Dengan memanfaatkan penyesuaian penampilan , Anda dapat lebih menyesuaikan penampilan Anda GuiObjects.
- Terapkan gradien ke latar belakang objek.
- Terapkan stroke ke teks atau batas.
- Tetapkan sudut bulat untuk objek.
- Tingkatkan penyanggaan antara perbatasan objek.
Gradien
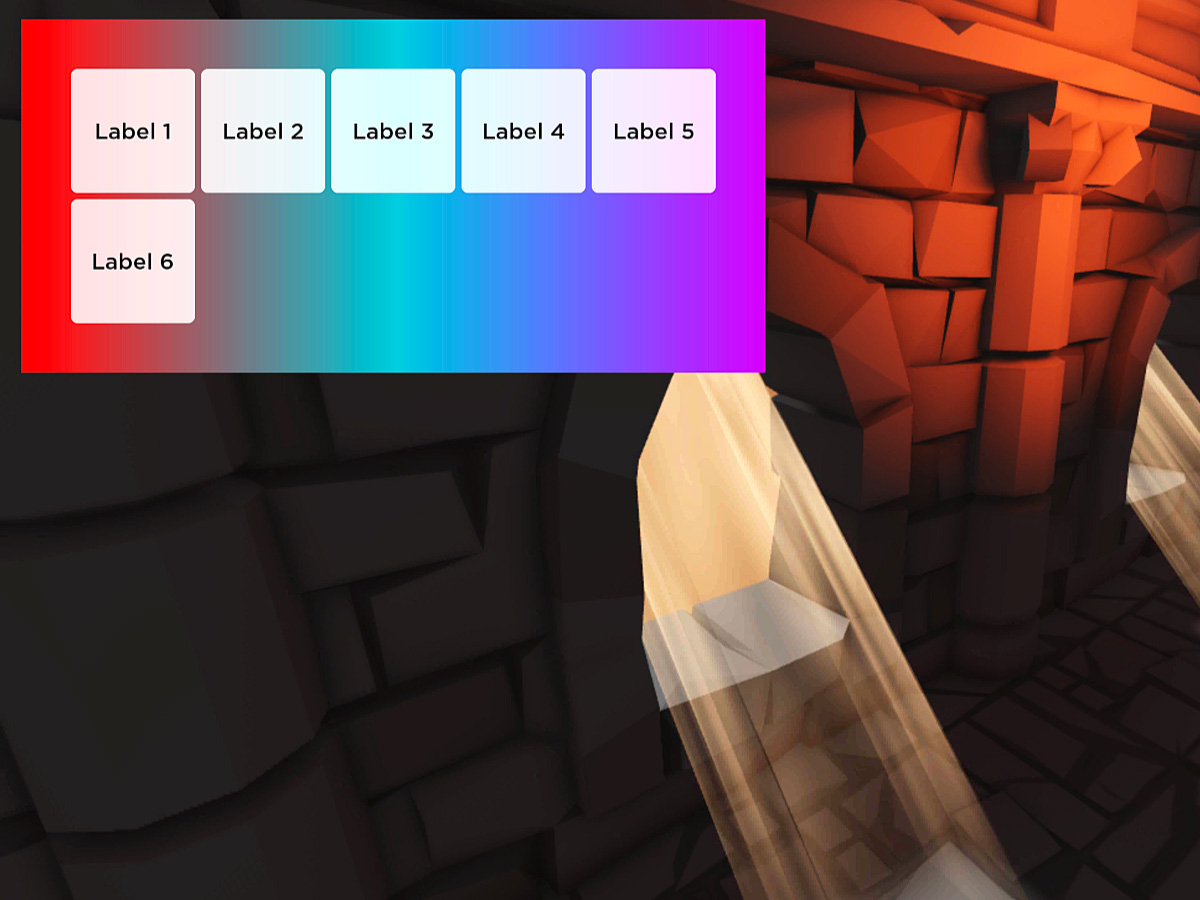
Objek UIGradient menerapkan gradien warna dan transparansi kepada orangtuanya GuiObject .


Anda dapat mengkonfigurasi gradien dengan:
- Mengatur warnanya melalui sebuah dalam properti gradien .
- Memilih titik awal gradien (di dalam atau di luar batas orang tua) melalui properti Offset.
- Memilih sudut gradien melalui properti Rotation .
Serangkaian warna
Untuk mengatur urutan warna gradien:
Di jendela Explorer , pilih UIGradient.
Di jendela Properti , klik di dalam bidang properti Warna , lalu klik tombol … di sebelah kanan kotak input.Pop-up urutan warna ditampilkan.

Setiap segi tiga pada sumbu bawah warna urutan warna adalah titik kunci yang menentukan nilai warna pada titik itu.

