경험 내 텍스트 채팅 시스템, powered by , 플레이어가 라이브 경험에서 쉽게 서로 소통하고 교류할 수 있도록 합니다.기본 텍스트 채팅을 지원하는 것 외에도, 프론트엔드 사용자 인터페이스를 사용자 정의할 수 있습니다.
채팅 창 구성
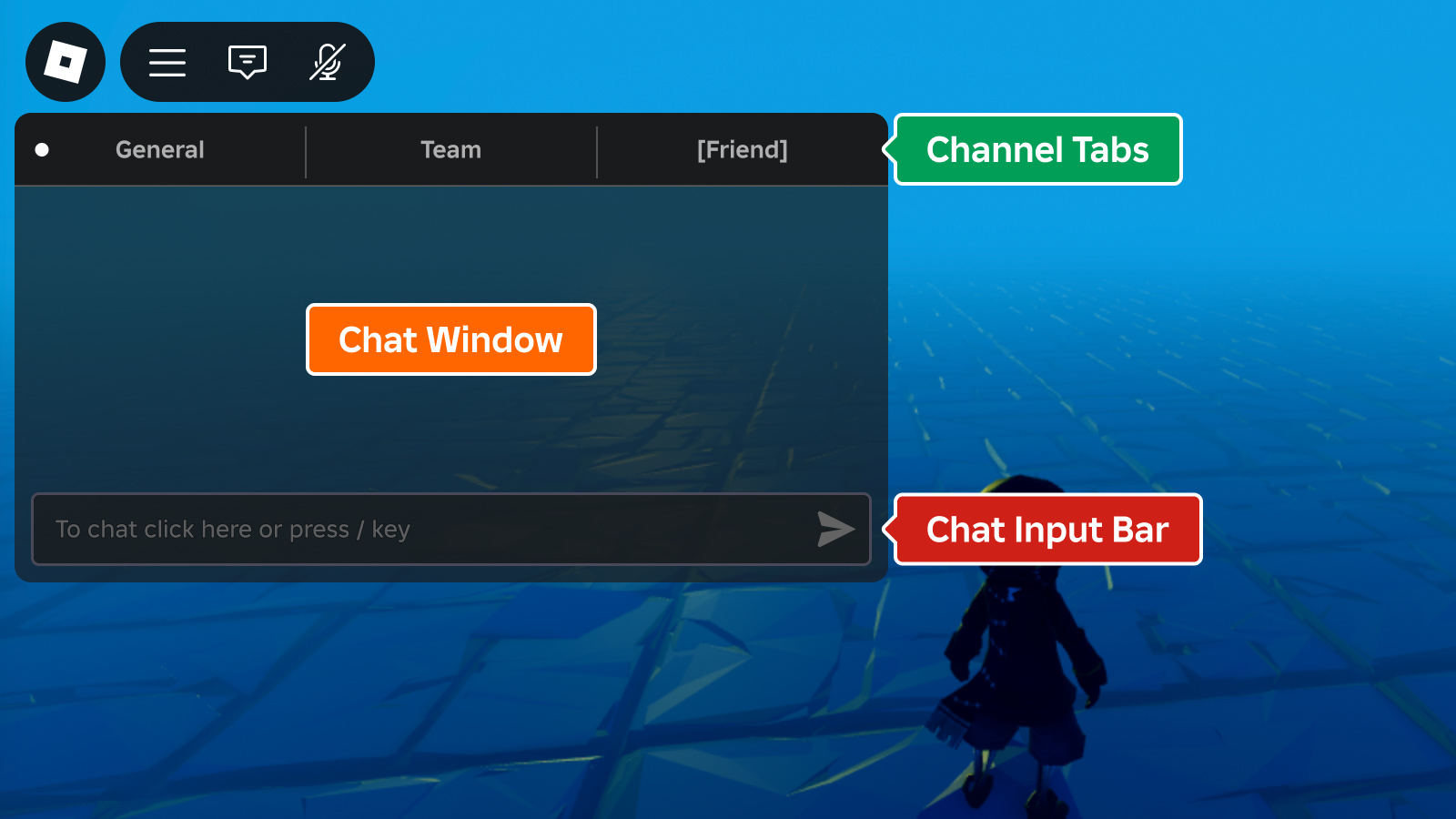
전체 채팅 창은 다음으로 구성됩니다:
- 채팅 창
- 입력 바
- 채널 탭 (옵션)

채널 탭은 기본적으로 비활성화되며 각 구성 요소는 Studio 또는 스크립팅을 통해 켜고 끌 수 있습니다.
