Studio, Entegre Geliştirme Ortamlarında (IDE'lerde) yaygın olarak bulunan birçok depurasyon aracı sunar.Bu araçlar, hataları çözmenize ve kodları çalıştırırken satır başına incelemenize yardımcı olur.Sorun giderme bilgileri İzleme, Çağrı Yığını, Kırılma Noktaları ve Çıktı pencerelerinde görüntülenir, böylece kontrol edebilirsiniz.
Genel iş akışı
Deneyiminizde bir sorun fark ederseniz veya niyetinizde olduğu gibi çalıştığını doğrulamak istiyorsanız, şu şekilde ilgili kodu depurabilirsiniz:
Kod sekmesinde, bir oyun testi oturumunu başlatmak için test sekmesinde Oyna veya Çal seçeneğine tıklayın, ayrıca bir depuraj oturumu olarak bilinir.

Bir senaryo bir kırılma noktasına ulaştığında, oyun testi oturumu durur.Sorunu teşhis etmenize ve anlamanıza yardımcı olması için İzleme, Çağrı Yığını ve Çıktı pencerelerini kontrol edin.
Ekstra kırma noktalarını henüz uygulanmamış kod satırlarına ekleyerek ekstra verileri denetleyin.Devre dışı bırak veya artık ihtiyacınız olmayan bozma noktalarını silin.
Kod sekmesinde, depurasyon oturumbitirmek için Durdur 'a tıklayın.
Sorunu çözün veya kök nedenini bulana kadar önceki adımları tekrarlayın.Genel çalışma akışını öğrendikçe, belirli koşullar karşılandığında sadece kırma noktalarını yapılandırabilir, Çıktı penceresine bir mesaj basabilir ve sadece istemci veya sunucuda çalıştırabilir.Daha fazla bilgi için, Kırma Noktası Yapılandırmalarına bakın.
Boşluk noktalarını girin
Kırma noktaları, yazılımlarınızın belirli satırlardaki yürütmesini duraklatan veya "kıran" denetim noktalarıdır.Durakları kullanarak deneyiminizi inceleyebilir ve depurabilir, izleme değişkenlerini izleyebilir ve çağrı yığınını denetleyebilirsiniz.Kırma noktaları, işlevleri depurmanın en etkili yollarından biridir, bu nedenle en önemli depurmanın araçlarından biridir.Her bir yürütülebilir kod satırına bir kırma noktası ekleyebilirsiniz.
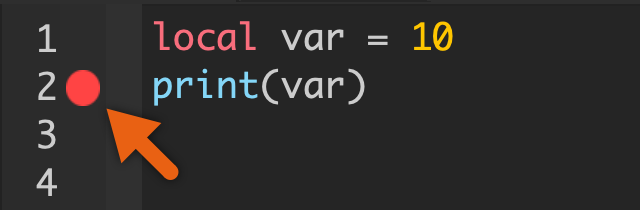
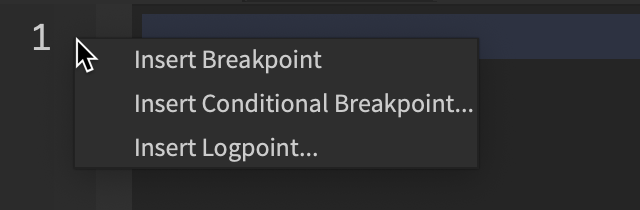
Bir kod satırında standart bir kırma noktası eklemek için, kod numarasının sağındaki boşluğa sol tıklayın.Ayrıca marjı sağ tıklayabilir ve Sıralama Noktasını Ekleyin'i tıklayabilirsiniz.Kırılma noktası kırmızı bir nokta olarak görünür.Devre dışı bırakmak için noktaya tıklayın.

