경험 내 UI 컨테이너는 경험의 3D 세계에 표시하려는 GuiObjects를 보유합니다.
- A SurfaceGui는 3D 세계에서 부품 표면에 UI 개체를 렌더링하고 기본 사용자 상호 작용이 발생하도록 허용하면서도 기본 사용자 상호 작용이 발생하도록 허용합니다.
- A BillboardGui 는 UI 개체가 3D 공간에 나타나지만 항상 카메라를 향하는 컨테이너입니다.
표면 UI
및 와 마찬가지로, 및 와 같은 UI 개체는 표면에서 동일한 방향을 향하며, 속성을 통해 편집할 수 있습니다.

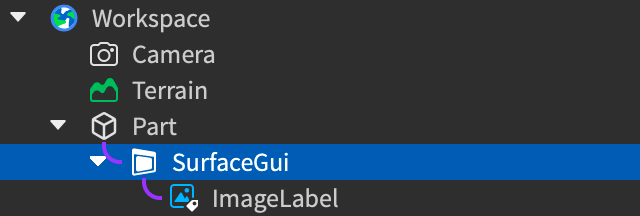
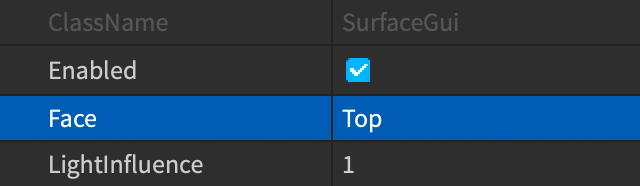
경험 내에 를 적용하려면 단순히 그 부분에 부모로 지정하고 속성을 설정하면 됩니다.그런 다음 자식 UI 개체가 부모 부분의 그 면에 나타납니다.


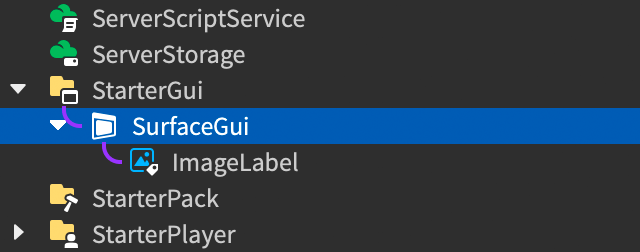
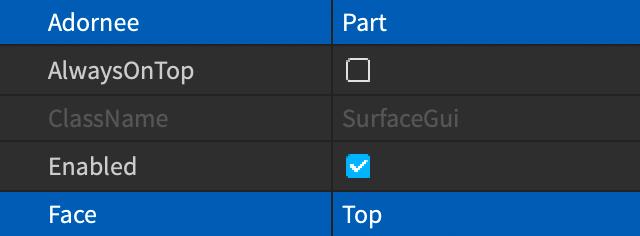
또한, 컨테이너 내에 배치하고 그 속성을 모든 및 대상 으로 설정할 수 있습니다.설정 Adornee 은 런타임에 스크립트에서 설정할 수 있기 때문에 배치 유연성이 향상되도록 직접 부모 조합을 재정의합니다.


크기 및 위치
의 "캔버스"는 부모나 부분의 전체를 차지합니다.모범 사례로, 규모 값을 사용하여 자식 UI 개체의 크기 및 위치를 사용하는 것이 좋습니다. 예를 들어 ImageLabels 와 같은 자식 UI 개체의 크기와 위치입니다.또한 아이의 UIAspectRatioConstraint 에 대해 SurfaceGui 를 적용하여 얼굴의 크기에 관계없이 원하는 측면 비율 유지할 수 있습니다.
차단 모드
AlwaysOnTop 속성은 SurfaceGui 가 3D 콘텐츠 위에 렌더링될지 아니면 차단될지 결정합니다.기본값으로 설정되면 (기본값)에서 다른 3D 콘텐츠처럼 렌더링되고 다른 3D 개체에 의해 차단됩니다.true 로 설정되면 항상 3D 콘텐츠 위에 렌더링되고 3D 환경의 밝기/조명 에 영향을 받지 않습니다.
밝기와 조명 영향
Brightness 및 LightInfluence는 환경 조명이 SurfaceGui의 UI 콘텐츠에 어떻게 영향을 미치는지 결정하기 위해 함께 작동합니다.
방출된 조명의 배율을 범위 에서 까지 결정하여 환경과 일치시킬 수 있습니다.예를 인스턴스, 비디오 광고판은 를 증가시켜 어두운 방 내에서 밝게 만들 수 있습니다.
조명의 영향을 받는 정도를 제어하여 플레이스범위 내에서 에서 까지 조명의 영향을 받습니다.이것을 1 으로 설정하면 주변 조명이 모습완전히 제어할 수 있고, 0 으로 설정하면 조명이 영향을 미치지 않는다는 것을 의미합니다.

