UI オブジェクトが レイアウト構造 または サイズ変更/制限 の制御下にない限り、その 位置 と サイズ を完全に制御できます。オブジェクトが重複する Z‑index レイヤー順序 も設定できます。
コアプロパティ
すべての GuiObjects コアセットのプロパティを 位置 、 サイズ 、 アンカー 、および レイヤー を画面上またはエクスペリエンス内のコンテナ内に共有します。
地位
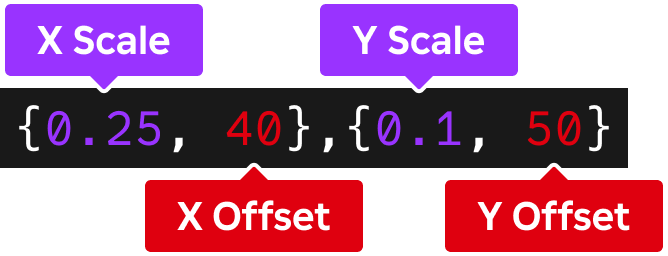
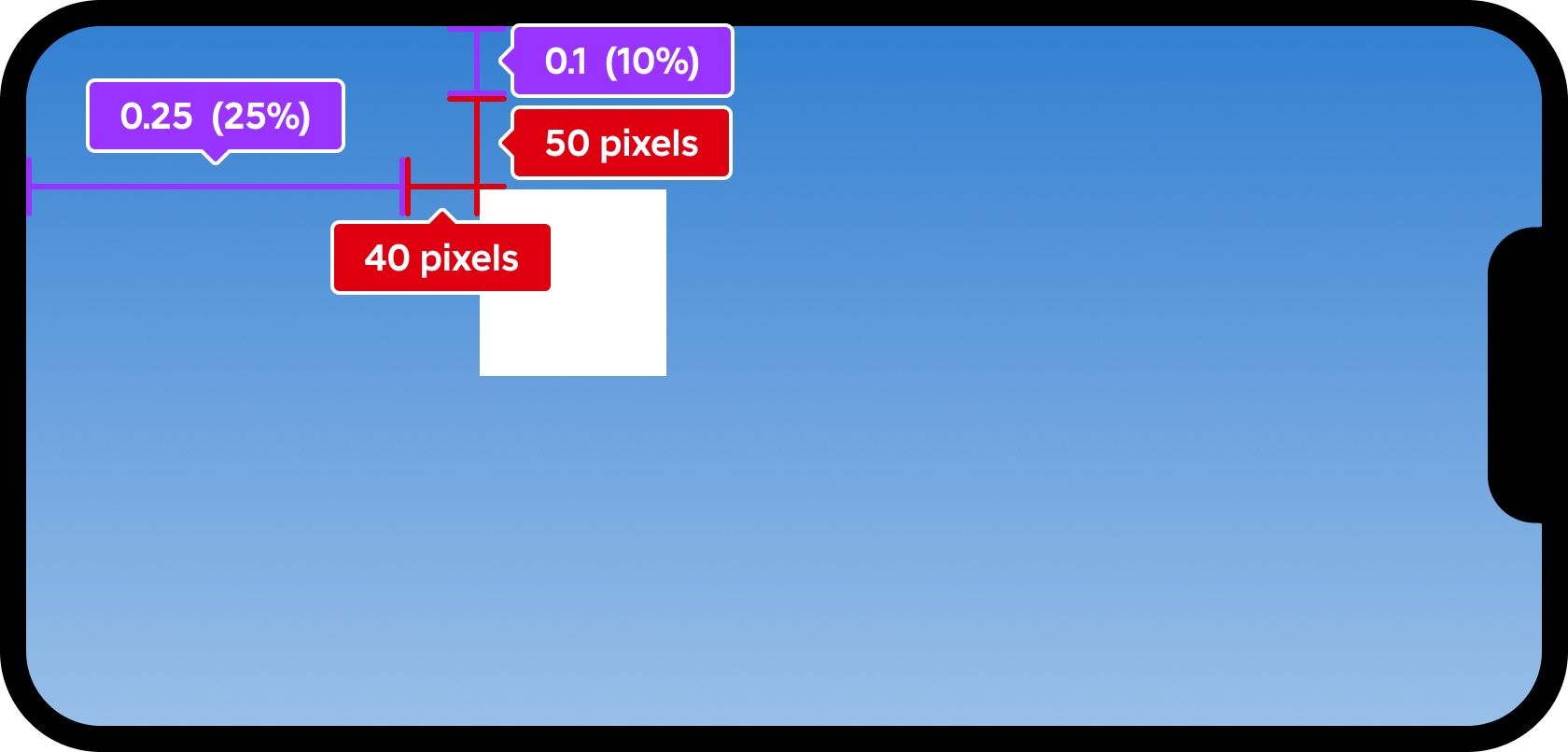
Position プロパティは、オブジェクトを UDim2 および Y 軸に沿って位置づける **** 座標セットです。A UDim2 は、各軸の Scale および Offset 価値の両方によって表現されます:

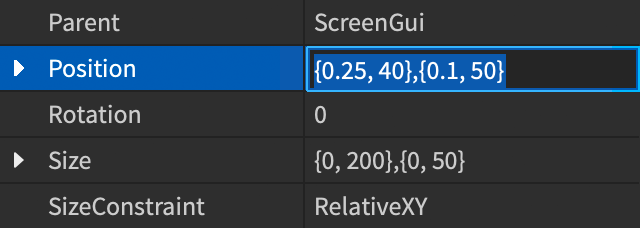
