次の指示を使用して、フルキャラクターボディモデルをスタジオにインポートし、エクスペリエンスで使用したり、他の人と共有したり、マーケットプレイスにアップロードしたりできる Model オブジェクトとして保存します。
Studio の 3D インポーターは、プロジェクトにサードパーティの 3D アセットを素早く簡単にインポートする方法を提供します。インポーターは、アセットが Roblox の 一般的な 3D 要件 に対応しているかどうかを確認するためにオブジェクトプレビューとエラーチェックを提供します。
キャラクターモデルも、Roblox の アバターキャラクター仕様 に従って、このアセットをアバター準備のキャラクターモデルとして使用または販売する必要があります。そうしないと、ワークフローの後でエラーが発生する可能性があります。
アセットをインポートするには:
スタジオで、ツールバーの アバター タブに移動し、 3Dインポーター を選択します。
ファイルブラウザで、ローカルで保存された .fbx または .gltf ファイルを選択します。3Dインポータは、オブジェクトのプレビューをロードします。

- テクスチャがアセットにロードされない場合は、後で手動でテクスチャをインポートできます。
- インポート設定とトラブルシューティングに関する追加情報は、3Dインポーター を参照してください。
インポート後にボディの検証を開始するには、 UGC ボディの検証 を有効にします。これは、マーケットプレイスに体をアップロードする予定がある場合、時間を節約できます。
リグスケール を、キャラクターの適切な ボディスケール に設定します。

Select インポート 。アセットは、適切なテクスチャが適用されてワークスペースに満たされ、Model または SurfaceAppearance または MeshPart.TextureID として表示されます。
テクスチャが正しくロードされない場合は、手動で追加します。エクスペリエンスを保存して公開する必要があり、アセットマネージャーにアクセスする必要があります。
In the アセットマネージャー , click the インポート button.
画像ファイルをアップロードします。
単一のベーステクスチャを使用している場合、MeshPart.TextureID プロパティをアップロードされたテクスチャ画像に設定します。
PBR テクスチャを使用している場合:
Add a SurfaceAppearance 子をあなたの MeshPart に追加します。

SurfaceAppearance プロパティで、それぞれのプロパティ値をクリックし、アセットドロップダウンから適切なテクスチャ画像を割り当てます:
カラーマップ を _ALB テクスチャ画像に設定します。
メタルネスマップ を _MTL テクスチャ画像に設定します。
ノーマルマップ を _NOR テクスチャ画像に設定します。
粗さマップ を _RGH テクスチャ画像に設定します。

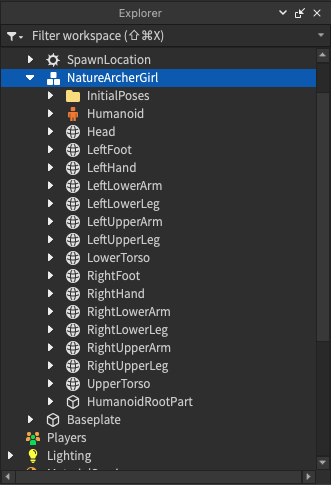
成功したフィットと変換の後、3D モデルはプロジェクトに Model として満たされるべきです。


この新しいキャラクター Model で、フォロー中のいずれかを実行できます:
キャラクタモデルをマーケットプレイスに アップロードして公開する プロセスを開始します。これには、追加の検証とモデレーションステップが必要です。
現在のエクスペリエンスでモデルを使用し、モデルの外観を HumanoidDescription で変更します。