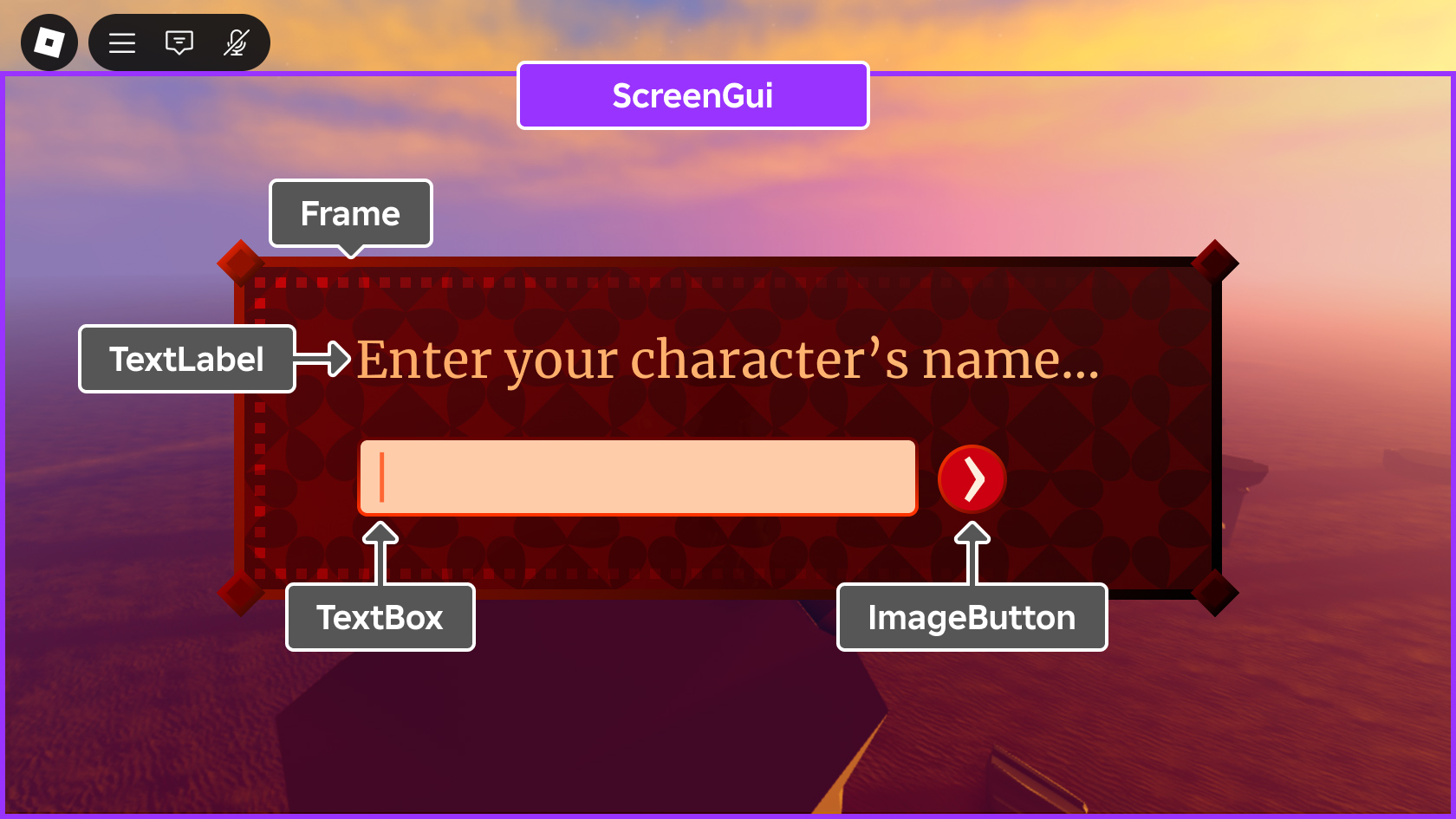
The ScreenGui konteyneri, GuiObjects , çerçeveler , etiketler , düğmeler ve daha fazlasını içeren bir oyuncunun ekranında görüntülemek için tutar .Tüm ekran üzeri UI nesneleri ve kodları istemci üzerinde saklanır ve değiştirilir.

