Các thùng chứa UI trong kinh nghiệm giữ GuiObjects những gì bạn muốn hiển thị trong thế giới 3D của kinh nghiệm của bạn.
- Một SurfaceGui cho phép hiển thị các đối tượng UI lên bề mặt một phần trong thế giới 3D trong khi vẫn cho phép tương tác người dùng cơ bản xảy ra.
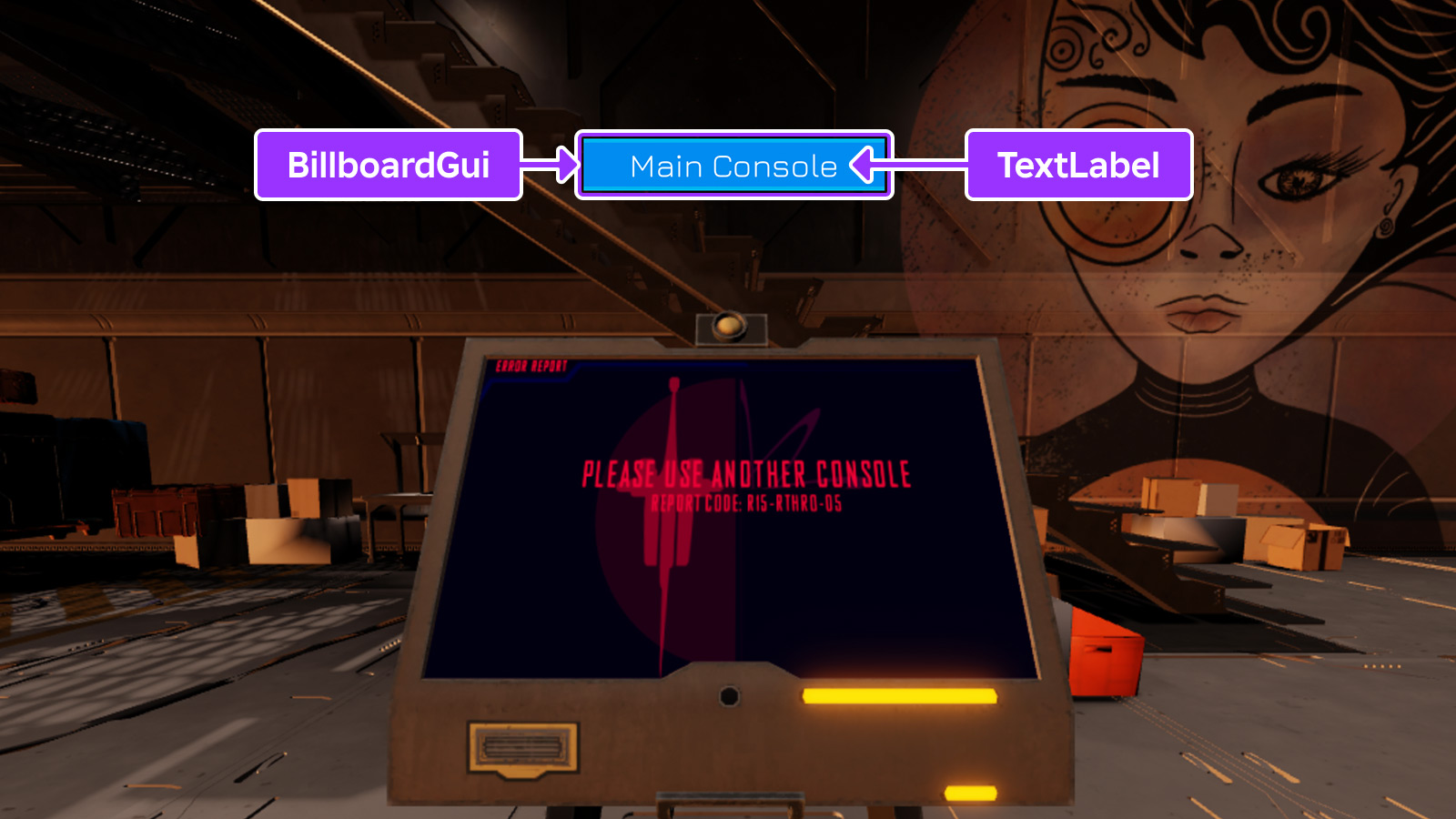
- A BillboardGui là một thùng chứa cho các đối tượng UI xuất hiện trong không gian 3D nhưng luôn luôn đối mặt với máy ảnh.
Giao diện UI bề mặt
Tương tự như và , các đối tượng UI như và được gán cho một khuôn mặt tương tự như bề mặt họ đang ở, có thể chỉnh sửa thông qua thuộc tính .

