Le système de chat de texte en expérience , alimenté par , permet aux joueurs de communiquer et de socialiser facilement les uns avec les autres dans des expériences en direct.En plus de prendre en charge le chat texte par défaut, vous pouvez personnaliser l'interface utilisateur front-end.
Configuration de la fenêtre de chat
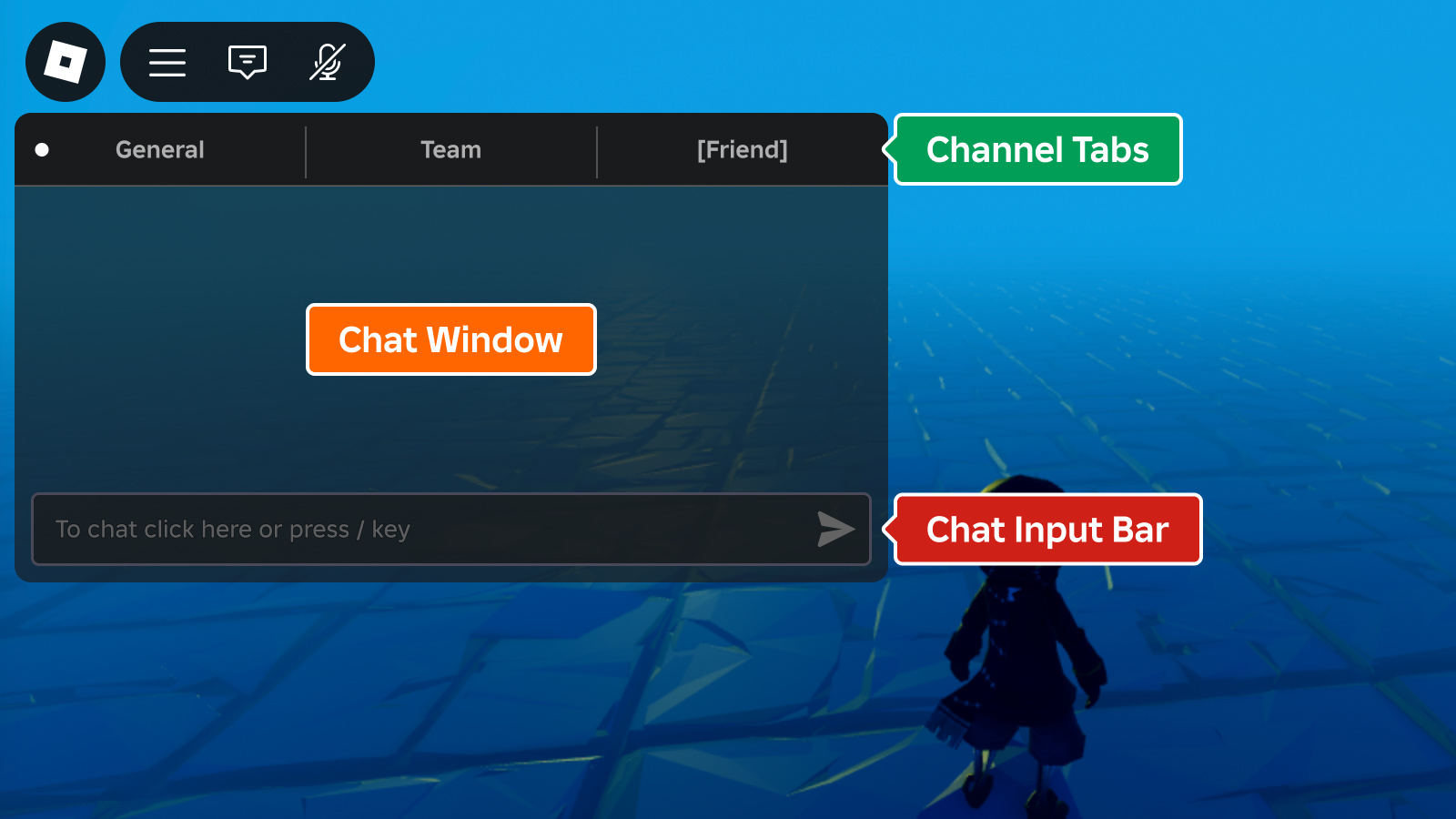
La fenêtre de chat globale se compose de :
- Fenêtre de chat
- Barre d'entrée
