Roblox oferuje komunikację tekstową między graczami w sesjach na żywo za pośrednictwem TextChatService .Ta usługa ma swoją standardową funkcjonalność, ale zapewnia również zestaw metod i zdarzeń do rozszerzania i dostosowywania czatu, takich jak dostarczanie wiadomości na podstawie niestandardowych wymagań, dodawanie specjalnych uprawnień lub moderacji do konkretnych graczy oraz tworzenie niestandardowych poleceń do wykonywania określonych działań.
Konfiguracja najwyższego poziomu
TextChatService jest klasą jedyną odpowiedzialną za zarządzanie ogólnym systemem czatu, w tym filtrowanie wiadomości czatu, moderację i uprawnienia użytkownika.Użyj właściwości takich jak CreateDefaultTextChannels i CreateDefaultCommands , aby włączyć lub wyłączyć domyślne kanały czatu i komendy, które TextChatService tworzy podczas uruchamiania.
Konfiguracja interfejsu
TextChatService dostarcza domyślną interfejs użytkownika, którą można dostosować do potrzeb swojego doświadczenia.Wyłącz dowolną z tych konfiguracji, aby ukryć powiązany element interfejsu użytkownika.Jeśli chcesz, możesz również zastąpić te elementy interfejsu użytkownika interfejsami niestandardowymi:
Aby uzyskać więcej informacji, zobacz okno czatu i czat bąbelkowy.
Kanały, wiadomości i komendy
TextChannel — kanały tekstowe przekazują wysłane przez użytkownika wiadomości od klienta na serwer, który następnie wyświetla je innym użytkownikom na podstawie uprawnień.Kanały tekstowe muszą być przypisane do TextChatService w celu funkcjonowania.
