API yöntemleri ve özellikleri ile birlikte Path2D durum, yol tabanlı animasyonlar ve grafik editörleri gibi UI etkileri için kullanışlı 2B eğilimler ve 2B falsoz çizgiler uygulamanıza izin verir.
2B yol oluştur
Ekrana veya deneyim içi bir nesneye Path2D eklemek için:
Araştırmacı penceresinde, görünür bir altında bir Path2D örneği girin veya ScreenGui veya SurfaceGui (doğrudan bir çocuk olması gerekmez).

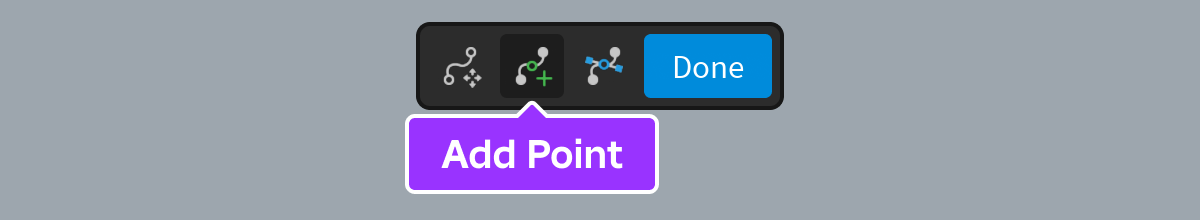
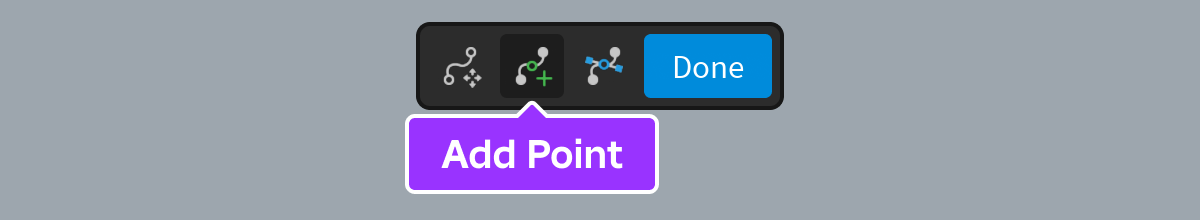
Görüş alanı aracı yazılım penceresini göstermek için yeni Path2D seçin.Varsayılan olarak, Nokta Ekle aracı seçilir.

Yol oluşturmak için bir dizi kontrol noktası eklemek için ekrana tıklamaya başlayınBaşlangıç yolu muhtemelen yanlış olacak, ancak daha sonra herhangi bir kontrol noktasının konumunu ayarlayabilirsiniz.

Bitirildiğinde, widgetin Tamamlandı düğmesine tıklayın veya Enter basın.
Kontrol noktalarını değiştir
Araştırmacı hiyerarşisinde seçilen bir ile, bireysel kontrol noktalarını ve tükenmezlerini de değiştirebilirsiniz.
Noktaları hareket ettir
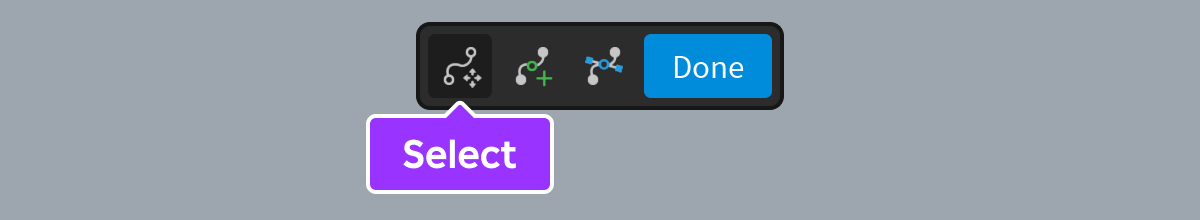
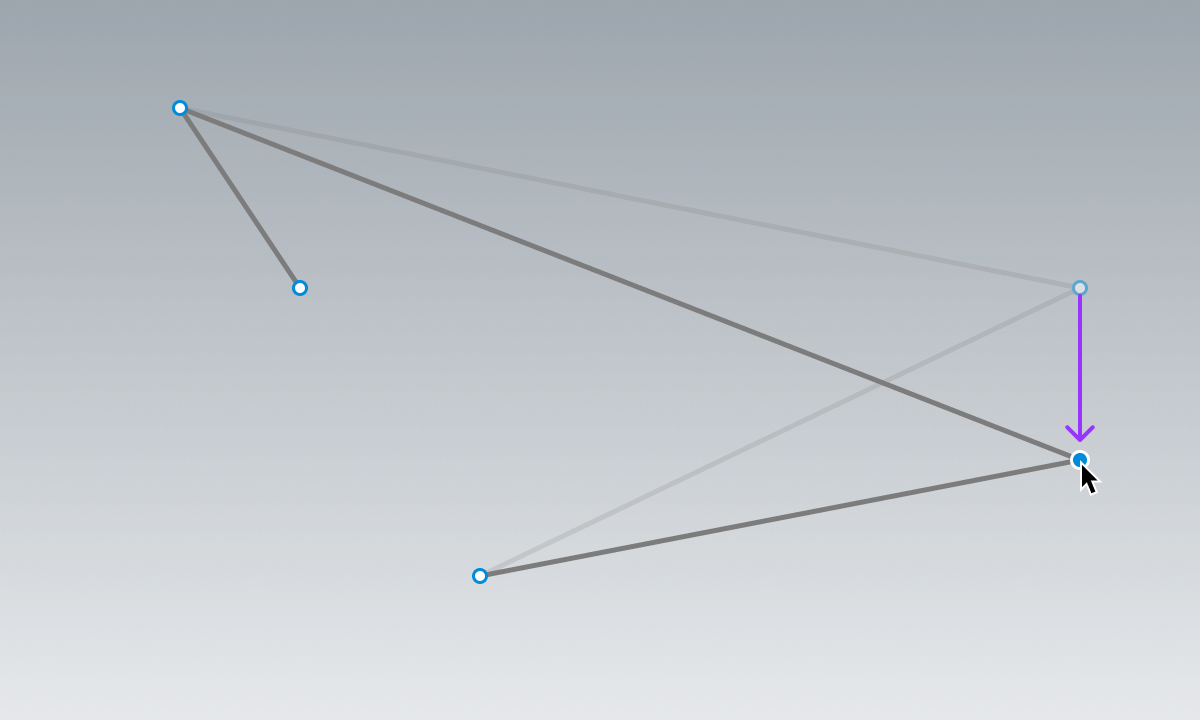
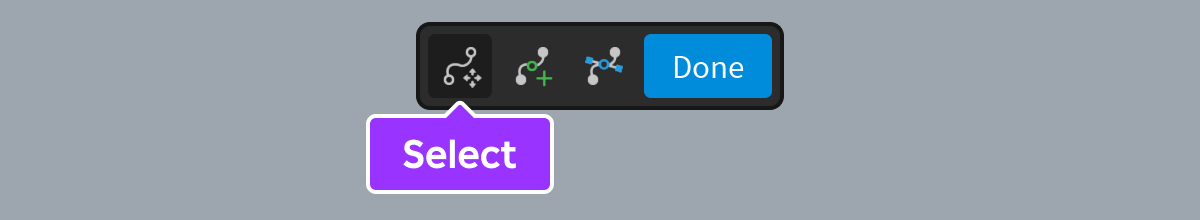
Bir yol üzerinde bir kontrol noktasını hareket ettirmek için, Seç aracını etkinleştirin (V) ve ardından yeni bir konuma tıklayıp sürükleyin.