- Onglets de canal (facultatif)

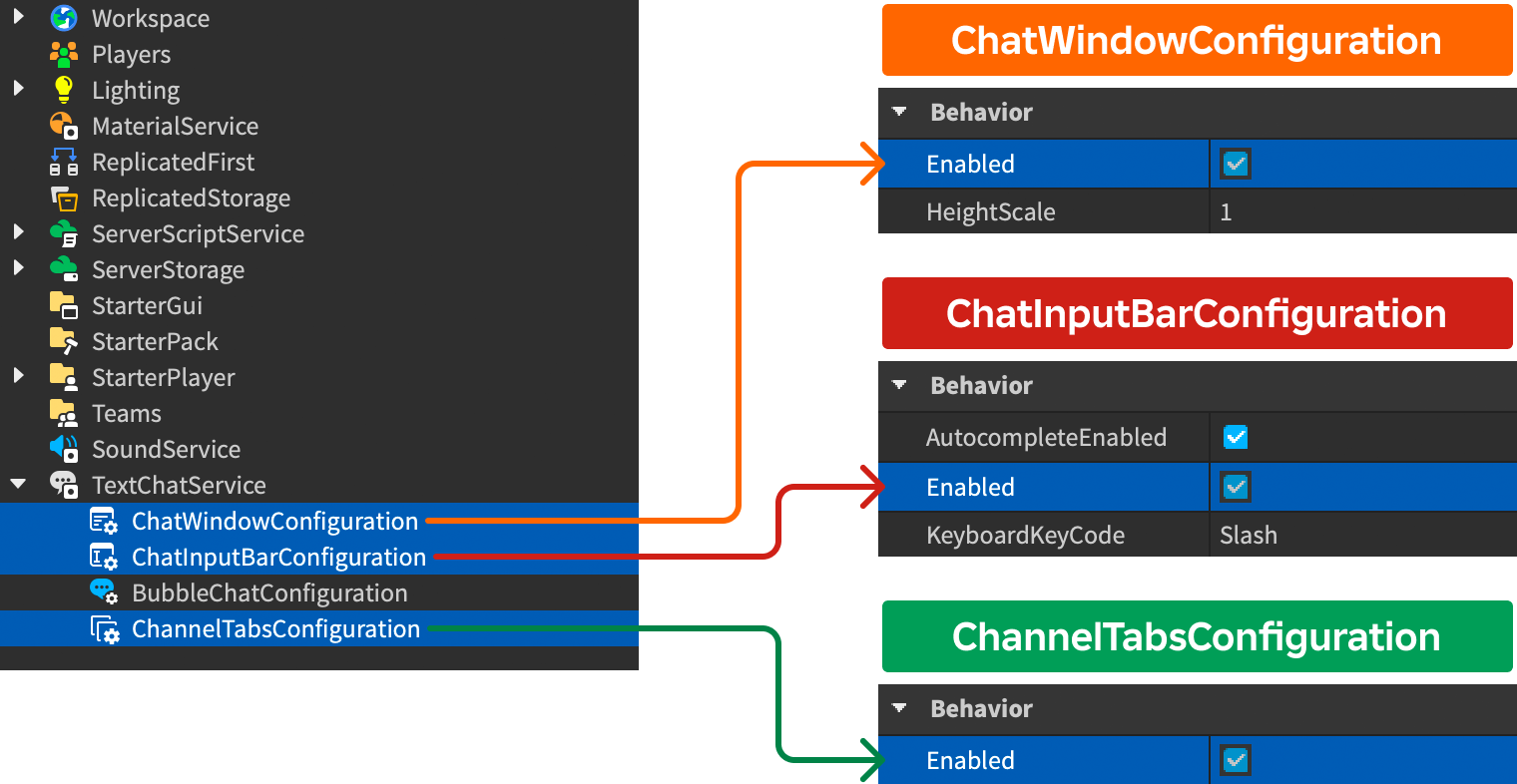
Les onglets de canal sont désactivés par défaut et chaque composant peut être activé et désactivé dans Studio ou via le scripting :
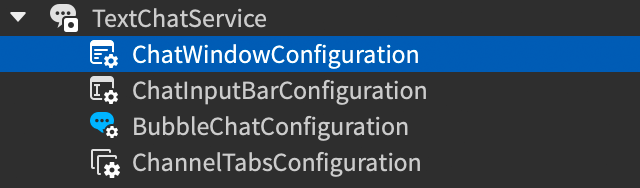
Dans la fenêtre Explorateur, étendez la branche TextChatService et sélectionnez ChatWindowConfiguration , ChatInputBarConfiguration ou ChannelTabsConfiguration .Ensuite, activez ou désactivez le composant dans la fenêtre propriétés.

