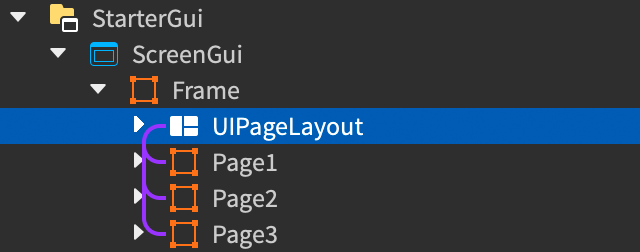
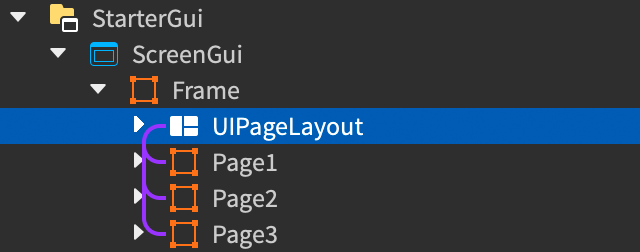
UI コンテナに UIPageLayout を親にすると、すべての兄弟 GuiObject がスクリプトで移スクリプト作成できるユニークなページになります。このレイアウトは、タブ付きモーダル、チュートリアル、またはキャラクタカスタマイズ画面などのユーザーインターフェイスを作成したいときに便利です。

After you create multiple pages within the UIPageLayout , you need to use scripting to transition from page to page.たとえば、次のコードは、レイアウトのクライアント側の姉妹に貼り付けられ、2秒ごとにページ間で前方と後方に移行します。
Studio で編集中にページを表示したい場合は、コマンドバー を使用して、1ページから別のページに移動し、各回エクスペリエンスをプレイする必要がない場所を変更する必要があるかどうかを確認できます。
エクスプローラ ウィンドウの階層で、UIPageLayout を選択します。

ビュー タブから、コマンドバー を開きます。

以下のコマンドのいずれかを入力し、Enter を押します。
行動 コマンド 次のページ game:GetService("Selection"):Get()[1]:Next() 前のページ game:GetService("Selection"):Get()[1]:Previous() 最初のページ game:GetService("Selection"):Get()[1]:JumpToIndex(0)