A menos que los objetos de interfaz de usuario estén bajo el control de una estructura de diseño o un modificador/limitador de tamaño , tienes un control completo sobre su posición y su tamaño .También puedes establecer el orden de la capa Z-index en el que los objetos se superponen.
Propiedades principales
Todos los GuiObjects comparten un conjunto de propiedades principales para posicionar , tamaño , anclar y capa dentro de un contenedor en la pantalla o en la experiencia.
Posición
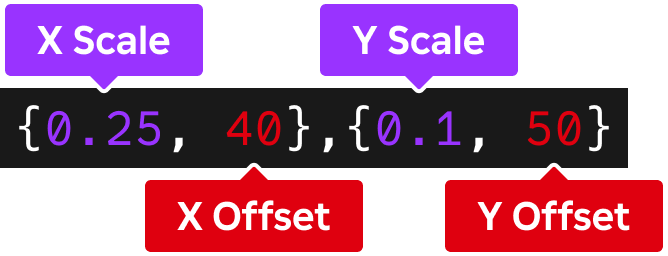
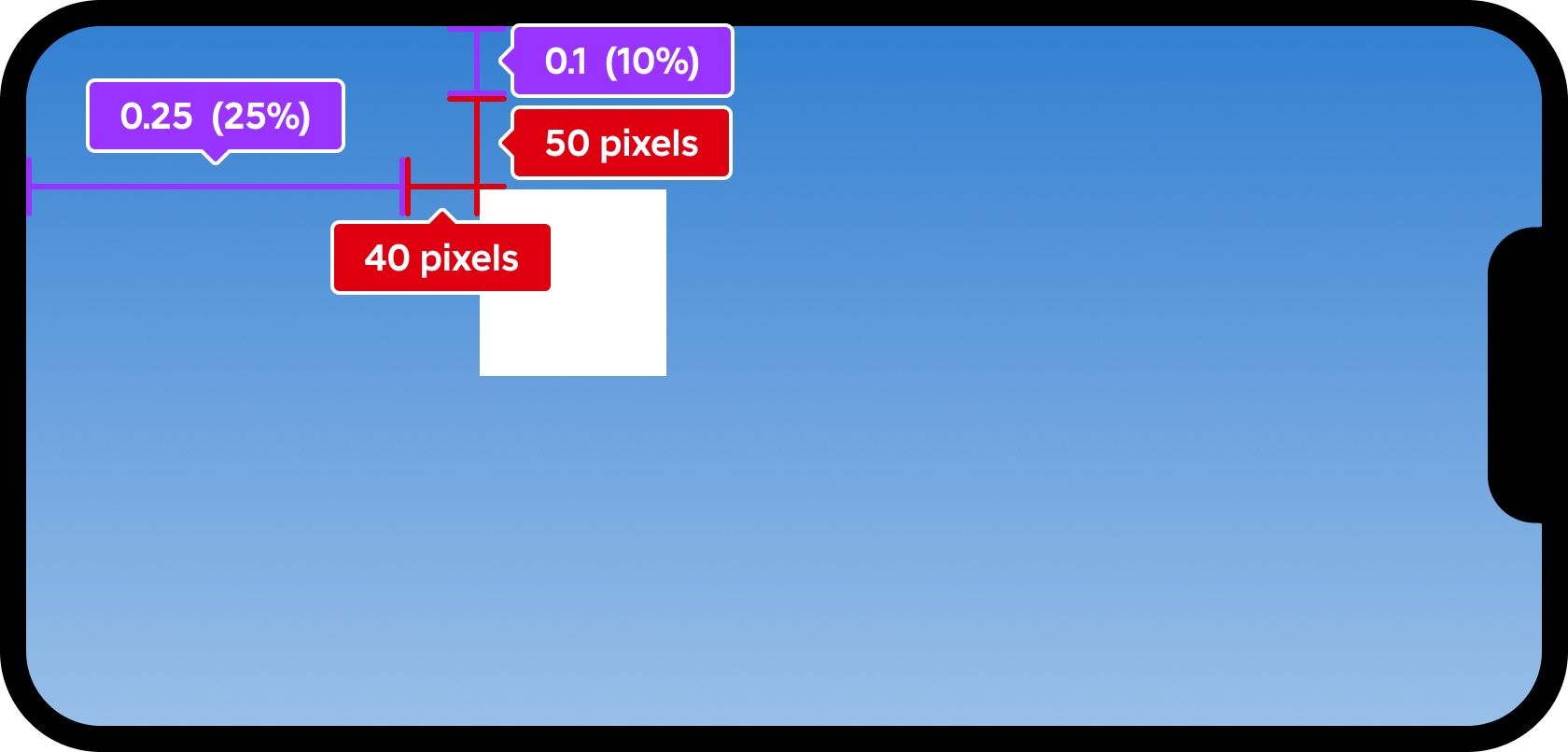
La propiedad es un conjunto de coordenadas que posiciona al objeto a lo largo de los ejes X y Y.Un UDim2 está representado por ambos valores Scale y Offset para cada eje:

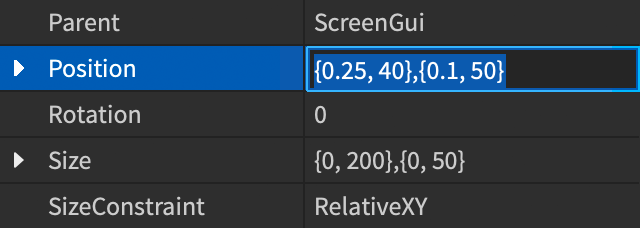
Para editar la posición de un seleccionado GuiObject , haga clic en el campo Posición en la ventana Propiedades y ingrese un nuevo establecerde coordenadas UDim2.


Tamaño
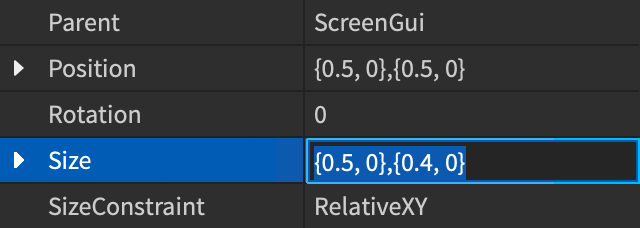
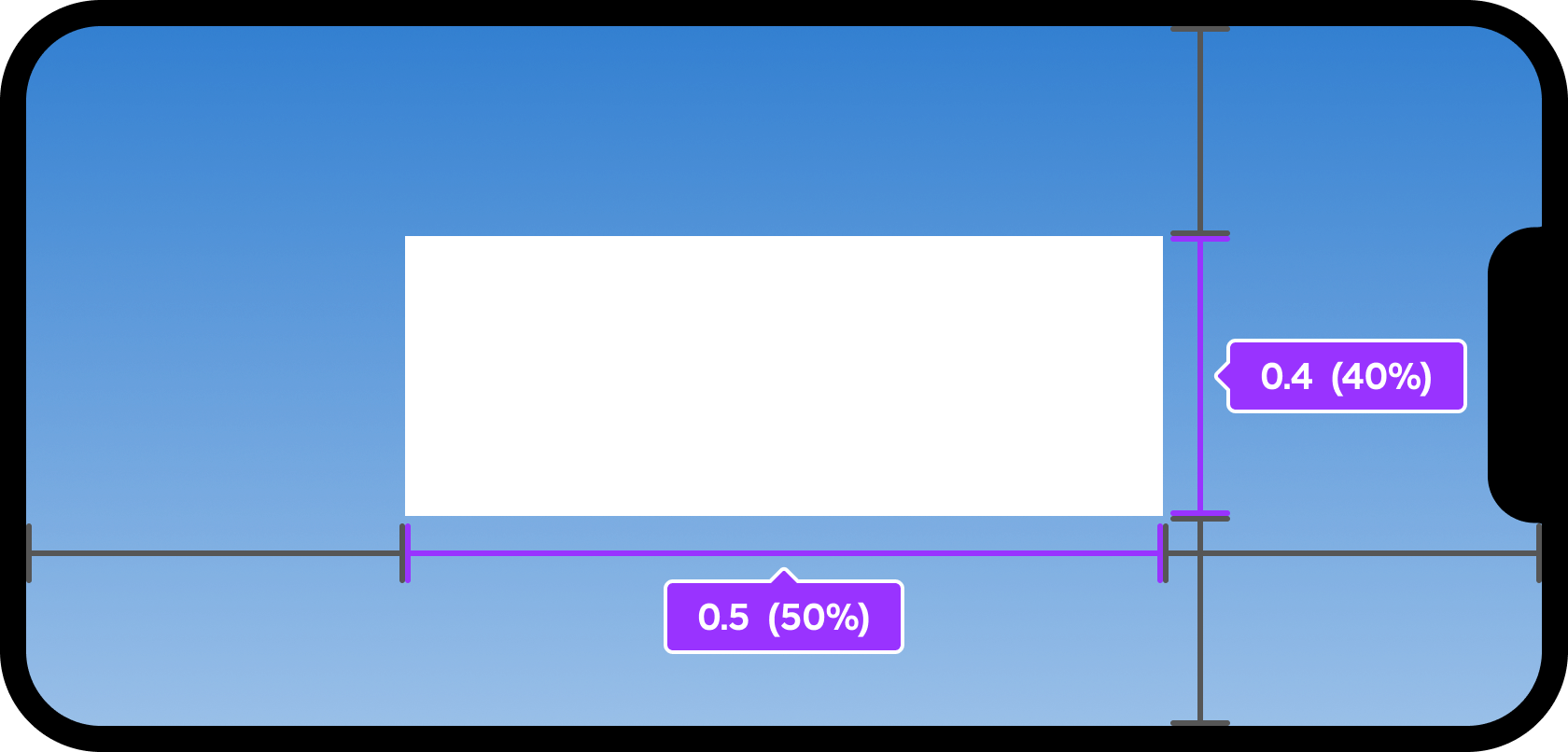