Lorsque ChannelTabsConfiguration est activé, chaque valeur par défaut TextChannel apparaît dans un onglet comme indiqué dans la table suivante.En outre, chaque personnalisation TextChannel crée une rubrique correspondant à la propriété du chat (chat privé)Name.
| Chaîne par chat (chat privé) | Nom de l'onglet |
|---|---|
| RBXGeneral | Général |
| Système RBX | Général (combiné en une seule colonne avec RBXGeneral ) |
| Équipe RBX | Équipe |
| RBXWhisper | Nom d'utilisateur de l'autre joueur |
apparencede la fenêtre
L'apparence de la fenêtre de chat globale est personnalisable via ChatWindowConfiguration.

| Propriété | Avertissement | Par défaut |
|---|---|---|
| BackgroundColor3 | Color3 couleur de fond de la fenêtre de chat. | [25, 27, 29] |
| BackgroundTransparency | Transparence du fond de la fenêtre de chat. | 0.3 |
| FontFace | Font du texte de la fenêtre de chat. | BuilderSansMedium |
| TextColor3 | Color3 du texte de la fenêtre de chat. | [255, 255, 255] |
| TextSize | Taille du texte de la fenêtre de chat. | 14 |
| TextStrokeColor3 | Color3 de la trace pour le texte de la fenêtre de chat. | [0, 0, 0] |
| TextStrokeTransparency | Transparence du trait pour le texte de la fenêtre de chat. | 0.5 |
| HorizontalAlignment | Alignement horizontal de la fenêtre de chat. | Left |
| VerticalAlignment | Alignement vertical de la fenêtre de chat. | Top |
| HeightScale | Échelle de hauteur de la fenêtre de chat par rapport à la taille de l'écran. | 1 |
| WidthScale | Échelle de largeur de la fenêtre de chat par rapport à la taille de l'écran. | 1 |
apparencede la barre d'entrée
L'apparence de la barre de saisie de chat est personnalisable via ChatInputBarConfiguration.

| Propriété | Avertissement | Par défaut |
|---|---|---|
| BackgroundColor3 | Color3 couleur de fond de la barre d'entrée de chat. | [25, 27, 29] |
| BackgroundTransparency | Transparence du fond de la barre de saisie de chat. | 0.2 |
| FontFace | Font du texte d'entrée de chat. | BuilderSansMedium |
| PlaceholderColor3 | Color3 du texte d'entrée de chat de remplacement. | [178, 178, 178] |
| TextColor3 | Color3 du texte d'entrée de chat entré par le joueur. | [255, 255, 255] |
| TextSize | Taille du texte d'entrée de chat. | 14 |
| TextStrokeColor3 | Color3 couleur du contour du texte d'entrée de chat. | [0, 0, 0] |
| TextStrokeTransparency | Transparence du trait pour le texte d'entrée de chat. | 0.5 |
| AutocompleteEnabled | Si le système de chat texte affiche des options d'autocomplétion pour les emojis et les commandes de.Les emojis sont autocomplétés en tapant : suivi de caractères non blancs, tandis que les commandes sont autocomplétées en tapant /. | true |
| KeyboardKeyCode | Les joueurs clés supplémentaires peuvent appuyer pour déclencher la concentration sur la barre d'entrée de chat par défaut. | Slash |
apparencedes onglets de canal
L'apparence des onglets de canal est personnalisable via .

| Propriété | Avertissement | Par défaut |
|---|---|---|
| BackgroundColor3 | Color3 couleur de fond des onglets de canal. | [25, 27, 29] |
| BackgroundTransparency | Transparence du fond des onglets de canal. | 0 |
| HoverBackgroundColor3 | Color3 couleur de fond des onglets lorsqu'on survole dessus. | [125, 125, 125] |
| FontFace | Font pour le texte dans les onglets de canal. | BuilderSansBold |
| TextColor3 | Color3 du texte dans un onglet non sélectionné. | [175, 175, 175] |
| SelectedTabTextColor3 | Color3 du texte dans un onglet sélectionné. | [255, 255, 255] |
| TextSize | Taille du texte dans les onglets de canal. | 18 |
| TextStrokeColor3 | Color3 couleur du contour du texte dans les onglets de chaîne. | [0, 0, 0] |
| TextStrokeTransparency | Transparence du trait pour le texte dans les onglets de canal. | 1 |
Personnaliser les messages
Vous pouvez personnaliser l'apparence des corps de message de chat et des préfixes en utilisant les rappels ChatWindowMessageProperties et TextChatService.OnChatWindowAdded sans remplacer l'interface utilisateur existante.Les options de personnalisation vous permettent de modifier l'apparence des messages de chat pour correspondre au thème de votre expérience, et vous pouvez également trier ou mettre en évidence les messages de différents groupes d'utilisateurs en colorant les préfixes ou en ajoutant des balises de chat.