거리 가시성
MaxDistance 카메라로부터 얼마나 멀리 표시될지 SurfaceGui 멈추기 전에 렌더링이 중지되는지 제어합니다.값 0 은 제한이 없으며 무한히 멀리 렌더링될 것을 의미합니다.기본값 1000 은 대부분의 경우 잘 작동합니다.
야외에 나타나는 경우 SurfaceGuis 컨테이너의 UI가 화면에 나타날 때 충분히 작아지도록 하기 위해 MaxDistance 가 충분히 높아야 하며, 갑작스런 팝업/아웃 효과를 최소화합니다.
표시 순서
동일한 얼굴에 여러 개의 SurfaceGui 컨테이너가 있는 경우, 해당 컨테이너의 ZOffset 속성을 통해 Z‑인덱스로 레이어링할 수 있습니다(이 속성을 변경하면 컨테이너가 시각적으로 "들어 올리거나" 표면에서 "가라앉지" 않습니다).
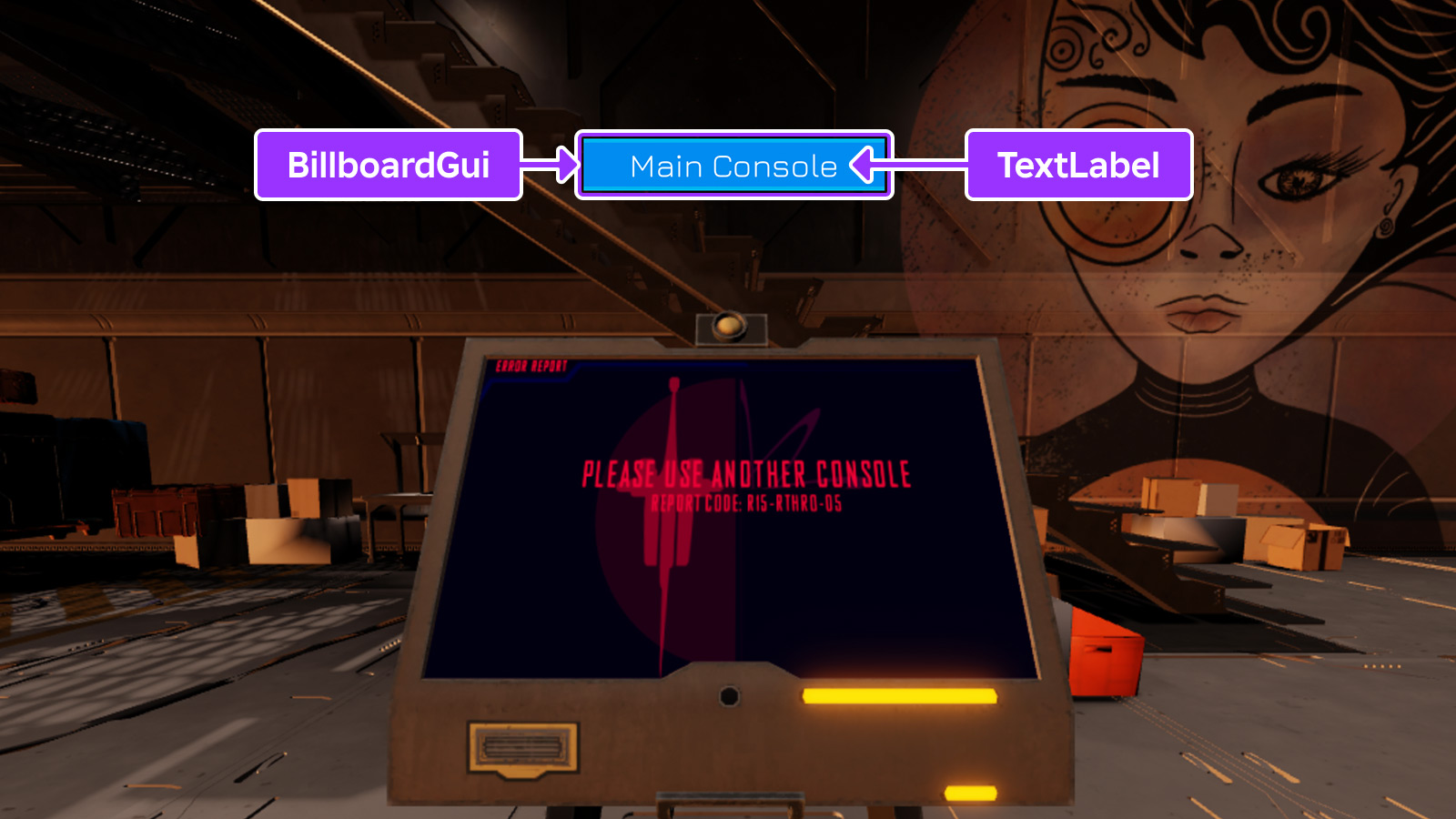
광고판 UI
BillboardGui 컨테이너는 3D 공간에서 UI 개체를 표시하지만, SurfaceGui 와는 달리 항상 BillboardGui 의 자식이 카메라를 향합니다.이 컨테이너는 건강 미터 또는 플레이어 캐릭터 위의 이름과 같은 경험 개체 위에 앞면 정보를 표시하거나, 플레이어를 3D 세계의 개체로 안내하는 마커 및 기타 용도로 유용합니다.

