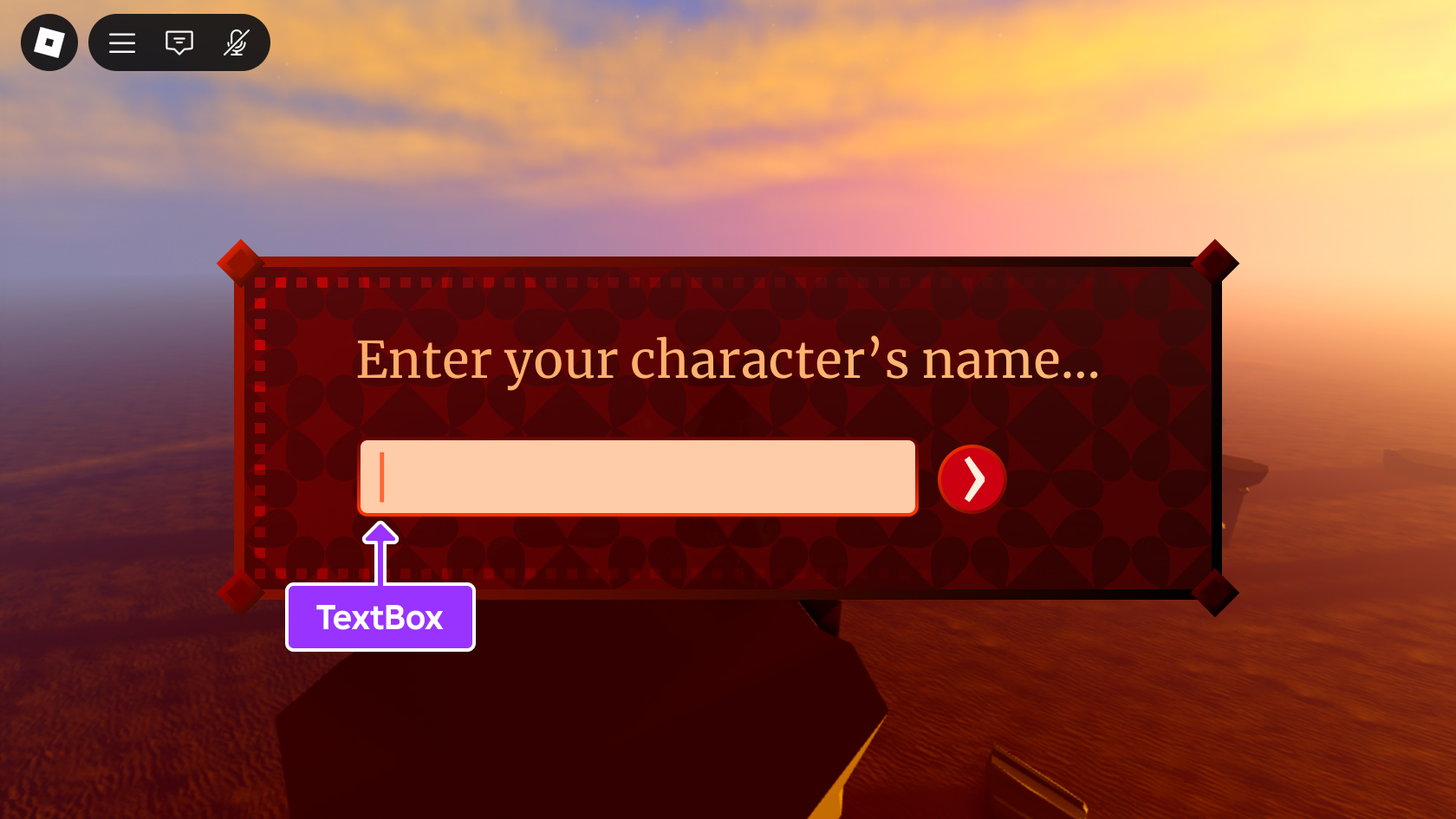
Un TextBox es un rectángulo que permite a un usuario proporcionar una entrada de texto mientras está en foco.Cuando ejecutas un script a un TextBox, puedes usarlo como barra de búsqueda o campo de entrada en un formulario.Para ayudar a los usuarios a saber qué tipo de texto deben ingresar, también puedes proporcionar una solicitud a través de la propiedad PlaceholderText.

Debido a que estos objetos son GuiObjects , puedes personalizar propiedades como BackgroundColor3 , BorderMode , Transparency y Rotation para adaptarlas a la estética de tu experiencia.
Crear entradas de texto en la pantalla
Un A TextBox en una pantalla es útil para cosas como un campo de entrada para un formulario.
Para agregar un TextBox a una pantalla:
En la ventana Explorador , seleccione StarterGui y agregue un ScreenGui .
Pase el cursor sobre StarterGui y haga clic en el botón ⊕. Se muestra un menú contextual.
Inserta un ScreenGui .
Seleccione el nuevo ScreenGui y agregue un TextBox .
Pase el mouse sobre ScreenGui y haga clic en el botón ⊕. Se muestra un menú contextual.
Inserta un Caja de texto .
Crear entradas de texto en las caras de las piezas
Para agregar un TextBox a la cara de una parte:
En la ventana Explorador , seleccione StarterGui y agregue un SurfaceGui .
Pase el cursor sobre StarterGui y haga clic en el botón ⊕. Se muestra un menú contextual.
Inserta un ScreenGui .
Seleccione el nuevo SurfaceGui y agregue un TextBox .
Pase el mouse sobre SurfaceGui y haga clic en el botón ⊕. Se muestra un menú contextual.
Inserta un Caja de texto .
Adorna el SurfaceGui a la parte en la que quieres mostrar el cuadro de texto .
En la ventana Propiedades , seleccione la propiedad Adornado . Su cursor cambia.
En la ventana Explorador , seleccione la parte.
Entradas de texto de scripts
Al igual que botones, puedes programar cualquier acción para un objeto TextBox cuando un usuario interactúa con él.Por ejemplo, el siguiente script conecta el evento FocusLost que se activa cuando el usuario presiona el botón Enter o hace clic fuera de la caja delimitadora.Si enterPressed es true , lo que significa que el usuario envió la entrada en lugar de simplemente hacer clic fuera de la caja delimitadora, el script imprime el contenido de la entrada en la ventana Salida.
Manipulación básica de la entrada de texto
local textBox = script.Parent
local function onFocusLost(enterPressed, inputObject)
if enterPressed then
print(textBox.Text)
end
end
textBox.FocusLost:Connect(onFocusLost)
Como otro ejemplo, quizás quieras permitir solo números en un TextBox .El siguiente código utiliza el evento TextBox.GetPropertyChangedSignal para detectar cuando se realizan cambios TextBox.Text, como cuando un usuario empieza a escribir, luego usa la función string.gsub() para permitir que no se permitan los números negativos.
Restringir la entrada de texto a números
local textBox = script.Parent
local function allowOnlyNumbers()
textBox.Text = string.gsub(textBox.Text, "%D", "")
end
textBox:GetPropertyChangedSignal("Text"):Connect(allowOnlyNumbers)
Filtro de texto
Aplicado a varias fuentes y entradas, filtrado de texto impide que los usuarios vean lenguaje inapropiado e información personalmente identificable, como números de teléfono.Roblox filtra automáticamente los resultados de texto comunes como mensajes que han pasado por el chat de texto en experiencia, pero eres responsable de filtrar cualquier texto mostrado que no tengas control explícito , incluidos los props.context.