每个模板的 Blender 项目文件包含不包含在原始 .fbx 模板文件中的额外助手配置。如果您打算使用 Blender 为角色创建过程提供支持,了解包含在 .blend 版本模板中的添加内容以及它们的作用是很重要的。
层次
以下是每个 Blender 模板文件中包含的内容的摘要:
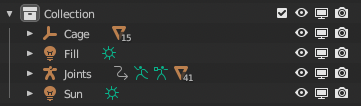
- 笼子 : 包含角色的 15 个外部身体笼子网格。: 节点 : 包含以下对象的父骨架对象: 角色的装配骨架的骨头。: 构成虚拟形象的 mesh 对象 _Geo。: 装备时附件附加位置的定义附件对象 _Att 。: 5> 4>
- 保存面部动画数据和姿势的 动画数据 : 1>
- 填充 和 太阳 : 这些对象用于提供照明,可以让你预览你的角色在与工作室底板类似的中立照明中。这些不是虚拟形象角色的一部分。

已禁用的对象
当使用模板项目文件为 Blender 时,您可能会注意到一些对象,例如附件对象,即使在切换 隐藏在视窗中 图标 

如果需要访问已禁用的对象,请使用以下说明访问 禁用在视窗中 切换:
在你的草图中,单击 过滤 下拉列表。

启用 禁用在视窗中 过滤器。

现在 禁用在视窗中 图标


自定义肤色
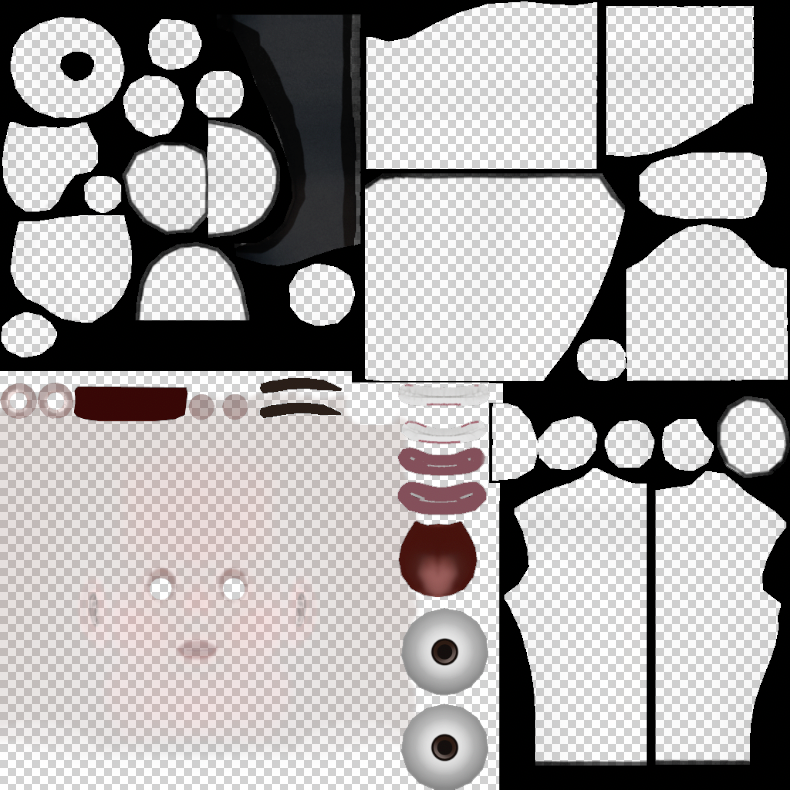
混合器项目文件包含允许您预览自定义肤色的Shader配置,与 Roblox 上用户自定义肤色的方式类似。
具有完全或部分透明度的纹理可以让基础 Part.Color 通过应用的纹理透露出来,让用户可以通过自定义肤色个性化他们的虚拟形象角色。


预览肤色
Blender 项目文件包含允许您预览与 Studio 中显示类似的自定义肤色配置的Shader配置文件。这些自定义颜色不会与模型一起导出,但可以为您提供快速的视觉参考,以便了解自定义皮肤颜色和纹理在 Roblox 中的外观。
对于这个混合器Shader配置,请记住以下要求:
- 您必须切换到 视窗阴影模式 ,以便纹理按预期渲染。

- 当交换纹理时,普通地图的颜色空间恢复为 SRGB 而不是 NonColor 。如果发生这种情况,您可能需要将其更改,以便正常地图正确渲染。
要在 Blender 中预览您角色的肤色:
- 在 布局 中,选择任何几何对象,例如 Head_Geo 。
- 前往 阴影 选项卡。
- 在节点面板中,确保 对象 已选择。
- 找到附于 混合节点 的 零件颜色 节点。
- 选择节点上的颜色和值来应用参考自定义肤色。
导出设置
虽然肤色预览是验证 Roblox 中模板颜色和调色兼容性的关键元素,但它会防止颜色纹理地图自动与最终 .fbx 文件包装。在导出模型之前解决这个问题有两种方法:
- 在阴影选项卡中,断开 混合 节点并将其替换为 颜色地图 节点。
- 手动导出您的纹理作为单独的图像文件,然后在 Studio 中稍后添加它们。
有关如何执行任何出口工作流程的说明,请参阅导出纹理。
场景尺缩放
在模型应用中创建 Roblox 资产时,确保您的 .fbx 输出规模正确是很重要的。该 .fbx 文件类型通过 100 对对象进行缩放,意味着您必须通过 .01 修改工作缩放。模板文件已经应用了这种缩放。
有两种方法可以执行此缩放。您可以通过以下步骤修改项目中的场景缩放属性:
- 在属性面板中,导航到 场景属性 标签。

- 在单位部分,将 单位尺寸 更改为 0.01 并将 长度 更改为 厘米 。
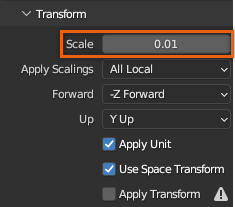
或者,你可以在输出文件时修改缩放:
- 导航到 文件 > 导出 > FBX (.fbx) .
- 将 变形 > 缩放 设置为 .01。

动画范围
对于带有面部动画的自定义角色,确保时间范围设置在 0 和 330 之间:
在动画面板的右上角,单击并设置 开始 为0。
在动画面板的右上角,单击并设置 结束 为 330。
