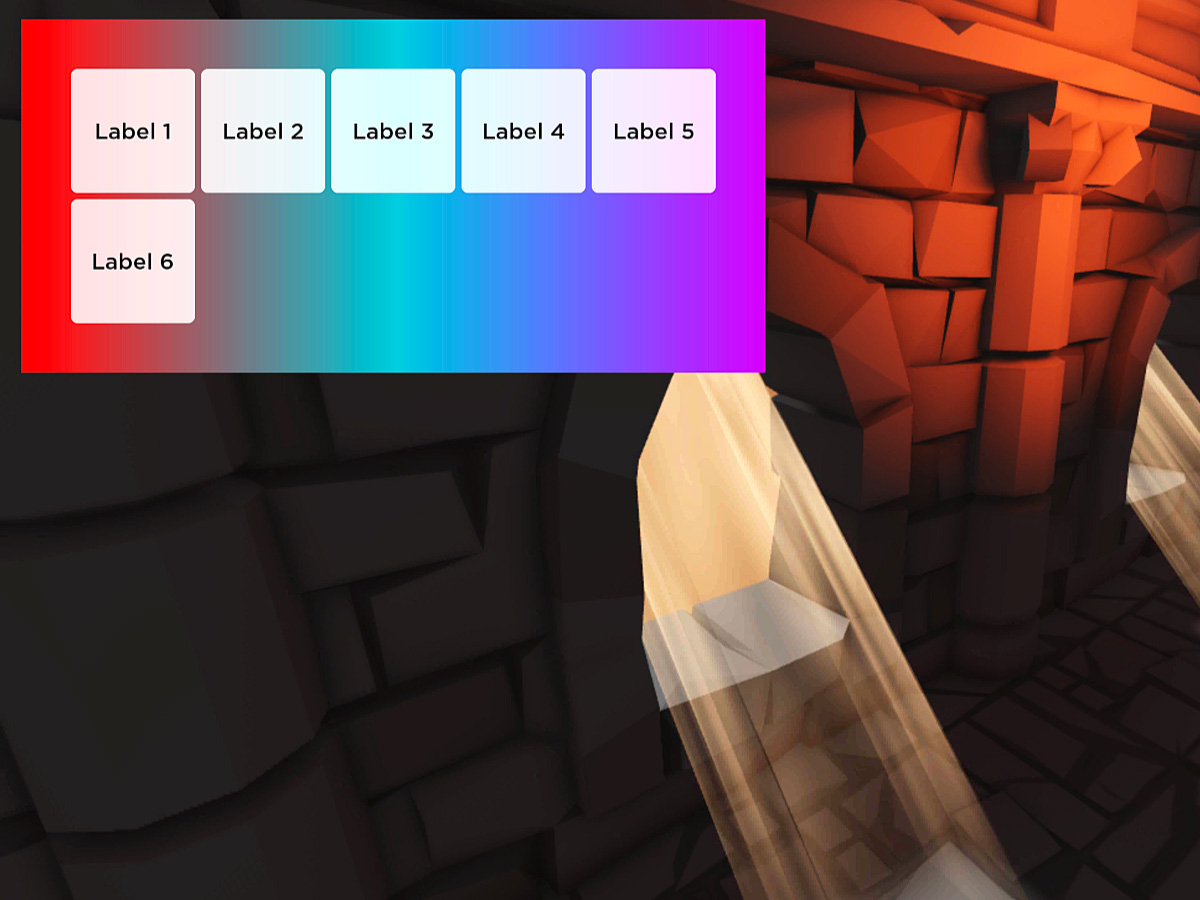
görünüm modifiye edicilerini kullanarak, GuiObjects 'in görünümünü daha da özelleştirebilirsiniz.
- Bir nesnenin arka planına bir gradyen uygulayın.
- Metine veya bir sınıra vuruş uygulayın.
- Bir nesne için yuvarlak köşeler ayarlayın.
- Bir nesnenin sınırları arasındaki boşluk artışını artırın.
Düzeltme
The UIGradient nesnesi, ebeveynine bir renk ve saydamlık gradyanı uygular GuiObject.


