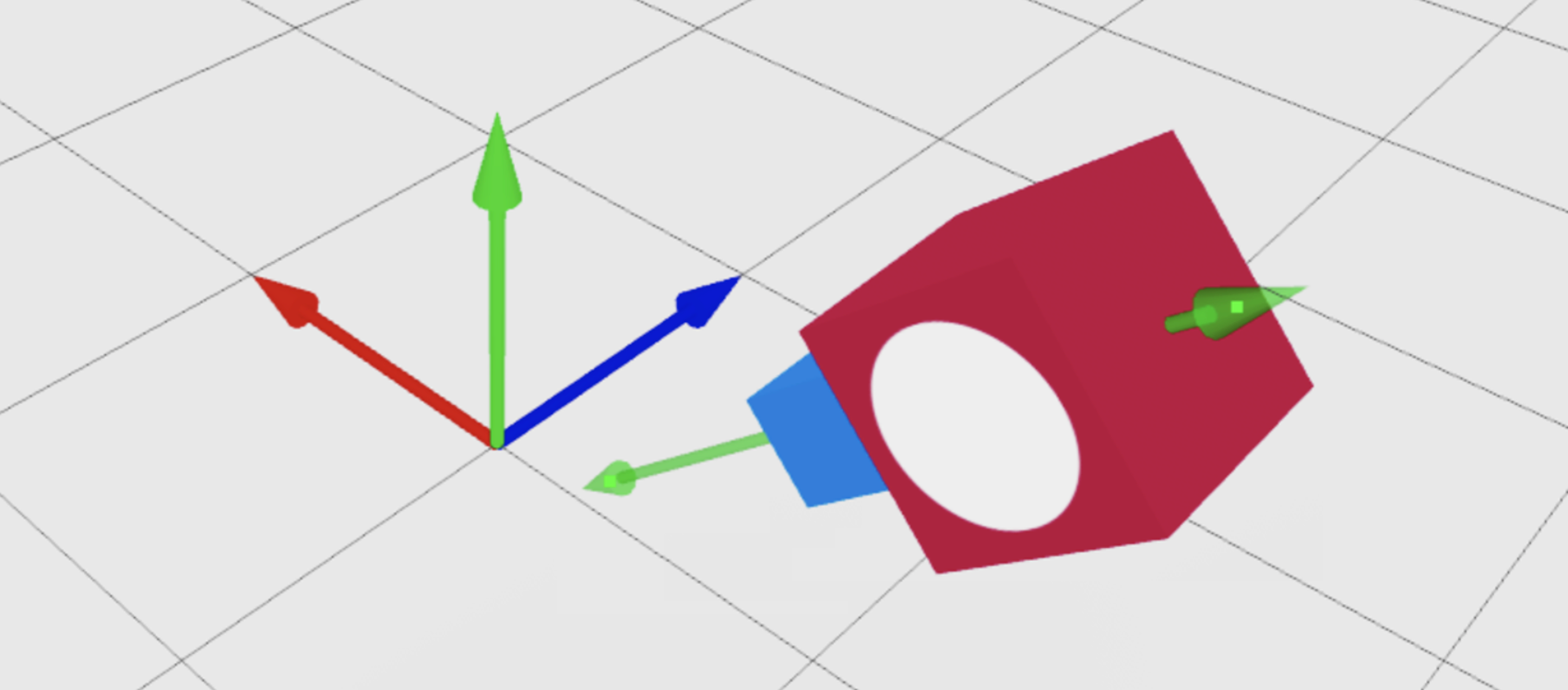
次の例では、redBlock 部分が青いキューブの y-軸 (緑の矢印で指し示されている) とグローバルな y-軸 (真上を指し示している) に対して 2 スタッドオフセットし、 は グローバルな y-軸を指し示していません。