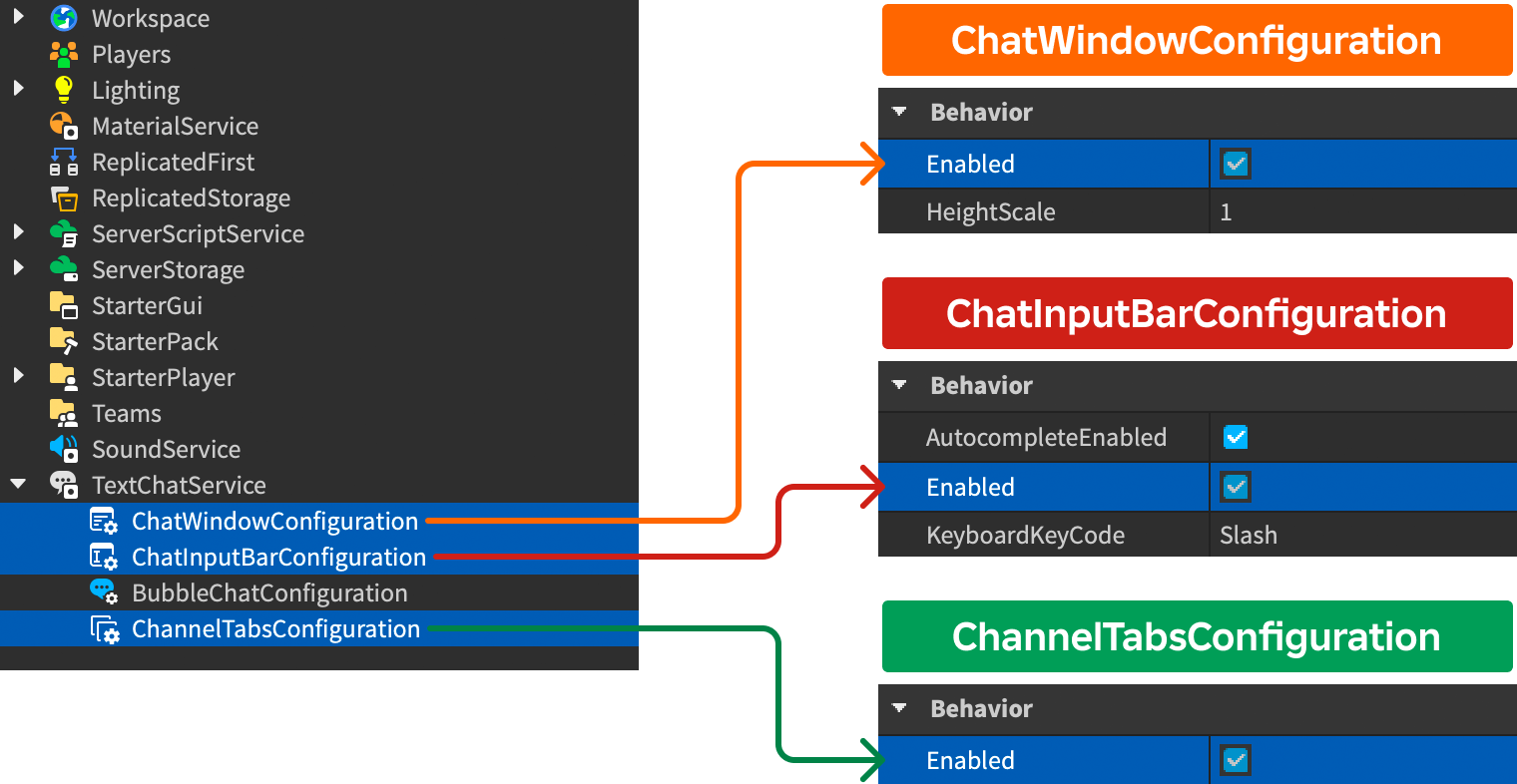
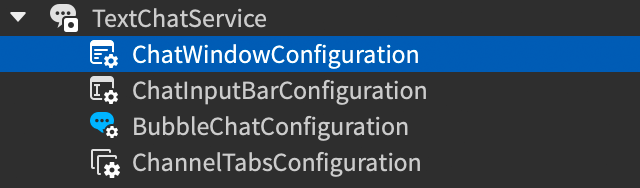
탐색기 창에서 분기를 확장하고 TextChatService 또는 ChatWindowConfiguration 또는 ChatInputBarConfiguration 또는 ChannelTabsConfiguration를 선택합니다.그런 다음 속성 창에서 구성을 활성화하거나 비활성화하십시오.

