Physisch-basiertes Rendern (PBR) ermöglicht es Ihnen, realistische Schattierungen und Beleuchtung durch die Verwendung mehrerer Arten von Texturbildern oder Karten auf einem einzigen Objekt darzustellen.Durch das Kombinieren mehrerer Texturkarten kann die Farbe, Rauigkeit und Reflexion in jeder Beleuchtungsumgebung genauer simuliert werden und die visuellen Elemente Ihrer Assets und Umgebung verbessern.


Verschiedene Anwendungen und Workflows sind verfügbar, um PBR-Texturen zu erstellen.Du kannst sie während der Modellierungs- und Texturierungsphase der Schöpfungbenutzerdefinierter 3D-Objekte verwenden, vorausgesetzt, Roblox Studio unterstützt die spezifischen Texturkarten, die du verwendest.
Dieser Leitfaden gibt Anweisungen zur Konfiguration Ihrer Mesh-Objekte, um PBR-Texturenkarten zu verwenden, und beschreibt häufige Anwendungsfälle und Best Practices für Roblox' unterstützte PBR-Texturenkarten.Wenn du deine eigenen Oberflächen erstellst, siehe Materialreferenzen für allgemeine Materialwerte, Bildvergleiche und Kleidungsbeispiele.
Aktivieren Sie die Aussehen
Du kannst PBR-Texturen zu jedem MeshPart hinzufügen, indem du ein SurfaceAppearance Objekt hinzufügst, das die ursprünglich zugewiesene Textur überschreibt.Im Allgemeinen können Sie SurfaceAppearance Eigenschaften nicht durch Skripte während einer Erfahrung modifizieren, da die Engine einige Voreinstellungen erfordert, um diese Grafiken anzuzeigen.Ähnlich wie beim Hinzufügen einer grundlegenden Textur muss jede Texturbildkarte auf die entsprechende hochgeladene Bild-Asset-ID zeigen.
Um die Oberflächenaussehen für ein MeshPart zu aktivieren:
Füge ein SurfaceAppearance aus dem Kontextmenü ein.

Wenn du bereit bist, Texturkarten zum SurfaceAppearance Objekt hinzuzufügen, kannst du jede Karteneigenschaft im Eigenschaften Fenster anklicken und eine Asset-ID eingeben.
Texturenkarten
Studio unterstützt derzeit 4 Arten von PBR-Texturen: Farbe , Normale , Rauigkeit und Metallität .Jede dieser Karten entspricht einem wichtigen Aspekt der Oberflächenaussehens des Objekts.Texturenkarten ändern nur das visuelle Aussehen und haben keine Auswirkung auf die Geometrie des MeshPart Objekts.
Siehe die folgenden Beispiele für einen Überblick über die von Roblox unterstützten Texturkarten und zusätzlichen Ressourcen:
Die ColorMap Eigenschaft legt die Farbdaten der Oberfläche fest, einschließlich jeglicher Transparenz, die auf der Karte vorhanden ist.Siehe Farbe (Albedo) für weitere Informationen.



Farbe (Albedo)
Die Farbe oder Reflexion bestimmt die Farbe deiner Textur und besteht größtenteils aus farblichen Informationen mit wenig bis keiner Beleuchtungs- oder Texturinformation.Für zusätzliche Anpassungen kannst du auch Transparenz in deiner Albedo-Texture hinzufügen, indem du der Bildkarte Opazität hinzufügst.
Alpha-Modelle
Für Objekte, die teilweise oder vollständig transparente Abschnitte erfordern, wie Gras, Blätter, Spitze oder Aufkleber wie Schmutz oder Grunge, können Sie verschiedene Alpha-Modi verwenden, um Transparenz auf Ihre Farbkarte anzuwenden.Wenn dein Farbkartenbildformat alphakanäle unterstützt, kannst du eine graustufenähnliche Alpha-Karte anwenden, bei der 0.0 transparent und 1.0 opak ist.Ähnlich gilt, wenn Sie ein Bildformat wie eine .png verwenden, jede Opazität auf der Farbkarte als Transparenz auf dem Asset angewendet wird.
Du kannst Transparenz in zwei verschiedenen Verhaltensweisen anwenden, indem du die folgenden AlphaMode Werte festlegst:
- Überschneidung — Überschneidet die ColorMap über die unterliegende Mesh's MeshPart.Color .Farbkarten mit Überlagerung zeigen die Basisfarbe des Meshes überall, wo Transparenz vorhanden ist.Das ist die Einstellung.
- Transparenz — Entfernt das sichtbare Netz basierend auf Transparenz in der ColorMap.Dies macht das Netz durchsichtig und offenbart nicht die ursprüngliche Netzfarbe, wenn Transparenz vorhanden ist.
Überlagerung
Du kannst Überlagerung verwenden, um Abschnitte der ursprünglichen Farbe des Meshes zu enthüllen.Da die transparenten Bereiche der Farbkarte die zugrunde liegende Farbe offenbaren, kannst du eine einzigartige Texturkarte entwerfen, die teilweise oder vollständig die Eigenschaft der Mesh-Color-Eigenschaft für benutzerdefinierte Hauttöne oder andere Situationen mit einzigartigen Farben offenbart.