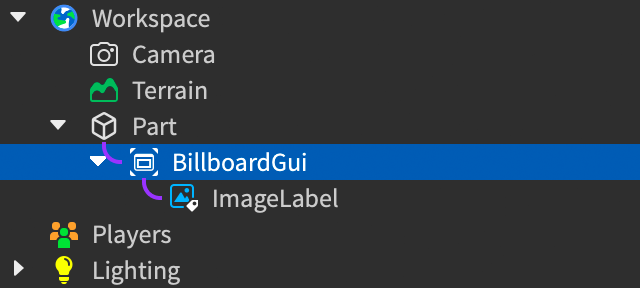
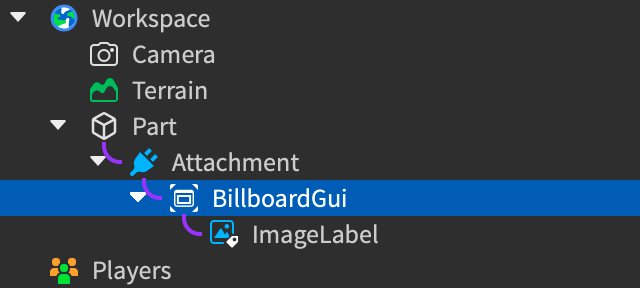
경험 중의 또는 또는 에 링크하려면 해당 부분이나 첨부 파일에 부모를 지정하고, 원하는 경우 크기나 위치를 조정하면 됩니다.


또한, 컨테이너 BillboardGui 내에 배치하고 해당 StarterGui 속성을 모든 Adornee 또는 BasePart 또는 Attachment 으로 설정할 수 있습니다.이 메서드는 실행 중에 스크립트에서 설정할 수 있기 때문에 배치 유연성이 향상되었습니다. 예를 들어, 실행 중에 플레이어 캐릭터의 머리 위에 BillboardGui 를 배치하기 위해 스크립트에서 Adornee 를 설정할 수 있습니다.
크기 및 위치
광고판 크기에 대해, 크기 조정 속성의 Size 구성 요소는 3D 공간에서 광고판의 스터드 크기를 설정합니다.예를 들어, {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) 설정은 카메라의 거리에 따라 더 크거나 더 작은 비율로 광고를 형성합니다.
위치를 지정하기 위해 StudsOffset 속성은 카메라에 대해 X 축(왼쪽/오른쪽), Y 축(위/아래), Z 축(앞/뒤)으로 광고 캔버스를 이동합니다.
차단 모드
AlwaysOnTop 속성은 BillboardGui 가 3D 콘텐츠 위에 렌더링될지 아니면 차단될지 결정합니다.기본값으로 설정되면 (기본값)에서 다른 3D 콘텐츠처럼 렌더링되고 다른 3D 개체에 의해 차단됩니다.true 로 설정되면 항상 3D 콘텐츠 위에 렌더링되고 3D 환경의 밝기/조명 에 영향을 받지 않습니다.
밝기와 조명 영향
Brightness 및 LightInfluence는 환경 조명이 BillboardGui의 UI 콘텐츠에 어떻게 영향을 미치는지 결정하기 위해 함께 작동합니다.
방출된 조명의 배율을 범위 에서 까지 결정하여 환경과 일치시킬 수 있습니다.예를 인스턴스, 비디오 광고판은 를 증가시켜 어두운 방 내에서 밝게 만들 수 있습니다.
조명의 영향을 받는 정도를 제어하여 플레이스범위 내에서 에서 까지 조명의 영향을 받습니다.이것을 1 으로 설정하면 주변 조명이 모습완전히 제어할 수 있고, 0 으로 설정하면 조명이 영향을 미치지 않는다는 것을 의미합니다.

거리 가시성
MaxDistance 카메라로부터 얼마나 멀리 표시될지 BillboardGui 멈추기 전에 렌더링이 중지되는지 제어합니다.값 0 또는 inf (기본값)은 제한이 없으며 무한히 멀리 렌더링됩니다.