kodadım adım geçme
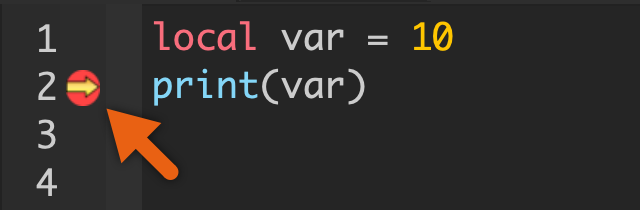
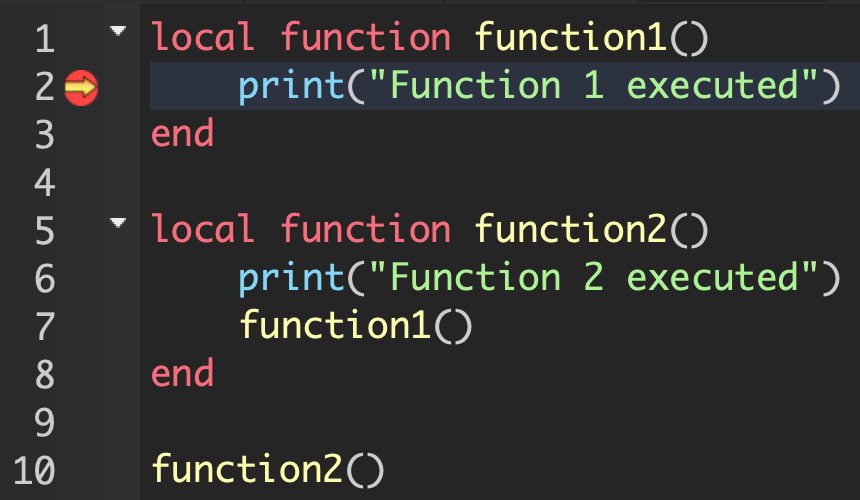
Bir kırılma noktasını bir senaryoda bir satıra eklediyseniz, senaryo o satırı yürütmeden önce duraklar.Sarı bir ok "debugger" olarak adlandırılır ve bir sonraki kod satırını hangi koddan yürüteceğini gösterir.

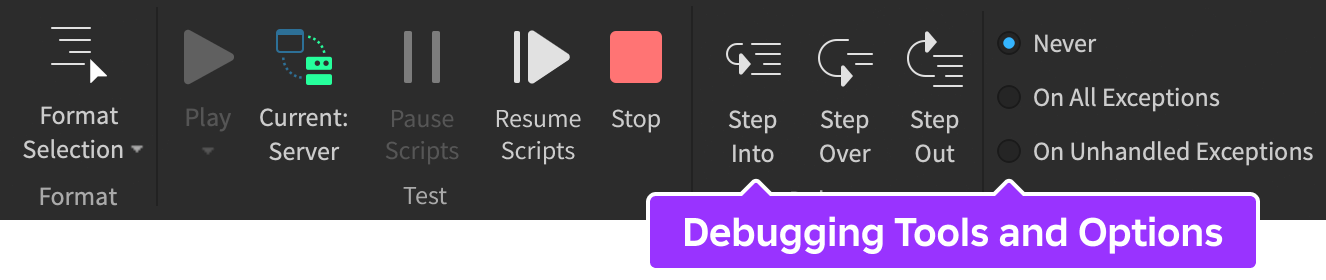
Senaryo durakladığında, Kript sekmesindeki düğmelerle bir satırda bir kez aşağıdaki kodu çalıştırın.Butonlar ayrıca Çağrı Yığını penceresinin üst sol köşesinde görünür.Kodu geçerken, mevcut satırın çalışmasıyla deneyiminizin nasıl değiştiğini izleyin.