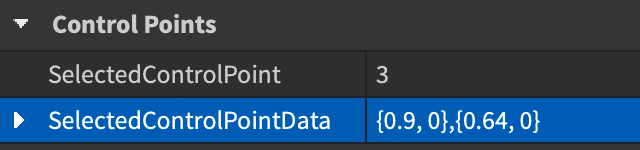
Çok spesifik konumlandırma için, kontrol noktasını seçin ve ardından Özellikler penceresinde noktanın SelectedControlPointData özelliği için yeni bir pozisyon ayarlayın (UDim2).

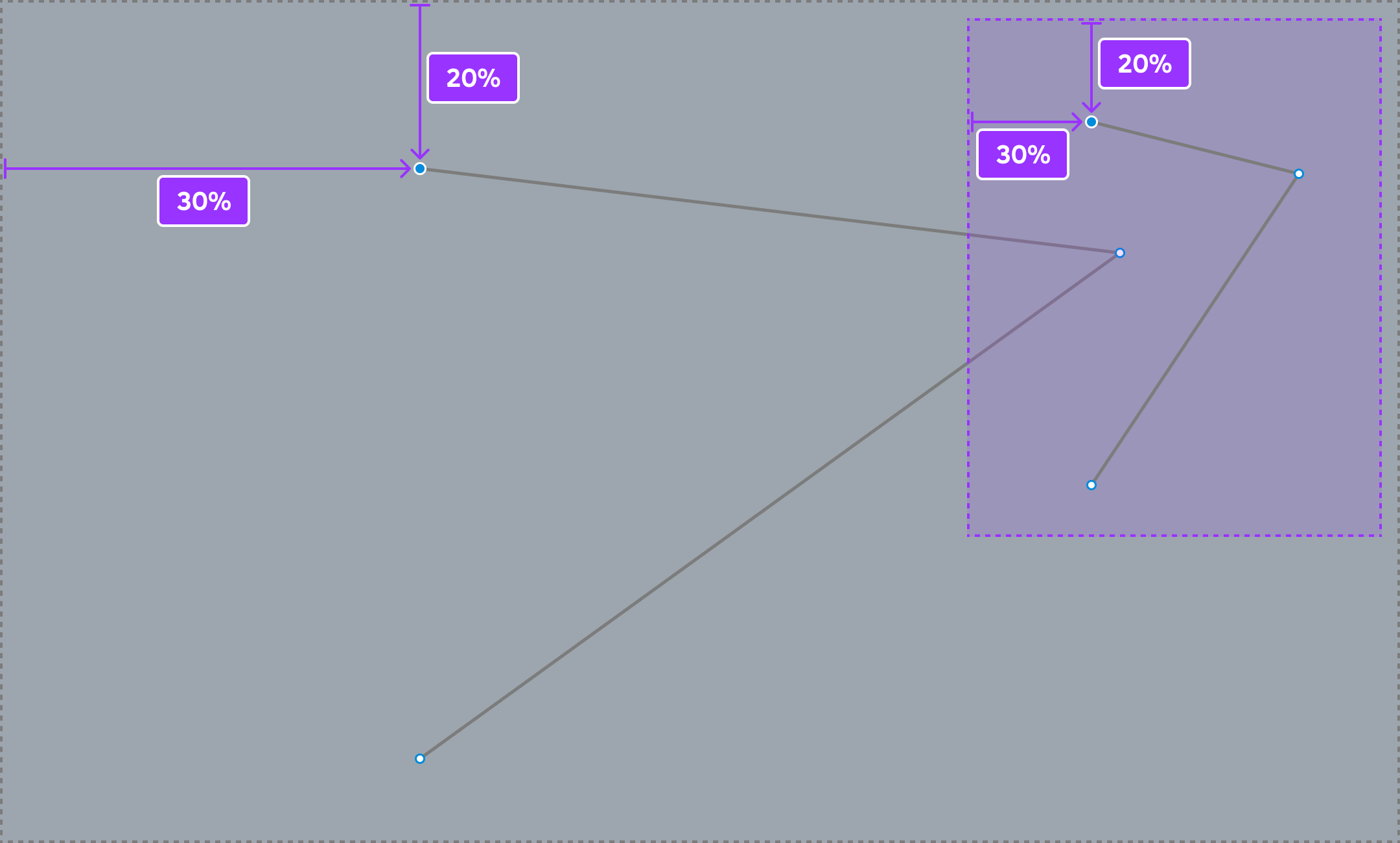
Bir noktanın konumunun mutlak olmadığını, ancak yolun ebeveyn kutusuna relatif olduğunu unutmayın.Örneğin, bir kontrol noktasını %30 soldan ve %20 üstten bir yol için karşılaştırın ScreenGui , eşit bir yol ile aynı yerde bulunan Frame üst sağ köşede bulunan ScreenGui için.