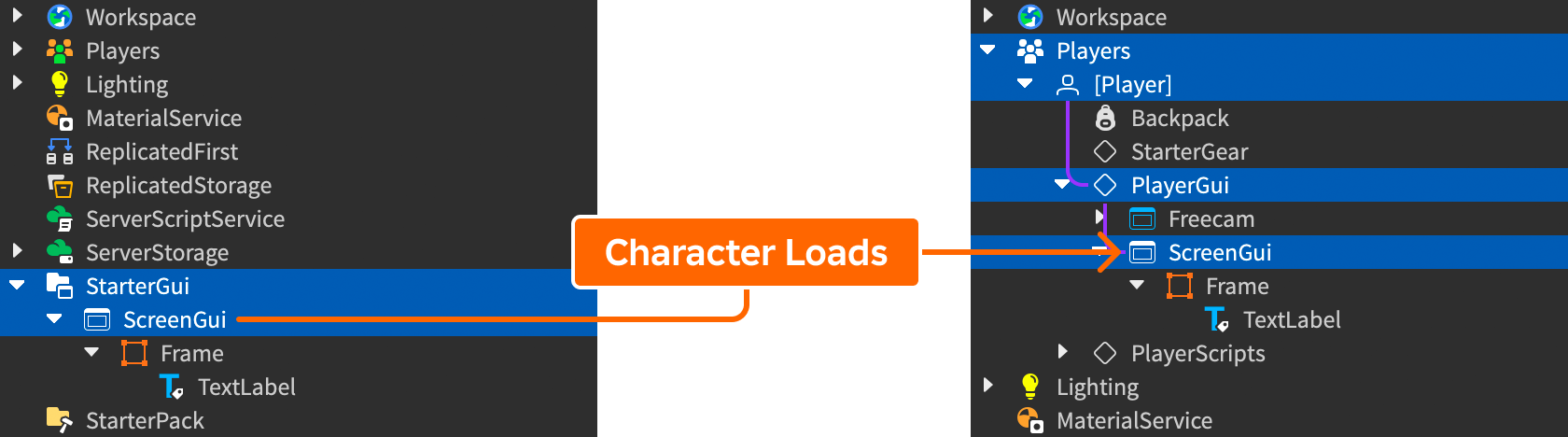
Deneyime katılan her oyuncuya bir ScreenGui ve onun çocuğu GuiObjects görüntülemek için, bunu StarterGui konteynerinin içine yerleştirin.Bir oyuncu bir deneyime katıldığında ve karakteri ilk oluştuğunda, ScreenGui ve içeriği o oyuncunun içinde bulunan PlayerGui konteynere klonlanır, konteynerin içinde bulunan Players konteynere.

