使用 TextChatService,您可以使用泡泡聊天來在使用者頭像和 NPC 上顯示可定制的對話泡泡。對話泡泡可以使您的體驗更具視覺沉浸感,並幫助用戶在上下文相關的方式輕鬆識別訊息和發言者。此功能特別適合那些需要用戶在此期間專注於內容,同時與他人以較少的干擾方式溝通的體驗。
啟用對話泡泡
要啟用體驗的對話泡泡:
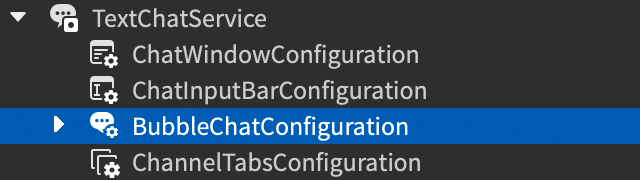
在 勘探者 視窗中,選擇 BubbleChatConfiguration 在 TextChatService 下。

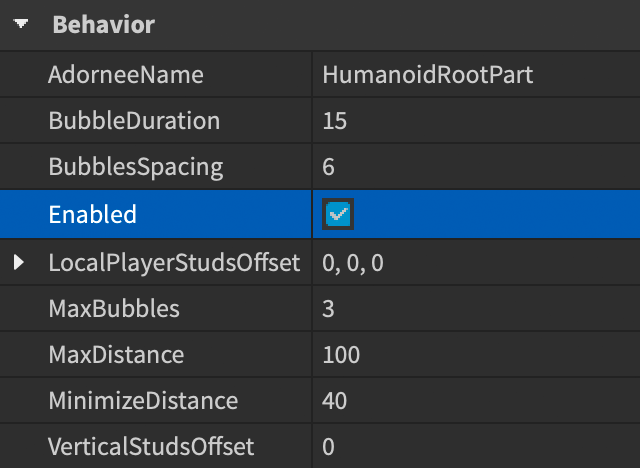
在 屬性 窗口中,檢查 BubbleChatConfiguration.Enabled 檢查框。

對話框自訂
啟用對話泡泡後,您可以自定義對話泡泡的外觀和行為,以符合您的體驗主題。使用 屬性 窗口的 BubbleChatConfiguration 對 基本 變更進行編輯,例如文字顏色和間距,或實現 高級 自訂對泡泡背景圖像和其他視覺調整。

或者,在 StarterPlayerScripts 中添加所有自訂設定的 LocalScript。這樣可以讓引擎在執行階段時應用您的自訂變更,覆蓋 Studio 中的設置。當使用者觸發特定事件或條件時,添加特殊效果到聊天泡泡會很有用。
基本自定义
下表顯示了常見的對話泡泡自訂屬性。要查看完整的自訂屬性列表,請參閱BubbleChatConfiguration。
| 屬性 | 說明 | 預設 |
|---|---|---|
| BackgroundColor3 | 在 Color3 中泡泡背景顏色。 | [250, 250, 250] |
| FontFace | Font 泡泡文字。 | BuilderSansMedium |
| TextColor3 | 對話框內的文字顏色在 Color3 。 | [57, 59, 61] |
| TextSize | 對話框文字的大小。 | 16 |
高級自訂
對於您泡泡的高級自訂,請添加代表泡泡外觀某些方面的 UI 對象作為 BubbleChatConfiguration 下的兒童,包括:
- ImageLabel 對於背景圖像設置。
- UIGradient 用於背景渐變設定。
- UICorner 對泡泡角形狀。
- UIPadding 對於文字和泡泡邊緣之間的填充空間,相對於父父元素的正常尺寸。
添加這些物件後,您可以修改這些物件對聊天泡泡適用的屬性,以進行高級泡泡自訂。下面的例子 LocalScript 添加了背景圖像和鋒利角落到泡泡:
高級泡泡自訂