選択した GuiObject の位置を編集するには、 プロパティ ウィンドウの 位置 フィールドをクリックし、新しい UDim2 座設定するセットを入力します。


サイズ
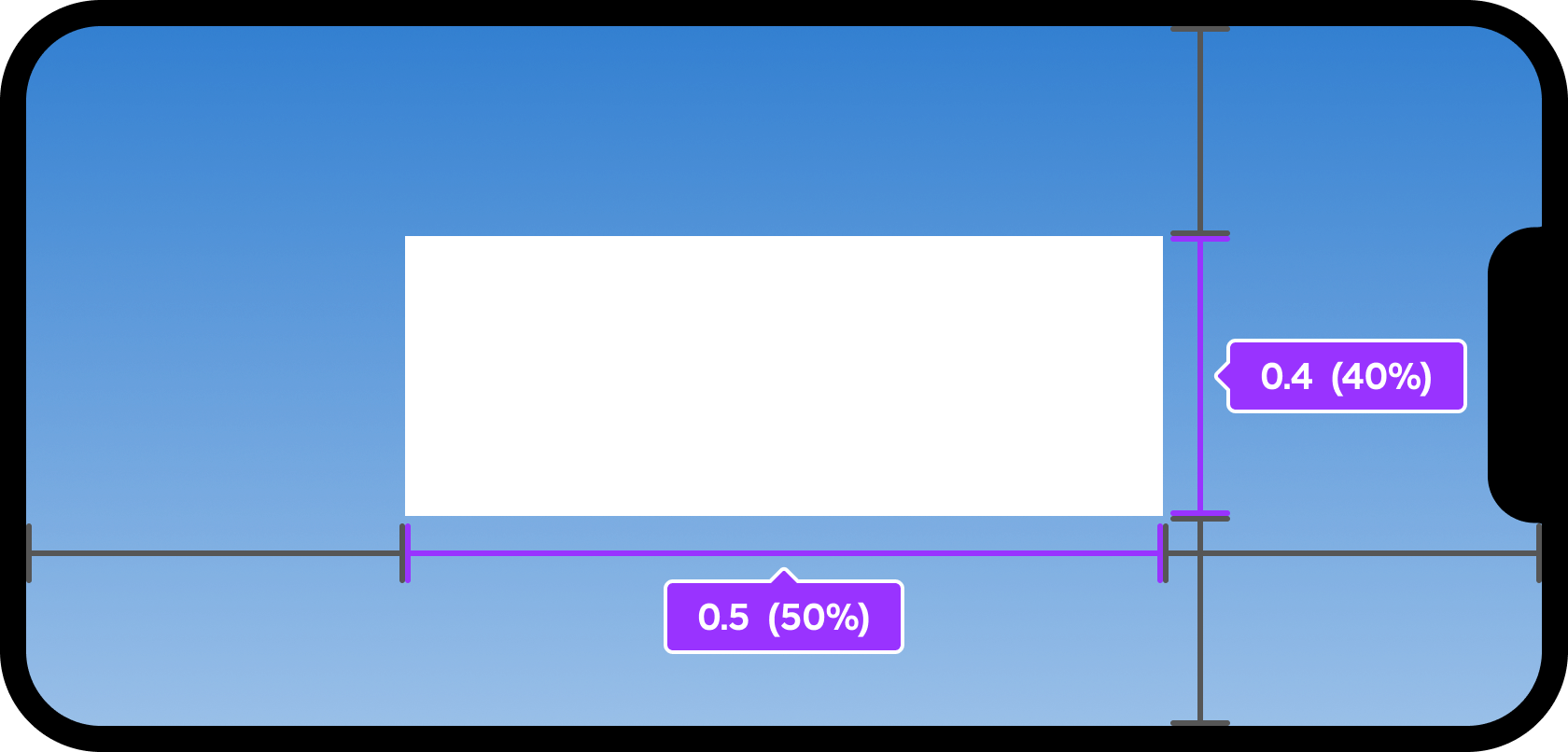
Size プロパティは、UDim2 軸に沿ってオブジェクトのサイズを設定する X と Y 軸のコーディネートセットです。A UDim2 は、各軸の Scale および Offset 価値の両方によって表現されます:
- スケール — 対応する軸に沿ってコンテナのサイズの パーセント を表す値、そして任意の オフセット 値に加算される。
- オフセット — 対応する軸に沿ってオブジェクトの ピクセル サイズを表す値、任意の スケール 値に加算されます。
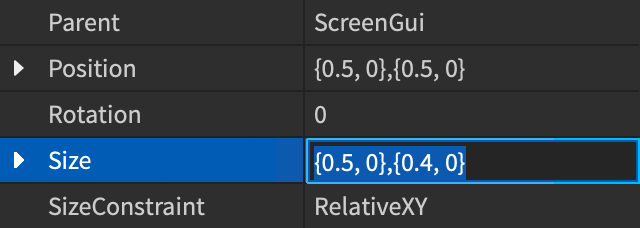