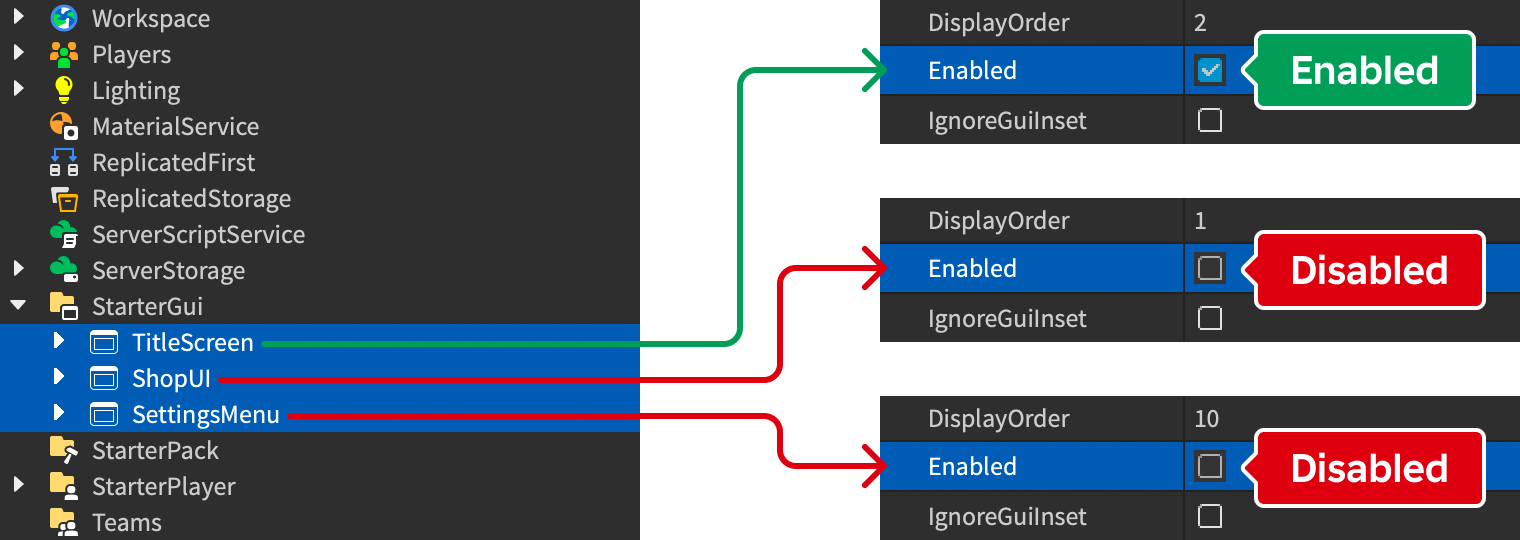
Bir deneyim kapsamda büyüdükçe, bir başlık ekranı, ayar menüsü, mağaza arayüzü ve daha fazlası gibi çok sayıda ekran arayüzü gerekebilir.Bu gibi durumlarda, çok sayıda benzersiz ScreenGui konteynerini StarterGui içine yerleştirebilir ve her bir konteynerin Enabled özelliğini görünür ve aktif olmasına bağlı olarak değiştirebilirsiniz (false sırasında içerik görünmez, kullanıcı girişini işler veya değişikliklere yanıt olarak güncellenir).

Enabled özelliği başlangıçta Özellikler penceresi aracılığıyla veya bir istemci tarafı kodundan oyun sırasında oynatma sırasında erişerek oyuncunun PlayerGui veya istediğiniz konteyner(ler) için true için ayarlanabilir veya false seçilebilir.
Konteyner özellikleri
Aşağıdaki özellikler, çok sayıda cihazda ekran yerleşimlerini özelleştirmenizi, çok sayıda ekran konteyneri kullanırken görüntü düzenini değiştirmenizi ve daha fazlasını sağlar.
