Você pode criar rapidamente interfaces gráficas de usuário de alta qualidade com requisitos mínimos de script usando objetos de UI incorporados. Dependendo de onde você cria, renderiza UI em na tela ou dentro do mundo 3D de uma experiência.
Interface do usuário on-screen
Contêineres de tela contêm objetos de UI que você deseja exibir na tela de um usuário. Todos os objetos de UI e código do tela são armazenados e alterados no cliente.

UI In-Experience
Contêineres de In-experience tais como SurfaceGuis e BillboardGuis contêm objetos de UI que você deseja exibir no mundo 3D de sua experiência.

Objetos de UI
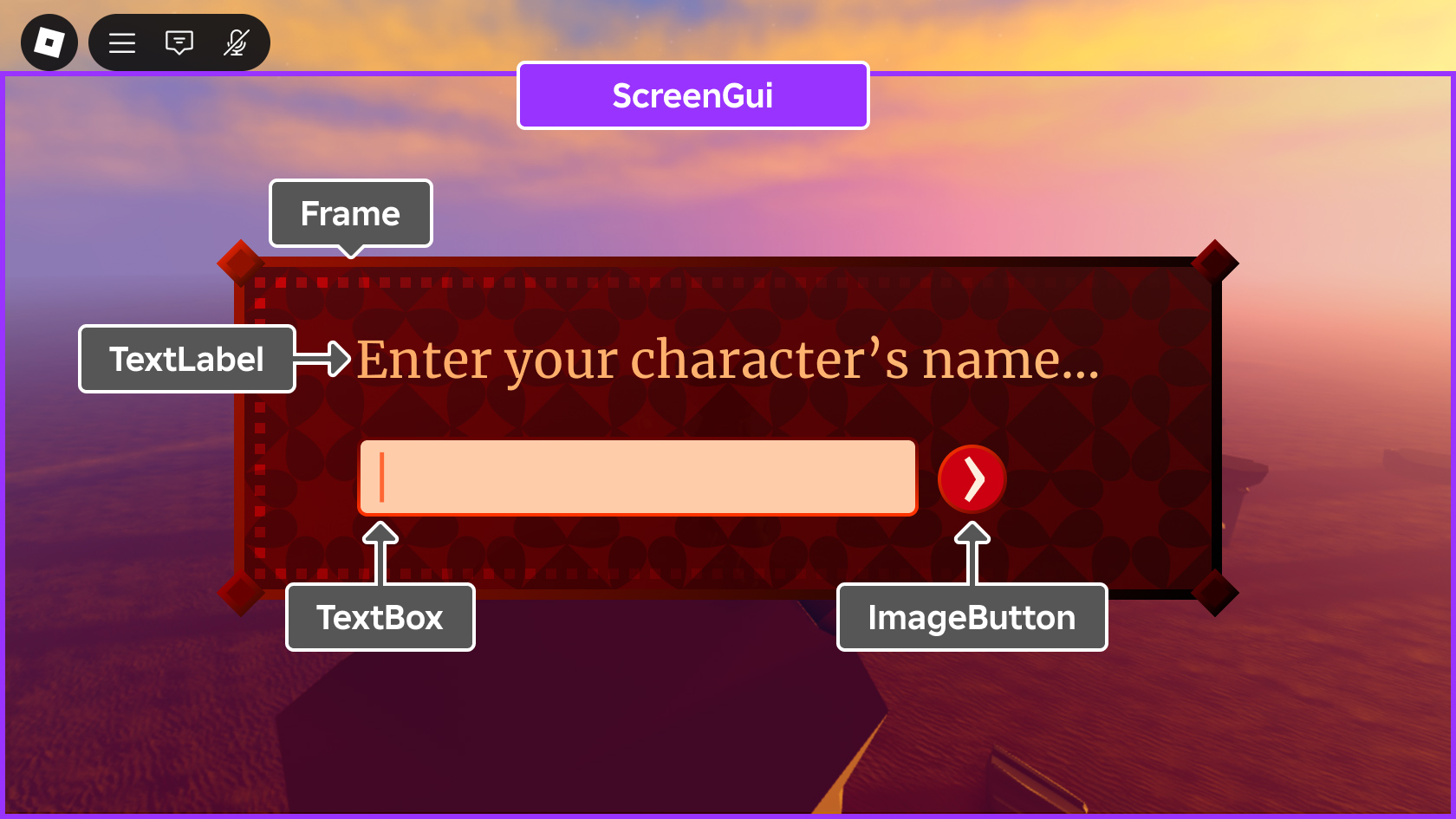
A maioria dos elementos da UI são GuiObjects , objetos de interface gráfica 2D que você pode vincular a contêineres. Os quatro mais comuns são quadros , rótulos , 1> botões1> e 4>texto de entrada4>.

| Objeto | Descrição |
|---|---|
| Quadro | Frames atua como contêineres para outros objetos da interface. Quando você manipula os quadros, você também manipula os objetos que eles contêm. |
| Etiqueta | TextLabel e ImageLabel objetos permitem que você exibir texto e imagens personalizáveis. |
| Botão | TextButton e ImageButton objetos permitem que os usuários solicitem uma ação. |
| Texto de entrada | TextBox objetos permitem que os usuários insiram texto. |
Usando as propriedades Position, Size, Class.Gui
Layout e Design
Além de propriedades básicas para ajustar posição e tamanho, o Roblox também fornece estruturas de layout, como lista/ flexão e grade, bem como modificadores de tamanho e 2> modificadores de aparência2>.


Frames Interativos
Além do objetos de interface do usuário central, os seguintes frameworks fornecem interatividade incorporada e personalizável para suas experiências.
Prompts de Proximidade
Objetos de Proximity Prompts são objetos de UI incorporados exclusivos que solicitam a interação do usuário para iniciar uma ação quando eles se aproximam de objetos na experiência, como portas, interruptores de luz e botões.
Detectores de Rastreamento de UI
Detectores de Rastreamento de UI facilitam e encorajam a interação com elementos da interface do usuário 2D, como controle deslizante, controle giratório e muito mais.
Detectores de 3D Drag
Detector de Rastreamento 3D incentiva a interação física com objetos 3D em uma experiência, como abrir portas e gavetas, deslizar uma parte ao redor, agarrar e jogar uma bola de boliche, puxar e disparar uma arma de arremesso e muito mais.