相対回転
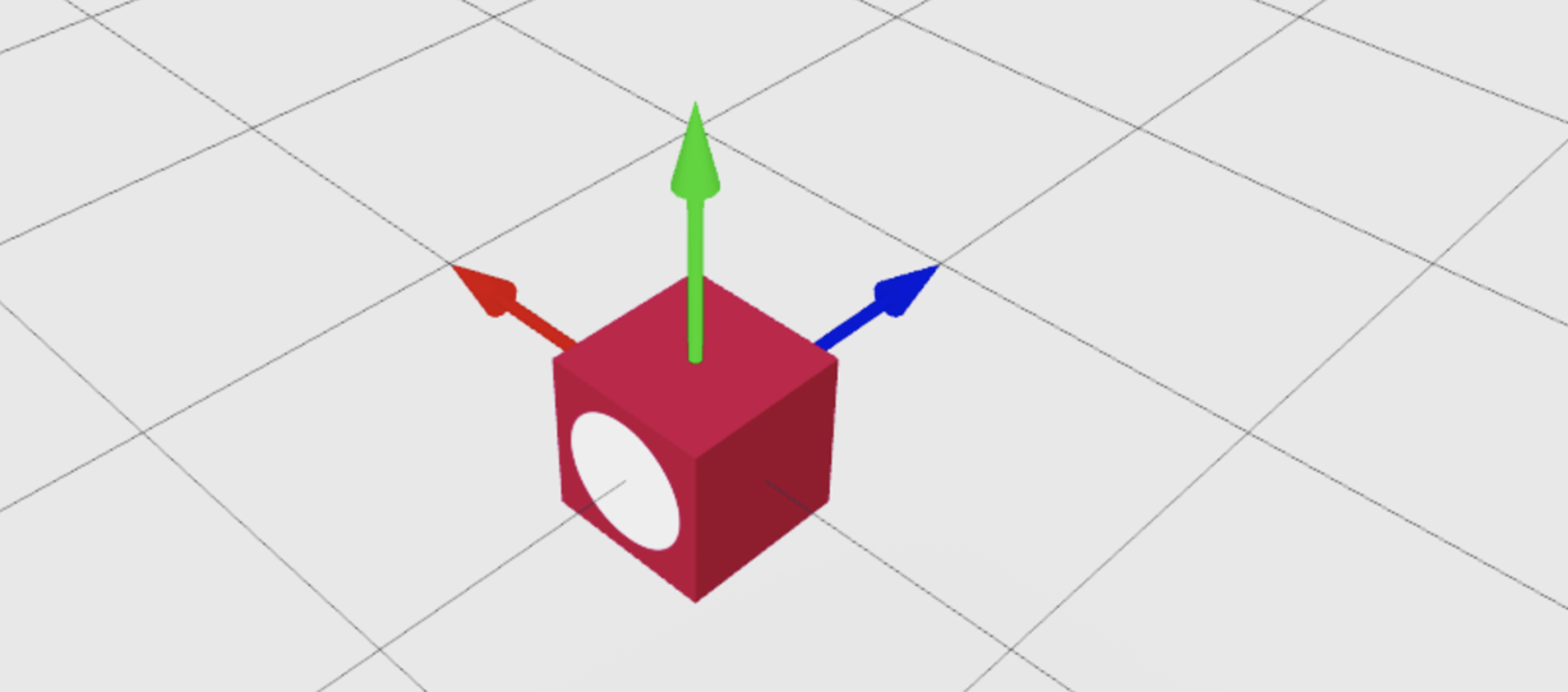
また、CFrame:ToWorldSpace() を使用して、自身に対するオブジェクトを回転させることもできます。次の例では、redBlock 部分が y 軸で 70 度反時計回り、z 軸で 20 度時計回りに回転します。