When ChannelTabsConfiguration가 활성화되면 각 기본 TextChannel는 다음 표에 설명된 대로 탭에 나타납니다.또한 각 사용자 지정 TextChannel 는 채널의 Name 속성에 해당하는 탭을 생성합니다.
| 기본 채널 | 탭 이름 |
|---|---|
| RBX일반 | 일반 |
| RBX시스템 | 일반 (RBXGeneral과 결합하여 단일 탭으로 결합) |
| RBX팀 | 팀 |
| RBX위스퍼 | 다른 플레이어의 사용자 이름 |
창 모습
전체 채팅 창의 모양은 ChatWindowConfiguration를 통해 사용자 지정할 수 있습니다.

| 속성 | 설명 | 기본 |
|---|---|---|
| BackgroundColor3 | Color3 채팅 창의 배경색. | [25, 27, 29] |
| BackgroundTransparency | 채팅 창 배경의 투명도. | 0.3 |
| FontFace | Font 채팅 창 텍스트. | BuilderSansMedium |
| TextColor3 | Color3 채팅 창 텍스트. | [255, 255, 255] |
| TextSize | 채팅 창 텍스트 크기. | 14 |
| TextStrokeColor3 | Color3 채팅 창 텍스트에 대한 스트로크. | [0, 0, 0] |
| TextStrokeTransparency | 채팅 창 텍스트에 대한 스트로크 투명도. | 0.5 |
| HorizontalAlignment | 채팅 창의 가로 정렬. | Left |
| VerticalAlignment | 채팅 창의 세로 정렬. | Top |
| HeightScale | 화면 크기에 비해 채팅 창의 높이 비율. | 1 |
| WidthScale | 화면 크기에 비해 채팅 창의 너비 비율입니다. | 1 |
입력란 모습
채팅 입력 바의 모양은 ChatInputBarConfiguration를 통해 사용자 지정할 수 있습니다.

| 속성 | 설명 | 기본 |
|---|---|---|
| BackgroundColor3 | Color3 채팅 입력 바의 배경색. | [25, 27, 29] |
| BackgroundTransparency | 채팅 입력 바의 배경 투명도. | 0.2 |
| FontFace | Font 채팅 입력 텍스트. | BuilderSansMedium |
| PlaceholderColor3 | Color3 자리 표시자 채팅 입력 텍스트. | [178, 178, 178] |
| TextColor3 | 플레이어가 입력한 채팅 입력 텍스트의 Color3 | [255, 255, 255] |
| TextSize | 채팅 입력 텍스트의 크기. | 14 |
| TextStrokeColor3 | Color3 채팅 입력 텍스트의 스트로크 색. | [0, 0, 0] |
| TextStrokeTransparency | 채팅 입력 텍스트에 대한 스트로크 투명도. | 0.5 |
| AutocompleteEnabled | 텍스트 채팅 시스템이 이모지와 명령에 대한 자동 완성 옵션을 표시하는지 여부.이모티콘은 공백이 아닌 문자를 입력하여 :를 자동으로 완성하고, 명령은 /를 입력하여 자동으로 완성됩니다. | true |
| KeyboardKeyCode | 추가 키 플레이어는 기본 채팅 입력란에 초점을 맞추도록 누르면 됩니다. | Slash |
채널 탭 모습
채널 탭 의 모양은 ChannelTabsConfiguration를 통해 사용자 지정할 수 있습니다.

| 속성 | 설명 | 기본 |
|---|---|---|
| BackgroundColor3 | Color3 채널 탭의 배경색. | [25, 27, 29] |
| BackgroundTransparency | 채널 탭의 배경 투명도. | 0 |
| HoverBackgroundColor3 | Color3 탭을 가리키면 배경색이 표시됩니다. | [125, 125, 125] |
| FontFace | 채널 탭의 텍스트에 대해 Font입니다. | BuilderSansBold |
| TextColor3 | Color3 선택되지 않은 탭의 텍스트. | [175, 175, 175] |
| SelectedTabTextColor3 | Color3 선택한 탭의 텍스트. | [255, 255, 255] |
| TextSize | 채널 탭의 텍스트 크기. | 18 |
| TextStrokeColor3 | Color3 채널 탭의 텍스트 스트로크 색. | [0, 0, 0] |
| TextStrokeTransparency | 채널 탭의 텍스트에 대한 스트로크 투명도. | 1 |
메시지 사용자 정의
기존 UI를 재정의하지 않고 ChatWindowMessageProperties 및 TextChatService.OnChatWindowAdded 콜백을 사용하여 채팅 메시지 본문과 접두사의 모양을 사용자 지정할 수 있습니다.사용자 지정 옵션을 사용하면 채팅 메시지의 모양을 사용자 환경의 테마와 일치시키고, 접두사를 색칠하거나 채팅 태그를 추가하여 다른 사용자 그룹의 메시지를 정렬하거나 강조할 수 있습니다.
