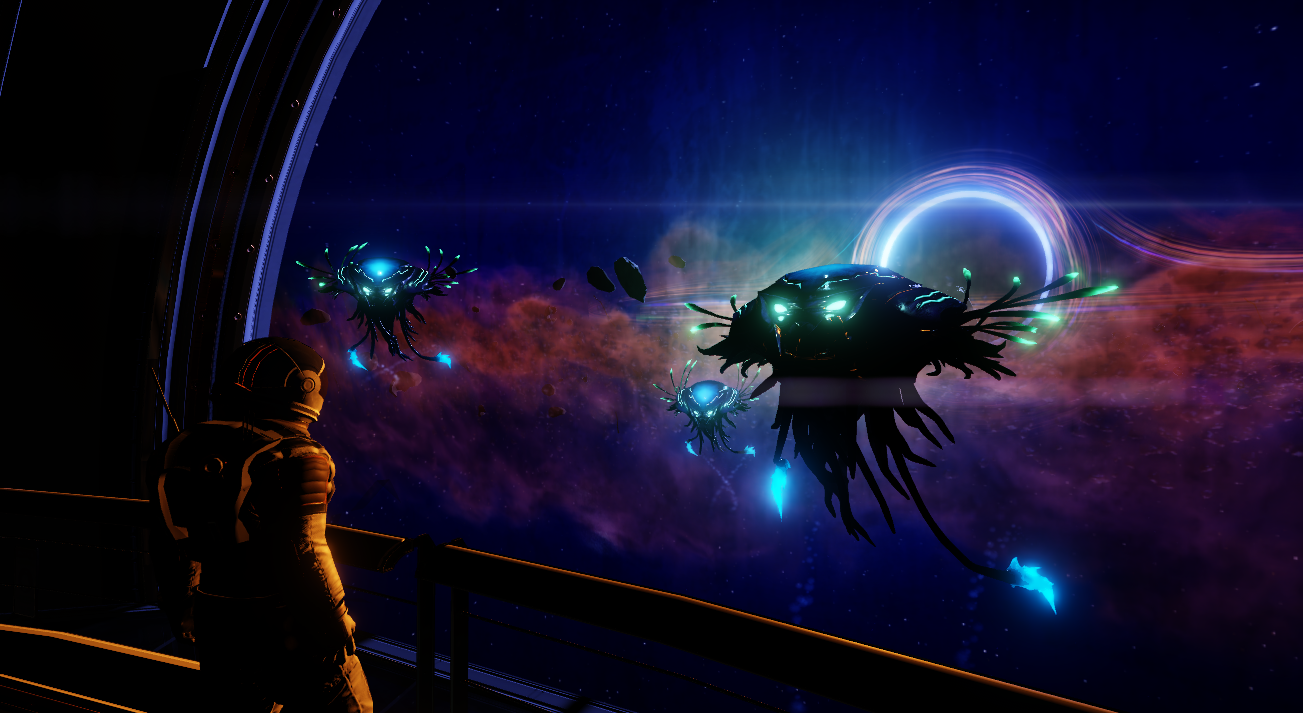
カスタムメッシュをインポートして、NPCから帆船のアニメーションクロスまですべてを作成できます。我々は、3Dインポーター のカスタム設定を使用して、神秘的なブラックホールの生き物や友好的で気づかないサービスドロイドのような、よりエキゾチックなカスタムキャラクターを導入しました。
次のセクションでは、リグとスキンを使用して、PBR (表面の外外見)、および VFX を使用して、「クリーチャー」という名前のより複雑なキャラクターを構築しました。それは輝き、光を放ち、粒子の煙のトレイルを持ち、リグをスキンにして、そのテンタクルの説得力のある波を作成するために十分な関節を持つ動きを行いました。