Ekran içerikleri
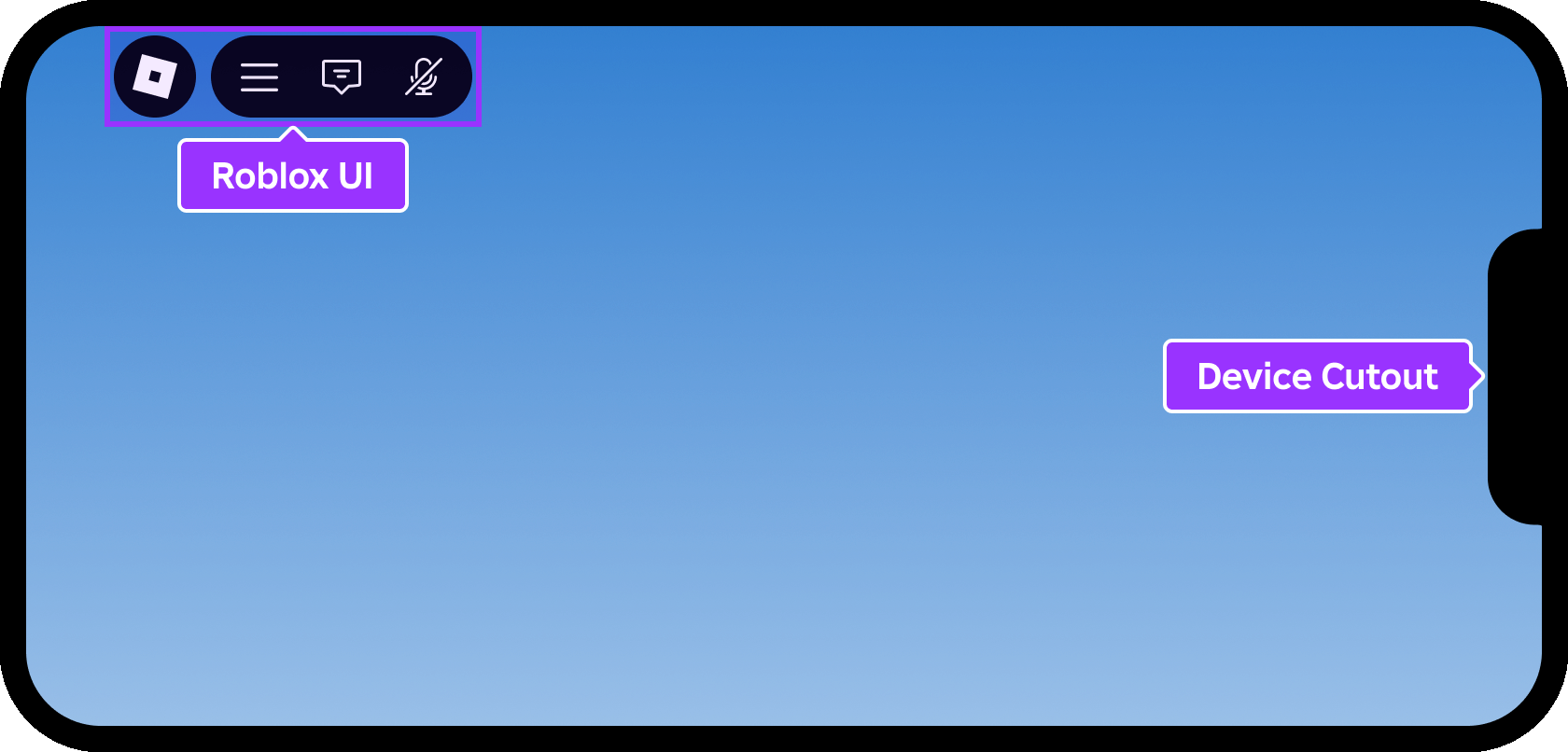
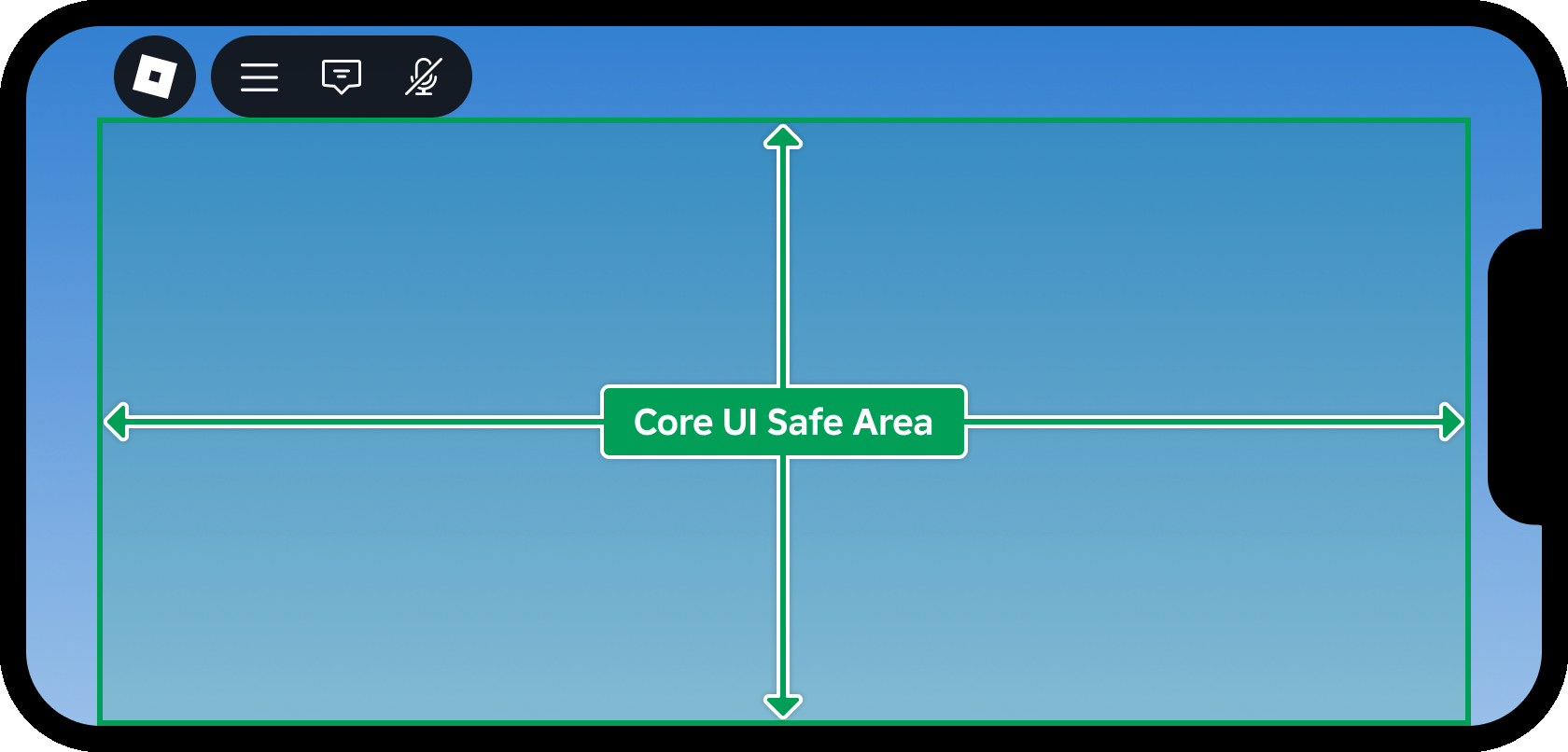
Modern telefonlar tüm ekrandan yararlanır, ancak genellikle ekran alanını dolduran notlar, kesintiler ve diğer elemanlar içerir.Her Roblox deneyimi ayrıca ana menüye hızlı erişim için üst çubuk kontrolleri , sohbet, lider tablosu ve daha fazlasını içerir.

Oyuncuların tüm UI'lere kolayca ve engellemeden erişebilmesini ve görebilmesini sağlamak için, Roblox bir öğesinin içeriğini güvenli alan olarak kontrol eden özelliğini sağlar, böylece bir içeriğinin içeriğine erişebilir.
Varsayılan CoreUISafeInsets tüm alt seviyeler GuiObjects çekirdek UI güvenli alanında tutar, üst çubuk düğmeleri ve diğer ekran kesintilerinden temizlenir.Bu ayar, ScreenGui etkileşimli kullanıcı arayüzü öğeleri içeriyorsa önerilir.