Noms d'utilisateur couleur
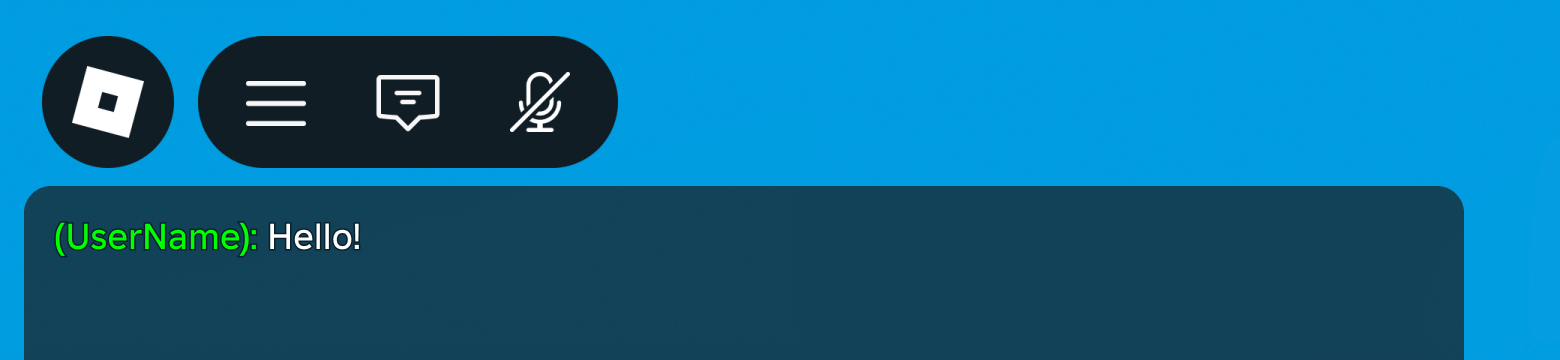
Lorsqu'un utilisateur envoie un message de chat, sa partie préfixe du message s'affiche comme DisplayName.Par défaut, le nom de chaque utilisateur est coloré selon son Player.TeamColor mais vous pouvez modifier les couleurs des noms de chat en utilisant ChatWindowMessageProperties et OnChatWindowAdded .Le suivant LocalScript dans StarterPlayerScripts attribue une couleur prédéterminée à chaque utilisateur, choisissant au hasard parmi une table de couleurs RGB.

LocalScript - Couleurs de nom d'utilisateur aléatoires
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local nameColors = {
Color3.fromRGB(255, 0, 0),
Color3.fromRGB(0, 255, 0),
Color3.fromRGB(0, 0, 255),
Color3.fromRGB(255, 255, 0),
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
local index: number = (textSource.UserId % #nameColors) + 1
local randomColor: Color3 = nameColors[index]
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
properties.PrefixTextProperties.TextColor3 = randomColor
end
return properties
end
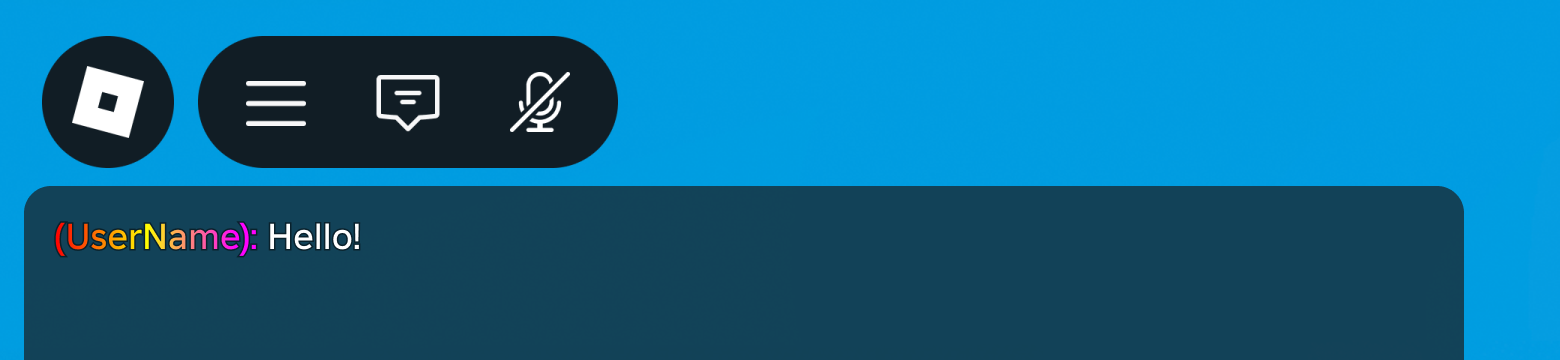
Vous pouvez également appliquer des gradients de couleur et de transparence aux préfixes de message de couleur en utilisant UIGradient .

