Das Zusammenstellen einer Asset-Bibliothek ist der Prozess des Importierens und Konfigurierens einer Sammlung von Assets an einem zentralen Ort innerhalb deiner Erfahrung für einfamen Zugriff und Wiederverwendung.Dieser Prozess kann Ihnen erhebliche Zeit sparen, wenn Sie sich darauf vorbereiten, Ihre Umgebung zu konstruieren, insbesondere, wenn Sie die Werte jedes Objektkonfigurieren, um die Leistung zu verbessern und die Speicherverwendung auf mittleren bis niedrigen Geräten zu optimieren.
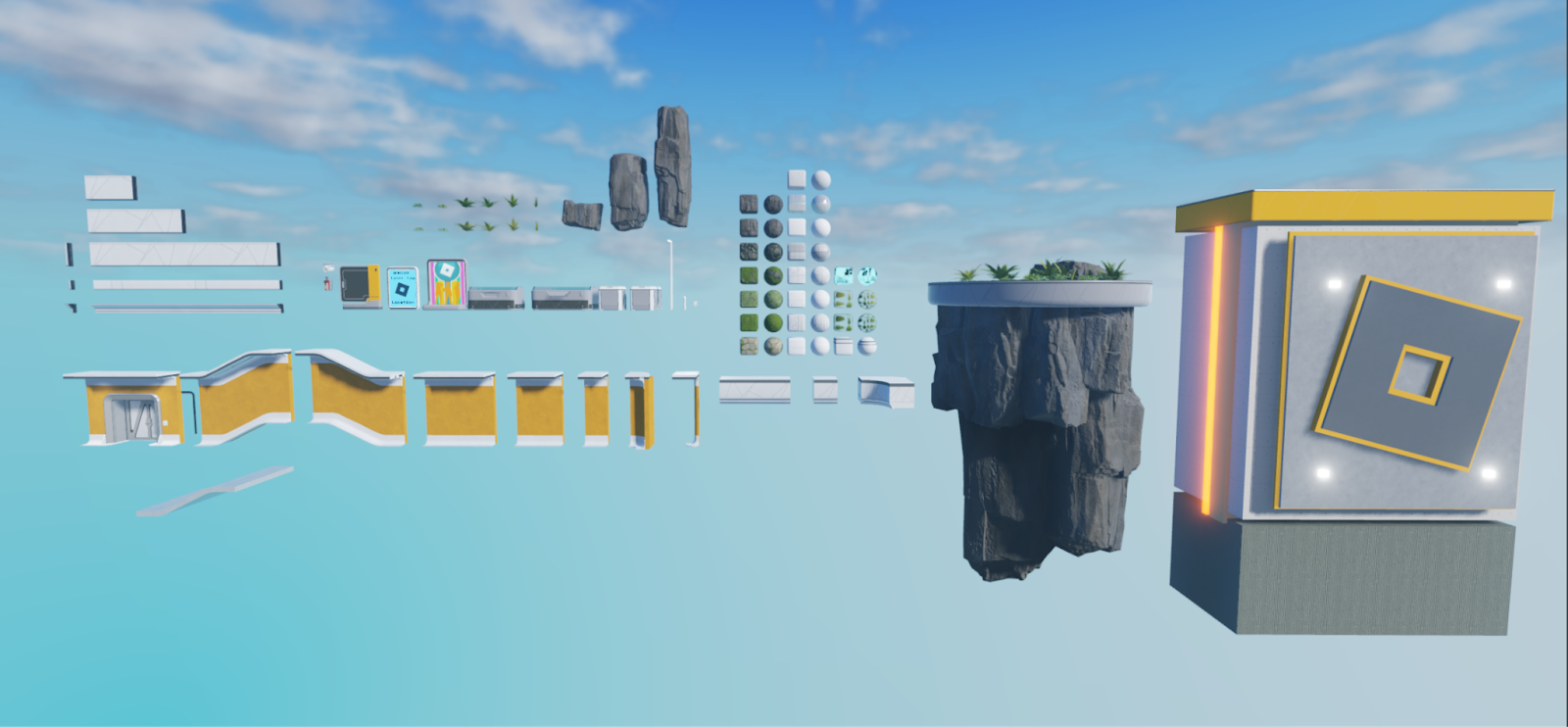
Mit der Umgebungs-Kunst verwenden - Zusammenbau.rbxl Datei als Referenz zeigt dieser Abschnitt des Umweltkunst-Kurrikums Ihnen, wie Sie eine Asset-Bibliothek aus Ihren polierten Assets zusammenstellen, einschließlich Schritt-für-Schritt-Anleitungen:
- Erstellung von benutzerdefinierten Materialien für dein Terrain aus deinen kachelbaren Texturen.
- Erstellung von Oberflächenaussehensobjekten für Ihre Trim-Seite und Anwendung von ihnen auf unverpackte Meshes in Ihrer Asset-Bibliothek.
- Einstellung der Rendereinstellungen für Ihre Assets, um eine optimale Leistung auf allen Geräten zu gewährleisten.
- Die Umwandlung deiner Assets in Pakete, damit du sie über alle deine Projekte aktualisieren und wiederverwenden kannst.
Nachdem du diesen Abschnitt abgeschlossen hast, wirst du lernen, deine Asset-Bibliothek auf kreative Weise zu nutzen, um die graue Kiste-Umgebung zu ersetzen oder zu konvertieren und letzte Berührungen hinzuzufügen, die den gesamten Platzverbessern.

Erstelle benutzerdefinierte Materialien
Studio repräsentiert benutzerdefinierte Materialien als MaterialVariant Objekte innerhalb der MaterialService .Diese MaterialVariant Objekte verfügen über vier Eigenschaften, die die vier kachelbaren Texturenkarten kombinieren, um ein hochwertiges benutzerdefiniertes Material mit physischen Eigenschaften zu erstellen:
- MaterialVariant.ColorMap – Repräsentiert die Albedo-Texturenkarte.
- MaterialVariant.MetalnessMap – Repräsentiert die Metalltexturkarte.
- MaterialVariant.NormalMap – Repräsentiert die normale Texturkarte.
- MaterialVariant.RoughnessMap – Repräsentiert die Grobheitstexturkarte.
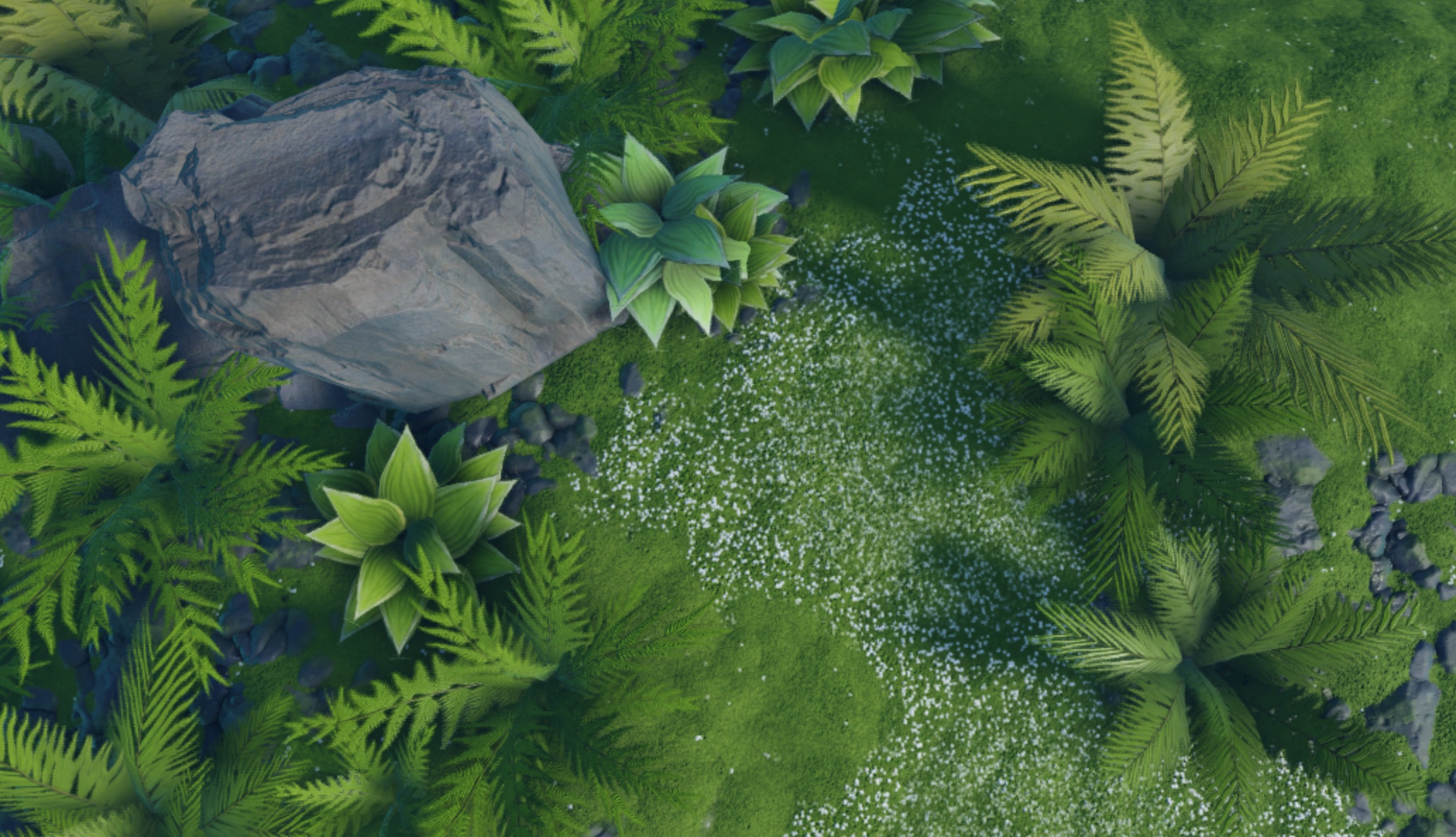
Nachdem du die Texturkarten für diese Eigenschaften bereitgestellt hast, kannst du dein neues benutzerdefiniertes Material auf beide Teile, Meshes und Geländeanwenden.Du kannst die Beispieltexturmappe .png-Dateien verwenden oder modifizieren, um die raue Moosfläche, das blühende raue Moos, das raue Moos mit Steinen und Steine benutzerdefinierte Materialien innerhalb der endgültigen Lasertag-Umgebung zu erstellen, oder du kannst deine eigenen verwenden, die du in der vorherigen Abschnitt des Tutorials entworfen hast.
Um MaterialVariant Objekte für deine kachelbaren Texturen zu erstellen:
Klicken Sie auf der Registerkarte Home oder Modell in der Toolbar auf die Schaltfläche Material-Manager .Das Material-Manager-Fenster öffnet sich.
Wählen Sie in der Materialien -Liste das Basismaterial aus, das am ehesten mit Ihrer kachelbaren Textur übereinstimmt.Wenn du beispielsweise ein MaterialVariant Objekt für die wellpappenartige Textur erstellst, wähle das Standard-Bodenmaterial, damit das Material seine physischen Eigenschaften erbt.
In der Toolbar , klicken Sie auf das ⊕ -Symbol.Ein neues MaterialVariant wird in der Palette mit einem Symbol in der rechten unteren Ecke angezeigt, das zeigt, dass es sich um ein benutzerdefiniertes Material handelt.