TextSource — Użytkownik w TextChannel .Źródła tekstowe są bezpośrednio przypisane do TextChannel kiedy AddUserAsync() jest wzywany.Źródła tekstowe zawierają szczegółowe uprawnienia użytkownika w kanale, takie jak jego zdolność do wysyłania wiadomości.Jeśli jeden użytkownik jest na wielu kanałach tekstowych, są one powiązane z wieloma źródłami tekstu.
TextChatMessage — Wiadomość w kanale tekstowym.Wiadomości z czatu zawierają podstawowe informacje, takie jak nadawca wiadomości, oryginalna wiadomość, przefiltrowana wiadomość i czas stworzenia.
TextChatCommand — Pozwala użytkownikom wywoływać określone działania lub zachowania, wysyłając wiadomości, które pasują do właściwości PrimaryAlias lub SecondaryAlias.Komendy czatu muszą być przypisane do TextChatService w celu prawidłowego funkcjonowania.
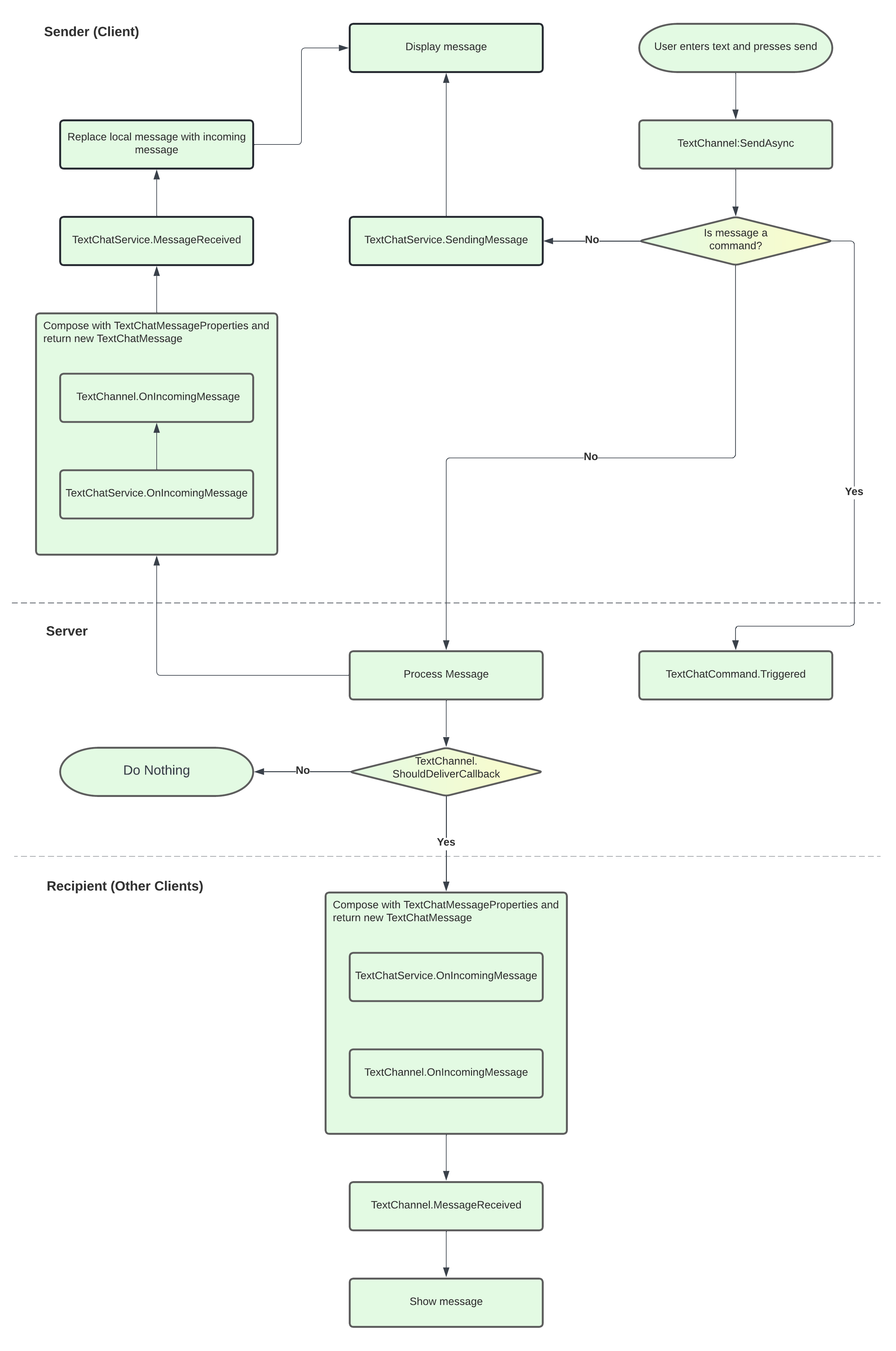
Diagram przepływu czatu
Czat tekstowy używa modelu klient-serwer, z wysyłającym klientem , serwerem i odbiorcami klientów .

Gracz wysyła wiadomość z lokalnego urządzenia, uruchamiając metodę TextChannel:SendAsync().Ta metoda przetwarza wiadomość i określa, czy jest to polecenie czatu czy zwykła wiadomość czatu.
Jeśli wiadomość jest poleceniem czatu, uruchamia wydarzenie TextChatCommand.Triggered w celu wykonania zdefiniowanej akcji. Nie są wymagane dalsze kroki.
Jeśli wiadomość jest zwykłą wiadomością czatu, uruchamia wydarzenie TextChatService.SendingMessage w celu wyświetlenia wiadomości nadawcy na wysyłającym klientzie.Jednocześnie TextChannel:SendAsync() przekazuje wiadomość do serwera.
Serwer wystrzeliwuje TextChannel.ShouldDeliverCallback, aby określić, czy ma dostarczyć wiadomość innym graczom w oparciu o wymagania filtrowania społeczności Roblox i uprawnienia.