ポイントに向かって特定の表面を直面する
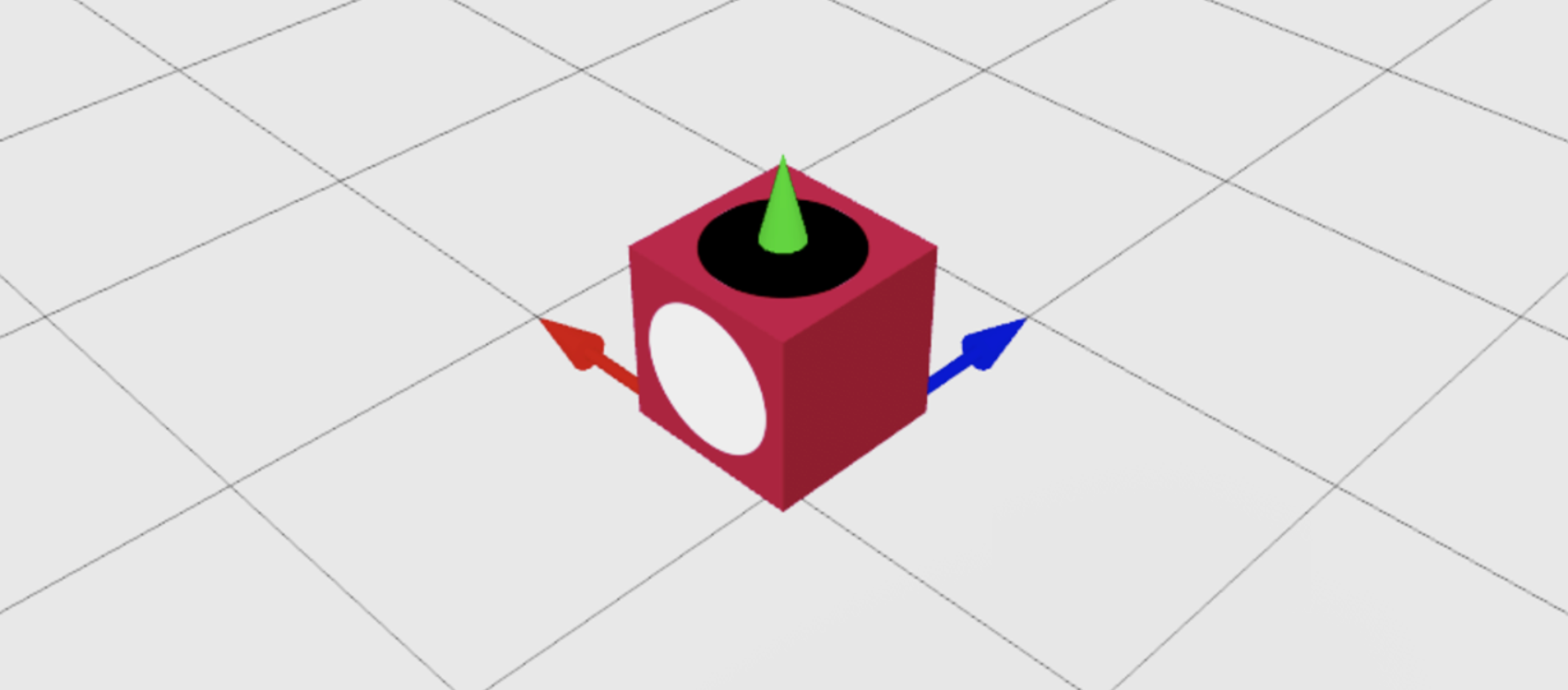
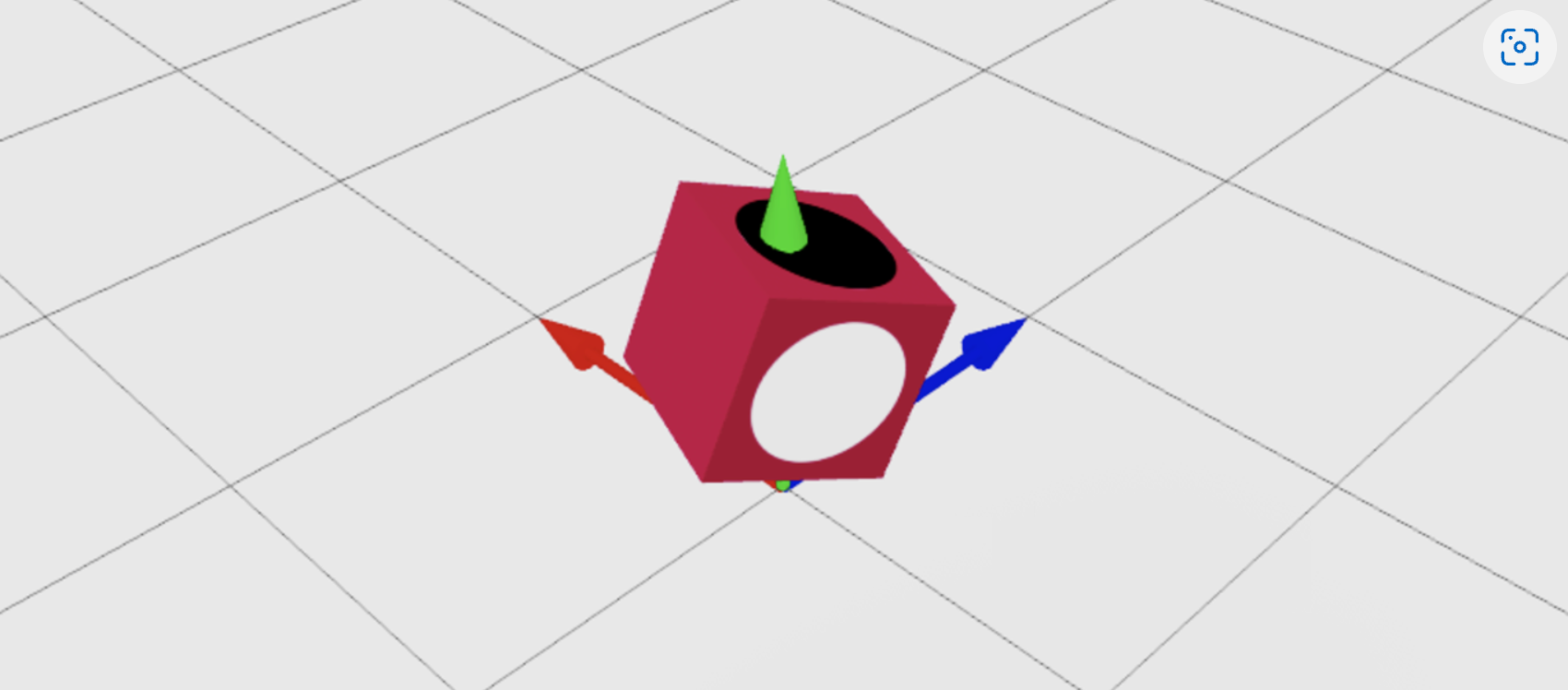
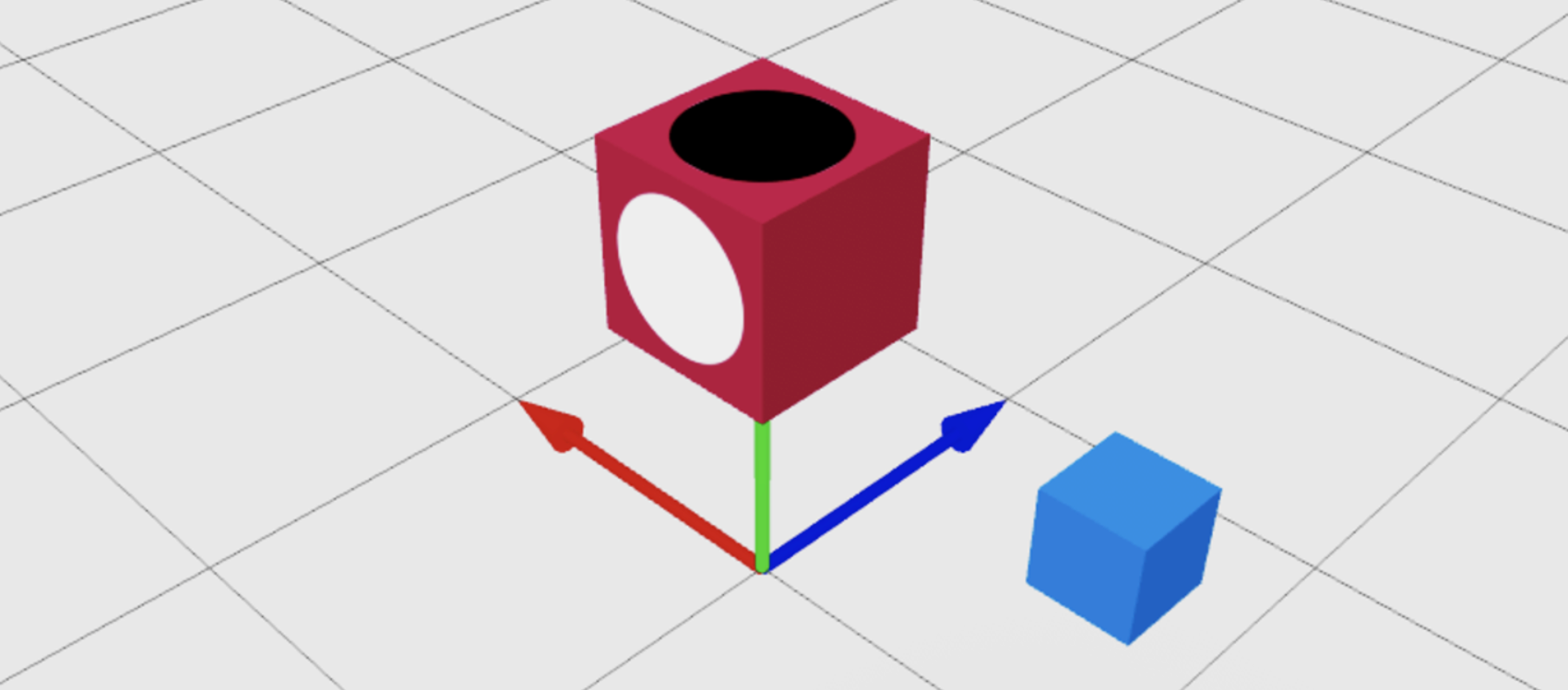