Im Inspector , navigiere zum Abschnitt Allgemein , und benenne das Material dann um, um es mit dem Namen deiner kachelbaren Textur in Einklang zu bringen.

In der Texturen-Karten Sektion, auf der rechten Seite von Farbe , klicken Sie auf die Schaltfläche Import . Ein Datei-Browser wird angezeigt.

Wählen Sie im Datei-Browser die Albedo-Texturen-Karte für die entsprechende kachelbare Textur aus, dann die Öffnen-Schaltfläche.Der Dateibrowser schließt sich und die neue Farbkarte wird mit ihrer Asset-ID angezeigt.
Wiederhole diesen Prozess für die Metallität , Normale und Rauigkeit Texturenkarten.Das benutzerdefinierte Material wird aktualisiert, um die Texturkarten zu reflektieren.


Im Abschnitt Überschreibungen aktiviere den Als Überschreibung festlegen Schalter, um sicherzustellen, dass Studio, wenn du Grund auf dein Geländeanwendest, dieses benutzerdefinierte Material verwendet.

(Optional) Wenn du ein benutzerdefiniertes Material erstellst, das ein organisches Material darstellt,
- In der Fliesenlegungs -Sektion klicken Sie auf die Muster -Auswahl.
- Wählen Sie Organisch , um die Ausgabe zu randomisieren und die sichtbare Kachelierung zu reduzieren.

Wiederhole diesen Prozess für jede kachelbare Textur, die du in deine Erlebniseinbauen möchtest.
Erstelle Oberflächen-Aussehens-Pakete
Studio nutzt Schneideblätter innerhalb von SurfaceAppearance Objekten, die Sie zu MeshParts übernehmen können, die UV-Daten enthalten.Ähnlich wie benutzerdefinierte Materialien haben SurfaceAppearance Objekte vier Eigenschaften, die die vier Trim-Blatttexturkarten kombinieren, um eine hochwertige 3D-Visuellflächenbehandlung zu erstellen:
SurfaceAppearance.ColorMap – Repräsentiert die Albedo-Texturenkarte.SurfaceAppearance.MetalnessMap Repräsentiert die Metalltexturkarte.SurfaceAppearance.NormalMap – Repräsentiert die normale Texturkarte.SurfaceAppearance.RoughnessMap – Repräsentiert die Grobtexturkarte.
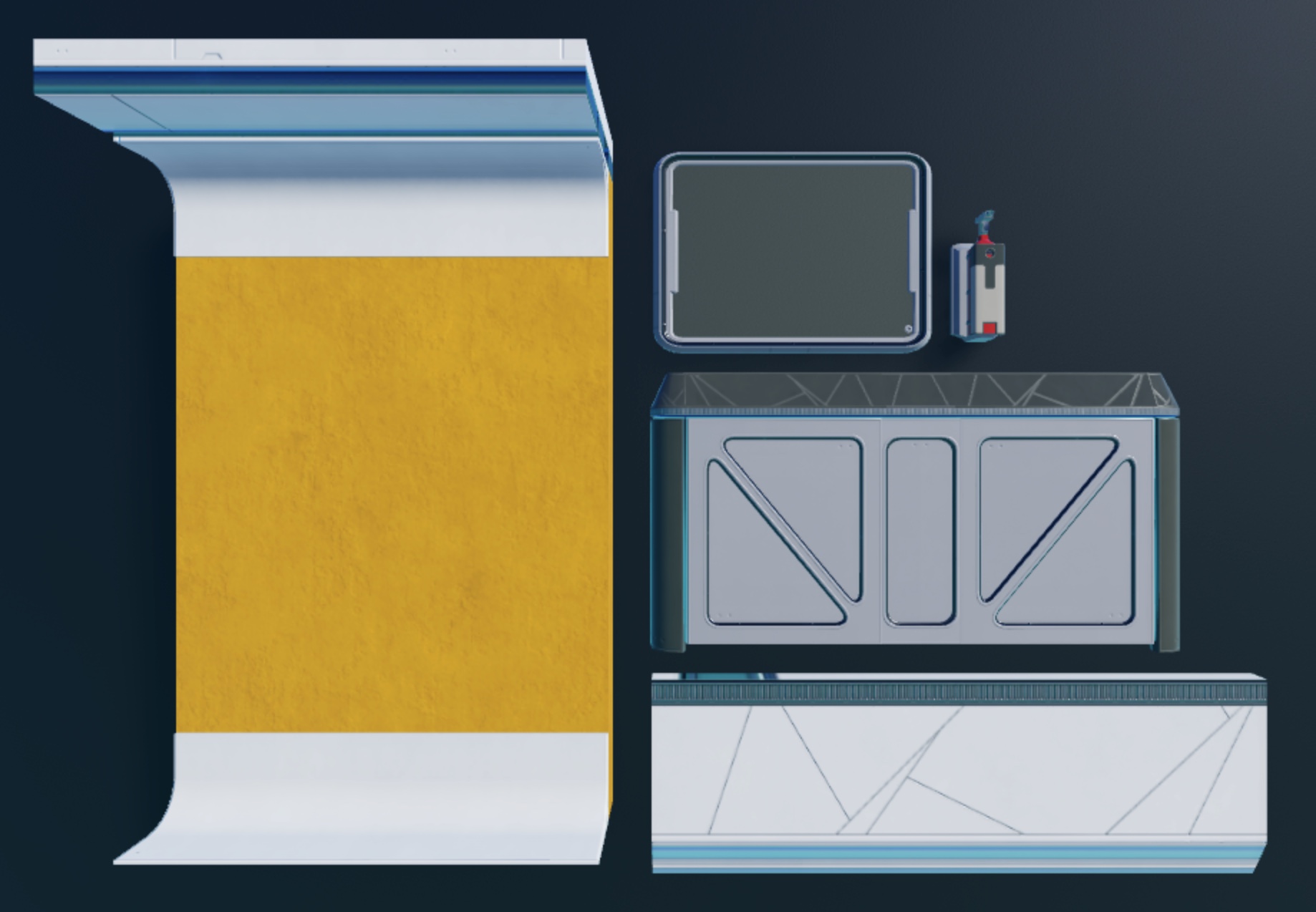
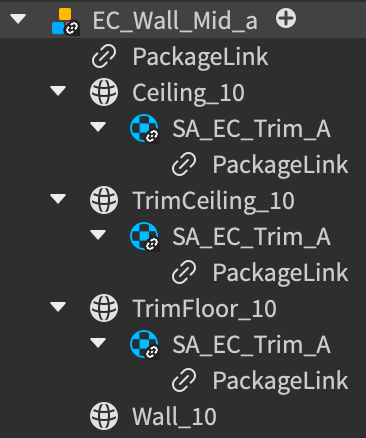
Nachdem du die Texturkarten zu diesen Eigenschaften bereitgestellt hast, kannst du das SurfaceAppearance-Objekt zu einem Kind eines MeshPart machen, das mit UV-Daten versehen ist, die sich auf deine Zuschneidematte beziehen, und die UV-Daten werden automatisch auf die Muttermesse angewendet.Aus diesem Grund ist es nützlich, das SurfaceAppearance Objekt zu einem Paket zu machen, damit Sie das gleiche SurfaceAppearance Objekt über alle Ihre modularen Assets und Elemente wiederverwenden können.Zum Beispiel haben die folgenden Meshes alle uv-Daten, die auf die gleiche Trim-Blatt-Layout übersetzen, die in einem einzigen SurfaceAppearance Objekt-Paket repräsentiert wird.