La propiedad es un conjunto de coordenadas que tamaña el objeto a lo largo de los ejes X y Y.Un UDim2 está representado por ambos valores Scale y Offset para cada eje:
- Escala — Valores que representan un porcentaje de tamaño del contenedor a lo largo del eje correspondiente, aditivos a cualquier valor de desplazamiento .
- Desplazamiento — Valores que representan el tamaño de píxel del objeto a lo largo del eje correspondiente, aditivo a cualquier valor de escala .
Para editar el tamaño de un elemento seleccionado GuiObject, haga clic en el campo Tamaño en la ventana Propiedades y ingrese un nuevo establecerde coordenadas UDim2.


Punto de anclaje
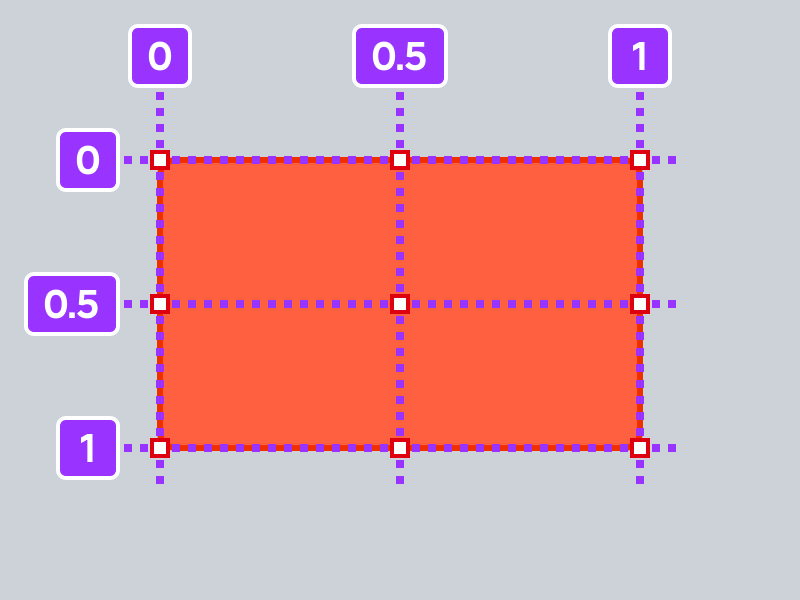
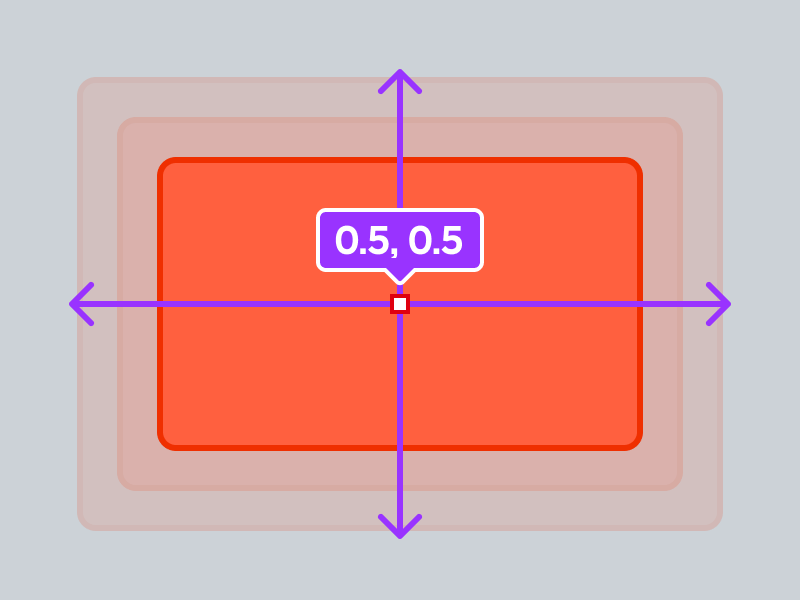
La propiedad AnchorPoint define el punto de origen desde donde el objeto cambia posición y tamaño.Los valores predeterminados AnchorPoint de los valores son (0, 0) que colocan el ancla en la esquina superior izquierda del objeto.
valores son una fracción de a , relativos a la tamaño del objeto, lo que significa que un objeto con valores de coloca el punto de anclaje a medio camino (50%) a través del objeto tanto horizontalmente como verticalmente, y cualquier cambio en su posición o tamaño ambos se mueve y se escala hacia afuera desde este punto.