Noktaları ekleyin
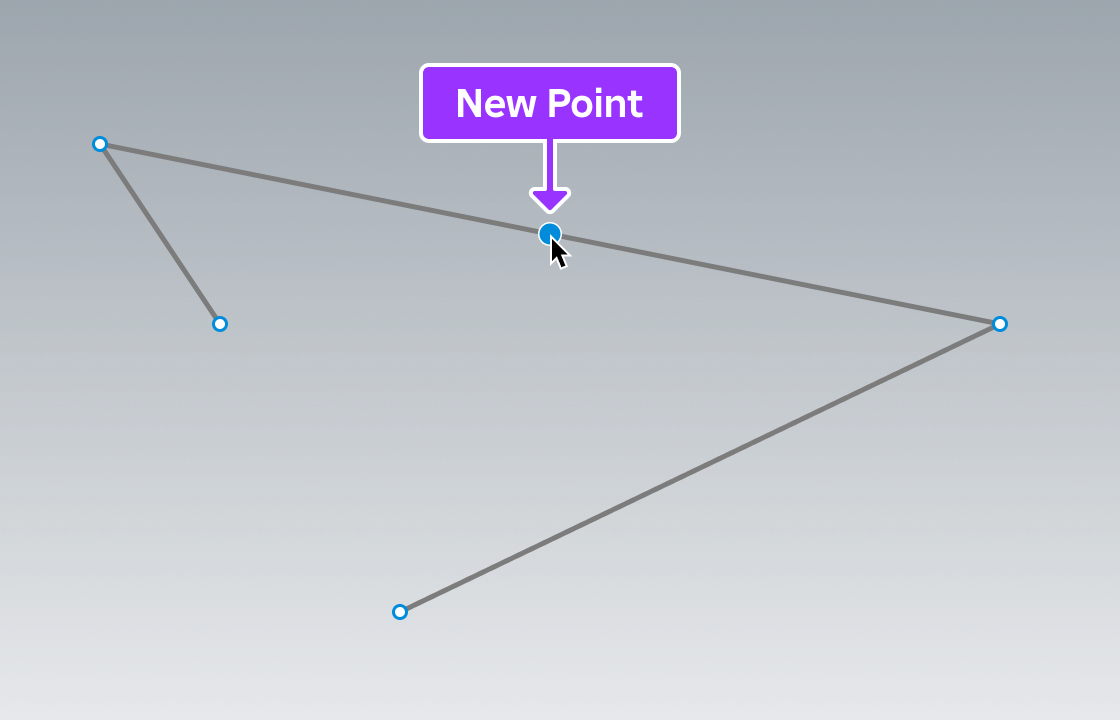
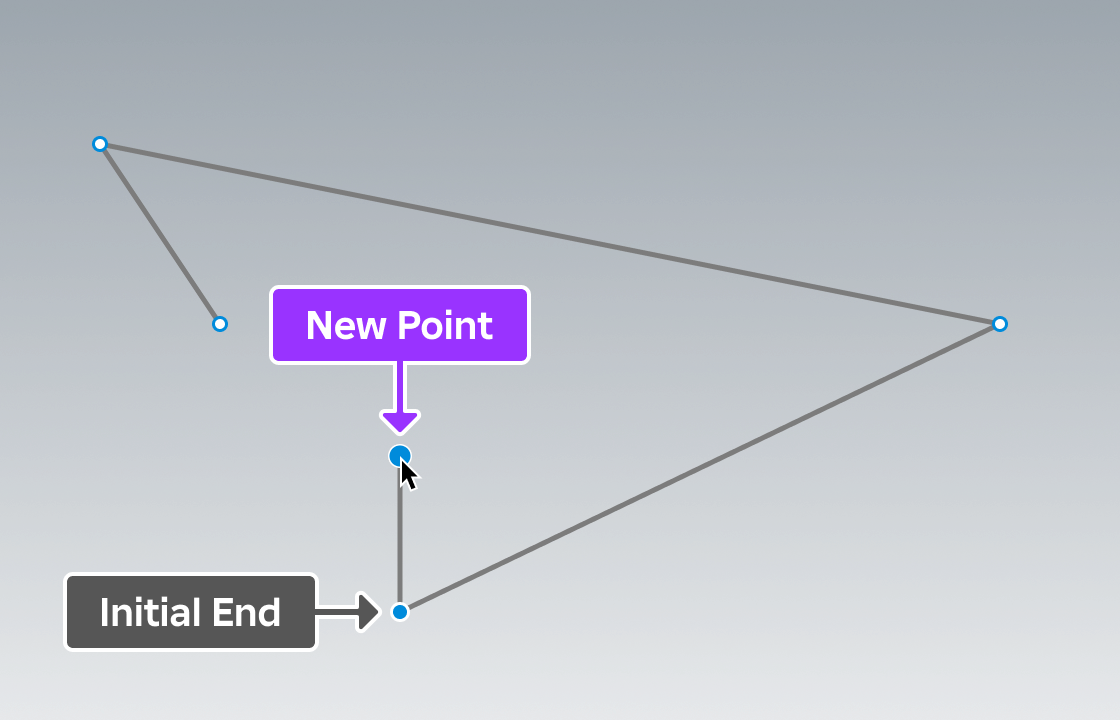
Yeni kontrol noktaları, mevcut iki nokta arasında veya Nokta Ekle aracını kullanarak herhangi bir uç noktadan eklenebilir ( ).