選択した GuiObject のサイズを編集するには、 プロパティ ウィンドウの サイズ フィールドをクリックし、新しい UDim2 座設定するセットを入力します。


アンカーポイント
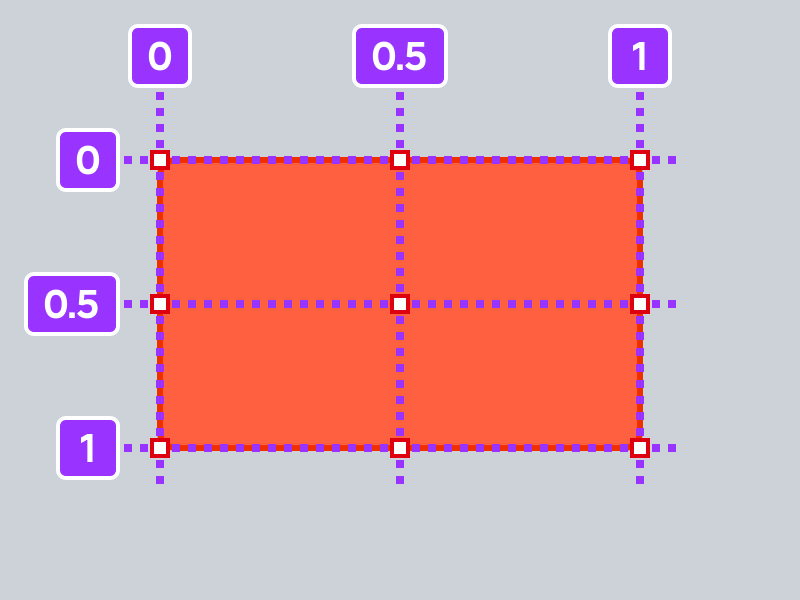
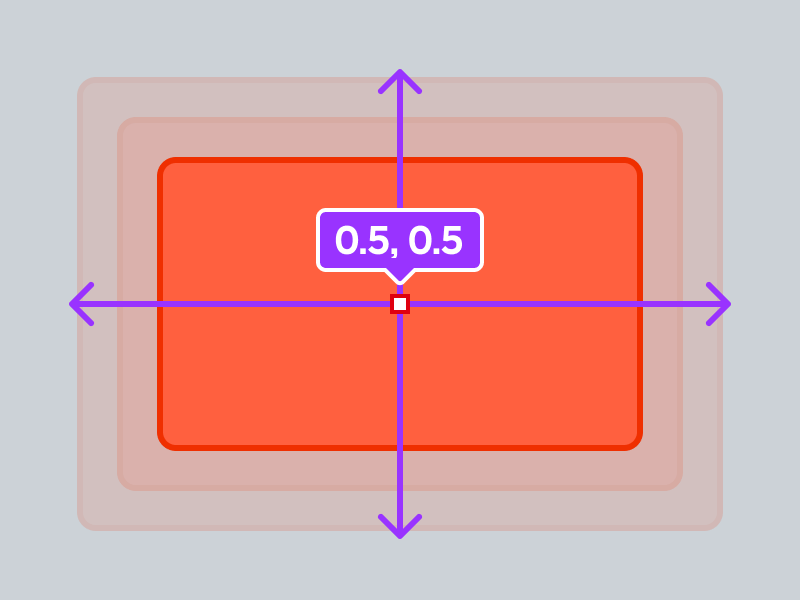
The AnchorPoint プロパティは、オブジェクトが 起点 から 位置 と サイズ を変更する場所を定義します。デフォルトの 値は、 で、アンカーをオブジェクトの左上隅に配置します。
値は、オブジェクトの サイズ に対して から 、オブジェクトの サイズ に相対して、 値の 場所が、横方向と縦方向の両方でオブジェクトの 位置を半分まで移動し、オブジェクトの 位置や サイズ が移動し、移動し、移動し、移動し、移動し、移動し、移動し、移動し、移動し、移動し、移動します。