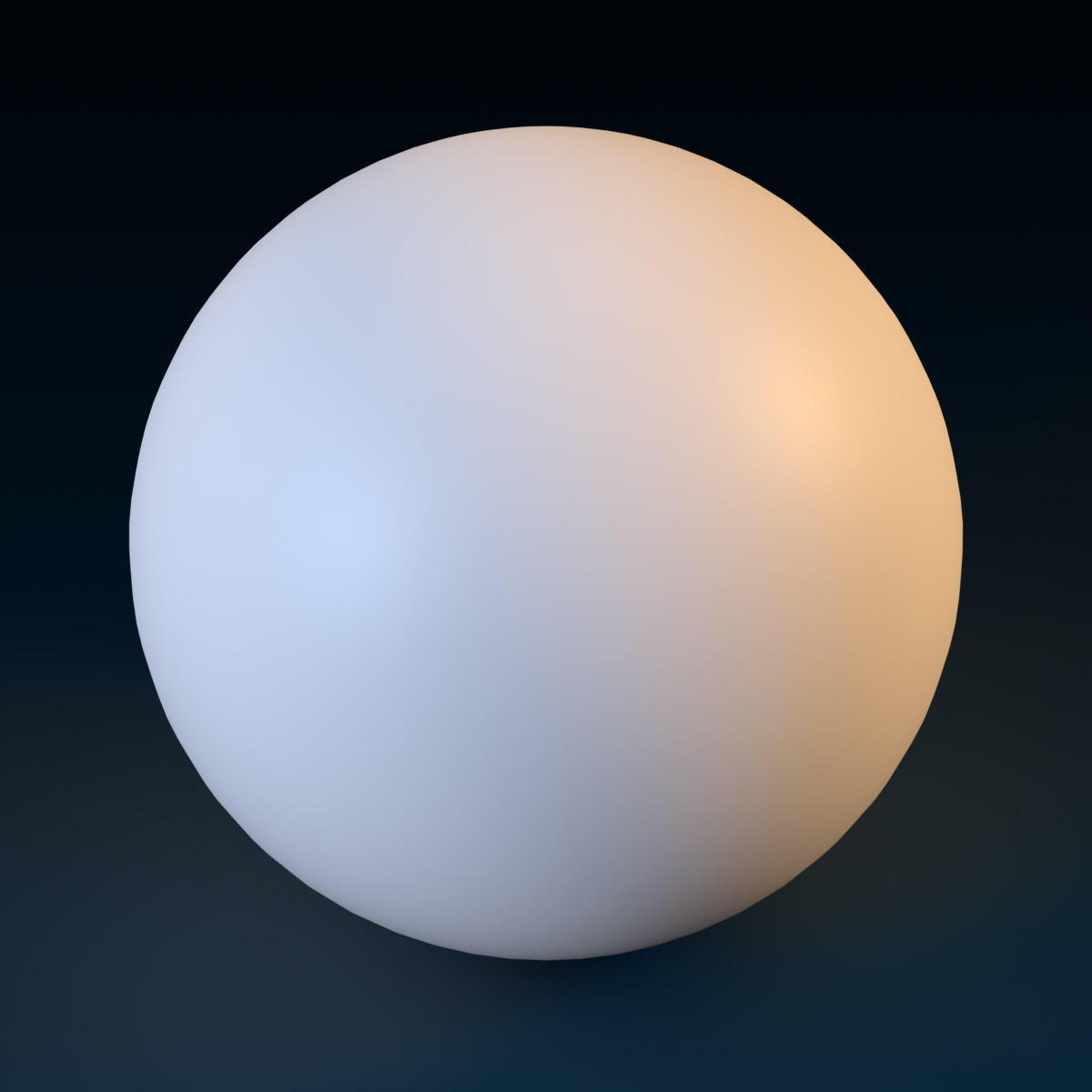
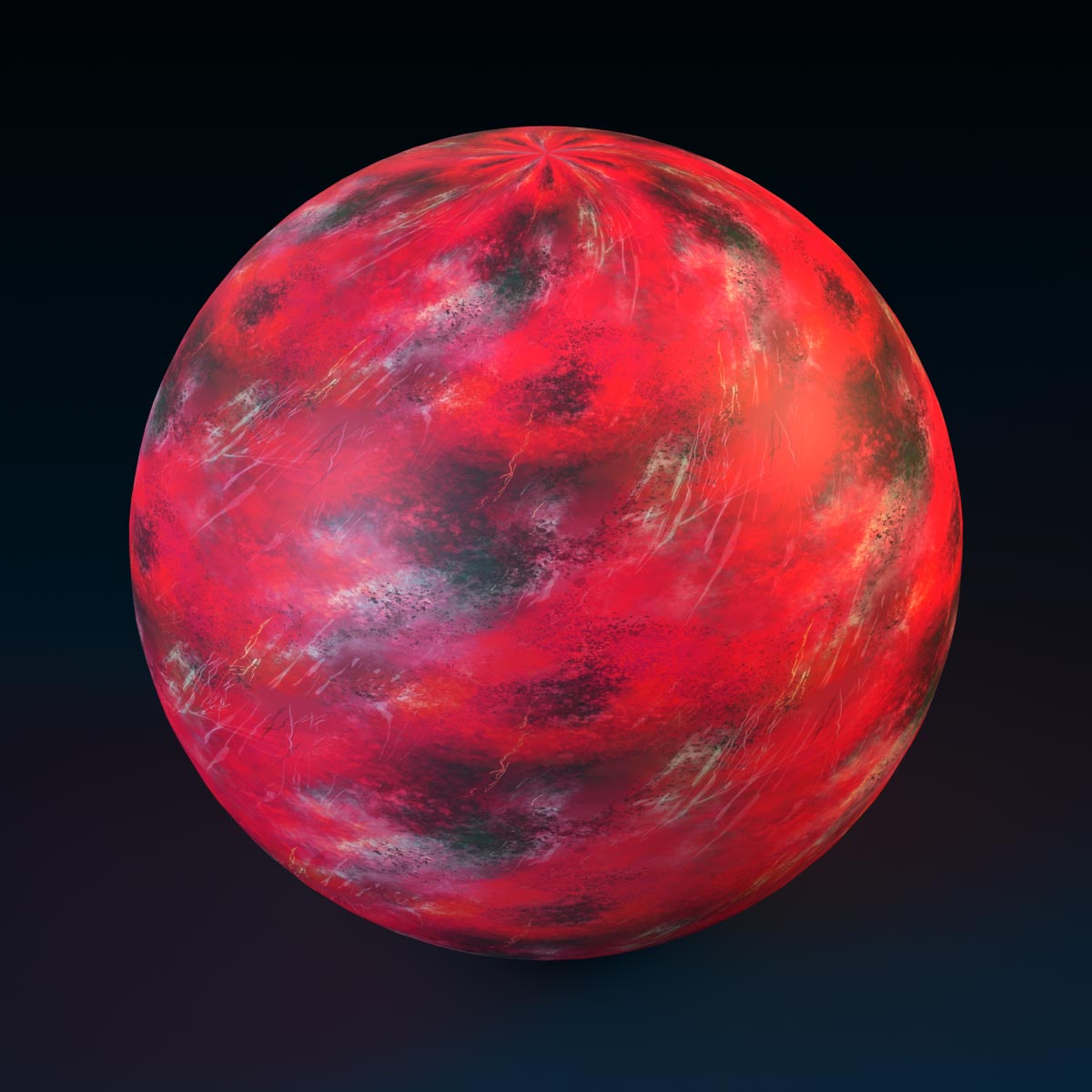
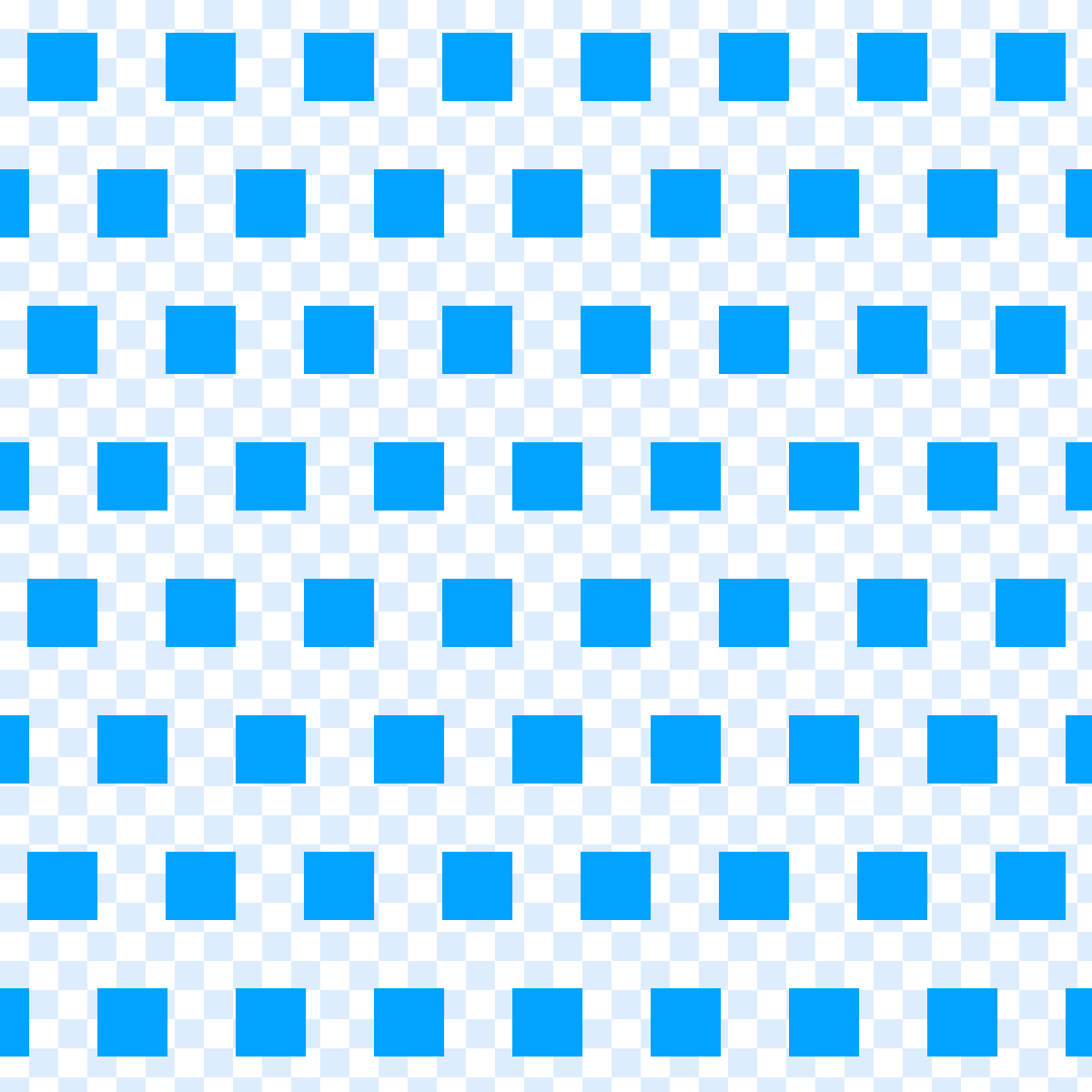
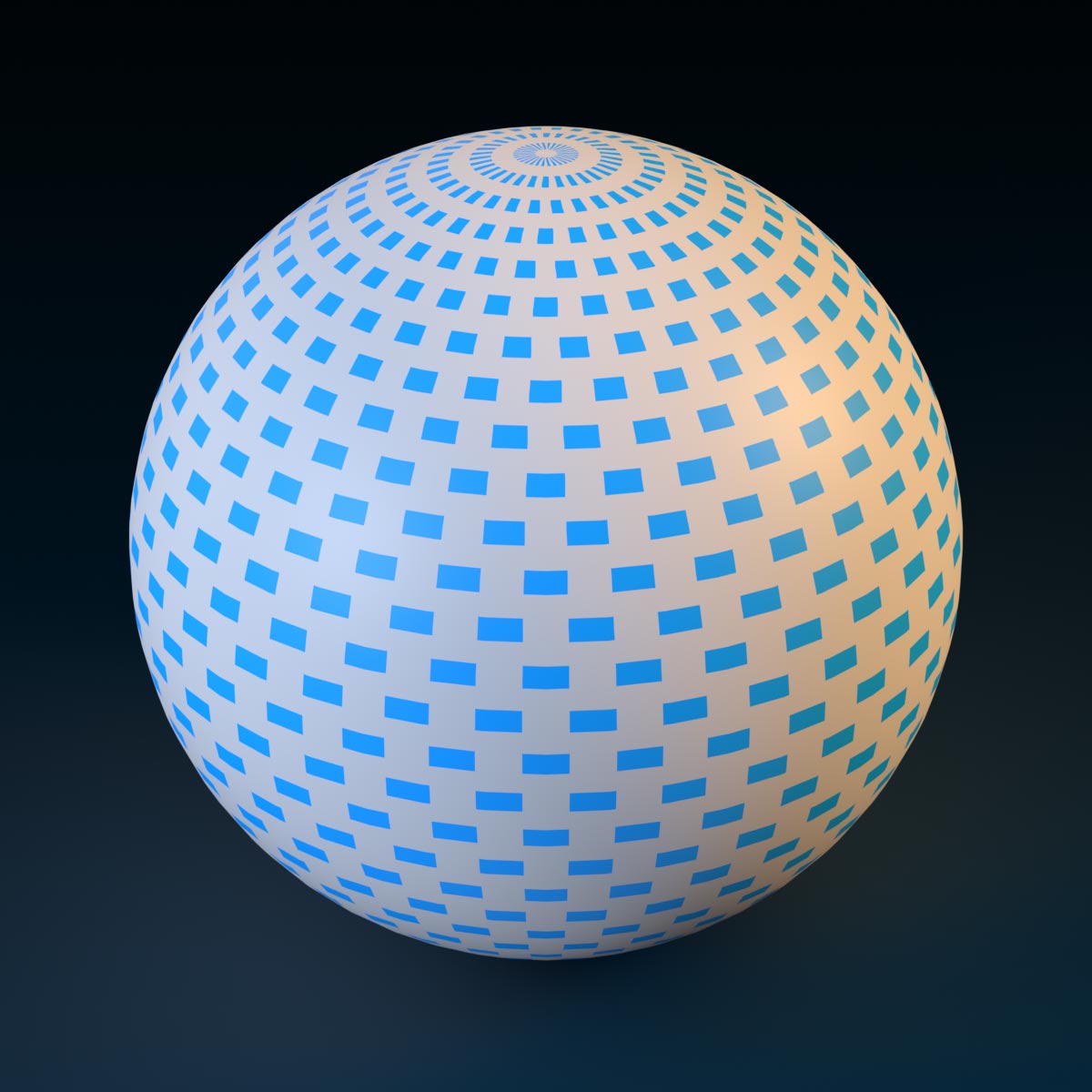
Das folgende Beispiel zeigt, wie der Überlagerungs -Modus mit einer weißen Kugelreferenz funktioniert:



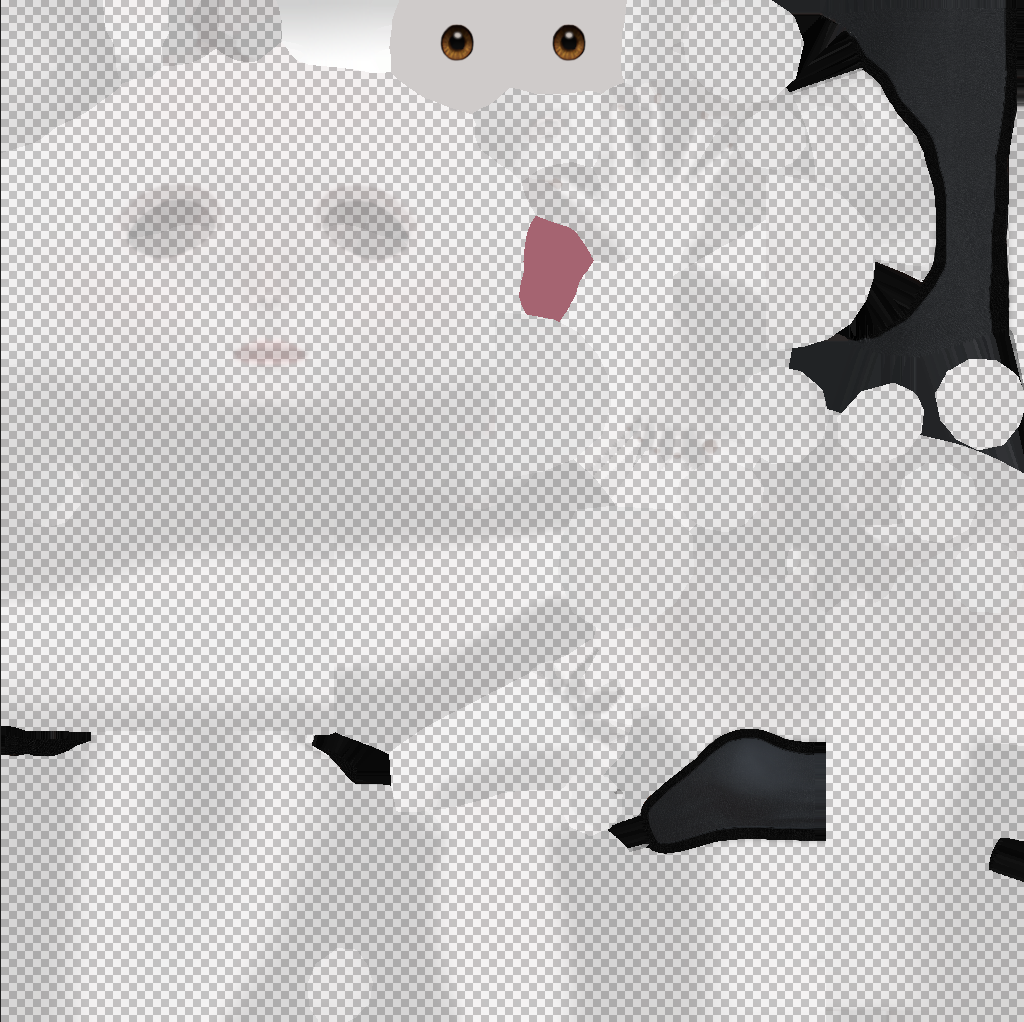
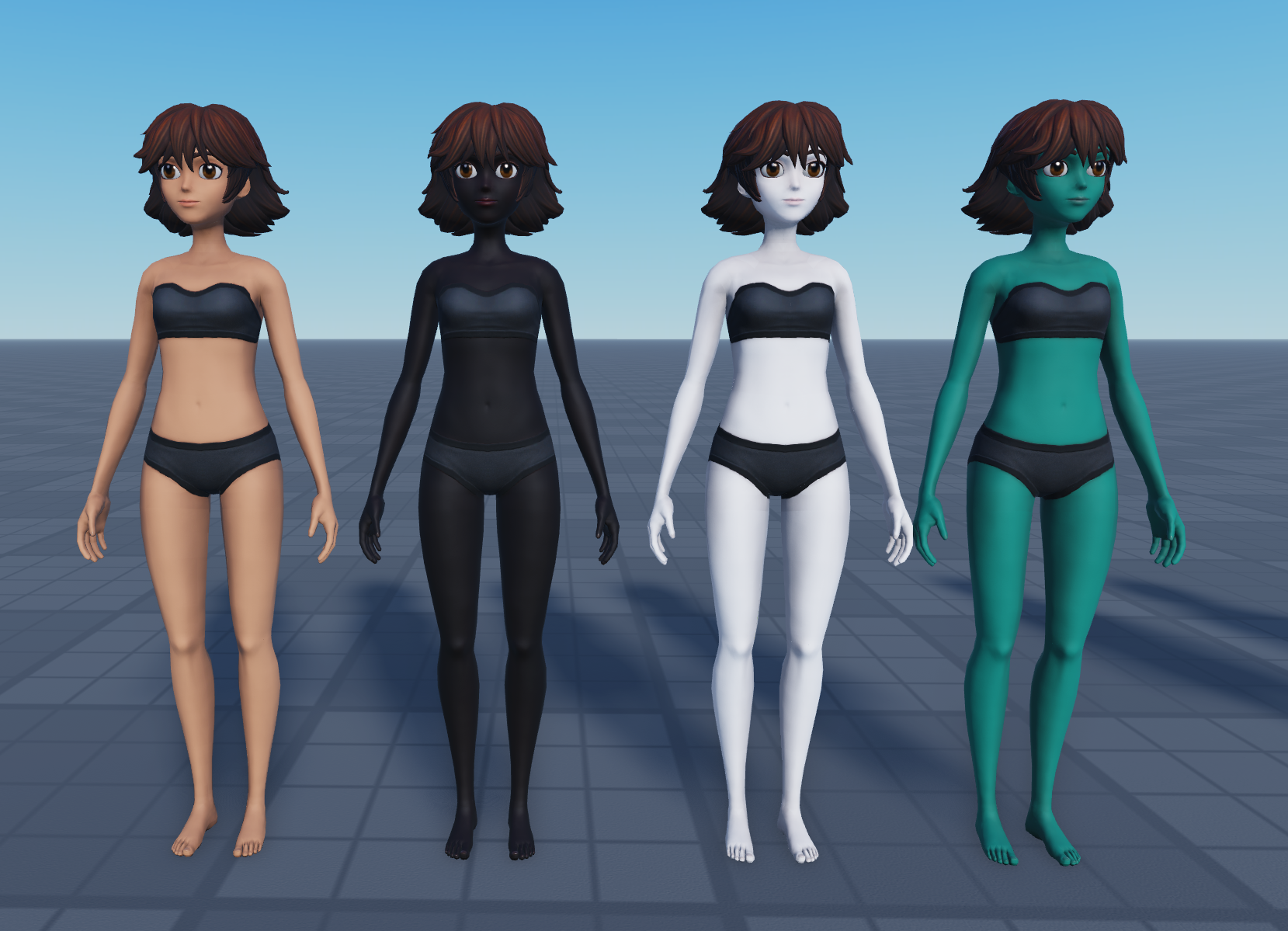
Das folgende Beispiel verwendet den Überlappungs -Modus für benutzerdefinierte Zeichen und offenbart den ursprünglichen Hautton des Charakters:


