El sistema de chat de texto en experiencia , impulsado por , permite que los jugadores se comuniquen y socialicen fácilmente entre sí en experiencias en vivo.Además de soportar el chat de texto predeterminado, puedes personalizar la interfaz de usuario frontal.
Configuración de la ventana de chat
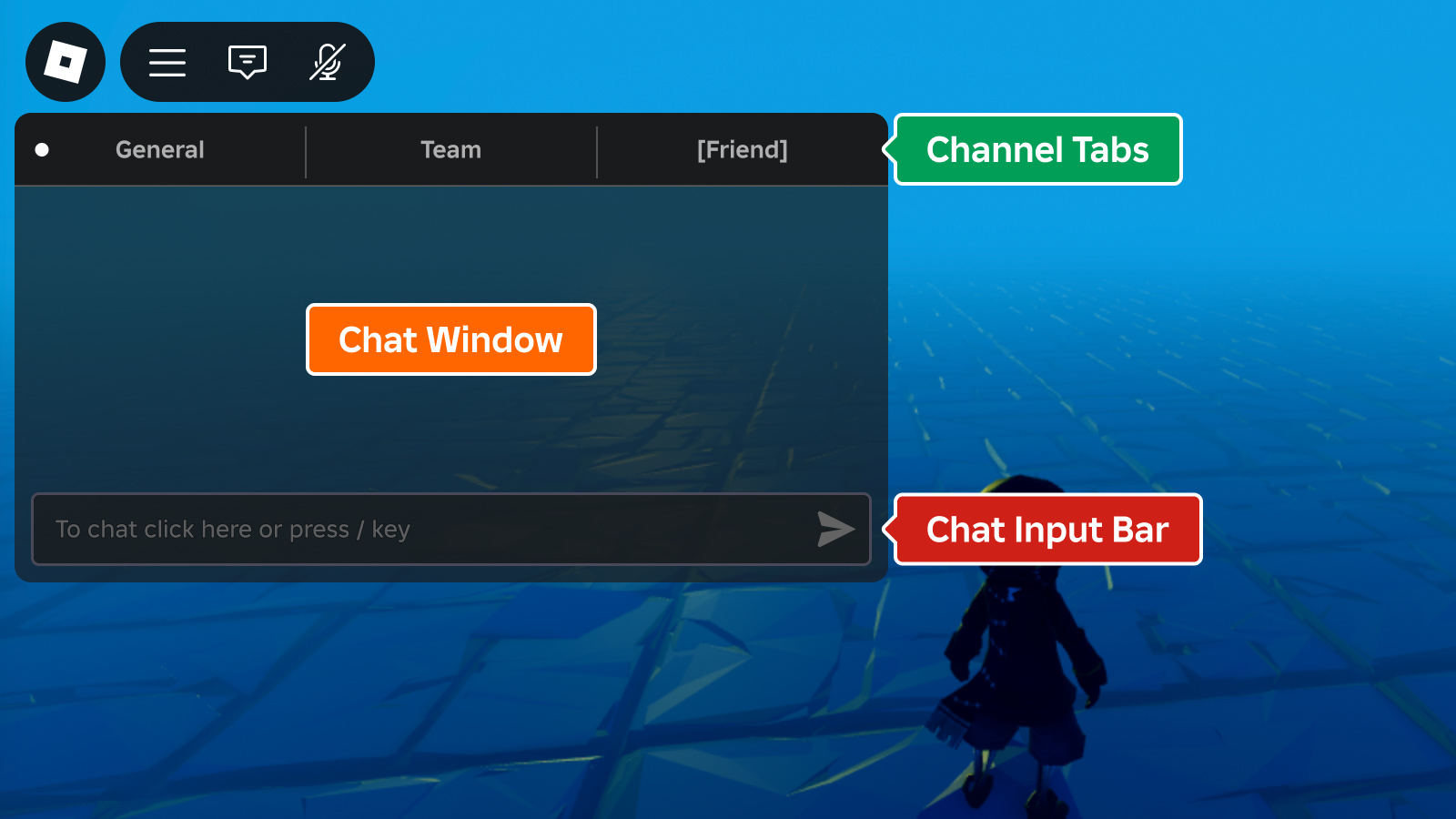
La ventana de chat general consiste en:
- Ventana de chat
- Barra de entrada