Couleurs du nom d'utilisateur graduées
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
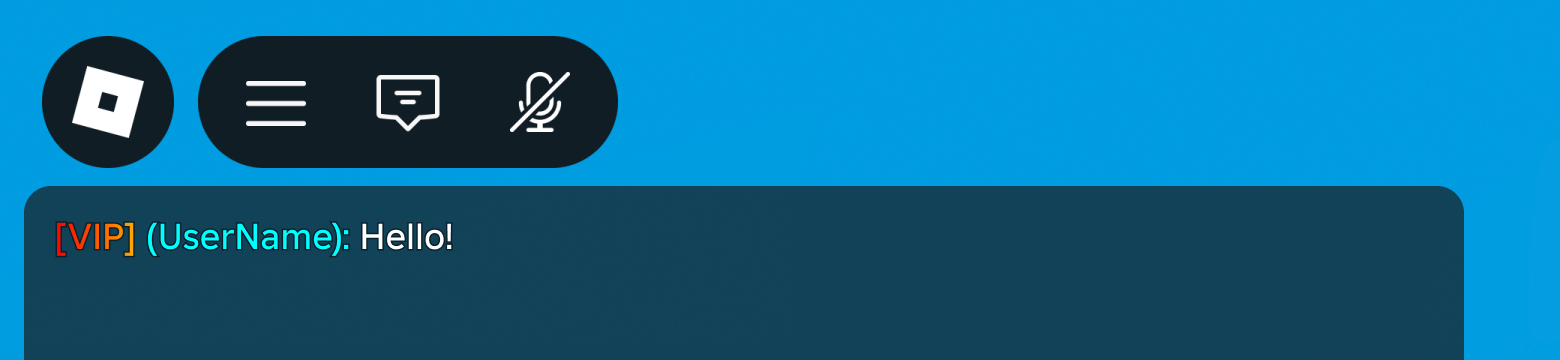
Personnalisation du texte enrichi
Les balises de couleur du texte enrichi peuvent être utilisées pour former des messages de chat, utiles si vous voulez appliquer une mise en forme à des parties très spécifiques du message.Notez que le texte enrichi ne prend pas en charge les gradients, mais l'exemple de code suivant montre comment vous pouvez déplacer le nom de l'utilisateur (stocke dans TextChatMessage.PrefixText ) dans le corps du message et appliquer ensuite une balise de texte enrichi uniquement à la partie du nom.