Jeśli TextChannel.ShouldDeliverCallback określa, że wiadomość jest kwalifikowana do dostarczenia do innych graczy, serwer stosuje jakiekolwiek filtry i strzela TextChannel.OnIncomingMessage dwa razy:
Pierwszy raz jest na wysyłającym klientzie i sygnalizuje, że serwer przetwarza wiadomość za pośrednictwem wydarzenia TextChatService.MessageReceived.To wydarzenie zastępuje lokalną wiadomość na klientie wysyłającym wiadomość przetworzoną wiadomością z serwera.Wiadomość jest identyczna, jeśli oryginał nie wymagał filtrowania.
Drugi raz jest na odbierających klientach, które uruchamiają wydarzenie TextChatService.MessageReceived, aby wyświetlić wiadomość innym graczom.
Haki i wezwania czatu tekstowego
API TextChatService zachęca do wyraźnego oddzielenia wyglądu i dostarczania wiadomości czatu.Wiele instancji systemu czatu tekstowego zapewnia haki i wezwania do formatowania w scentralizowanych, jasnych lokalizacjach.

| Callback | Return Value | | ----------------------------------------- | ----------------------------------- | | | boolean | | | | | | | | | | | | | | |
Warunkowo dostarczaj wiadomości
Wezwanie TextChannel.ShouldDeliverCallback powinno być zdefiniowane tylko na serwerze.Wezwanie jest uruchamiane dla każdego TextSource dziecka kanału tekstowego, gdy wysyłana jest wiadomość, aby określić, czy wiadomość powinna zostać dostarczona.Ta metoda powrotna może być użyta do wdrożenia niestandardowej logiki dostarczania wiadomości, która może zależeć od dodatkowego kontekstu rozgrywki, takiego jak:
- Czat oparty na zbliżeniu, w którym użytkownicy mogą wysyłać wiadomości tylko tym, którzy są blisko nich.
- Zapobieganie wysyłaniu wiadomości przez użytkowników z określonymi atrybutami do innych.
Dostosuj wygląd wiadomości