- Pestañas de canal (opcional)

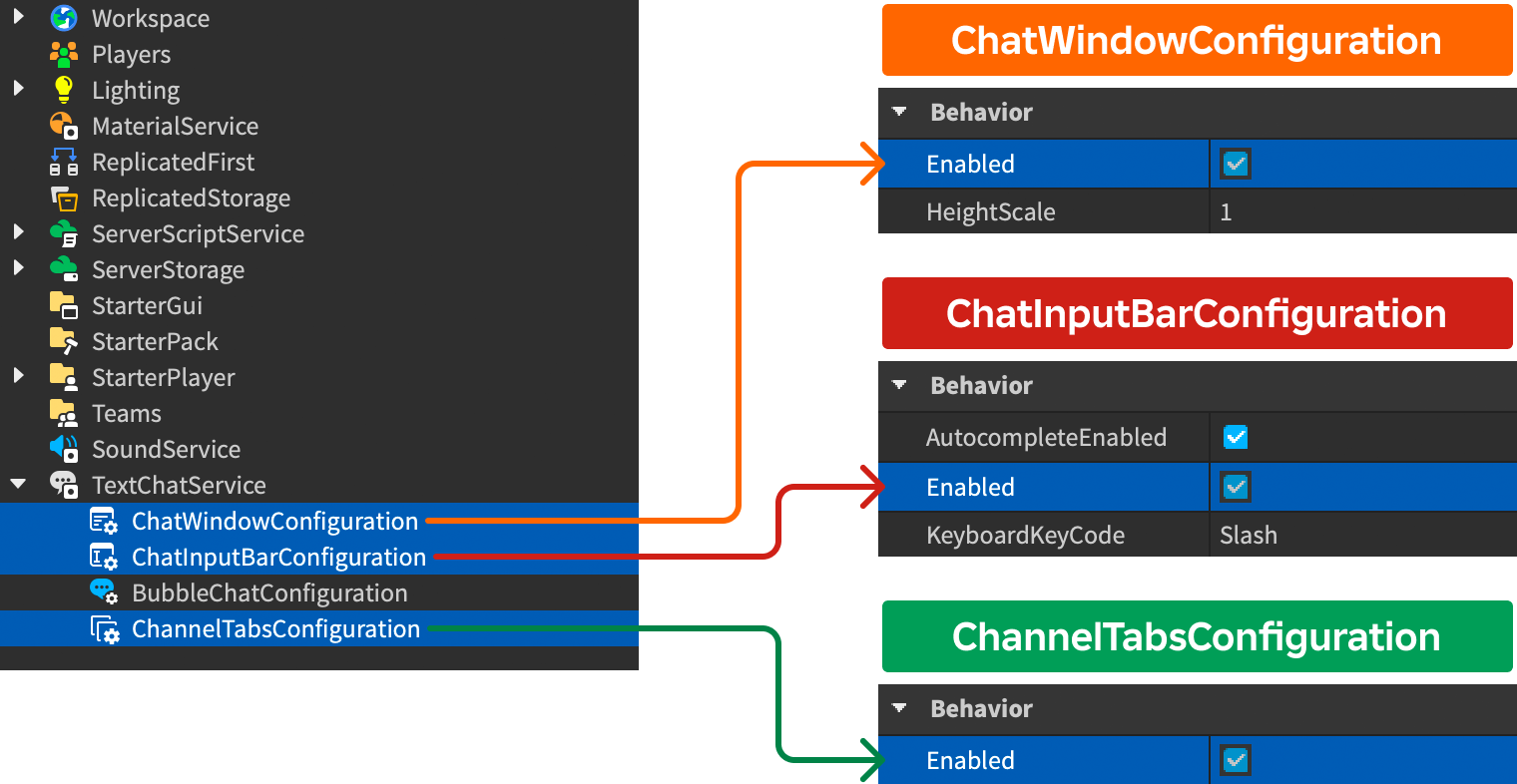
Las pestañas de canal están deshabilitadas por defecto y cada componente se puede alternar en y apagar en Studio o a través de scripts:
En la ventana Explorador, expanda la rama TextChatService y seleccione ChatWindowConfiguration , ChatInputBarConfiguration o ChannelTabsConfiguration .Luego habilita o deshabilita el componente en la ventana Propiedades.