Siparişi görüntüle
Çok sayıda ScreenGui arayüz kullanırken, onların DisplayOrder özellikleri aracılığıyla Z‑index ile katmanlayabilirsiniz.Örneğin, deneyimin ana kullanıcı arayüzünde bir önünde bir modal ayar menüsü görüntülemek için, modal'ın temel arayüzden daha yüksek bir 'e atayın.
Oluşturma sırasında sıfırlama
The Boolean özelliği, oyuncunun karakteri her yeniden doğduğunda sıfırlar (kendini sildi ve oyuncunun karakterini yeniden klonladı) ve oyuncunun karakteri her yeniden doğduğunda sıfırlar.
| Koşul | Sıfırlamalar |
|---|---|
| ResetOnSpawn varsayılan true 'dir. | YES |
| The ScreenGui is an dolaylı descendant of StarterGui ; örneğin, bir Folder içine yerleştirilmiştir, StarterGui içinde bulunan bir yerdedir. | YES |
| ResetOnSpawn is false ve ScreenGui bir doğrudan düşüşüdür StarterGui . | NO |
Oyuncu UI'sine erişim
Not edildiği gibi, bir ScreenGui 'yi StarterGui klonlamak ve onun çocuğunu GuiObjects bir oyuncunun PlayerGui kutusuna yerleştirmek, deneyime ve karakterlerinin ilk oluşturulmasına katıldıklarında.