Gradyeni şu şekilde yapılandırabilirsiniz:
- Renklerini bir Datatype.ColorSequence``Class.UIGradient.Color|Color üzerinden ayarlayarak.
- Nesnenin transparanlığını bir pencerede gradient'in özelliklerinde ayarlayarak.
- Offset özelliği aracılığıyla eğrinin başlangıç noktasını seçmek (ebeveynin sınırlarının içinde veya dışında) gradyenin başlangıç noktasını seçmek.
- Rotation özelliği aracılığıyla eğilimin açısını seçmek.
Renk sırası
Bir gradyanın renk sırasını ayarlamak için:
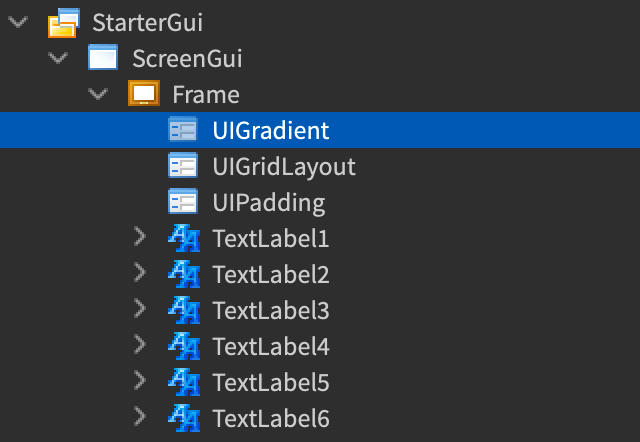
Araştırıcı penceresinde, 'yi seçin.
Özellikler penceresinde, Renk özellik alanına tıklayın, ardından giriş kutusunun sağındaki … düğmesine tıklayın.Bir renk sıra pop-up görüntüleri.

Renk sırasının alt eksenindeki her üçgen, o noktada renk değerini belirleyen bir anahtar nokta dır.

Renk sırasında bir anahtar noktasına tıklayın, ardından Renk 'nın yanındaki küçük kareye tıklayın ve Renkler pop-up penceresini açmak için.
Anahtar nokta için istediğiniz renk seçin.

Gerekirse, şunları yapabilirsiniz:
- Grafikte herhangi bir yere tıklayarak başka bir anahtar nokta ekleyin.
- Mevcut bir anahtar noktasını yeni bir konuma sürükle veya bir anahtar nokta seçin ve Zaman girişi aracılığıyla belirli bir zaman değeri girin.
- Bir anahtar noktayı seçerek ve Sil düğmesine tıklayarak silin.
- Sıfırla düğmesine tıklayarak sıralamayı sıfırla.
Şeffaflık
Bir pencerenin aralığı boyunca bir gradyanın saydamlığını ayarlamak için:
Araştırıcı penceresinde, 'yi seçin.
Özellikler penceresinde, Gizlilik özellik alanına tıklayın, ardından giriş kutusunun sağındaki … düğmesine tıklayın.Bir sayı dizisi pop-up görüntüleri.

Sayı dizilimi grafiğindeki her kare, o noktada transparans değerini belirleyen bir anahtar nokta 'dur.

Herhangi bir anahtar noktayı tıklatın ve sürükle ya da Zaman ve Değer girişleri aracılığıyla belirli bir zaman/değer kombinasyonu girin.

