Los contenedores de interfaz de usuario en experiencia contienen GuiObjects que quieres mostrar dentro del mundo 3D de tu experiencia.
- Un SurfaceGui permite la renderización de objetos de interfaz de usuario en la superficie de una parte en el mundo 3D mientras también permite que producirsela interacción básica del usuario.
- Un BillboardGui es un contenedor para que los objetos de la interfaz de usuario aparezcan en el espacio 3D, pero siempre se enfrenten a la cámara.
Interfaz de usuario superficial
Similar a y , los objetos de interfaz de usuario como y están asociados con una cara del mismo dirección que la superficie en la que se encuentran, editables a través de la propiedad .

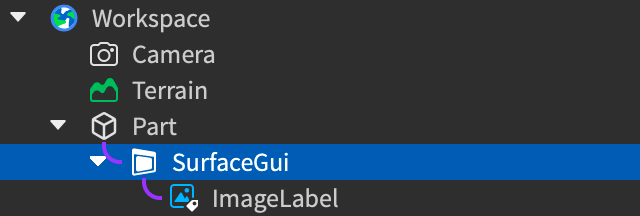
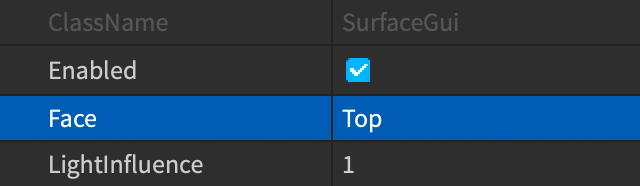
Para aplicar un SurfaceGui a una experiencia en vivo BasePart, simplemente hazle padre a esa parte y establece la propiedad SurfaceGui.Face.Los objetos de interfaz de usuario infantiles luego aparecen en esa cara de la parte padre.


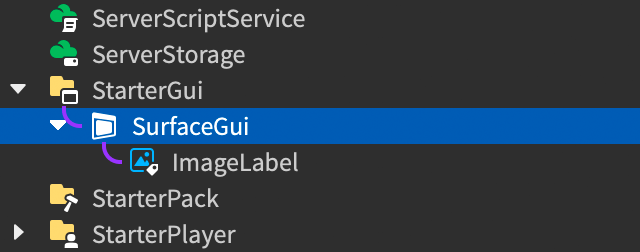
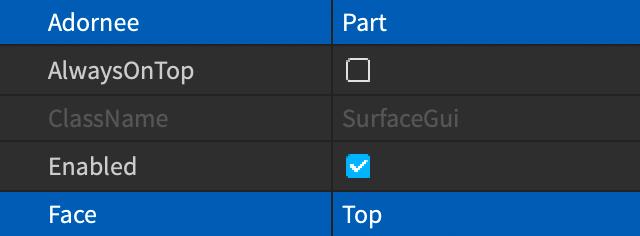
Alternativamente, puedes colocar el SurfaceGui dentro de un contenedor como StarterGui y luego establecer su propiedad Adornee a cualquier BasePart , así como el objetivo Face.La configuración Adornee anula la asociación directa del padre, permitiendo más flexibilidad en el posicionamiento ya que se puede establecer desde un script durante el tiempo de ejecución.