Aşağıdaki tablo, koddan geçmenin üç yolunu özetlemektedir.Bir kırılma noktasına ulaştıktan sonra kodunuzu devam ettirmek için Yeniden Başlat sekmesinde Kodu Yeniden Başlat seçeneğine tıklayın.
| Düğme | Eylem | Kısayol | Açıklama |
|---|---|---|---|
| Adım At | F11 | Adım At düğmesi, depurmanın şu anki satırda bulunan işlevin koduna taşınmasını sağlar.Mevcut satırda işlev yoksa, depurör bir sonraki satıra geçer. | |
| Adım Üzerine | F10 | Adım Üzerine düğmesi, depurmanın kodun bir sonraki satırına taşınmasını sağlar, işlevlere taşınmaz. | |
| Adım At | ShiftF11 | Adım At düğmesi, işlev çağrısından sonra mevcut işlevin dışından ve bir sonraki kod satırından depuratörü taşır.Mevcut satır bir işlevin içinde değilse, depurör bir sonraki satıra geçer. |
Kodu kod
Bir kırılma noktası oyun testi sırasında deneyimi duraklattığında, İzleme Penceresi, Çağrı Yığını, Çıktı Penceresi ve Kod Editörü değişken değerler ve işlev yürütme hakkında bilgi bulmak için kontrol edebilirsiniz.Bu bilgiyle, deneyiminizdeki sorunun kök nedenini bulabilirsiniz.
Göz At
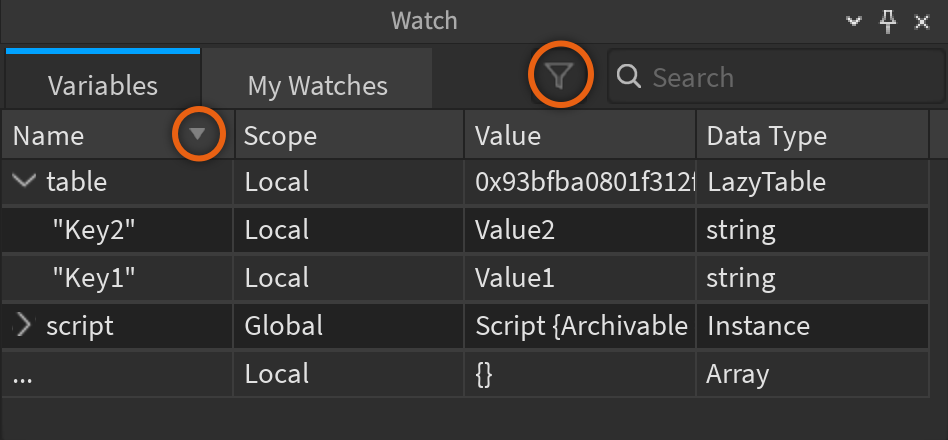
İzleme penceresinin iki sekmesi vardır: Değişkenler ve Benim Saatlerim . Değişkenler sekmesi, mevcut değişkenlerin kapsamındaki bilgileri gösterir ve Saatlerim sekmesi, tanımladığınız değişkenlerin veya ifadelerin değerini gösterir.Her iki sekme de satırın çalıştırılmasından önce bilgi gösterir. Değişkenler sekmesinin aşağıdaki sütunları vardır:
İsim - Değişkenin ilan edilen adı.
Alanı - Değişkenin alanı: yerel, global veya Upvalue gibi nerede "görülebilir" ve erişilebilir.
Değer - Değişkenin mevcut değeri.
Veri Türü - Değişkenin veri türü. Saatlerim sekmesinin aşağıdaki sütunları vardır:
İfade - İzlemek istediğiniz ifade.
Değer - İfadenin mevcut değeri.
Veri Türü - İfadenin veri türü. Değişkenler sekmesinde, filtre simgesine tıklayarak değişkenlerin kapsamını filtreleyebilirsiniz.Ayrıca satırları sıralayabilirsiniz, sıralamak için sütunun adına tıklayarak.İzleme penceresi, masaların genişletilmiş ve küçültülmüş görünümlerini sağlar.

İzleme penceresinde kodu incelemek için:
Eğer İzleme penceresi açık değilse, İzleme sekmesinde İzleme düğmesine tıklayın.
Oyun testi oturumunuz bir bozulma noktasında durakladığında, mevcut çizginin bu senaryoda değişkenlerin değerlerini nasıl değiştireceğini beklediğinizi düşünün.
kodgeçerken, değişkenlerin değerinin Değişkenler sekmesinde nasıl değiştiğini izleyin.Değişkenler sekmesinde olmayan bir ifadeyi izlemek istiyorsanız, Benim Saatlerim sekmesini açın.İfade sütununda boş bir satıra tıklayın, ardından ifadeyi onun içine yazın.Senaryo Editöründe bir değişkeni izlemek istiyorsanız, değişkenin adını iki kez tıklayın, sağ tıklayın, ardından İzleme Ekle 'yi tıklayın.