Cuando ChannelTabsConfiguration está habilitado, cada predeterminado TextChannel aparece en una pestaña como se describe en la siguiente tabla.Además, cada personalizado TextChannel crea una pestaña que corresponde a la propiedad del canal Name .
| Canal predeterminado | Nombre de pestaña |
|---|---|
| RBXGeneral | Generales |
| RBXSystem | General (combinado en una sola pestaña con RBXGeneral ) |
| RBXTeam | El equipo |
| RBXWhisper | Nombre de usuario del otro jugador |
Apariencia de la ventana
La apariencia de la ventana de chat general es personalizable a través de ChatWindowConfiguration .

| Propiedad | Descripción | Por defecto |
|---|---|---|
| BackgroundColor3 | Color3 color de fondo de la ventana de chat. | [25, 27, 29] |
| BackgroundTransparency | Transparencia del fondo de la ventana de chat. | 0.3 |
| FontFace | Font de texto de la ventana de chat. | BuilderSansMedium |
| TextColor3 | Color3 de texto de la ventana de chat. | [255, 255, 255] |
| TextSize | Tamaño del texto de la ventana de chat. | 14 |
| TextStrokeColor3 | Color3 de la barra para el texto de la ventana de chat. | [0, 0, 0] |
| TextStrokeTransparency | Transparencia del trazado para el texto de la ventana de chat. | 0.5 |
| HorizontalAlignment | Alineación horizontal de la ventana de chat. | Left |
| VerticalAlignment | Alineación vertical de la ventana de chat. | Top |
| HeightScale | Escala de altura de la ventana de chat relativa al tamaño de la pantalla. | 1 |
| WidthScale | Escala de ancho de la ventana de chat relativa al tamaño de la pantalla. | 1 |
Apariencia de la barra de entrada
La apariencia de la barra de entrada de chat es personalizable a través de ChatInputBarConfiguration.

| Propiedad | Descripción | Por defecto |
|---|---|---|
| BackgroundColor3 | Color3 color de fondo de la barra de entrada de chat. | [25, 27, 29] |
| BackgroundTransparency | Transparencia del fondo de la barra de entrada de chat. | 0.2 |
| FontFace | Font de texto de entrada de chat. | BuilderSansMedium |
| PlaceholderColor3 | Color3 de texto de entrada de chat de marcador de posición. | [178, 178, 178] |
| TextColor3 | Color3 del texto de entrada de chat ingresado por el jugador. | [255, 255, 255] |
| TextSize | Tamaño del texto de entrada de chat. | 14 |
| TextStrokeColor3 | Color3 color del trazado del texto de entrada de chat. | [0, 0, 0] |
| TextStrokeTransparency | Transparencia del trazado para el texto de entrada de chat. | 0.5 |
| AutocompleteEnabled | Si el sistema de chat de texto muestra opciones de autocompletado para emojis y comandos .Los emojis se completan automáticamente escribiendo : seguido de caracteres no blancos, mientras que los comandos se completan automáticamente escribiendo / . | true |
| KeyboardKeyCode | Los jugadores clave adicionales pueden presionar para activar el enfoque en la barra de entrada de chat predeterminada. | Slash |
Apariencia de las pestañas de canal
La apariencia de las pestañas del canal es personalizable a través de .