Siehe benutzerdefinierte Hautfarbe für weitere Details zur Optimierung eines Overlays für Haut und ähnliche Anwendungen.
Transparenz
Du kannst den Transparenz -Modus verwenden, um komplexe oder äußerst feine Objekte wie Spitzen oder Netze zu erstellen, indem du sichtbare Teile des Meshes als Alternative zur Modellierung der Meshingeometrie entfernst.Da dies nicht die Geometrie des Mesh-Objekts beeinflusst, kann dies es Ihnen ermöglichen, detaillierte Objekte ohne die Leistungseinwirkung eines komplexen Mesh-Modells zu erstellen.
Das folgende Beispiel zeigt, wie eine teilweise und volle Transparenz in diesem Modus visuell Abschnitte des Meshes entfernt:



Es gibt zwei Ergebnisse des -Modus, abhängig davon, ob der auf oder mindestens eingestellt ist, obwohl die numerische Genauigkeit zu kleinen Werten wie führen kann, die die opake Transparenz auslösen.
- Wenn Alpha verwendet wird, um die Form von meist undurchsichtigen Objekten mit harten Kanten wie Blättern, Spitzenstoff und Netzwerk auszuschneiden, setze die MeshPart.Transparency auf 0.Wenn Teile der Oberfläche vollständig undurchsichtig sind, kann die Roblox-Engine sie mit einer richtigen tiefenbasierten Verschleierung rendern.Opake Oberflächen funktionieren auch im Allgemeinen besser mit tiefenbasierten Effekten wie DepthOfFieldEffect , Glas- und Wasserbrechung und Wasserreflexion.
- Wenn Alpha verwendet wird, um Details zu semi-transparenten Objekten oder Objekten mit glatten Transparenzgradienten hinzuzufügen, setze die auf mindestens .Dies verbessert die Qualität der Mischung für Objekte wie verschmutzte Fenster und weichkantige Federn, wird aber nicht mit allen Effekten funktionieren.