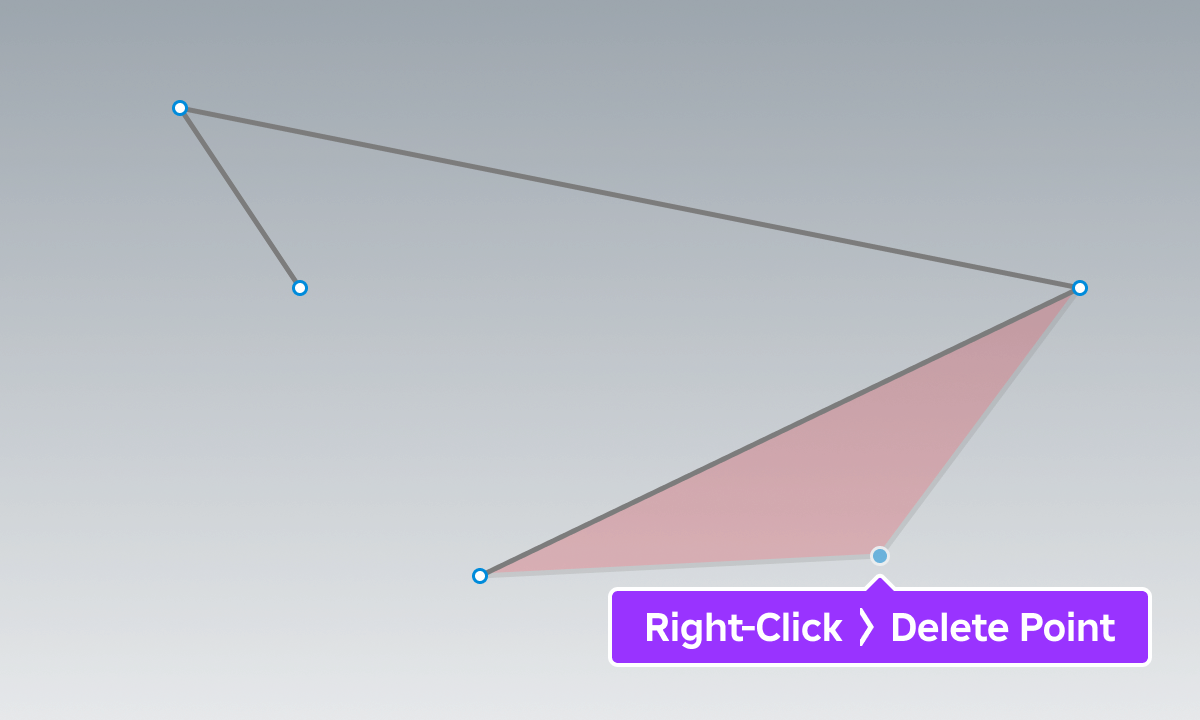
Noktaları silme
Bir kontrol noktasını silmek için, üzerine gelin ve sağ tıklayın, ardından konteksik popup menüsünden Noktayı Sil seçin.

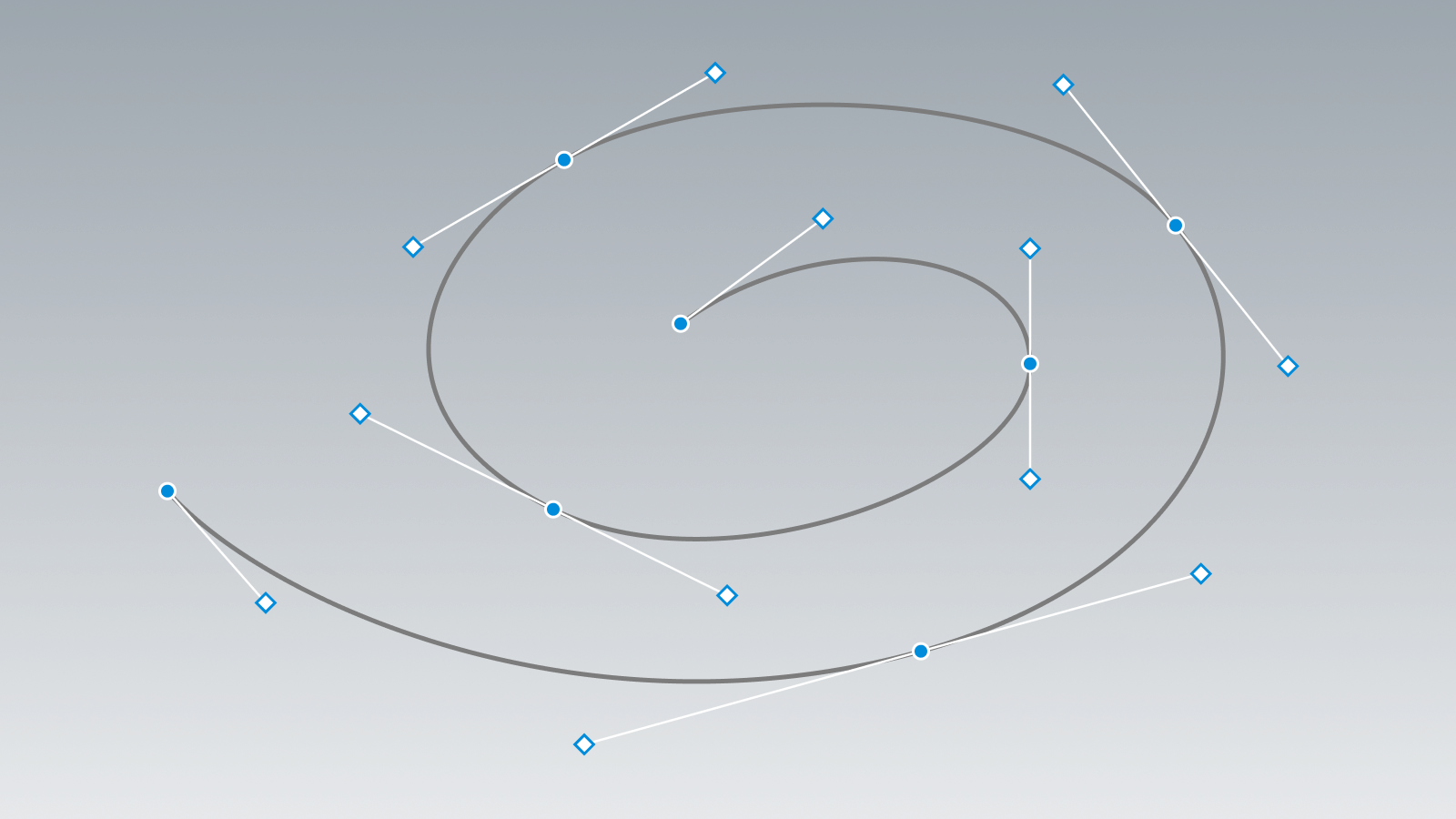
Kontrol noktası tangentleri
Kontrol noktası tükenleri bir yolda eğriler oluşturmanızı ve ayarlamanızı sağlar.