Personnalisation du texte enrichi
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
if message.TextSource then
properties.PrefixText = "[VIP]"
properties.Text = string.format("<font color='#00ffff'>%s</font>", message.PrefixText) .. " " .. message.Text
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
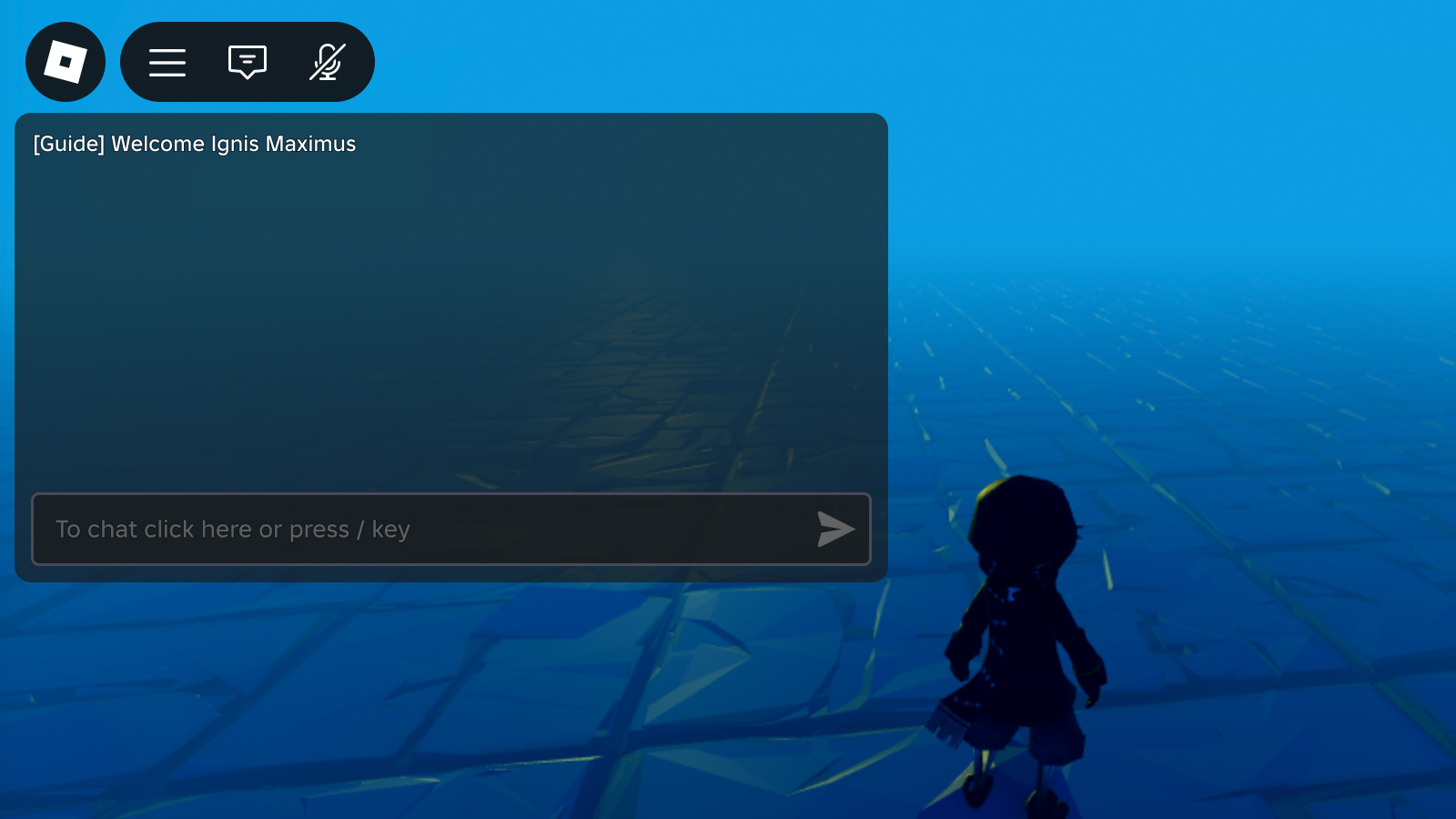
Envoyer des messages à partir de sources non joueurs
Parfois, vous voudrez peut-être afficher un dialogue non joueur dans la fenêtre de chat, comme le « discours » d'un système d'adresses publiques ou un personnage non joueur.
Système
Pour transmettre un message système au joueur local, appelez DisplaySystemMessage() du canal par défaut RBXGeneral avec un préfixe avant le nom d'affichage du joueur.
Script du client

Pour un guide plus détaillé sur la façon de personnaliser l'apparence des messages du système, voir personnalisation des messages du système.
Messages système par défaut
Lorsque TextChatService.CreateDefaultTextChannels est true, l'un des canaux de texte par défaut est le chat (chat privé)RBXSystem.Les scripts de chat par défaut affichent automatiquement les messages du système dans ce chat (chat privé).Vous pouvez personnaliser l'apparence de ces messages en utilisant le rappel TextChannel.OnIncomingMessage.
Vous pouvez vouloir personnaliser ou modifier les messages du système émis automatiquement par le système de chat.Puisque les messages système par défaut sont localisés pour les utilisateurs, vous devez les référencer par TextChatMessage.Metadata dans vos appels de chat texte si vous souhaitez personnaliser leur apparence.
