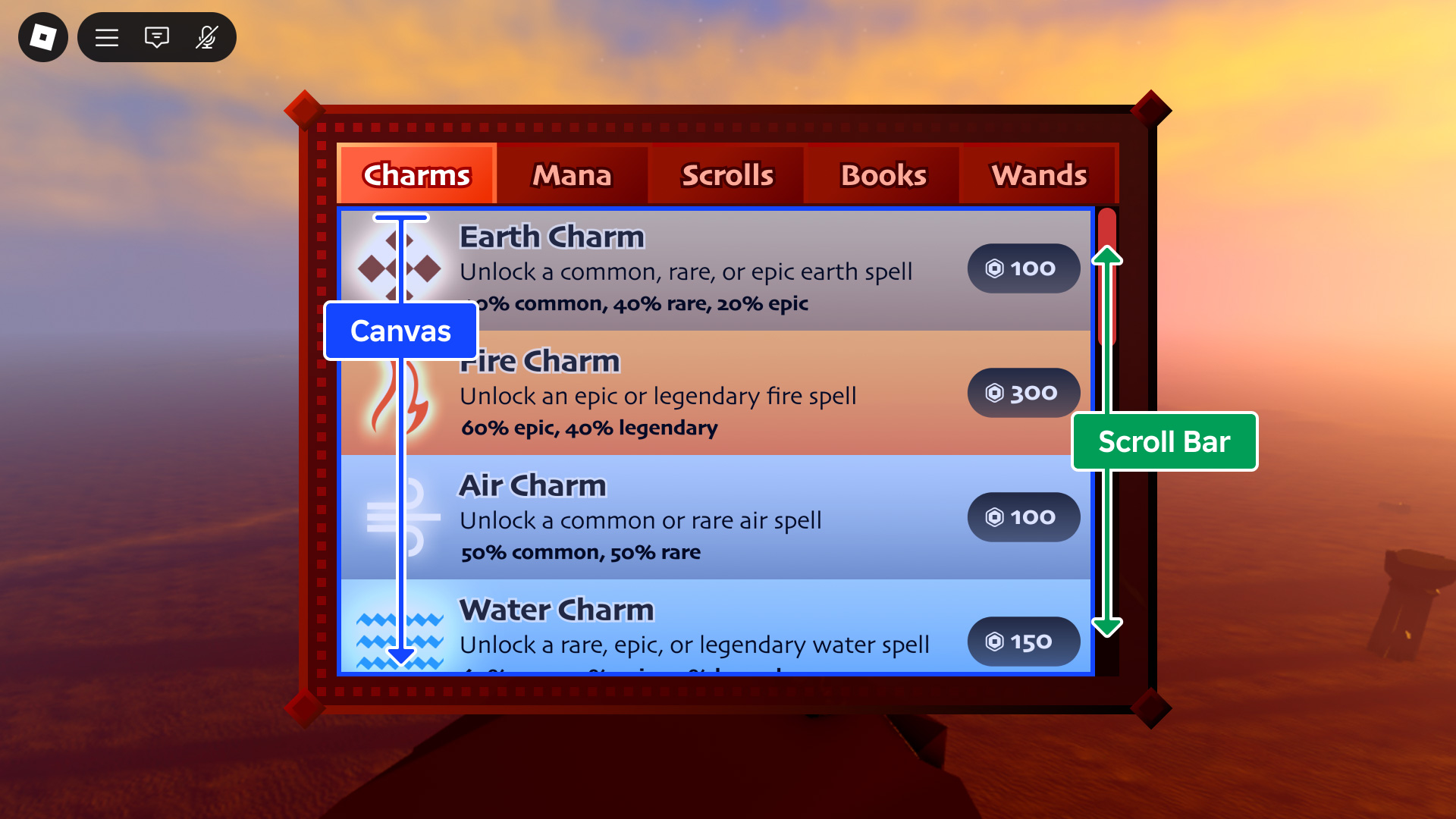
Un ScrollingFrame se compose d'un canevas personnalisable **** et de barres de défilement **** avec une interaction de défilement intégrée et différentes façons de personnaliser la façon dont le défilement fonctionne.ScrollingFrame est idéal pour afficher beaucoup d'informations dans un espace limité et fonctionne bien avec liste et grille dispositions.

