Avec TextChatService, vous pouvez utiliser le chat à bulles pour afficher des bulles de chat personnalisables au-dessus des avatars et des PNJ de l'utilisateur.Le chat à bulles peut rendre votre expérience plus immersive visuellement et aider les utilisateurs à identifier facilement des messages et leurs orateurs d'une manière contextuellement pertinente.Cette fonction est particulièrement utile pour les expériences où les utilisateurs doivent se concentrer sur le contenu en attendant de communiquer avec d'autres de manière moins intrusive.
Activer le chat à bulles
Pour activer le chat à bulles dans votre expérience :
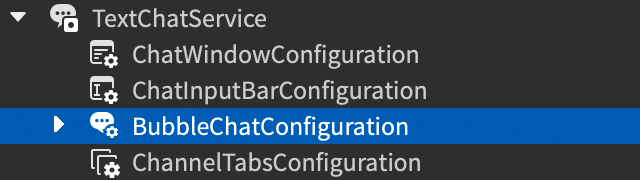
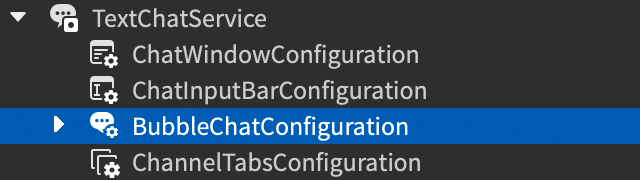
Dans la fenêtre Explorateur , sélectionnez sous >.

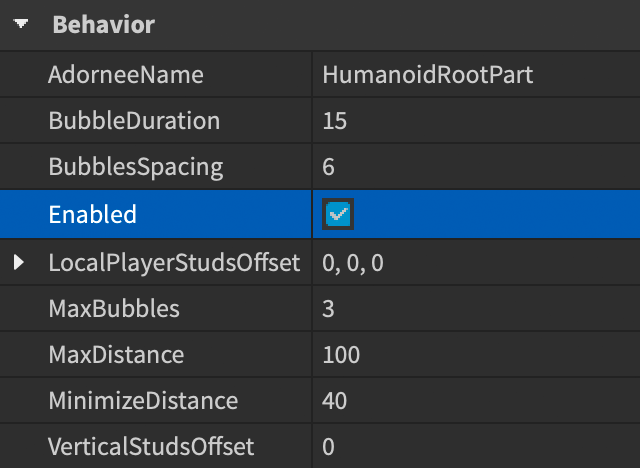
Dans la fenêtre propriétés, vérifiez la case à cocher BubbleChatConfiguration.Enabled.

Personnalisation des bulles
Après avoir activé le chat à bulles, vous pouvez personnaliser l'apparence et le comportement de vos bulles de chat pour correspondre au thème de votre expérience.Utilisez la fenêtre propriétés de BubbleChatConfiguration pour modifications de base comme la couleur du texte et l'espacement, ou implémentez une personnalisation avancée pour les images de fond de bulles et d'autres ajustements visuels.

Alternativement, ajoutez un LocalScript dans StarterPlayerScripts avec toutes vos paramètres de personnalisation.Cela permet au moteur d'appliquer vos personnalisations pendant l'exécution, en remplaçant les paramètres dans Studio.Il est utile d'ajouter des effets spéciaux aux bulles de chat lorsque les utilisateurs déclenchent certains événements ou conditions.
Personnalisation basique
La table suivante montre les propriétés de personnalisation de chat bulle communes. Pour une liste complète des propriétés de personnalisation, voir BubbleChatConfiguration .
| Propriété | Avertissement | Par défaut |
|---|---|---|
| BackgroundColor3 | Couleur de fond des bulles dans Color3 . | [250, 250, 250] |
| FontFace | Font du texte bulle. | BuilderSansMedium |
| TextColor3 | Couleur du texte bulle dans Color3 . | [57, 59, 61] |
| TextSize | Taille du texte bulle. | 16 |
Personnalisation avancée
Pour une personnalisation avancée de votre bulle, ajoutez des objets d'interface utilisateur représentant certains aspects de l'apparence de la bulle en tant qu'enfants sous BubbleChatConfiguration, y compris :
- ImageLabel pour les paramètres d'image de fond.