選択した GuiObject のアンカーポイントを表示して編集するには:
Zインデックス
The ZIndex プロパティは、GuiObjects がレンダリングして重複する層順序を定義します。新しいレンダリングレイヤーを作成したい場合は、各オブジェクトの ZIndex プロパティを異なる正のまたは負の整数値に設定する必要があります。
UI コンテナのように ScreenGui 、デフォルトの ZIndexBehavior は常に親の上に子供をレンダリングし、それぞれの子供の ZIndex は、他の子供をレンダリングする順序を決定するために使用されます。
オブジェクトの ZIndex を編集するには、 プロパティ ウィンドウで ZIndex を見つけて、新しい整数値を入力します。

レイアウト構造
レイアウト構造では、例えば、水平または縦向きの リスト 、同じサイズのタイルの グリッド 、ページシーケンス 、などを素早く整理して表示できます。レイアウトは通常、コントロール下のオブジェクトの 位置 / サイズ をオーバーライドまたは影響します。
| レイアウト | 説明 |
|---|---|
| リスト | UIListLayout 位置の兄弟 GuiObjects を親コンテナ内の横行または縦行に横向きまたは縦向きに配置します。 |
| グリッド | UIGridLayout 位置の姉妹 GuiObjects は、親コンテナ内の同じサイズのユニフォームセルのグリッド内です。 |
| タブ | UITableLayout 位の姉妹 GuiObjects とその子供をテーブル形式に変換します。 |
| ページ | UIPageLayout 兄弟をスクリプトで移行できるユニークなページに整理する GuiObjects |
クロスプラットフォームの要因