Para ver y editar el punto de anclaje de un punto seleccionado GuiObject :
En la ventana Propiedades, haga clic dentro del campo Punto de anclaje .

Ingrese una nueva coordenada Vector2 y presione Enter .
ZIndex
La propiedad ZIndex define el orden de capa en el que GuiObjects renderizar y superponerse entre sí.Si quieres crear nuevas capas de renderizado, debes establecer la propiedad ZIndex en diferentes valores positivos o negativos de enteros para cada objeto.
Para contenedores de interfaz de usuario como ScreenGui , el predeterminado ZIndexBehavior siempre renderiza hijos por encima de sus padres, y cada hijo de ZIndex se usa para decidir el orden en que se renderiza sobre los demás.
Para editar el ZIndex de un objeto, localice ZIndex en la ventana Propiedades y ingrese un nuevo valor entero.

Estructuras de diseño
Las estructuras de diseño te permiten organizar y mostrar rápidamente , por ejemplo, en una lista horizontal o vertical , una cuadrícula de fichas de igual tamaño, una secuencia de páginas y más.Los diseños generalmente anulan o influyen en la posición / tamaño de los objetos bajo su control.
| Diseño | Descripción |
|---|---|
| Lista | UIListLayout posiciones hermanas GuiObjects en filas horizontales o columnas verticales dentro de su contenedor padre. |
| Caja | UIGridLayout posiciones hermanas GuiObjects en una cuadrícula de células uniformes del mismo tamaño dentro de su contenedor padre. |
| Tabla | UITableLayout posiciones hermanas GuiObjects y sus hijos en formato de tabla. |
| Página | UIPageLayout organiza a su hermano GuiObjects en páginas únicas que puedes transitar mediante scripting. |
Factores de plataforma cruzada
Roblox es inherentemente interplataforma , ya que los jugadores pueden descubrir y unirse a experiencias en una PC o consola, luego recoger su teléfono y continuar donde se quedaron.Debes diseñar tus experiencias de Roblox para ser accesibles y agradables en todas las plataformas que elijas para Soporte, en lugar de optimizar para una plataforma y descuidar a las demás.