Beklediğiniz ve İzleme penceresinde gördüğünüz değişken ve ifadelerin değerlerini karşılaştırın.Değişkenlerin nasıl değişmesini beklediğiniz ve aslında nasıl değiştiği arasında bir fark varsa, değişkenler veya onlarla etkileşime giren işlevler sorunlara veya hatalara neden olabilir.
Çağrı Yığını
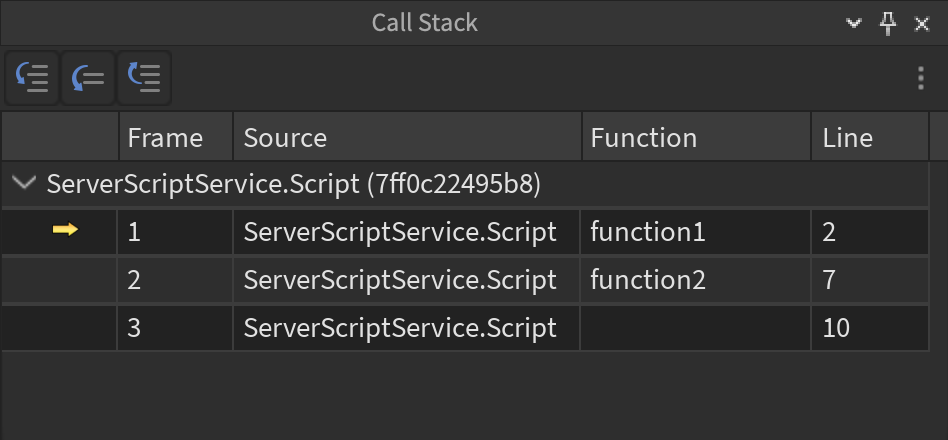
Çağrı Yığını penceresi, depurmanın bir durak noktasına ulaştığında bir sonraki satırın hangi kod olduğunu gösterir.Çağrı Yığını, bir işlevi hangi satırdan çağırdığınızı ve diğer işlevlerde işlev çağrılarının sırasını ve diğer işlevleri çağırdığınız satırları gösterir.Çağrı Yığınının en üst işlevi, son çağrılan ve ilk yürütülen işlevdir.Senaryolarınızdaki işlev çağrılarının sırasının fonksiyon çağrılarınızın zihinsel modeline uyup uymadığını kontrol etmek için Çağrı Yığınını kullanabilirsiniz.

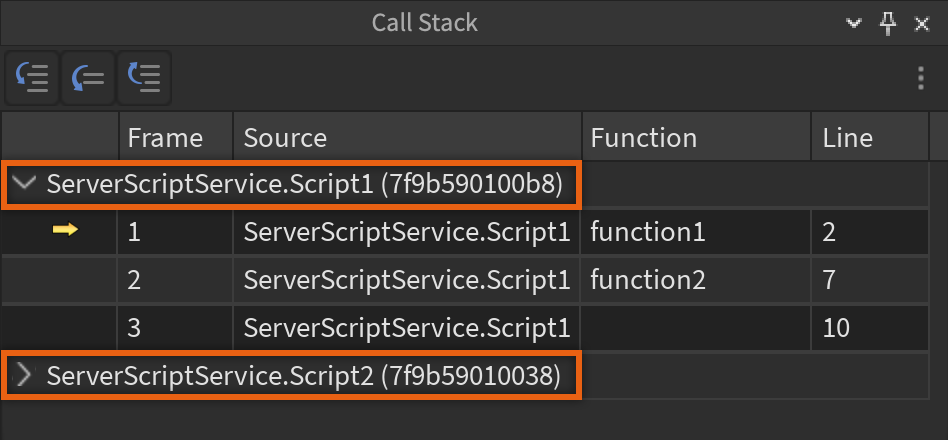
Farklı senaryolarda çok sayıda kırma noktanız varsa, oyun testi seansını aynı anda durdurabilirler.Call Stack penceresindeki senaryonun adının yanındaki ok tuşuna tıklayarak ara duraklara atlayabilirsiniz. Devam Et 'e tıklarsanız, aynı anda duran tüm bozma noktalarının üzerinden geçersiniz.

Sorun giderme oturumu sırasında Çağrı Yığını penceresinde kodu denetlemek için:
Çağrı Yığını penceresi açık değilse, Çağrı Yığını sekmesinde Görüş sekmesine tıklayın.
Deneyiminiz bir kırılma noktasında durakladığında, işlev çağrılarının bu senaryoda nasıl sıralanmasını beklediğinizi düşünün.

Çağrı Yığını işlev çağrılarının sırasını gösterir.Kırılma noktası bir işlevin içindeyse, Çağrı Yığını hangi işlevin bu işlevi çağırdığını gösterir, varsa.Çağrı Yığını ayrıca her fonksiyonun adını ve satır numarasını gösterir.Bir işlevin üzerine atlaması için satıra tıklayın.

