Z TextChatService, możesz używać bąbelki czatu, aby wyświetlać dostosowywalne bąbelki czatu mowy nad awatarami użytkowników i NPCami.Czat bąbelkowy może uczynić twoje doświadczenie bardziej wizualnie wciągającym i pomóc użytkownikom łatwo zidentyfikować wiadomości i ich mówców w sposób kontekstowo odpowiedni.Ta funkcja jest szczególnie przydatna w przypadku doświadczeń, w których użytkownicy muszą skupić się na treści, a jednocześnie komunikować się z innymi w mniej nachalnej formie.
Włącz czat bąbelkowy
Aby włączyć czat bąbelkowy w swoim doświadczeniu:
W oknie Eksploratora wybierz pod >.

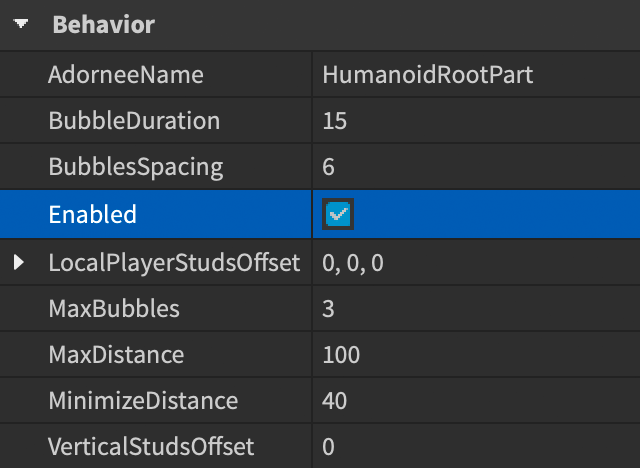
W oknie Właściwości, sprawdź checkbox BubbleChatConfiguration.Enabled.

Dostosowanie bąbelków
Po włączeniu czatu bąbelkowego możesz dostosować wygląd i zachowanie swoich bąbelków czatu do tematu doświadczenia.Użyj okna Właściwości dla zmian podstawowych, takich jak kolor tekstu i odstępy, lub wdroż zaawansowaną niestandardową personalizację dla obrazów tła bąbeli i innych dostosowań wizualnych.

Alternatywnie dodaj LocalScript w StarterPlayerScripts ze wszystkimi ustawieniami dostosowania.Umożliwia to silnikowi stosowanie twoich zmian podczas uruchamiania, zastępując ustawienia w Studio.Jest przydatny do dodawania efektów specjalnych do bąbelków czatu, gdy użytkownicy uruchamiają pewne wydarzenia lub warunki.
Podstawowa personalizacja
Poniższa tabela pokazuje wspólne właściwości dostosowywania czatu bąbelkowego. Aby uzyskać pełną listę właściwości dostosowywania, zobacz BubbleChatConfiguration .
| Właściwość | Opis | Domyślny |
|---|---|---|
| BackgroundColor3 | Kolor tła bąbeli w Color3. | [250, 250, 250] |
| FontFace | Font z tekstu bąbelkowego. | BuilderSansMedium |
| TextColor3 | Kolor tekstu bąbelkowego w Color3 . | [57, 59, 61] |
| TextSize | Rozmiar tekstu bąbelkowego. | 16 |
Zaawansowana personalizacja
Aby zaawansować niestandardową personalizację swojej bąbelki, dodaj obiekty interfejsu reprezentujące pewne aspekty wyglądu bąbelki jako dzieci poniżej BubbleChatConfiguration, w tym:
- ImageLabel dla ustawień obrazu tła.
- UIGradient na ustawienia gradientu tła.
- UICorner dla kształtu kąta bąbelków.
- UIPadding dla przestrzeni między tekstem a krawędziami bąbelków, w stosunku do normalnego rozmiaru rodzica.
