Bên cạnh việc thay đổi kích thước cơ bản của đối tượng UI, bạn có thể sử dụng các chỉnh sửa kích thước để thay đổi kích thước một đối tượng theo tỷ lệ hoặc tự động thay đổi kích thước nó.Bạn cũng có thể chèn hạn chế kích thước để kiểm soát tỷ lệ khía cạnh , hoặc đặt một kích thước tối thiểu và tối đa hoặc kích thước văn bản tối đa .
Thước đo
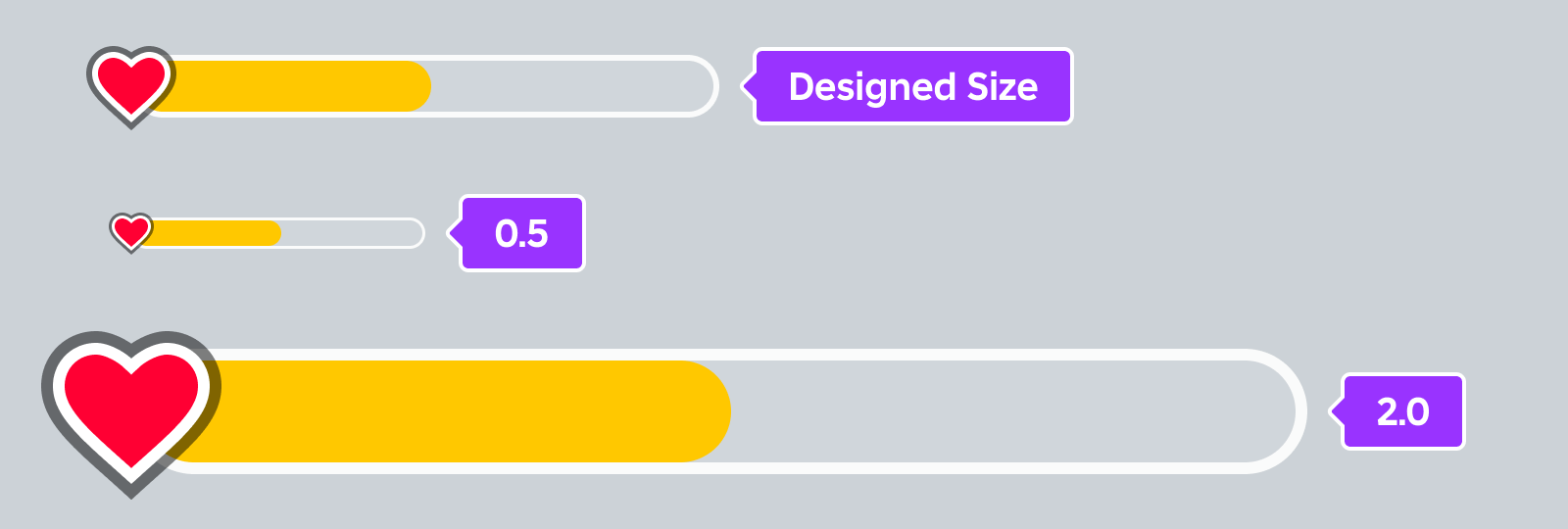
Một đối tượng UIScale lưu giá trị số nhân với chỉ số AbsoluteSize của cha mẹ GuiObject.Ví dụ, nếu bạn muốn một đối tượng có kích thước gấp đôi như hiện tại, bạn có thể chèn một đối tượng UIScale với một thuộc tính Scale của 2 .
Chỉnh sửa này hữu ích cho "phóng to" trong khi thiết kế giao diện người dùng chi tiết trong Studio, vì nó tỷ lệ thuận thay đổi đối tượng và tất cả con cái của nó, bao gồm bất kỳ chỉnh sửa xuất hiện nào áp dụng như UIStroke hoặc UICorner .Nó cũng hữu ích để tween kích thước của một đối tượng, ví dụ như để tăng nhẹ kích thước của một nút khi một người chơi di chuột qua nó.

Chỉnh kích thước tự động
Thuộc tính AutomaticSize tự động thay đổi kích thước của một cha GuiObject đến kích thước của con cháu của nó.Bạn có thể sử dụng tính năng này trong nhiều trường hợp, bao gồm:
- Mở rộng một GuiObject để phù hợp với văn bản đã được phiên dịch ở nhiều ngôn ngữ.
- Cho phép người dùng nhập văn bản trong một TextBox , tự động điều chỉnh kích thước dựa trên lượng văn bản được nhập.