Tintenmaske
Du kannst den Enum.AlphaMode.TintMask-Modus verwenden, um SurfaceAppearance.Color Tönung auf ausgewählte Bereiche einer Oberfläche anzuwenden.Die Tönung ist am stärksten, wo der Alpha-Kanal vollständig sichtbar ist und nicht angewendet wird, wo der Alpha-Kanal durchsichtig ist.

Farbtonung
Du kannst eine Tönung auf deine Farbkarte anwenden, indem du die EigenschaftenSurfaceAppearance.Color ändert.Tönung hat keine Auswirkungen auf die Leistung und Sie können bei der Wiederverwendung einer einzigen Farbkarte mit verschiedenen Tönungen Geld sparen.Verwende Farbtonung, um zusätzliche niedrige Kostenvariationen zwischen deinen MeshPart PBR-Texturen zu erstellen oder deine PBR-Oberflächenfarben programmatisch in Echtzeit zu ändern.



SurfaceAppearance.Color Tönung gilt als Multiplikator, so ist das endgültige Aussehen eine Funktion von Color3 (Texelfarbe) mal SurfaceAppearance.Color .Das bedeutet, dass die Erstellung deiner ursprünglichen SurfaceAppearance.ColorMap in nahezu weißen Graustufenfarben den stärksten Tönungseffekt erzeugt, wenn diese Eigenschaft angewendet wird.
Tönung gilt nur für die SurfaceAppearance.ColorMap und nicht für die MeshPart.Color. Du kannst weiterhin alphakanäle verwenden, wenn du Transparenz anwendest.
Wenn SurfaceAppearance.AlphaMode auf Overlay eingestellt ist und ein Alpha-Kanal vorhanden ist, wird der zugrunde liegende MeshPart.Color enthüllt und SurfaceAppearance.Color Tönung gilt nur für die sichtbare SurfaceAppearance Farbkarte.
Wenn SurfaceAppearance.AlphaMode auf TintMask gesetzt ist und ein Alpha-Kanal vorhanden ist, steuert der Alpha-Kanal die Menge der SurfaceAppearance.Color Tönung.Die Tönung ist am stärksten, wo der Alpha-Kanal vollständig sichtbar ist und nicht angewendet wird, wo der Alpha-Kanal durchsichtig ist.

Normativ
Die normale oder Oberfläche fügt der Oberfläche Textur-Tiefe hinzu und verhält sich ähnlich wie eine Höhenkarte.Als Ergebnis kann sich der Effekt je nach Betrachtungswinkel und Umgebungverblassen oder verstärken.Wenn keine normale Karte vorhanden ist, wird der Wert auf 0.0 gesetzt.
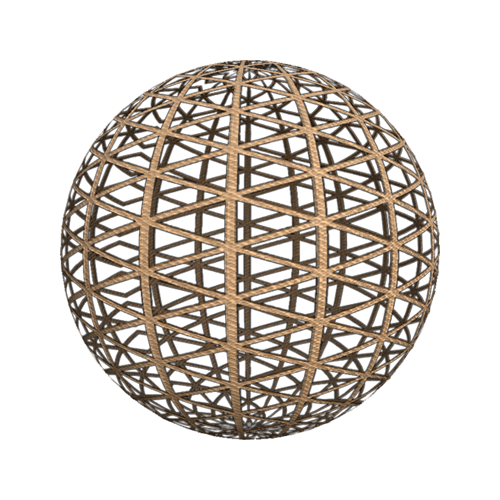
In der folgenden Abbildung kannst du zwischen der Mesh-Referenz und der Karten-Referenz wechseln, um Vergleiche von normalen Kartenwerten durchzuführen:



Die R , G und B Kanäle des Bildes entsprechen jeweils den X , Y und Z Komponenten des lokalen Vektorkraft.Ein einheitliches Bild der Farbe übersetzt sich in eine vollständig flache normale Karte.Roblox unterstützt nur OpenGL-Format - Tangent Space normale Karten.
Normale Karten wirken sich deutlich auf die visuelle Oberfläche eines Meshes aus und können unangenehme Nähte in deiner Textur hervorheben.Wann immer es geht, halte deine Textur-Nähte verborgen, um visuelle Probleme mit deinem Netz zu vermeiden.
Rauigkeit
Grobheit oder Mikrofläche bestimmen, wie Licht über die Oberfläche deines Modells verteilt wird.Wenn die Grobheit bei 0.0 ist, streut die Oberfläche kein Licht Alle, was zu einer viel schärferen und helleren Reflexion und Glanz auf deinem Material führt.Bei 1.0 verteilen sich Licht und Reflexionen gleichmäßig über das Modell und ergeben eine weniger reflektierende matteähnliche Oberfläche.
Rauigkeit kann sich auf die Reflexion eines Objekts auswirken, bei verschiedenen Winkeln als der Fresnel -Effekt bezeichnet.Siehe Fresnel für weitere Details und Best Practices zur Aufrechterhaltung einer konsistenten reflektierenden Verhalten.