Zonas reservadas
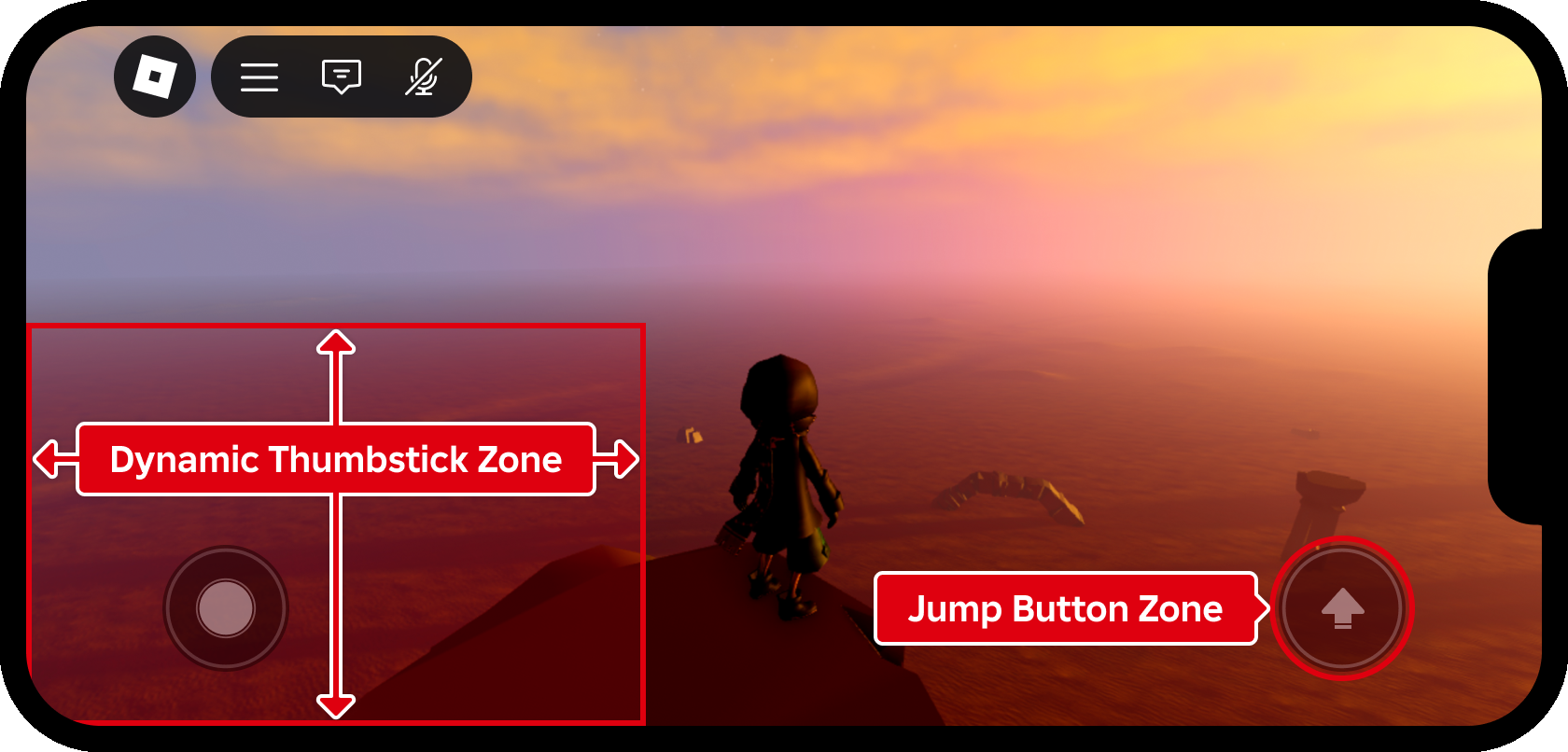
En los dispositivos móviles, los controles predeterminados ocupan una parte de las esquinas inferiores izquierda y derecha de la pantalla.Cuando diseñes la interfaz de usuario de una experiencia, evita colocar información importante o botones virtuales en estas zonas.