색상 사용자 이름
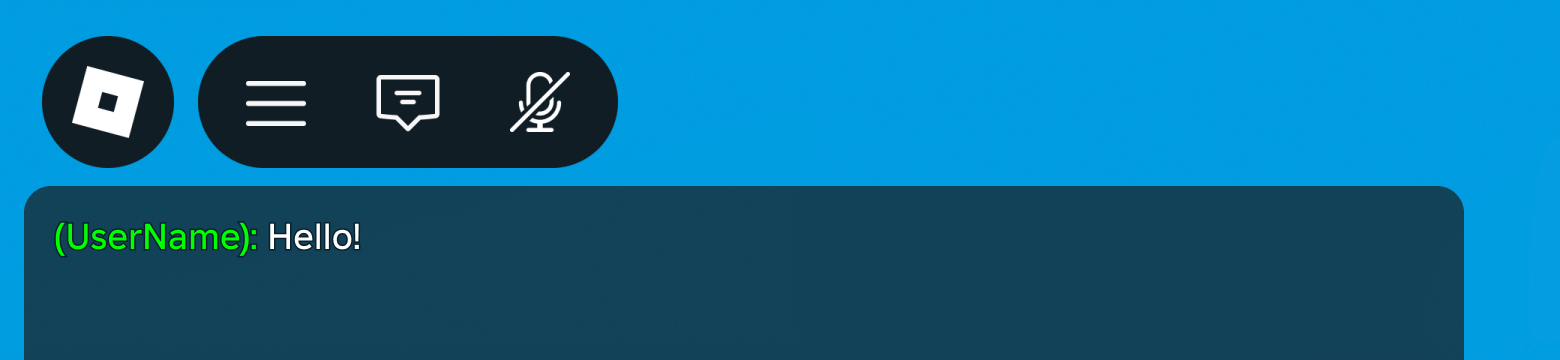
사용자가 채팅 메시지를 보낼 때, 그들의 DisplayName 는 메시지의 접두사 부분으로 표시됩니다.기본적으로 각 사용자의 이름은 해당 Player.TeamColor 에 따라 색상이 지정되지만 ChatWindowMessageProperties 및 OnChatWindowAdded 을 사용하여 채팅 이름의 색상을 변경할 수 있습니다.다음 LocalScript 에서 StarterPlayerScripts 는 각 사용자에게 미리 정의된 색을 할당하고, RGB 색상 테이블에서 랜덤으로 선택합니다.

로컬스크립트 - 랜덤 사용자 이름 색상
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local nameColors = {
Color3.fromRGB(255, 0, 0),
Color3.fromRGB(0, 255, 0),
Color3.fromRGB(0, 0, 255),
Color3.fromRGB(255, 255, 0),
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
local index: number = (textSource.UserId % #nameColors) + 1
local randomColor: Color3 = nameColors[index]
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
properties.PrefixTextProperties.TextColor3 = randomColor
end
return properties
end
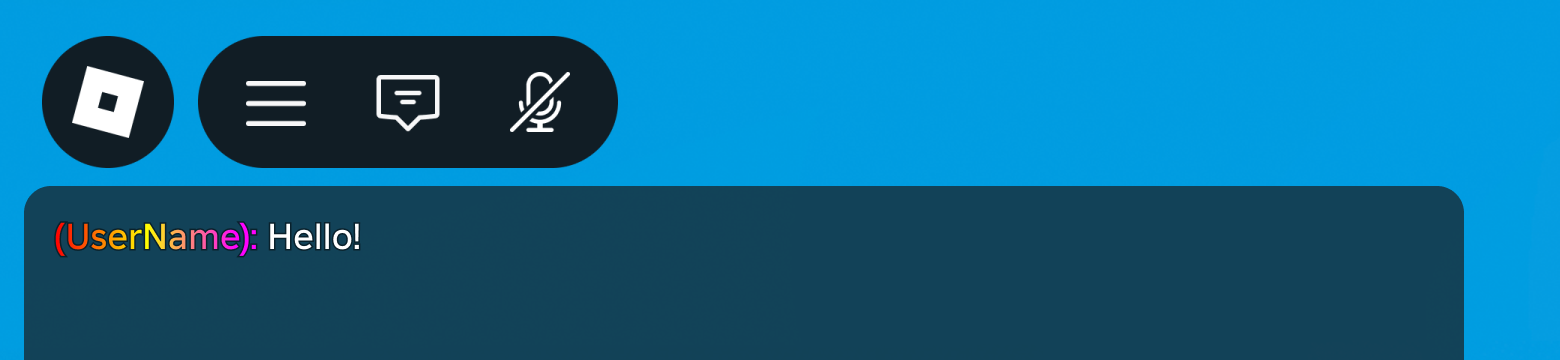
또한 UIGradient를 사용하여 색상 메시지 접두사에 색상 및 투명도 그라데이션을 적용할 수 있습니다.