Toile
La toile est la zone principale d'un ScrollingFrame qui peut contenir d'autres GuiObjects .Le comportement de défilement s'adapte automatiquement dans les scénarios suivants :
| Configuration du cadre | Résultat |
|---|---|
| Le cadre de CanvasSize est plus haut que sa hauteur globale ; plus précisément, le total de CanvasSize.Y dépasse le total de Size.Y. | Le défilement vertical est activé et une barre de défilement vertical apparaît. |
| Le cadre de CanvasSize est plus large que sa largeur globale ; plus précisément, le total de CanvasSize.X dépasse le total de Size.X. | Le défilement horizontal est activé et une barre de défilement horizontale apparaît. |
| La hauteur totale du cadre AutomaticCanvasSize est réglée sur Y ou XY et la hauteur totale de son contenu (enfant GuiObjects ) dépasse sa hauteur totale Size.Y. | Le défilement vertical est activé et une barre de défilement vertical apparaît. |
| La largeur totale du cadre AutomaticCanvasSize est réglée sur X ou XY et la largeur totale de son contenu (enfant GuiObjects ) dépasse sa largeur totale Size.X. | Le défilement horizontal est activé et une barre de défilement horizontale apparaît. |
La propriété CanvasPosition reflète le décalage positionnel actuel du canevas dans le cadre, en pixels, et définit la position des barres de défilement accordingly.Notez que cette propriété ne fait rien si les barres de défilement ne sont pas visibles.
Insérés
La fenêtre de défilement CanvasSize peut être affectée par les propriétés VerticalScrollBarInset et/ou HorizontalScrollBarInset.Dans le diagramme de l'exemple suivant, une fenêtre de défilement vertical utilise une largeur de toile de 100 %.Avec VerticalScrollBarInset défini sur None (par défaut), la toile s'étend à la largeur complète de la fenêtre de défilement, obscuring une légère quantité de contenu sous la barre de défilement.En revanche, un paramètre VerticalScrollBarInset de Always ou ScrollBar insère la toile par la quantité ScrollBarThickness afin que la toile soit à bords à bords avec la barre de défilement.

Barres de défilement
Les barres de défilement de la frame reflètent la position du canvas actuel et fournissent une interaction de glisser-déplacer automatique .Pour les barres de défilement verticales, la propriété VerticalScrollBarPosition change la position de la barre à gauche ou à droite du canvas, mais les barres de défilement horizontales ne peuvent être positionnées qu'en dessous du canvas.
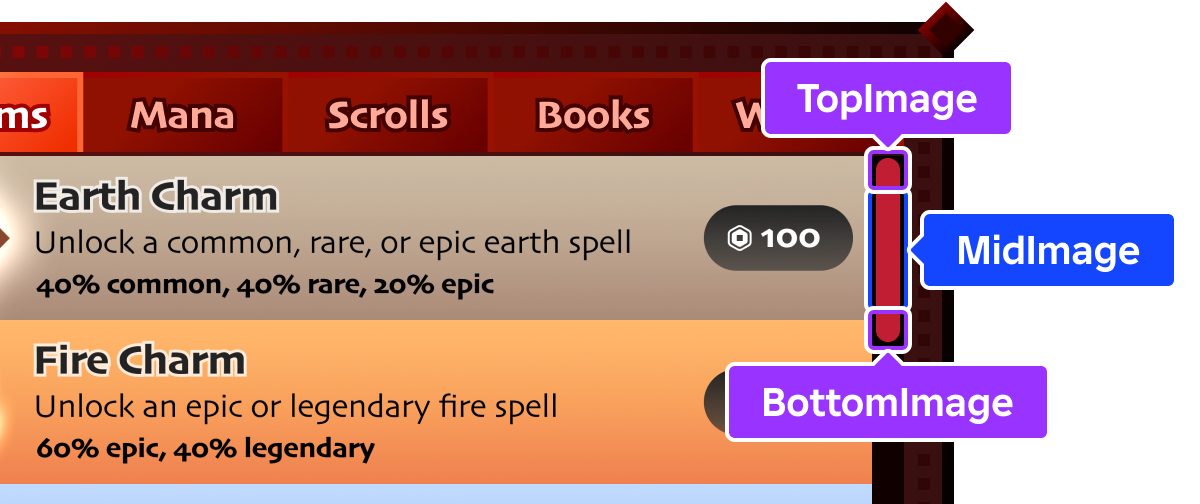
La construction de la barre de défilement se compose de trois propriétés de ressources :
- TopImage — S'affiche en haut d'une barre de défilement verticale, ou à gauche d'une barre de défilement horizontale (rotée de 90° vers la gauche pour une barre de défilement horizontale).
- MidImage — Couvre la zone entre TopImage et BottomImage (pivotée de 90° vers la gauche pour une barre de défilement horizontale).
- BottomImage — S'affiche en bas d'une barre de défilement verticale, ou à droite d'une barre de défilement horizontale (rotée de 90° vers la gauche pour une barre de défilement horizontale).

Chaque image s'adapte en fonction de la propriété ScrollBarThickness qui modifie la largeur d'une barre de défilement verticale ou la hauteur d'une barre de défilement horizontale.
Des modifications visuelles supplémentaires peuvent être apportées via les propriétés ScrollBarImageColor3 et ScrollBarImageTransparency qui teintent les ressources d'image de la barre et modifient respectivement son opacité.
Élasticité
Par défaut, ScrollingFrames expose le comportement de défilement élastique sur les appareils tactiles activables, ce qui signifie que les utilisateurs peuvent faire glisser la toile légèrement au-delà de ses limites et, lors de la libération, la toile repartira à sa limite minimale ou maximale.Si vous voulez supprimer le comportement élastique complètement et assurer que la toile ne défile jamais au-delà de ses limites, définissez la propriété ElasticBehavior à Never.