| Propiedad | Descripción | Por defecto |
|---|---|---|
| BackgroundColor3 | Color3 color de fondo de las pestañas de canal. | [25, 27, 29] |
| BackgroundTransparency | Transparencia del fondo de las pestañas de canal. | 0 |
| HoverBackgroundColor3 | Color3 color de fondo de pestañas cuando se pasa el cursor sobre ellas. | [125, 125, 125] |
| FontFace | Font para el texto en las pestañas de canal. | BuilderSansBold |
| TextColor3 | Color3 de texto en una pestaña no seleccionada. | [175, 175, 175] |
| SelectedTabTextColor3 | Color3 de texto en una pestaña seleccionada. | [255, 255, 255] |
| TextSize | Tamaño del texto en las pestañas de canal. | 18 |
| TextStrokeColor3 | Color3 color del trazado del texto en las pestañas de canal. | [0, 0, 0] |
| TextStrokeTransparency | Transparencia del trazado para texto en pestañas de canal. | 1 |
Personalizar mensajes
Puedes personalizar la apariencia de los cuerpos de mensajes de chat y los prefijos usando ChatWindowMessageProperties y TextChatService.OnChatWindowAdded llamadas de devolución sin anular la interfaz de usuario existente.Las opciones de personalización le permiten modificar la apariencia de los mensajes de chat para que coincida con el tema de su experiencia, y también puede ordenar o resaltar mensajes de diferentes grupos de usuarios coloreando prefijos o agregando etiquetas de chat.
Nombres de usuario de color
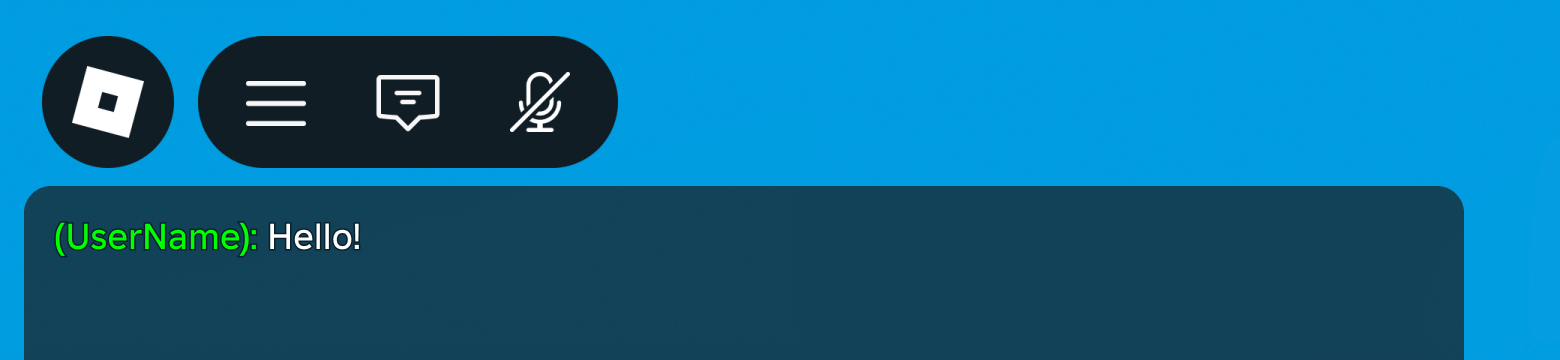
Cuando un usuario envía un mensaje de chat, su DisplayName se muestra como la parte del prefijo del mensaje.Por defecto, el nombre de cada usuario se colorea según su Player.TeamColor pero puedes cambiar los colores de los nombres de chat usando ChatWindowMessageProperties y OnChatWindowAdded .El siguiente LocalScript en StarterPlayerScripts asigna un color predeterminado a cada usuario, seleccionando aleatoriamente de una tabla de colores RGB.