Tangentleri ekleyin
Zaten tükenmezleri olmayan herhangi bir kontrol noktasına tükenmez eklemek için:
Araç çubuğunda Tangente Ekle aracını etkinleştirin.

Arzu edilen kontrol noktasının üzerine gezin, ardından iki yansıtılmış tangente eklemek için tıkla (isteğe bağlı olarak yeni tangentleri ayarlamak için tıkladıktan sonra sürükle).

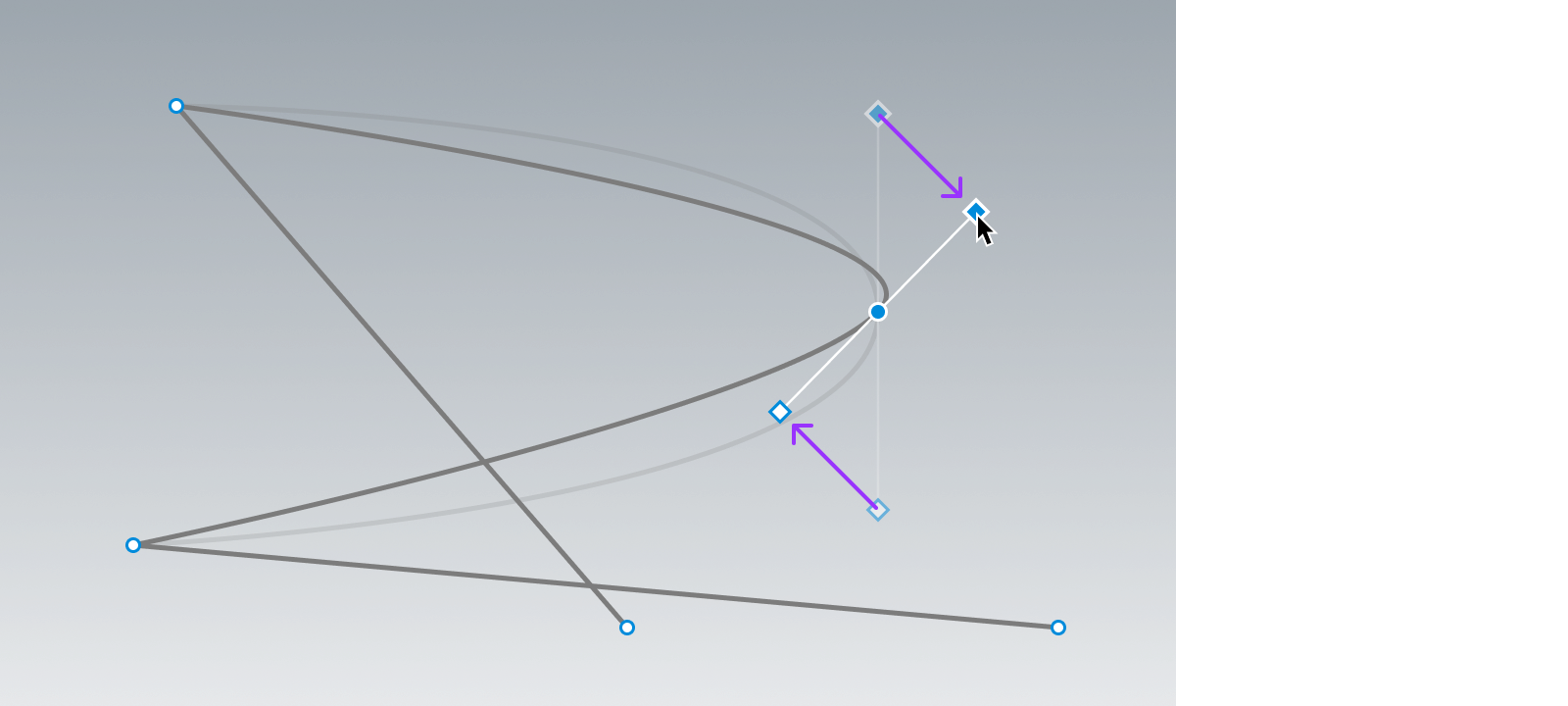
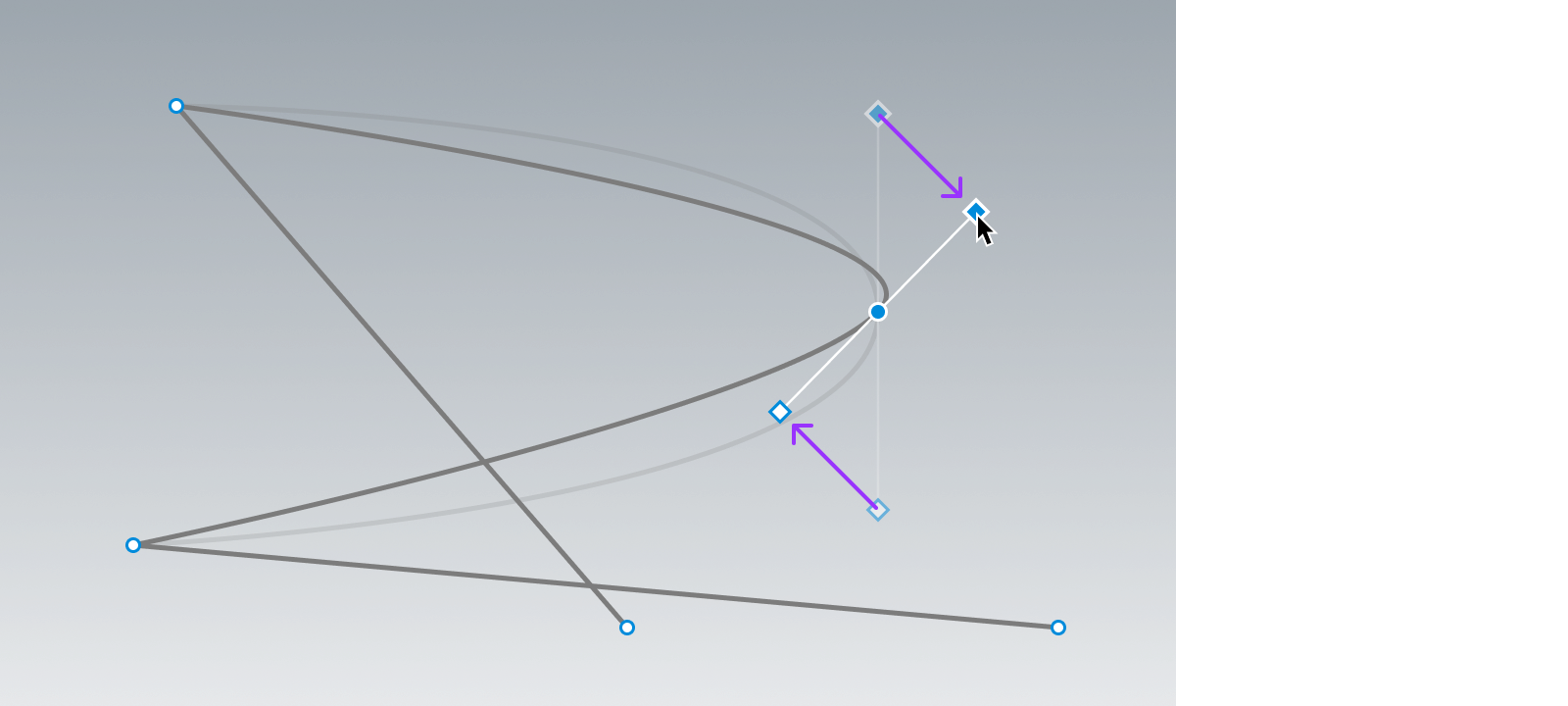
Tangentleri ayarla
Bir kontrol noktası için mevcut tükenleri ayarlamak için:
Seç aracını etkinleştir (V).