Zonas de pulgar
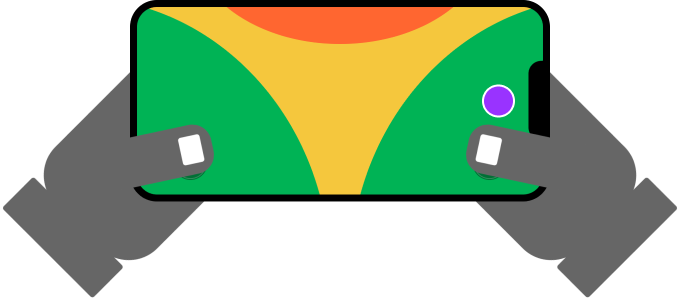
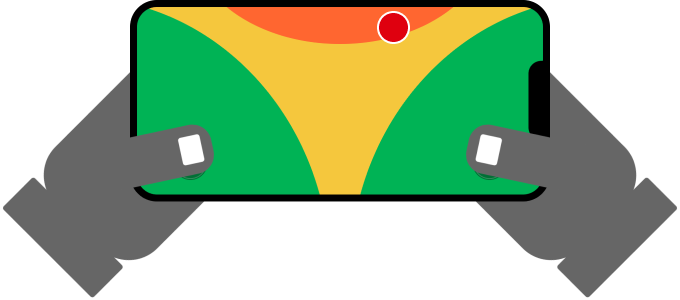
La mayoría de los jugadores móviles usan dos pulgares: uno en el joystick virtual y uno en el botón de salto.Dependiendo del tamaño físico del dispositivo y las manos del jugador, alcanzar demasiado lejos de las esquinas inferiores se vuelve incómodo o imposible, por lo que debe evitar colocar botones de uso frecuente fuera de las zonas de fácil acceso.


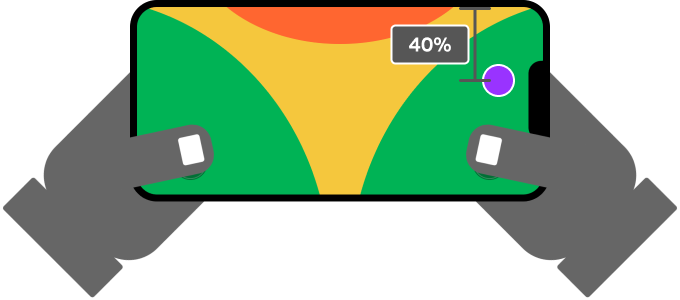
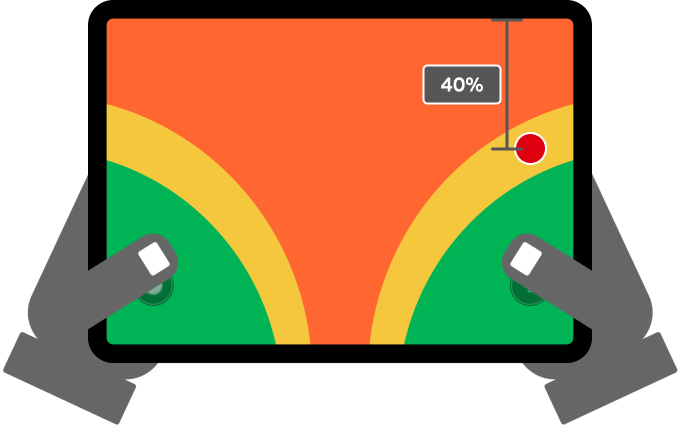
Recuerde que las cómodas zonas de pulgar difieren entre teléfonos y tabletas porque las tabletas tienen una pantalla más grande.Un botón colocado un 40% por debajo del borde superior de la pantalla es accesible en un teléfono, pero casi imposible en una tableta.