그라데이션 사용자 이름 색상
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
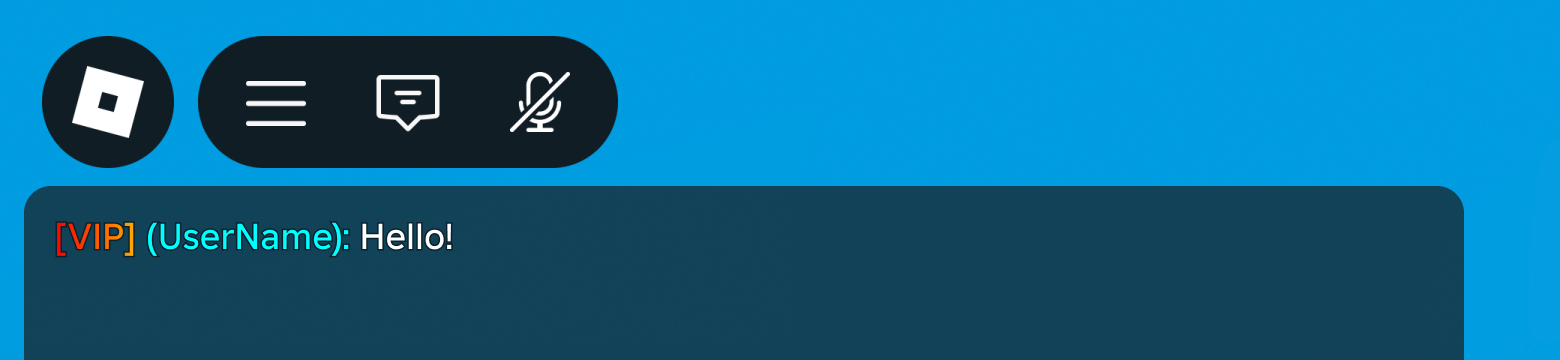
풍부한 텍스트 사용자 지정
부자 텍스트 폰트 색상 태그는 메시지 형식을 지정하는 데 사용할 수 있으며, 메시지의 매우 특정 부분에 서식을 적용하려는 경우 유용합니다.부자 텍스트는 그라데이션을 지원하지 않지만 다음 코드 샘플은 사용자 이름(저장된 위치는 TextChatMessage.PrefixText)을 메시지 본문으로 이동하고 나머지 부분에만 풍부한 텍스트 태그를 적용하는 방법을 보여줍니다.