LocalScript - Colores de nombre de usuario aleatorios
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local nameColors = {
Color3.fromRGB(255, 0, 0),
Color3.fromRGB(0, 255, 0),
Color3.fromRGB(0, 0, 255),
Color3.fromRGB(255, 255, 0),
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
local index: number = (textSource.UserId % #nameColors) + 1
local randomColor: Color3 = nameColors[index]
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
properties.PrefixTextProperties.TextColor3 = randomColor
end
return properties
end
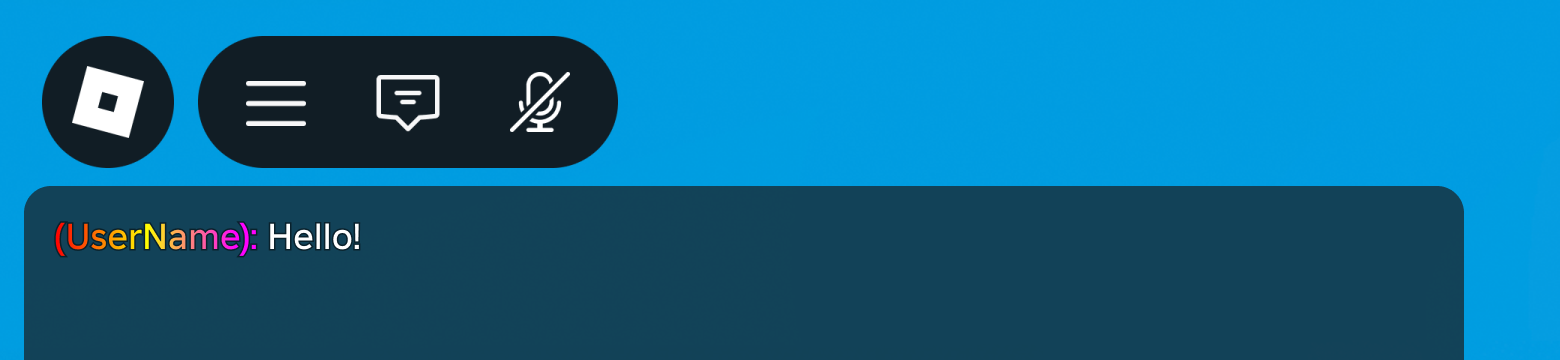
También puedes aplicar gradientes de color y transparencia a los prefijos de mensajes de color usando UIGradient.

Colores de nombre de usuario degradados
local TextChatService = game:GetService("TextChatService")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
local textSource = message.TextSource
if textSource then
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
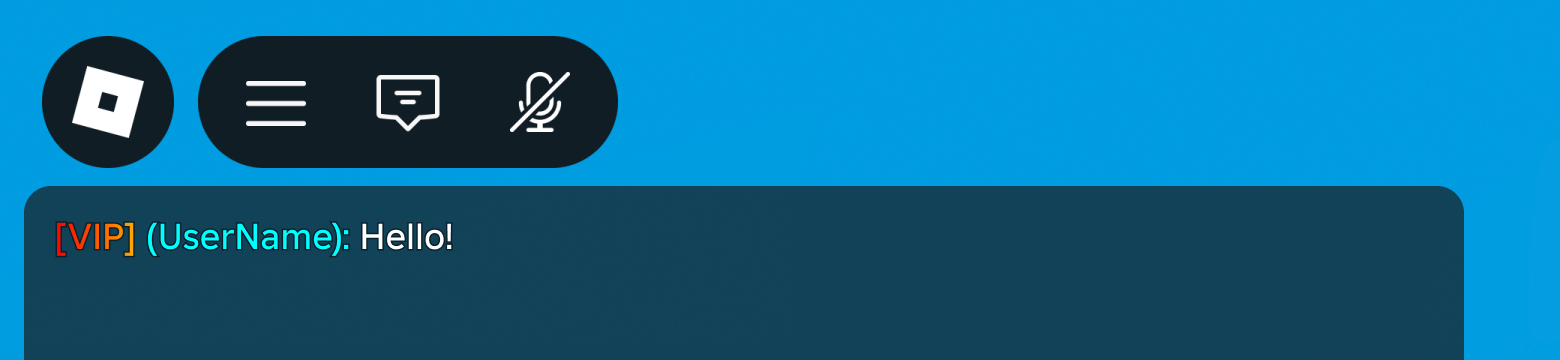
Personalización de texto rico
Las etiquetas de color de fuente de texto rico se pueden usar para formatar mensajes de chat, útil si desea aplicar formato a partes muy específicas del mensaje.Tenga en cuenta que el texto enriquecido no admite gradientes, pero el siguiente ejemplo de código muestra cómo puede mover el nombre de usuario (almacenado en TextChatMessage.PrefixText) al cuerpo del mensaje y luego aplicar la etiqueta de texto enriquecido solo a la parte del nombre.

