Ein A TextBox ist ein Rechteck, das es einem Benutzer ermöglicht, Texteingabe zu liefern, während er sich im Fokus befindet.Wenn du Skript ein TextBox, kannst du es als Suchleiste oder Eingabefeld auf einer Form verwenden.Um Benutzern zu helfen zu wissen, welche Art von Text sie eingeben sollten, kannst du auch eine Aufforderung durch das EigenschaftenPlaceholderText liefern.

Da diese Objekte GuiObjects sind, kannst du Eigenschaften wie BackgroundColor3 , BorderMode , Transparency und Rotation anpassen, um die Ästhetik deines Erlebnisses zu passen.
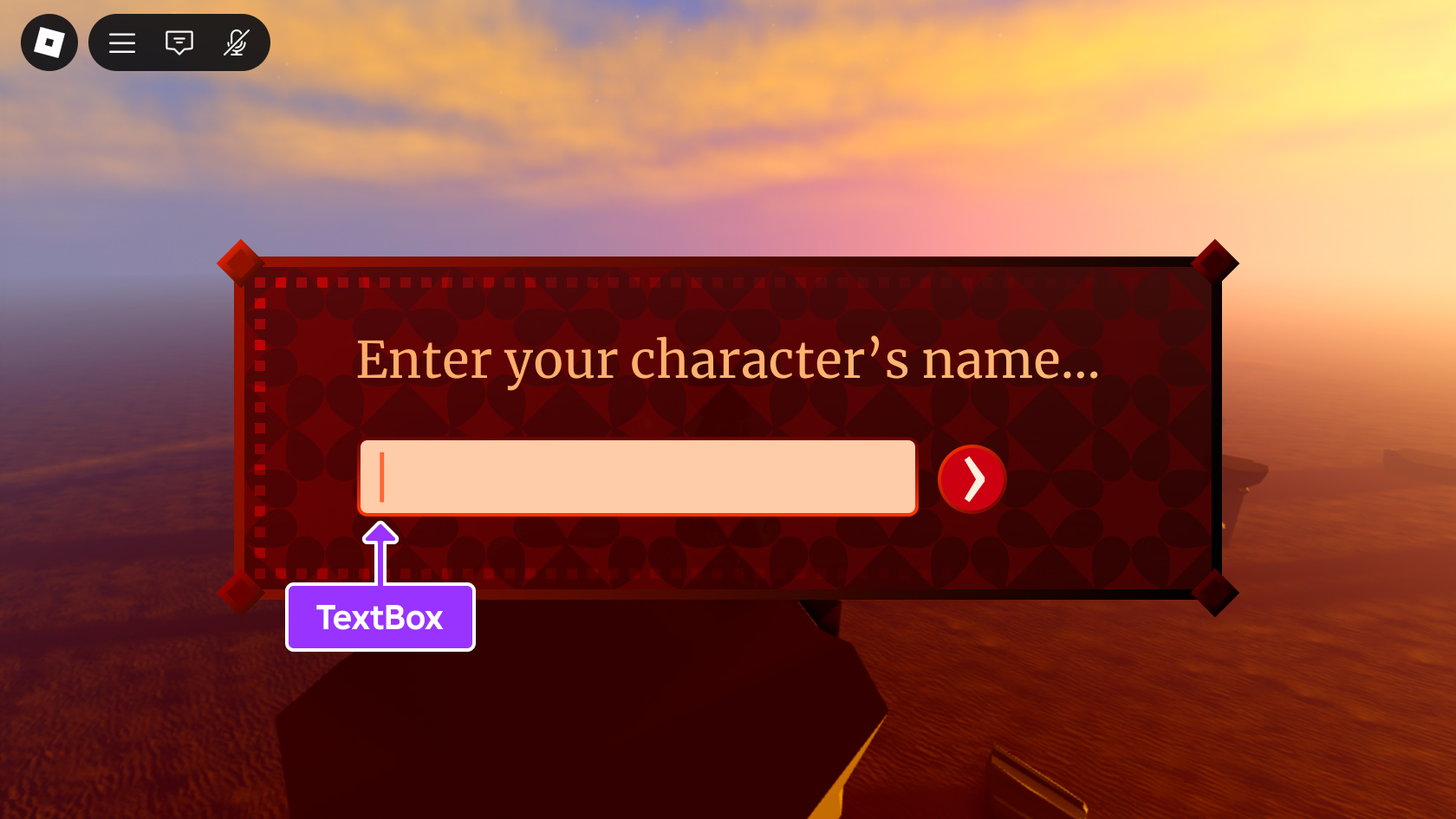
Erstelle Text-Eingaben auf dem Bildschirm
Ein TextBox auf einem Bildschirm ist nützlich für Dinge wie ein Eingabefeld für eine Form.