Domyślny interfejs użytkownika TextChatService opiera się na bogatym tekście do formatowania i dostosowywania sposobu wyświetlania wiadomości.Możesz używać następujących powrotów wezwania, aby formatować wiadomości przed ich wyświetleniem użytkownikom, na przykład dodawać kolory lub tagi czatu do nazw użytkowników lub formatować treść wiadomości.
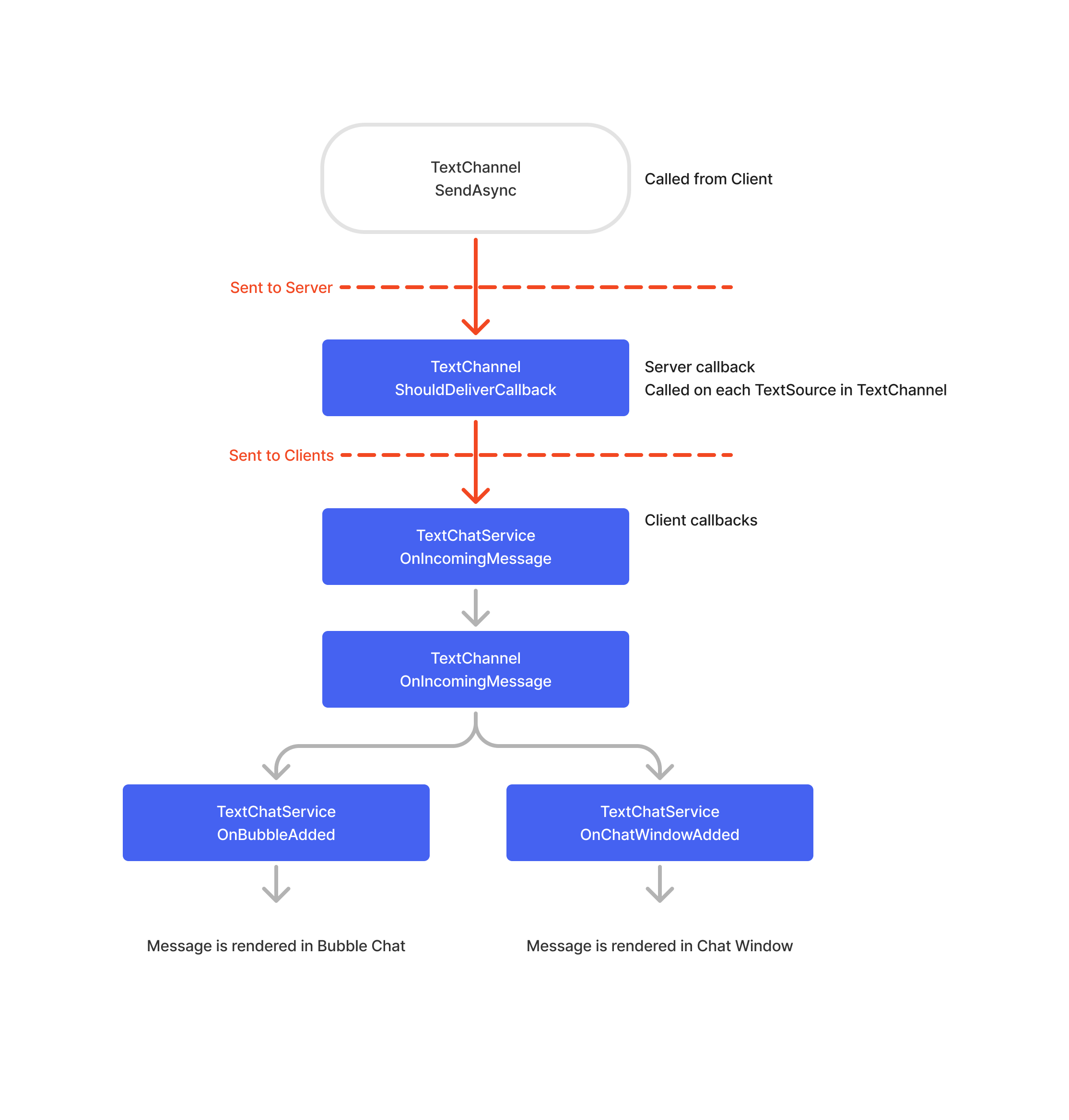
Następujące wezwania powrotne są wywoływane za każdym razem, gdy TextChatMessage zostanie wyświetlone, co pozwala dostosować wygląd okna czatu na podstawie zawartości TextChannel, TextSource lub TextChatMessage.Kiedy klient wysyła wiadomość, te powiadomienia są wywoływane raz, gdy wiadomość zostanie wysłana na serwer, a wartość TextChatMessage.Status będzie wynosić Enum.TextChatMessageStatus.Sending.Gdy wiadomość zostanie otrzymana przez serwer i dostarczona do innych użytkowników, nadawca otrzymuje wiadomość ponownie z aktualną wartością Enum.TextChatMessageStatus.
- TextChatService.OnIncomingMessage — Ten powrót powinien być zdefiniowany tylko na klientzie.Wezwanie jest uruchamiane, gdy otrzymana jest wiadomość, z serwera lub jeśli lokalny klient właśnie wysłał wiadomość.Wezwanie powrotne jest wywoływane za każdym razem, gdy otrzymuje się TextChatMessage każdą z instancji TextChannel i jest pierwszym, który przetwarza wiadomość, zanim zostanie wyświetlona użytkownikowi.
- TextChannel.OnIncomingMessage — Ten powrót powinien być zdefiniowany tylko na klientzie.Wezwanie jest uruchamiane, gdy otrzymano wiadomość z serwera.Wezwanie powrotne jest wywoływane za każdym razem, gdy otrzymano TextChatMessage od TextChannel.Domyślne instancje TextChannel stworzone z TextChatService.CreateDefaultTextChannels mają zdefiniowany powrót i mogą zostać nadpisane.
- TextChatService.OnBubbleAdded — Ten powrót powinien być zdefiniowany tylko na klientzie.Użyj go do dostosowania wyglądu bąbelków czatu niezależnie od wyglądu wiadomości w oknie czatu UI.