Po dodaniu tych obiektów możesz modyfikować właściwości tych obiektów odpowiednie dla bąbelków czatu do zaawansowanej personalizacji bąbelków.Poniższy przykład LocalScript dodaje tło obrazu i ostre krawędzie do bąbelków:
Zaawansowana personalizacja bąbelków

Poniższe tabele przedstawiają dostępne modyfikatory wyglądu GuiObject i dzieci, wraz z ich ważnymi właściwościami dostosowywania:
| Właściwość | Opis | Domyślny |
|---|---|---|
| Image | ID zasobu obrazu tła bąbelkowego. | |
| ImageColor3 | Kolor odcienia tła bąbelkowego obrazu w Color3 . | [255, 255, 255] |
| ImageRectOffset | Odległość obszaru obrazu, który ma być wyświetlony z góry w lewo w pikselach. | (0, 0) |
| ImageRectSize | Rozmiar obszaru obrazu do wyświetlenia w pikselach. Aby wyświetlić cały obraz, ustaw jedną z wymiarów na 0. | (0, 0) |
| ScaleType | Typ skali renderowania obrazu, gdy jego rozmiar jest inny od rozmiaru absolutnego bąbelka. | Stretch |
| SliceCenter | Przycinaj granice obrazu, jeśli obraz jest obrazem 9-przyciętym. Dostępne tylko wtedy, gdy ustawisz ScaleType jako Slice. | (0, 0, 0, 0) |
| SliceScale | Stosunek skali krawędzi przekroju, jeśli obraz jest przecięty na 9 części. Dostępne tylko wtedy, gdy ustawisz ScaleType jako Slice. | 1 |
| TileSize | Rozmiar płytek obrazu. Dostępne tylko wtedy, gdy ustawisz ScaleType jako Tile. | (1, 0, 1, 0) |
Dostosowywanie per-bubble
Możesz indywidualnie stylizować i modyfikować zachowania bąbelków czatu w oparciu o określone warunki, aby zastąpić ogólne ustawienia.Na przykład możesz używać bąbelków czatu, aby odróżnić NPC i użytkowników, wyróżnić krytyczny statuszdrowia i zastosować specjalne efekty do wiadomości z przeddefiniowanymi słowami kluczowymi.
Aby ustawić niestandardową personalizację każdej bąbelki, dodaj stronę klienta LocalScript używającą BubbleChatMessageProperties, która zastępuje pasujące właściwości BubbleChatConfiguration , a wezwanie TextChatService.OnBubbleAdded , aby określić, jak dostosować każdą bąbelkę.Wezwanie powrotne dostarcza ci właściwość TextChatMessage oraz ozdobę, więc możesz zastosować personalizację w oparciu o atrybuty związane z użytkownikami, treść czatu, właściwości postaci użytkownika oraz dowolne specjalne warunki, które chcesz zdefiniować.
Następujące podstawowe właściwości personalizacji są dostępne do personalizacji per bąbelkę:
| Właściwość | Opis | Domyślny |
|---|---|---|
| BackgroundColor3 | Kolor tła bąbeli w Color3. | (250, 250, 250) |
| BackgroundTransparency | Przezroczystość tła bąbelków. | 0.1 |
| FontFace | Font z tekstu bąbelkowego. | BuilderSansMedium |
| TextColor3 | Kolor tekstu bąbelkowego w Color3 . | [57, 59, 61] |
| TextSize | Rozmiar tekstu bąbelkowego. | 16 |
Poniższy przykład dodaje specjalny wygląd do bąbelków czatu użytkowników VIP, sprawdzając, czy nadawca wiadomości czatu ma atrybut IsVIP:
Bąbelki VIP
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Menadżer zdarzeń dla przypadku, gdy nowa bańka czatu zostanie dodana do doświadczenia
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Sprawdź, czy wiadomość czatu ma związane z nią źródło tekstu (nadawcę)
if message.TextSource then
-- Utwórz nową instancję BubbleChatMessageProperties, aby dostosować bąbel czatu
local bubbleProperties = Instance.new("BubbleChatMessageProperties")
-- Zdobądź użytkownika, który wysłał wiadomość czatu na podstawie jego UserId
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