- UIGradient pour les paramètres de gradation arrière-plan.
- UICorner pour la forme d'angle des bulles.
- UIPadding pour l'espace de calage entre les bords du texte et des bulles, par rapport à la taille normale du parent.
Après avoir ajouté ces objets, vous pouvez modifier les propriétés de ces objets applicables aux bulles de chat pour une personnalisation avancée des bulles.L'exemple suivant LocalScript ajoute une image de fond et des coins aiguisés aux bulles :
Personnalisation avancée des bulles

Les tables suivantes décrivent les modificateurs d'apparence disponibles GuiObject et enfants avec leurs propriétés de personnalisation valides :
| Propriété | Avertissement | Par défaut |
|---|---|---|
| Image | ID de la ressource de l'image de fond de la bulle. | |
| ImageColor3 | Teinte de couleur de l'image de fond bulle en Color3 . | [255, 255, 255] |
| ImageRectOffset | Décalage de la zone d'image à afficher du haut à gauche en pixels. | (0, 0) |
| ImageRectSize | Taille de la zone d'image à afficher en pixels. Pour afficher l'ensemble de l'image, définissez l'une des dimensions à 0 . | (0, 0) |
| ScaleType | Le type d'échelle pour rendre l'image lorsque sa taille est différente de la taille absolue de la bulle. | Stretch |
| SliceCenter | Couper les limites de l'image si l'image est une image à 9 tranches. Applicable uniquement lorsque vous définissez ScaleType comme Slice. | (0, 0, 0, 0) |
| SliceScale | Ratio d'échelle des bords de tranche si l'image est une image à 9 tranches. Applicable uniquement lorsque vous définissez ScaleType comme Slice. | 1 |
| TileSize | Taille de la tuile de l'image. Applicable uniquement lorsque vous définissez ScaleType comme Tile. | (1, 0, 1, 0) |
Personnalisation par bulle
Vous pouvez modifier individuellement le comportement des bulles de chat en fonction de conditions spécifiques afin d'annuler vos paramètres généraux.Par exemple, vous pouvez utiliser des bulles de chat pour différencier les PNJ et les utilisateurs, mettre en évidence l'statutde santé critique et appliquer des effets spéciaux aux messages avec des mots-clés prédéfinis.
Pour définir la personnalisation par bulle, ajoutez une personnalisation côté client LocalScript en utilisant BubbleChatMessageProperties, qui annule les propriétés correspondantes de BubbleChatConfiguration et l'appel de rappel TextChatService.OnBubbleAdded pour spécifier comment personnaliser chaque bulle.Le rappel vous fournit la propriété TextChatMessage ainsi que l'ornement, afin que vous puissiez appliquer la personnalisation en fonction des attributs associés aux utilisateurs, du contenu du texte du chat, des propriétés du personnage de l'utilisateur et de toutes les conditions spéciales que vous souhaitez définir.
