Avec 200M+ joueurs Xbox et PlayStation, les consoles représentent une importante opportunité pour vous d'attirer plus d'utilisateurs.Par rapport aux appareils réguliers, la conception pour les contrôleurs et l'expérience utilisateur de 10 pieds des consoles a quelques directives spéciales que vous devez suivre pour aider votre expérience à réussir sur les consoles.
Conception pour les contrôleurs
Les expériences de console reçoivent des commandes des utilisateurs via des contrôleurs d'entrée, qui nécessitent des designs spéciaux pour des interactions fluides.
Simplifier l'interface utilisateur

Appliquez ce qui suit pour simplifier le design de l'interface utilisateur pour les consoles :
Contrôle de navigation accessible : la navigation de base, y compris les quatre directions, sélectionne et selectionner, contrôle la façon dont les utilisateurs se déplacent et interagissent avec votre contenu sur les consoles.Assurez-vous que les utilisateurs peuvent accéder à tous les éléments d'interface utilisateur en utilisant ces contrôles de navigation de base, afin qu'ils puissent facilement accéder à chaque partie interactive de votre expérience.
Navigation du contrôleur par défaut : Bien que les utilisateurs puissent accéder aux menus d'interface utilisateur en activant le curseur virtuel, puisque tous les utilisateurs ne sont pas familiers avec le processus, vous devez prendre en charge la navigation du contrôleur de votre interface utilisateur en tant qu'option par défaut au lieu de nécessiter que les utilisateurs activent le curseur virtuel.
Complexité minimale de l'entrée du contrôleur : Contrairement aux méthodes d'entrée tappables ou cliquables, les utilisateurs de la console se déplacent en appuyant sur un bouton à la fois, donc une action qui prend un mouvement sur d'autres appareils peut prendre des mouvements supplémentaires avec un manette.Assurez-vous que les actions clés de votre expérience ne prennent que quelques mouvements pour accès.
Pas de fenêtre de chat : Qu'il s'agisse d'utiliser le système de chat par défaut dans l'expérience ou de forcer le système de chat hérité comme système de chat personnalisé, désactivez la fenêtre de chat pour les expériences de console.
Ajouter un contrôle supplémentaire