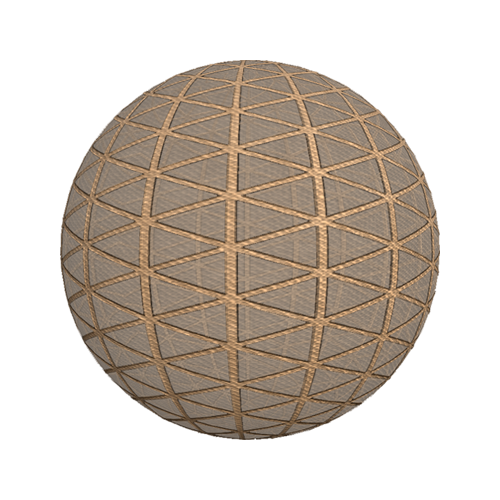
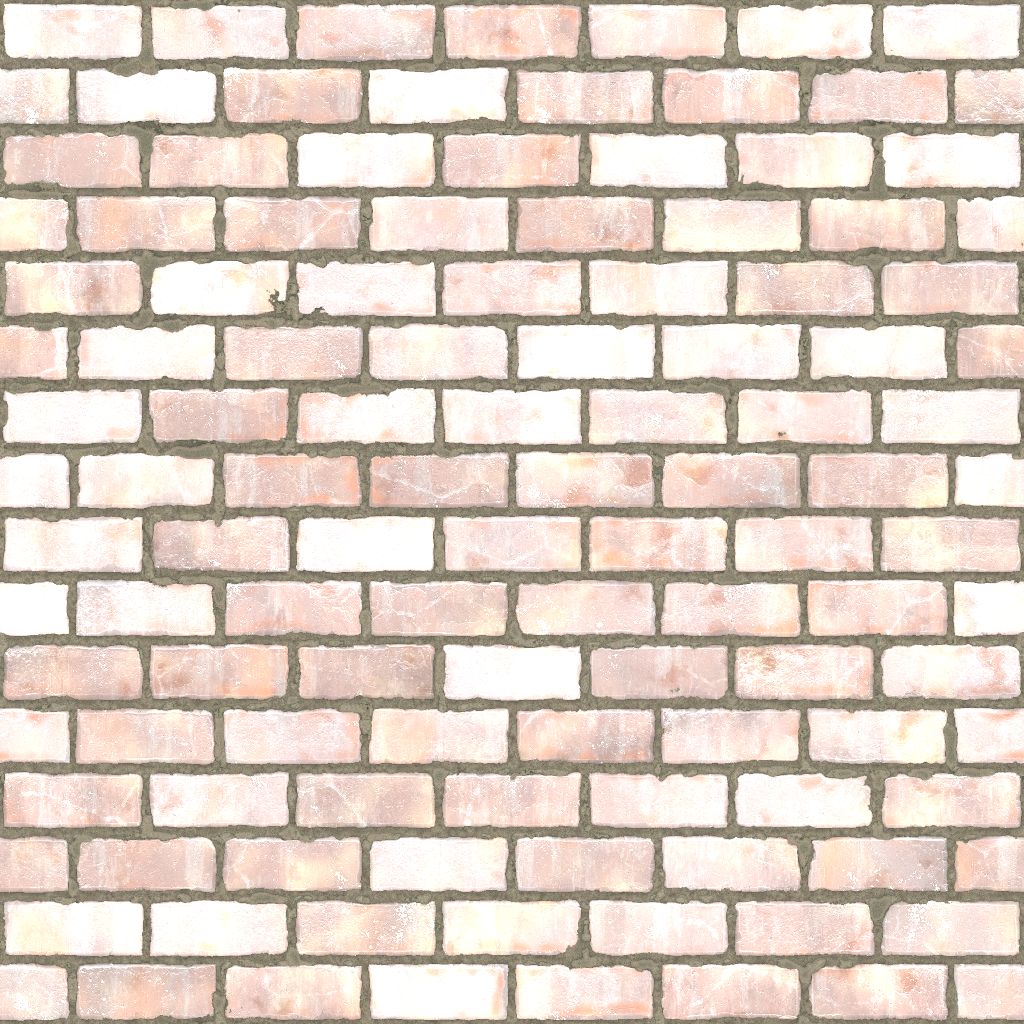
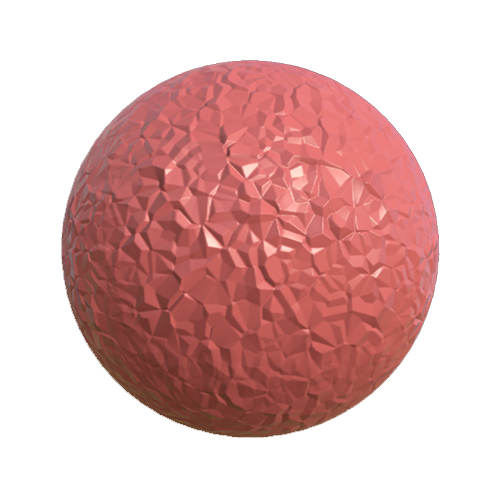
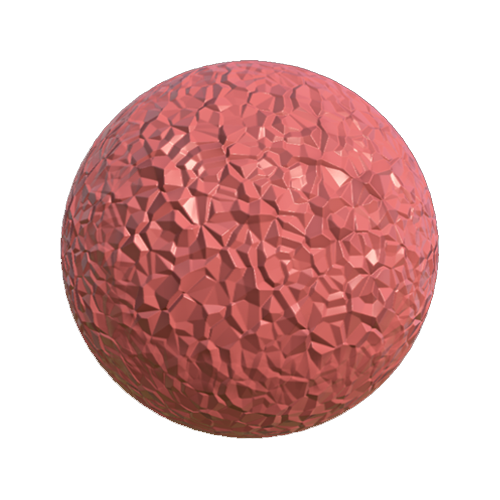
Die folgende Abbildung zeigt Vergleiche verschiedener Rauigkeitskartenwerte:



Fresnel
Fresnel bezieht sich auf die Reflexionsmenge einer Oberfläche im Vergleich zum aktuellen Betrachtungswinkel.Die Fresnel-Verarbeitung von Studio zielt auf physische Präzision in der realen Welt, obwohl du bei bestimmten Winkeln auch mit groben Oberflächen unerwartete spektrale Beiträge erhalten kannst.In einigen Fällen kannst du ausgleichen, indem du deine Grobheitskarte um etwa 0.1 rauer machst, um eine konsistente Beleuchtungsantwort mit deinen Materialien zu erreichen.
Obwohl Roblox diesen Beleuchtungseffekt genau rendert, kann die Helligkeit und Reflexion einer Oberfläche zwischen Ihrer Textur-Erstellungssoftware, wie z. B. Substance Painter, und Studio nicht konsistent reagieren.Siehe Kleidungsbeispiele für Unterschiede in der Rendering zwischen Anwendungen.