Du kannst die Beispieltexturmappe .png-Dateien verwenden oder modifizieren, um ein Objekt SurfaceAppearance zu erstellen, das die UV-Daten für die modularen Assets und Requisiten innerhalb der endgültigen Lasertag-Umgebung respektiert, oder du kannst deine eigene verwenden, die du im vorherigen Abschnitt des Tutorials entworfen hast, die für deine eigenen modularen Assets und Requisiten gelten.
Um SurfaceAppearance Pakete zu erstellen, die du deinem modularen Kit und Requisiten zuschalten kannst:
Füge ein Oberflächenaussehen -Objekt in Workspace ein.
Wählen Sie das Objekt Auftreten der Oberfläche , dann wählen Sie im Eigenschaften -Fenster die Eigenschaft Farbkarte aus. Ein Popup wird angezeigt.
Klicken Sie auf die Schaltfläche Bild hinzufügen… . Ein Datei-Browser wird angezeigt.

Wählen Sie die Albedo -Texturenkarte für die entsprechende kachelbare Textur und dann die Öffnen -Schaltfläche.Der Dateibrowser schließt sich und die Farbkarte -Eigenschaft wird mit einer neuen Asset-ID aktualisiert.
Wiederhole diesen Prozess für die Metallkarten, Normalkarten und Rauigkeitskarten Eigenschaften, indem du ihre jeweiligen Texturkarten aus dem Datei-Browser auswählst.
Klicken Sie im Explorer -Fenster mit der rechten Maustaste auf das Objekt Auftreten der Oberfläche , dann wählen Sie In Paket konvertieren aus dem Kontextmenü.Der Konvertieren in Paket Dialog wird angezeigt.
Füllen Sie die Felder Titel und Beschreibung aus, setzen Sie die Eigentümerschaft auf sich oder eine Gruppe und klicken Sie dann auf die Schaltfläche Einreichen .Sobald dies abgeschlossen ist, wird ein Kettensymbolsymbol über dem Symbol des SurfaceAppearance-Objekts angezeigt, um es als Paket zu identifizieren.

(Optional) Wählen Sie das Kind des Auftreten der Oberfläche -Objekts Paketverknüpfung aus, dann aktivieren Sie im Eigenschaften -Fenster Autoaktualisierung , um das Paket automatisch zu aktualisieren, wenn Sie Änderungen an dem Auftreten der Oberfläche -Objekt vornehmen.
Modulare Assets und Requisiten importieren
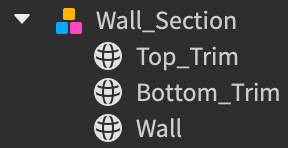
Studio repräsentiert die modularen Assets und Requisiten, die du als Model Objekte mit Kind MeshParts für jede Komponente des Assets importierst.Wenn du zum Beispiel einen Wandschnitt mit einem oberen und unteren Trim und einer Wandkomponente importierst, repräsentiert Studio die oder Datei als Wandschnitt mit separatem Kind Top_Trim , Bottom_Trim und Wand .

Mit dem 3D-Importeur kannst du das Probemodul-Kit und die Requisiten in Studio importieren, um sie in deiner Asset-Bibliothek zu verwenden, oder du kannst alle Assets importieren, die du im vorherigen Abschnitt des Tutorials entworfen hast.Für weitere Informationen über die Funktionalität dieses Tools, siehe 3D-Importeur.
Um deine modularen Assets und Requisiten in das Erlebnis zu importieren:
Klicken Sie auf der Registerkarte Home oder Avatar in der Toolbar auf die Schaltfläche 3D importieren . Ein Datei-Browser wird angezeigt.
Wählen Sie eine .fbx Datei für ein modulares Asset oder Requisitaus.
Überprüfe die Objektvorschau und stelle sicher, dass die Importeinstellungen für dein Objekt richtig sind.

Überprüfen Sie jede Warn- oder Fehlermeldung.
Klicken Sie auf Import . Das Asset wird im Explorer -Fenster und im Ansichtsfenster angezeigt.
Wiederhole diesen Prozess für jedes modulare Asset und Requisit.
Bewegen Sie alle Ihre Assets in einen Bereich Ihrer Erfahrung in der Nähe Ihrer Greybox-Geometrie. Diese Zone ist Ihre Asset-Bibliothek.
SurfaceAppearance-Daten anwenden
Wenn du durch den Prozess des Entpackens der UVs eines Meshes in Drittsoftware zur Modellierung gehst, speichert die Software die UV-Daten innerhalb der .fbx oder .obj Datei des Meshes.Wenn du dieses Mesh in Studio importierst, behält das daraus resultierende MeshPart -Objekt diese Daten, aber du musst immer noch ein SurfaceAppearance -Objekt mit Texturkarteneigenschaften von deiner Zuschneidematte anwenden, um deine Trim-Texturen auf dem Asset anzuzeigen.
Um SurfaceAppearance Texturdaten auf entpackte Meshes in deiner Asset-Bibliothek anzuwenden:
- In dem Explorer -Fenster klicken Sie auf Ihr SurfaceAppearance -Paket, dann drücken Sie ( ) , um es zu duplizieren.
- Kind das doppelte Oberflächenaussehen -Paket auf ein modulares Asset oder ein Requisit.Das Asset wendet seine UV-Daten auf die Texturkarten an und zeigt seine visuelle Behandlung an.
- Wiederhole diesen Prozess für jedes modulare Asset und Requisit.
Setze Physik- und Render参数
Jetzt, da du deine Assets innerhalb von Studio hast, ist es wichtig, Physik- und Rendereinstellungen festzulegen, die es den Assets ermöglichen, die höchstmögliche visuelle Qualität über Geräte mit Speicher- und GPU-Beschränkungen zu bewahren.Im Allgemeinen halten Sie sich der Anleitung in diesem Abschnitt je näher, desto effektiver machen Sie Ihr Erlebnis.Es ist jedoch wichtig, den Kontext sorgfältig zu betrachten, in dem du jedes Asset innerhalb der gesamten Umgebung platzieren möchtest, um sicherzustellen, dass du deine ästhetischen Ziele und Spielanforderungen beibehältst.
Verankert
Die Eigenschaft BasePart.Anchored bestimmt, ob das Physiksystem der Roblox-Engine die Position des Objekts beeinflusst.Wenn du diese Eigenschaft für ein Part oder MeshPart aktivierst, entfernt sie das Objekt aus den physikalischen Berechnungen der dynamischen Simulation, die immer im Erlebnis läuft, was bedeutet, dass sich das Objekt nie wegen der Gravitation oder Kollision mit anderen Objekten ändern wird.
Objekte, die keine Physikantwort simulieren, sind billiger zu rendern, weil sie nicht die GPU einnehmen, die für diese Physikberechnungen erforderlich ist.Wenn du die GPU freigibst, verbesserst du die Leistung für dein Erlebnis, insbesondere auf Low-End-Geräten, die GPU für schnelles Gameplayspeichern müssen.Aus diesem Grund sind jedes Asset außer Türen im endgültigen Lasertag-Umgebungsumfeld verankert.
Kann zusammenstoßen
Die Eigenschaft BasePart.CanCollide bestimmt, ob das Objekt physisch mit anderen Objekten interagieren kann.Wenn du diese Eigenschaft für ein Part oder MeshPart aktivierst, ist das Objekt unanfassbar und die Roblox-Engine berücksichtigt es in physikalischen Berechnungen.Diese Berechnungen können die Leistung Ihrer Erlebnisbeeinflussen, wenn es viele Objekte gibt, die die Engine in ihren physikalischen Berechnungen berücksichtigen muss.
Um einige dieser Auswirkungen auf die Erfüllungzu lindern, deaktivieren Sie diese Eigenschaft für Objekte, mit denen der Benutzer nie interagieren wird.Zum Beispiel deaktiviert die endgültige Probenlasertag-Umgebung diese Eigenschaft für alle Blätter.