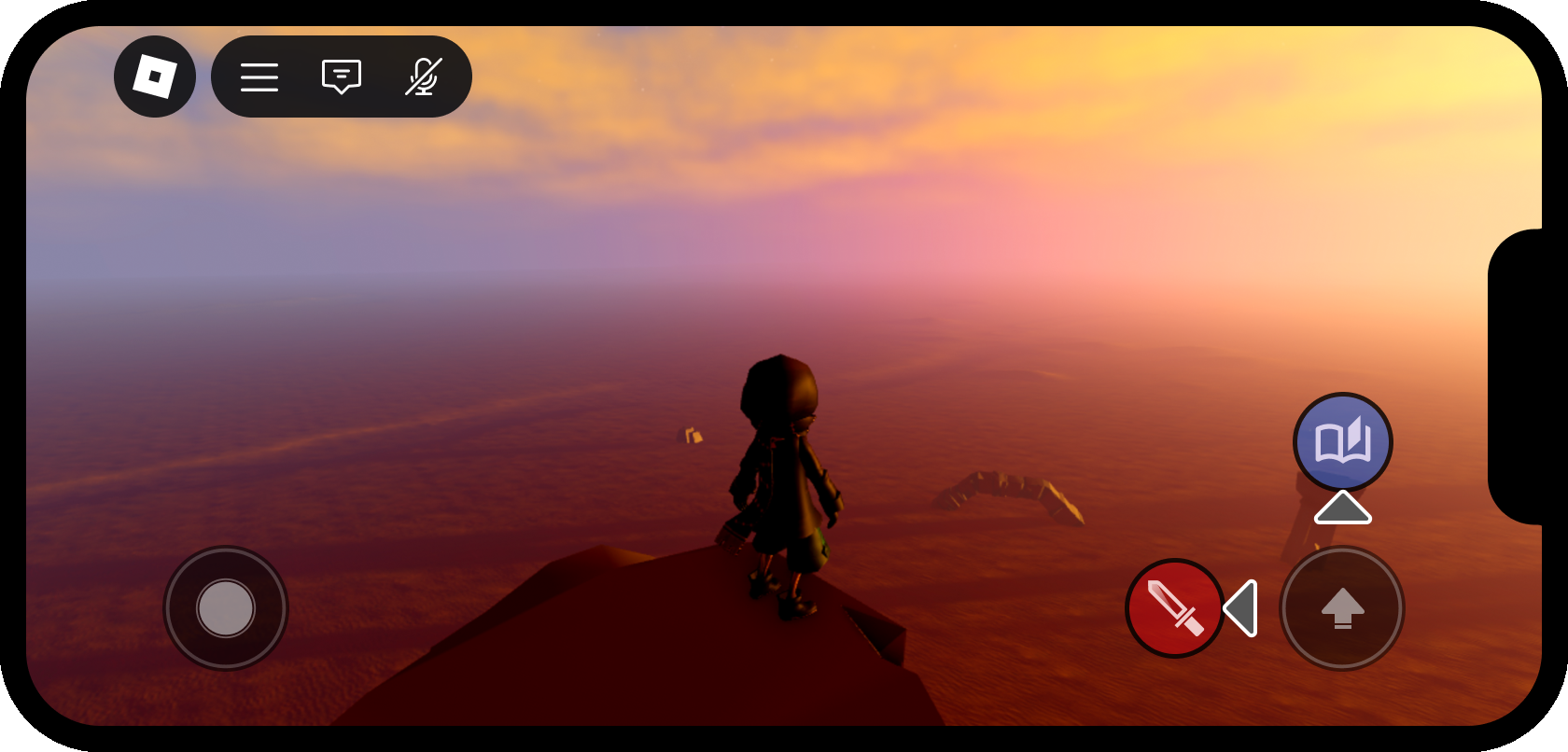
Un enfoque confiable en ambos teléfonos y tabletas es la posición relativa de botones personalizados cerca de controles comúnmente utilizados como el botón de salto predeterminado, colocándolos dentro de un alcance fácil.

El siguiente código, colocado en un script del lado del cliente dentro de , recupera la posición del botón de salto y crea un botón de marcador de 20 píxeles a su izquierda.