Gerekirse, şunları yapabilirsiniz:
- Grafikte herhangi bir yere tıklayarak başka bir anahtar nokta ekleyin.
- Bir anahtar noktayı seçerek ve Sil düğmesine tıklayarak silin.
- Sıfırla düğmesine tıklayarak sıralamayı sıfırla.
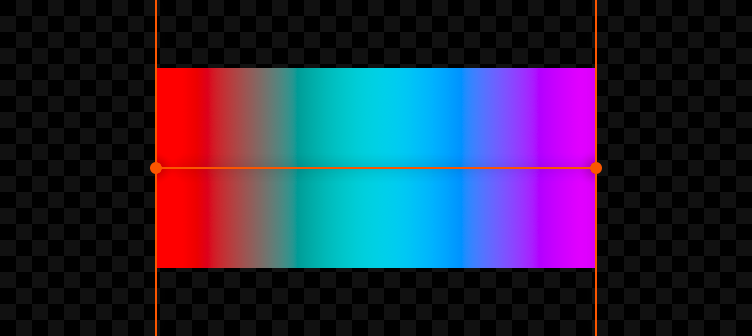
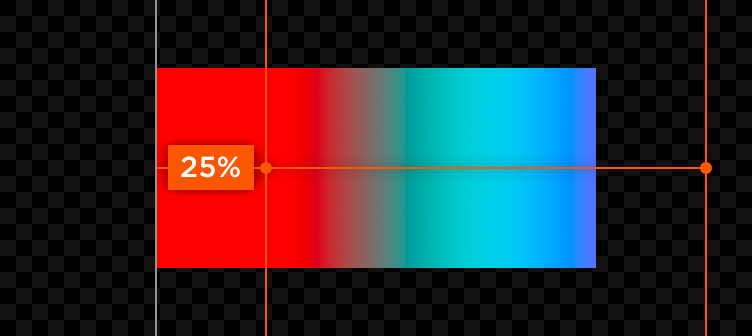
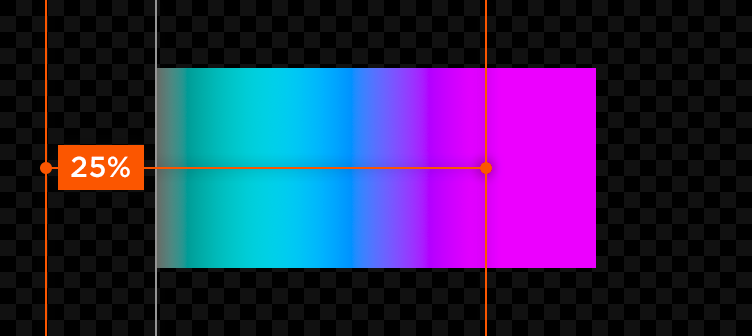
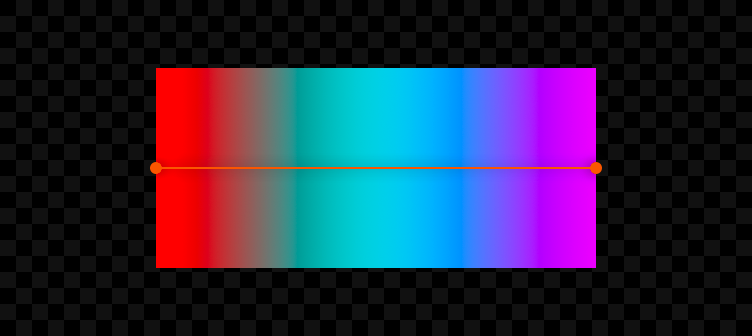
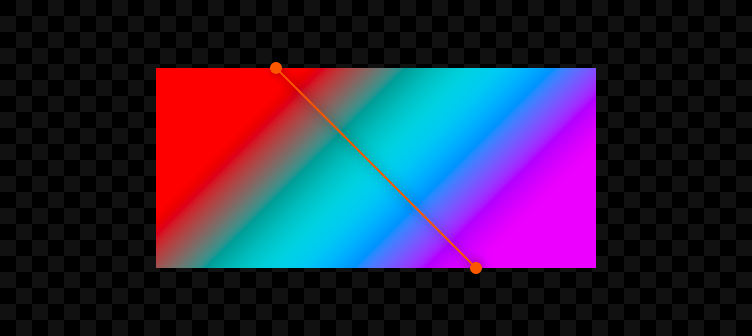
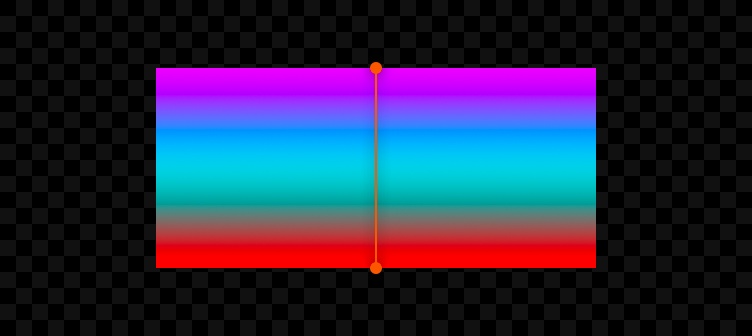
Ofset ve dönüş
The Offset ve Rotation özellikleri, pencerenin kontrol noktalarını ve açısını ayarlamanıza izin verir.Aşağıdaki diyagramlarda gösterildiği gibi, ebeveynin genişliğinin veya yüksekliğinin % kısmına dayanmaktadır ve hem pozitif hem de negatif değerler geçerlidir.