Klik titik kunci dalam urutan warna, lalu klik kotak kecil di samping Warna untuk membuka jendela pop-up Warna .
Pilih warna yang diinginkan untuk titik kunci.

Jika diperlukan, Anda dapat:
- Tambahkan titik kunci lain dengan mengklik di mana saja di grafik.
- Seret titik kunci yang ada ke posisi baru, atau pilih titik kunci dan masukkan nilai waktu tertentu melalui input Waktu .
- Hapus titik kunci dengan memilihnya dan mengklik tombol Hapus .
- Atur ulang urutan dengan mengklik tombol Reset .
Transparansi
Untuk menyesuaikan transparansi gradien di seluruh rentangnya:
Di jendela Explorer , pilih UIGradient.
Di jendela Properti , klik di dalam bidang properti Transparansi , lalu klik tombol … di sebelah kanan kotak input.Pop-up urutan angka tampil.

Setiap kotak melintasi grafik urutan angka adalah titik kunci yang menentukan nilai transparansi pada saat itu.

Klik dan seret titik kunci di sekitar, atau pilih titik kunci dan masukkan kombinasi waktu/nilai tertentu melalui input Waktu dan Nilai .

Jika diperlukan, Anda dapat:
- Tambahkan titik kunci lain dengan mengklik di mana saja di grafik.
- Hapus titik kunci dengan memilihnya dan mengklik tombol Hapus .
- Atur ulang urutan dengan mengklik tombol Reset .
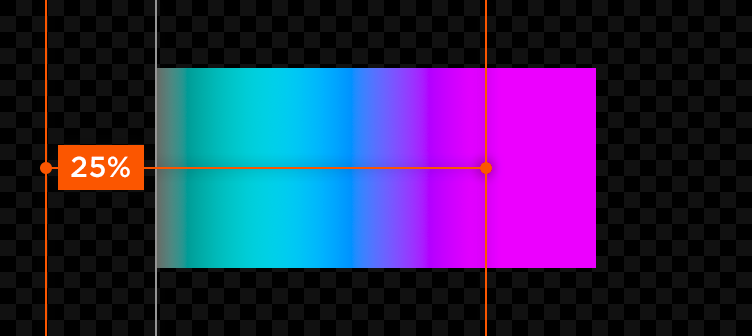
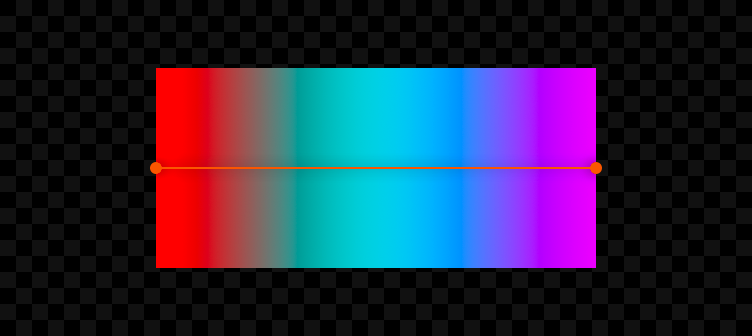
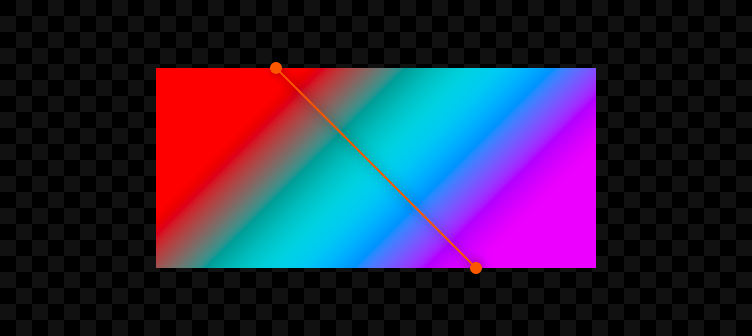
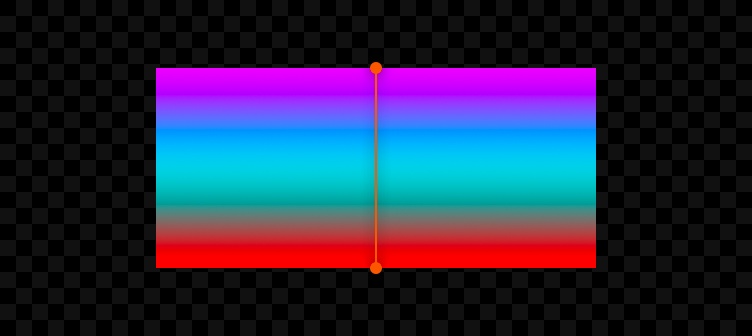
Offset dan rotasi
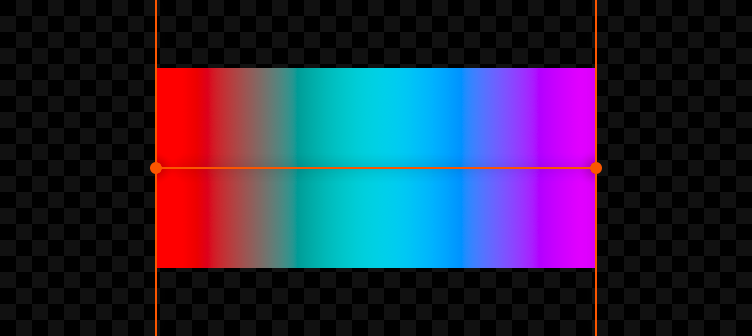
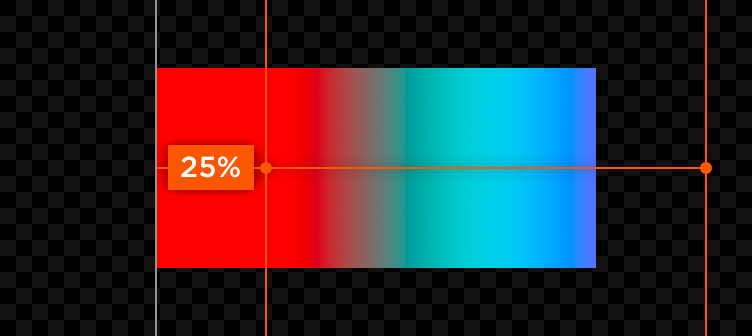
Properti Offset dan Rotation memungkinkan Anda menyesuaikan titik kontrol gradien dan sudutnya.Seperti yang ditunjukkan dalam diagram berikut, didasarkan pada persentase dari lebar atau tinggi orang tua, dan kedua nilai positif atau negatif valid.