Bir tangente işaretine (kontrol noktası değil) dokunun, ardından yeni bir konuma tıklayıp sürükleyin.Eğer tangentler aynılaştırılırsa, çift tangent noktası birlikte hareket edecektir.

Bir tangente özel bir UDim2 konumu manuel olarak ayarlamak için:
Seç aracını etkinleştirin (V) ve kontrol noktasını seçin.Özellikler penceresinde, SelectedControlPointData alanını genişletin ve LeftTangent ve RightTangent özelliklerini gösterin.

ve/veya için pozisyonu ayarlayın. Dikkat edin, bu eğimlerin yansıtılan davranışını kıracaktır.
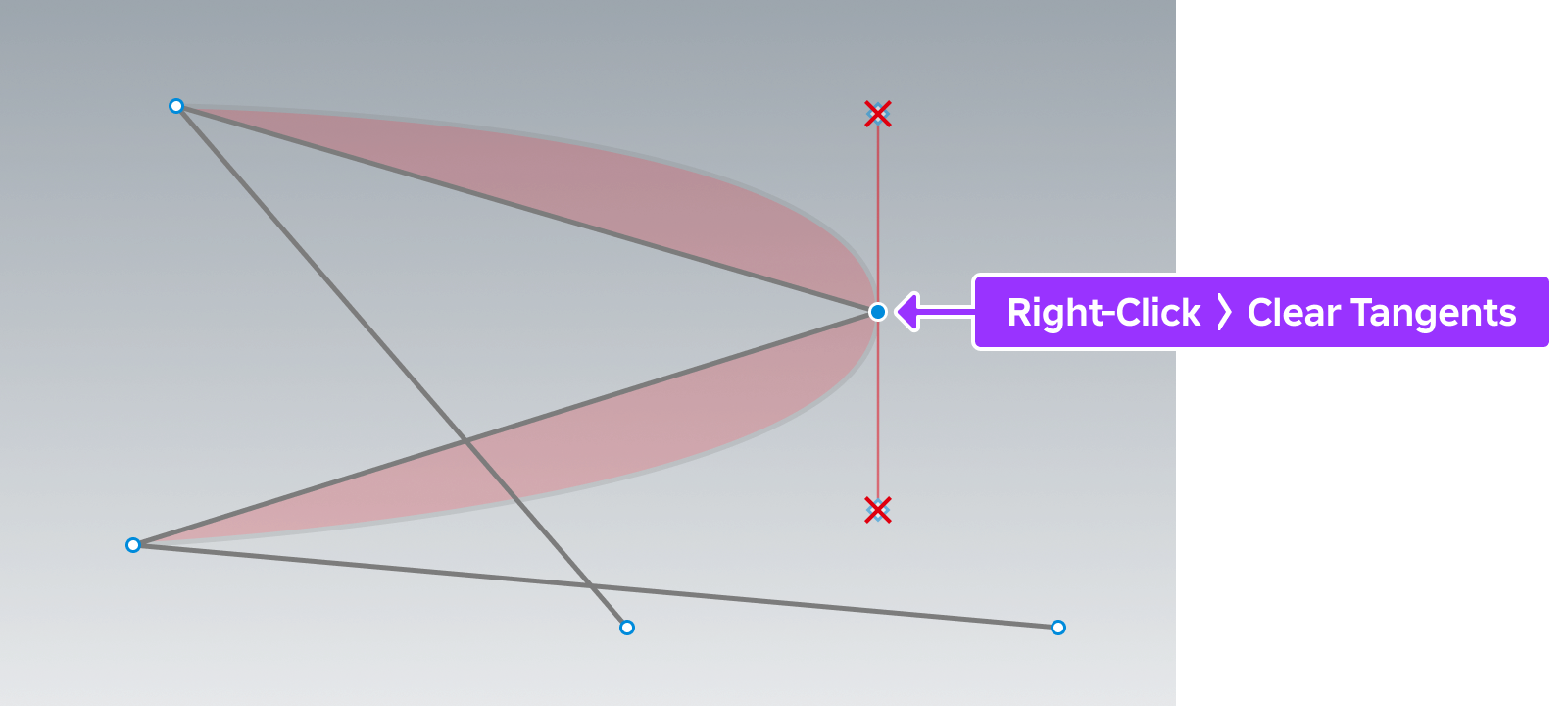
Tangentleri sil
Her iki tükeni bir kontrol noktasından silmek için, bu noktun üzerine gelin ve sağ tıklayın, ardından bu noktadan Tükenleri Temizle konteks menüsünden seçin.