装備
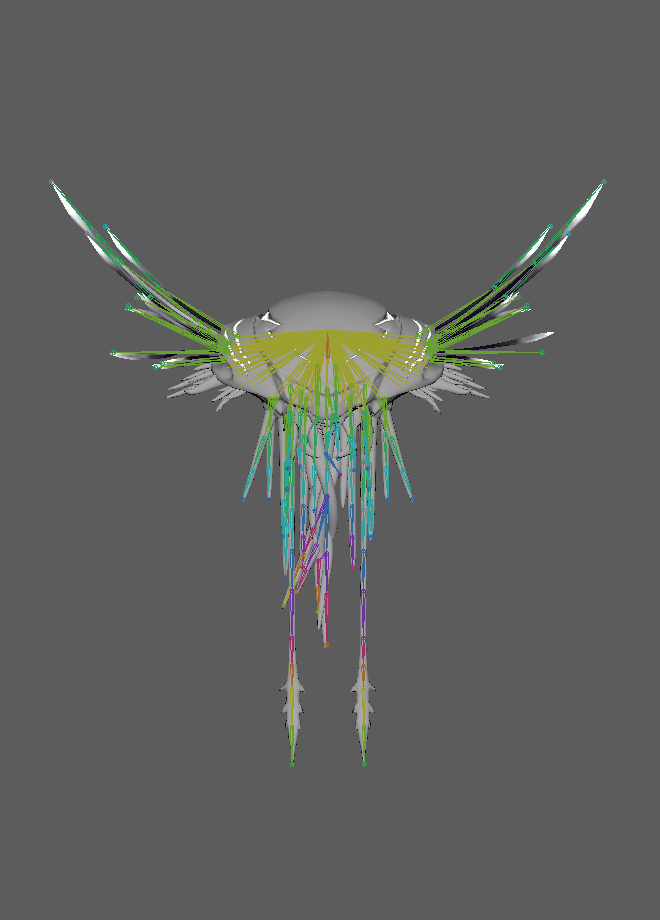
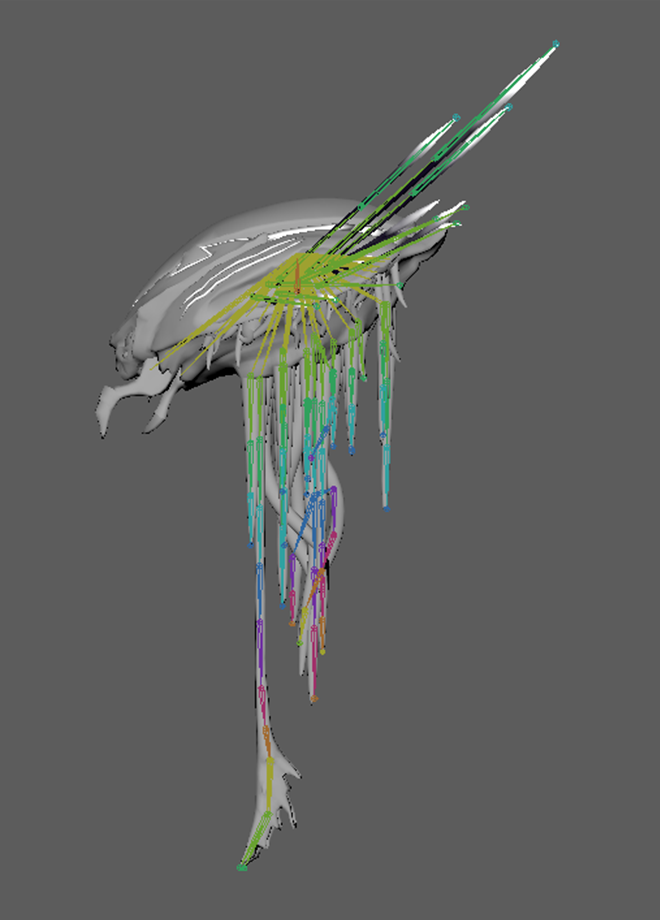
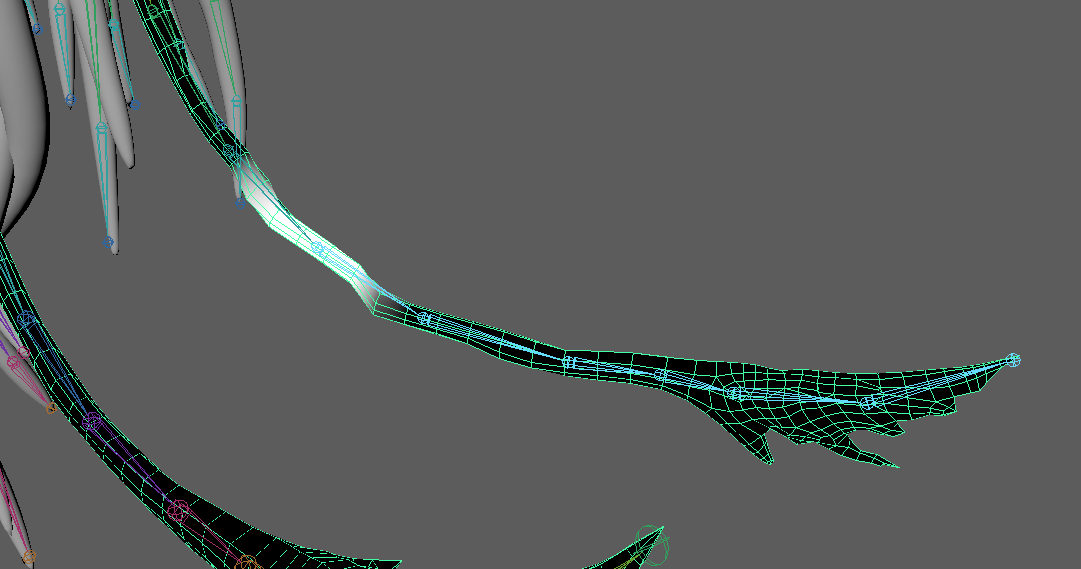
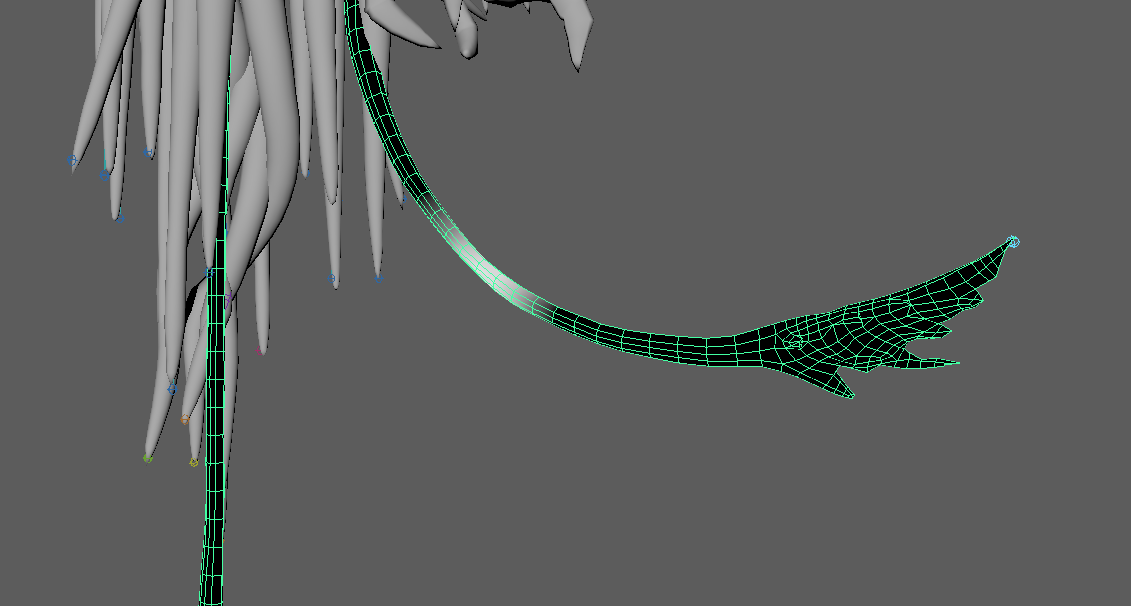
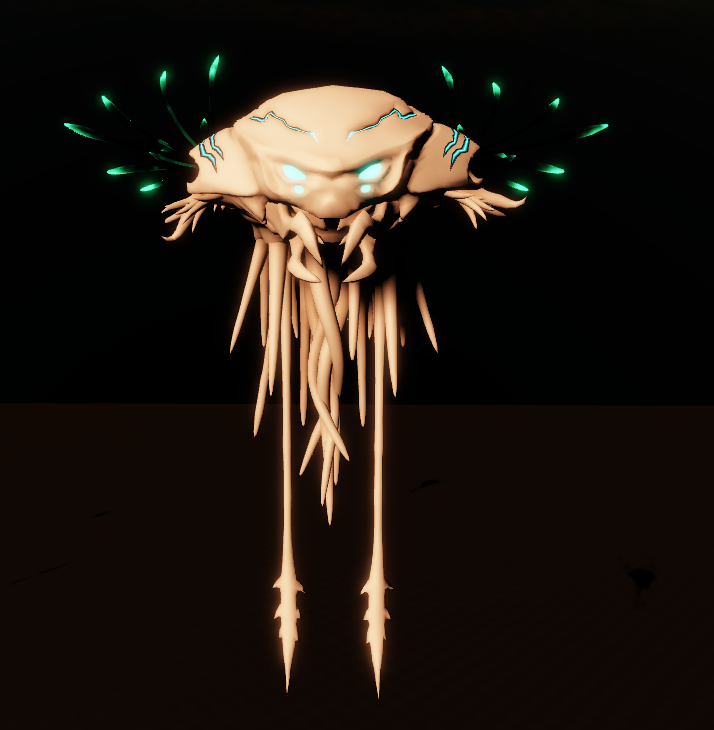
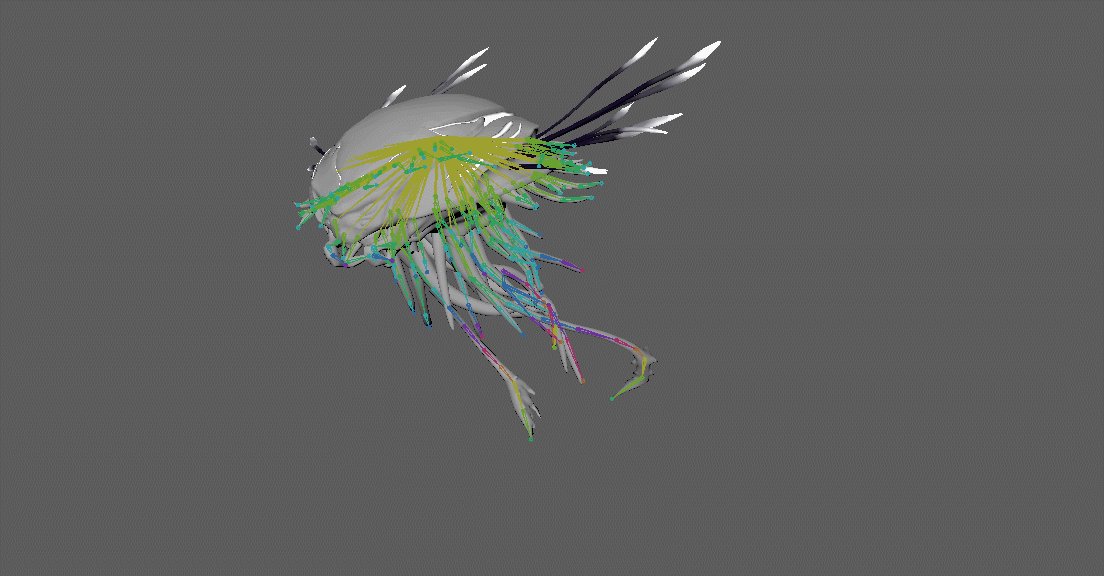
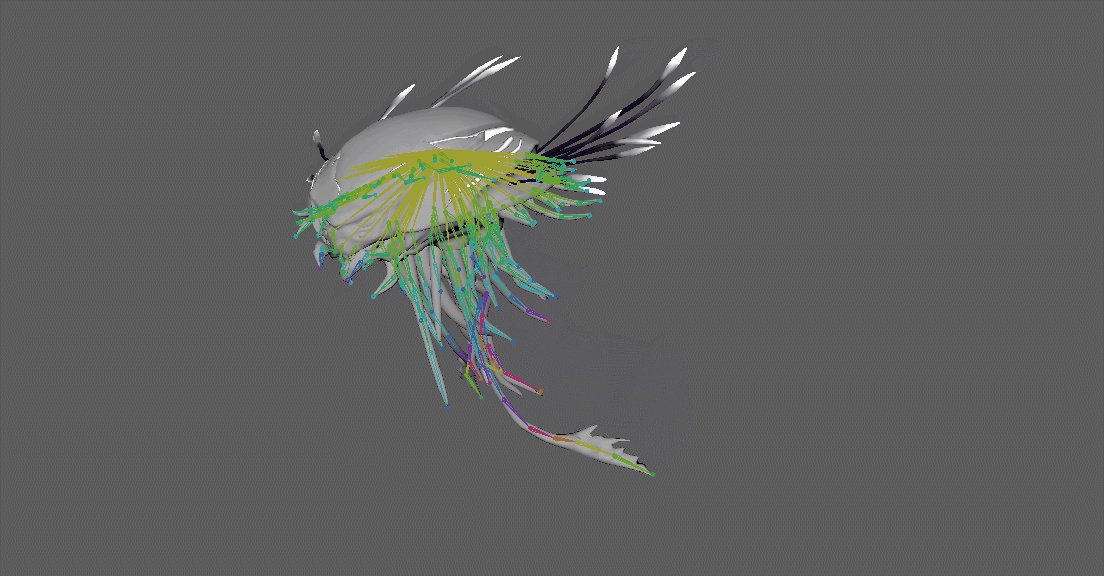
