A 스카이박스 는 경험에서 몰입형 하늘 배경을 만드는 6개의 개별 이미지로 구성된 큐브입니다.이미지가 서로 완벽하게 일치하도록 설계되면 하늘상자는 큐브 내부에 있는 것처럼 보이지 않고 전망처럼 보입니다.이로 인해 경험이 실제로 더 크다고 느껴지고, 깊은 우주나 바닷속 환경과 같은 분위기의 깊이가 추가됩니다.
또한, Sky 개체에는 태양, 달, 별과 같은 동적으로 나타나고, 상승하고, 설정되는 천체가 포함되어 있습니다. 이는 TimeOfDay 또는 ClockTime에 따라 나타납니다.
마지막으로, Sky 개체는 ViewportFrames에서 반사에 대한 큐브맵으로 사용할 수 있습니다. 자세한 내용은 뷰포트 프레임을 참조하십시오.
스카이박스 건설
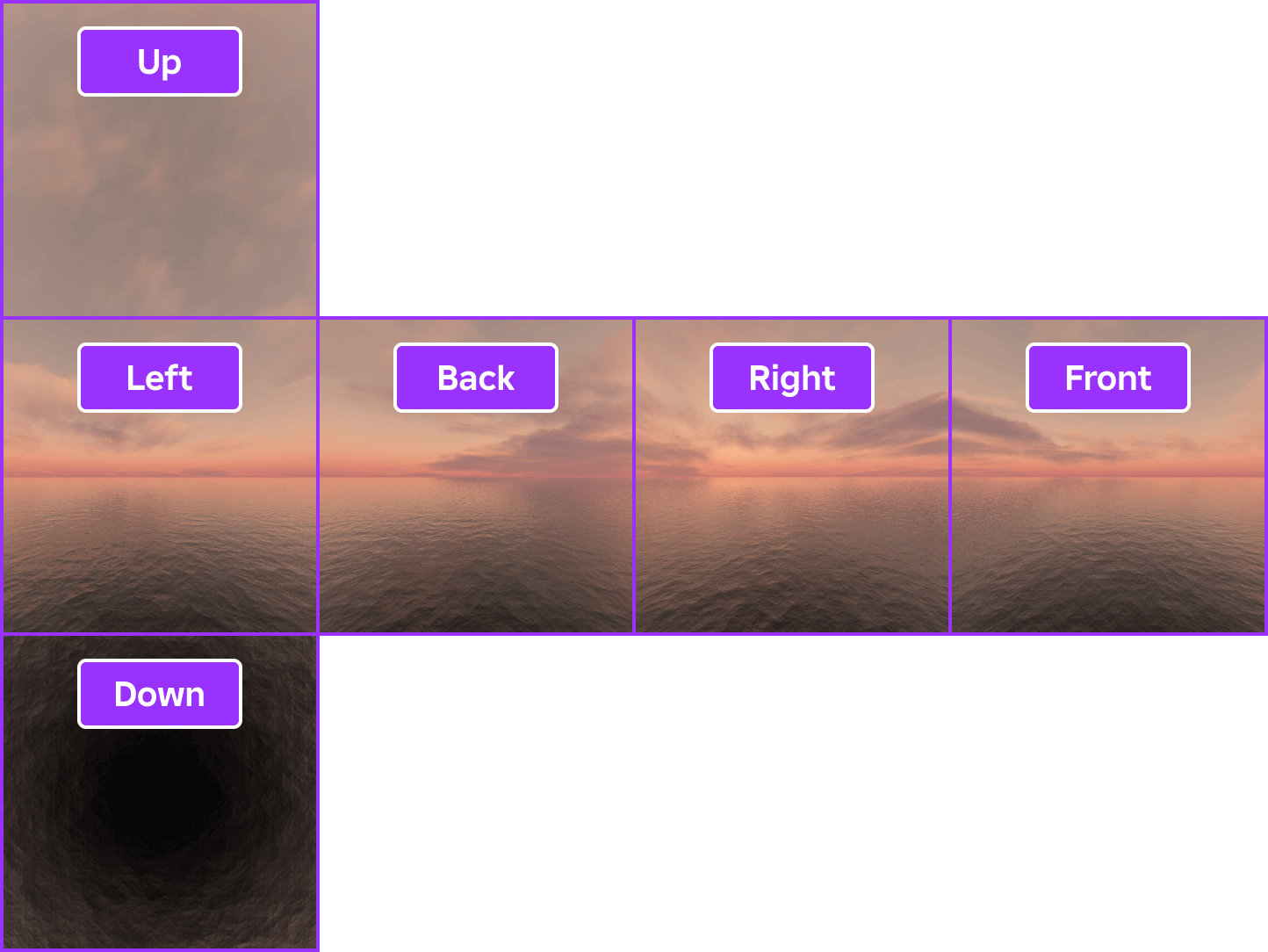
자체 스카이박스 이미지를 만들었다면, 스카이박스에서 사용하기 전에 Roblox에 먼저 가져와야 합니다.각 이미지는 큐브에 "접혀" 있을 때 인접 이미지의 모든 가장자리에서 매끄럽게 이어져야 합니다( 모든 가장자리 ).