Script del cliente - Botón personalizado cerca del botón de salto
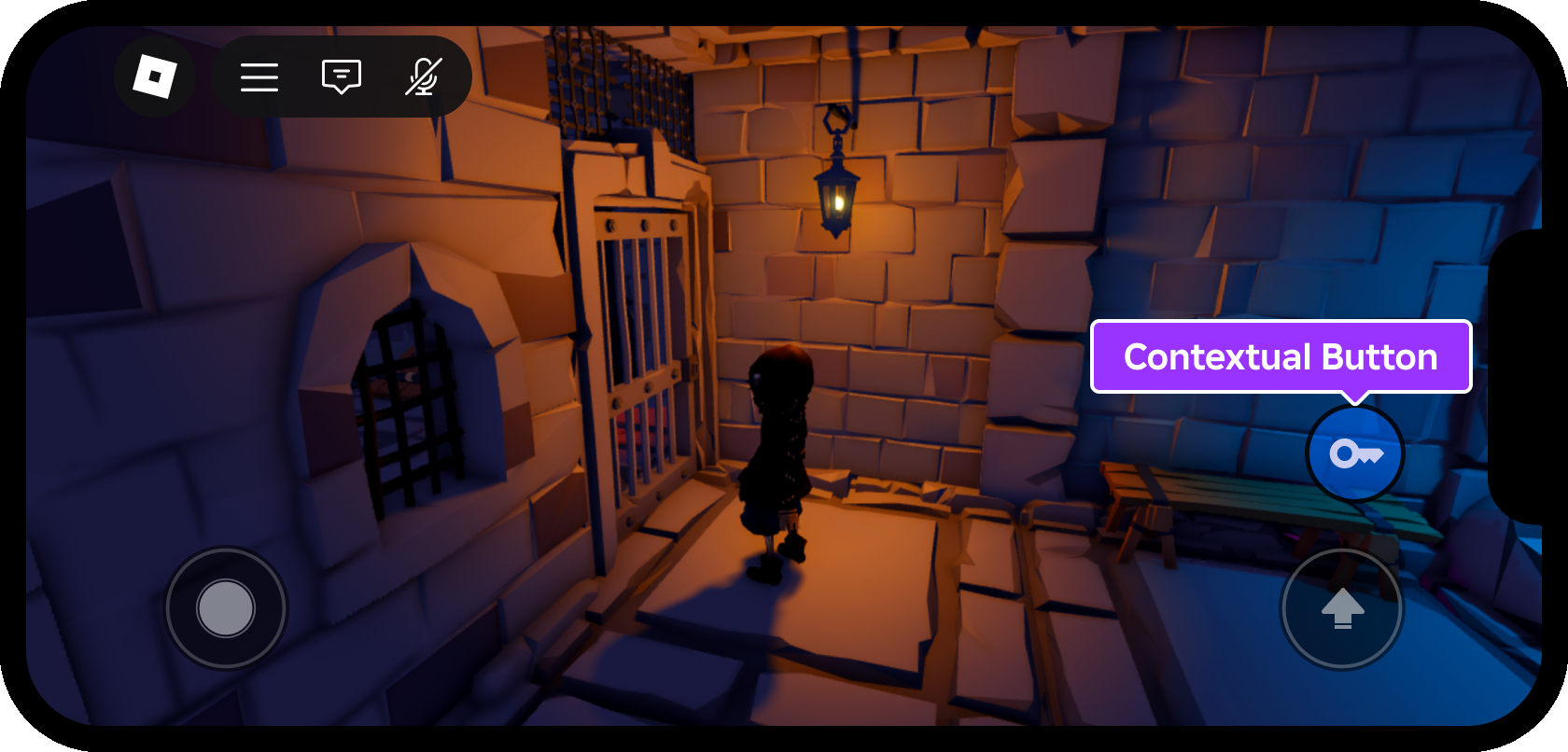
Interfaz de usuario contextual
El espacio de la pantalla está limitado en los dispositivos móviles, por lo que deberías mostrar solo la información más vital durante el juego activo.Por ejemplo, si tu experiencia incluye una acción de entrada especial para abrir puertas y cofres del tesoro, no tiene sentido mostrar constantemente un botón "abierto" en la pantalla.En cambio, utilice un aviso de proximidad o método similar para aceptar la entrada solo cuando el personaje se acerque a una puerta o pecho.