Kann berühren
Die Eigenschaft BasePart.CanTouch bestimmt, ob Touched und TouchEnded Ereignisse auf dem Objekt feuern.Wenn du diese Eigenschaft für ein Part oder MeshPart aktivierst, überprüft die Roblox-Engine den Zustand des Berührungsevent des Objekts, um zu sehen, ob es ein Ereignis auslösen oder stoppen muss.
Dieser Prozess geschieht für jeden einzelnen Frame, der eine erhebliche Menge an Speicher beanspruchen kann, wenn die Engine das Touch-Ereignisstatus für viele Objekte gleichzeitig überprüfen muss.Um einige dieser Auswirkungen auf den Speicher zu lindern, aktiviere nur diese Eigenschaft für Objekte, die ein Ereignis auslösen müssen.
Kann abfragen
Die Eigenschaft BasePart.CanQuery bestimmt, ob die Roblox-Engine das Objekt während räumlicher Abfrageoperationen, wie z. B. Raycasting, berücksichtigt.Studio aktiviert diese Eigenschaft für jede Part oder MeshPart standardmäßig, was bedeutet, dass die Engine überprüft, ob jedes Objekt eine räumliche Abfrage-Operation aufrufen muss.Dieser Prozess tritt für jeden einzelnen Frame auf, der eine erhebliche Menge an Speicher einnehmen kann, wenn die Engine diese Überprüfungen für viele Objekte gleichzeitig durchführen muss.
Aus diesem Grund wird empfohlen, diese Eigenschaft für Objekte zu deaktivieren, die die Roblox-Engine für räumliche Abfrageoperationen nicht berücksichtigen muss.Wenn Sie sich für die Entscheidung entscheiden, wo diese Eigenschaftendeaktiviert werden soll, berücksichtigen Sie, wie sich jedes Asset auf das Gameplayauswirkt.Zum Beispiel behält die endgültige Probenlasertag-Umgebung diese Eigenschaft für jede Wand im Gebäude aktiviert, weil die Engine diese Oberflächen berücksichtigen muss, wenn Benutzer mit ihrer Lasertag-Waffe Laser abfeuern.Wenn die Engine diese Assets nicht berücksichtigt, würde der Laser gerade durch das Gebäude schießen, als wäre er Allenicht da.
Schatten werfen
Die Eigenschaft BasePart.CastShadow bestimmt, ob das Objekt einen Schatten wirft.Wenn du diese Eigenschaft für ein oder aktivierst, berechnet die Roblox-Engine jeden vertex-Standort des Objekts zur Laufzeit und zeichnet dann einen Strahlenstrahl von der Sonne auf eines ihrer benachbarten Objekte, bis er mit einem anderen Objekt zusammenstößt, um den Schatten zu erstellen.
Diese Berechnungen können zu Kosten für die Leistung kommen, insbesondere wenn Sie viele Objekte der geometrischen Komplexität haben.Das liegt daran, dass Objekte mit geometrischer Komplexität mehr Polygone als Objekte mit geometrischer Einfachheit haben, was bedeutet, dass sie mehr Kanten haben, die die Engine für den Schatten des Objekts berechnen muss.Je weniger Polygone in einem Objekt sind, desto schneller ist die Operation und billiger ihr Schatten.

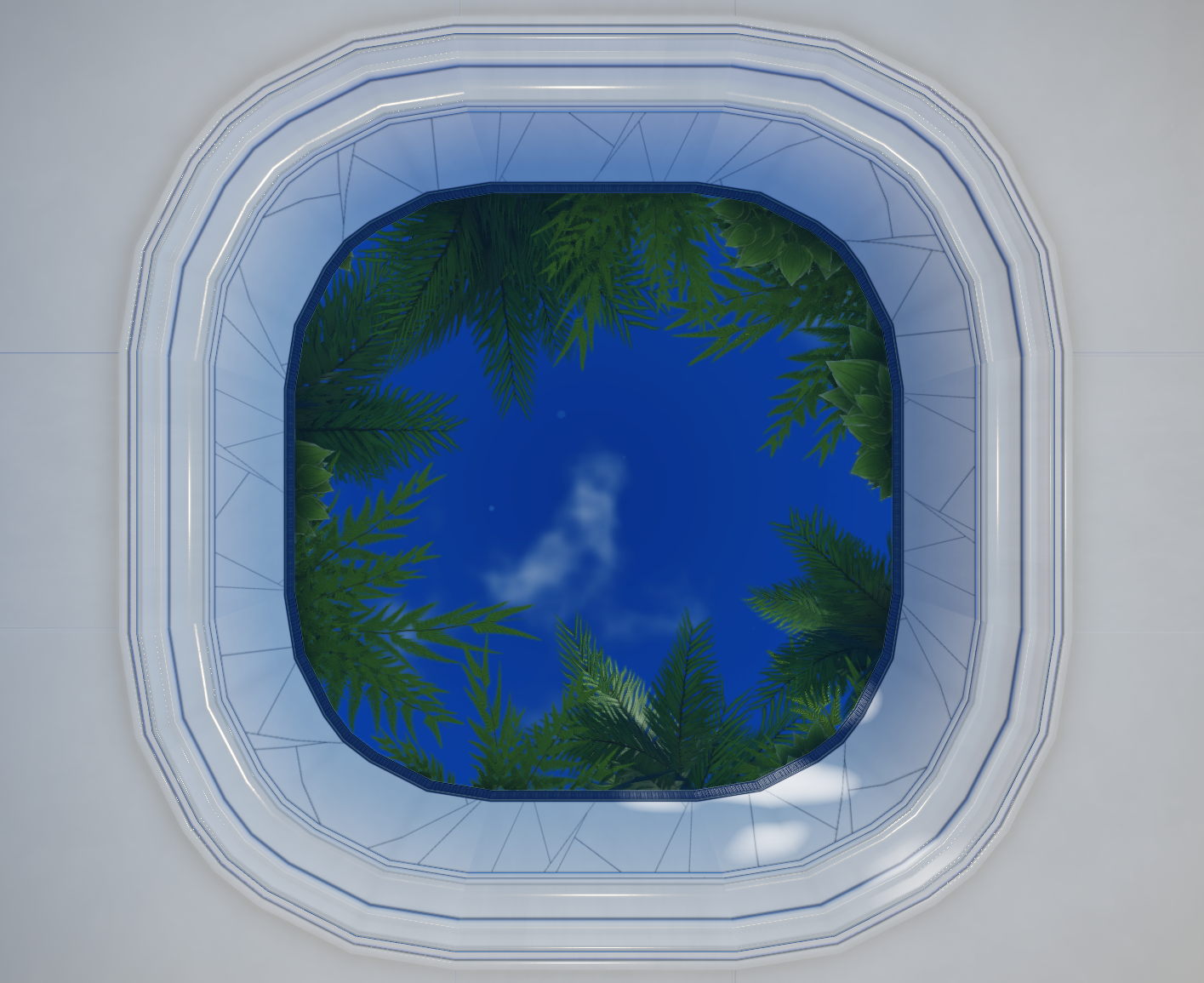
Schatten können ein großes Gefühl der Realität für Objekte mit 3D-geometrischer Tiefe bieten, so dass, wenn Sie sich entscheiden, diese Eigenschaftenzu deaktivieren, berücksichtigen Sie, wo Objekte eine signifikante visuelle Verbesserung für die Umgebung bieten, und wo Benutzer fehlende Schatten bemerken werden.Zum Beispiel können die komplexen Schatten des Laubs einen großen Sinn der Immersion im Außenraum bieten, in dem Benutzer es wahrscheinlich sehen werden, aber dasselbe Immersion ist nicht für das Laub notwendig, das durch die Decke ragt, mit der Benutzer nie interagieren werden.