Tamaño y posición
El "lienzo" de un SurfaceGui ocupa todo el Face de la parte padre o Adornee parte.Como mejor práctica, se recomienda que uses valores de escala para el tamaño y la posición de los objetos de interfaz de usuario hijos como .También puedes aplicar un UIAspectRatioConstraint a los hijos del SurfaceGui para mantener su relación de aspecto deseada independientemente del tamaño de la cara.
Modo de ocusión
La propiedad AlwaysOnTop determina si el SurfaceGui se renderizará sobre el contenido 3D o será ocultado por él.Cuando se establece en false (predeterminado), el SurfaceGui se renderiza como otro contenido 3D y se oculta por otros objetos 3D.Cuando se establece en true, siempre se renderiza por encima del contenido 3D y no se ve influenciado por brillo/luz en el entorno, ambiente3D.
Influencia de brillo y luz
Brightness y LightInfluence trabajan en conjunto para determinar cómo la luz ambiental afecta el contenido de la interfaz de usuario del SurfaceGui.
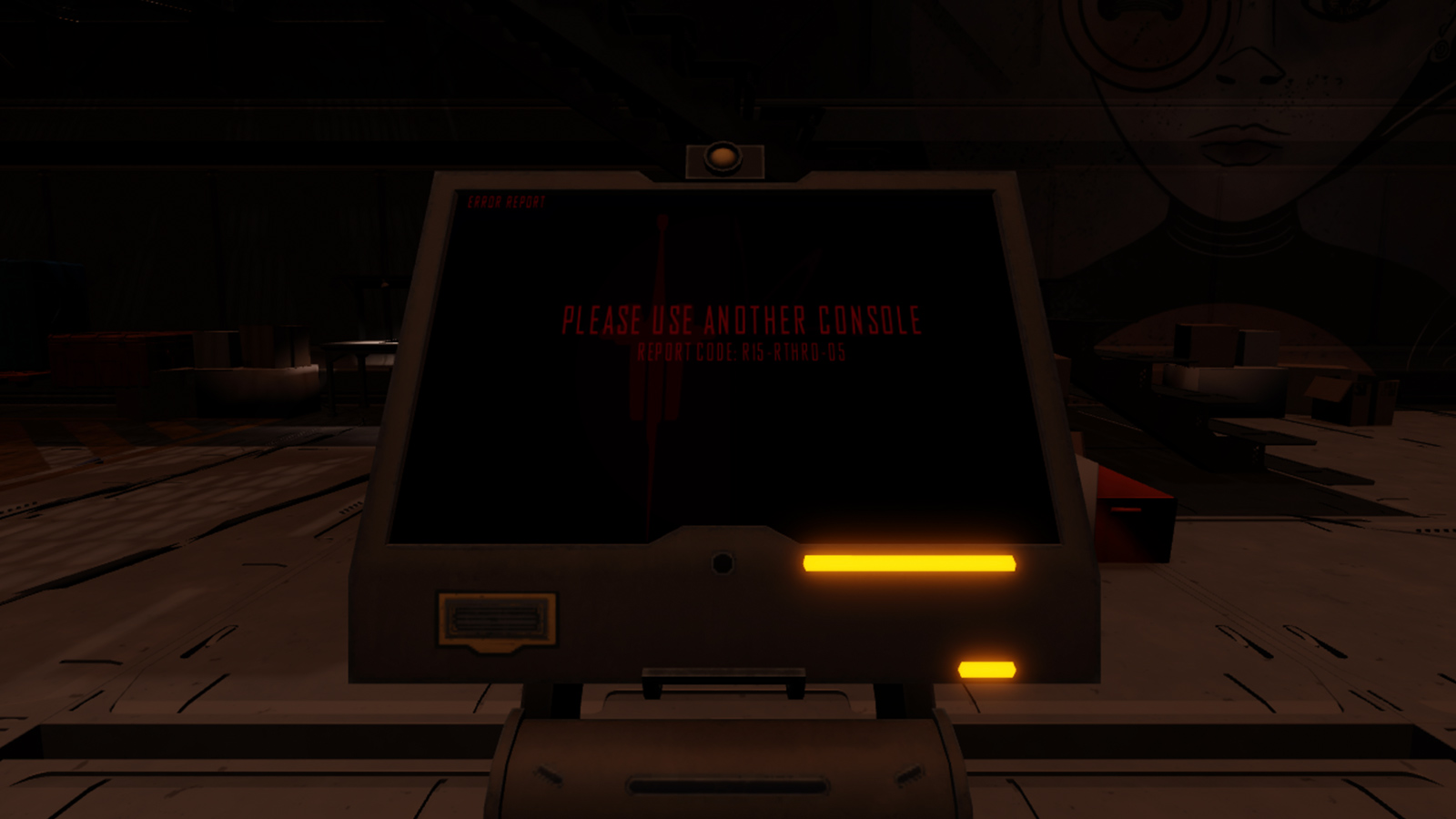
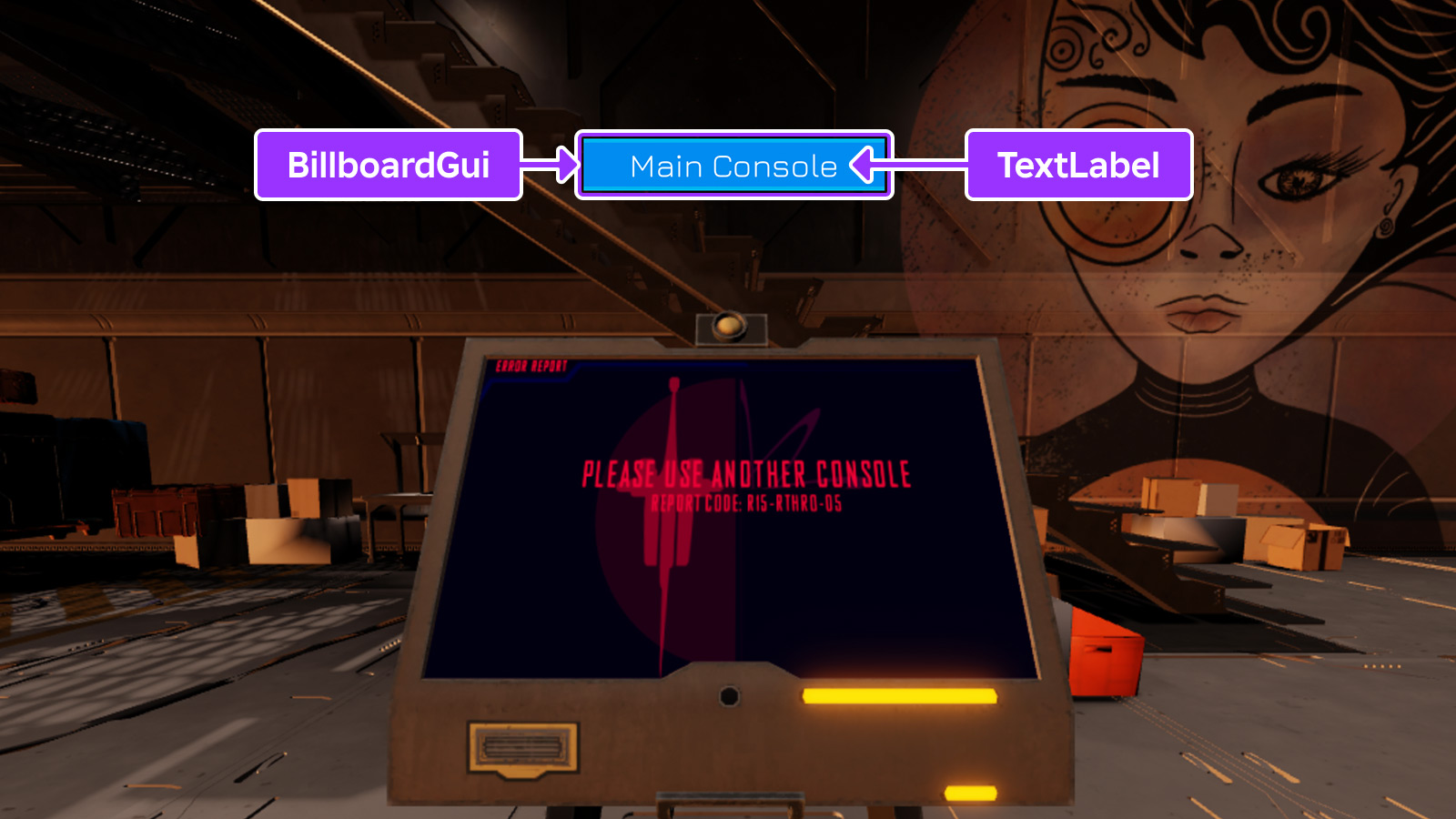
Brightness determina el factor por el cual se escala la luz emitida en un rango de 0 a 1000 , permitiéndote igualar el SurfaceGui a su entorno, ambiente.Por instancia, una pantalla de video se puede iluminar dentro de una habitación oscura al aumentar Brightness a 10 .
LightInfluence controla cuánto el SurfaceGui está influenciado por la iluminación en el lugar, en un rango de 0 a 1 .Establecer esto en 1 significa que la iluminación circundante tiene control completo sobre la aspecto, look, mientras que establecerlo en 0 significa que la iluminación no tiene efecto.