Ci-dessous est une référence aux messages système par défaut émis par le système de chat :
| Métadonnées | Avertissement |
|---|---|
| Roblox.ChatTranslation.ChatWindow.Message du système | Indique que le système peut traduire les messages de chat pour le joueur |
| Roblox.Notification.Friend.Rejoint | Affiché lorsque l'un des amis du joueur rejoint l'expérience |
| Roblox.MessageStatus.Avertissement.Floodchecked | Affiché lorsque le message de chat texte envoyé par le joueur a été limité par le serveur |
| Roblox.MessageStatus.Avertissement.TextFilterÉchoué | Affiché lorsque le message de chat texte envoyé par le joueur n'a pas pu être affiché en raison d'un problème de filtre de texte |
| Roblox.MessageStatus.Avertissement.Paramètres de confidentialité non valides | Affiché lorsque les paramètres de confidentialité du joueur l'empêchent d'envoyer un message de chat texte |
| Roblox.MessageStatus.Avertissement.Message trop long | Affiché lorsque le joueur envoie un message de chat texte avec du contenu trop long |
| Roblox.MessageStatus.Avertissement.Unknown | Affiche lorsque le système échoue à envoyer le message de chat du joueur pour une raison inconnue |
| Roblox.Aide.Info | Affiche la réponse de la commande TextChat de RBXHelpCommand |
| Roblox.Version.Info | Affiche la réponse de la commande TextChat de la version RBXVersion |
| Roblox.Team.Success.Maintenant dans l'équipe | Affiché lorsque l'équipe du joueur change |
| Roblox.Team.Error.CannotTeamChatSiPasEnÉquipe | Affiché lorsque le joueur déclenche la commande de chat RBXTeamCommand sans être sur un Team |
| Roblox.Whisper.Info. succès | Affiché lorsque le joueur a réussi à démarrer une conversation Whisper |
| Roblox.Whisper.Welcome.Sent | Affiché lors de l'entrée dans un canal de texte Whisper |
| Roblox.Whisper.Error.Ne peut pas chuchoter à soi-même | Une réponse d'erreur de la commande TextChatCommand de RBXWhisperCommand |
| Roblox.Whisper.Error.TargetN'existe pas | Une réponse d'erreur de la commande TextChatCommand de RBXWhisperCommand |
| Roblox.Whisper.Error.Trop de matchs | Une réponse d'erreur de la commande TextChatCommand de RBXWhisperCommand |
| Roblox.Whisper.Error.Inconnu | Une réponse d'erreur de la commande TextChatCommand de RBXWhisperCommand |