Doppelseitig
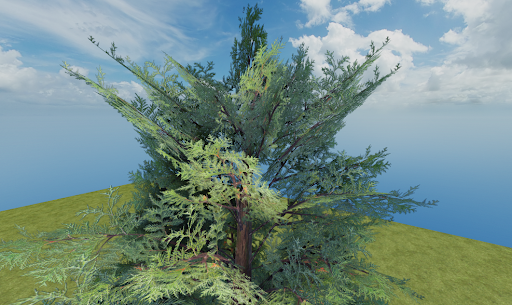
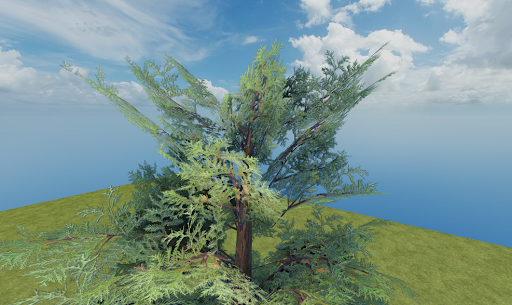
Die Eigenschaft MeshPart.DoubleSided bestimmt, ob beide Gesichter oder Polygone in dem Netz gerendert werden oder nicht.Wenn du diese Eigenschaft für einen planaren MeshPart aktivierst, wie Blätter, Haare oder Stoffkarten, rendert die Roblox-Engine beide Gesichter oder Polygone in der Mesh, um Benutzern zu ermöglichen, die Vollständigkeit des Objekts unabhängig von dem betrachteten Winkel zu sehen.Zum Beispiel sind die folgenden Baumblätter einseitige planare Meshes, und wenn du diese Eigenschaftenaktivierst, werden alle Blätter, die sich von der Kamera entfernt befinden, für den Benutzer sichtbar.


Diese Eigenschaft ist nützlich, um Realismus in Ihre Umgebung einzufügen, aber sie kommt mit einer Leistungskosten verbunden, da die Engine die Polygone des Objekts zweimal rendern muss: einmal für die Richtung, die sich der Kamera des Benutzers gegenüber befindet, und wieder für alle Meshes, die sich weg von der Kamera des Benutzers befinden.Um einen Teil dieser Auswirkungen auf die Erfüllungzu lindern, ermöglicht das endgültige Probenlasertag-Umgebnis nur diese Eigenschaft für Blätter, weil es einen starken visuellen Einfluss auf Realismus im Platzhat.
Kollisionsfähigkeit
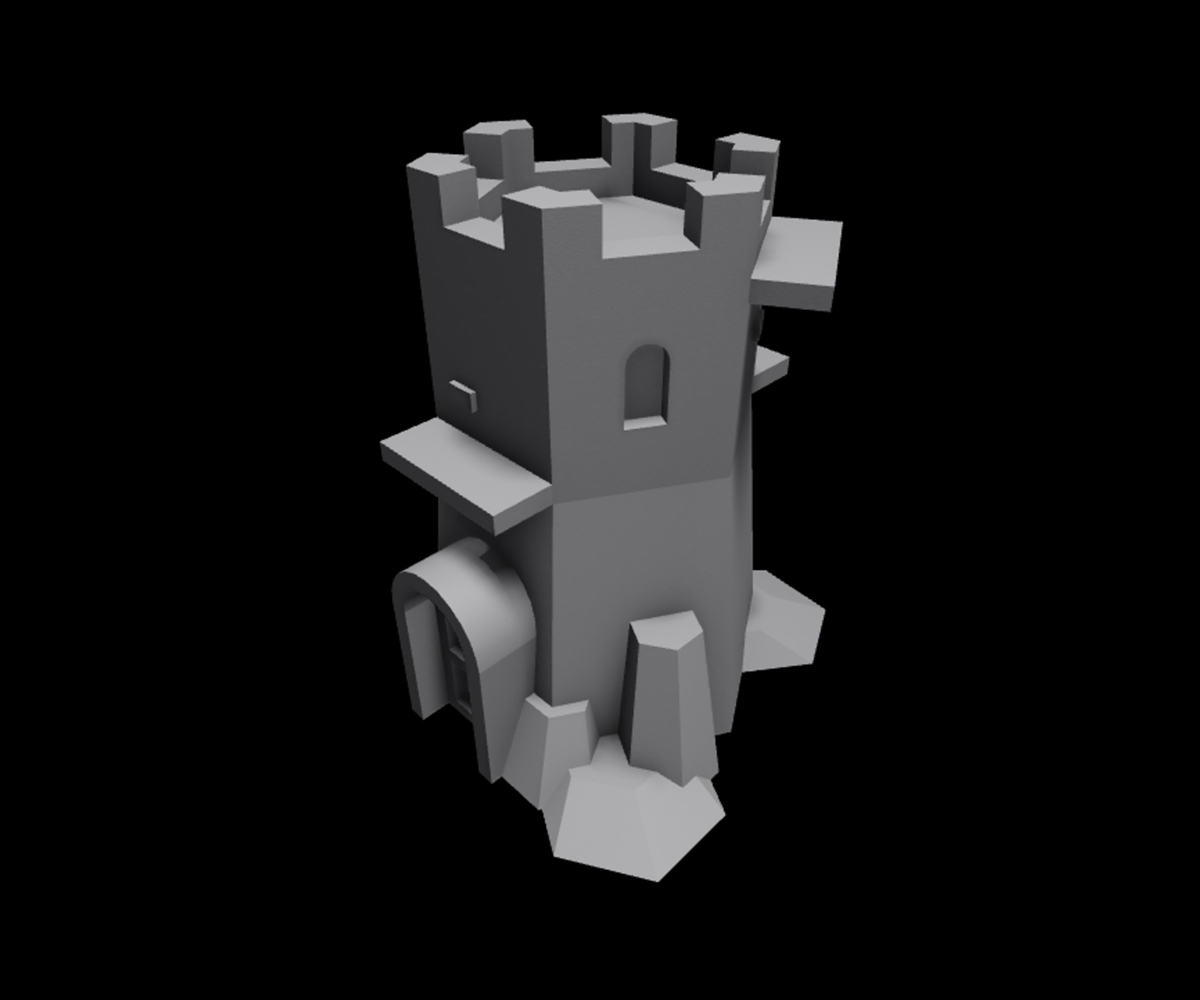
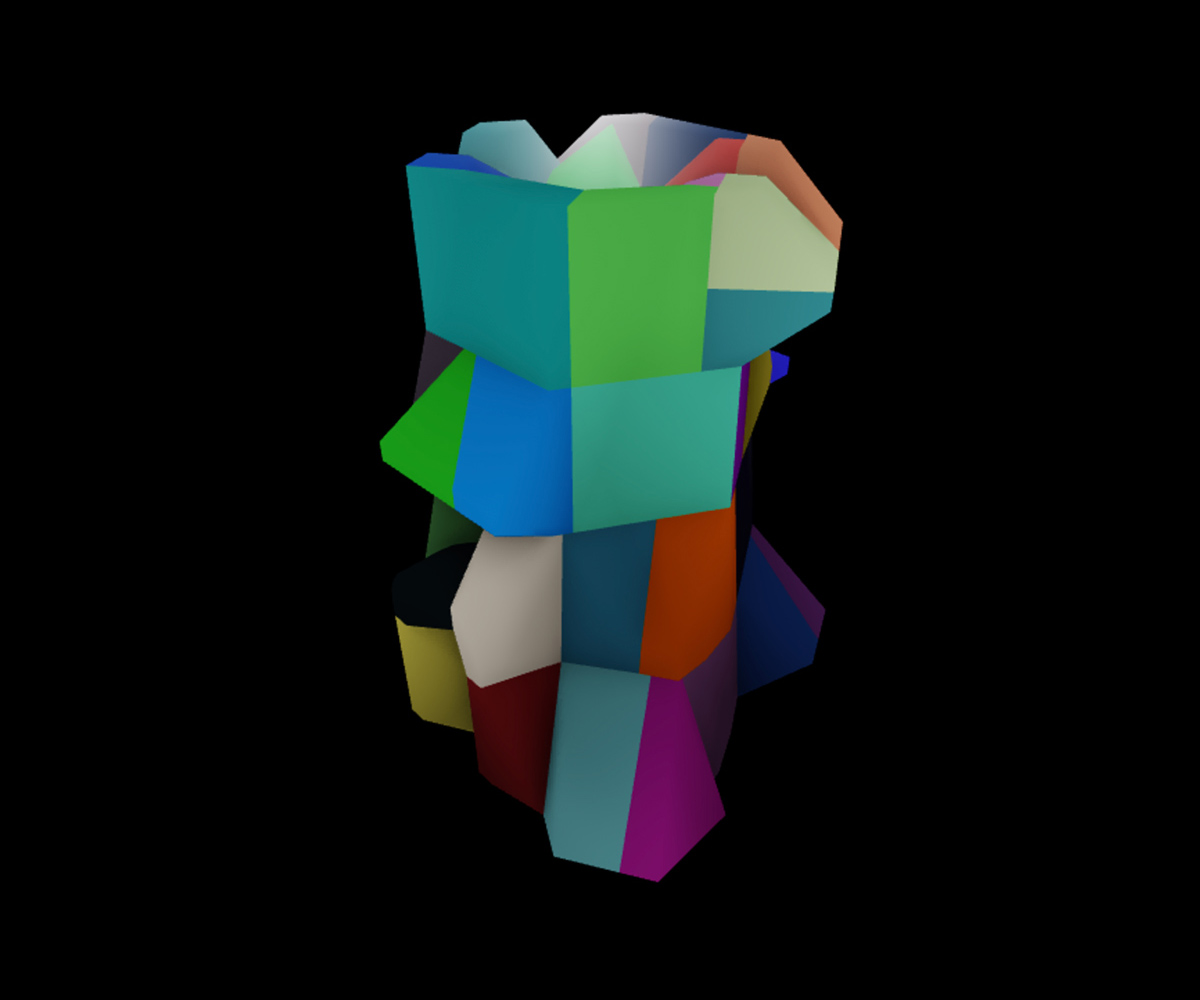
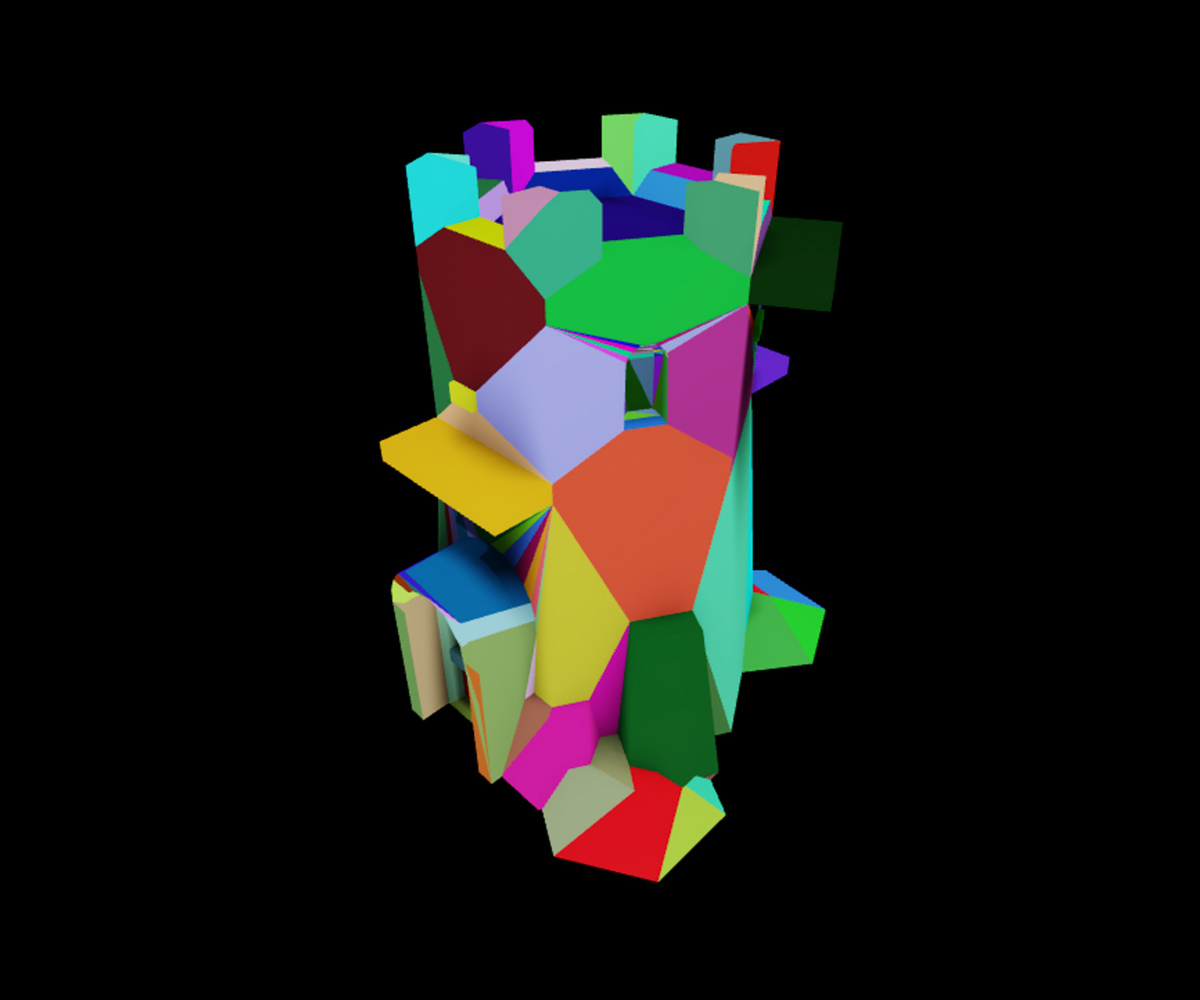
Die Eigenschaft MeshPart.CollisionFidelity bestimmt, wie eng die physische Hitbox eines Meshes oder einer Union mit seiner visuellen Darstellung übereinstimmt.Standardmäßig rendert diese Einstellung eine Hitbox, die ungefähr gleich ist mit der polygonalen Form des Meshes, was bedeutet, dass der Ort, an dem Benutzer mit dem Objekt kollidieren, der tatsächlichen Geometrie des Meshes ähnlich ist.Zum Beispiel hat das Schlossmeshes in den folgenden Bildern eine Standard-Hitbox, die der Form seiner Geometrie fast entspricht.