Um einem Bildschirm ein TextBox hinzuzufügen:
Wählen Sie im Explorer -Fenster StarterGui aus und fügen Sie einen ScreenGui hinzu.
Bewegen Sie den Mauszeiger über StarterGui und klicken Sie auf die Schaltfläche ⊕. Ein Kontextmenü wird angezeigt.
Füge ein ScreenGui ein.
Wählen Sie das neue ScreenGui und fügen Sie eine TextBox hinzu.
Bewegen Sie den Mauszeiger über ScreenGUI und klicken Sie auf die Schaltfläche ⊕. Ein Kontextmenü wird angezeigt.
Füge eine Textbox ein.
Erstellen von Texteingaben auf Teilflächen
Um einem Teil ein TextBox hinzuzufügen:
Wählen Sie im Explorer -Fenster StarterGui und fügen Sie ein SurfaceGui hinzu.
Bewegen Sie den Mauszeiger über StarterGui und klicken Sie auf die Schaltfläche ⊕. Ein Kontextmenü wird angezeigt.
Füge ein ScreenGui ein.
Wählen Sie das neue SurfaceGui und fügen Sie eine TextBox hinzu.
Bewegen Sie den Mauszeiger über SurfaceGui und klicken Sie auf die Schaltfläche ⊕. Ein Kontextmenü wird angezeigt.
Füge eine Textbox ein.
Schmücke die Oberflächen-GUI an die Teil , auf dem du die Textbox anzeigen möchtest.
Wählen Sie im Eigenschaften -Fenster die Eigenschaft Verzierte . Ihr Cursor ändert sich.
Wählen Sie im Explorer -Fenster das Teil aus.
Skripttext-Eingaben
Wie Buttons kannst du jede Aktion für ein TextBox skripten, wenn ein Benutzer damit interagiert.Zum Beispiel verbindet das folgende Skript das Ereignis FocusLost, das ausgelöst wird, wenn der Benutzer die Enter -Taste drückt oder außerhalb der Auswahlboxklickt.Wenn enterPressed ist true , bedeutet das, dass der Benutzer die Eingabe eingereicht hat, anstatt einfach außerhalb der Auswahlboxzu klicken, druckt das Skript den Inhalt des Eintrags in das Ausgabe窗口.
Grundlegende Text-Eingabeverwaltung
local textBox = script.Parent
local function onFocusLost(enterPressed, inputObject)
if enterPressed then
print(textBox.Text)
end
end
textBox.FocusLost:Connect(onFocusLost)
Als ein weiteres Beispiel möchten Sie vielleicht nur Zahlen in einem TextBox zulassen.Der folgende Code verwendet das Ereignis TextBox.GetPropertyChangedSignal, um zu erkennen, wann sich die TextBox.Text Änderungen, wie z. B. wenn ein Benutzer beginnt zu tippen, ereignen, und verwendet dann die string.gsub() Funktion, um Nicht-Zahlen zu deaktivieren.
Text-Eingabe auf Zahlen beschränken
local textBox = script.Parent
local function allowOnlyNumbers()
textBox.Text = string.gsub(textBox.Text, "%D", "")
end
textBox:GetPropertyChangedSignal("Text"):Connect(allowOnlyNumbers)
Textfilterung
Angewendet auf verschiedene Quellen und Eingänge, Textfilterung verhindert, dass Benutzer unangemessene Sprache und persönlich identifizierbare Informationen wie Telefonnummern sehen.Roblox filtert automatisch häufige Textausgaben wie Nachrichten, die durch In-Experience-Textchat hindurchgegangen sind, aber du bist verantwortlich für die Filterung jedes angezeigten Textes, über den du keine explizite Kontrolle hast , einschließlich Requisiten.context.