Adım 2'de düşündüğünüz işlev çağrılarının sırasını ve adım 3'teki gerçek sırasını karşılaştırın.Eğer farklılıklar varsa, kodun davranmasını beklediğiniz ve aslında davrandığı şekilde bir fark vardır, böylece potansiyel sorunlar ve hatalar yaratır.
Çıkış
Çıkış penceresi, Görüntüleme sekmesinden erişilebilen hataları görüntüler: yürütülen kodlardan yakalanan hatalar, Roblox Motorundan gelen mesajlar, çağrılara print() ve warn() için gelen hatalar.
Senaryo Editörü
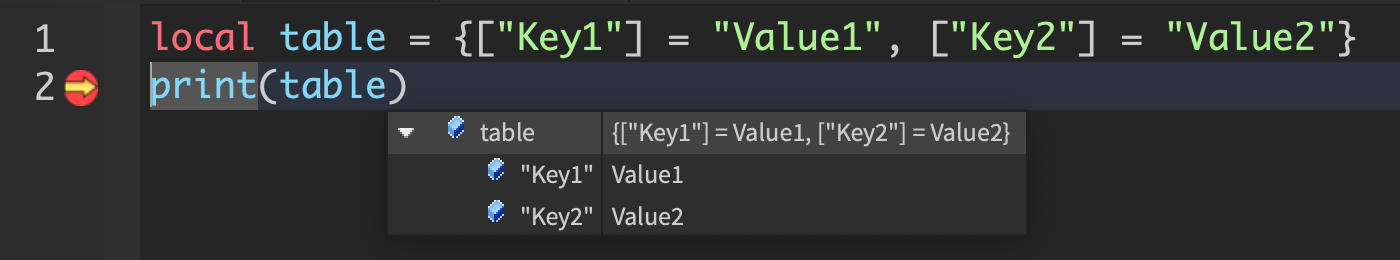
Depurör, Kript Düzenleyici ile entegre edilir.Deneyiminiz bir senaryoda bir kırılma noktasında durakladığında, değerini görmek için bir değişkenin adının üzerine fareyi getirebilirsiniz.Örneğin, bir işlev çağrısında bir argüman olarak geçirdiğiniz tablonun değerini görebilirsiniz.

Kırılma noktası yapılandırmaları
Kırma noktalarını yalnızca belirli koşullar karşılandığında kırmak, Çıktı penceresine bir mesaj basmak ve yalnızca istemci veya sunucuda çalışmak üzere yapılandırabilirsiniz.Ayrıca bu yapılandırmaları en iyi şekilde depurasyon ihtiyaçlarınıza uyacak şekilde karıştırabilirsiniz.
Kırma noktalarını düzenle
Oyun testi oturumları sırasında dahi, herhangi bir noktadaki yapılandırmayı herhangi bir zamanda düzenleyebilirsiniz.Bir oynatma testi oturumu sırasında kırılma noktalarını düzenlerseniz, düzenlemeler bitirdikten sonra bile kalır.Ayrıca oyun testi oturumunuzu aktif olarak duraklatan bir kırılma noktasını düzenleyebilirsiniz, ancak değişiklikler bir sonraki oyun testi oturumuna kadar uygulanmaz.
Bir kırılma noktasının yapılandırmasını düzenlemek için:
Boşluk noktasına sağ tıklayın, ardından Boşluk Noktasını Düzenle 'ye tıklayın.

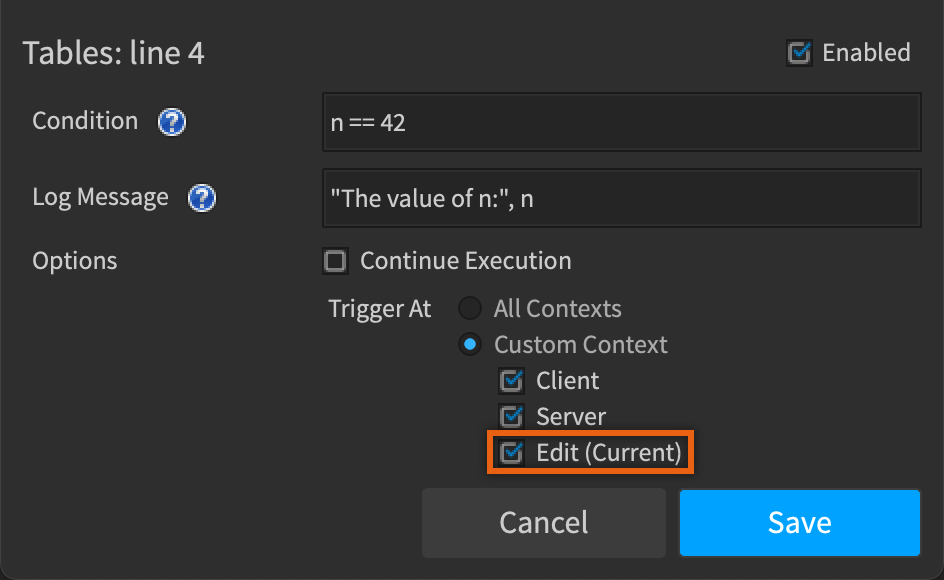
Kırma Noktası Düzenleme penceresinde, kırma noktasını istediğiniz şekilde yapılandırın.