- TextChatService.OnChatWindowAdded — Ten powrót powinien być zdefiniowany tylko na klientzie.Użyj go, aby dostosować wygląd wiadomości czatu w oknie czatu niezależnie od wyglądu wiadomości w bąbelkach czatu.
Migracja z kłasycznego czatu
Ta sekcja pomaga Ci w migracji z systemu czatu dziedzictwa poprzez zapewnienie alternatywnych metod wdrażania wspólnych funkcjonalności i zachowań czatu za pomocą TextChatService .
W oknie Eksploratora wybierz TextChatService.
W oknie Właściwości znajdź menu ChatVersion rozwijane i wybierz TextChatService.

Podstawowe funkcjonalności
Chociaż oba systemy dzielą te same podstawowe funkcjonalności czatu, implementacje TextChatService są ogólnie bardziej zrównoważone i łatwiejsze do powtórzenia.
| Funkcyjność | Klasyczny czat | Usługa czatu tekstowego | Różnice |
|---|---|---|---|
| Wyślij wiadomość czatu | Players:Chat() | TextChannel:SendAsync() | Metoda SendAsync() wspiera bardziej zaawansowane funkcje czatu, takie jak bogate formatowanie tekstu i priorytet wiadomości.Obejmuje również wbudowane filtrowanie, aby pomóc zapobiec wysyłaniu nieodpowiednich wiadomości. |
| Wdroż kanały powiadomień | Chat:InvokeChatCallback()``Class.Chat:RegisterChatCallback() | Class.TextChatService.SendingMessage``Class.TextChatService.OnIncomingMessage | System czatu dziedzictwa wiąże funkcję z wydarzeniami systemu czatu do dostarczania wiadomości.Dwie metody TextChatService oferują lepszą elastyczność i dostosowanie. |
| Dodaj niestandardowe komendy czatu | ChatService/ChatCommand moduł | TextChatCommand | TextChatService ma poświęconą klasę dla poleceń tekstowych zamiast korzystać z przestarzałego modułu czatu. |
| Wyświetl wiadomość systemową | StarterGui:SetCore() używając ChatMakeSystemMessage | TextChannel:DisplaySystemMessage() | Wezwanie TextChannel.OnIncomingMessage może zwrócić instancję TextChatMessageProperties , aby dostosować wygląd wiadomości. |
| Wyłącz czat | Ustawienia gry w Studio i ChatWindow/ChatSettings moduł na ukrycie okna czatu | ChatWindowConfiguration.Enabled |
Filtracja wiadomości
TextChatService automatycznie filtruje wiadomości z czatu na podstawie informacji o koncie każdego gracza, więc nie musisz ręcznie wdrażać filtrowania tekstu dla wszystkich rodzajów wiadomości czatu.
| Funkcyjność | Klasyczny czat | Usługa czatu tekstowego |
|---|---|---|
| Filtruj wiadomość czatu dla pojedynczego gracza | Chat:FilterStringAsync() | Automatyczny |
| Filtruj wiadomości nadawcze | Chat:FilterStringForBroadcast() | Automatyczny |
Rozmowa okienkowa i bąbelkowa
Zachowanie i opcje personalizacji okna czatu oraz bąbelkowego czatu są identyczne z tymi z systemu czatu dziedzictwa.Ponieważ system czatu dziedzictwa pozwala tylko na dostosowywanie za pomocą modułów czatu lub kontenera Players, usługa dostarcza dedykowane klasy ( ChatWindowConfiguration i BubbleChatConfiguration ) do zarządzania wszystkimi właściwościami okien i bąbelków czatu.Ponadto możesz łatwo dostosować i przetestować właściwości wyglądu i zachowania czatu bąbelkowego za pomocą ustawień Studio zamiast musieć je wszystkie programować.