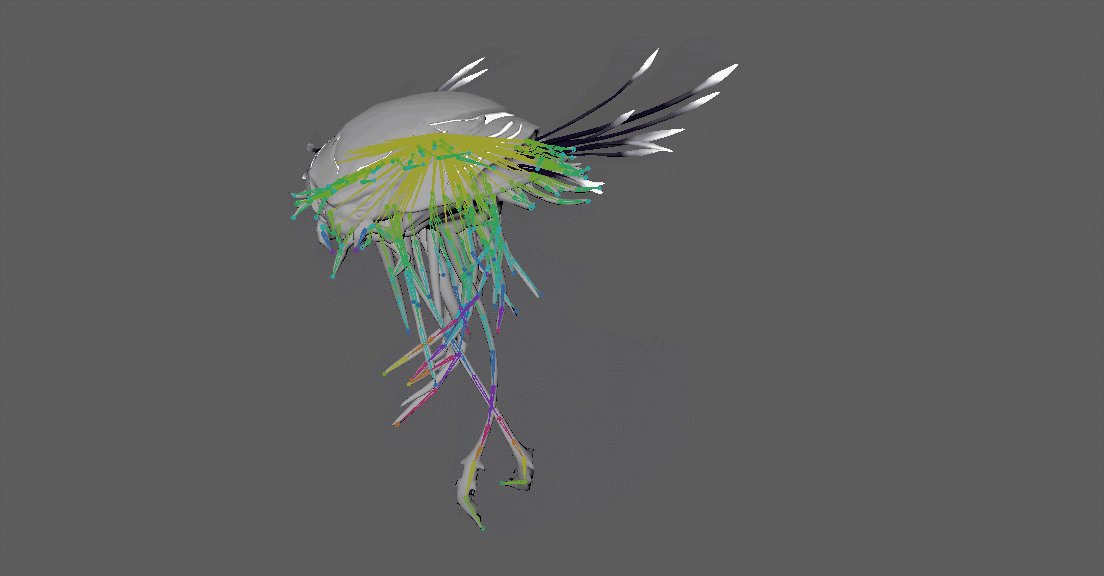
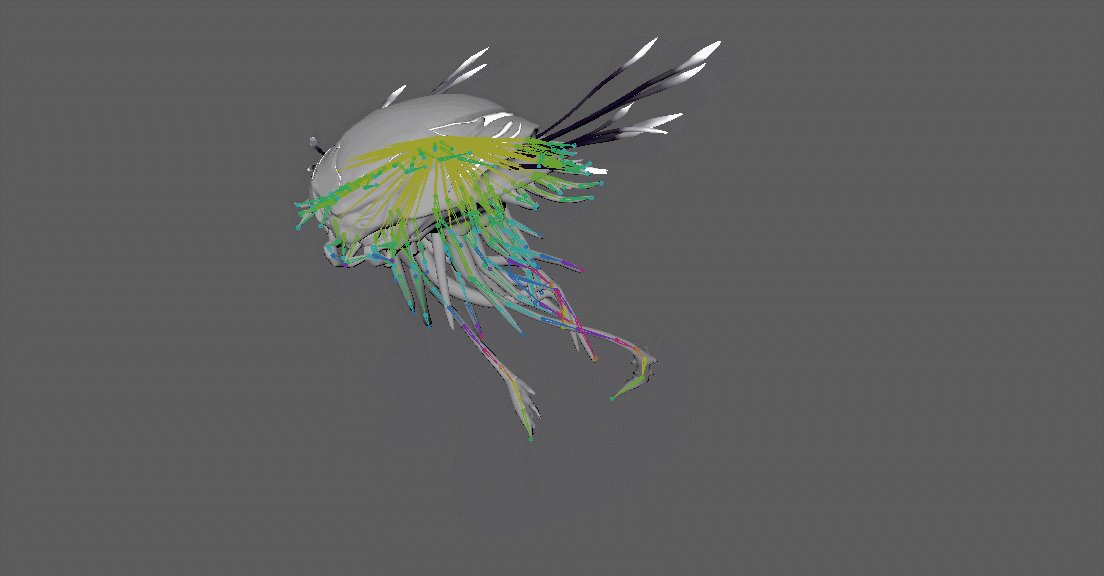
クリーチャーをリグしていたとき、中立なポーズでキャラクターをモデル化するのが最適であることがわかりました、そのポーズは複数の方向に曲がるのに最適です。もし我々がすでに曲がったテンタクルを持つクリーチャーをモデル化した場合、テンタクルを反対方向に曲がらせるアニメーションを行った場合、伸びが生じる可能性があります。次のスクリーンショットでは、自然状態のクリーチャーを示しています:


中立なポーズから、経済的に関節を追加し、最も動きが必要な領域に焦点を当てました。接合部が少なければ少ないほど、キャラクターをスキンするときに管理する必要が少なくなり、アニメーションするときに制御するものが少なくなります。以前のスクリーンショットでは、クリーチャーは中央に多くの関節があるように見えますが、メインの体には1つの関節しかありません。
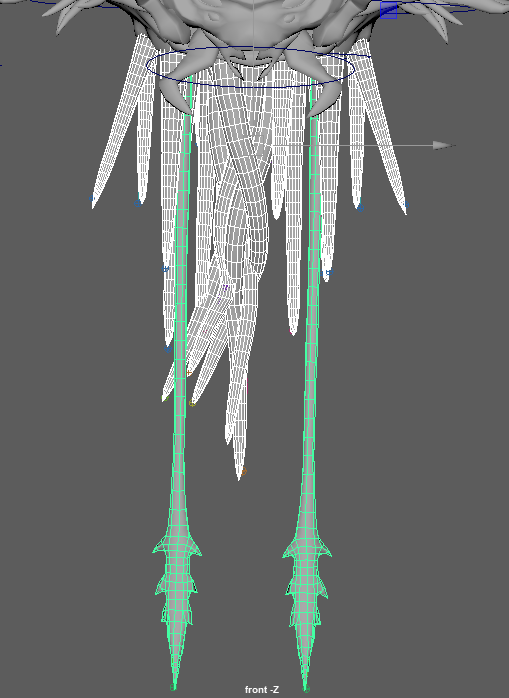
他の多くの関節は、テンタクルとマンディブルに向かっています。テンタクルでは、多くのセカンダリモーション、またはレイヤー化されたモーションを希望し、彼らが独所有に動いているという説得力のある効果を作成しました。しかし、テンタクルの中心質量はとても近づいていたので、すべてのためにジョイントを作るのは無駄であると感じました、パフォーマンスとアニメーションの努力の両方で。代わりに、中心質量を単一の大きなテンタクルとして扱い、先端が中心質量を離れた「尾」が小さいものとしました。

