Al crear interfaces de usuario con bordes y esquinas personalizados, a menudo tendrás que renderizar elementos con diferentes ratios de aspecto y rodear visualmente texto localizado o otros contenidos de dimensiones desconocidas.Esto te permite crear elementos de interfaz de usuario de diferentes tamaños sin distorsionar los bordes o las esquinas.


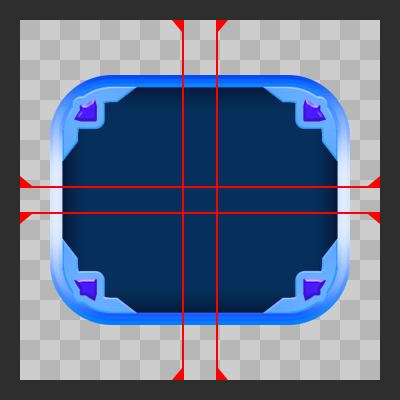
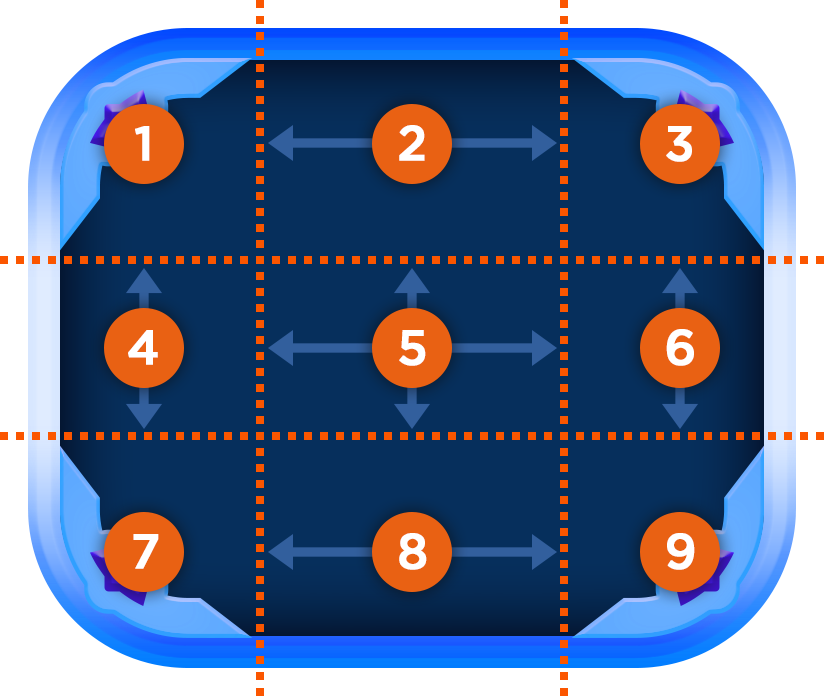
Bajo el enfoque de 9 tajadas , una imagen (un solo recurso de imagen de Roblox) se divide internamente en nueve subimágenes, cada una con diferentes reglas de escalado.

| Subimagen | Escalado |
|---|---|
| 1379 (esquinas) | nadie |
| 28 (borde superior/inferior) | horizontal |
| 46 (borde izquierdo/derecho) | vertical |
| 5 (centro) | horizontal + vertical |
Editor de estudio
La configuración de la rebanada es posible al establecer directamente las propiedades de la rebanada Enum.ScaleType en una etiqueta de imagen o botón, pero el editor integrado de 9 rebanadas de Studio es más intuitivo.
Abrir el editor
Para abrir el editor visual 9-Slice en Studio:

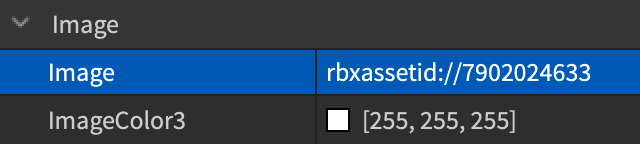
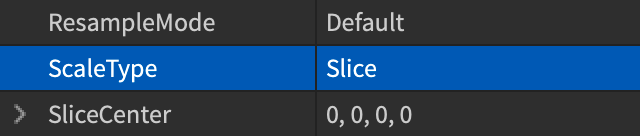
- Establece la propiedad tipo de escala a rebanada .

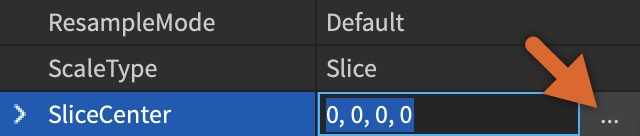
- Haga clic en la propiedad Centro de corte que aparece, luego haga clic en el … dentro de la fila.