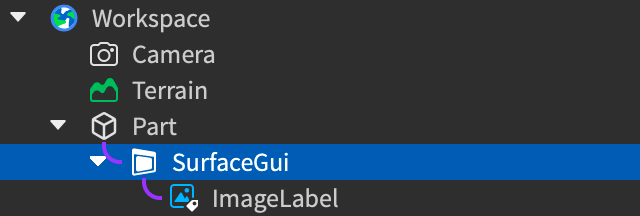
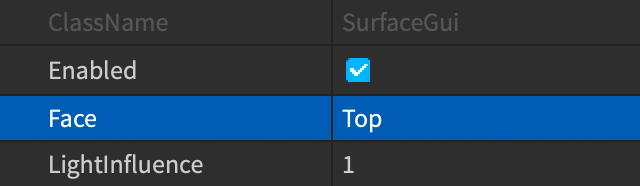
Để áp dụng một SurfaceGui vào một kinh nghiệm BasePart, chỉ cần cha nó vào phần đó và đặt thuộc tính SurfaceGui.Face.Các đối tượng UI con sau đó xuất hiện trên khuôn mặt của phần cha.


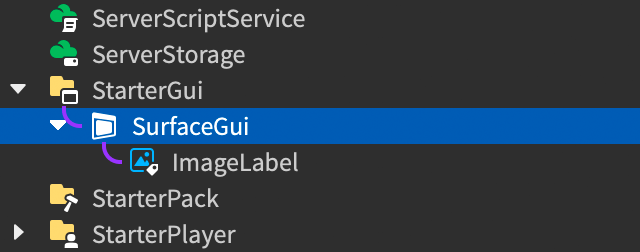
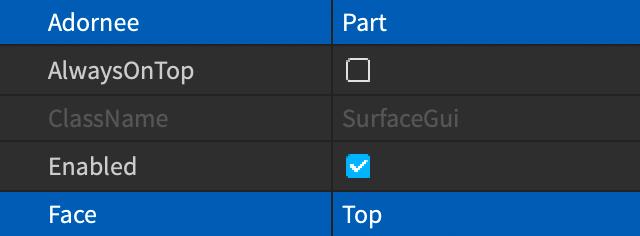
Ngoài ra, bạn có thể đặt SurfaceGui bên trong một thùng chứa như StarterGui và sau đó đặt thuộc tính Adornee của nó thành bất kỳ BasePart nào, cũng như mục tiêu Face .Cài đặt Adornee vượt qua trực tiếp tương quan cha mẹ, cho phép có nhiều sự linh hoạt hơn trong việc bố trí vì nó có thể được đặt từ một kịch bản trong quá trình chạy.


Kích thước và vị trí
Bản "vẽ" của một SurfaceGui chiếm toàn bộ Face của cha hoặc Adornee phần.Như một tốt nhất, được khuyến nghị rằng bạn nên sử dụng thước đo giá trị cho kích thước và vị trí của đối tượng UI con như .Bạn cũng có thể áp dụng một UIAspectRatioConstraint cho con cái của SurfaceGui để duy trì tỷ lệ khía cạnh mong muốn bất kể kích thước khuôn mặt.
Chế độ che khuất
Thuộc tính AlwaysOnTop xác định xem SurfaceGui có được hiển thị trên cùng của nội dung 3D hay bị che khuất bởi nó.Khi được đặt thành false (mặc định), SurfaceGui hiển thị giống như các nội dung 3D khác và bị che khuất bởi các đối tượng 3D khác.Khi được đặt thành true , nó luôn hiển thị phía trên nội dung 3D và không bị ảnh hưởng bởi độ sáng/ánh sáng trong môi trường 3D.
Ánh sáng và ảnh hưởng ánh sáng
Brightness và LightInfluence làm việc cùng nhau để xác định cách ánh sáng môi trường ảnh hưởng đến nội dung UI của SurfaceGui .
xác định yếu tố mà ánh sáng phát ra được thu phóng trong phạm vi đến , cho phép bạn phù hợp với môi trường của nó.Ví ví dụ / trường hợp, một biển quảng cáo video có thể được làm sáng bên trong một phòng tối bằng cách tăng Brightness lên 10 .
LightInfluence điều khiển việc SurfaceGui bị ảnh hưởng bởi ánh sáng ở địa điểmđó, trong phạm vi từ 0 đến 1 .Đặt điều này thành 1 có nghĩa là ánh sáng xung quanh có kiểm soát hoàn toàn về ngoại hình, trong khi đặt nó thành 0 có nghĩa là ánh sáng không có hiệu ứng.

Tầm nhìn khoảng cách
MaxDistance điều khiển cách xa camera SurfaceGui sẽ được hiển thị trước khi dừng render.Một giá trị của 0 có nghĩa là không có giới hạn và nó sẽ hiển thị vô cực xa.Giá trị mặc định của 1000 hoạt động tốt cho hầu hết các trường hợp.
Đối với SurfaceGuis những thứ xuất hiện ngoài trời, được khuyến nghị rằng MaxDistance phải đủ cao để đảm bảo rằng giao diện người dùng của container đủ nhỏ trên màn hình khi xuất hiện hoặc biến mất, giảm thiểu tác động bật lên/xuống đột ngột.
Hiển thị thứ tự
Nếu nhiều thùng chứa SurfaceGui khác nhau tồn tại trên cùng một khuôn mặt, bạn có thể xếp chồng chúng bằng Z‑index thông qua thuộc tính ZOffset của chúng (thay đổi nó không thay đổi hình ảnh hoặc "nâng" hoặc "chìm" thùng chứa từ bề mặt).
Giao diện Billboard
Thùng chứa BillboardGui hiển thị các đối tượng UI trong không gian 3D nhưng, không giống như SurfaceGui , con của một BillboardGui luôn luôn đối mặt với máy ảnh.Thùng chứa này hữu ích để hiển thị thông tin hướng trước trên các đối tượng trong kinh nghiệm như máy đo sức khỏe hoặc tên trên nhân vật người chơi, dấu hiệu dẫn người chơi đến một đối tượng trong thế giới 3D và nhiều hơn nữa.