Les propriétés de personnalisation de base suivantes sont disponibles pour la personnalisation par bulle :
| Propriété | Avertissement | Par défaut |
|---|---|---|
| BackgroundColor3 | Couleur de fond des bulles dans Color3 . | (250, 250, 250) |
| BackgroundTransparency | Transparence de fond des bulles. | 0.1 |
| FontFace | Font du texte bulle. | BuilderSansMedium |
| TextColor3 | Couleur du texte bulle dans Color3 . | [57, 59, 61] |
| TextSize | Taille du texte bulle. | 16 |
L'exemple suivant ajoute une apparence spéciale aux bulles de chat des utilisateurs VIP en vérifiant si un expéditeur de message de chat a l'attribut IsVIP :
Bulles VIP
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Traiteur d'événements lorsqu'une nouvelle bulle de chat est ajoutée à l'expérience
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Vérifiez si le message de chat a une source de texte (expéditeur) associée
if message.TextSource then
-- Créer une nouvelle instance de BubbleChatMessageProperties pour personnaliser la bulle de chat
local bubbleProperties = Instance.new("BubbleChatMessageProperties")
-- Obtenez l'utilisateur qui a envoyé le message de chat en fonction de son ID utilisateur
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
if player:GetAttribute("IsVIP") then
-- Si le joueur est un VIP, personnalisez les propriétés de la bulle de chat
bubbleProperties.TextColor3 = Color3.fromHex("#F5CD30")
bubbleProperties.BackgroundColor3 = Color3.fromRGB(25, 27, 29)
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.PermanentMarker)
end
return bubbleProperties
end
end
Toutes les options de personnalisation avancées sont disponibles pour la personnalisation par bulle.Semblable à la personnalisation avancée pour les bulles générales, ajoutez des instances que vous souhaitez personnaliser en tant qu'enfants de BubbleChatMessageProperties .L'exemple suivant ajoute un effet de gradation spécial ainsi que d'autres propriétés pour les bulles de chat des utilisateurs avec un faible état de santé en vérifiant la propriété Humanoid.Health des caractères des expéditeurs de message de chat :
Bulles de santé faible
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- Traiteur d'événements lorsqu'une nouvelle bulle de chat est ajoutée à l'expérience
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- Vérifiez si le message de chat a une source de texte (expéditeur) associée
if message.TextSource then
-- Obtenez l'utilisateur qui a envoyé le message de chat en utilisant son ID utilisateur
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
-- Trouver l'humanoïde dans le personnage de l'utilisateur
local humanoid = player.Character:FindFirstChildWhichIsA("Humanoid")
if humanoid and humanoid.Health < 25 then
-- Créer une nouvelle instance de BubbleChatMessageProperties pour personnaliser la bulle de chat
local bubbleProperties :BubbleChatMessageProperties = Instance.new("BubbleChatMessageProperties")
-- Personnaliser les propriétés de la bulle de chat pour une condition de santé faible
bubbleProperties.BackgroundColor3 = Color3.fromRGB(245, 245, 245)
bubbleProperties.TextColor3 = Color3.fromRGB(234, 51, 96)
bubbleProperties.TextSize = 20
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.DenkOne)
-- Ajoutez un UIGradient en tant qu'enfant pour personnaliser le gradient
local uiGradient : UIGradient = Instance.new("UIGradient")
uiGradient.Color = ColorSequence.new(Color3.fromRGB(110, 4, 0), Color3.fromRGB(0, 0, 0))
uiGradient.Rotation = 90
uiGradient.Parent = bubbleProperties
return bubbleProperties
end
end
end
Afficher manuellement des bulles
Vous voudrez peut-être afficher une bulle de chat lorsque les joueurs n'ont pas envoyé de message, comme avec les PNJ.Utilisez la méthode TextChatService:DisplayBubble() pour afficher manuellement une bulle de chat.
La personnalisation de ces bulles est la même que la personnalisation des bulles qui sont affichées automatiquement lorsque les joueurs envoient des messages via les canaux de texte en utilisant le rappel .
Bulles de PNJ
Afficher des bulles de chat pour les personnages non joueurs (NPC) en appelant TextChatService:DisplayBubble(character, message) , avec le personnage NPC et le message en tant que paramètres.Ces bulles sont personnalisables en utilisant le rappel TextChatService.OnBubbleAdded comme n'importe quelle autre bulle de chat.
TextChatService:DisplayBubble() ne fonctionne que sur les scripts côté client, donc assurez-vous d'utiliser un Script avec RunContext défini sur Enum.RunContext.Client , ou un LocalScript dans un conteneur approprié , tel que StarterPlayerScripts .Si vous attachez un ProximityPrompt à un PNJ, un script pour afficher une bulle de chat pourrait ressembler à ceci :
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local prompt = Workspace.SomeNPC.ProximityPrompt
local head = prompt.Parent:WaitForChild("Head")
prompt.Triggered:Connect(function()
TextChatService:DisplayBubble(head, "Hello world!")
end)