Contrairement aux mobiles et aux ordinateurs de bureau, la navigation est toujours séquentielle sur les consoles, de sorte que les utilisateurs ne peuvent pas sauter d'un élément distant aussi rapidement qu'avec d'autres appareils.Pour améliorer la vitesse de navigation, envisagez d'ajouter des boutons et des raccourcis supplémentaires pour les actions essentielles en expérience.
Accommoder les icônes de bouton dynamiques

À mesure que votre expérience s'étend à plus de plates-formes, assurez-vous de montrer les icônes de bouton qui correspondent à différents appareils.UserInputService a deux méthodes disponibles qui peuvent y parvenir :
UserInputService:GetStringForKeyCode() peut convertir les codes de clé de requête américains en plans de clavier de console.Il est utile de montrer vos ressources personnalisées en tant qu'icônes de bouton pour correspondre à l'apparence et au sentiment de votre expérience.L'exemple suivant montre comment vous pouvez cartographier des ressources personnalisées pour Enum.KeyCode.ButtonA :
Cartographie des ressources personnaliséeslocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappings = {ButtonA = "rbxasset://BUTTON_A_ASSET", -- Remplacer par la contenuButtonA souhaitéeButtonCross = "rbxasset://BUTTON_CROSS_ASSET" -- Remplacer par la ressource ButtonCross désirée}local mappedKey = UserInputService:GetStringForKeyCode(key)local image = mappings[mappedKey]imageLabel.Image = imageUserInputService:GetImageForKeyCode() retourne les icônes par défaut de Roblox pour le code clé demandé comme remplacements faciles à insérer, comme l'exemple suivant pour la mise en relation Enum.KeyCode.ButtonA montre :
Cartographie des icônes par défautlocal UserInputService = game:GetService("UserInputService")local imageLabel = script.Parentlocal key = Enum.KeyCode.ButtonAlocal mappedIcon = UserInputService:GetImageForKeyCode(key)imageLabel.Image = mappedIcon
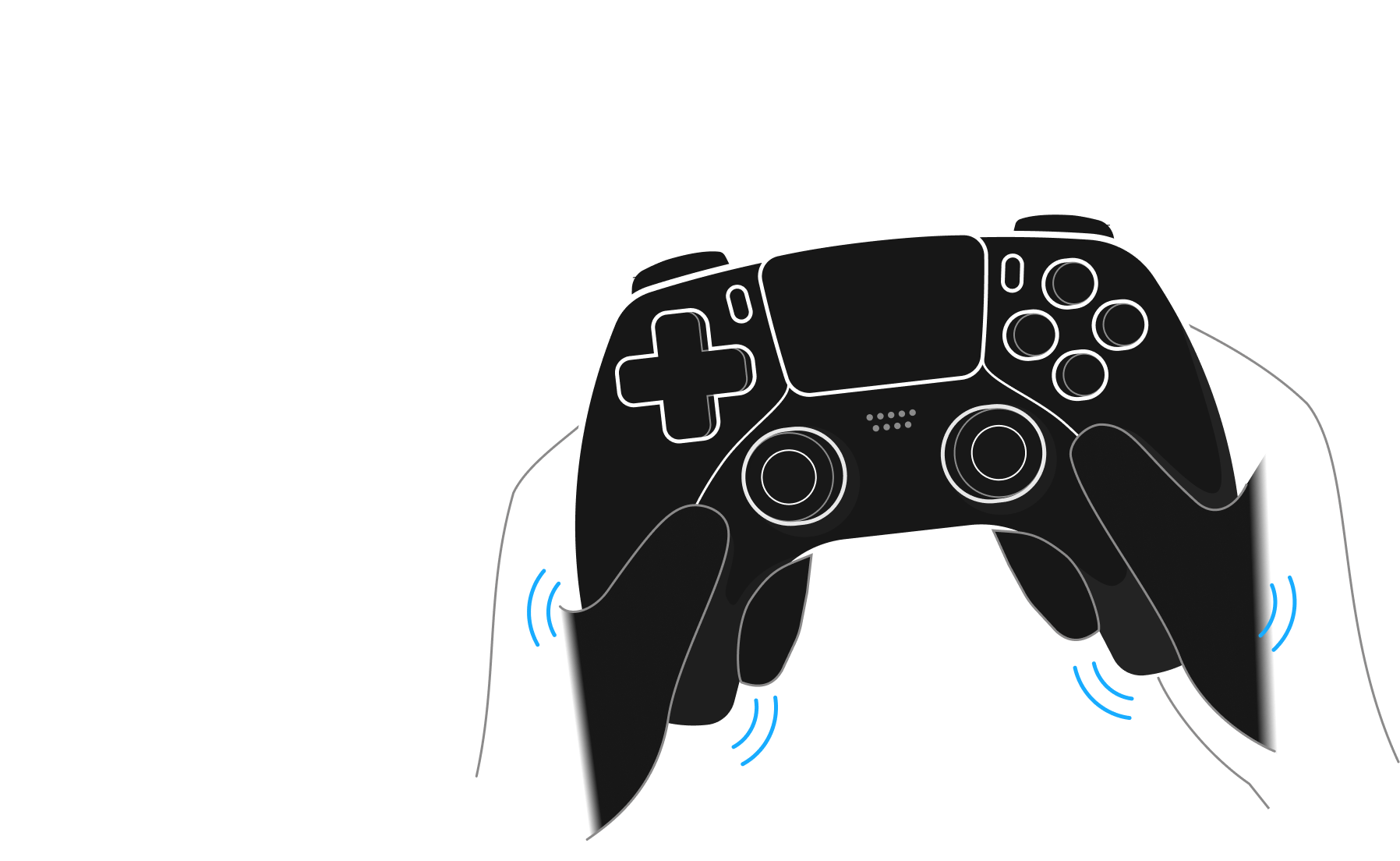
Fournir des commentaires haptiques

Un avantage unique des contrôleurs est la capacité de fournir un retour haptique en vibrant physiquement le contrôleur pour engager le sens du toucher des utilisateurs.Vous pouvez utiliser HapticService pour améliorer l'immersion de l'utilisateur et fournir des commentaires utiles.Des exemples qui peuvent être plus immersifs avec un retour haptique incluent :
- Des événements physiquement dramatiques, tels que des explosions ou des collisions.
- Événements qui nécessitent l'attention de l'utilisateur, tels qu'un son d'interphone ou un nouveau client entrant dans la boutique.