Koşul, günlük mesaj ve seçenekler
Her kırılma noktası için, Koşulunu , Günlük Mesajı , İnfazı Sürdür ve Konumu ayarlayabilirsiniz. Koşul kırılma noktasının etkinleşip etmediğini belirleyen ifadedir.Koşul seçmelidir.Koşul boşsa, kırılma noktası daima etkinleşir.Koşul mevcutsa, kırılma noktası yalnızca koşul doğruysa etkinleşir.Örneğin, kırılma noktasının sadece değişken eşit olduğunda etkinleşmesini istiyorsanız, koşulu olarak ayarlayın.Koşullar, belirli değişkenlerin belirli değerler aldığında veya bir döngüde sadece belirli işlemleri kırmak istediğinizde işlevlerin nasıl çalıştığını depurmanız için yararlıdır. Günlük Mesajı , koşul doğru olduğunda Çıktı penceresine yazdıran ifadedir.Günlük mesajın formatı, print() ifadesinin argümanı ile aynıdır.Örneğin, Günlük Mesajı "The value of n:", n olarak ayarlayın, aynı mesajı print("The value of n:", n) olarak yazdırmak için.Yürütmeyi durdurmak zorunda olmadan Günlük Mesajlar ekleyebilir ve kaldırabilirsiniz, baskı ifadelerinden farklı. Yürütmeyi Sürdür seçeneği, kırılma noktasının aktif olduğunda senaryoyu duraklattığını belirler.İnfazı durdurmadan değişken veya ifade değerlerini kaydetmek istiyorsanız yararlıdır.Bu seçenek varsayılan olarak devre dışıdır.
Bir kırılma noktasının Konteksi 'si, kırılma noktasının Client, Server veya Edit üzerinde etkinleştirilip etkinleştirilmeyeceğini belirler.Kontekst müşteri ise, kırma noktası müşteri tarafındaki senaryolarda tetiklenir.Kontekst sunucuysa, kırma noktası sunucu tarafındaki senaryolarda tetiklenir.Kontekst Düzenleme ise, arıza noktası, eklentileri depurarken tetiklenir.Özel Konteks'e tıklarsanız, pencere mevcut konteksi gösterir.

Koşullu kırma noktaları ve günlük noktaları
Stüdyo, kırma noktalarının adlandırılmış değişikliklerini sunarak kırma noktalarının eklenmesini hızlandırır.Adı verilen bir değişikliği eklemek için, çizginin sağındaki boşluğa sağ tıklayın, ardından eklemek istediğiniz değişkeni tıklayın.