キャラクターメッシュが正しく Studio にインポートされるように、以下のガイドラインが役立ったので、以下を参照してください:
- 個々の関節と骨には、ユニークな名前が必要です。
- メッシュは、ジョイントや骨と同じ名前であってはなりません。
- メッシュはスキン/バインドする前に変形を持ってはならず、つまり変形は 0 でスケールは 1 である必要があります。
- メッシュノーマルは外向きになるべきです(モデルは内側から見るべきではありません)。
- スケルトンにはスケールファクターがないべきであり、すべてのジョイントは [1, 1, 1] であるべきです。
スキン
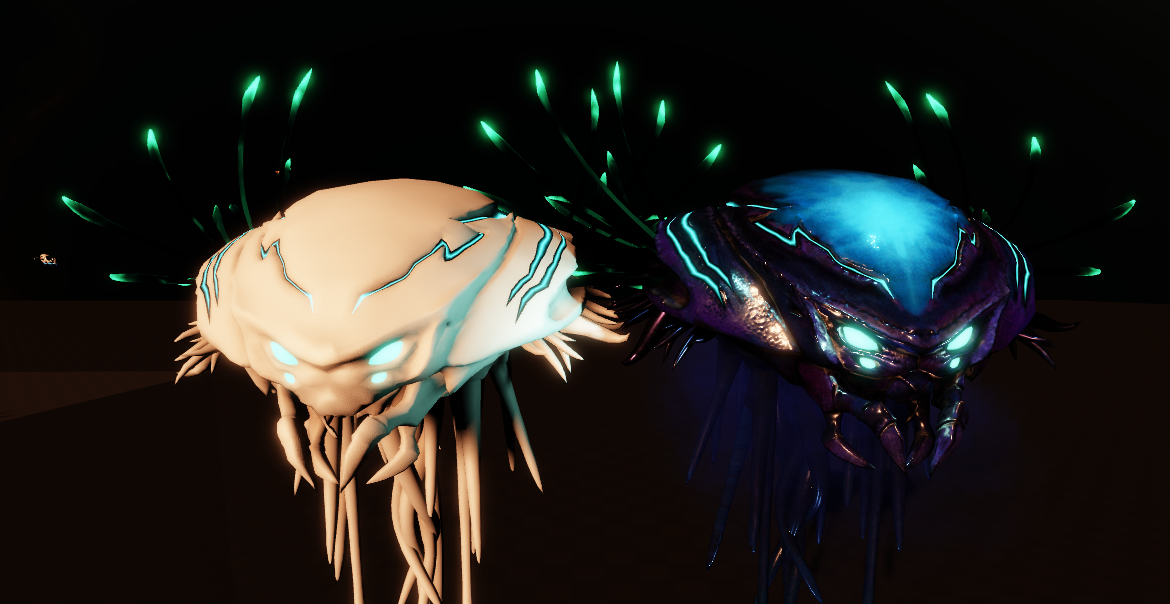
クリーチャーのスケルトンを終えたとき、次のステップはメッシュをスキンにすることでした。スキン化は困難なタスクであるため、作業を簡素化するためには、DCC アプリケーションの異なる初期スキン化設定に精通し、好きなものを見つけるのが最善です。これはオーガニックキャラクターなので、それぞれのジョイントと重複に多くの落ち着きを与えました。この方法では、曲がりが滑らかで鋭くないように感じます。次のスクリーンショットは、それぞれ悪いスキンと滑らかなスキンを示しています:


以下のガイドラインが、スキンに最適な結果を生み出したことがわかりました:
- スキン影響 (つまり、移動するとモデルの一部に影響を与える) は、ベクトルごとに最大 4 の影響に制限される必要があります。
- ジョイントとメッシュ名は、お互いの中でも、お互いの間でも、唯一でなければなりません。
- Studio にインポートしたいジョイントは、モデルのスキンに少なからず影響を与えなければ、エンジンはそれをインポートしません。可能な限り、モデルを原始または「バインド」ポーズでスキンします。
メッシュをスタジオにインポート
カスタムキャラクターをスタジオにインポートすることは、プロセスの最もエキサイティングな部分の 1つです、なぜなら、構建築中のエクスペリエンスで作品を見ることができるからです!
メッシュをスタジオにインポートするには:
DCC アプリケーションからキャラクターをエクスポートし、フォロー中のことを確認します:
- すべてのノーマル、スケール、および名前が正しい。
- キャラクターには、すべての関節と骨の階層、およびすべてのメッシュがあります。
- メッシュはすべて、メッシュの各部分に 10,000 トライアングル未満です。
- メッシュの総サイズは、どの軸でも 2000 ユニットを超えていません。
- メッシュ要件 を参照して、モデル仕様の完全なリストを見る。

In the 3D インポーター , カスタム .fbx または .obj ファイルをインポートします。

クリーチャーを輝かせる
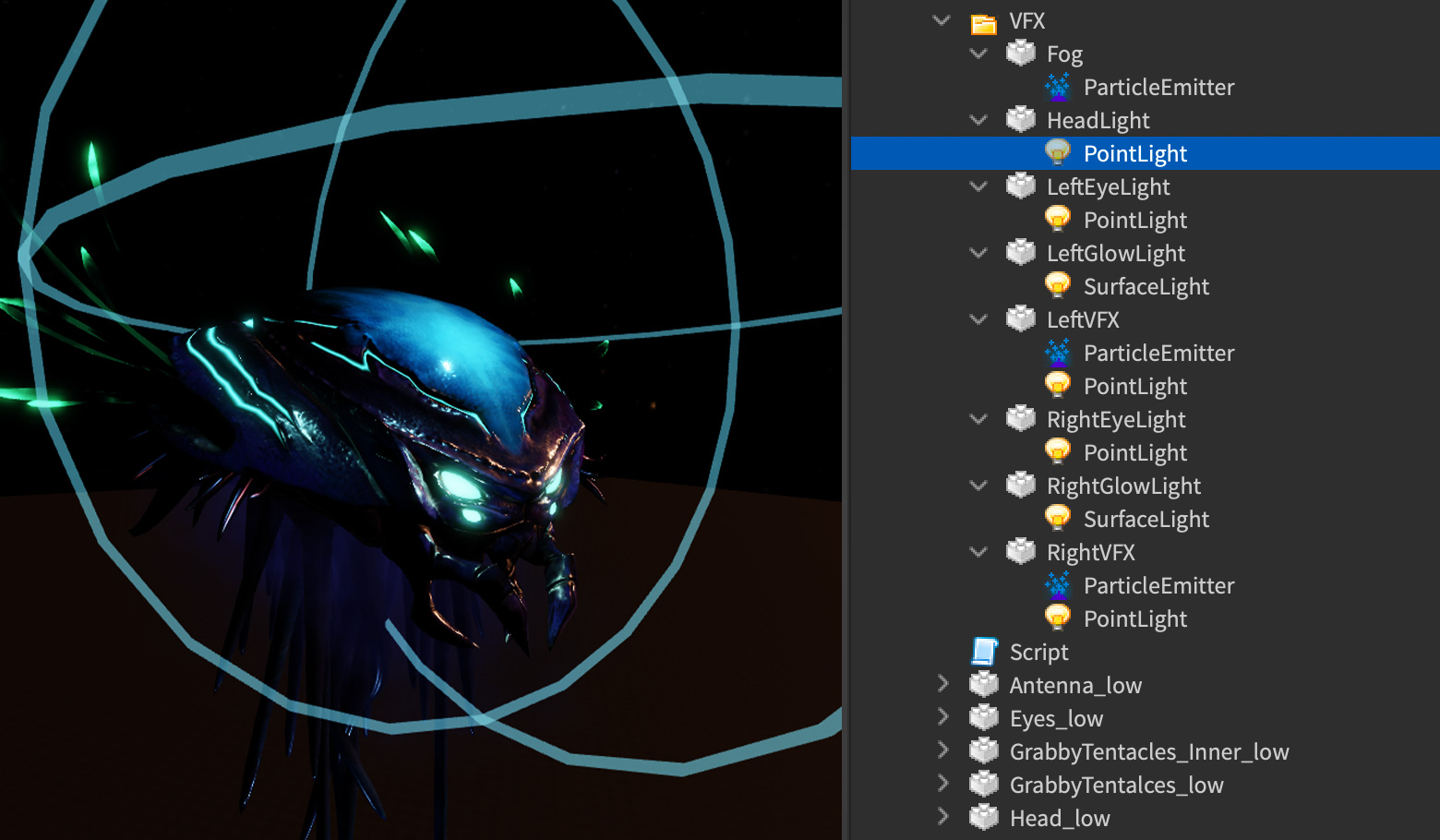
クリーチャーのモデルが安定し、Studio にすぐにもっと多くのインポートが必要ないようになったとき、表面の外観オブジェクト、ライト、および視覚効果を組み立て始めました。モデルの品質が十分に良いことを確認するために、進んでその 1 つの側面を配置したり編集したりする前に行いました。

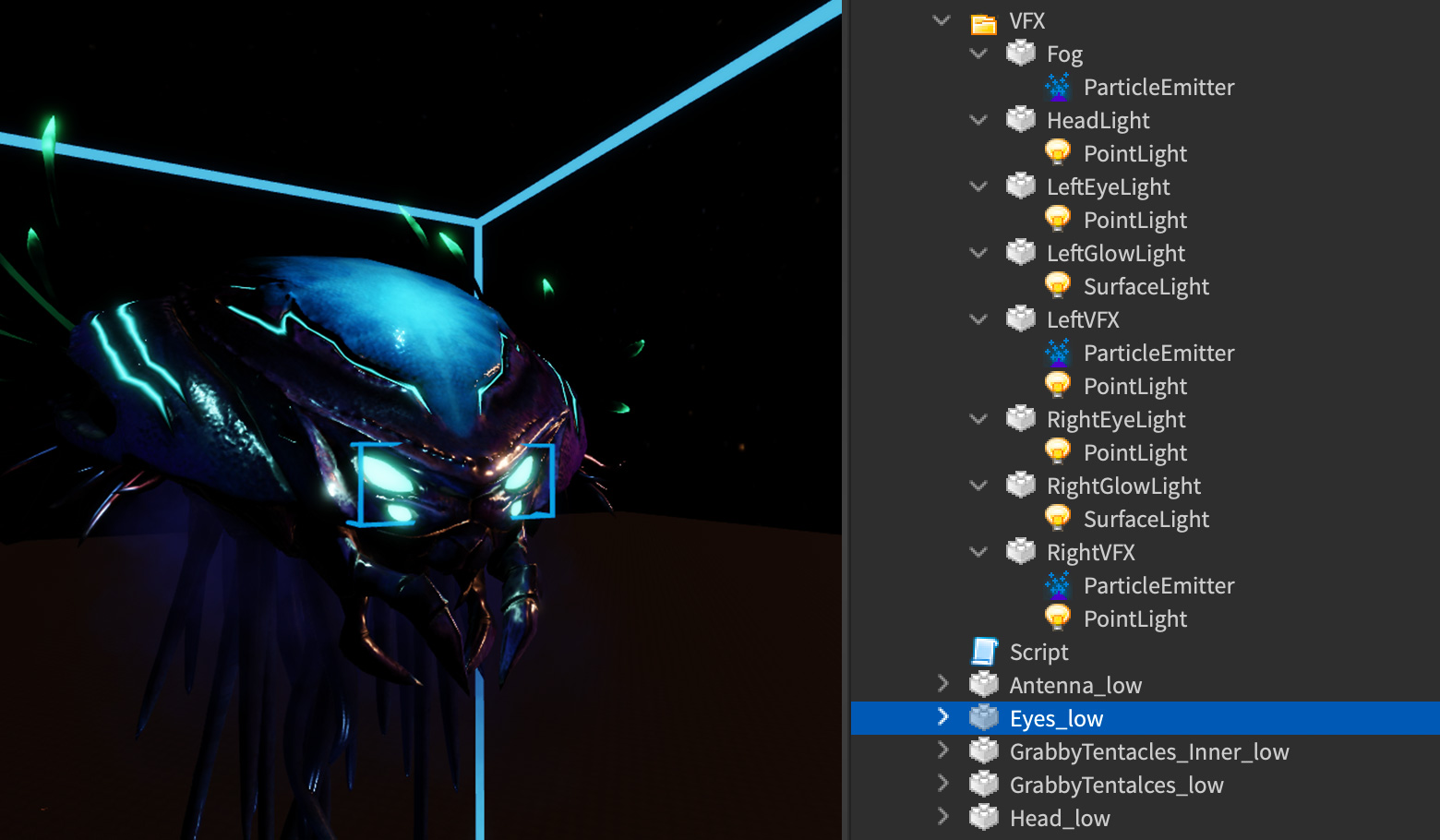
クリーチャーが暗くなり、焦点が目とその「つかみ」の触手であることを知っていました。コントラストの高いポイントは注目を浴びる傾向があるので、強力ないくつかを持つことで、ビューアが焦点を置くべきものを知るようになります。スタジオは自ら発光するネオン素材をサポートしているので、早期に眼を分離して、他のキャラクターから自分の素材にすることができました。我々はテンタクルにも同じようなことをしたので、彼らは彼らのヒントだけで輝くだろう。