| Funkcyjność | Klasyczny czat | Usługa czatu tekstowego |
|---|---|---|
| Włącz okno czatu | Class.Chat.LoadDefaultChat``Class.Players.ClassicChat | ChatWindowConfiguration.Enabled |
| Włącz czat bąbelkowy | Class.Chat.BubbleChatEnabled``Class.Players.BubbleChat | BubbleChatConfiguration.Enabled |
| Ustaw właściwości okna czatu | Players:SetChatStyle() | ChatWindowConfiguration |
| Ustaw właściwości czatu bąbelkowego | Chat:SetBubbleChatSettings()``Class.Chat.BubbleChatSettingsChanged()``Class.Players.BubbleChat``Class.Players:SetChatStyle() | BubbleChatConfiguration |
| Włącz bąbelki NPC | Chat:Chat() | TextChatService:DisplayBubble() |
Migracja mówcy "dodatkowe dane"
Legacy system czatu Lua pozwolił programistom używać SetExtraData na klasie Speaker.Dane te zostały wykorzystane do formatowania koloru nazwy, koloru czatu lub do zastosowania znaczników nazwy dla danego mówcy.
Legacy System wiadomości czat SetExtraData
-- Przykład ustawienia dodatkowych danych na głośniku w systemie czatu dziedzictwa
ChatService.SpeakerAdded:Connect(function(playerName)
local speaker = ChatService:GetSpeaker(playerName)
speaker:SetExtraData("NameColor", Color3.fromRGB(255, 255, 55))
speaker:SetExtraData("ChatColor", Color3.fromRGB(212, 175, 55))
speaker:SetExtraData("Tags", {{TagText = "YourTagName", TagColor = Color3.fromRGB(0, 255, 0)}, {TagText = "OtherTagName", TagColor = Color3.fromRGB(255, 0, 0)}})
end)
TextChatService nie ma bezpośredniego odpowiednika dla SetExtraData .Zamiast tego użyj powiadomień takich jak OnWindowAdded do dostosowania wyglądu wiadomości za pomocą bogatego tekstu w oparciu o TextSource wiadomości.
Poniżej jest przykład emulacji "dodatkowych danych" starszej czaty Lua poprzez uzyskanie atrybutów na obiektach Player:
Usługa czatu tekstowego SetAttributes
local Players = game:GetService("Players")
Players.PlayerAdded:Connect(function(player)
player:SetAttribute("NameColor", Color3.fromRGB(255, 255, 55))
player:SetAttribute("ChatColor", Color3.fromRGB(212, 175, 55))
player:SetAttribute("isYourTag", true)
player:SetAttribute("isOtherTag", true)
end)
Następnie możesz użyć powrotu OnChatWindowAdded wezwania, aby dostosować wygląd okna czatu w oparciu o atrybuty ustawione na graczu:
TextChatService na oknie rozmowy dodane
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
TextChatService.OnChatWindowAdded = function(textChatMessage)
local textSource = textChatMessage.TextSource
if textSource then
local player = Players:GetPlayerByUserId(textSource.UserId)
if player then
local overrideProperties = TextChatService.ChatWindowConfiguration:DeriveNewMessageProperties()
overrideProperties.PrefixText = textChatMessage.PrefixText
overrideProperties.Text = textChatMessage.Text
local nameColor = player:GetAttribute("NameColor")
if nameColor and typeof(nameColor) == "Color3" then
overrideProperties.PrefixTextProperties.TextColor3 = nameColor
end
local chatColor = player:GetAttribute("ChatColor")
if chatColor and typeof(chatColor) == "Color3" then
overrideProperties.TextColor3 = chatColor
end
local isYourTag = player:GetAttribute("isYourTag")
if isYourTag == true then
overrideProperties.PrefixText = `<font color='rgb(0, 255, 0)'>[YourTag]</font> {overrideProperties.PrefixText}`
end
local isOtherTag = player:GetAttribute("isOtherTag")
if isOtherTag == true then
overrideProperties.PrefixText = `<font color='rgb(255, 0, 0)'>[OtherTag]</font> {overrideProperties.PrefixText}`
end
return overrideProperties
end
end
return nil
end