Örneğin, bir oyuncunun oynatma sırasındaki UI kutusunu kontrol etmeniz gerekiyorsa, belirli bir ScreenGui veya tüm çocuklarını göstermek/gizlemek gerekiyorsa, buna şu şekilde erişin: LocalScript :
YerelScript - Bir Oyuncuya Erişim's UI
Varsayılan UI'yi devre dışı bırak
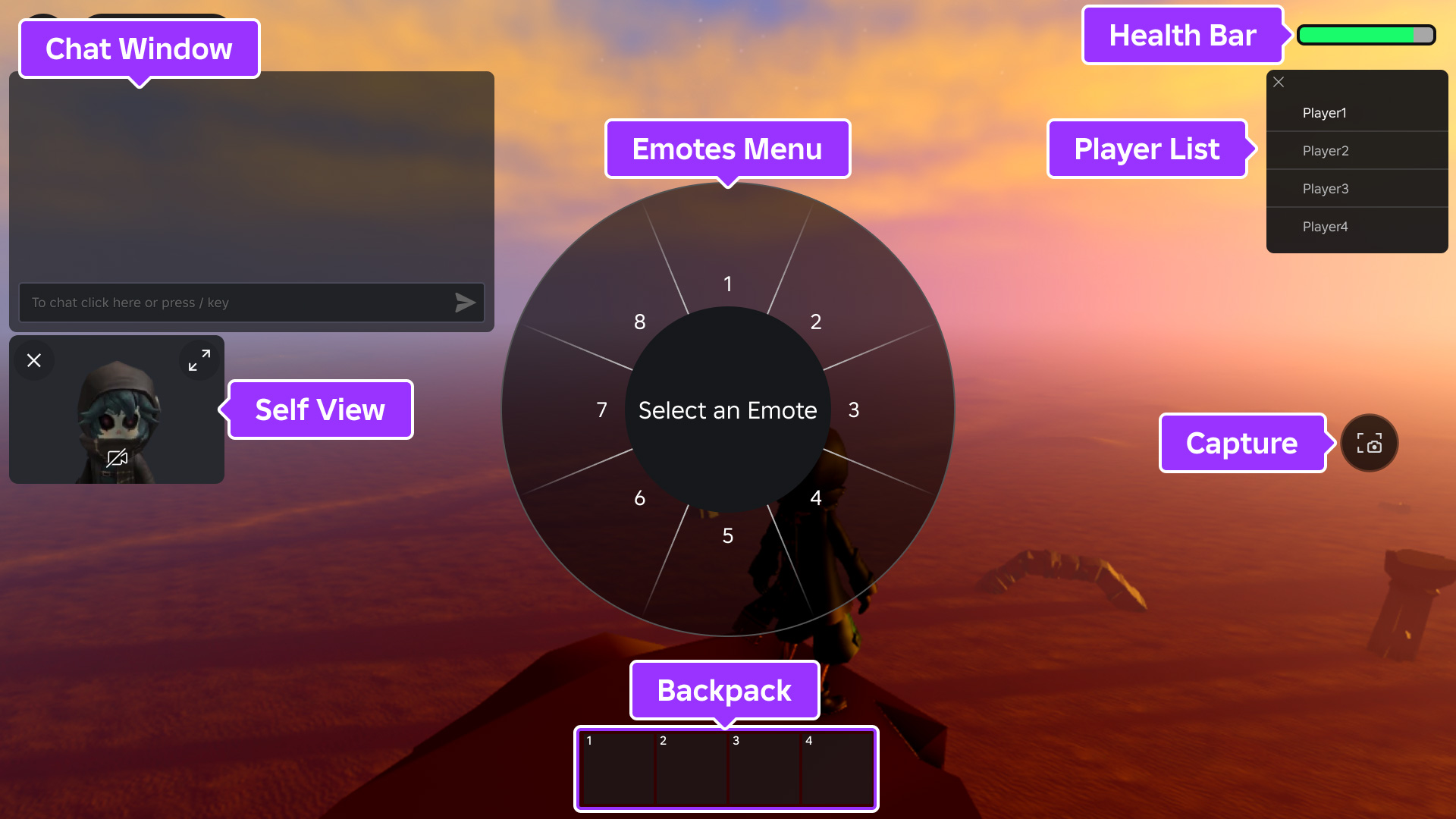
Tüm Roblox deneyimleri varsayılan olarak etkinleştirilen birkaç UI öğesi içerir.Bu elemanlardan herhangi birine ihtiyacınız yoksa veya onları kendi yaratımlarınızla değiştirmek istiyorsanız, ilişkili Enum.CoreGuiType seçeneği ile bir istemci tarafındaki SetCoreGuiEnabled() yöntemini kullanabilirsiniz.
| Varsayılan UI | İlgili enum |
|---|---|
| Dinamik olarak güncellenen Players listesi, genellikle bir lider tablosu olarak kullanılır. | Enum.CoreGuiType.PlayerList |
| Karakterin Health çubuğu. Karakterin Humanoid tam sağlıkta olduğunda görünmez. | Enum.CoreGuiType.Health |