ネオン素材は実際の光を放たないので、テストの後、光放射の位置と方向を制御するための別の部品を追加しました。これにより、照明が目の輝きを高め、また自身の光源を投影する方向に向けられるようになりました。

注意: SpotLights ビジュアルフレアを他の表面やプレイヤーに近いクリーチャーに追加する。

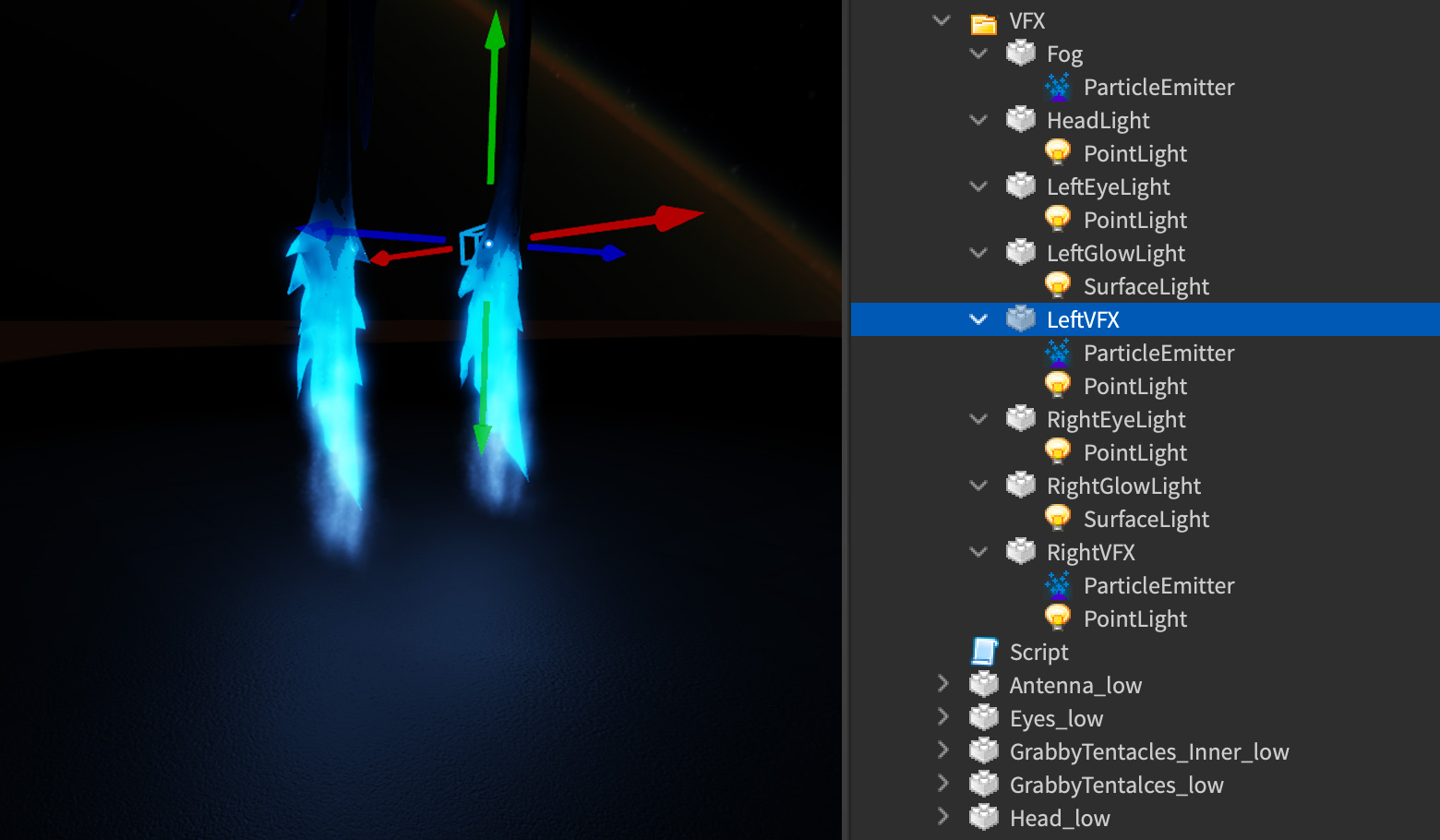
また、クリーチャーの触手がいくつかの粒子を放出するようにしたいとも考えました。そうすると、移動するときに煙のトレイルが残されます。テンタクルが非常に長いため、全体のテンタクルに ParticleEmitter を追加すると、粒子がチップではなく全体のテンタクルから放出されます。これに対抗するために、テンタクルの端に位置する小さな部分を使用して、粒子の放出サイズ、配置、方向を制御できました。