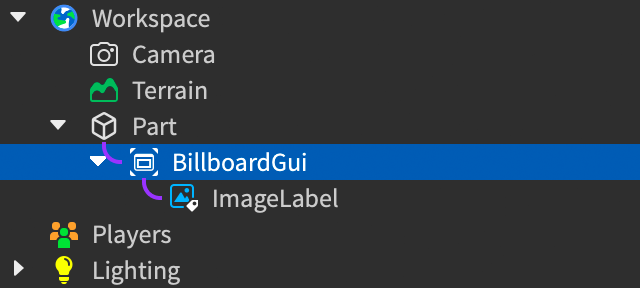
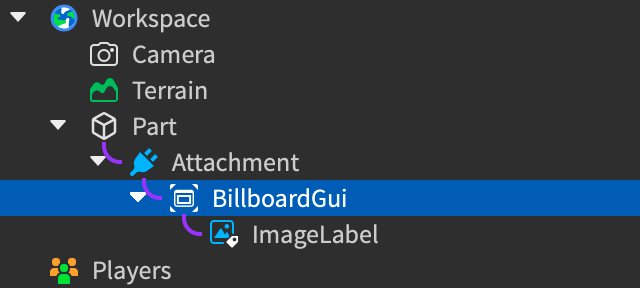
Để liên kết một với một trong những kinh nghiệm hoặc , chỉ cần cha nó vào phần hoặc phụ kiện đó và, nếu muốn, điều chỉnh kích thước/vị trí của nó .


Ngoài ra, bạn có thể đặt BillboardGui bên trong một thùng chứa như StarterGui và sau đó đặt tính chất Adornee của nó thành bất kỳ BasePart hoặc Attachment nào.Phương pháp này cung cấp thêm sự linh hoạt trong việc xếp đặt vì Adornee có thể được đặt từ một kịch bản trong quá trình chạy, ví dụ để đặt BillboardGui trên đầu của các nhân vật người chơi trong quá trình chạy.
Kích thước và vị trí
Đối với kích thước biển báo, các thành phần thước đo của bộ Size set the billboard's stud size in 3D không gian đặt kích thước biển báo.Ví dụ, một cài đặt của {10, 0},{2, 0}( UDim2.fromScale(10, 2) ) tạo ra một biển báo với tỷ lệ kích thước 10:2 lớn hơn hoặc nhỏ hơn tùy thuộc vào khoảng cách từ máy ảnh.
Đối với vị trí, thuộc tính StudsOffset chuyển sang bản vẽ biển quảng cáo trên trục X (bên trái/phải), Y trục (trên/xuống), và Z trục (trước/sau) so với máy ảnh.
Chế độ che khuất
Thuộc tính AlwaysOnTop xác định xem BillboardGui có được hiển thị trên cùng của nội dung 3D hay bị che khuất bởi nó.Khi được đặt thành false (mặc định), BillboardGui hiển thị giống như các nội dung 3D khác và bị che khuất bởi các đối tượng 3D khác.Khi được đặt thành true , nó luôn hiển thị phía trên nội dung 3D và không bị ảnh hưởng bởi độ sáng/ánh sáng trong môi trường 3D.
Ánh sáng và ảnh hưởng ánh sáng
Brightness và LightInfluence làm việc cùng nhau để xác định cách ánh sáng môi trường ảnh hưởng đến nội dung UI của BillboardGui .
xác định yếu tố mà ánh sáng phát ra được thu phóng trong phạm vi đến , cho phép bạn phù hợp với môi trường của nó.Ví ví dụ / trường hợp, một biển quảng cáo video có thể được làm sáng bên trong một phòng tối bằng cách tăng Brightness lên 10 .
LightInfluence điều khiển việc BillboardGui bị ảnh hưởng bởi ánh sáng ở địa điểmđó, trong phạm vi từ 0 đến 1 .Đặt điều này thành 1 có nghĩa là ánh sáng xung quanh có kiểm soát hoàn toàn về ngoại hình, trong khi đặt nó thành 0 có nghĩa là ánh sáng không có hiệu ứng.

Tầm nhìn khoảng cách
MaxDistance điều khiển cách xa camera BillboardGui sẽ được hiển thị trước khi dừng render.Một giá trị của 0 hoặc inf (mặc định) có nghĩa là không có giới hạn và nó sẽ hiển thị vô cực xa.