Bir Koşullu kırma noktası bir koşul ve Sürdürülen İnfaz devre dışı bırakılmış bir kırma noktasıdır.Koşullu kırma noktaları yalnızca bir koşul doğruysa senaryonuzu duraklatır, bu yüzden belirli değişkenlerin belirli değerlere sahip olduğunda işlevlerin nasıl çalıştığını depurmanız için yararlıdır.Koşullu kırma noktaları, satır işlendikten önce değişkenlerin değerlerini kullanır.Koşullu bir kırılma noktası eklediğinizde, kurörünüz hızlıca ayarlamak için Koşul seçeneğine odaklanır.
Bir Günlük noktası bir Günlük Mesajı ve Devam eden İnfaz etkinleştirilmiş bir kırılma noktasıdır.Senaryolarınızı duraklatmadan Çıktı penceresine günlük noktalar gönderin, böylece değişken değerlerin depurajı için yararlıdır.Günlük noktalar, satırın çalıştırılmasından önce değişkenlerin değerlerini kullanır.Bir Logpoint eklediğinizde, kurörünüz hızlı bir şekilde ayarlamak için Log Mesajı üzerinde odaklanır.
Kırma noktalarını devre dışı bırak
Bir kırılma noktasını devre dışı bırakmak ve yeniden etkinleştirmek için birçok yol vardır:
- Kırılma noktasının simgesine tıklayın.
- Kırılma noktasını düzenle ve etkinleştirilmiş kontrol kutusunu değiştir.
- Boşluk noktası simgesine sağ tıklayın ve Boşluk noktasını devre dışı bırak veya Boşluk noktasını etkinleştir seçeneğini tıklatın.
Kırılma noktalarını sil
Bir kırılma noktasını silmek için, simgesine orta tıklayın. Ayrıca sağ tıklayabilir ve Kırılma noktasını sil seçeneğine tıklayabilirsiniz.
Kırma noktaları penceresi
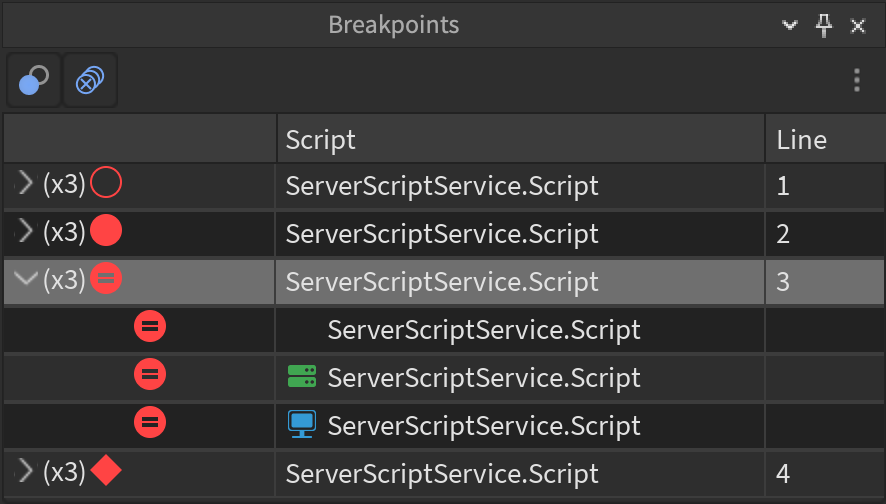
Boşluk noktaları penceresi, deneyiminizdeki tüm boşluk noktalarını gösterir.Boşluk noktaları penceresini açmak için, Studio'nun üst kısmındaki Görüntüleme sekmesine tıklayın, ardından Boşluk noktalarına tıklayın.

Bozulma Noktaları penceresinin aşağıdaki sütunları vardır: etiketsiz, Kod, Satır, Kaynak Satırı, Koşul, Günlük Mesaj ve İnfazı Sürdür.Etiketsiz, Kod ve Satır sütunları daima görüntülenir, ancak pencerenin sağ üst kısmındaki üç noktaya tıklayarak diğer sütunları değiştirebilirsiniz.
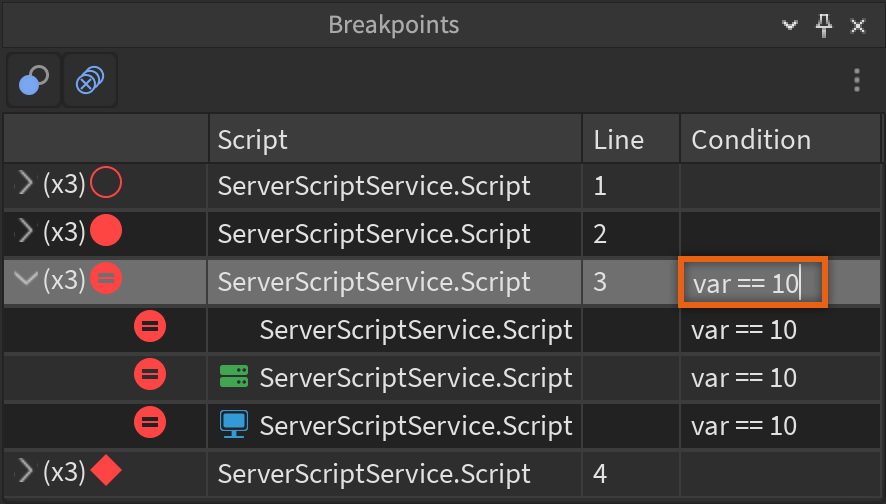
Etiketsiz sütunda, (x3) etiketi aynı kod satırındaki kırma noktaları sayısını gösterir ve simge kırma noktası yapılandırmasını gösterir.Aynı satırda bulunan kırma noktaları aynı Koşulu, Günlük Mesajı ve İnfazı Sürdür'ü paylaşır ancak kontekste değişir.Kırılma noktası yapılandırmasını Kırılma noktaları penceresinde düzenleyebilirsiniz.Örneğin, bir kırılma noktasının koşulunu koşul sütunundaki metin alanını düzenleyerek düzenleyebilirsiniz.