- Notifications d'action de l'interface utilisateur, telles que la navigation jusqu'à la fin d'une liste ou le clic sur un bouton désactivé.
HapticService permet également de contrôler les moteurs individuels dans un contrôleur pour définir l'intensité et la durée des vibrations individuellement, afin que vous puissiez définir des vibrations différentes pour différents objectifs et maintenir la cohérence avec laquelle les actions déclenchent des commentaires.Concevez des haptiques de manière soigneuse et évitez l'utilisation excessive, car les utilisateurs peuvent trouver les vibrations constantes désagréables et ennuyeuses.
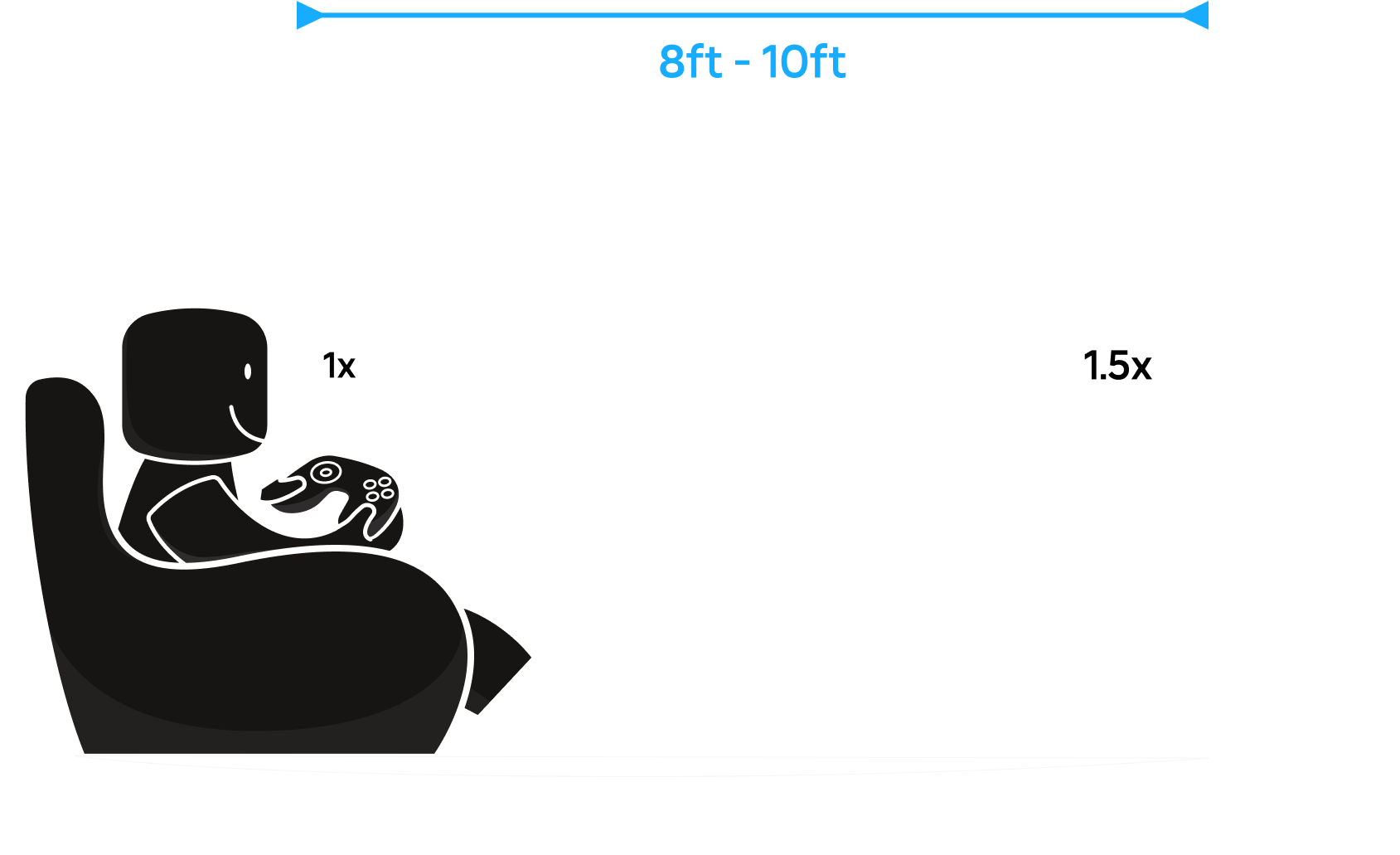
Construire pour l'expérience 10ft

Lorsque sur les consoles, les utilisateurs sont généralement assis à 10 pieds de l'écran.Un facteur d'échelle de 1,5x garantit que l'interface utilisateur est confortable, facile à naviguer et avec des polices lisibles.