하늘상자를 생성하려면:
탐색기 창에서 개체를 서비스에 삽입합니다.

새로운 Sky 개체를 선택한 다음 속성 창 에서 다음 하늘 속성 각각에 텍스처를 할당합니다.
- SkyboxBk — 하늘상자의 뒷면 사각형.
- SkyboxDn — 하늘상자의 아래쪽 사각.
- SkyboxFt — 하늘상자의 앞 정사각형.
- SkyboxLf — 하늘상자의 왼쪽 정사각형 .
- SkyboxRt — 하늘상자의 오른쪽 정사각형.
- SkyboxUp — 하늘상자의 위 정사각형.

천체
기본적으로 Sky 개체에는 태양, 달, 별과 같은 천체가 포함됩니다.이러한 바디는 동적으로 나타나고, 상승하고, TimeOfDay 또는 ClockTime 속성 값에 따라 설정됩니다.
다음 속성을 통해 천체를 사용자 지정할 수 있습니다:
- SunTextureId — 태양의 텍스처 설정.
- SunAngularSize — 태양의 상대 크기를 도 단위로 설정합니다.
- MoonTextureId — 달의 텍스처 설정
- MoonAngularSize — 달의 상대 크기를 도 단위로 설정합니다.
- StarCount — 하늘 상자의 별 수를 설정합니다.
방향 지정
SkyboxOrientation 속성은 하늘상자 표면의 방향을 변경합니다.속성은 일반적인 XYZ 순서에서 도 값의 분의 일 을 사용하지만, 회전은 먼저 Y 축을 중심으로 적용되고, 그 다음 X 및 Z 를 사용하여 복잡한 움직임에 대한 예측 가능한 제어를 허용합니다.
방향 애니메이션을 스크립트하는 쉬운 방법은 Y 축을 중심으로 회전하고 수평 수준을 유지한 다음 X 와 Z 를 고정 값으로 설정하여 이 축을 기울이는 것입니다.예를 들어 다음 스크립트는 30° 기울기를 유지하면서 Y 축을 회전하도록 애니메이션하고, X 축에 일관된 기울기를 유지합니다.
local Lighting = game:GetService("Lighting")
local RunService = game:GetService("RunService")
local sky = Lighting:FindFirstChild("Sky")
local ROTATION_SPEED = 5 -- 초당 도 수 In degrees per second
RunService.Heartbeat:Connect(function(deltaTime)
sky.SkyboxOrientation = Vector3.new(
30,
(sky.SkyboxOrientation.Y + ROTATION_SPEED * deltaTime) % 360,
0
)
end)
스카이박스 방향은 모든 플랫폼과 시각적 품질 수준에서 원활하게 작동하는 저렴한 기능이므로 주목하십시오.결과적으로 일부 의도적인 예외에는 다음이 포함됩니다:
- 개방된 창문을 통해 거울 표면처럼 실내 반사에서 하늘이 보이면, 해당 반사된 뷰가 회전되지 않습니다.이를 달성하려면 비용이 많이 드는 다시 렌더링과 큐브맵의 결합이 필요하며, 성능과 광범위한 가용성에 상당한 영향을 미칠 것입니다.
- 하늘상자 표면만 회전되고, 천체는 이 속성의 영향을 받지 않습니다.
- 내부에서 를 사용하면 전체 값이 반영됩니다. 각도를 조정할 수 없습니다.