下列表格概述了可用的 GuiObject 和 外觀修改器 兒童以及其有效的自訂屬性:
| 屬性 | 說明 | 預設 |
|---|---|---|
| Image | 泡泡背景圖像的資產ID。 | |
| ImageColor3 | 對話框背景圖像的顏色濾色在 Color3 。 | [255, 255, 255] |
| ImageRectOffset | 從左上角開始顯示圖像區域的抵消像素。 | (0, 0) |
| ImageRectSize | 要以畫素顯示圖像區域的大小。若要顯示整個圖像,請將任一維度設為 0 。 | (0, 0) |
| ScaleType | 當圖像尺寸與泡泡絕對尺寸不同時渲染圖像的尺寸類型。 | Stretch |
| SliceCenter | 如果圖像是9片分割的圖像,則切割圖像的邊界。只有當你設置 ScaleType 為 Slice 時才適用。 | (0, 0, 0, 0) |
| SliceScale | 如果圖像是9片分割圖像,則刀邊比例率。只有當你設置 ScaleType 為 Slice 時才適用。 | 1 |
| TileSize | 圖像的瓷磚尺寸。僅適用於當你設置 ScaleType 為 Tile 時。 | (1, 0, 1, 0) |
每個泡泡的自訂
您可以獨立地設置和修改聊天泡泡行為,以覆蓋您的一般設置。例如,您可以使用聊天泡泡來區分 NPC 和使用者、突出關鍵生命狀態況,並對預定義關鍵字的訊息應用特殊效果。
要設置每個泡泡的自訂,請使用 從客戶端添加 ,這會覆蓋 匹配的屬性,並指定如何自定義每個泡泡。回呼提供給你 TextChatMessage 屬性以及裝飾,因此你可以根據與使用者相關的特性、聊天文字內容、使用者角色屬性以及任何你想定義的特殊條件來應用自訂。
以下基本自訂特性可用於每個泡泡的自訂:
| 屬性 | 說明 | 預設 |
|---|---|---|
| BackgroundColor3 | 在 Color3 中泡泡背景顏色。 | (250, 250, 250) |
| BackgroundTransparency | 對話框的背景透明度。 | 0.1 |
| FontFace | Font 泡泡文字。 | BuilderSansMedium |
| TextColor3 | 對話框內的文字顏色在 Color3 。 | [57, 59, 61] |
| TextSize | 對話框文字的大小。 | 16 |
以下示例添加特殊外觀到 VIP 用戶的聊天泡泡,檢查聊天訊息發送者是否擁有 IsVIP 屬性:
VIP 泡泡
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- 當新的聊天泡泡被添加到體驗時的事件處理器
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- 檢查聊天訊息是否有與它相關的文字來源 (發送者)
if message.TextSource then
-- 創建一個新的 BubbleChatMessageProperties 實例來自訂聊天泡泡
local bubbleProperties = Instance.new("BubbleChatMessageProperties")
-- 根據使用者的使用者ID傳送聊天訊息的使用者
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
if player:GetAttribute("IsVIP") then
-- 如果玩家是 VIP,自訂聊天泡泡屬性
bubbleProperties.TextColor3 = Color3.fromHex("#F5CD30")
bubbleProperties.BackgroundColor3 = Color3.fromRGB(25, 27, 29)
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.PermanentMarker)
end
return bubbleProperties
end
end
所有高級自訂選項都適用於每個泡泡的自訂。與一般泡泡的高級自訂類似,添加您想要自訂為 BubbleChatMessageProperties 子泡泡的實例。以下範例添加特殊的傾斜效果以及其他屬性到用戶的聊天泡泡中,檢查聊天訊息發送者的 Humanoid.Health 屬性:
低生命泡泡
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
-- 當新的聊天泡泡被添加到體驗時的事件處理器
TextChatService.OnBubbleAdded = function(message: TextChatMessage, adornee: Instance)
-- 檢查聊天訊息是否有與它相關的文字來源 (發送者)
if message.TextSource then
-- 使用使用者的使用者ID來取得發送聊天訊息的使用者
local player = Players:GetPlayerByUserId(message.TextSource.UserId)
-- 在使用者的角色中尋找人形怪物
local humanoid = player.Character:FindFirstChildWhichIsA("Humanoid")
if humanoid and humanoid.Health < 25 then
-- 創建一個新的 BubbleChatMessageProperties 實例來自訂聊天泡泡
local bubbleProperties :BubbleChatMessageProperties = Instance.new("BubbleChatMessageProperties")
-- 為低生命值狀態自訂聊天泡泡屬性
bubbleProperties.BackgroundColor3 = Color3.fromRGB(245, 245, 245)
bubbleProperties.TextColor3 = Color3.fromRGB(234, 51, 96)
bubbleProperties.TextSize = 20
bubbleProperties.FontFace = Font.fromEnum(Enum.Font.DenkOne)
-- 將 UIGradient 作為子級來自訂化傾斜度
local uiGradient : UIGradient = Instance.new("UIGradient")
uiGradient.Color = ColorSequence.new(Color3.fromRGB(110, 4, 0), Color3.fromRGB(0, 0, 0))
uiGradient.Rotation = 90
uiGradient.Parent = bubbleProperties
return bubbleProperties
end
end
end
手動顯示泡泡
您可能想在玩家尚未發送訊息時顯示聊天泡泡,例如與 NPC 交互時。使用 TextChatService:DisplayBubble() 方法手動顯示聊天泡泡。
這些泡泡的自訂與使用 TextChatService.OnBubbleAdded 回調 傳送訊息時自動顯示的泡泡的自訂相同。
NPC 泡泡
透過呼叫 TextChatService:DisplayBubble(character, message) 來顯示非玩家角色 (NPC) 的聊天泡泡,並將 NPC 角色和訊息作為參數。這些泡泡可以使用 TextChatService.OnBubbleAdded 回呼與任何其他聊天泡泡一樣可定制。
只能在客戶端腳本上運行,因此請確保使用 設置為 ,或在 適當容器 中使用 ,例如 。如果您附加 ProximityPrompt 到 NPC,顯示聊天泡泡的腳本可能會看起來像這樣:
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local prompt = Workspace.SomeNPC.ProximityPrompt
local head = prompt.Parent:WaitForChild("Head")
prompt.Triggered:Connect(function()
TextChatService:DisplayBubble(head, "Hello world!")
end)