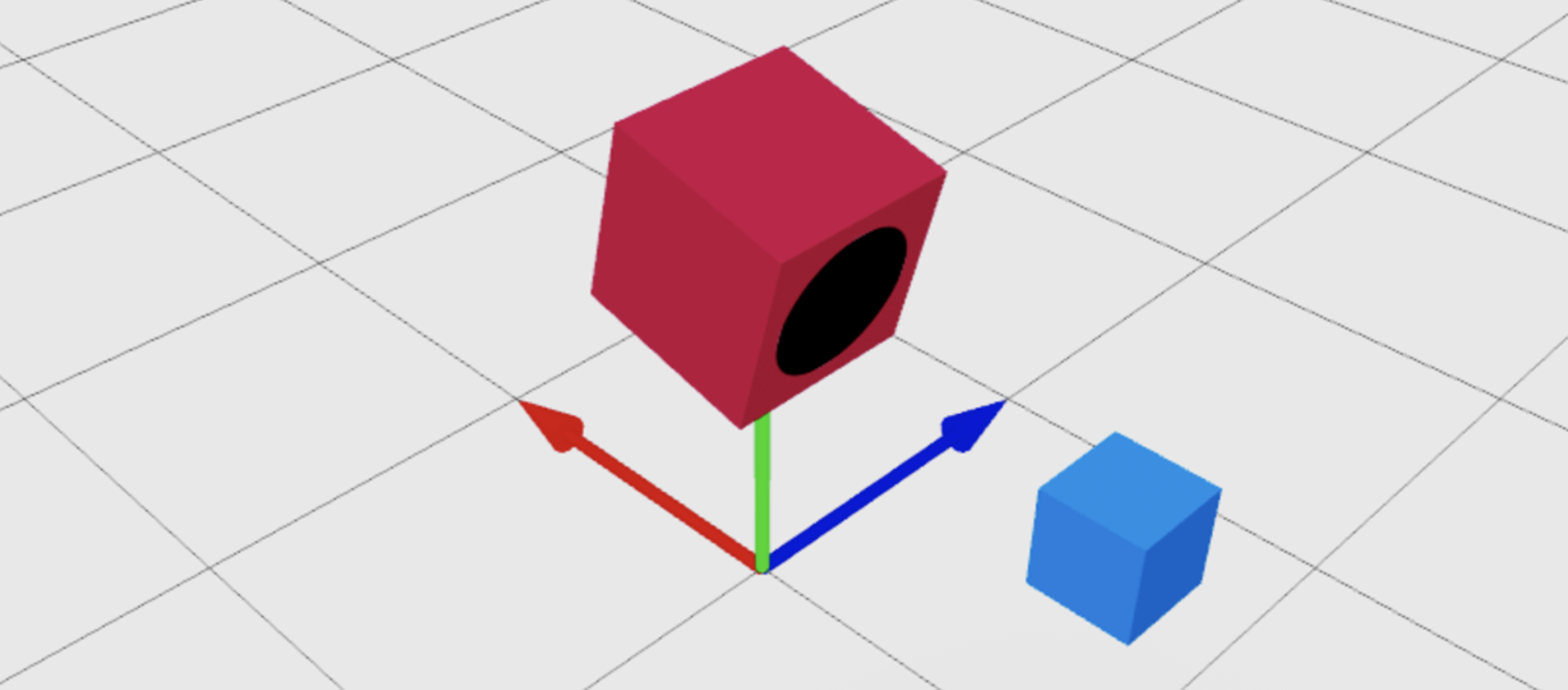
オブジェクトの前面を別のオブジェクトに向けるには、Vector3 ポイントをCFrame.new()の2番目のパラメータとして供給して、オブジェクトの前面を別のオブジェクトに向けることができます。相対回転を使用して、オブジェクトのどの顔も Vector3 ポイントに向かわせることもできます。