Personalización de texto rico
local TextChatService = game:GetService("TextChatService")
local Players = game:GetService("Players")
local chatWindowConfiguration = TextChatService.ChatWindowConfiguration
local gradient = Instance.new("UIGradient")
gradient.Color = ColorSequence.new{
ColorSequenceKeypoint.new(0, Color3.fromRGB(255, 0, 0)),
ColorSequenceKeypoint.new(0.5, Color3.fromRGB(255, 255, 0)),
ColorSequenceKeypoint.new(1, Color3.fromRGB(255, 0, 255))
}
TextChatService.OnChatWindowAdded = function(message: TextChatMessage)
local properties = chatWindowConfiguration:DeriveNewMessageProperties()
if message.TextSource then
properties.PrefixText = "[VIP]"
properties.Text = string.format("<font color='#00ffff'>%s</font>", message.PrefixText) .. " " .. message.Text
properties.PrefixTextProperties = chatWindowConfiguration:DeriveNewMessageProperties()
gradient:Clone().Parent = properties.PrefixTextProperties
end
return properties
end
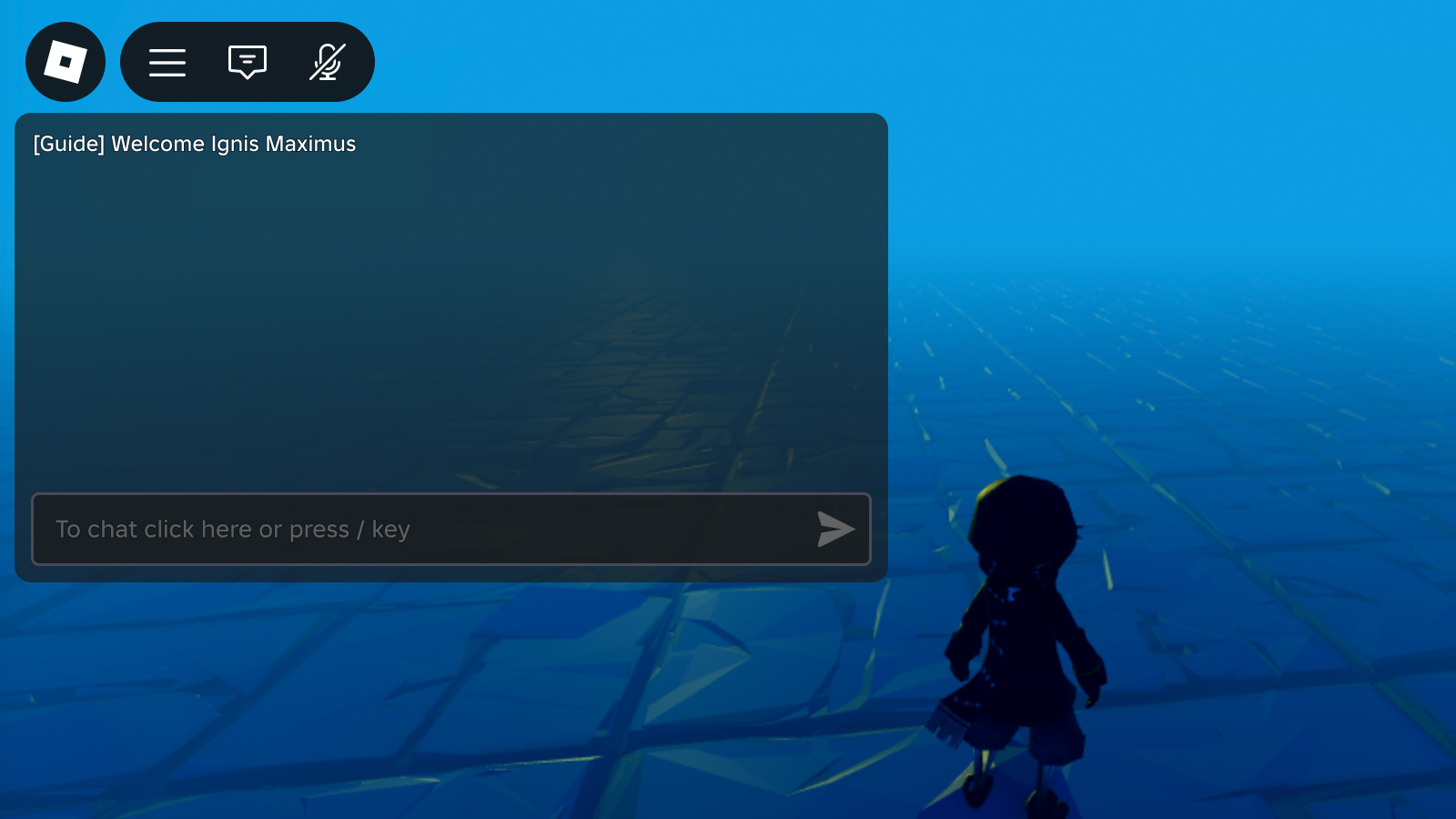
Mensajes de fuentes no jugadoras
Cuando TextChatService.CreateDefaultTextChannels es true, uno de los canales de texto predeterminados es el canal RBXSystem.Los scripts de chat predeterminados muestran automáticamente mensajes del sistema en este canal.Puedes personalizar la apariencia de estos mensajes usando el retorno de llamada TextChannel.OnIncomingMessage.
Quizás quieras personalizar o modificar los mensajes del sistema que se emiten automáticamente por el sistema de chat.Dado que los mensajes del sistema predeterminados se localizan para los usuarios, deberías referenciarlo por TextChatMessage.Metadata en tus llamadas de chat de texto si deseas personalizar su aspecto.Por ejemplo, podrías usar Metadata para identificar mensajes del sistema, mensajes de error o mensajes de sistemas específicos en tu experiencia.
Sistema
Para enviar un mensaje del sistema al jugador local, como "discurso" de un sistema de direcciones públicas, llame a DisplaySystemMessage() desde el canal predeterminado RBXGeneral con un prefijo antes del nombre de visualización del jugador.