Metallicität
Metallität bestimmt die Reflexion eines Materials.Metallwerte liegen zwischen 0.0 und 1.0.Roblox legt den Standardwert auf 0.0 fest, wenn keine Metallkarte vorhanden ist.
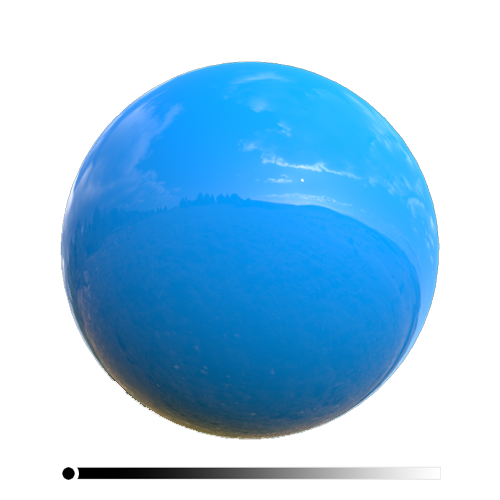
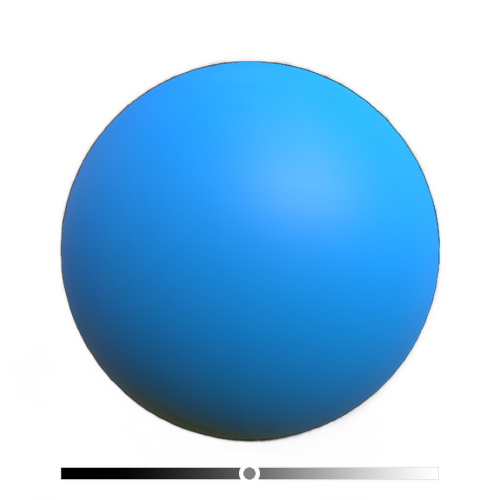
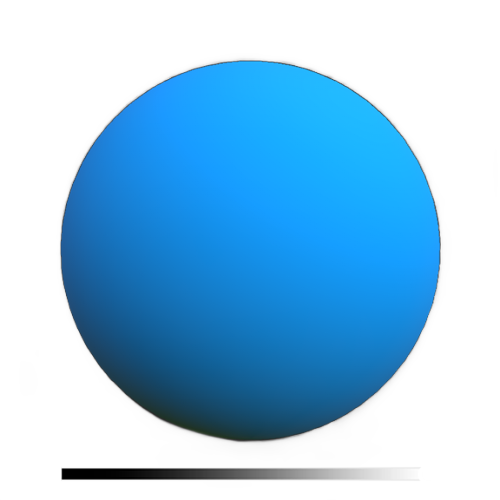
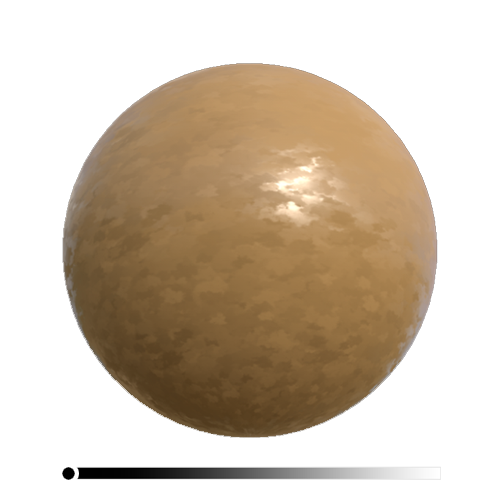
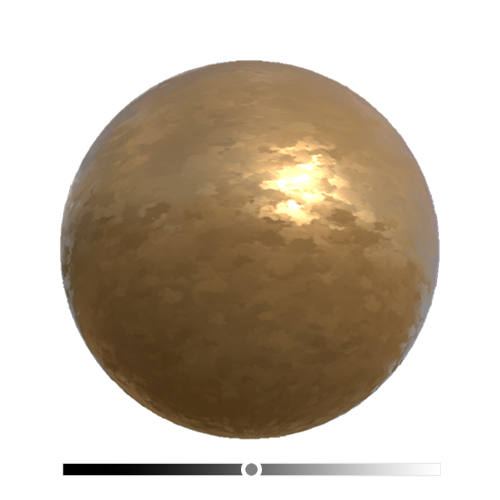
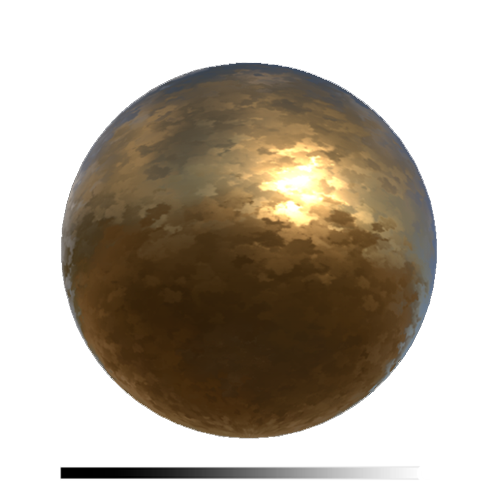
Siehe die folgende Abbildung für Vergleiche verschiedener Metallkartenwerte:



Verschiedene PBR-Renderer verwenden verschiedene Workflows für die Verarbeitung der Reflexion.Studio verwendet nur den Metallitäts-Workflow , der feststellt, ob ein Material ein Nichtmetall oder ein Metall ist, manchmal auch als Isolator oder Leiter bezeichnet.
In den meisten Fällen solltest du diesen Wert entweder auf 0.0 (nichtmetallisch) oder 1.0 (Metall) festlegen.Du kannst teilweise Metallwerte verwenden, wenn du ungewöhnlichere Oberflächen mit mäßig reflektierenden Eigenschaften wie Satin oder Seide erstellst.Diese Praxis kann die Reflexionen im Material subtil fälschen, um die Farbe aus der Farbe/Albedo-Karte über Farben zu betonen, die in der Umgebung reflektiert werden.