次の例では、2つの連続操作 CFrame を実行します:
- 白い円でマークされた フロント 面をターゲットに向けてポイント。
- CFrame を回転させて、黒い円でマークされた トップ 面をターゲットに向かせる


ポイント間のポイントを見つける
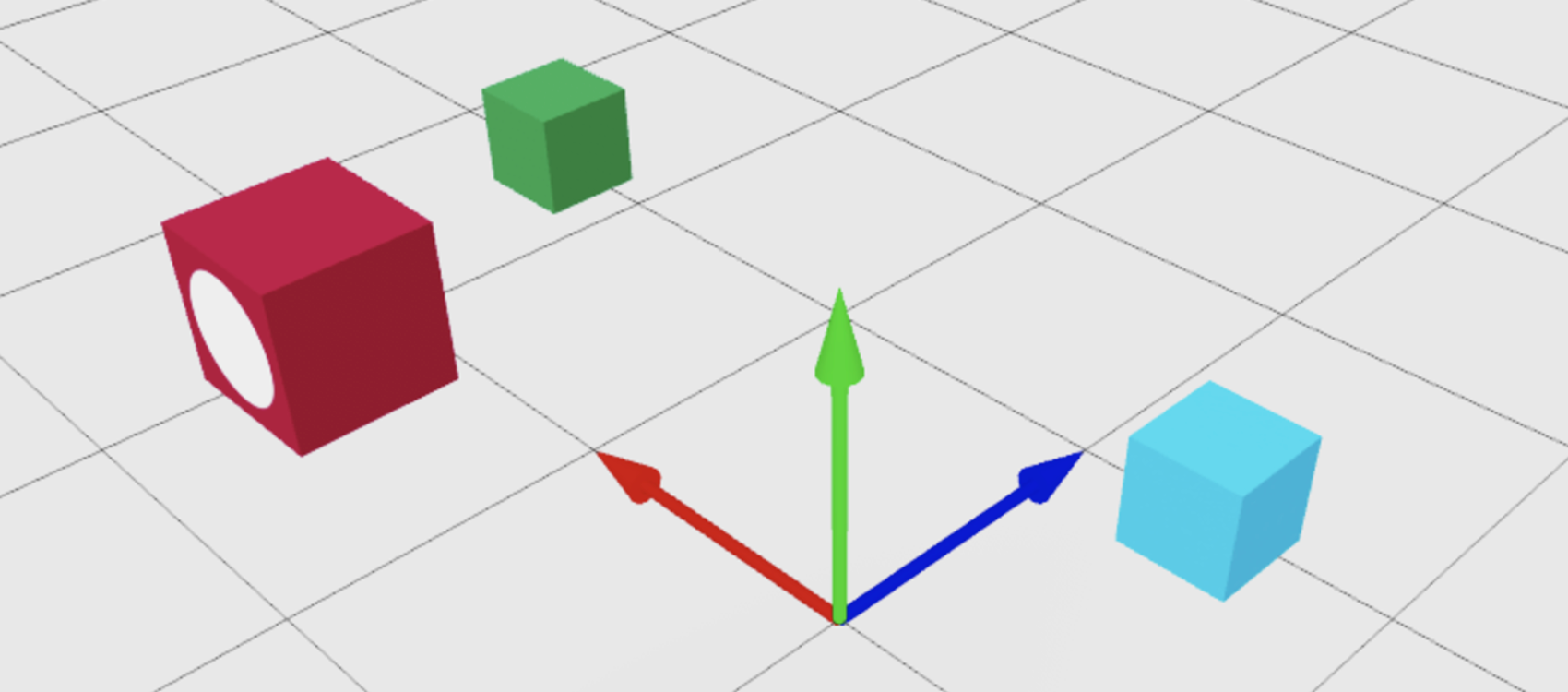
線形インターポレーション または lerp を使用して、2つのポイントの間にCFrameを配置できます。次の例では、redBlock 部分が greenCube および cyanCube 部分の間に再配置します。値の 0.7 は、緑のキューブから 70% の距離に置きます。