Sie können diese Eigenschaft auf einen anderen Wert einstellen, um die Genauigkeit der Trefferbox eines Meshes zu reduzieren.Zum Beispiel reduziert die Roblox-Engine, wenn Sie diese Eigenschaft auf Hull festlegen, signifikant die vertices der Mesh-Hitbox und reduziert, wenn Sie diese Eigenschaft auf Box festlegen, die Mesh-Hitbox auf einen Kubus, der die Mesh umschließt.Darüber hinaus, wenn du die Genauigkeit der Trefferbox eines Meshes erhöhen möchtest, kannst du diese Eigenschaft auf Präzise Konvexe Decomposition einstellen, um die Anzahl der Vervetungen in der Trefferbox zu erhöhen.



Ähnlich wie BasePart.CastShadow, je mehr Vektoren die Roblox-Engine rendern muss, desto höher die Leistungskosten.Aus diesem Grund ist es wichtig zu berücksichtigen, wie Benutzer mit jedem Netz interagieren möchten, um zu sehen, ob Sie die Anzahl der Kanten reduzieren können, die die Engine für die Hitbox des Meshrendern muss.In Fällen, in denen es nicht notwendig ist, dass eine Hitbox präzise ist, setze diese Eigenschaft entweder auf Box oder Schale .
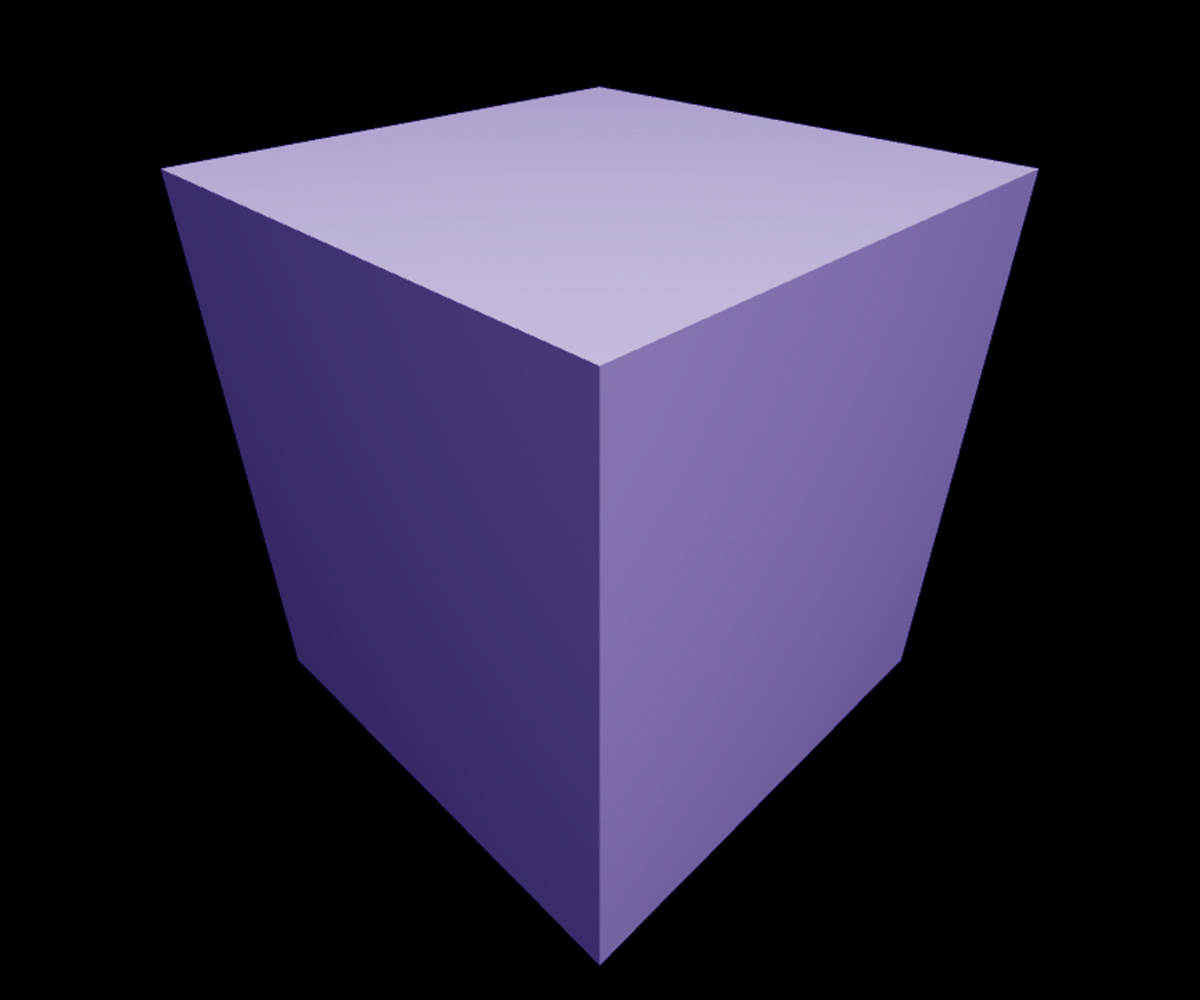
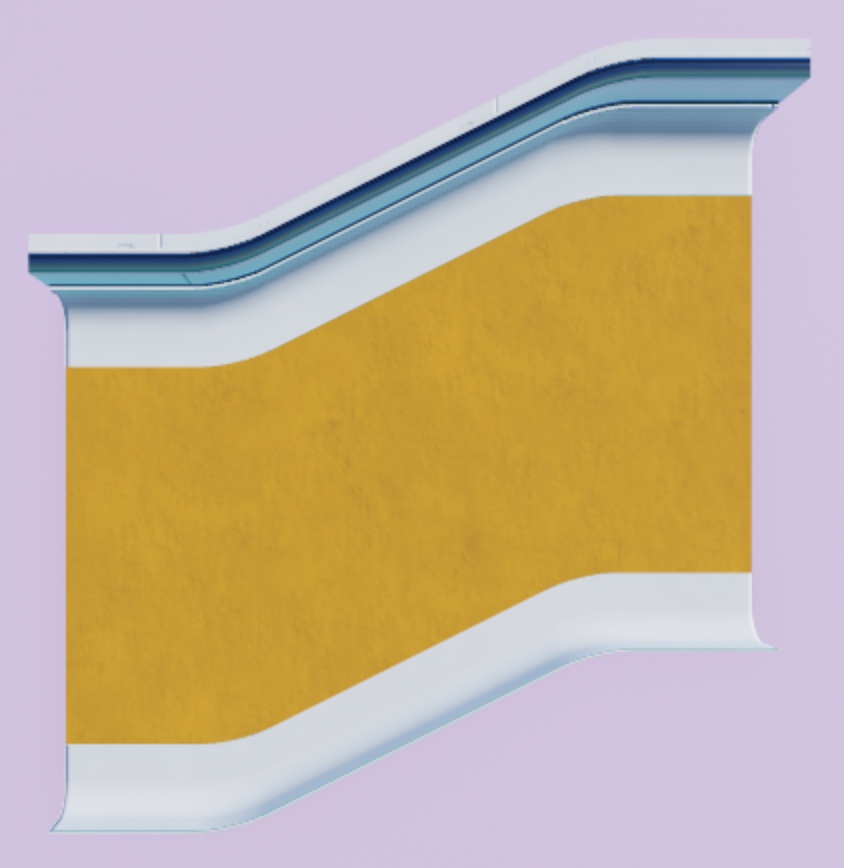
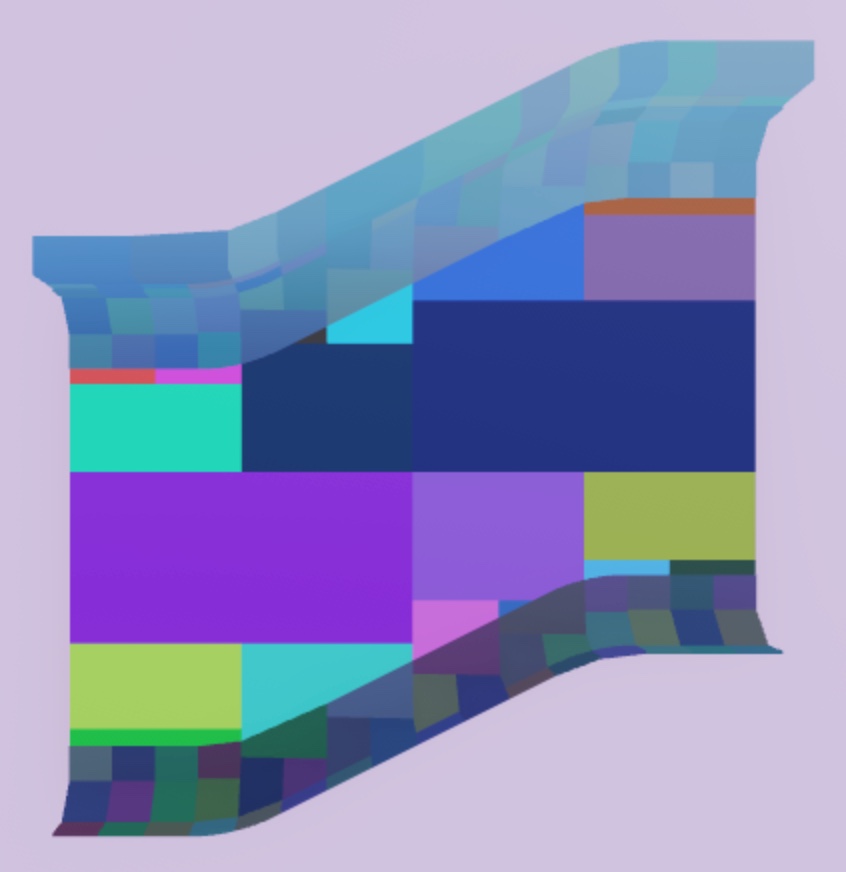
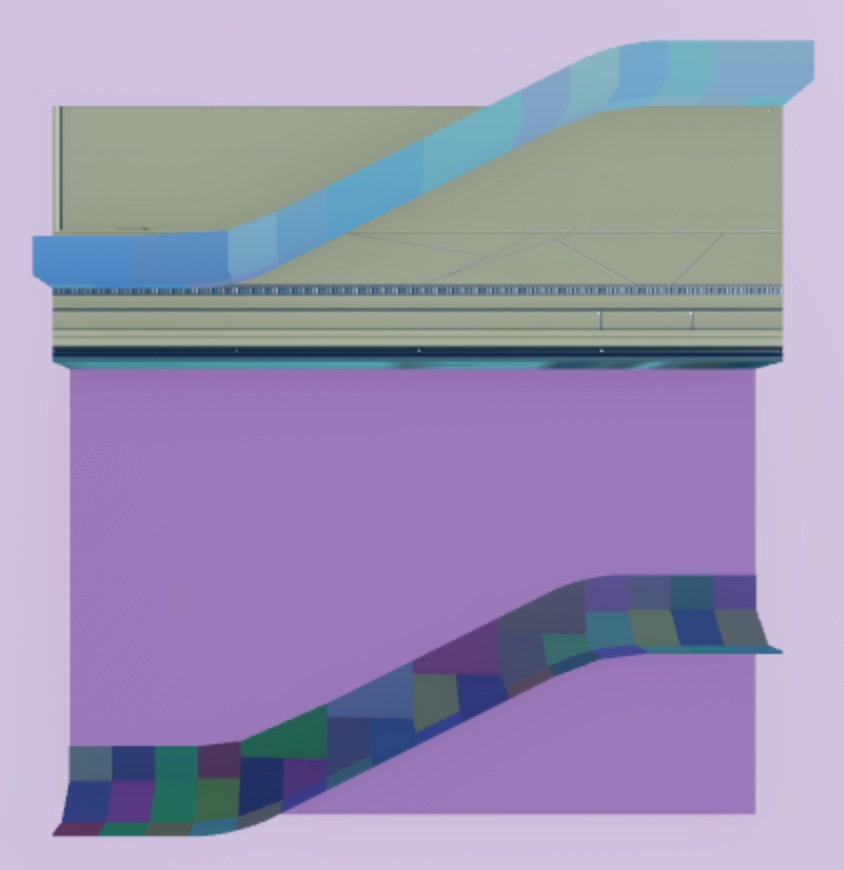
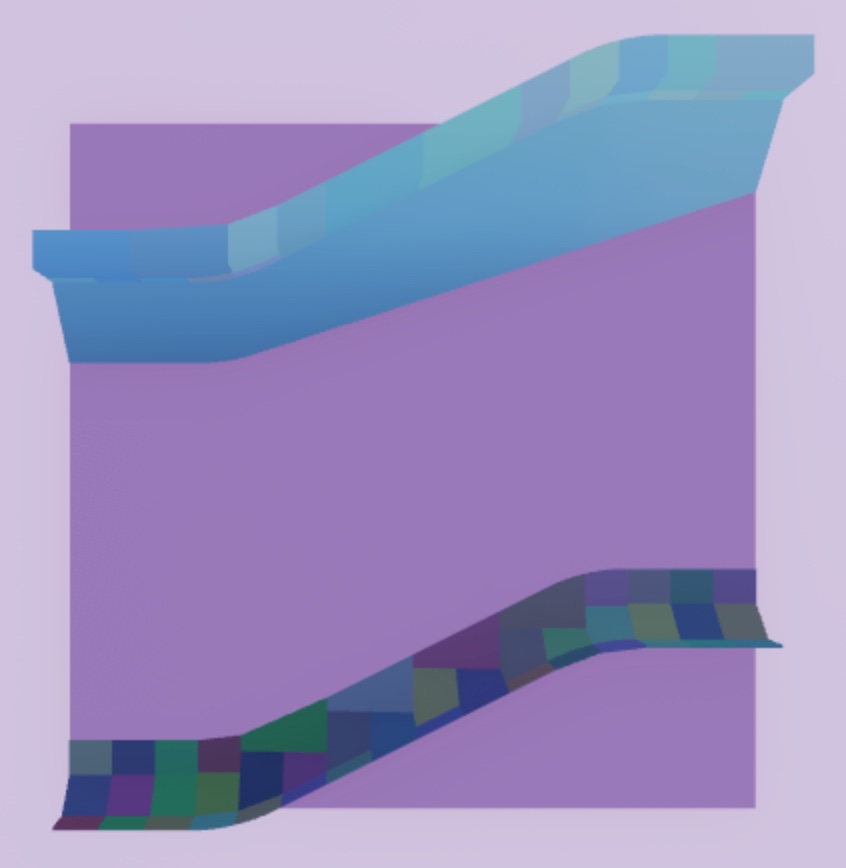
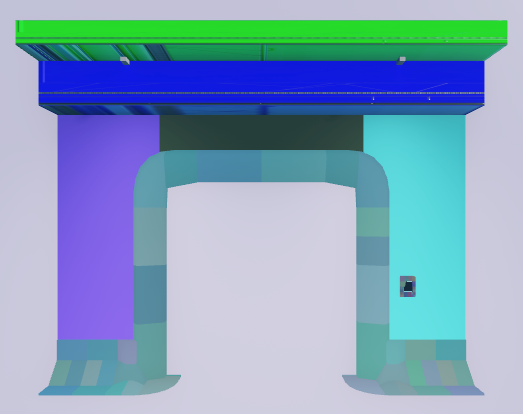
Um dieses Konzept zu demonstrieren, verweisen Sie auf die folgenden Bilder, die die Hitbox jedes Meshes des Wandmodells anzeigen, das eine Erhöhung der Höhe zwischen dem ersten und zweiten Stock des endgültigen Lasertag-Umgebots der Umgebungbietet.Die Standard-Hitbox für die Hauptwand hat eine Menge unnötiger Geometrie, wenn sie nur eine Oberfläche bereitstellen muss, um den Benutzer in diese Richtung zu verhindern.Wenn du die Eigenschaft auf Box für dieses Mesh festlegst, kannst du diese redundante Geometrie entfernen, während du die Zweck der Hitbox intakt hältst.