VFX をキャラクターに従わせる
スキン付きキャラクターのメッシュ位置は、クリーチャーがアニメートすると更新されないため、VFX、SFX、ライトがすべてクリーチャーに従って正しく動作するようにする方法が必要でした。これを実現するために、VFX コントローラースクリプトを作成し、CollectionService を使用して、クリーチャーの骨が含まれる VFX を通知し、追跡しました。
次の LocalScript を StarterPlayer に配置し、 StarterPlayerScripts に実行しました。これは基本的に VFX アップデート機能を実行します。
ローカルスクリプト-- このスニペットを、既存のローカルスクリプトに追加して、PreSimulation を実行する-- 接続local RunService = game:GetService("RunService")local vfx = require(workspace.VfxUpdateModule)RunService.PreSimulation:Connect(vfx.updateVfx)モジュールスクリプト-- このモジュールは、パーツをアニメーションに付属させてアップデートされるため、-- アニメーションが再生されます。現在の制限を回避する方法です-- ジョイントと骨とで構成され、常に必要とは限りません。---- プレレクス:-- 含まれるには、モデルには「AnimatedVfxModel」タグとフォルダが必要です-- アニメーションで同期したいすべてのパーツ。それぞれのパーツには必要-- 「AttachedBoneName」という名前の属性は、の名前を参照します-- 骨に付けたいもの。パーツもすでに自分の中にあるべきです-- 希望の骨に対する正しい位置。---- 使用する:-- ローカルスクリプトはこのモジュールを必須とし、接続する必要があります-- VfxUpdateModule.updateVfx を RunService.PreSimulation イベントに更新します。local VfxUpdateModule = {}local CollectionService = game:GetService("CollectionService")-- セットアップ - これはすべてのクライアントで 1 回実行する必要があります。-- タグで全モデルを集めるlocal vfxModels = CollectionService:GetTagged("AnimatedVfxModel")local vfxTable = {} -- すべてのパーツとオフセットを保存する場所-- すべての vfx パーツとオフセットを保持する各モデルにテーブルを割り当てるfor _, model in vfxModels dovfxTable[model] = {}local vfxParts = model:FindFirstChild("VFX"):GetChildren() -- VFX フォルダを見つける-- 属性を通じて骨を見つけ、それぞれのパーツのオフセットを計算します。for _,part in vfxParts dolocal name = part:GetAttribute("AttachedBoneName")local bone = model:FindFirstChild(name, true)if bone thenlocal offset = (bone.TransformedWorldCFrame:inverse() * part.CFrame)vfxTable[model][part] = {bone, offset}elsewarn("Vfx part refers to bone that could not be found.")endendendprint(vfxTable)-- アップデート - これはすべてのクライアントの RunService.PreSimulation にリンクされるべきです-- すべてのモデルを通り抜け、モデルのすべてのパーツを骨フレームに合わせて更新します。function VfxUpdateModule.updateVfx()for model, vfxParts in vfxTable dofor part, bone in vfxParts dopart.CFrame = bone[1].TransformedWorldCFrame * bone[2]endendendreturn VfxUpdateModuleWe created a VFXUpdateModule ModuleScript to tell any objects tagged appropriately with AnimatedVfxModel をプレイイベントで更新するように指示するモジュールを作成しました。
必要なモデルグループには、 アニメーテッドVFXモデル を使用して、 タグエディタ からアクセス可能な 「ビュー」タブから、タグ編集者 を使用して標識しました。タグを使用すると、 VFXUpdateModule が最初の VFX 子として検索するオブジェクトを知り、更アップデートを適用できます。

最後に、 付属の骨名 カスタム属性をアニメートしたいパーツに追加し、追フォローするジョイントの正確な名前を追加しました。
クリーチャーをテクスチャ化
次に、PBR (物理ベースのレンダリング) テクスチャマップを設定します。これらの強力なビットマップは、クリーチャーに多くの小さなバンプと欠陥を持っているように見せるための多様な輝きと表面変化を提供します。この視覚効果は、プレイヤーに近いときのクリーチャーの外観を販売するのに役立ちます。

ここでは、表面の外観テクスチャマップを作成する方法を示します:
このキャラクターのテクスチャマップは、マップごとに 1 枚の「シート」にすべてありました。これにより、クリーチャーがより効率的になり、テクスチャマップまたは SurfaceAppearance オブジェクトの数を減らさなければならなかった。




「grabby tentacles」など、光るか自己発光する必要がある領域では、SurfaceAppearance の透明性を使用して、それらの部分とブレンドしました。

表面の外観テクスチャマップを作成するときに、これらのガイドラインに従うと便利だと判明しました:
- マップが 1024×1024 より大きくないようにしてください。
- 緑のチャネルは、作業したアプリケーションによってフリップする必要があるかもしれません。
生き物をアニメートする
アニメーションは非常に主観的で、個人的なスタイルがあります。オプションには、DCC アプリケーションで手の「キーフレーム」アニメーション、または Studio の強力なアニメーションエディタを使用することが含まれます。
以前にも述べたように、液体動作に加えて十分な関節があり、十分な手足があることを確認したかったので、クリーチャーのアニメーションが自然で「重なった」ように感じました。レイヤリングとも呼ばれるこの手法は、日常生活で見られるものです。腕を投げ出すと、すべての関節が上腕の最初の刺激に反応し、体のすべての関節は同時に動かされたり休まなかったりしません。
この技術を使用して、クリーチャーを動かして、体によって駆動される動作に反応しているように感じさせました:

アニメーション用の外部 DCC アプリケーションを使用している場合、次のガイドラインが最も効果的であることがわかりました:
- フレームレートを少なくとも 30FPS に設定します。
- アニメーションを適用している同じキャラクターで作成します。
- アニメーションデータを別の .fbx ファイルとしてエクスポートします。
スタジオの外でキャラクターをアニメーションしたので、アニメーションエディタを使って.fbxアニメーションファイルをインポートする必要がありました。エディタでは、ジョイントまたはモーターを持つアバターを選択し、タイムラインのポイントを介してドライブできます。
アニメーションをインポートするには:
ツールバーの アバター タブで、 アニメーションエディター を開きます。
RoblRoblox(ロブロックス) でアニメーションしたい装備済みキャラクターを選択します。キャラクターは、外部の DCC アプリケーションで装備しているものと同じである必要があります。
エディタウィンドウの左上のセクションで ⋯ ボタンをクリックし、 FBX アニメーションからのインポート を選択し、エクスポートされた .fbx アニメーションファイルを見つけます。

アニメーションに満足したら、アニメーションのIDを発見して、Roblox スクリプトで実行するために使用できるアニメーションIDをエクスポートできます。たとえば、インポートしたキャラクタのモデルグループに Script を追加し、次のコードを使用してアニメーションを実行できます:
 local animationId = "YOUR_ANIMATION_ID"local char = script.Parentlocal animController = char:FindFirstChildWhichIsA("Humanoid") or char:FindFirstChildOfClass("AnimationController")local animation = Instance.new("Animation")animation.AnimationId = "rbxassetid://" .. tostring(animationId)local animTrack = animController:LoadAnimation(animation)animTrack:Play(0, 1, 1)
local animationId = "YOUR_ANIMATION_ID"local char = script.Parentlocal animController = char:FindFirstChildWhichIsA("Humanoid") or char:FindFirstChildOfClass("AnimationController")local animation = Instance.new("Animation")animation.AnimationId = "rbxassetid://" .. tostring(animationId)local animTrack = animController:LoadAnimation(animation)animTrack:Play(0, 1, 1)
最終結果
色、照明の明るさ、そして他のパーティクル効果の少しの終了調整の後、窓の前でより強いハロー効果を与えるために、ここは宇宙ステーションの最終結果です!