Demikian pula, ketika Anda memutar gradien, titik kontrol juga berputar.



Serangan
Instansi UIStroke menerapkan garis besar ke teks atau batas. Fitur kunci termasuk:
- Kemampuan untuk menetapkan stroke transparansi secara independen dari transparansi orang tua.
- Tiga gaya sudut (bulat, bevel, atau miter) (bulat, bevel, atau miter).
- Stroke gradien dukungan melalui instansi UIGradient .
Garis garis / perbatasan teks
Tergantung pada orangtuanya, UIStroke beroperasi sebagai entitas garis besar teks atau sebagai perbatasan .Ketika Anda orangtua UIStroke ke objek teks, itu berlaku untuk garis besar teks; ketika Anda orangtua UIStroke ke objek lain GuiObjects, itu berlaku untuk perbatasan.


Ketika diterapkan pada objek teks, Anda dapat menggantikan perilaku stroke default dengan properti ApplyStrokeMode, memungkinkan Anda menerapkan stroke ke batas objek bukan teks itu sendiri.Anda bahkan dapat mengontrol garis besar teks dan perbatasan secara independen dengan membesarkan dua instansi UIStroke ke objek teks, satu diatur ke Konteksal dan yang lainnya ke Perbatasan .


Kebalasan
Anda dapat mengatur lebar garis melalui properti Thickness yang diukur dalam piksel dari tepi luar orang tua.


Warna / gradien
Anda dapat mengatur warna garis melalui properti Color , serta menyisipkan instansi anak UIGradient untuk membuat garis gradien.


Transparansi
Properti Transparency menetapkan transparansi stroke secara independen dari objek orang tua BackgroundTransparency atau TextTransparency.Ini memungkinkan Anda untuk menampilkan teks dan batas yang "kosong" (terdiri dari hanya garis besar).


Gaya sudut
Properti LineJoinMode memungkinkan Anda mengontrol bagaimana sudut diinterpretasikan.Ini menerima nilai dari Bulat , Bevel , atau Miter .



Sudut
Instansi UICorner menerapkan deformasi ke semua empat sudut dari orang tuanya GuiObject .Anda dapat mengontrol radius yang diterapkan melalui properti CornerRadius menggunakan Scale atau Offset .

Scale membulatkan sudut menjadi persentase berdasarkan panjang total dari ujung paling pendek dari orang tua, yang berarti bahwa skala 0.5 atau lebih tinggi mengubah orang tua menjadi bentuk "pill" apa pun, terlepas dari lebar atau tingginya. Offset membulatkan sudut ke angka tertentu dari piksel , terlepas dari lebar/tinggi orang tua.
Pengisi Padat
Objek A UIPadding terapkan pengisi bagian atas, bawah, kiri, dan/atau kanan ke konten orang tua GuiObject.
Sebagai contoh, Anda dapat memindahkan teks di dalam tombol teks ke bawah atau ke atas dengan menerapkan offset ke bagian bawah tombol.