풍부한 텍스트 사용자 지정
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
if message.TextSource then
properties.PrefixText = "[VIP]"
properties.Text = string.format("<font color='#00ffff'>%s</font>", message.PrefixText) .. " " .. message.Text
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
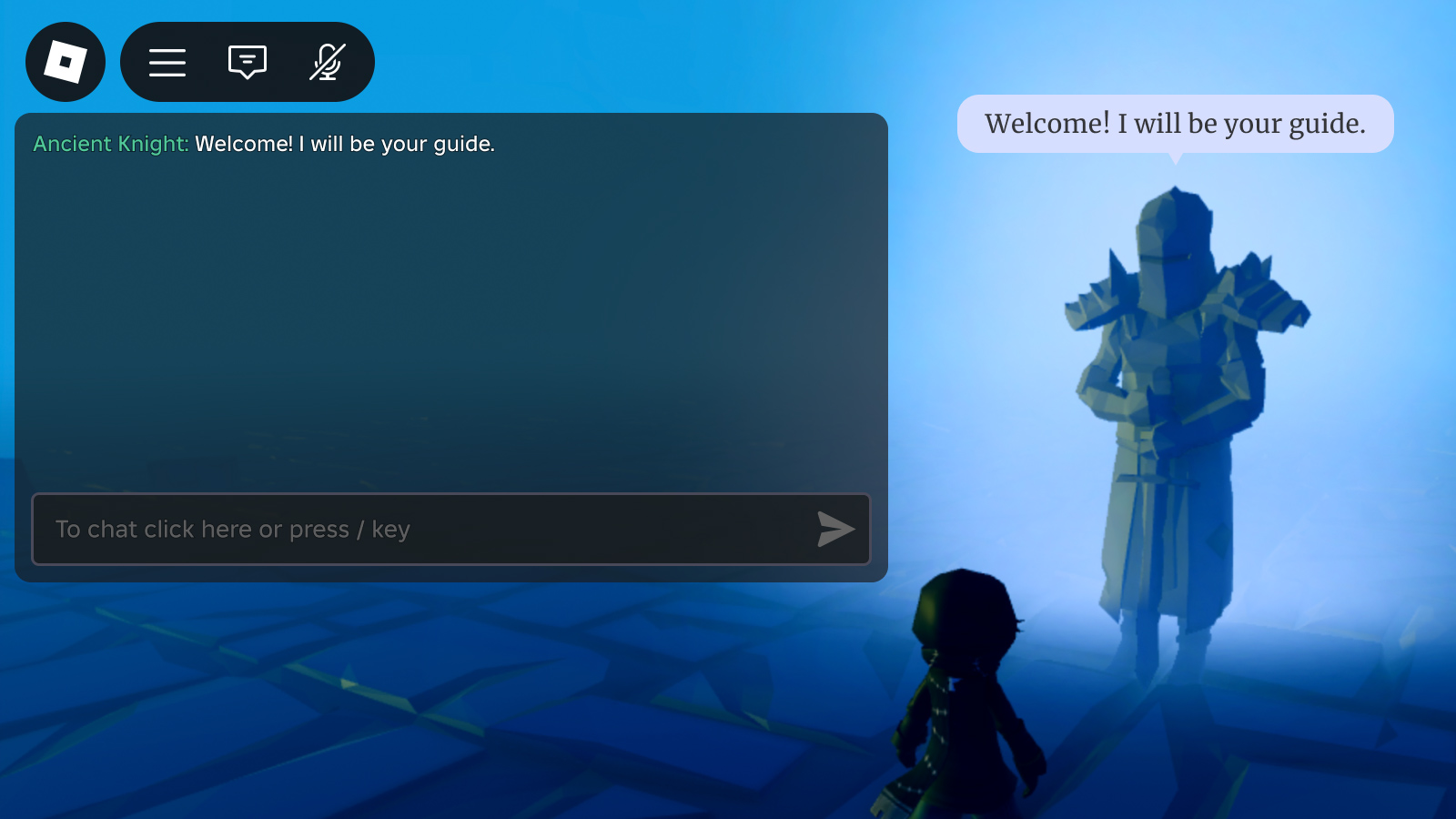
플레이어가 아닌 소스에서 메시지 전송
때로는 공용 주소 시스템이나 비플레이어 캐릭터의 "음성"과 같이 채팅 창에 플레이어가 아닌 대화를 표시하고 싶을 수 있습니다.