Kırma noktalarını etkinleştirmek ve devre dışı bırakmak için Etkin sütununda kırma noktası simgesine tıklayabilirsiniz.Ayrıca, bazı veya tüm kırma noktalarını etkin değil, devre dışı bırakmak ve silmek için aşağıdaki düğmelere de tıklayabilirsiniz.
| Düğme | Eylem |
|---|---|
| Tüm kırma noktalarını devre dışı bırakın. Eğer herhangi bir kırma noktası devre dışı bırakılırsa, hepsini etkinleştirin. | |
| Tüm kırma noktalarını silin. |
Kırılma noktası simgeleri
Bir kırılma noktasının simgesi, etkinleştirilip etkinleştirilmediğine, bir koşula sahip olup olmadığına ve bir günlük mesajı olup olmadığına bağlıdır.Bir kırılma noktasının bir günlük mesajı varsa, koşul olup olmadığına bakılmaksızın bir günlük noktası olarak görünür.
| Adı | Simge | Etkin | Koşul | Günlük Mesaj |
|---|---|---|---|---|
| Kırılma Noktası | Evet | Hayır | Hayır | |
| Hayır | Hayır | Hayır | ||
| Koşullu Kırma Noktası | Evet | Evet | Hayır | |
| Hayır | Evet | Hayır | ||
| Günlük noktası | Evet | Belki | Evet | |
| Hayır | Belki | Evet |
Ek değerlendirme araçları
Depuratöre ek olarak, Studio, deneyiminizdeki sorunları ve hataları düzeltmek için ek değerlendirme araçları sunar.
Komut Çubuğu
Komut Çubuğu deneyim çalışırken Luau komutlarını çalıştırmanıza izin verir.Stüdyodan Görüntüleme sekmesinde ve Geliştirici Konsolu 'nda mevcuttur.
Geliştirici Konsolu
The Geliştirici Konsolu istemci ve sunucu çıkısı, hafıza kullanımı, ağ sözleşme imzalamave daha fazlası dahil geniş bir detay yelpazesi sağlar.Deneyim test ederken veya oynarken Geliştirici Konsolunu açmak için, sohbete /console veya F9 düğmesine basın.Daha fazla bilgi için, Geliştirici Konsolu görün.
Günlük dosyalar
Bir senaryo Studio'da veya Oynatıcı uygulamasında yazdığında veya hata verdiğinde, uygulama mesajı yerel dosya sisteminde bir günlük dosyada kaydeder.Bu dosyalar, işletim sistemine bağlı olarak farklı yerlerde bulunur.
Pencereler
Windows'ta günlük dosyalara erişmek için:
- Aç Dosya Gezgini .
- Navigate to the %LOCALAPPDATA%\Roblox\logs dizinine gidin.
- Bir girişi açmak için ona çift tıklayın. Aynı XXXXX değere sahip girişler aynı Stüdyo oturumundan gelir.
Mac
Mac'te günlük dosyalara erişmek için:
- Aç Bulucu .
- Menü çubuğunda, Git > Dizine git... seçin.
- Diyaloğa ~/Library/Logs/Roblox.
- Sonuca çift tıklayın ve Roblox günlükleri dizinine navigasyon yapın.
- Dizin içinde, bir girişi açmak için iki kez tıklayın.
iOS
Bir Mac veya iOS cihazı kullanarak iOS günlüklerini toplayabilirsiniz.
Bir Mac'te iOS günlük dosyalara erişmek için:
- iOS cihazını bir Mac'e bağlayın.
- Aç Bulucu .
- Navigate to Hizmetlere ve Konsola uygulamasını açın.
- Konsol uygulamasında gerçek zamanlı günlükleri doldurmak için, çubuktan iOS cihazını seçin, Başlat düğmesine tıklayın ve iOS cihazında sorunu yeniden yapın.
- Konsol uygulamasında arşivlenmiş günlükleri doldurmak için, sudo log collect --device-name "[iOS Device Name]" içinde çalıştırın .cihazadında apostrof yok olduğundan emin olun veya komutu çalıştırırken bir hata alabilirsiniz.
Android
Android'de günlük dosyalara erişmek için:
- Navigate to Ayarlara > Sisteme > Geliştirici seçeneklerine .
- Geliştirici seçeneklerini aç.
- Bir bilgisayarda, indirin ve yükleyin Android Studio.
- Android Studio'da, Günlük kaydı tıklayın.
- Logcat'ı otomatik olarak doldurmak için Android cihazı bilgisayara bağlayın ve Logcat'ı kayıtlarla doldurun.