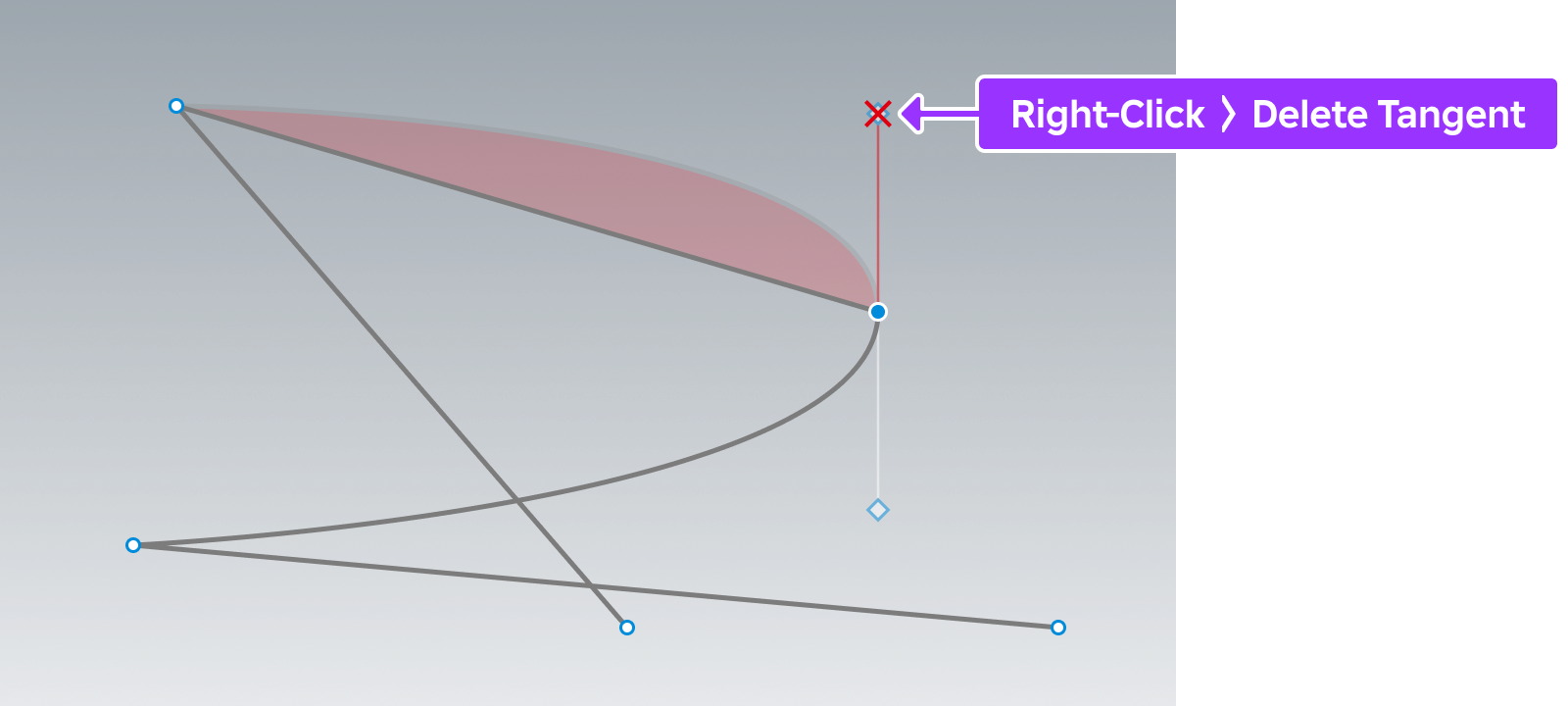
Sadece bir tanesini silmek (sola veya sağa), o işaretin üzerine gelin ve sağ tıklayın, ardından Tangent'i Sil seçin.