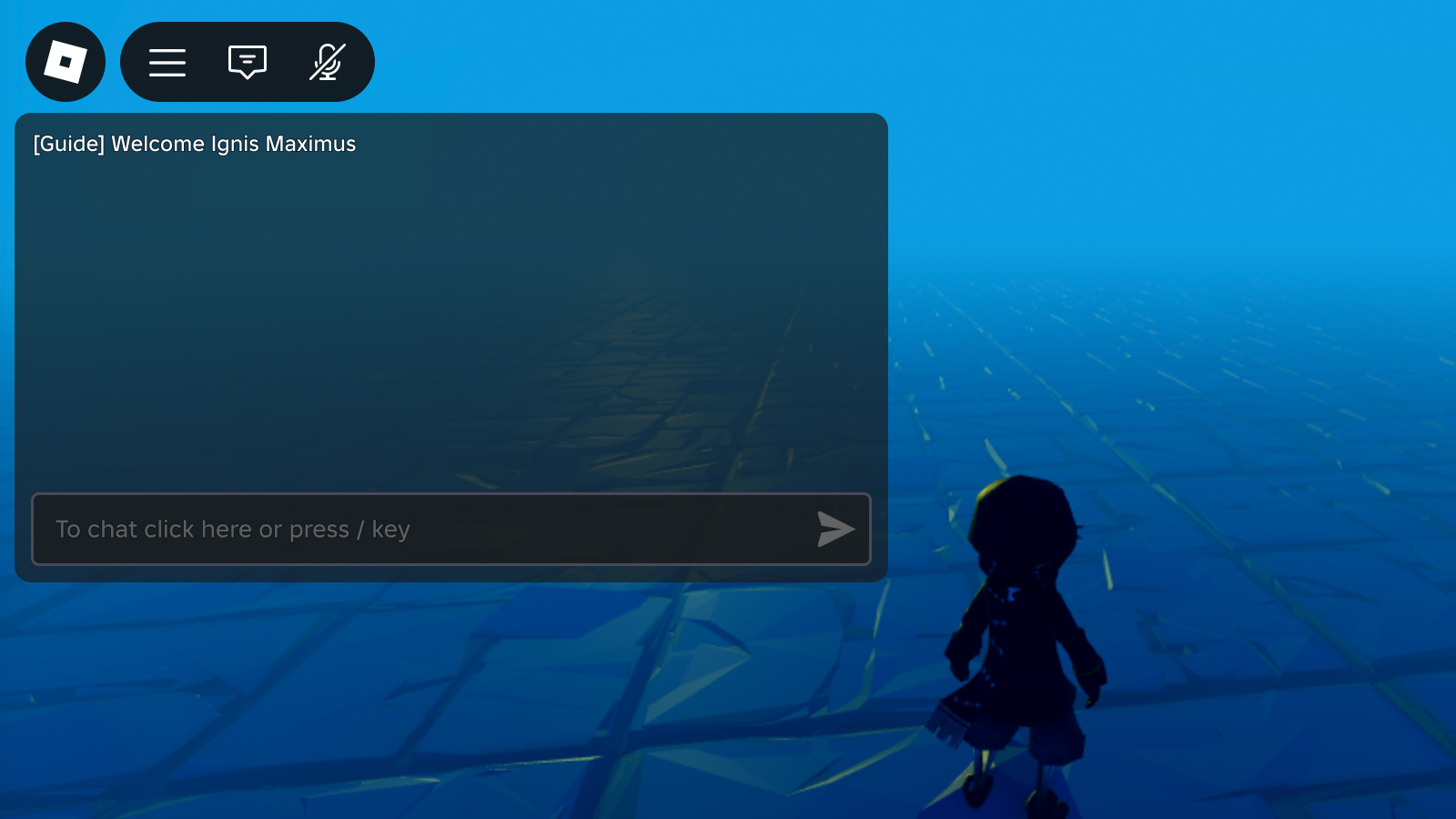
시스템
시스템 메시지를 로컬 플레이어에 전달하려면 플레이어의 표시 이름앞에 접두사를 포함하여 기본 RBXGeneral 채널에서 DisplaySystemMessage()를 호출하십시오.
클라이언트 스크립트

시스템 메시지의 모양을 사용자 지정하는 방법에 대한 자세한 가이드는 시스템 메시지 사용자 지정을 참조하십시오.
기본 시스템 메시지
When TextChatService.CreateDefaultTextChannels 가 true 일 때, 기본 텍스트 채널 중 하나는 RBXSystem 채널입니다.기본 채팅 스크립트는 이 채널에서 시스템 메시지를 자동으로 표시합니다.이 메시지의 모양을 TextChannel.OnIncomingMessage 콜백을 사용하여 사용자 지정할 수 있습니다.
채팅 시스템에서 자동으로 발생하는 시스템 메시지를 사용자 지정하거나 변경하고 싶을 수도 있습니다.기본 시스템 메시지는 사용자를 위해 지역화되므로, 모습사용자 지정하려면 텍스트 채팅 콜백에서 참조해야 합니다.