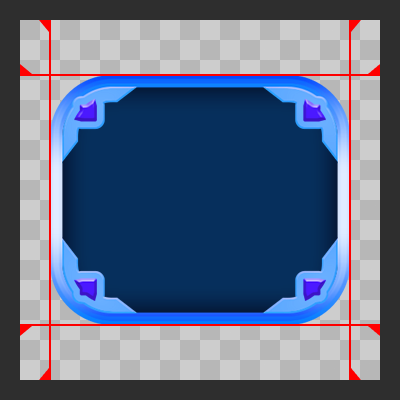
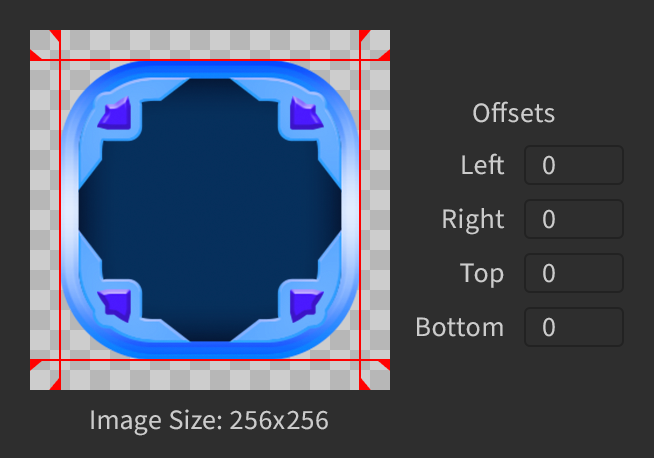
- En la ventana que se abre, 4 líneas rojas superponen la imagen, representando los bordes de las rebanadas. También se muestra el tamaño de la imagen de origen.

Establecer compensaciones
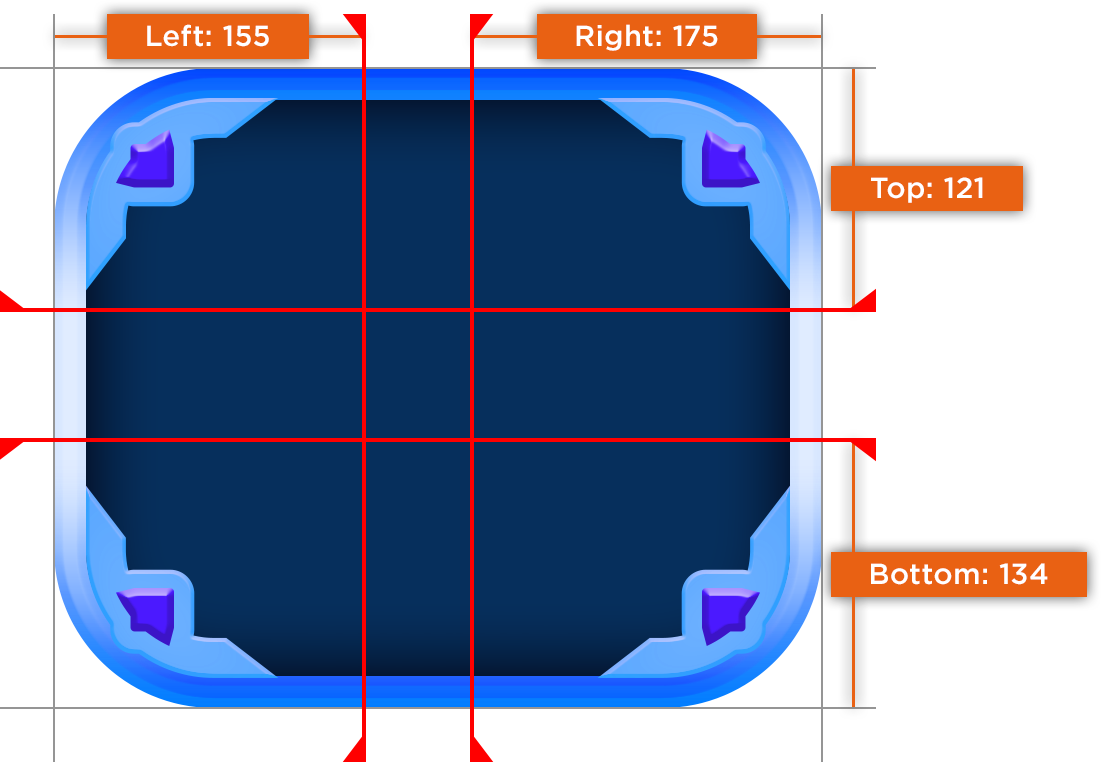
En Studio, arrastra las líneas rojas para establecer los desplazamientos desde los bordes izquierdo, derecho, superior e inferior de la imagen .

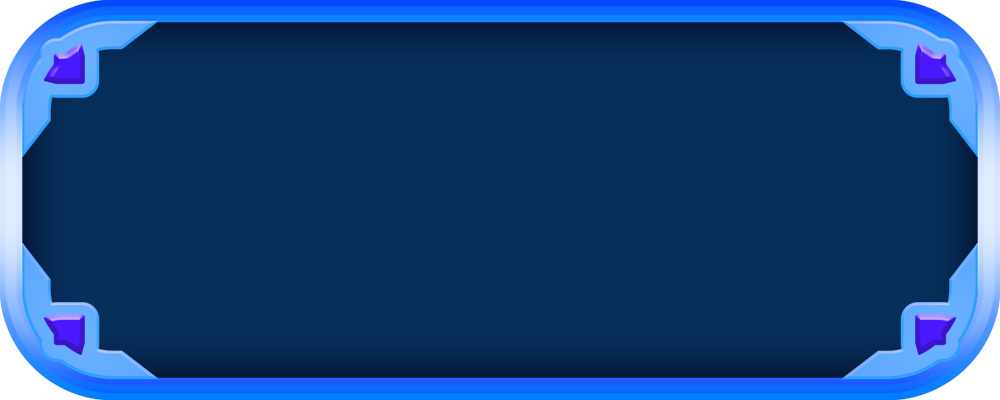
A medida que reposiciones las líneas del deslizador, el elemento de la interfaz de usuario se actualiza automáticamente para mostrar el resultado.