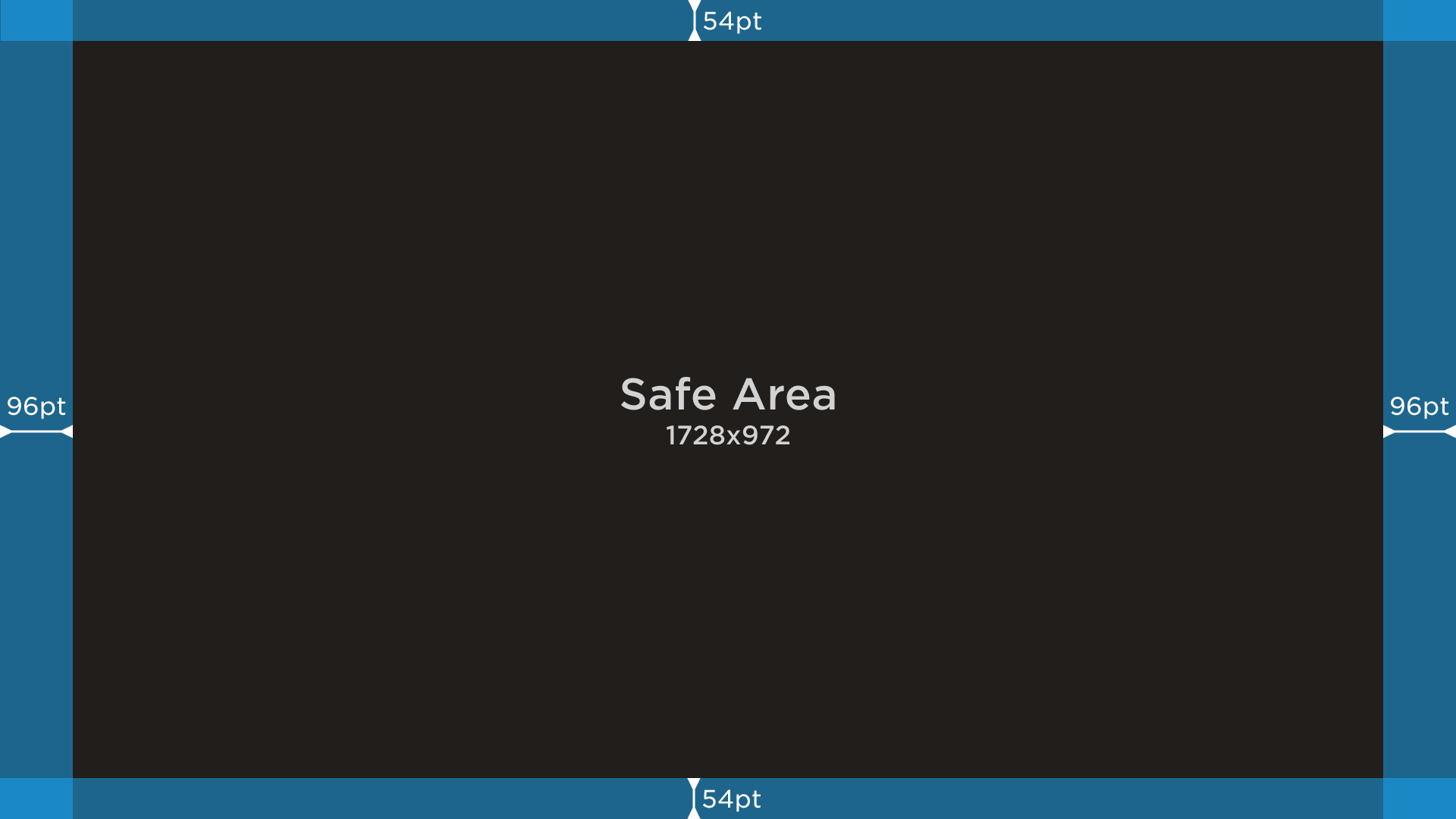
Considérer la zone de sécurité de la télévision

Puisque toutes les télévisions ne montrent pas le contenu jusqu'aux bords de l'écran en raison de contraintes historiques et techniques, placez des éléments d'interface utilisateur dans des zones de sécurité pour la télévision afin d'assurer la visibilité des éléments d'expérience importants sur différentes télévisions.