Roblox は、プレイヤーが PC またはコンソールで経験を発見し、参加できるため、本質的に クロスプラットフォーム です。後で電話を拾い、離れたところから続オフることができます。あなたは、1つのプラットフォームを最適化し、他のものを無視するのではなく、サポートするすべての プラットフォーム でアクセシブルで楽しい Roblox 体験を設計する必要があります。
予約済みゾーン
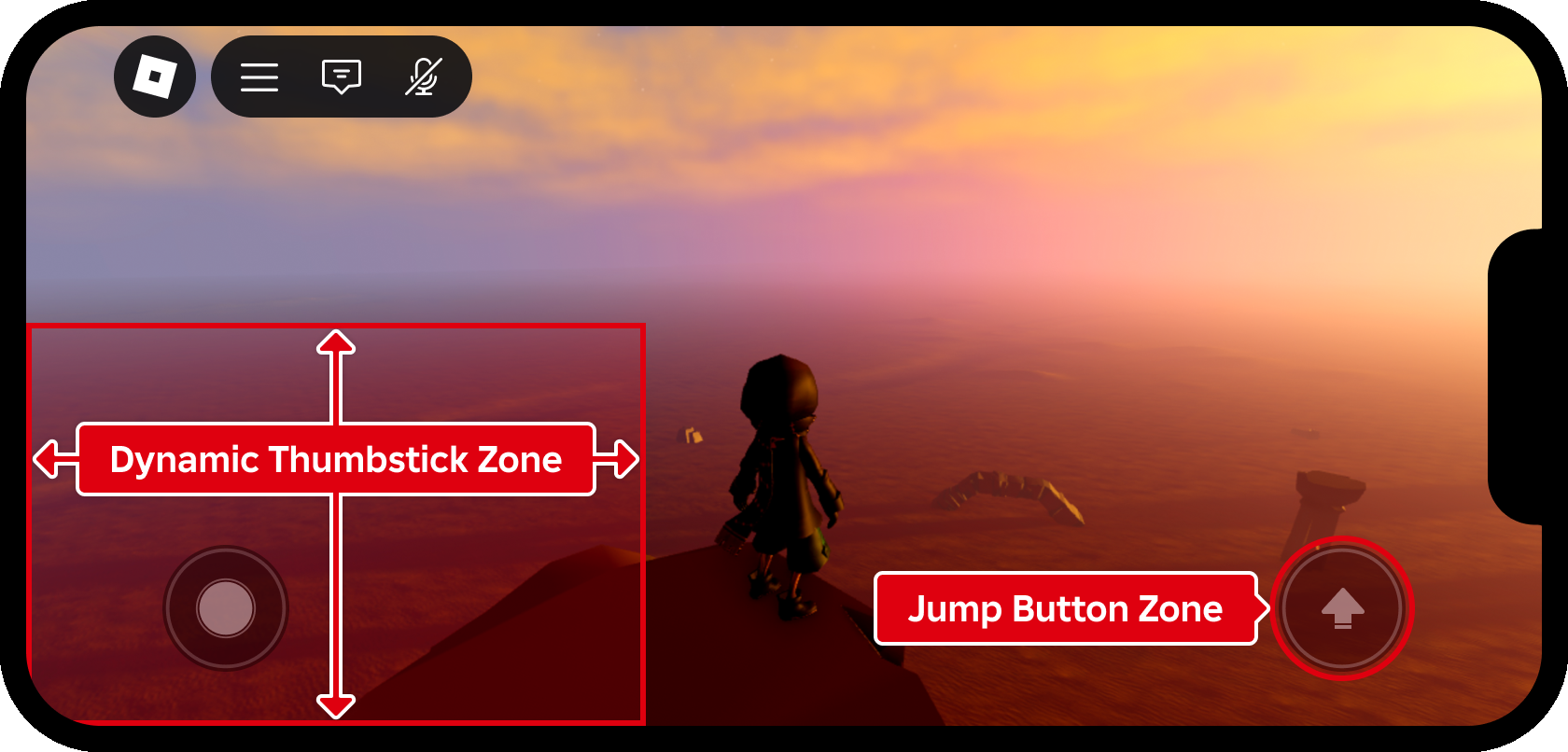
モバイルデバイスでは、デフォルトのコントロールが画面の左下と右下の一部を占有します。エクスペリエンスの UI を設計するときは、これらのゾーンに重要な情報やバーチャルボタンを配置しないようにしましょう。

サムゾーン
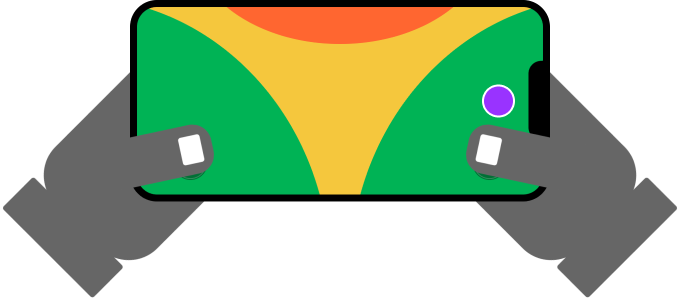
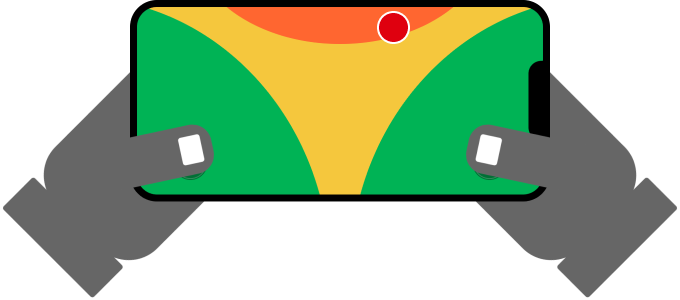
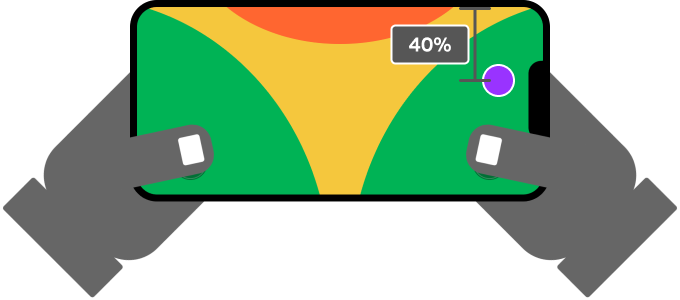