if player:GetAttribute("IsVIP") then
-- Jeśli gracz jest VIPem, dostosuj właściwości bąbelka czatu
bubbleProperties.TextColor3 = Color3.fromHex("#F5CD30")
bubbleProperties.BackgroundColor3 = Color3.fromRGB(25, 27, 29)
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.PermanentMarker)
end
return bubbleProperties
end
end
Wszystkie zaawansowane opcje personalizacji są dostępne do personalizacji per bąbelkę.Podobnie do zaawansowanej personalizacji dla ogólnych bąbeli, dodaj instancje, które chcesz dostosować jako dzieci BubbleChatMessageProperties .Poniższy przykład dodaje specjalny efekt gradientu wraz z innymi właściwościami do bąbelków czatu użytkowników z niskim stanem zdrowia, sprawdzając właściwość Humanoid.Health właściwości nadawców wiadomości czatu:
Bąbelki niskiego zdrowia
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Menadżer zdarzeń dla przypadku, gdy nowa bańka czatu zostanie dodana do doświadczenia
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Sprawdź, czy wiadomość czatu ma związane z nią źródło tekstu (nadawcę)
if message.TextSource then
-- Zdobądź użytkownika, który wysłał wiadomość czatu za pomocą jego ID użytkownika
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
-- Znajdź humanoida w postaci użytkownika
local humanoid = player.Character:FindFirstChildWhichIsA("Humanoid")
if humanoid and humanoid.Health < 25 then
-- Utwórz nową instancję BubbleChatMessageProperties, aby dostosować bąbel czatu
local bubbleProperties :BubbleChatMessageProperties = Instance.new("BubbleChatMessageProperties")
-- Dostosuj właściwości bąbelka czatu dla niskiego stanu zdrowia
bubbleProperties.BackgroundColor3 = Color3.fromRGB(245, 245, 245)
bubbleProperties.TextColor3 = Color3.fromRGB(234, 51, 96)
bubbleProperties.TextSize = 20
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.DenkOne)
-- Dodaj UIGradient jako dziecko, aby dostosować gradient
local uiGradient : UIGradient = Instance.new("UIGradient")
uiGradient.Color = ColorSequence.new(Color3.fromRGB(110, 4, 0), Color3.fromRGB(0, 0, 0))
uiGradient.Rotation = 90
uiGradient.Parent = bubbleProperties
return bubbleProperties
end
end
end
Manualnie wyświetlaj bąbelki
Możesz chcieć wyświetlić bąbel czatu, gdy gracze nie wysłali wiadomość, na przykład z NPCami.Użyj metody TextChatService:DisplayBubble(), aby wyświetlić ręcznie bąbelkę czatu.
Dostosowanie tych bąbelków jest takie samo jak dostosowanie bąbelków, które są wyświetlane automatycznie, gdy gracze wysyłają wiadomości za pomocą kanałów tekstowych za pomocą powrotu TextChatService.OnBubbleAdded callback.
Bąbelki NPC
Wyświetl bąbelki czatu dla postaci nie-graczowych (NPC) poprzez wezwanie TextChatService:DisplayBubble(character, message), z postacią NPC i wiadomością jako parametrami.Te bąbelki są dostosowywalne za pomocą powrotu TextChatService.OnBubbleAdded wezwania, tak jak każdy inny bąbel czatu.
TextChatService:DisplayBubble() działa tylko na skryptach strony klienta, więc upewnij się, że używasz Script z ustawieniem RunContext na Enum.RunContext.Client lub LocalScript w odpowiednim kontenerze , takim jak StarterPlayerScripts.Jeśli przymocujesz ProximityPrompt do NPC, skrypt do wyświetlania bąbelka czatu może wyglądać tak:
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local prompt = Workspace.SomeNPC.ProximityPrompt
local head = prompt.Parent:WaitForChild("Head")
prompt.Triggered:Connect(function()
TextChatService:DisplayBubble(head, "Hello world!")
end)