Wenn du diese Entscheidungen triffst, ist es wichtig zu berücksichtigen, wie sich die Änderung des Standardwerts auf die Benutzer auswirken kann, wenn sie sich durch deine Umgebung navigieren.Wenn du die Eigenschaft zum Beispiel auf Box für die Trim-Meshe des Modelleinstellst, würden Benutzer mit der Hitbox zusammenstoßen, wenn sie versuchen, in der Nähe der Wand zu springen.Stattdessen lege diese Meshes auf Rumpf fest, so reduzierst du die Anzahl ihrer Vexte und hältst die Hitbox näher an die Geometrie des Meshes.


Beachten Sie, dass es wichtig sein kann, eine Hitbox zu haben, die genau der Form Ihres Meshes entspricht, insbesondere wenn Sie genau kontrollieren müssen, wie Benutzer mit ihrer Form kollidieren.Zum Beispiel ist es im letzten Umgebungwichtig, dass Benutzer nur mit den Rändern der Eingangstür zusammenstoßen und nicht mit der Eingangstür selbst, sonst würden sie nie in eine Kampftasche eintreten oder verlassen können.

RenderFidelität
Die Eigenschaft MeshPart.RenderFidelity bestimmt das Detailgrad des Meshes, das dem Benutzer angezeigt wird.Wenn du diese Eigenschaft auf Enum.RenderFidelity.Automatic festlegst, reduziert die Roblox-Engine die Genauigkeit des Meshes, je weiter der Benutzer vom Meshes entfernt ist, und wenn du diese Eigenschaft auf Enum.RenderFidelity.Precise festlegst, rendert jeder Vektor deines Meshes genau wie du es beabsichtigst, unabhängig von der Entfernung zwischen ihnen.
Je mehr Objekte die Engine genau vom Benutzer aus jeder Entfernung rendern muss, insbesondere wenn sie eine hoheVertexanzahl haben, desto höher die Leistungskosten.Um einen Teil dieser Auswirkungen auf die Erfüllungzu lindern, setze diese Eigenschaft auf Enum.RenderFidelity.Performance für Objekte mit geometrischer Komplexität, wie Blätter in der Probepool-Bibliothek, weil sie nicht in ihrer Gesamtheit aus der Ferne angezeigt werden müssen, um jede Spielanforderung zu erfüllen.Dies reduziert die Anzahl der Polygone in deiner Erlebnis, ohne insgesamt visuelle Qualität zu beeinträchtigen.
Assets in Pakete umwandeln
Jetzt, da alle deine modularen Assets in Studio mit Renderparametern sind, die so eingestellt sind, dass sie ihre hohe visuelle Qualität für alle Benutzer behalten, ist es an der Zeit, sie in Pakete umzuwandeln.Es ist wichtig, deine Assets in Pakete umzuwandeln, weil du sie wiederholt in deiner aktuellen Erfahrung und anderen Projekten verwenden kannst.Darüber hinaus können Sie leicht Änderungen an einem Paket vornehmen, das sofort alle seine Instanzen ausfüllt, was Ihnen viel Zeit im Iterationsprozess spart.
Weil deine SurfaceAppearance Objekte bereits Pakete sind, wenn du deine Model Objekte in Pakete umwandelst, werden sie zu verschachtelten Paketen.Verschachtelte Pakete ermöglichen es Ihnen, komplexe Hierarchien von Kindern zu unterhalten, die Sie unabhängig vom Objekt-Paket Model modifizieren können.Dies ermöglicht Ihnen eine größere Kontrolle über die einzelnen Komponenten Ihrer Assets.

Um deine modularen Assets und Requisiten in Pakete umzuwandeln:
Klicken Sie im Explorer -Fenster mit der rechten Maustaste auf ein modulares Asset oder ein Requisit, dann wählen Sie In Paket konvertieren aus dem Kontextmenü.Der Konvertieren in Paket Dialog wird angezeigt.
Füllen Sie die Felder Titel und Beschreibung aus, setzen Sie die Eigentümerschaft auf sich oder eine Gruppe und klicken Sie dann auf die Schaltfläche Einreichen .Sobald dies abgeschlossen ist, wird ein Kettensymbolsymbol über dem Symbol des Modells angezeigt, um es als Paket zu identifizieren.

Wiederhole diesen Prozess für jedes modulare Asset und Requisit.
Sobald Sie mit dem Gesamtdesign Ihrer Asset-Bibliothek zufrieden sind, können Sie mit der Dekoration der Umgebung mit Ihren neu polierten Assets fortfahren und zusätzliche Elemente des 3D-Raums konfigurieren, um Ihre Welt zum Leben zu erwecken.