Implémenter une interface utilisateur dynamiquement dimensionnée
Implémentez votre interface utilisateur en utilisant des tailles relatives et des positions relatives pour mesurer tout en pourcentages d'un cadre.Intégrer un facteur d'échelle à toutes les tailles d'interface par :
- Développer d'abord pour des résolutions inférieures.
- Utiliser des positions relatives et UISizeConstraint pour dimensionner l'interface utilisateur.
- Taille basée sur les caractéristiques de sortie avec GuiService:IsTenFootInterface() .
- Mettre en œuvre ScrollingFrame pour réduire le désordre à l'écran au fur et à mesure que l'interface utilisateur s'élargit.
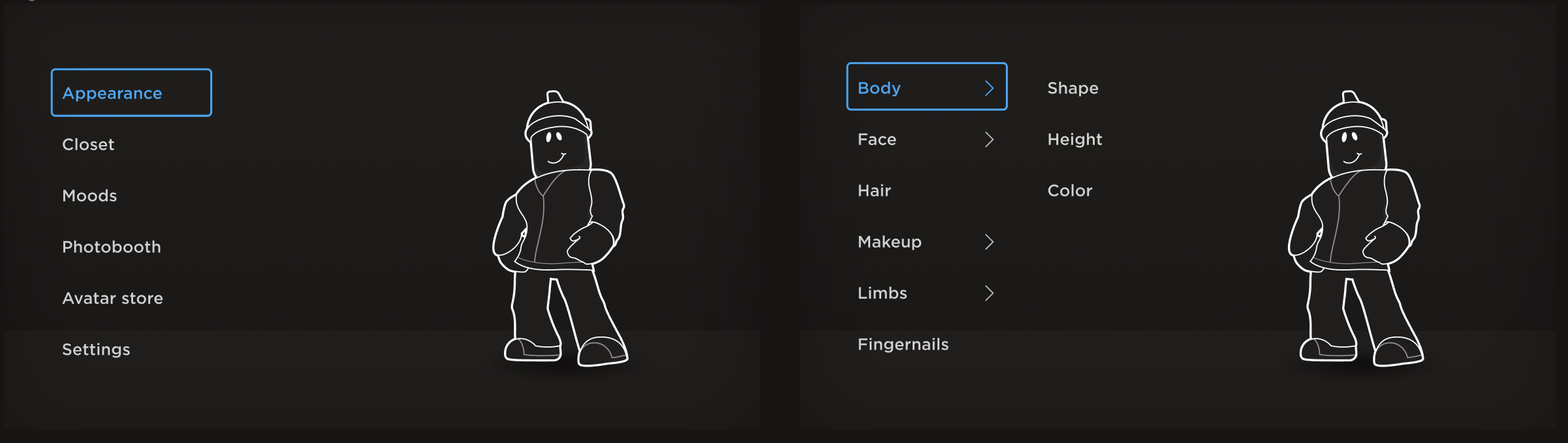
Adaptation de la divulgation progressive

La divulgation progressive reporte des fonctionnalités avancées ou peu utilisées à un écran secondaire.C'est l'une des meilleures façons de débarrasser votre interface utilisateur et de la rendre facile à utiliser.Pour l'Expérience utilisateurde la console, il est courant et plus rapide d'avoir l'utilisateur aller et venir sur des écrans plutôt que de tout mettre sur un seul écran comme le design pour les ordinateurs de bureau.
Fournir des commentaires sonores
Contrairement aux interfaces desktop ou mobiles, sur lesquelles les interactions sont généralement silencieuses ou reposent sur un commentaireshaptique subtil, vous pouvez ajouter des effets sonores pour améliorer les interactions de console.Lorsque les utilisateurs naviguent dans l'interface utilisateur en utilisant un manette, envisagez d'incorporer des effets sonores pour confirmer les sélections ou la navigation dans le menu des signaux, ce qui peut améliorer l'expérience globale.