아래는 채팅 시스템에서 발생하는 기본 시스템 메시지의 참조입니다:
| 메타데이터 | 설명 |
|---|---|
| Roblox.ChatTranslation.ChatWindow.SystemMessage | 시스템이 플레이어를 위해 채팅 메시지를 번역할 수 있음을 나타냅니다 |
| Roblox.Notification.Friend 가입됨 | 플레이어의 친구 중 하나가 경험에 참여할 때 표시 |
| Roblox.MessageStatus.주의.Floodchecked | 플레이어의 TextChatMessage가 서버에 의해 속도가 제한되었을 때 표시됩니다 |
| Roblox.MessageStatus.주의.TextFilterFailed | 텍스트 필터 문제로 인해 플레이어의 TextChatMessage가 표시되지 못할 때 표시됩니다. |
| Roblox.MessageStatus.주의.무효한 개인정보 설정 | 플레이어의 개인정보 설정으로 인해 텍스트 채팅 메시지를 보낼 수 없을 때 표시됩니다 |
| Roblox.MessageStatus.주의.Message가 길하다 | 플레이어가 너무 긴 콘텐츠를 포함하는 텍스트 채팅 메시지를 보낼 때 표시됩니다 |
| Roblox.MessageStatus.주의.Unknown | 시스템이 알 수 없는 이유로 플레이어의 TextChatMessage를 전송하지 못할 때 표시 |
| Roblox.Help.Info | RBXHelpCommand TextChatCommand의 응답 표시 |
| Roblox.버전.Info | RBXVersionCommand TextChatCommand의 응답을 표시합니다 |
| Roblox.Team.성공.지금 팀에 있음 | 플레이어의 팀이 변경될 때 표시 |
| Roblox.Team.Error.CannotTeamChatIfNotInTeam 오류 | 플레이어가 Team RBX팀명령 텍스트채팅 명령을 트리거할 때 표시되는 경우 표시되는 경우 표시되는 경우 표시되는 경우 |
| Roblox.Whisper.Info.성공 | 플레이어가 위스퍼 대화를 성공적으로 시작할 때 표시됩니다 |
| Roblox.Whisper.Welcome.Sent | 위스퍼 텍스트채널에 입력할 때 표시되는 경우 표시되는 경우 Displayed when entering a Whisper TextChannel |
| Roblox.Whisper.Error.CannotWhisperToSelf | RBXWhisperCommand TextChatCommand에서 오류 응답 |
| Roblox.Whisper.Error.목표가 존재하지 않음 | RBXWhisperCommand TextChatCommand에서 오류 응답 |
| Roblox.Whisper.Error.TooManyMatches | RBXWhisperCommand TextChatCommand에서 오류 응답 |
| Roblox.Whisper.Error.Unknown | RBXWhisperCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.존재하지 않음 | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.UserEmotesNotEnabled | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.TemporarilyUnavailable(로블록스.감정 표현.오류.일시적으로 사용 불가능) | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.NotSupported | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.R15로 전환 | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Emote.Error.AnimationPlaying | RBXEmoteCommand TextChatCommand에서 오류 응답 |
| Roblox.Mute.Error.PlayerNotFound | RBXMuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Mute.Error.Multi플 매치 | RBXMuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Mute.Error.CannotMuteSelf | RBXMuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Mute.Info.성공 | RBXMuteCommand TextChatCommand에서 성공 응답 |
| Roblox.Unmute.Error.PlayerNotFound | RBXUnmuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Unmute.Error.Multi플 일치 | RBXUnmuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Unmute.Error.CannotMuteSelf | RBXUnmuteCommand TextChatCommand에서 오류 응답 |
| Roblox.Unmute.Info.성공 | RBXUnmuteCommand TextChatCommand에서 성공 응답 |
NPC/개체
플레이어가 아닌 대화를 스타일링하고 채팅 거품을 추가하여 메시지가 3D 세계 내의 NPC 또는 개체에서 온 것처럼 보이도록 만들 수 있습니다.
클라이언트 스크립트
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local generalChannel: TextChannel = TextChatService:WaitForChild("TextChannels").RBXGeneral
TextChatService.OnIncomingMessage = function(textChatMessage: TextChatMessage)
local properties = Instance.new("TextChatMessageProperties")
-- 메타데이터가 포함된 시스템 메시지 확인
if not textChatMessage.TextSource and textChatMessage.Metadata ~= "" then
-- 메시지가 플레이어에 의해 전송된 것처럼 보이도록 접두사 추가
properties.PrefixText = string.format("<font color='#%s'>%s: </font>", "#50C999", textChatMessage.Metadata)
-- 거품 채팅 추가
TextChatService:DisplayBubble(Workspace.Statue, textChatMessage.Text)
end
return properties
end
local message = "Welcome! I will be your guide."
local speakerName = "Ancient Knight"
generalChannel:DisplaySystemMessage(message, speakerName)