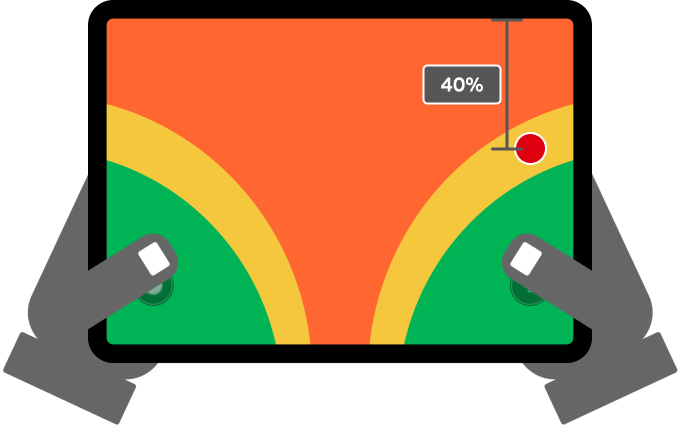
ほとんどのモバイルプレイヤーは、2つの親指を使用します - 1つはバーチャルのサムスティック、もう 1つはジャンプボタンです。デバイスの物理サイズとプレイヤーの手の大きさによって、底の隅から遠すぎると不快になるか不可能になるので、簡単に手の届く場所外に頻繁に使用するボタンを配置しないでください。


快適な親指ゾーンは、タブレットに大きな画面があるため、電話とタブレットの間で異なることを覚えてください。画面の上端に 40% 配置されたボタンは、電話ではリーチ可能ですが、タブレットではほぼリーチ不可能です。


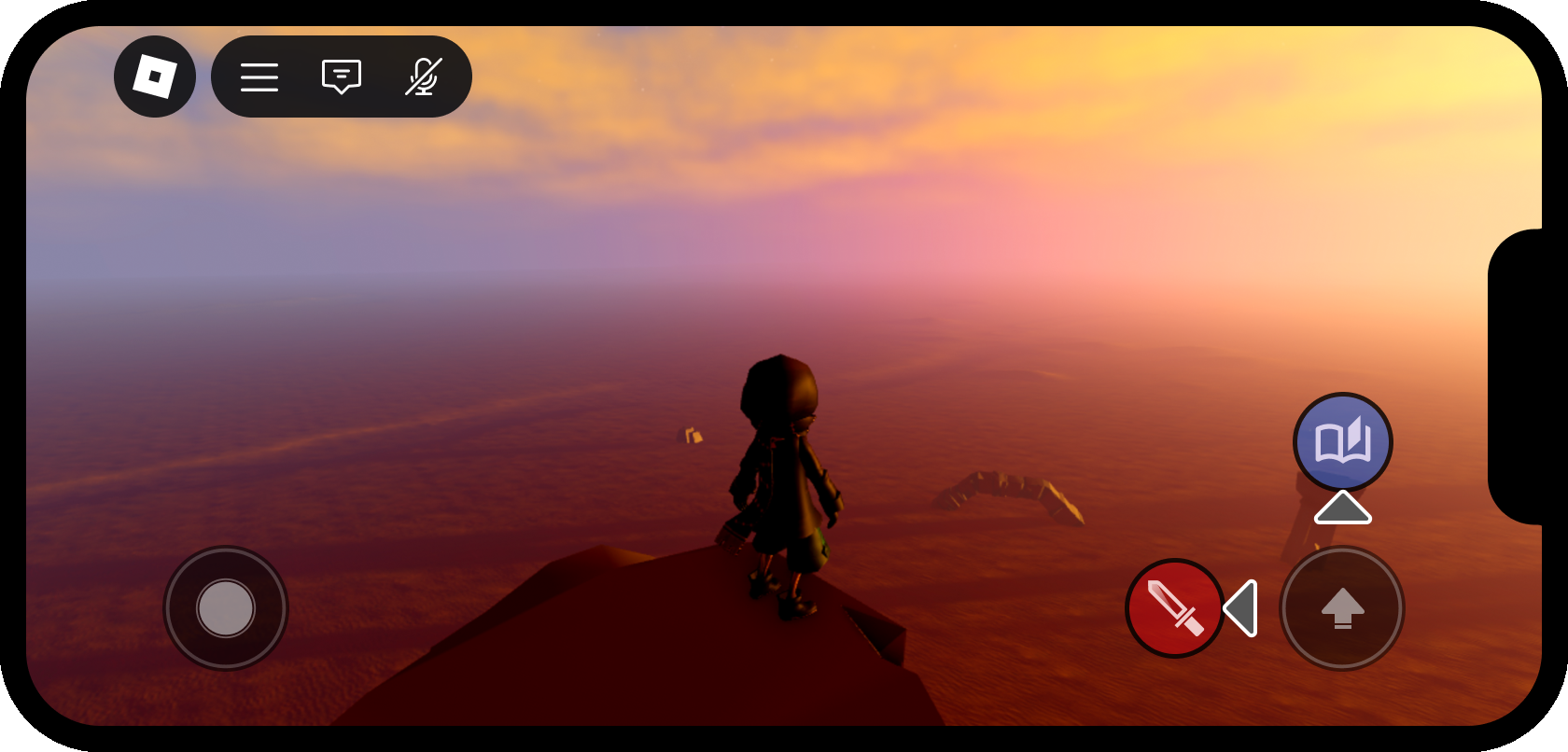
両方の電話とタブレットで信頼できるアプローチは、デフォルトのジャンプボタンなどの頻繁に使用されるコントロールの近くにあるカスタムボタンの相対的な配置、そして簡単に手の届く場所に配置することです。