- Tự động điều chỉnh kích thước của các đối tượng văn bản bằng cách sử dụng rich text markup, bao gồm kiểu phông chữ và kích thước.
Bạn có thể bật tính năng AutomaticSize cho bất kỳ GuiObject nào.Mặc định, nó được đặt thành None , nhưng bạn có thể thay đổi giá trị của nó để có kiểm soát cụ thể về hướng nào GuiObject được thay đổi để phù hợp với nội dung của nó.
Để bật kích cỡ tự động:
Trong cửa sổ Explorer, nhấp vào bất kỳ GuiObject , như một Frame , TextBox hoặc ImageLabel .
Trong cửa sổ Tính năng, hãy di chuyển đến AutomaticSize ( AutomaticCanvasSize đối với ScrollingFrame) và đặt nó thành một trong các tùy chọn sau:
- X — Thay đổi kích thước nội dung theo chiều ngang.
- Y — Thay đổi kích thước nội dung theo chiều dọc.
- XY — Thay đổi kích thước nội dung cả ngang và dọc.

Khi kích thước tự động được cài đặt, hãy lưu ý rằng các thuộc tính của đối tượng khác hành xử như sau:
Tương tự như khái niệm về kích thước một đối tượng, AutomaticSize lấy thuộc tính AnchorPoint vào xem xét khi thay đổi kích thước nội dung.Ví dụ, video sau đây hiển thị ba TextLabels có kích thước thay đổi tự động từ điểm neo của chúng.
- Nhãn trên cùng có giá trị AnchorPoint của (0, 0.5) được neo vào giữa bên trái.
- Nhãn giữa có giá trị AnchorPoint của (0.5, 0.5) nó neo nó vào trung tâm.
- Nhãn bên dưới có giá trị AnchorPoint của (1, 0.5) nằm ở giữa bên phải nó neo nó vào giữa bên phải.
Hạn chế
Có ba loại hạn chế bạn có thể sử dụng cho một đối tượng giao diện người dùng: kích thước , kích thước văn bản và tỷ lệ khía cạnh .Để sử dụng một hạn chế, bạn phải đặt nó là một con cái của GuiObject bạn muốn hạn chế.
Kích thước
The UISizeConstraint specifies a minimum và maximum size for a GuiObject .Yêu cầu này đảm bảo rằng GuiObject không trở nên quá nhỏ hoặc quá lớn trên các kích cỡ màn hình khác nhau.
Ví dụ, nếu bạn đặt thuộc tính MinSize tới (200, 200) và thuộc tính MaxSize tới (400, 400) , thuộc tính GuiObject không thể thay đổi nhỏ hơn 200×200像素 hoặc lớn hơn 400×400像素.
Kích thước văn bản
The UITextSizeConstraint specifies a minimum and maximum font size for a GuiObject with text, such as a TextLabel , TextButton , or TextBox .Điều kiện này đảm bảo rằng văn bản bên trong GuiObject không trở nên không thể đọc hoặc quá lớn.
Nếu bạn bật chức năng TextScaled của cha mẹ GuiObject, kích thước văn bản sẽ tăng theo kích thước của thùng chứa và tuân thủ các điều kiện ngay cả khi đối tượng trở nên nhỏ hơn hoặc lớn hơn giá trị MinTextSize và MaxTextSize .
Ví dụ, đối tượng sau TextLabel có một UITextSizeConstraint với giá trị MinTextSize của 50 và một giá trị MaxTextSize của 80 .Ngay cả khi TextLabel trở nên nhỏ hơn, phông chữ không bao giờ trở nên nhỏ hơn 50 pixel, và khi đối tượng trở nên lớn, phông chữ tiếp theo vượt quá 80 pixel.
Tỷ lệ khía cạnh
The áp dụng một tỷ lệ chiều rộng-chiều cao trên một dù kích thước nhân trung tâm của nó được đặt là một phần trăm của cha của nó, ngay cả khi kích thước đó được đặt là một phần trăm của cha của nó.Ví dụ, chèn ràng buộc này làm con của một và đặt tính chất ràng buộc của nó thành ( > ) để giữ chiều rộng của khung bằng hai lần chiều cao của nó.Tương tự, đặt tính chất AspectRatio của giới hạn này thành 0.5 ( 0.5:1 ) giữ cho chiều rộng của khung bằng một nửa chiều cao của nó.
Việc đặt giới hạn này của ( ) thành mặc định của ( ) là một cách thuận tiện để ngăn chặn việc tăng kích thước không phù hợp của một ảnh thumbnail avatar với một tài sản hình ảnh vuông, chẳng hạn như một hình ảnh thumbnail avatar .