Benzer şekilde, gradyeni döndürdüğünüzde, kontrol noktaları da döner.



Vuruş
The UIStroke örneği, metine veya bir sınıra bir hatlı özet uygular. Ana özellikler şunlardır:
- Düzenlenebilir renk ve çizginin kalınlığı vuruş hatlarının.
- Vuruşun transparansı ebeveynin transparansından bağımsız olarak ayarlanabilmesi.
- Üç köşe stili (yuvarlak, kenar veya keskin).
- Vuruş gradient desteği durumaracılığıyla sağlanır.
Metin hatları / sınırı
Ebeveynine bağlı olarak, UIStroke bir metin hatları veya bir sınır olarak çalışır.Bir metin nesnesine ebeveynlik yaptığınızda, bu, metnin hatlarına uygulanır; başka bir ebeveynlik yaptığınızda, sınıra uygulanır.


Bir metin nesnesine uygulandığında, varsayılan çizme davranışını ApplyStrokeMode özelliğiyle geçersiz kılabilir ve çizmeyi metnin kendi sınırlarına değil, metnin kendisine uygulayabilirsiniz.Metin çizgisini ve sınırı bağımsız olarak kontrol edebilir ve bir metin nesnesine iki UIStroke örnek yerleştirerek bir seti Kontekstsel ve diğerini Sınır olarak ayarlayabilirsiniz.


Kalınlık
Vuruş genişliğini, ebeveynin dış kenarlarından piksel olarak ölçülen Thickness özelliği aracılığıyla ayarlayabilirsiniz.


Renk / gradyan
Vuruş rengini Color özelliği aracılığıyla ayarlayabilir ve pencere çizgileri oluşturmak için bir çocuk UIGradient örneği ekleyebilirsiniz.


Şeffaflık
The Transparency özelliği, çizginin saydamlığını ebeveyn nesnenin BackgroundTransparency veya TextTransparency 'sine bağımsız olarak ayarlar.Bu, sadece hatların oluştuğu "boş" metin ve sınırları görüntülemenize izin verir (yalnızca bir çizimden oluşur).


Köşe stili
The LineJoinMode özelliği, köşelerin nasıl yorumlandığını kontrol etmenizi sağlar.Bir değeri kabul eder: Yuvarlak , Kereste veya Tıraş .



Köşeler
The UICorner örneği, ebeveyninin dört köşesine deformasyon uygular GuiObject.Uygulanan yarıçapı CornerRadius özelliğini kullanarak Scale veya Offset kullanarak kontrol edebilirsiniz.

köşeleri toplam uzunluğa göre yüzde baz alarak yuvarlak hale getirir, yani bir ölçek ile en kısa kenarının ebeveyni bir "pil" şekline dönüşür, genişliği veya yüksekliği ne olursa olsun.Offset köşeleri belirli bir sayıya piksel döndürür, ebeveynin genişliğine/yüksekliğine rağmen.
Yastıklama
Bir UIPadding nesnesi, ebeveyn GuiObject içeriğine üst, alt, sol ve/veya sağ yastıklama uygular.
Örneğin, bir metin düğmesinin altına veya üstüne bir ofset uygulayarak metni aşağı veya yukarı hareket ettirebilirsiniz.