| Roblox.Emote.Error.N'existe pas | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Emote.Error.UserEmotesNonActivés | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Emote.Error.Temporairement indisponible | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Emote.Error.Non supporté | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Emote.Error.SwitchToR15 | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Emote.Error.AnimationJouer | Une réponse d'erreur de la commande TextChatCommand RBXEmoteCommand |
| Roblox.Mute.Error.PlayerindexOf inconnu | Une réponse d'erreur de la commande TextChatCommand RBXMuteCommand |
| Roblox.Mute.Error.Multiples matchs | Une réponse d'erreur de la commande TextChatCommand RBXMuteCommand |
| Roblox.Mute.Error.Ne peut pas s'autocensurer | Une réponse d'erreur de la commande TextChatCommand RBXMuteCommand |
| Roblox.Mute.Info. succès | Une réponse de succès de la commande TextChatCommand RBXMuteCommand |
| Roblox.Unmute.Error.PlayerindexOf non trouvé | Une réponse d'erreur de la commande TextChatCommand de RBXUnmuteCommand |
| Roblox.Unmute.Error.Multiples matchs | Une réponse d'erreur de la commande TextChatCommand de RBXUnmuteCommand |
| Roblox.Unmute.Error.Ne peut pas s'autocensurer | Une réponse d'erreur de la commande TextChatCommand de RBXUnmuteCommand |
| Roblox.Unmute.Info. succès | Une réponse de succès de la commande TextChatCommand du RBXUnmuteCommand |
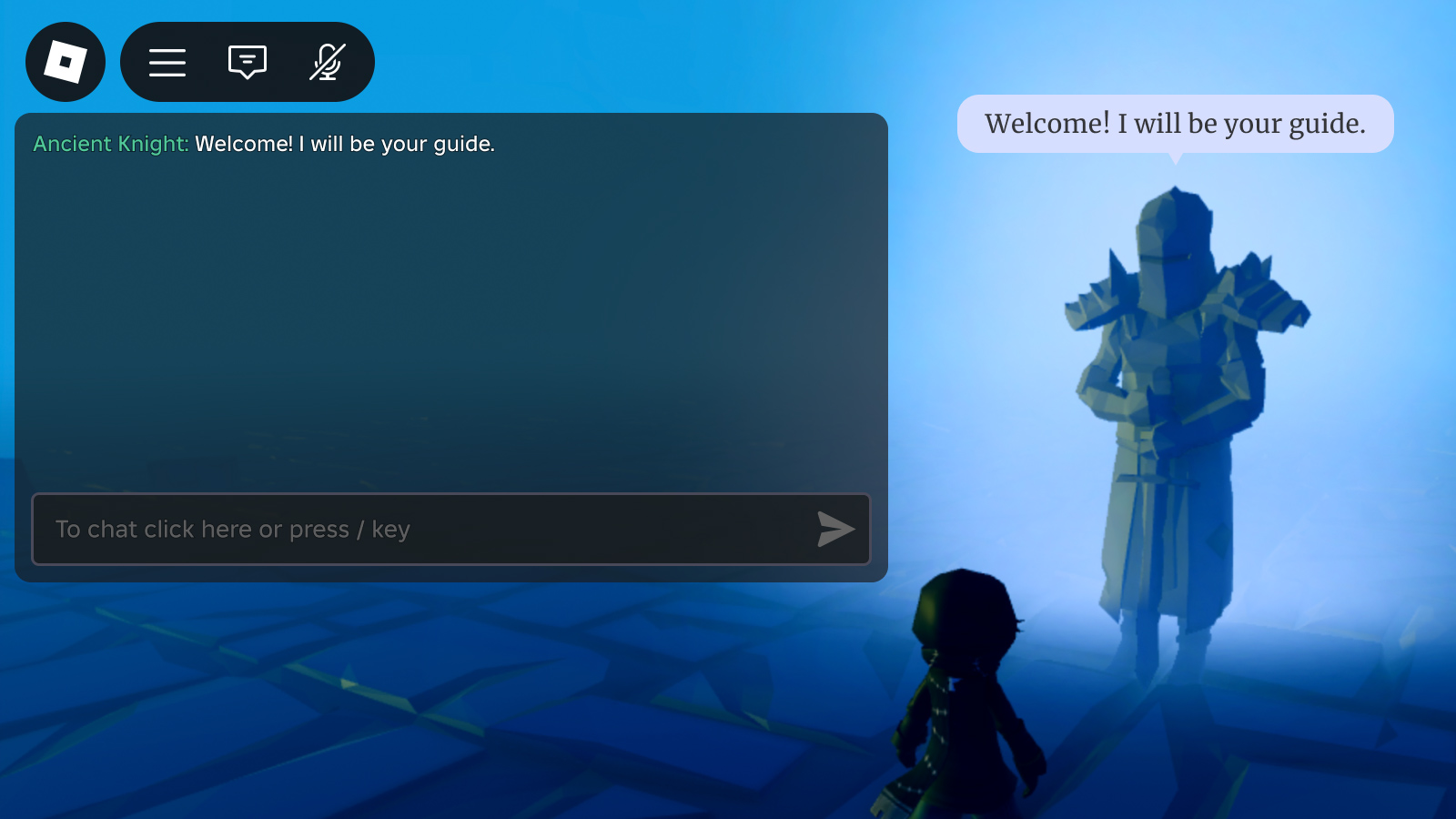
NPC/objet
Vous pouvez également styliser le dialogue non joueur et ajouter bulles de chat pour faire paraître que les messages proviennent d'un PNJ ou d'un objet dans le monde 3D.
Script du client
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local generalChannel: TextChannel = TextChatService:WaitForChild("TextChannels").RBXGeneral
TextChatService.OnIncomingMessage = function(textChatMessage: TextChatMessage)
local properties = Instance.new("TextChatMessageProperties")
-- Vérifier les messages du système qui contiennent des métadonnées
if not textChatMessage.TextSource and textChatMessage.Metadata ~= "" then
-- Ajouter un préfixe pour faire en sortir que le message a été envoyé par un joueur
properties.PrefixText = string.format("<font color='#%s'>%s: </font>", "#50C999", textChatMessage.Metadata)
-- Ajouter le chat à bulles
TextChatService:DisplayBubble(Workspace.Statue, textChatMessage.Text)
end
return properties
end
local message = "Welcome! I will be your guide."
local speakerName = "Ancient Knight"
generalChannel:DisplaySystemMessage(message, speakerName)