Script del cliente

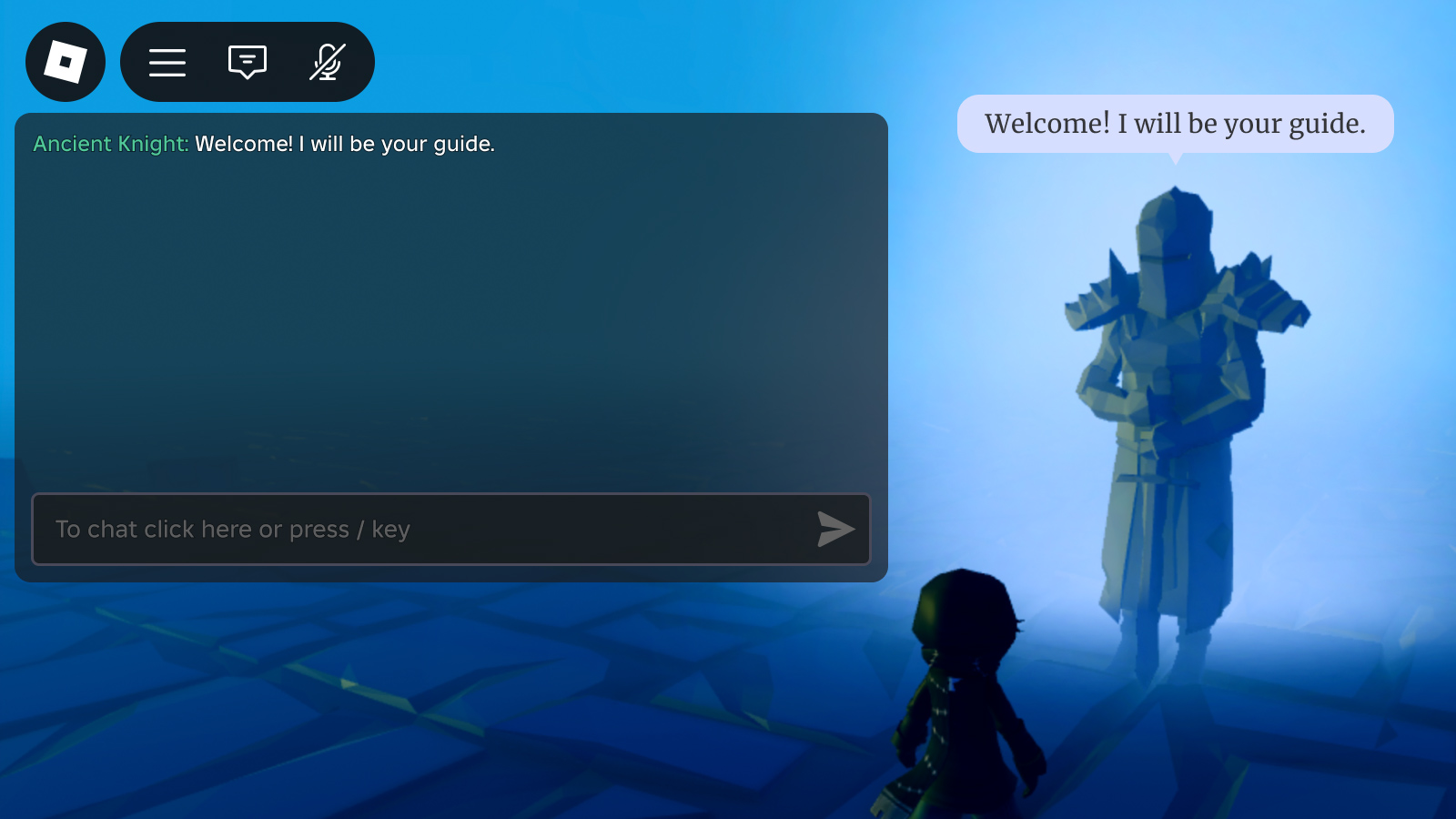
NPC/objeto
También puedes estilizar el diálogo no jugador y agregar burbujas de chat para hacer que parezca que los mensajes provienen de un NPC o objeto dentro del mundo 3D.
Script del cliente
local TextChatService = game:GetService("TextChatService")
local Workspace = game:GetService("Workspace")
local generalChannel: TextChannel = TextChatService:WaitForChild("TextChannels").RBXGeneral
TextChatService.OnIncomingMessage = function(textChatMessage: TextChatMessage)
local properties = Instance.new("TextChatMessageProperties")
-- Compruebe los mensajes del sistema que contienen metadatos
if not textChatMessage.TextSource and textChatMessage.Metadata ~= "" then
-- Añade un prefijo para hacer que el mensaje parezca que fue enviado por un jugador
properties.PrefixText = string.format("<font color='#%s'>%s: </font>", "#50C999", textChatMessage.Metadata)
-- Añadir chat de burbujas
TextChatService:DisplayBubble(Workspace.Statue, textChatMessage.Text)
end
return properties
end
local message = "Welcome! I will be your guide."
local speakerName = "Ancient Knight"
generalChannel:DisplaySystemMessage(message, speakerName)