Visibilidad a distancia
MaxDistance controla a qué distancia de la cámara se mostrará SurfaceGui antes de que deje de renderizar.Un valor de 0 significa que no hay límite y se renderizará infinitamente lejos.El valor predeterminado de 1000 funciona bien para la mayoría de los casos.
Para SurfaceGuis que aparecen al aire libre, se recomienda que MaxDistance sea lo suficientemente alto como para garantizar que la interfaz de usuario del contenedor sea lo suficientemente pequeña en la pantalla cuando aparece o desaparece, minimizando el efecto de aparición repentina/desaparición.
Orden de visualización
Si existen múltiples contenedores SurfaceGui en la misma cara, puedes superponerlos por índice Z a través de su propiedad ZOffset (cambiar esto no levanta o hunde visualmente el contenedor desde la superficie).
Interfaz de anuncio
El contenedor BillboardGui muestra objetos de interfaz de usuario en el espacio 3D, pero, a diferencia de SurfaceGui, los hijos de un BillboardGui siempre se enfrentan a la cámara.Este contenedor es útil para mostrar información dirigida hacia adelante por encima de objetos dentro de la experiencia como medidores de salud o nombres por encima de personajes de jugadores, marcadores que guíen a los jugadores a un objeto en el mundo 3D y más.

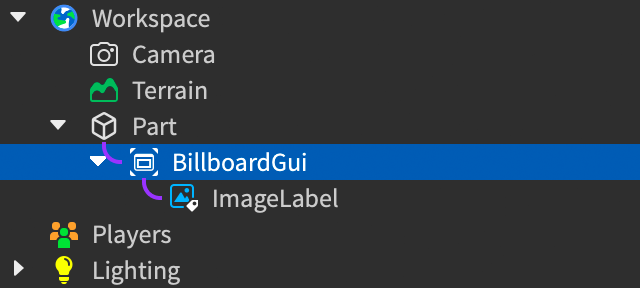
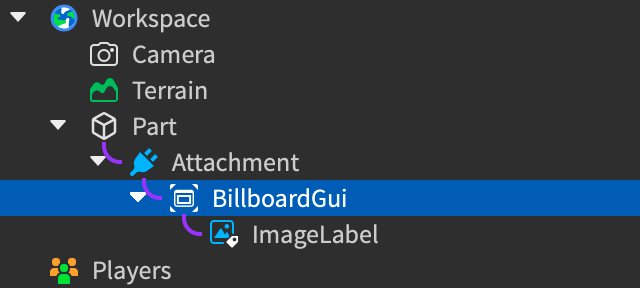
Para enlazar un BillboardGui a un en la experiencia BasePart o Attachment , simplemente hazle padre a esa parte o adjunto y, si lo deseas, ajusta su tamaño/posición .


Alternativamente, puedes colocar el BillboardGui dentro de un contenedor como StarterGui y luego establecer su propiedad Adornee a cualquier BasePart o Attachment.Este método ofrece más flexibilidad en el posicionamiento ya que Adornee se puede establecer desde un script durante el tiempo de ejecución, por ejemplo, para colocar un BillboardGui sobre la cabeza de los personajes del jugador durante el tiempo de ejecución.
Tamaño y posición
Para el tamaño de los carteles, los componentes de escala de la propiedad Size establecen el tamaño de los estudios de los carteles en el espacio 3D.Por ejemplo, una configuración de {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) forma un cartel con una proporción de aspecto de 10:2 que se escala más grande o más pequeña dependiendo de su distancia de la cámara.
Para posicionar, la propiedad StudsOffset cambia el lienzo de la valla publicitaria en el eje X (izquierda/derecha), el eje Y (arriba/abajo) y el eje Z (adelante/detrás) con respecto a la cámara.
Modo de ocusión
La propiedad AlwaysOnTop determina si el BillboardGui se renderizará sobre el contenido 3D o será ocultado por él.Cuando se establece en false (predeterminado), el BillboardGui se renderiza como otro contenido 3D y se oculta por otros objetos 3D.Cuando se establece en true, siempre se renderiza por encima del contenido 3D y no se ve influenciado por brillo/luz en el entorno, ambiente3D.
Influencia de brillo y luz
Brightness y LightInfluence trabajan en conjunto para determinar cómo la luz ambiental afecta el contenido de la interfaz de usuario del BillboardGui.
Brightness determina el factor por el cual se escala la luz emitida en un rango de 0 a 1000 , permitiéndote igualar el BillboardGui a su entorno, ambiente.Por instancia, una pantalla de video se puede iluminar dentro de una habitación oscura al aumentar Brightness a 10 .
LightInfluence controla cuánto el BillboardGui está influenciado por la iluminación en el lugar, en un rango de 0 a 1 .Establecer esto en 1 significa que la iluminación circundante tiene control completo sobre la aspecto, look, mientras que establecerlo en 0 significa que la iluminación no tiene efecto.

Visibilidad a distancia
MaxDistance controla a qué distancia de la cámara se mostrará BillboardGui antes de que deje de renderizar.Un valor de 0 o inf (por defecto) significa que no hay límite y se renderizará infinitamente lejos.