| Karakterin Backpack içinde bulunan deneyim araçları . Çantada hiçbir Tools yoksa görünmez. | Enum.CoreGuiType.Backpack |
| The metin sohbeti penceresi. | Enum.CoreGuiType.Chat |
| Karakterin ifadeleri içeren popup menüsü. | Enum.CoreGuiType.EmotesMenu |
| Bir oyuncunun perspektifini veya kendi karakterinin görüşünü gösteren bir pencere.Oyuncu Roblox menüsünden Kendi Görüşü nü etkinleştirmedikçe görünmez. | Enum.CoreGuiType.SelfView |
| Ekranın sağ tarafı boyunca bir ekran görüntüsü alma düğmesi.Oyuncu Roblox menüsünden Kapatma etkinleştirmediği sürece görünmez. | Enum.CoreGuiType.Captures |

Müşteri Kodu -Varsayılan UI Öğelerini Devre Dışı Bırakma
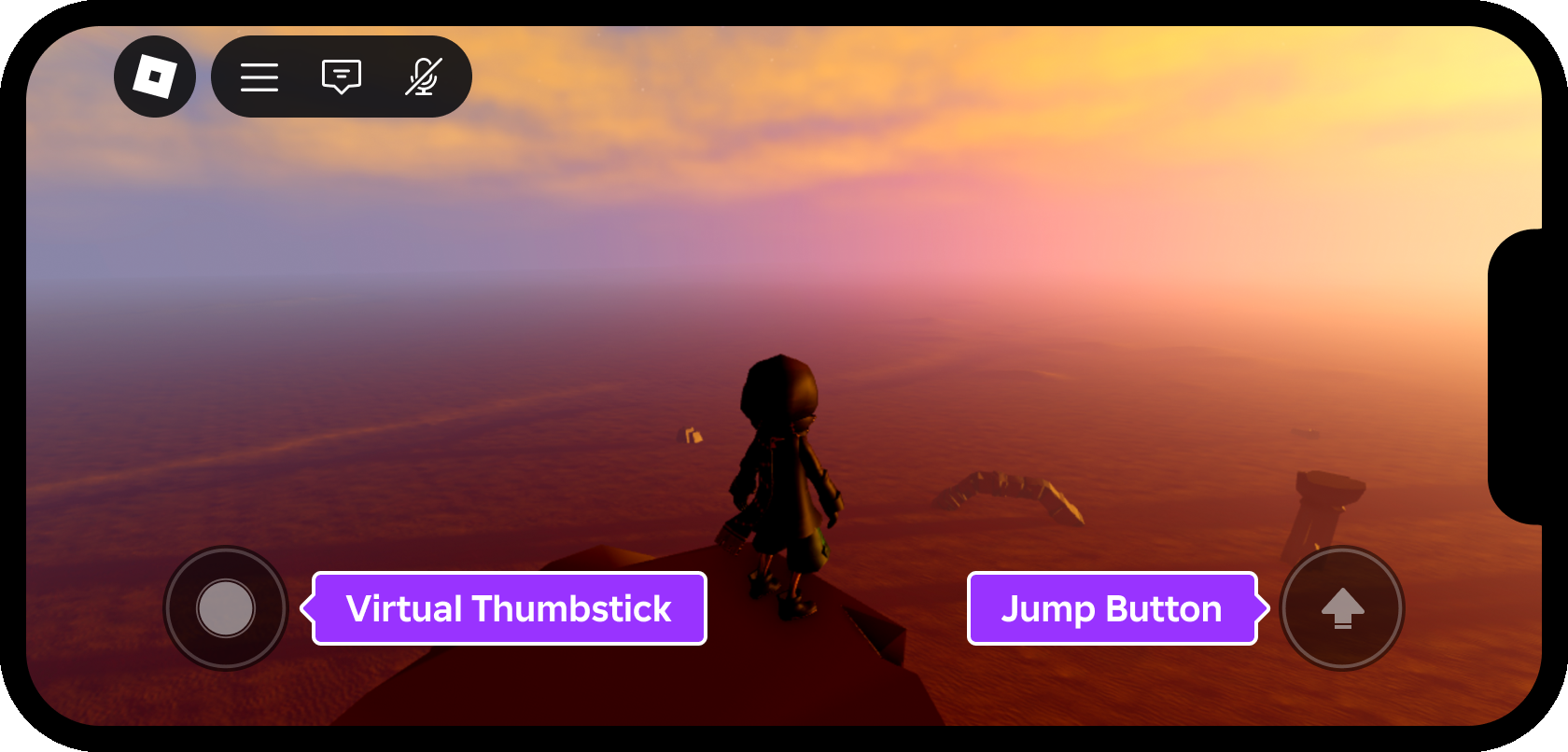
Ayrıca, dokunma yeteneklerine sahip cihazlar varsayılan olarak sanal bir joystick ve bir atlama düğmesi içerir.İstendiğinde, bu öğeleri bir istemci tarafındaki kriptografi içine ayarlayarak gizleyebilirsiniz.

Client Scripti - Dokunma Kontrollerini Devre Dışı Bırak