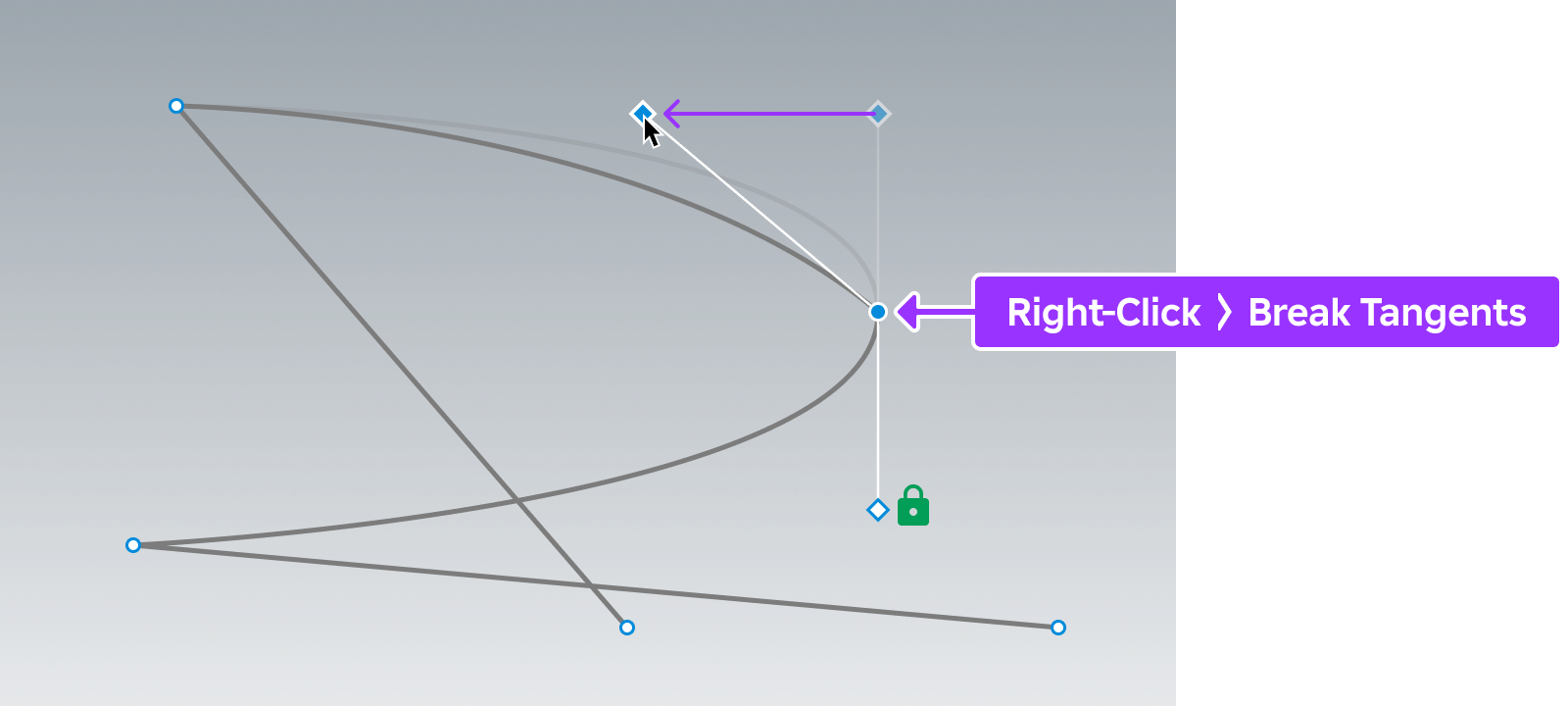
Kır ve ayna
Varsayılan olarak, tükenler birbirlerini yansıtır. Bir tüken işaretini ayarlamak için sürüklendiğinde, eşleşen tüken noktası aynı anda hareket edecektir.

Kusurları "kırmak" için, böylece her biri diğerinden bağımsız olarak hareket edebilir, ilişkili kontrol noktasının üzerine gelin ve sağ tıklayın, ardından bağlantı menüsünden Kusurları Kırın seçin.Bir kez kırıldıktan sonra, diğerini etkilemeden her bir tükenme işaretini hareket ettirebilirsiniz.

Yol görsel özellikleri
Bir Path2D 'nin görsel görünümünü aşağıdaki özelliklerle özelleştirebilirsiniz:
| Özellik | Açıklama |
|---|---|
| Color3 | Yol çizginin rengini ayarlar. |
| Thickness | Yol çizginin kalınlığını, pikselde ayarlar. |
| Visible | Yolun hem düzenleme hem de çalışma sırasında görünür olmasını sağla veya olmasın. |
| ZIndex | Bir yolun diğer GUI'lere göre görüntülenmesi sırasında sipariş. |



Yol kodlaması
Kodlama birkaç yol ile ilgili iş akışı için yararlıdır.Aşağıdaki örnekler, GetControlPoints() gibi yöntemleri kullanır, ki bunlar bir tablo Path2DControlPoints ve GetPositionOnCurveArcLength() geri döndürür ve splin boyunca verilen UDim2 pozisyonunu t değerine döndürür.
Yol boyunca UI nesnelerini düzenle
local parent = script.Parent
local path = parent:FindFirstChildWhichIsA("Path2D")
local function arrangeChildren()
local segmentCount = #path:GetControlPoints()
local objectsToArrange = {}
for _, child in parent:GetChildren() do
if child:IsA("GuiObject") then
table.insert(objectsToArrange, child)
end
end
for idx, child in objectsToArrange do
local t = idx / (#objectsToArrange + 1)
child.Position = path:GetPositionOnCurveArcLength(t)
end
end
-- Başlangıçta yol boyunca çocuk UI nesnelerini düzenle
arrangeChildren()
-- Düzeni ayarlamak için çocukların eklenmesini/kaldırılmasını dinle
parent.ChildAdded:Connect(arrangeChildren)
parent.ChildRemoved:Connect(arrangeChildren)
Yol boyunca UI nesnesini animasyonla etkinleştir
local Tweenservice = game:GetService("TweenService")
local parent = script.Parent
local path = parent:FindFirstChildWhichIsA("Path2D")
local objectToAnimate = parent:FindFirstChildWhichIsA("GuiObject")
local TWEEN_DURATION = 4
local TWEEN_EASING_STYLE = Enum.EasingStyle.Cubic
local TWEEN_EASING_DIRECTION = Enum.EasingDirection.InOut
local pathSampleValue = Instance.new("NumberValue")
local tweenInfo = TweenInfo.new(TWEEN_DURATION, TWEEN_EASING_STYLE, TWEEN_EASING_DIRECTION, 0, true, 2)
local tween = Tweenservice:Create(pathSampleValue, tweenInfo, {Value = 1})
local function onSampleValueChanged()
objectToAnimate.Position = path:GetPositionOnCurveArcLength(pathSampleValue.Value)
end
pathSampleValue.Changed:Connect(onSampleValueChanged)
tween:Play()