次のコードは、StarterPlayerScripts 内のクライアント側スクリプトに配置され、ジャンプボタンの位置を取得し、左側に置き換え用の ボタン 20ピクセルを作成します。
クライアントスクリプト - ジャンプボタンの近くのカスタムボタン
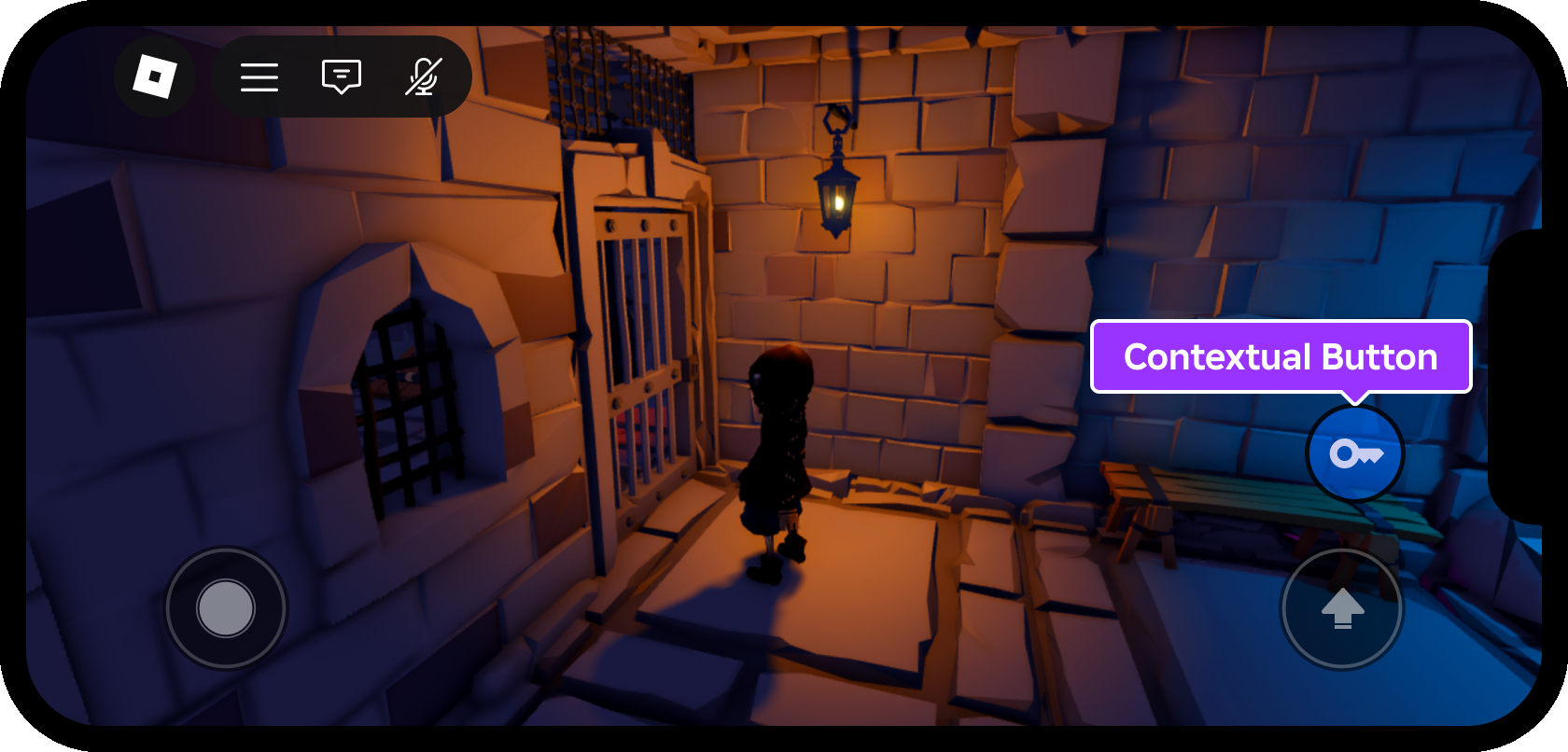
コンテキストベースの UI
モバイルデバイスでは画面スペースが制限されているため、アクティブなゲームプレイ中に最も重要な情報だけを表示する必要があります。たとえば、エクスペリエンスにドアや宝箱を開く特別な入力アクションが含まれている場合、画面上に常に「開く」ボタンを表示する意味はありません。代わりに、近接プロンプト または同様の方法を使用して、キャラクターがドアやチェストに近づいたときにのみ入力を受け入れます。